1. 概述编辑
1.1 应用场景
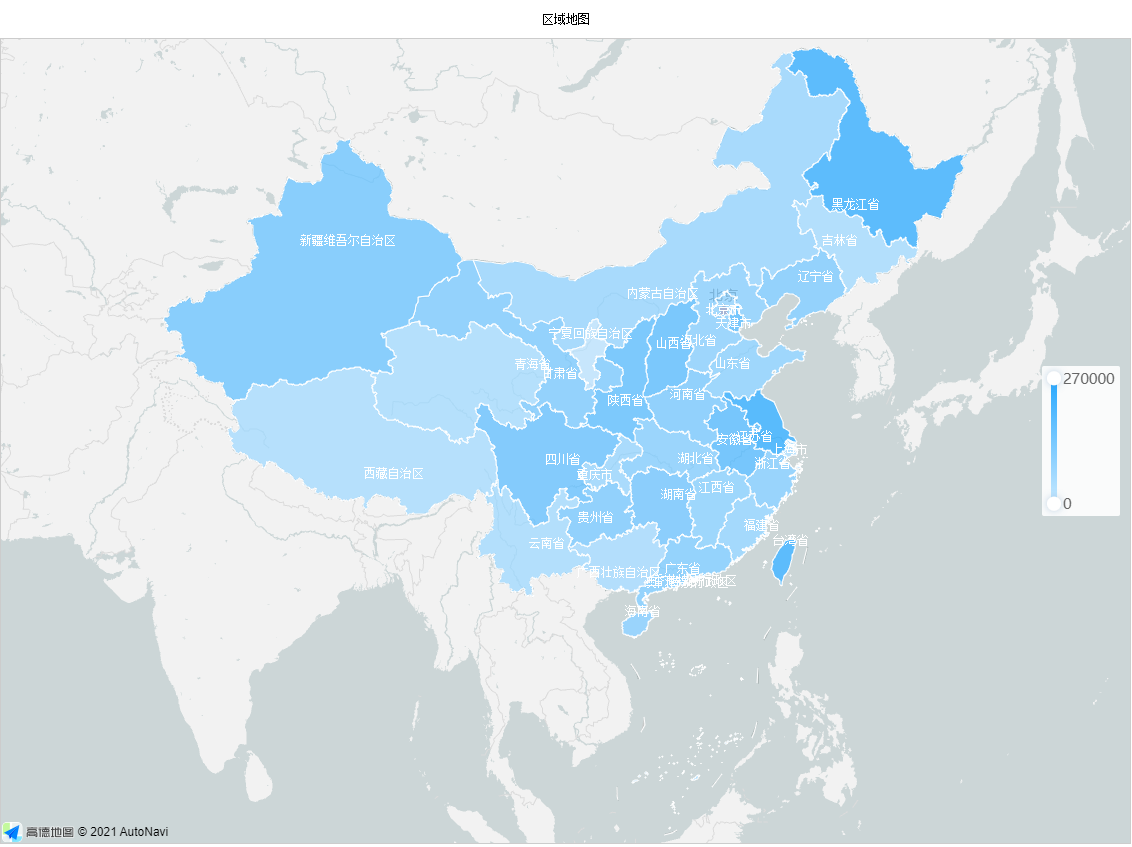
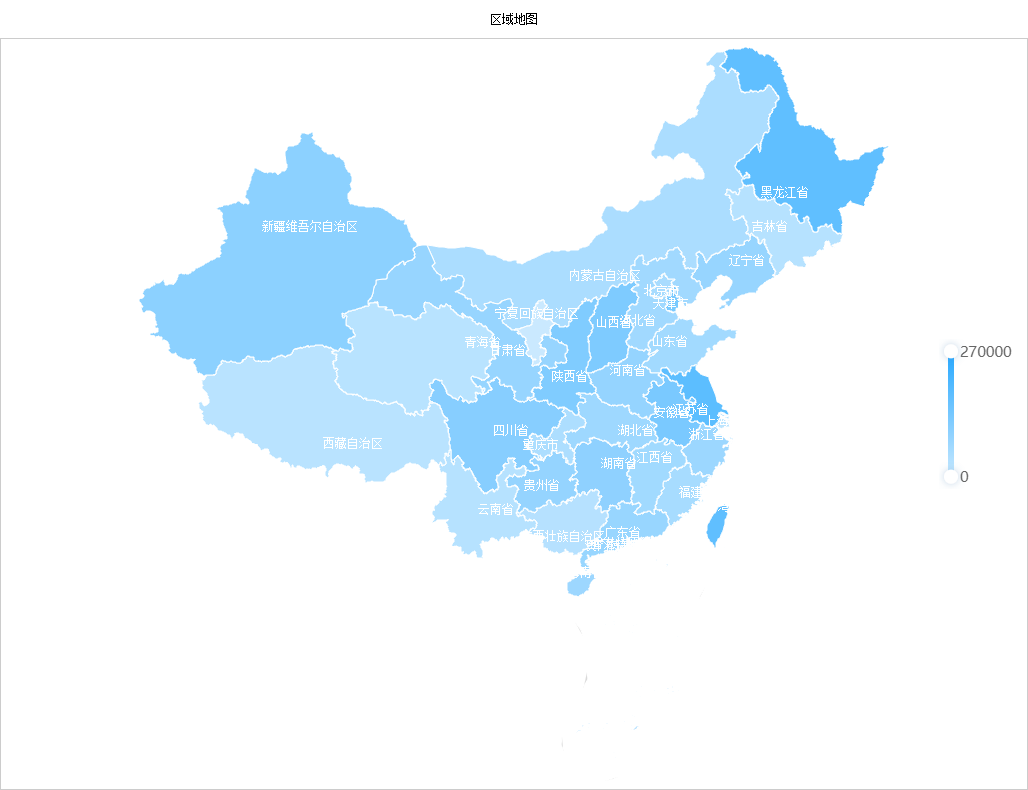
区域地图是按照国家、省市、行政区划分,用来展现地理信息,以及与地理位置有关的数据,指标的大小可以用颜色深浅区分。
区域地图适用于带有地理位置信息的数据集展现,展现的通常是以某个地区为单位的汇总的连续信息。
区域地图展示效果如下图所示:

