历史版本5 :控件筛选查询 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
参数面板上添加控件实现参数查询时,实际使用时需要多个参数进行联动查询出需要的数据。本文汇总了参数控件进阶应用的场景,方便用户参考。
2. 索引编辑
| 参考文档 | 应用场景 | 效果预览 |
|---|---|---|
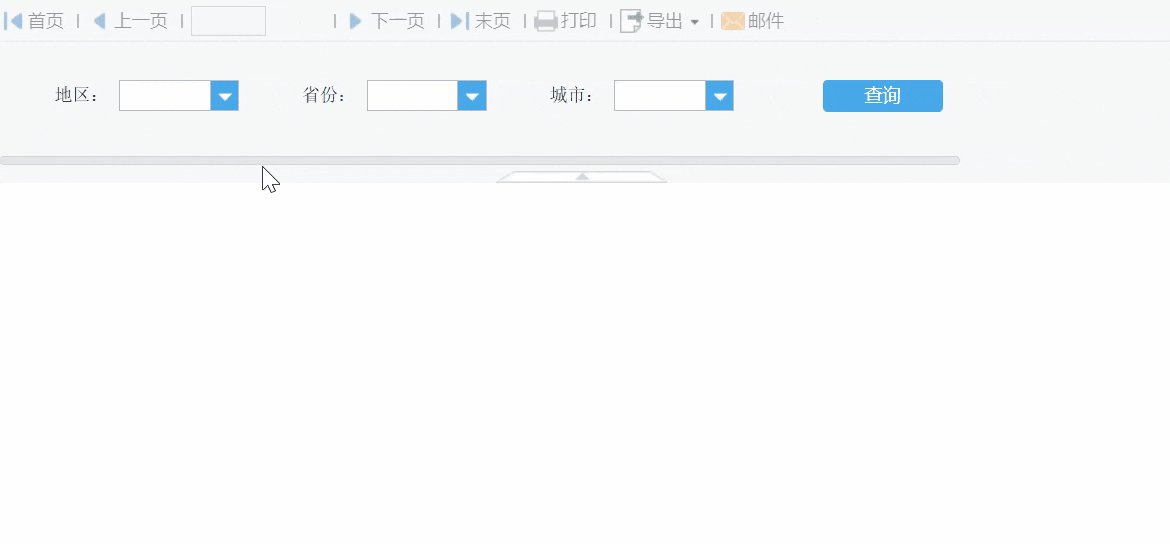
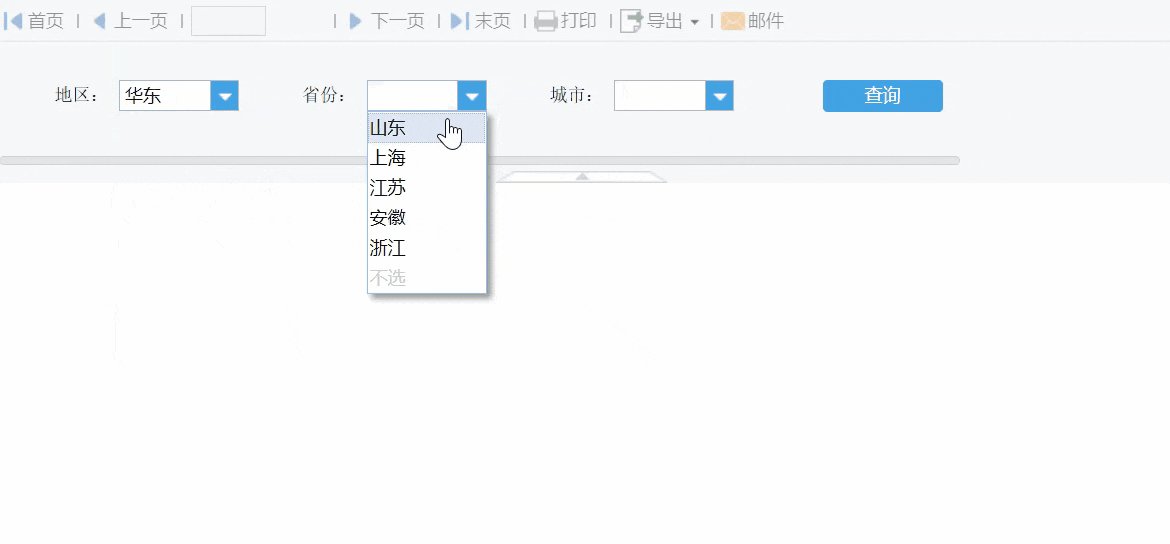
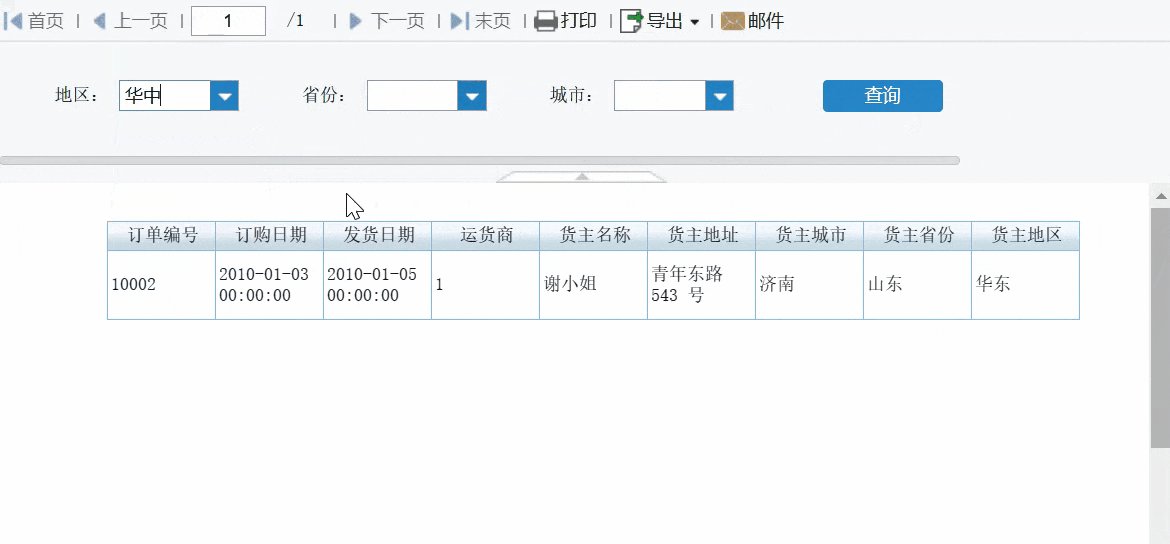
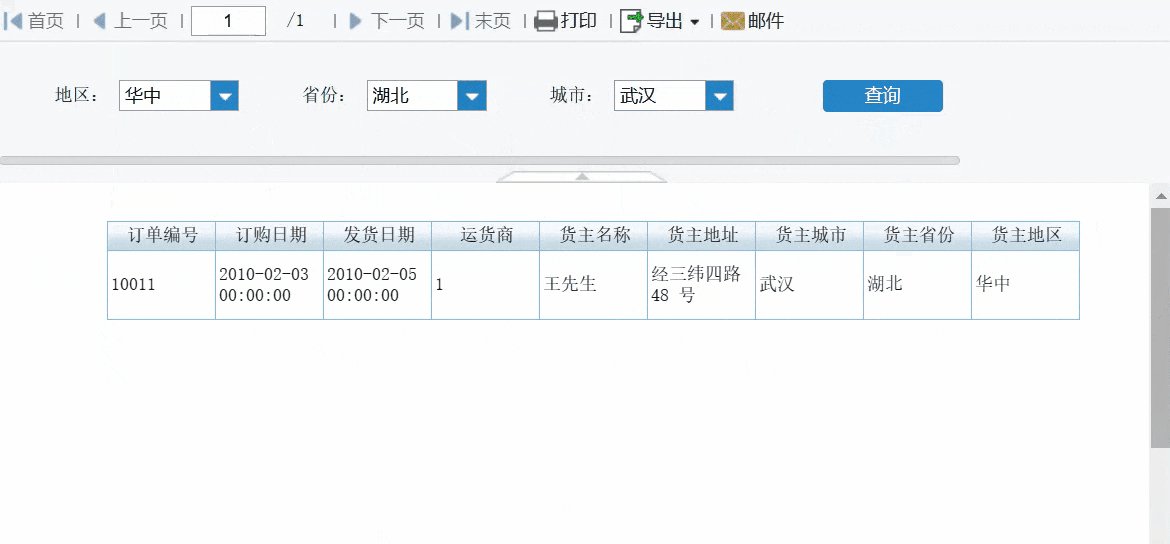
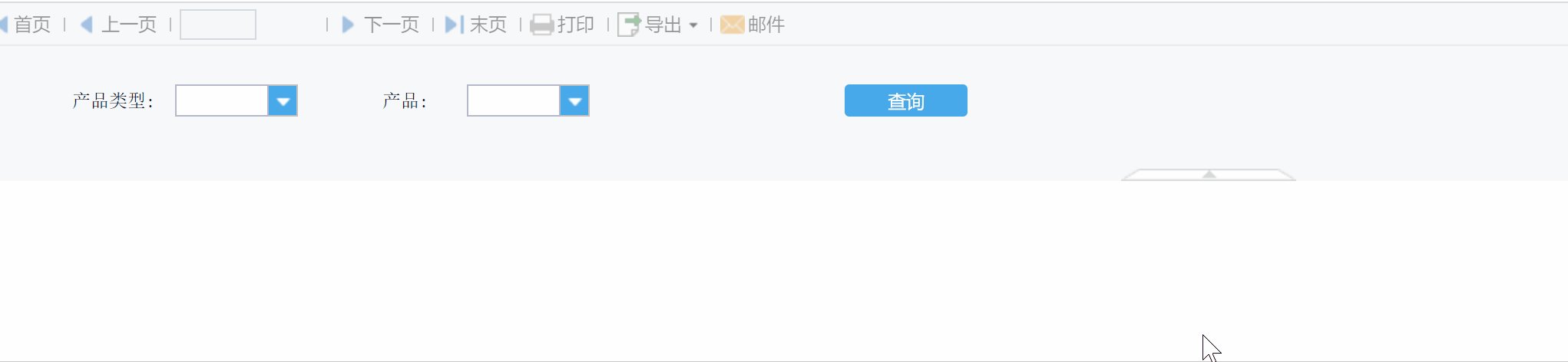
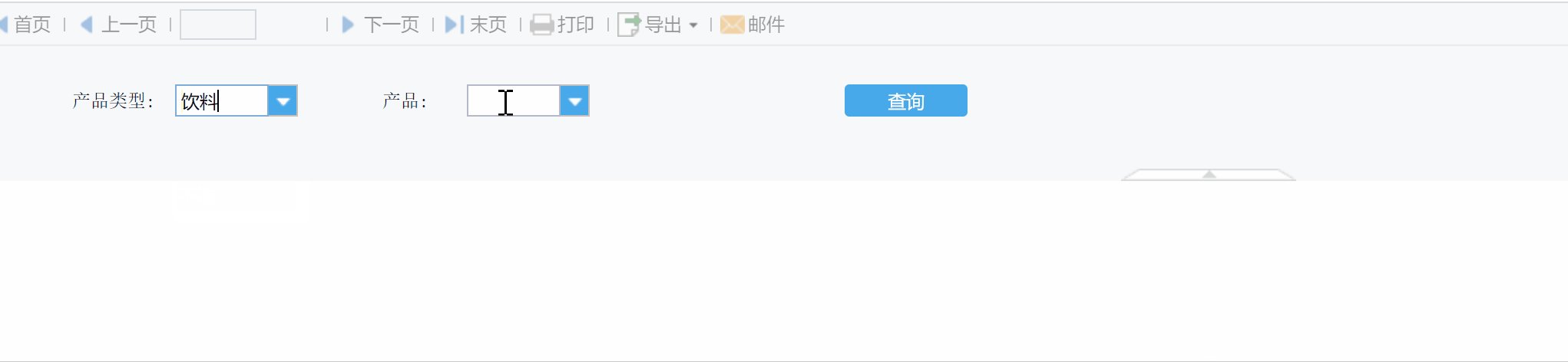
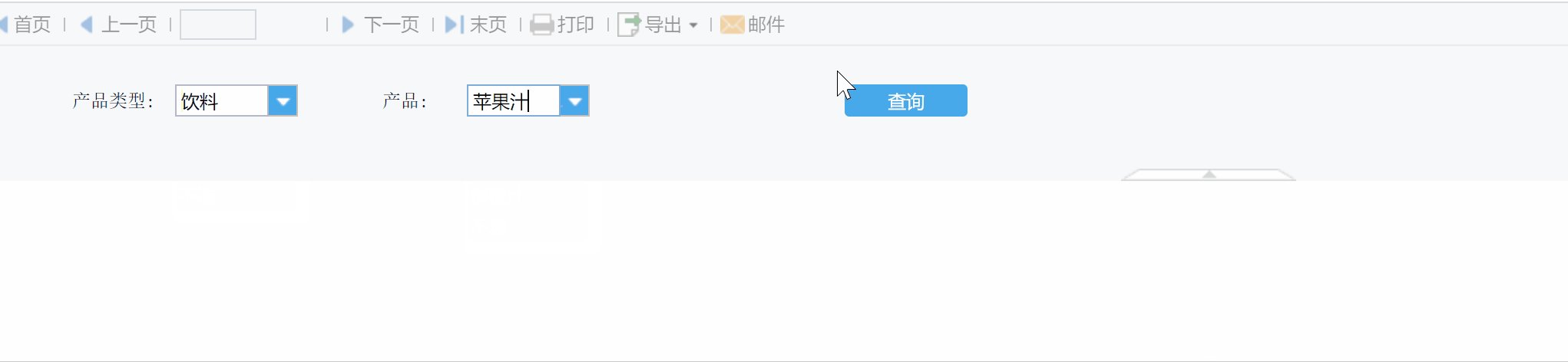
