1. 概述编辑
1.1 预期效果
参数联动时,如果参数之间存在层级关系,往往需要按照层级关系来设置参数,当用户的操作不满足层级关系时,需要给出弹窗提示。
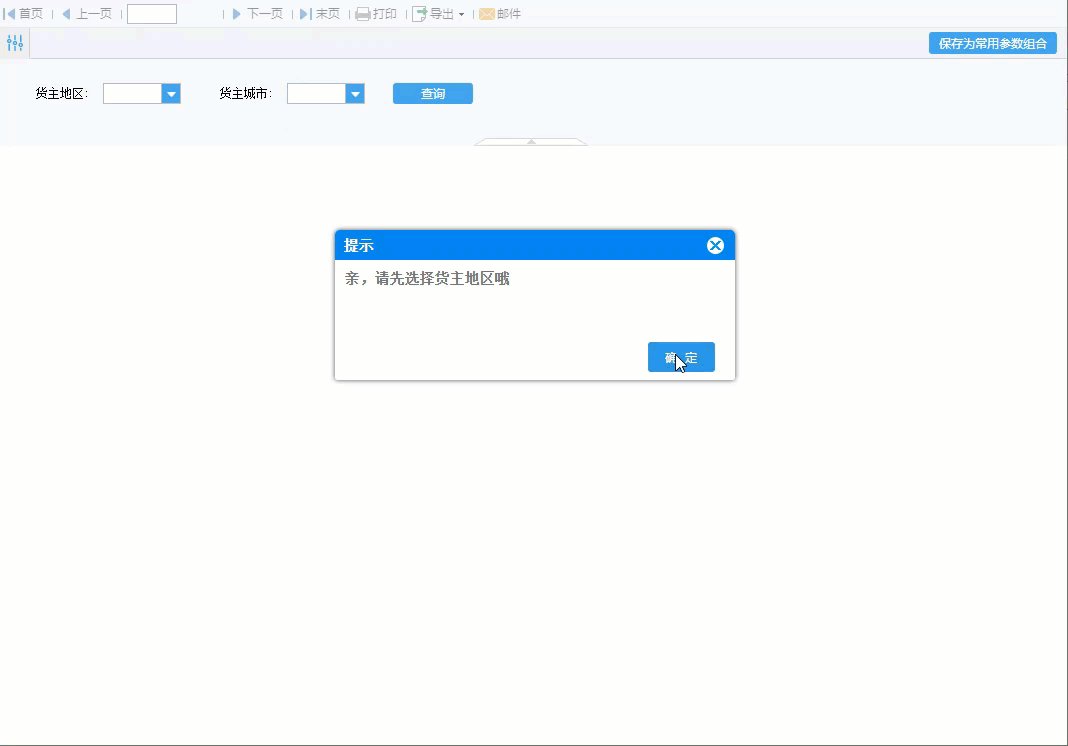
例如下面示例中实现的效果:用户在查询时,需要按照货主地区>货主城市这样的顺序来选择参数,如果直接先选择货主城市,那么会弹出提示框,说明操作不合法。

1.2 实现思路