1.2 图表特点
优点:对数据的地理分布显示直观,通过颜色深浅很容易判断度量的大小。
缺点:必须有地理信息,且数据为汇总数据,显示的都是非精确值,地理面积大小和度量值无关,容易误读。
2. 示例编辑
为了能更好的展示地图的一些属性,我们在决策报表中制作示例模板。
2.1 准备数据
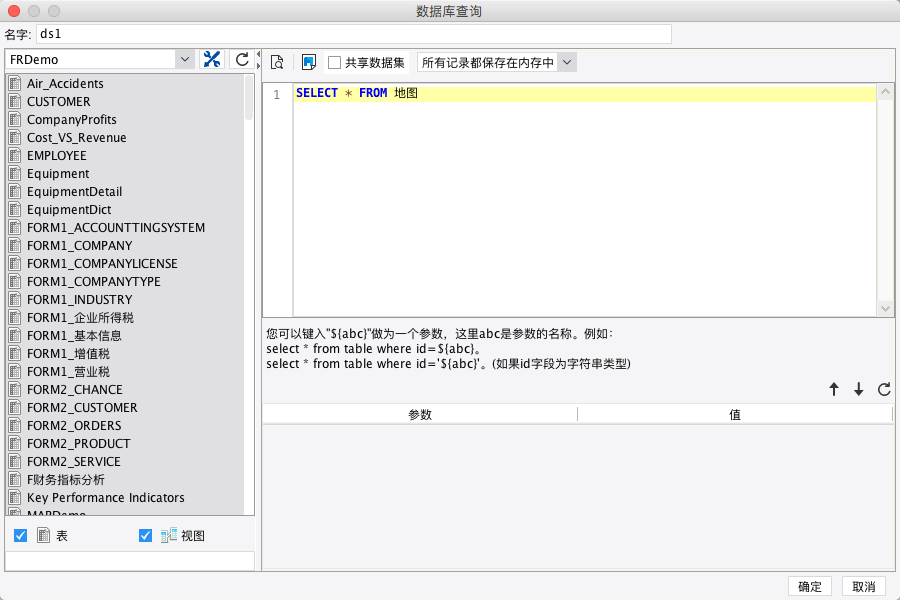
新建决策报表,新建数据库查询 ds1,输入 SQL 语句:SELECT * FROM 地图。「地图」表中记录了中国各个省份的销售额、利润额,运营费等数据。