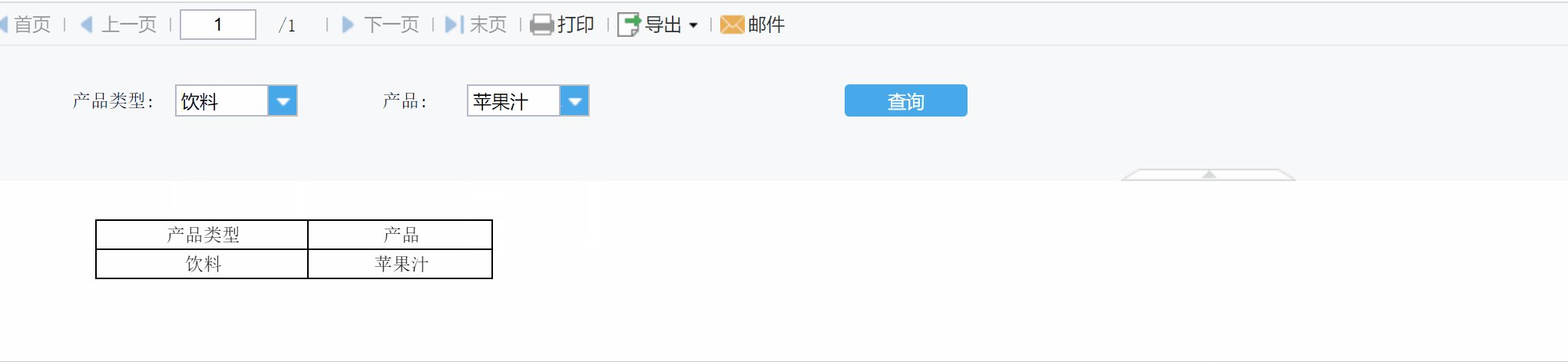
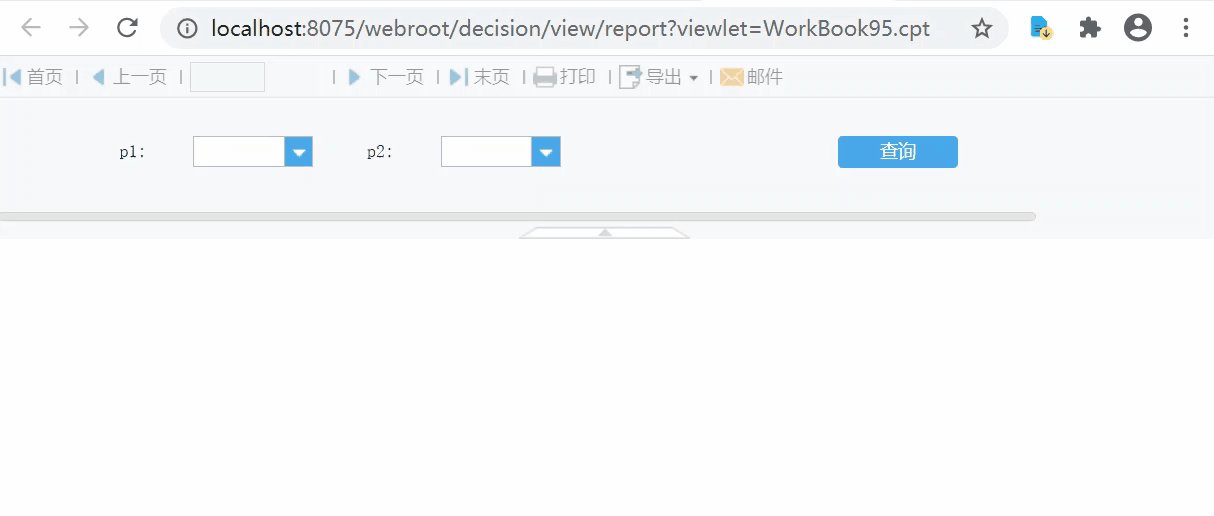
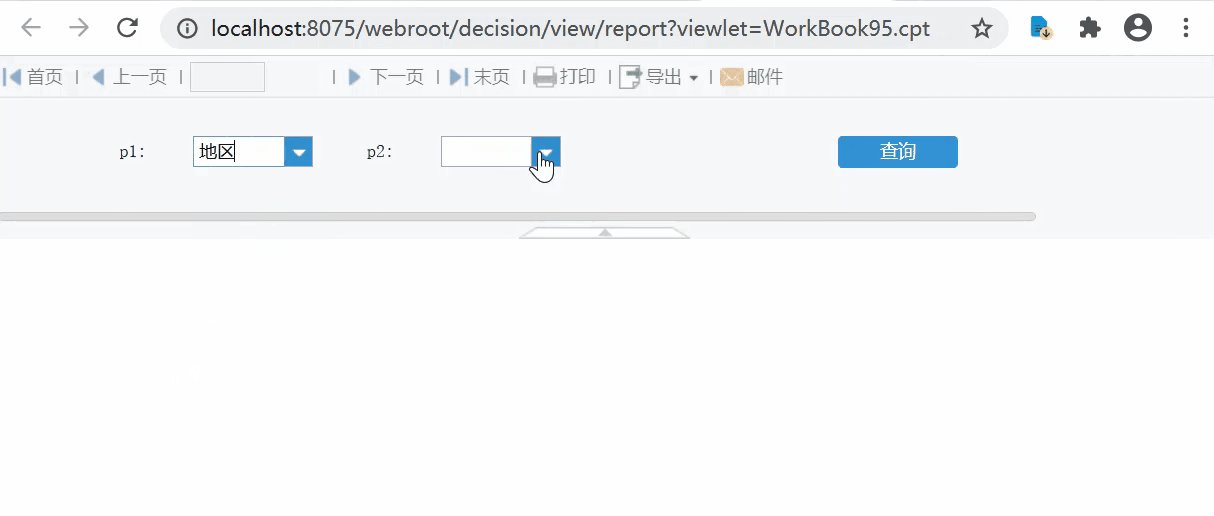
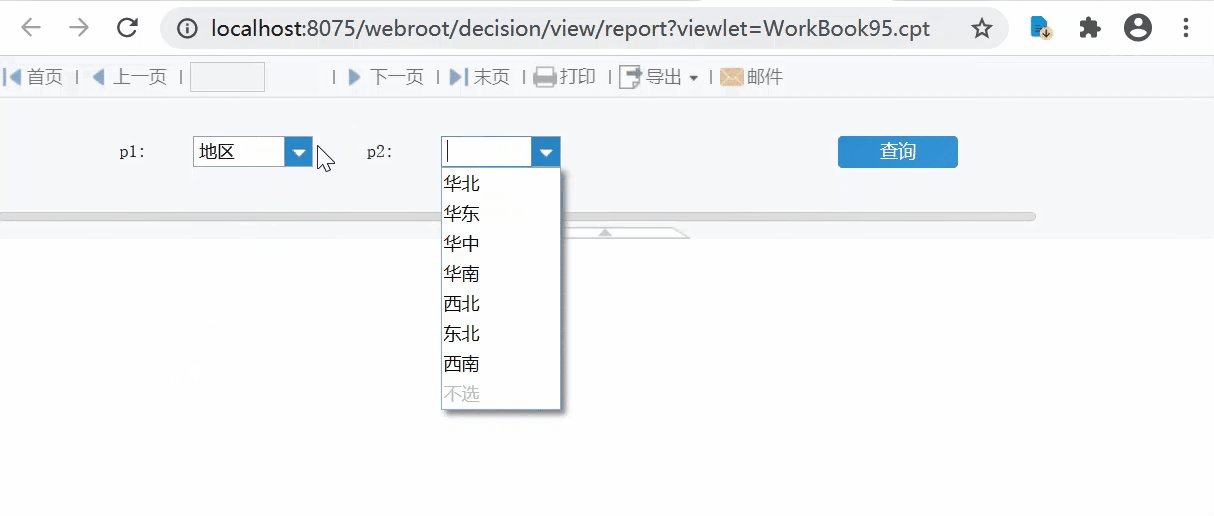
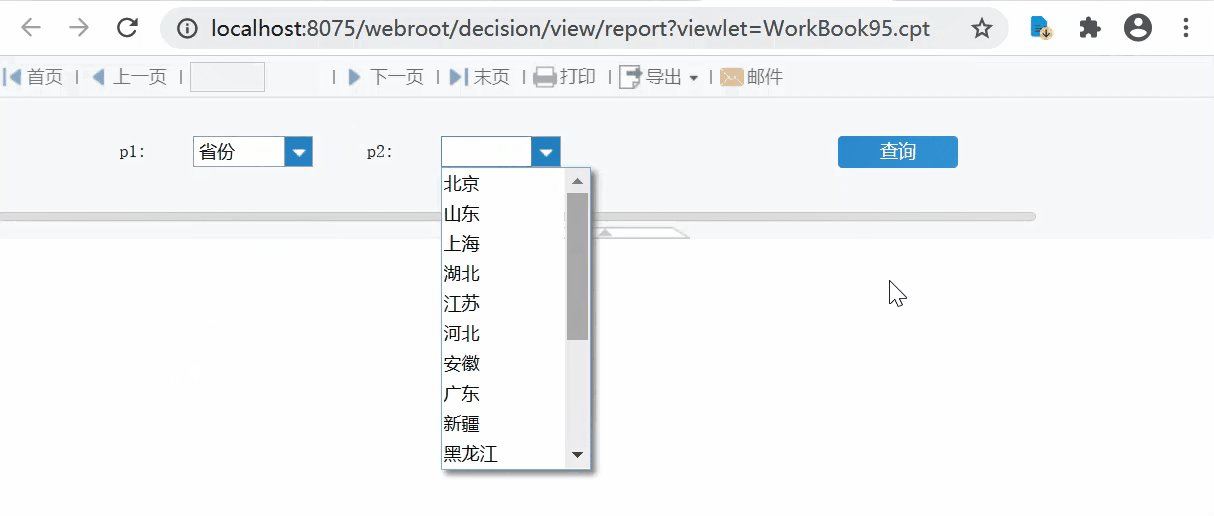
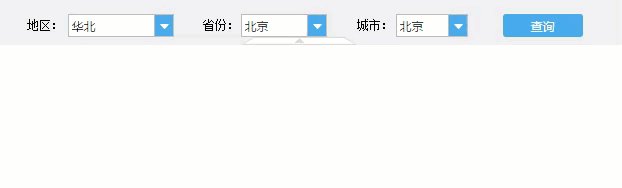
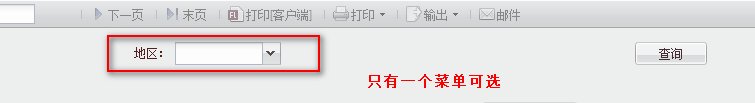
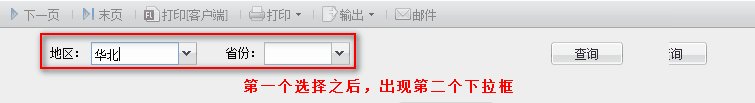
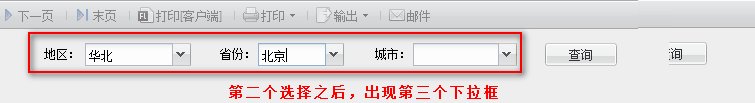
| SQL语句实现下拉框参数联动 | 当模板中有多个参数下拉框时,后面参数下拉框的选项需根据前面参数的值而改变。 |  |
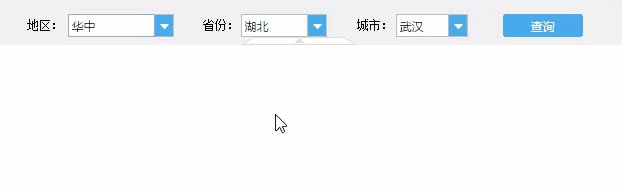