给次级参数控件添加编辑前 JS 事件,如果该控件的上级参数控件中没有内容,那么弹出非法操作提示框。
2. 示例编辑
2.1 数据准备
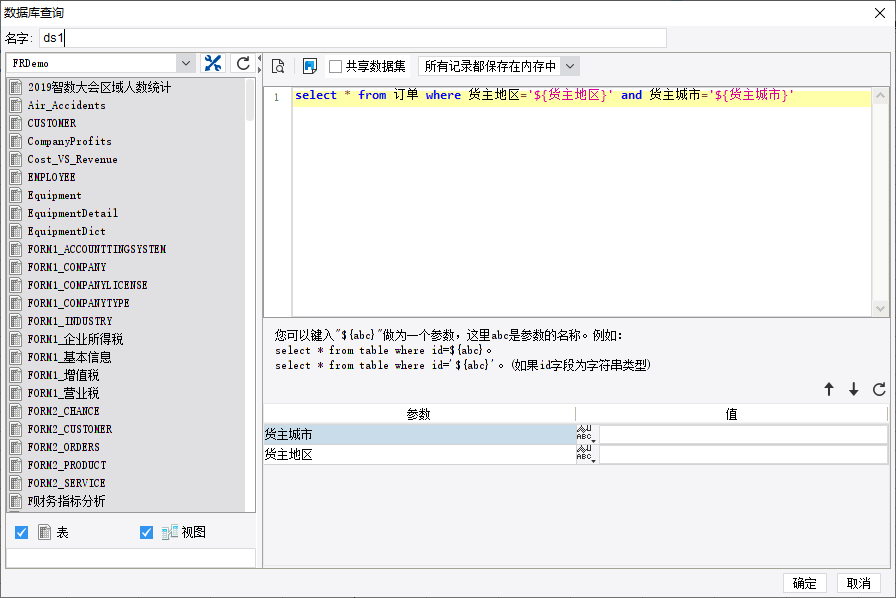
新建数据集 ds1,SQL 语句为:select * from 订单 where 货主地区='${货主地区}' and 货主城市='${货主城市}',如下图所示:

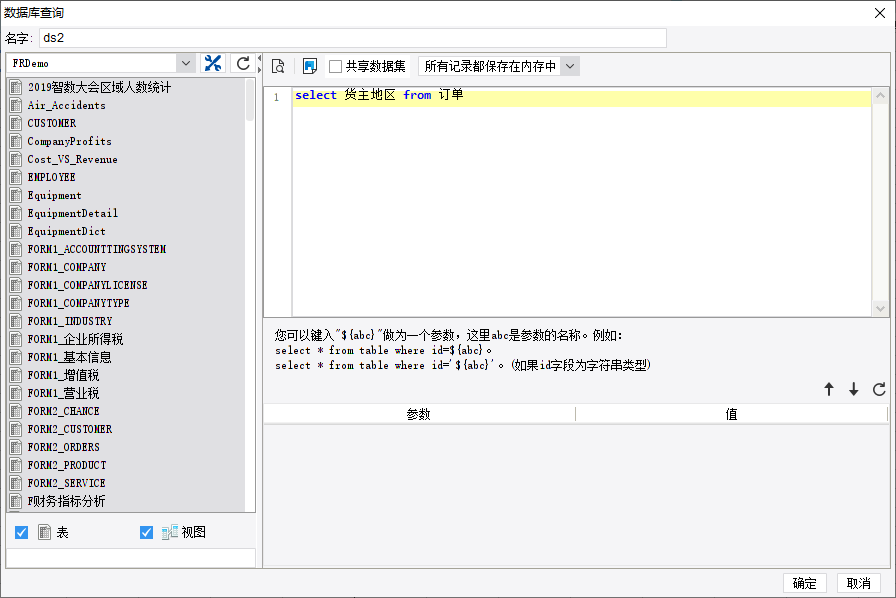