2.2 插入图表
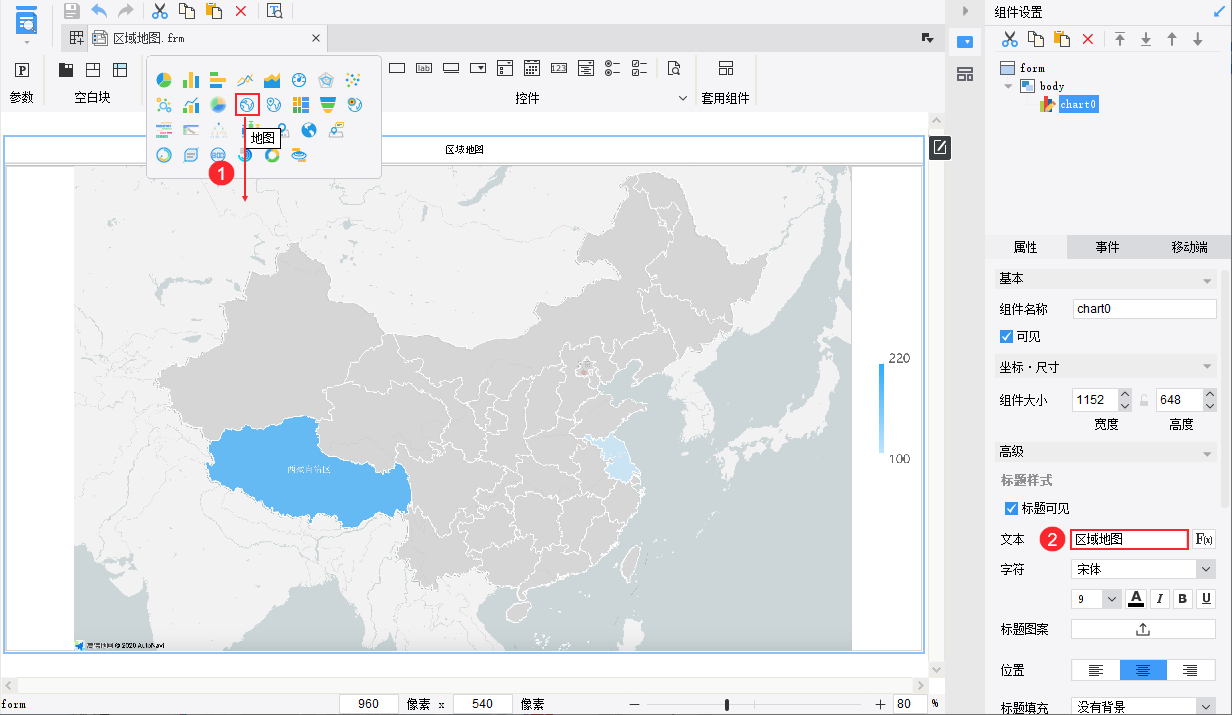
在工具栏图表处点击图表右侧的下拉箭头,选中「地图」拖入 body 中,设置图表属性中的标题为「区域地图」。如下图所示:
注:10.0.18 版本之前的设计器中,需在图表样式中设置 图表标题 。

2.3 设计地图
选中图表,点击图表右上角  (或直接双击图表)进入图表属性编辑面板,可设置图表的各个属性:类型、数据、样式、特效。
(或直接双击图表)进入图表属性编辑面板,可设置图表的各个属性:类型、数据、样式、特效。
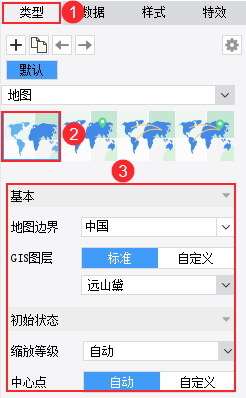
2.3.1 地图类型设置
在地图属性面板「类型」设置中,选择地图类型为「区域地图」,其他设置根据实际情况进行选择即可。本示例的地图边界为「中国」,GIS 图层为「远山黛」,缩放等级及中心点均为「自动」。如下图所示:

2.3.2 绑定数据
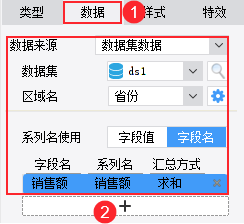
选择「数据」,绑定图表数据如下图所示:

2.3.3 设置地图样式
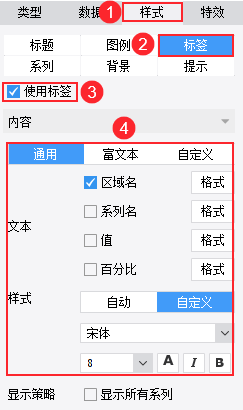
1)选择「样式>标签」,勾选「使用标签」,设置显示「区域名」,自定义标签的字体样式。如下图所示:

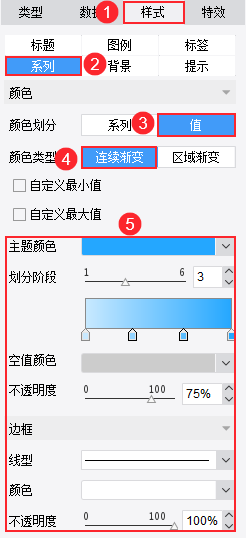
2)选择「样式>系列」,设置地图的 颜色划分 为「值」,颜色类型为「连续渐变」,划分阶段设置为 3 ,其余设置保持默认即可。
其中空值颜色指的是没有数据的区域的颜色,颜色不透明度的设置对边界内所有区域有效,边框指的是各个区域的边界线。
2.4 效果预览
2.4.1 PC 端
保存模板,点击「PC 端预览」,效果如 1.1 节所示。
2.4.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 补充:GIS 图层为无编辑
当区域地图的「GIS 图层」选择「无」时,地图只展示边界所包含的区域。以上述示例为例,当「GIS 图层」选择「无」时,地图只显示中国区域,如下图所示:
注:单独使用点地图和流向地图时,「GIS 图层」为「无」不支持显示边界,需在组合地图中结合区域地图实现类似效果。

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\区域地图.frm
点击下载模板:区域地图.frm