| 公式实现下拉框参数联动 | 当使用的数据来自文件数据集、内置数据集时,无法通过 SQL 语句来实现下拉框参数联动,就需要通过设置公式来实现参数联动。 |  |
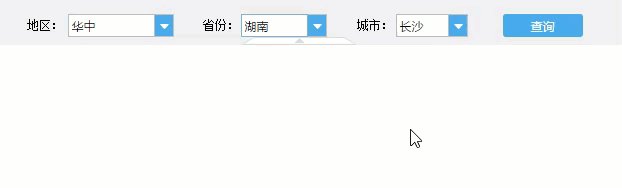
| 下拉框实现数据字典联动 | 当模板中有多个参数下拉框时,后面参数下拉框的选项需根据前面参数的值而改变。 |  |
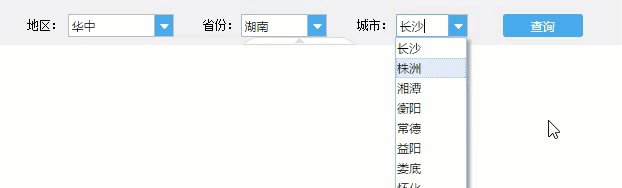
| 下拉框联动之默认选择列表中第1个值 | 希望下拉框默认选择列表中的第1个值。 |  |
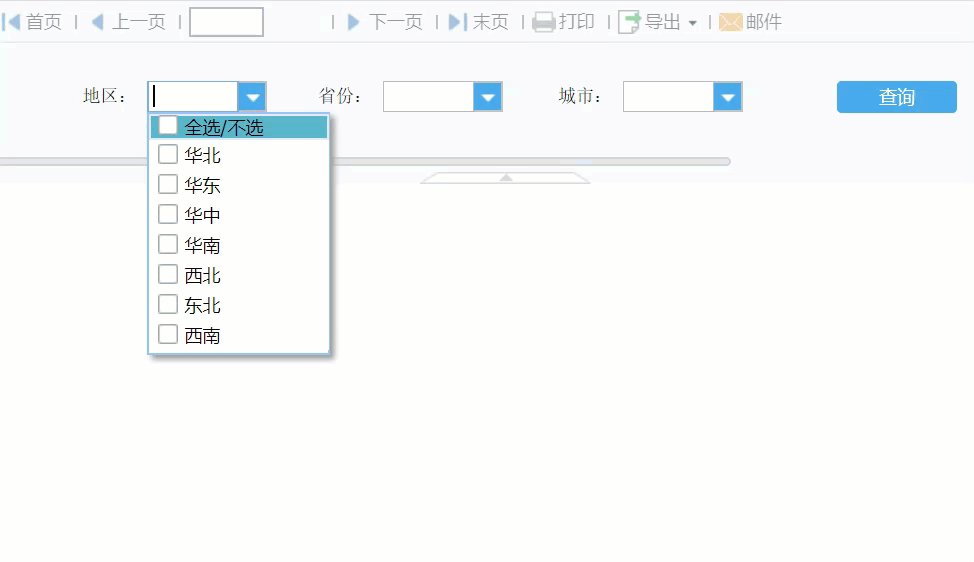
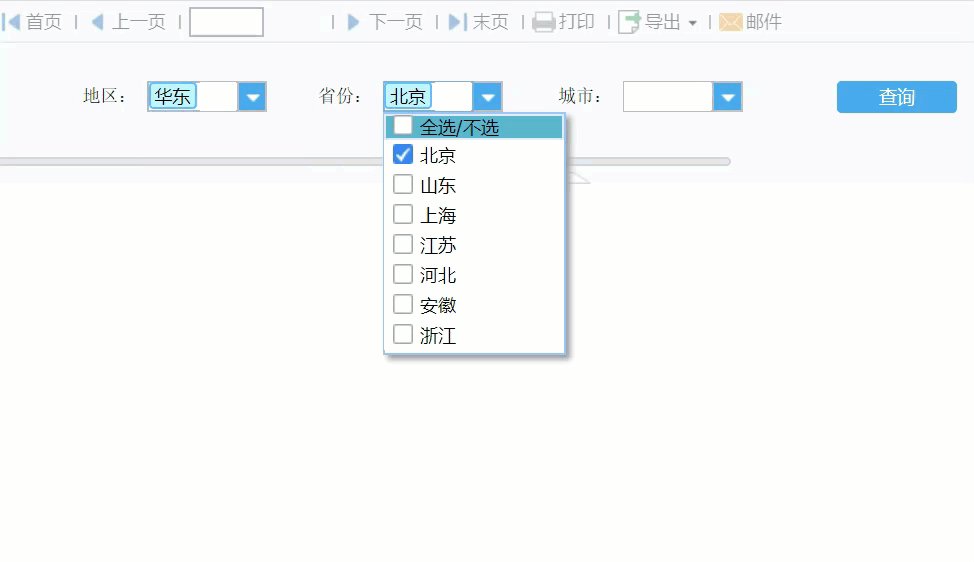
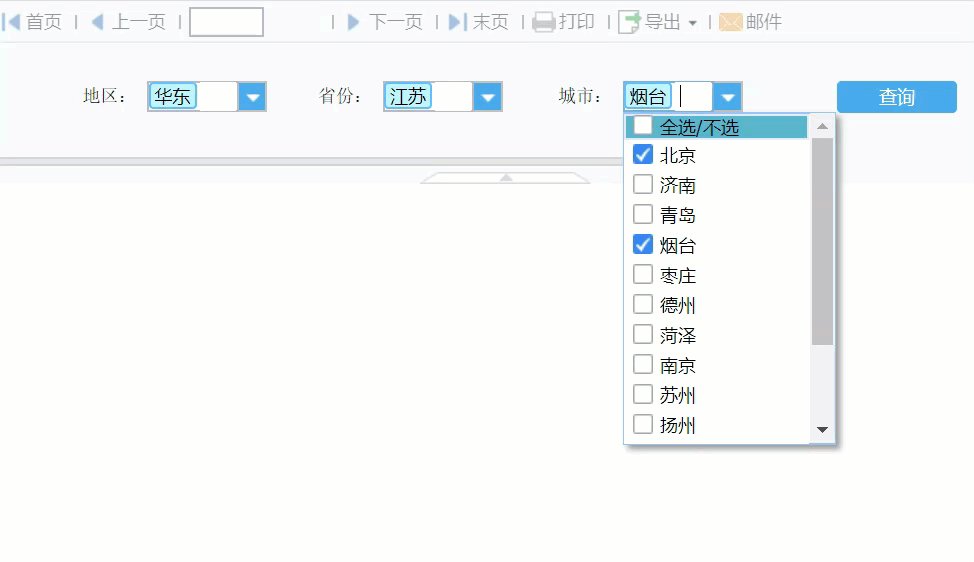
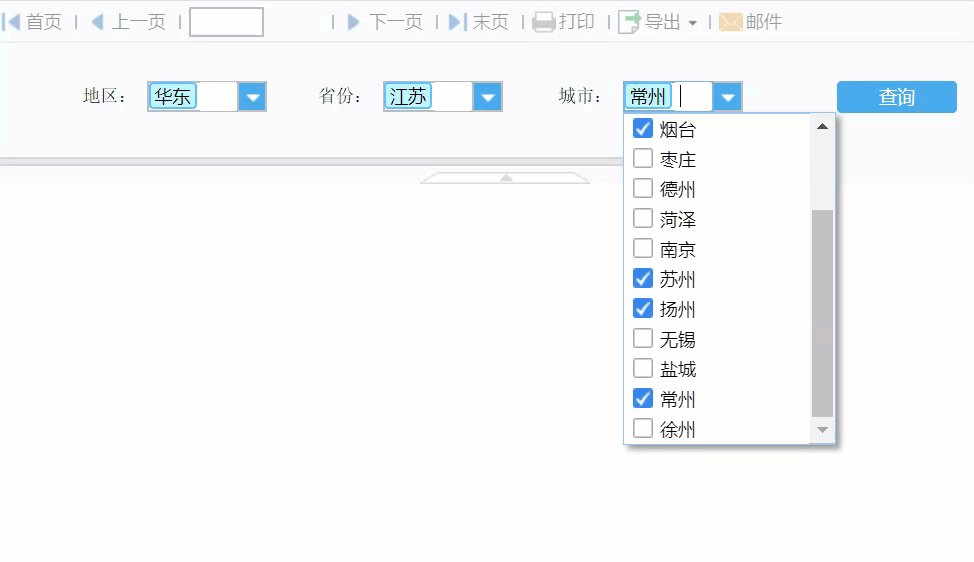