新建数据集 ds2,SQL 语句为:select 货主地区 from 订单,如下图所示:

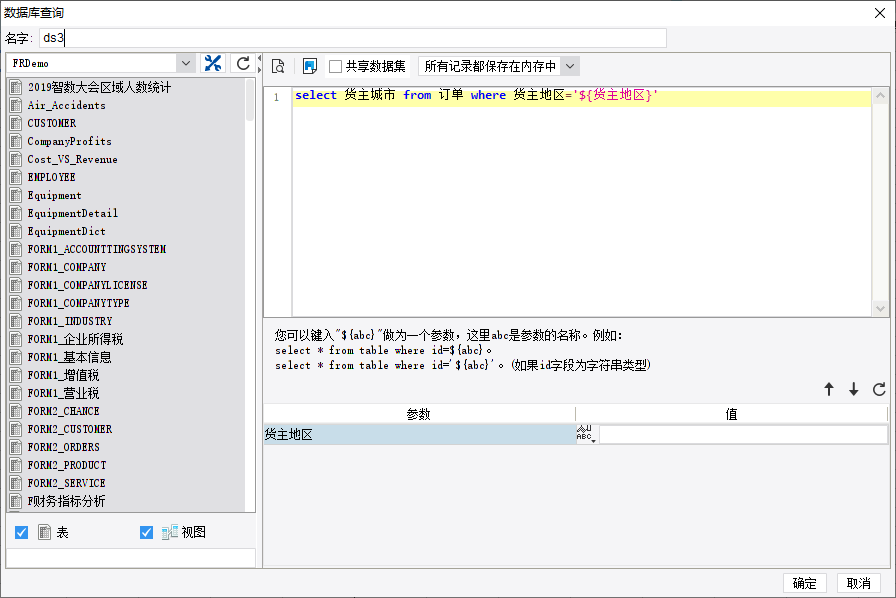
新建数据集 ds3,SQL 语句为:select 货主城市 from 订单 where 货主地区='${货主地区}',如下图所示:

2.2 设计表格
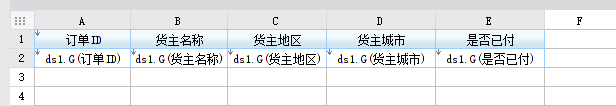