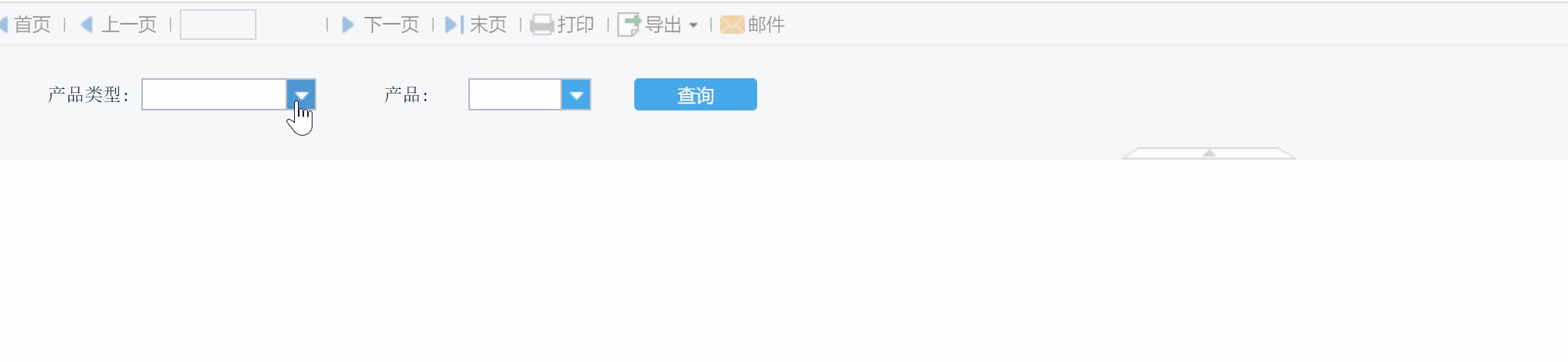
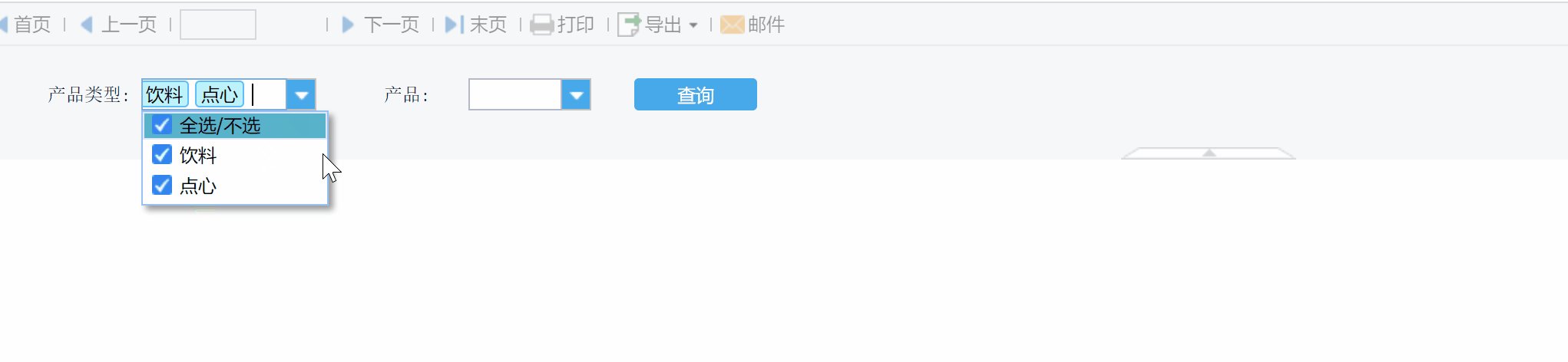
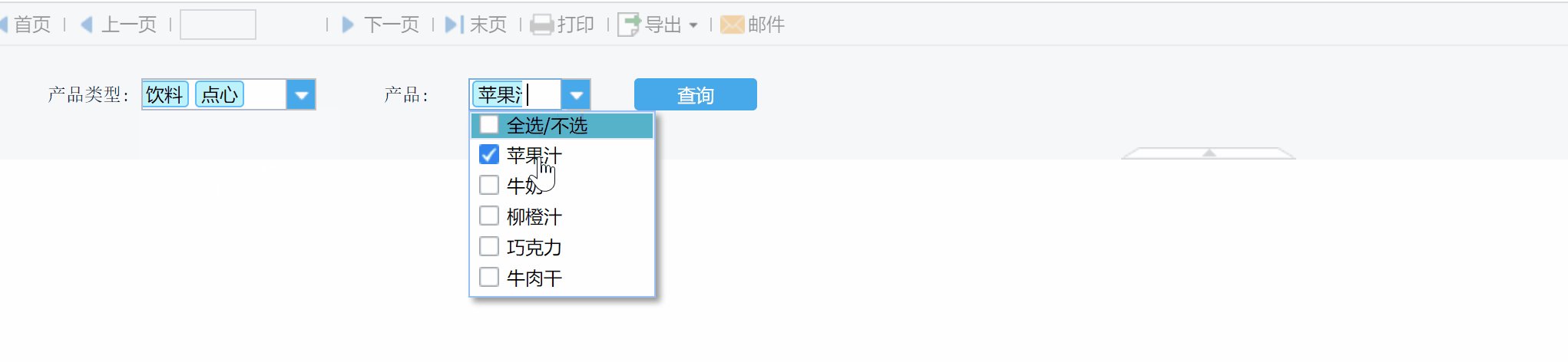
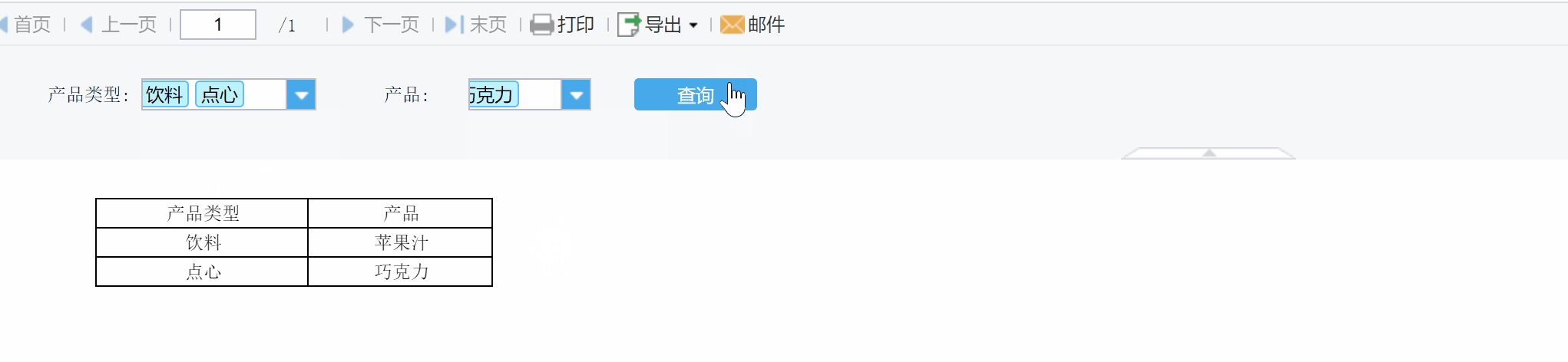
| SQL语句实现下拉复选框参数联动 | 当参数控件为下拉复选框时,希望下拉复选框可以实际数据联动。 |  |
| 公式实现下拉复选框参数联动 | 当使用的数据来自文件数据集、内置数据集时,无法通过 SQL 语句来实现下拉复选框的参数联动,就需要通过设置公式来实现参数联动。 |  |
| JS实现参数面板显示对应数据 | 希望在参数面板选择一次参数之后,可以在参数面板中展现出来对应的部分数据,形如填报界面的自动匹配,同时后面联动的数据前面的标签在第一次打开模板时,并不展现出来。 |  |
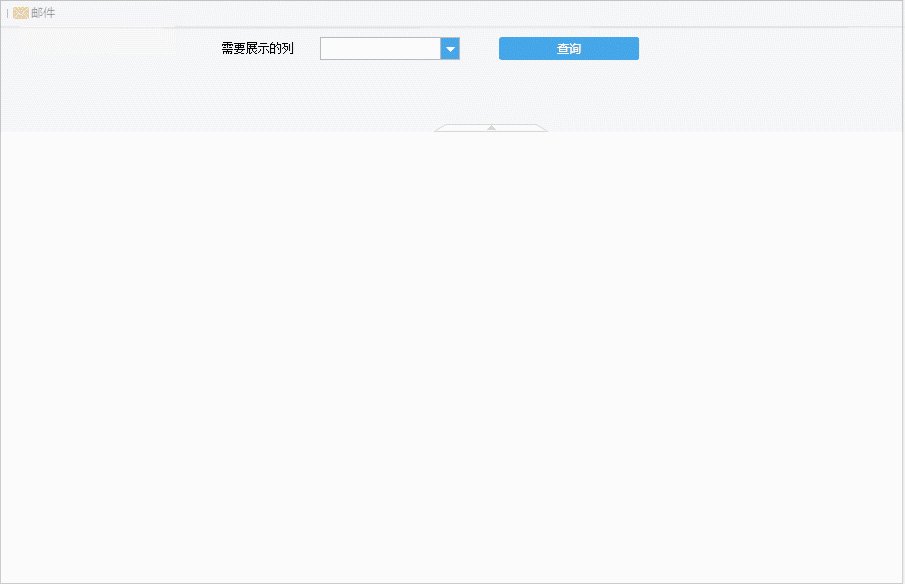
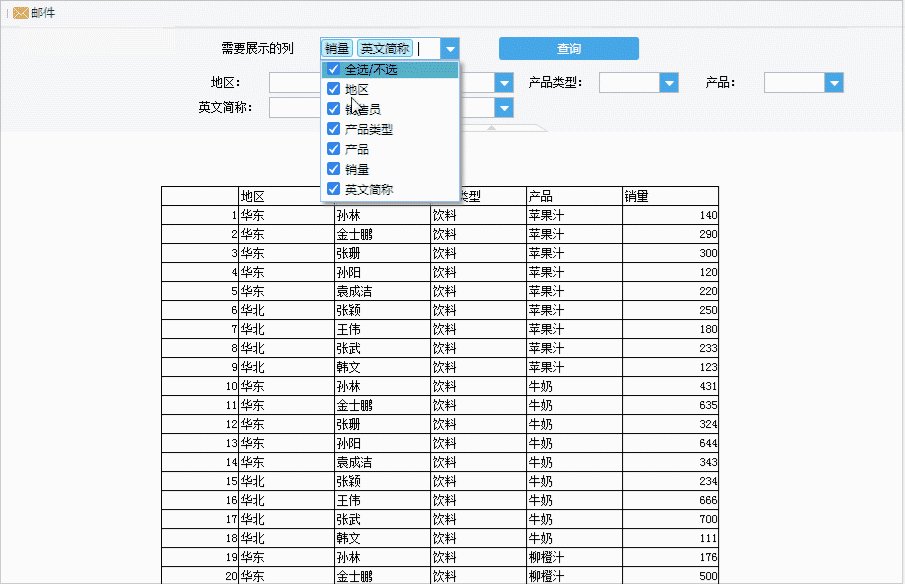
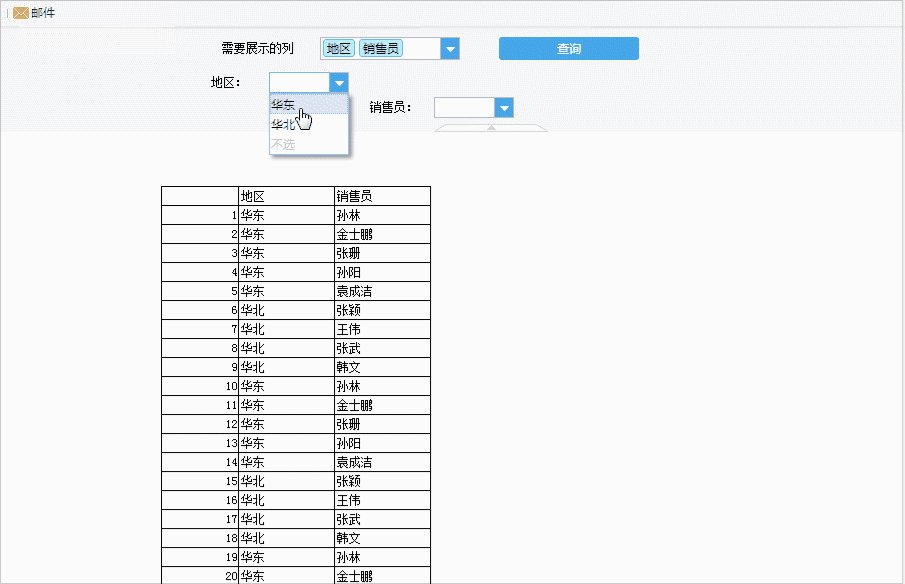
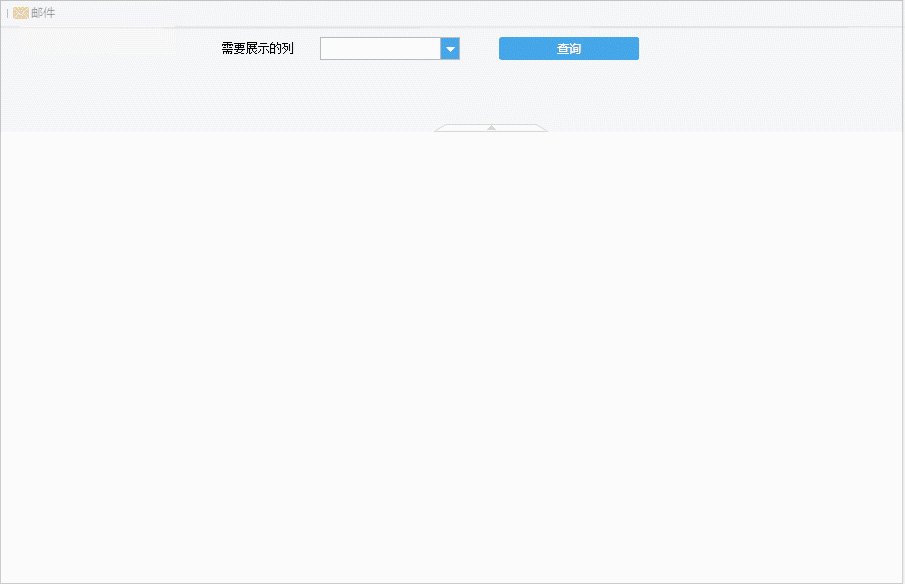
| JS实现动态选择列并查询值 | 当用户做比较大的数据报表时,遇到报表的数据列比较多,可以动态选择需要的列并查询对应的值。 |  |
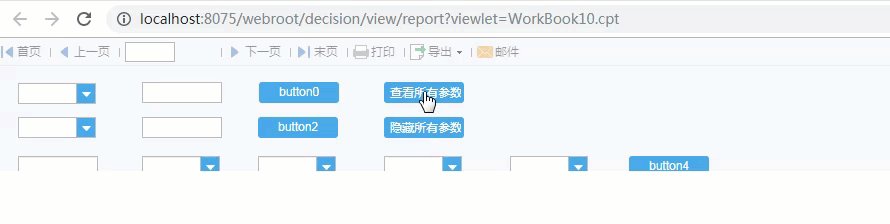
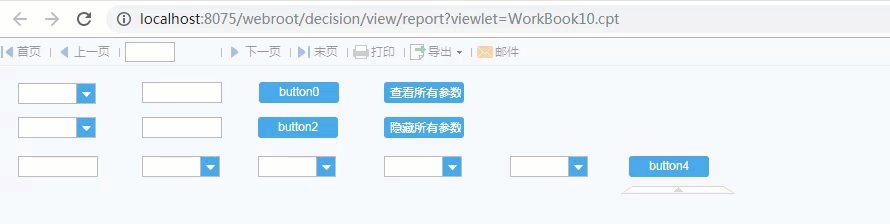
| JS根据条件显示参数控件 | 在使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示。 |  |
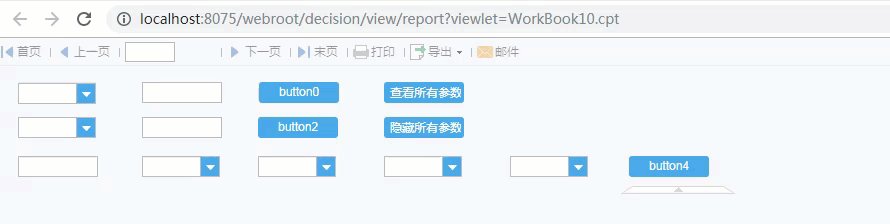
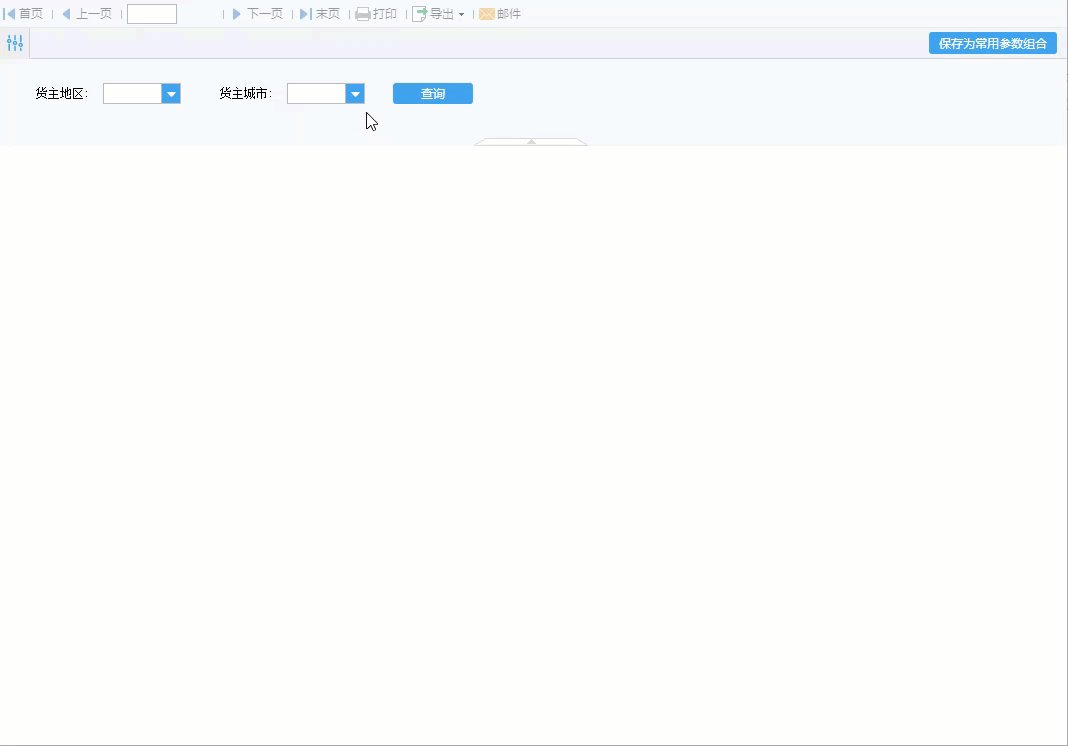
| JS 实现动态隐藏参数以及控制参数面板高度 | 参数控件较多的情况,对一些不常用、不需要展现出来的的控件进行隐藏,当需要展示的时候再使其展示出来。 |  |