1)设计表格样式,将对应的字段拖入表格中,如下图所示:

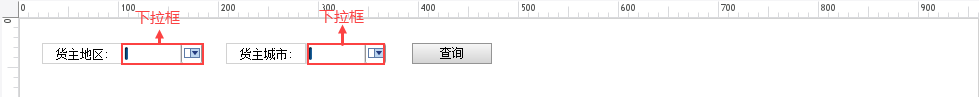
2)将参数货主地区和货主城市全部添加到参数管理面板中,并选择下拉框控件,如下图所示:

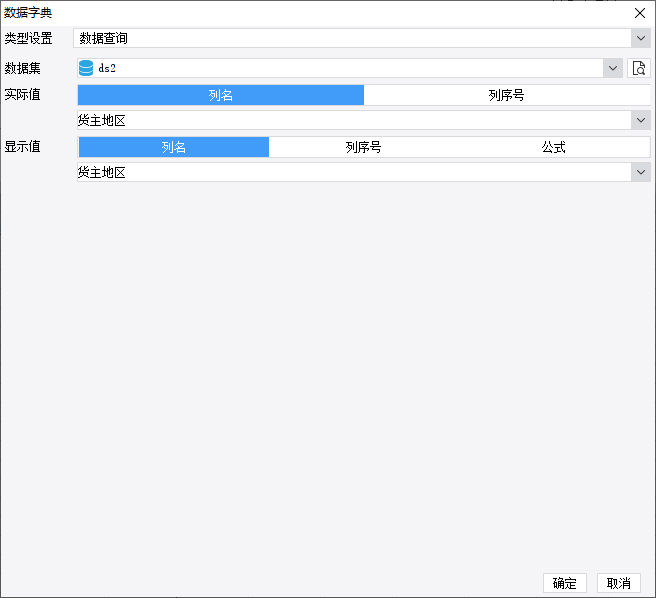
3)参数货主地区的下拉框绑定数据字典,类型设置为数据查询,数据集为 ds2 ,实际值和显示值都为货主地区,如下图所示:

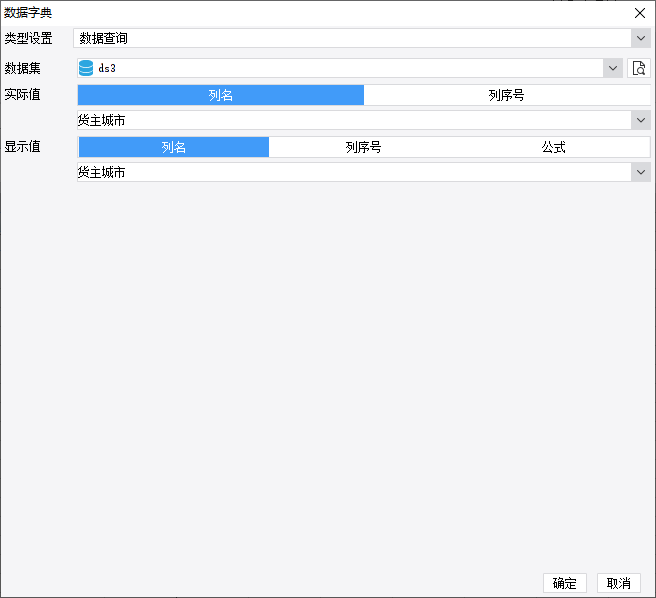
4)参数货主城市的下拉框绑定数据字典,类型设置为数据查询,数据集为ds3,实际值和显示值都为货主城市,如下图所示:

2.3 添加事件
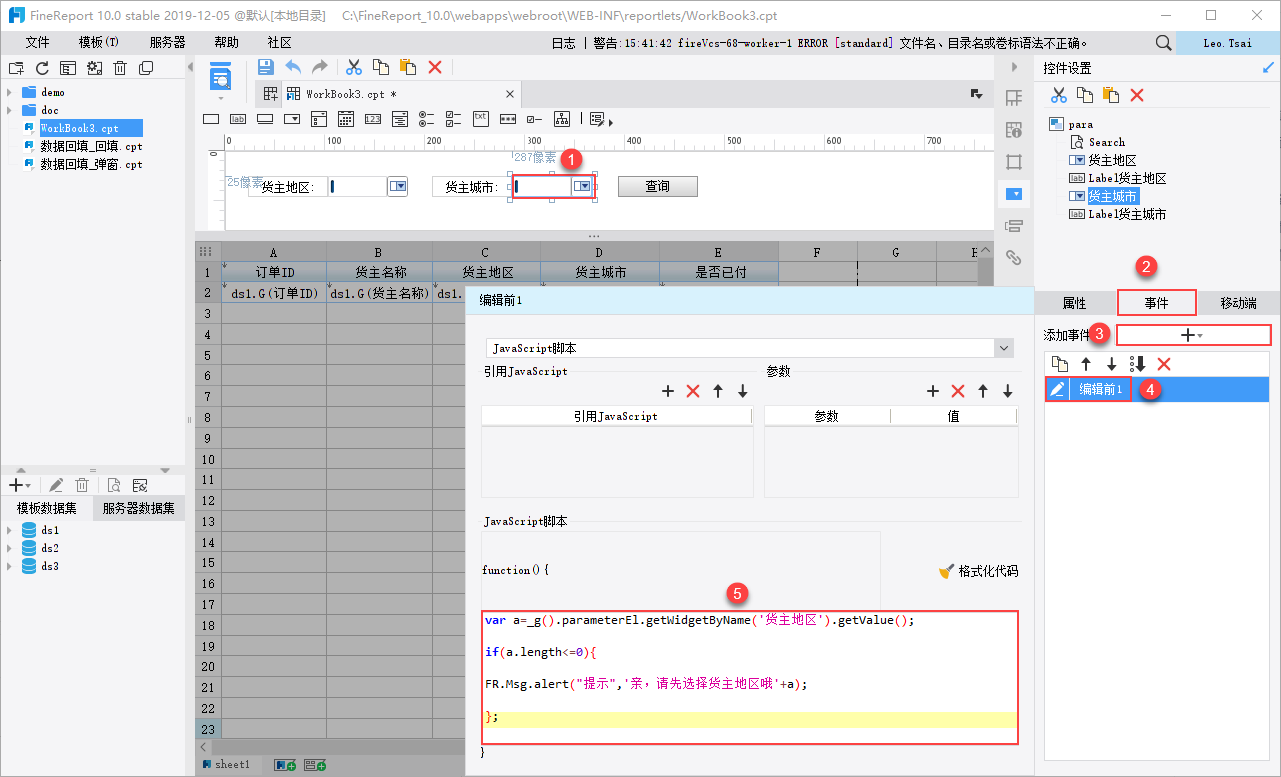
选中参数货主城市的下拉框控件,添加一个编辑前的 JS 事件,JS 代码如下:
var a=_g().parameterEl.getWidgetByName('货主地区').getValue();