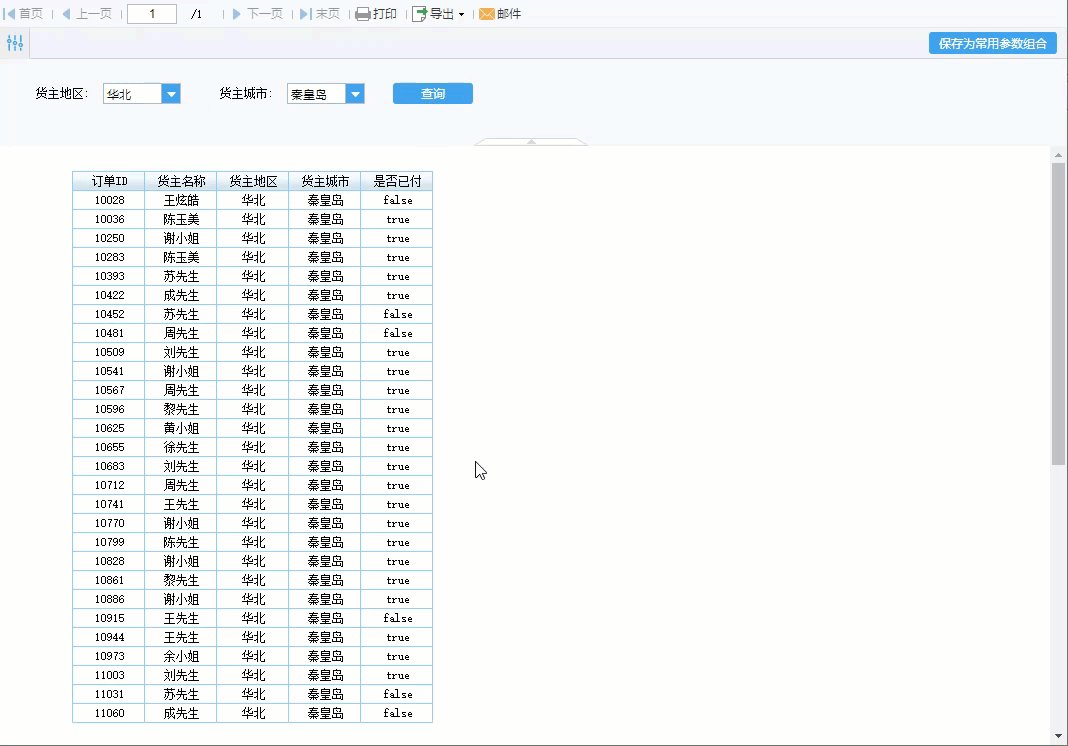
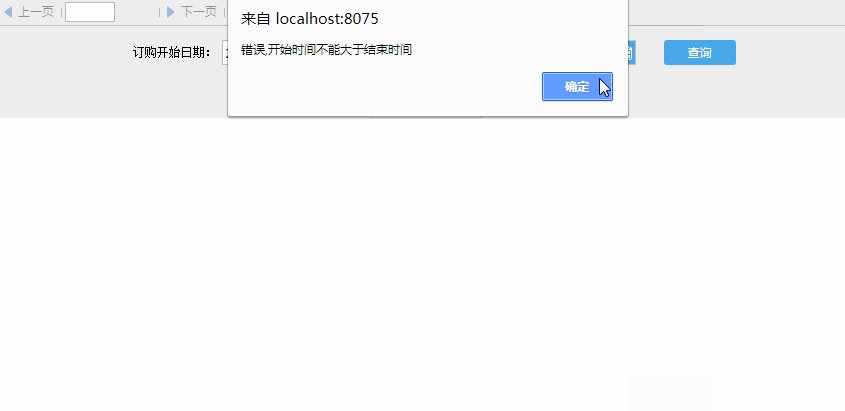
| JS实现参数联动层级限制弹出提示框 | 参数联动时,如果参数之间存在层级关系,往往需要按照层级关系来设置参数,当用户的操作不满足层级关系时,需要给出弹窗提示。 |  |
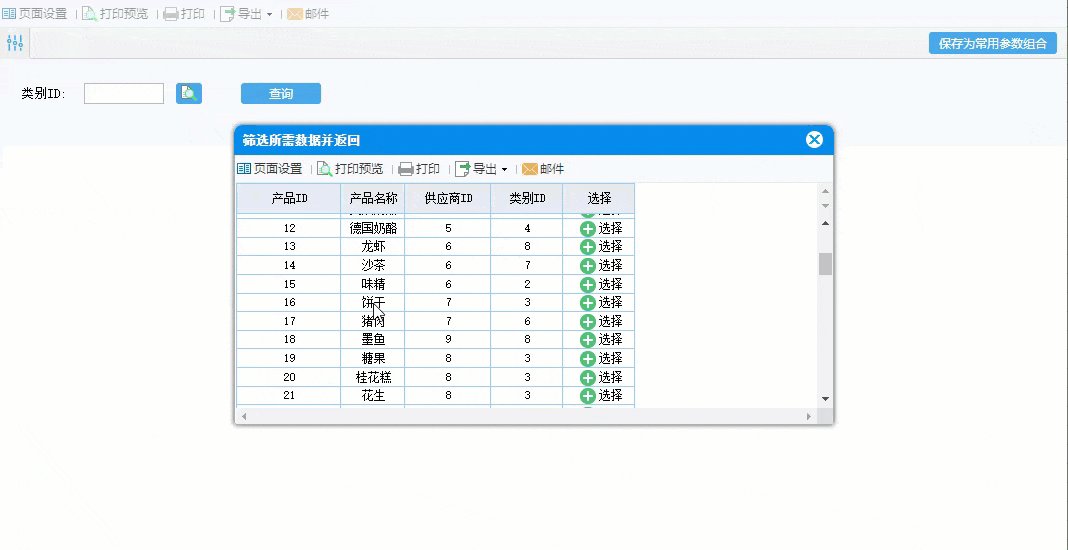
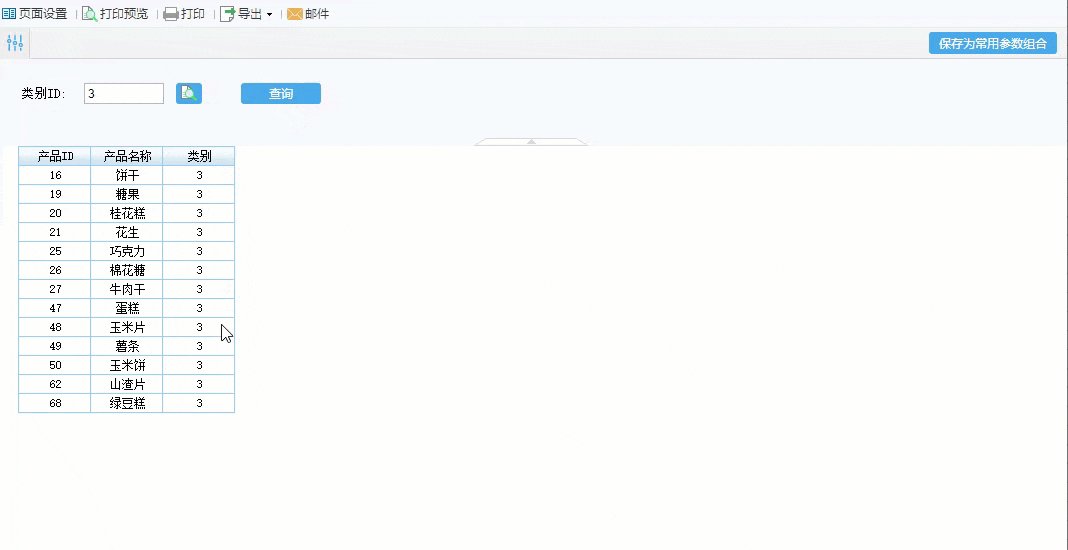
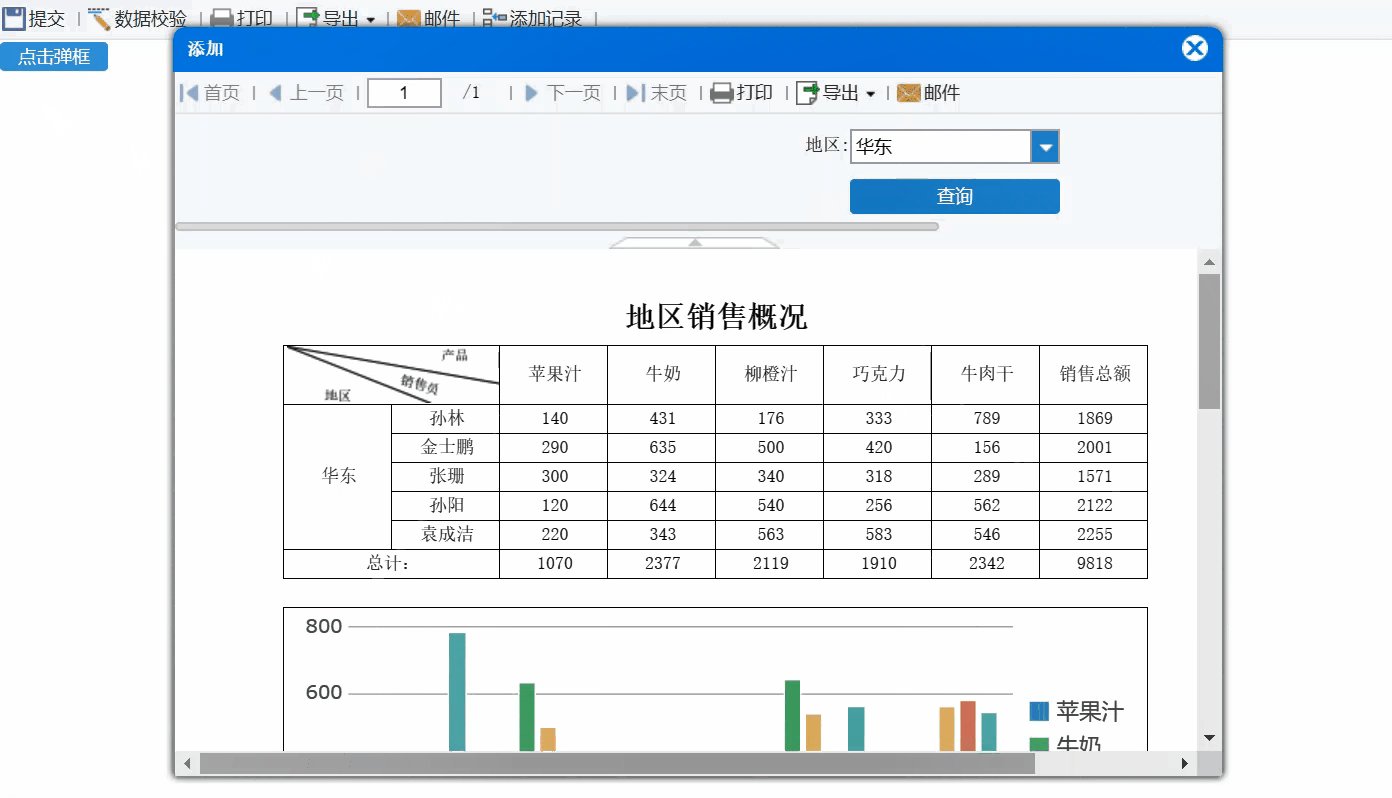
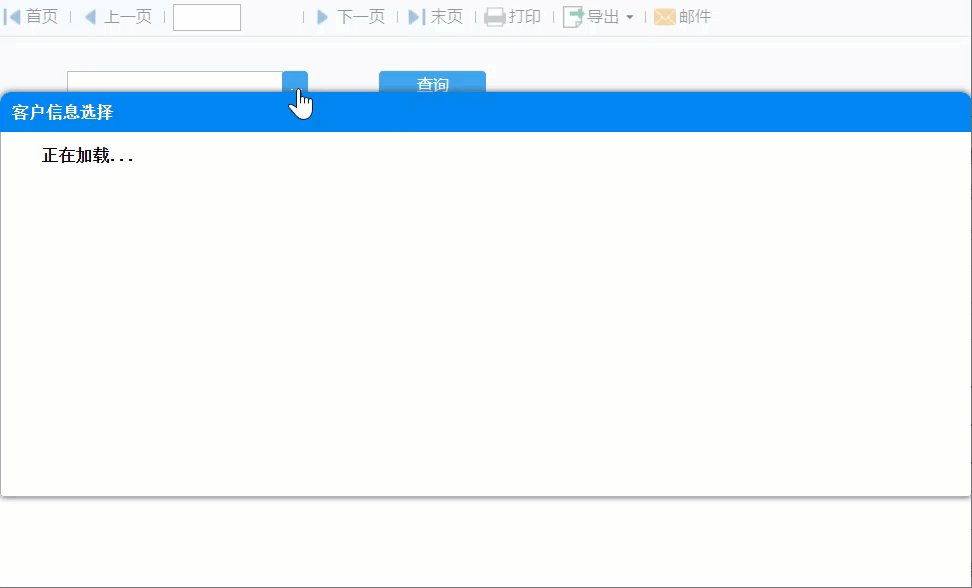
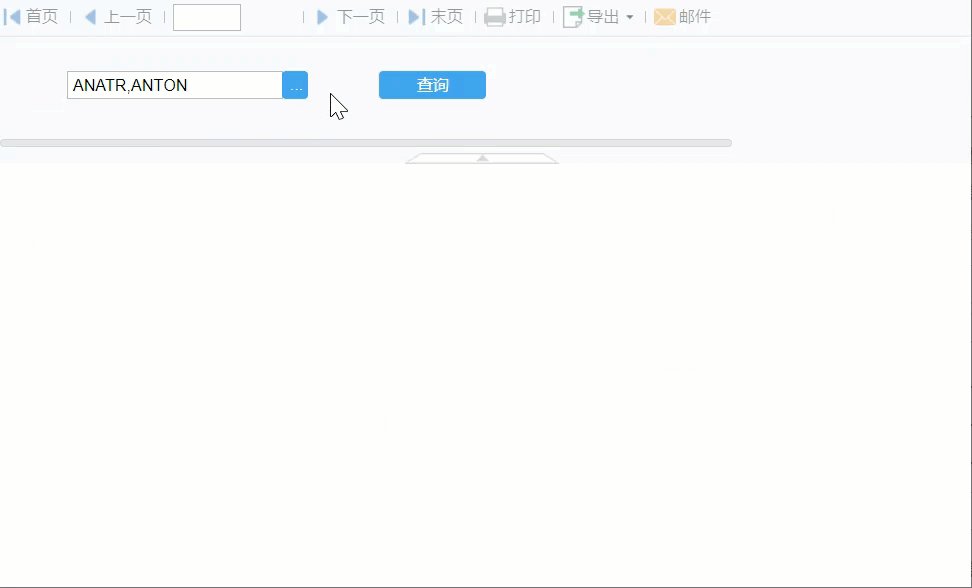
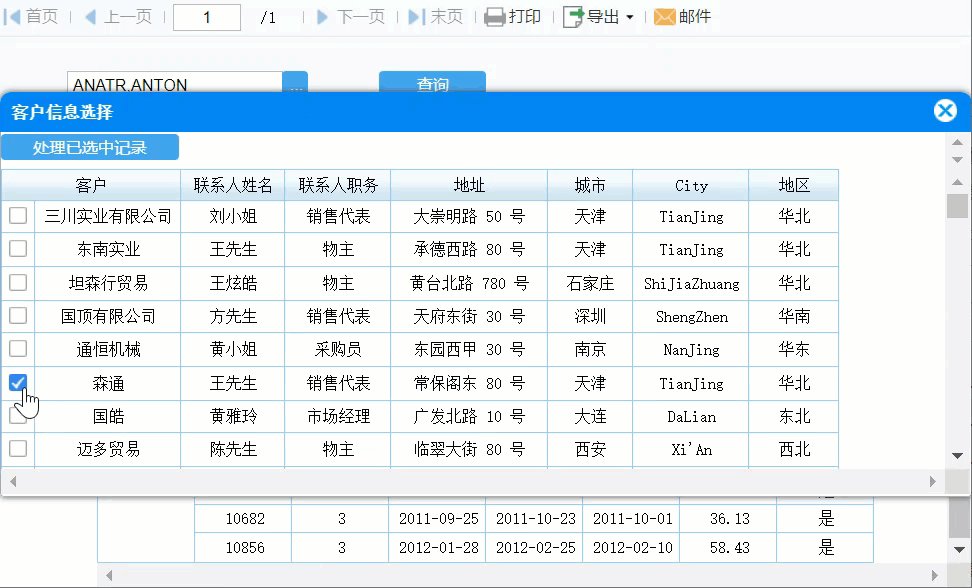
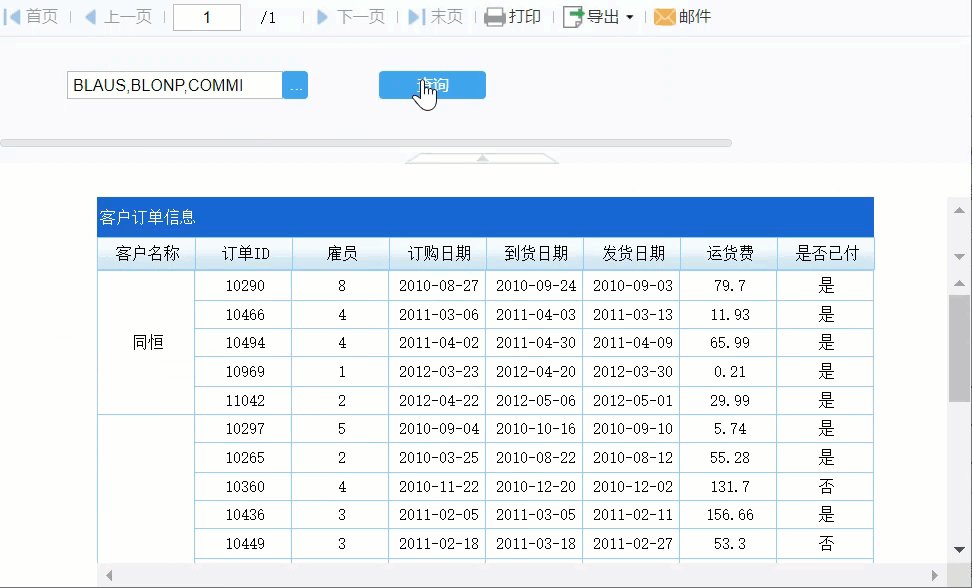
| JS实现弹窗后数据回填 | 数据回填指的是将查询出来的数据返回给显示的文本框。当用户需要通过弹窗查询数据并进行回填时,可以使用该方法来实现。 |  |
| iframe中嵌入报表 | 在 iframe 中嵌入报表。 |  |
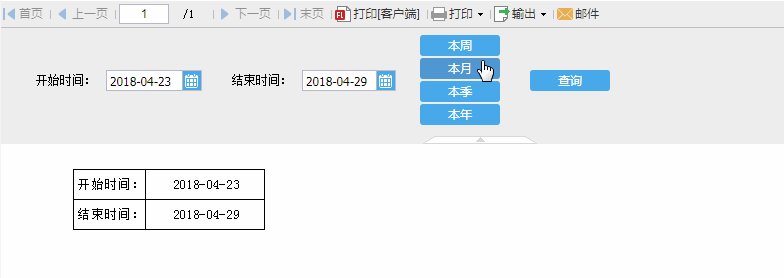
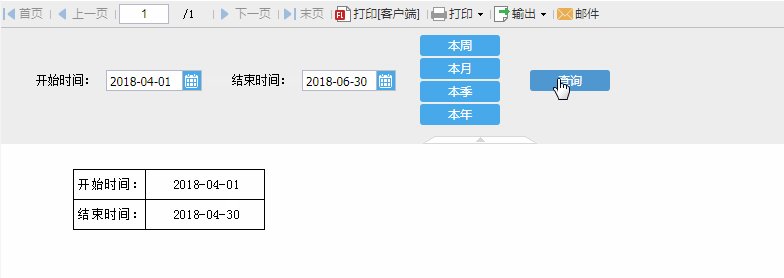
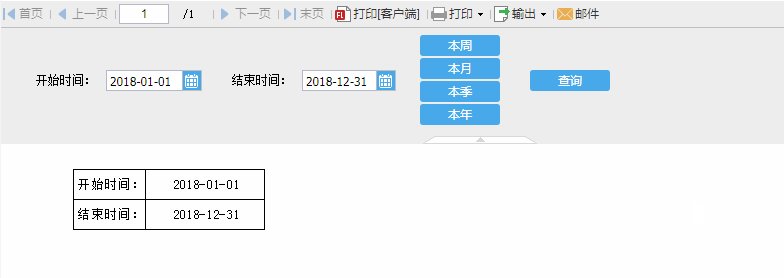
| JS实现自定义按钮快速给参数赋指定范围值 | 根据系统时间获取周报、月报、季报、年报范围值。 |  |
| JS实现参数控件赋值 | 参数界面中,需要在一个控件中动态的控制其他控件的值。 |  |
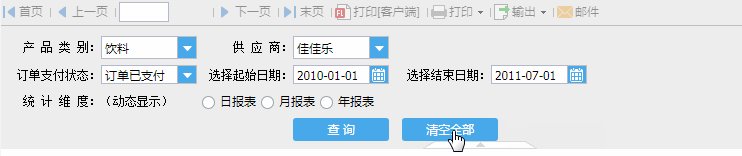
| JS实现清空控件内容 | 在使用查询控件时,有时我们希望能够快捷重置控件的内容。 |  |