if(a.length<=0){
FR.Msg.alert("提示",'亲,请先选择货主地区哦'+a);
};
2.4 效果预览
2.4.1 PC 端
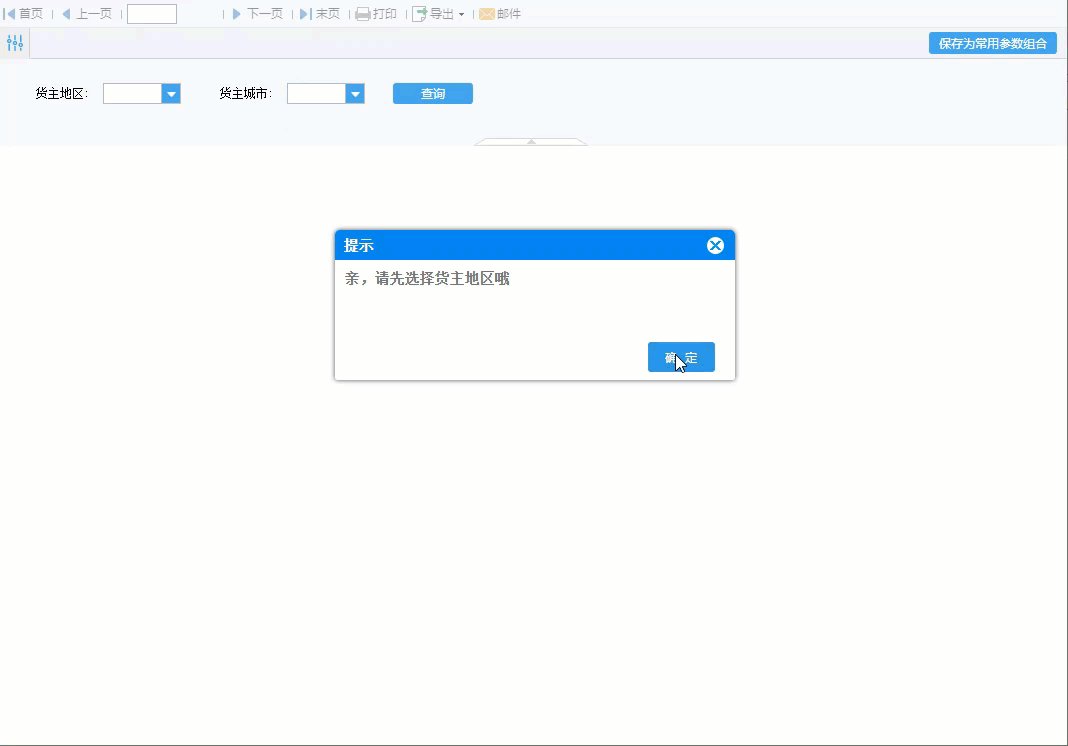
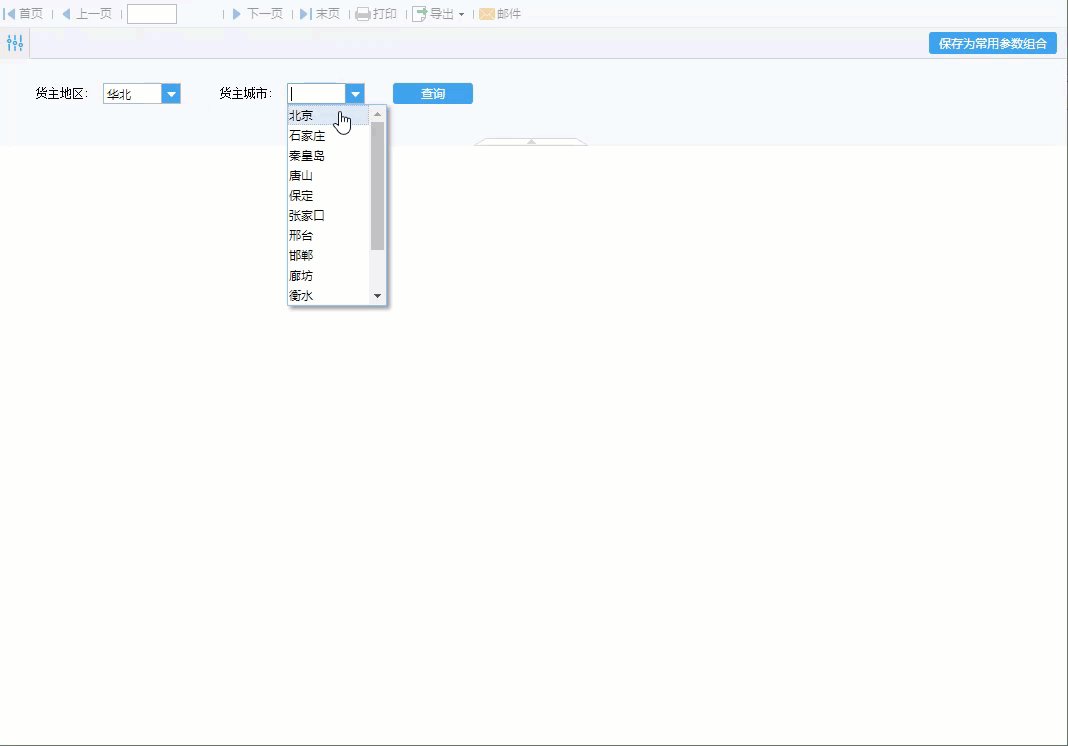
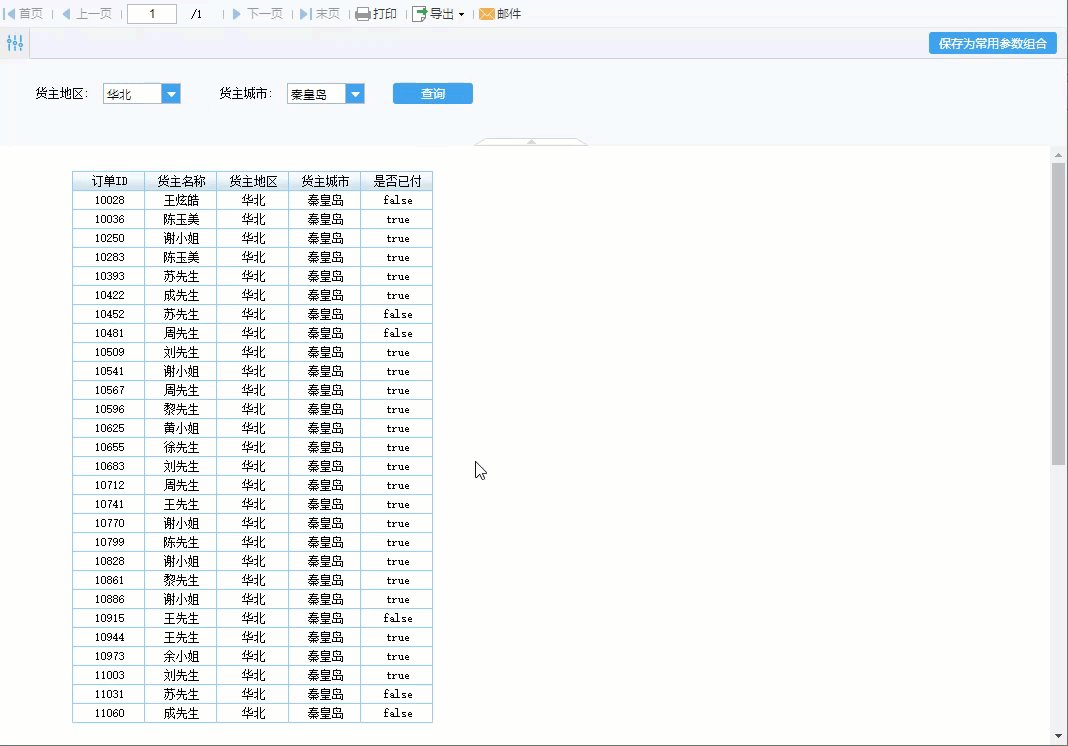
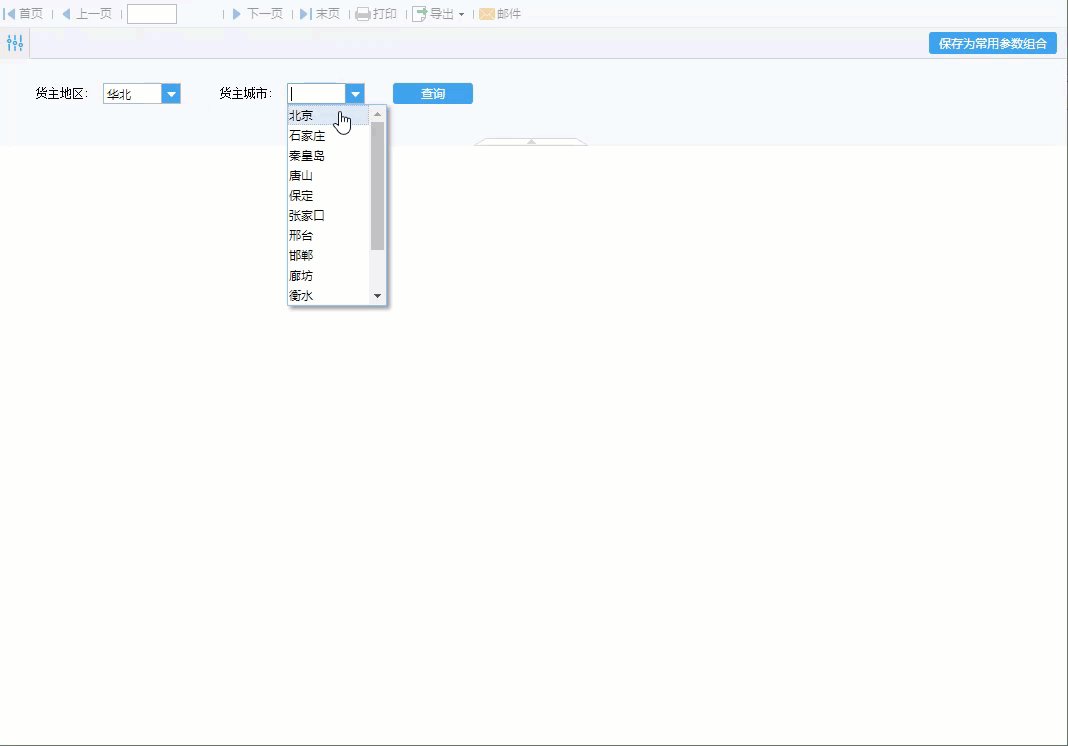
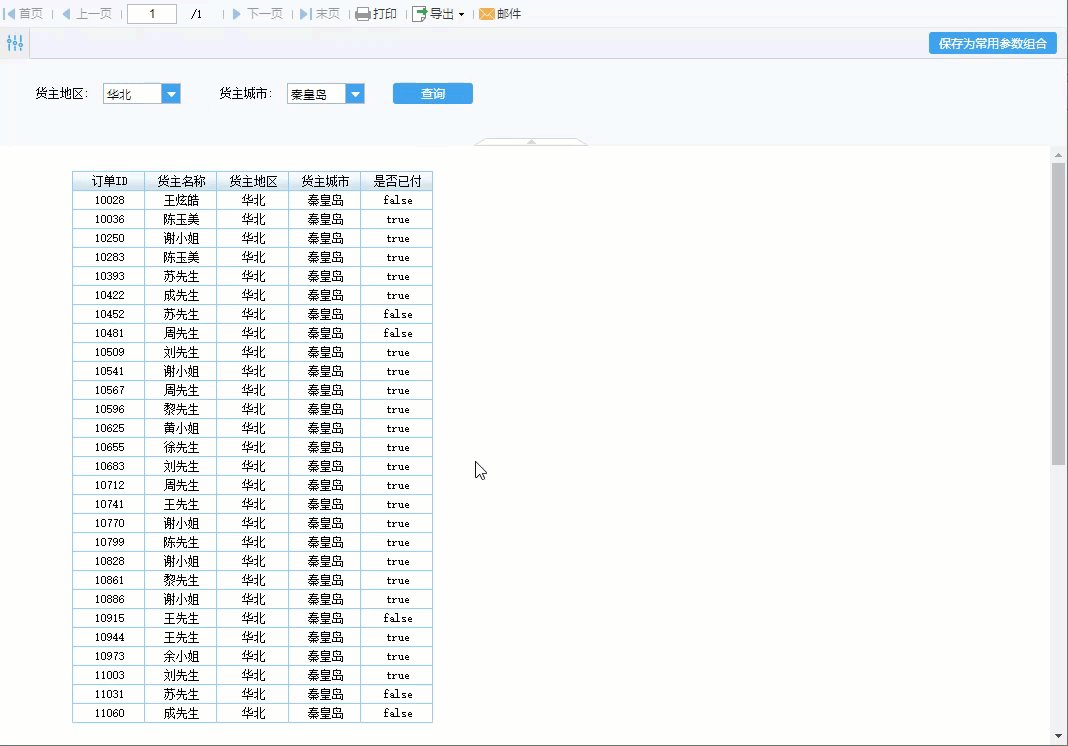
保存报表,点击分页预览,先下拉选择货主城市时,会弹出提示框信息“亲,请先选择货主地区哦”,按照层级关系货主地区>货主城市选择是正常的,如下图所示:

2.4.2 移动端
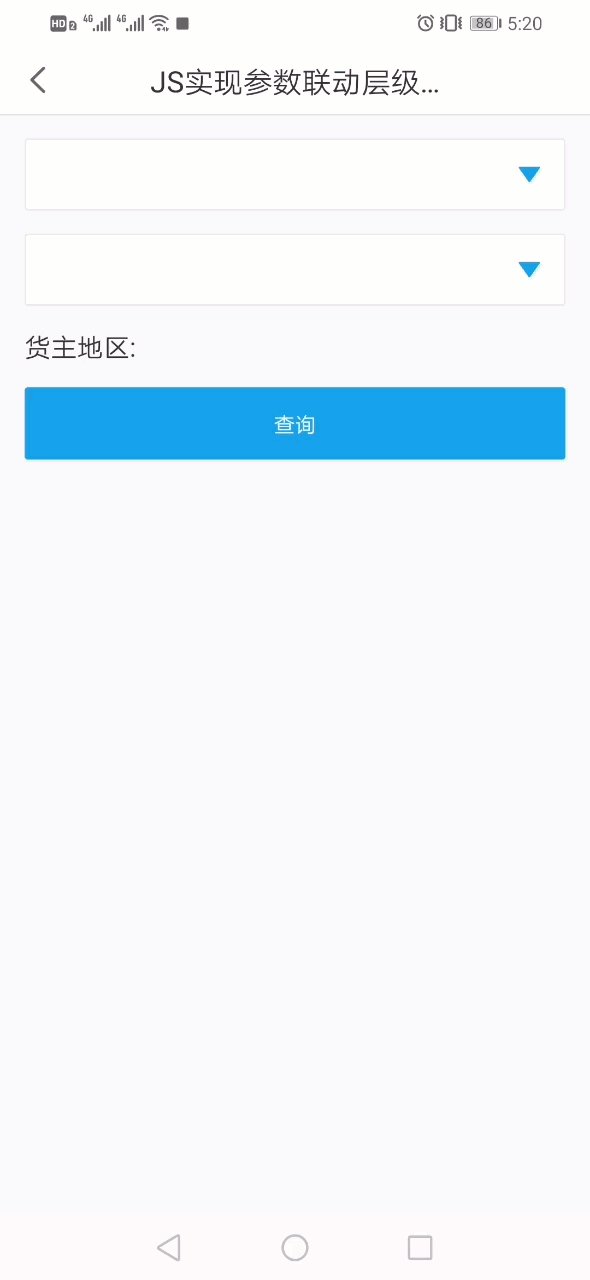
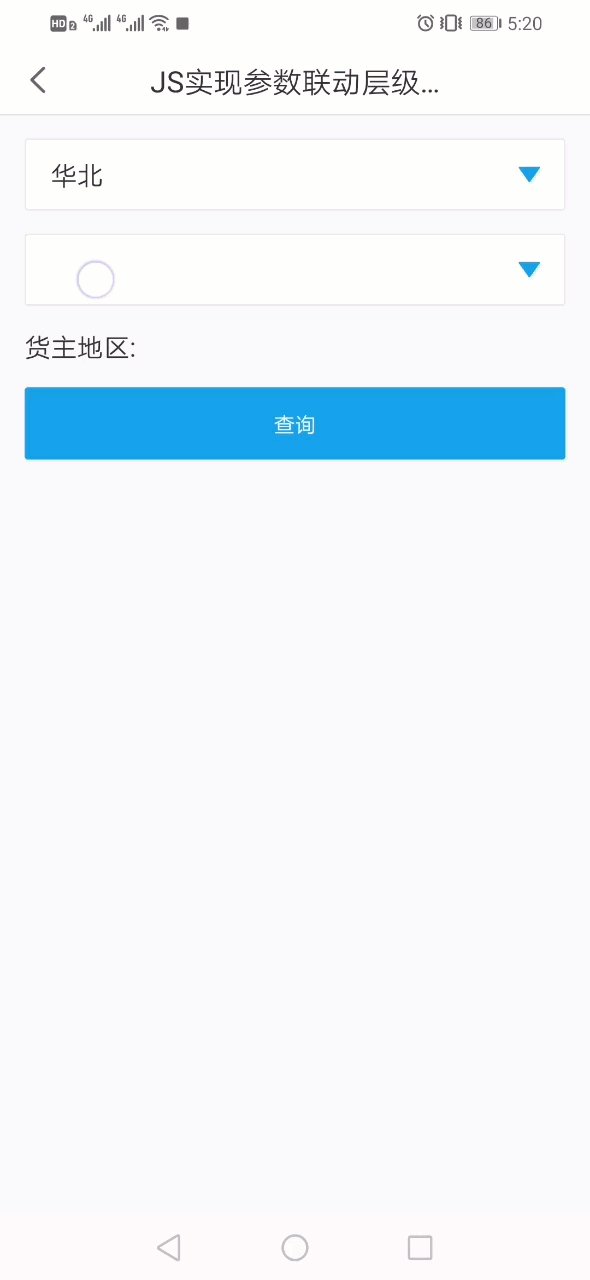
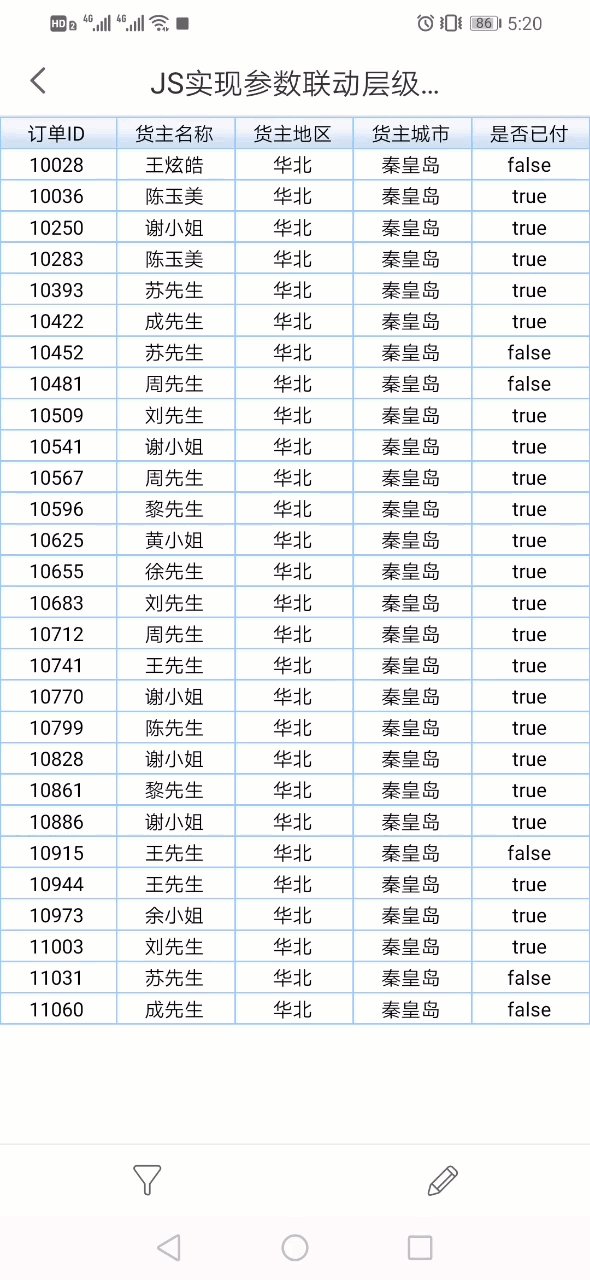
App 和 HTML5 效果如下图所示:

3. 已完成模板编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\JS实现参数联动层级限制弹出提示框.cpt
点击下载模板:JS实现参数联动层级限制弹出提示框.cp