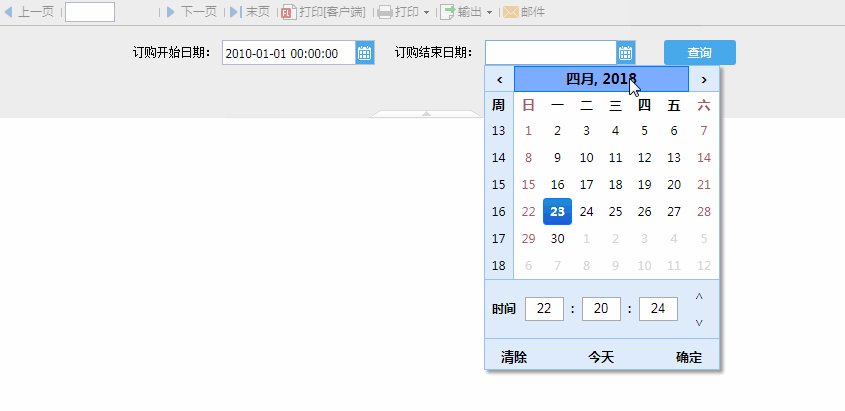
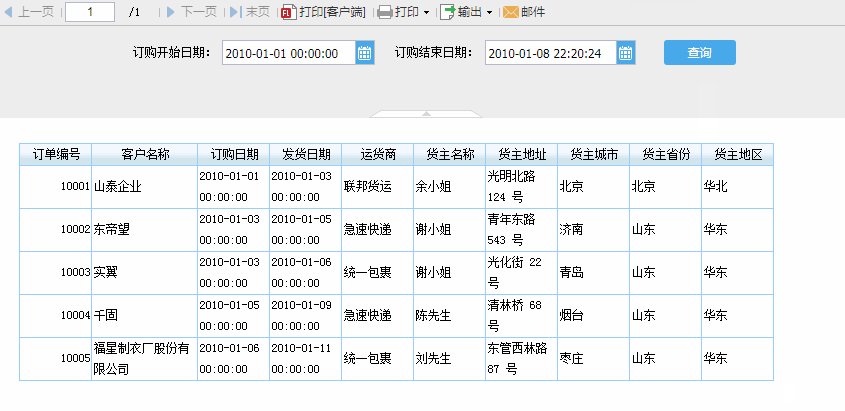
| JS实现日期控件校验 | 参数查询时希望实现校验规则为: 1)开始日期与结束日期不能为空,结束日期必须在开始日期之后 2)结束日期必须在开始日期后的某个时间段内,否则给出提 |  |
| JS实现下拉框悬浮显示实际值 | 下拉框的数据字典中设置了实际值与显示值,展示的时候只能看到显示值,需要实现鼠标放上去的时候,可以悬浮显示实际值。 |  |
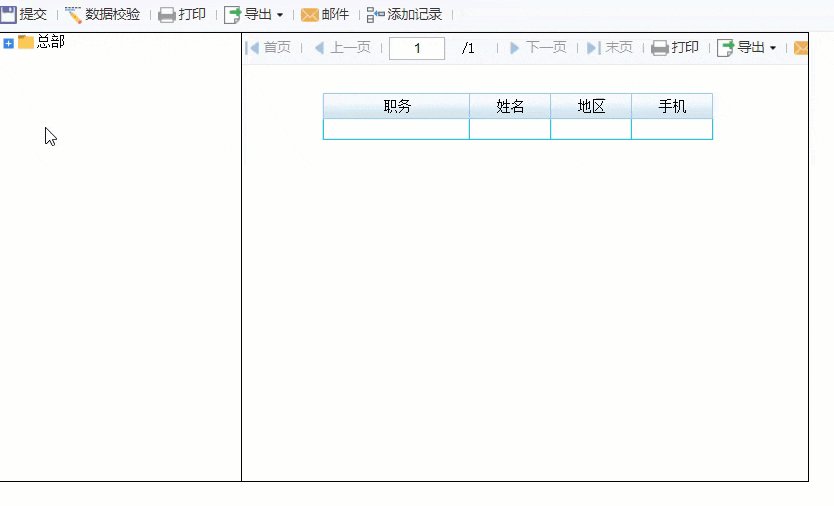
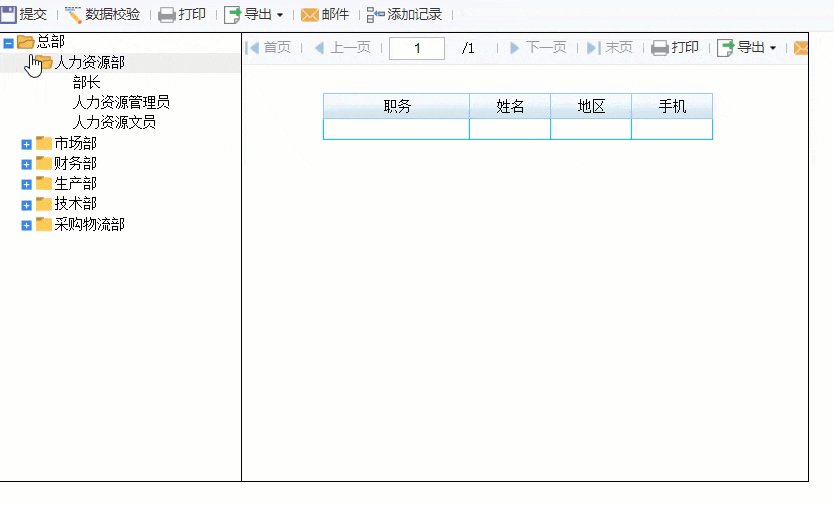
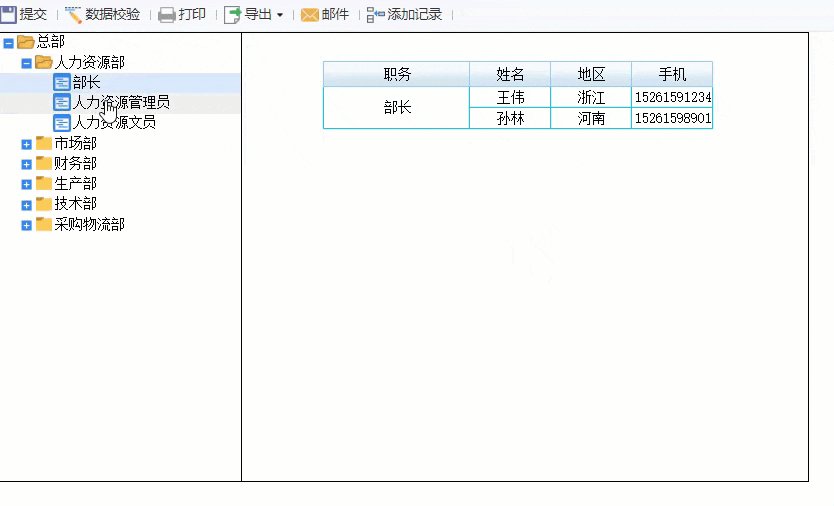
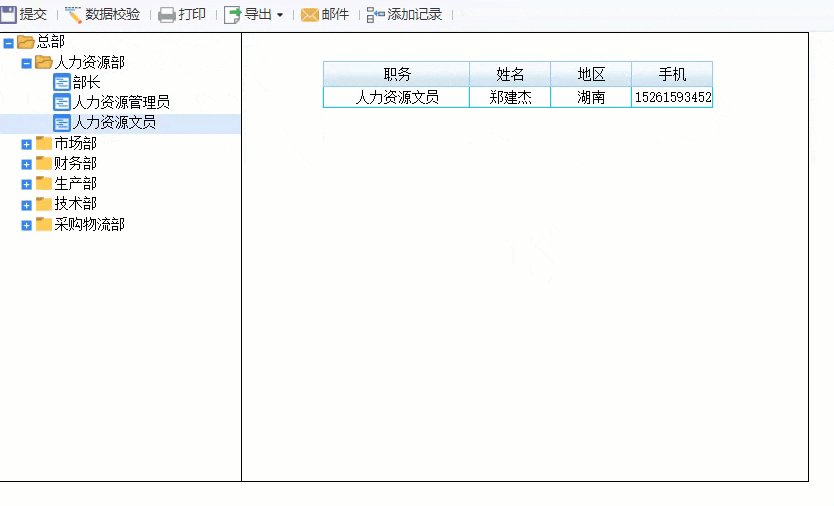
| 视图树超链 | 在设计报表时,希望实现点击左边视图树节点,右边动态显示该节点对应的报表内容。 |  |
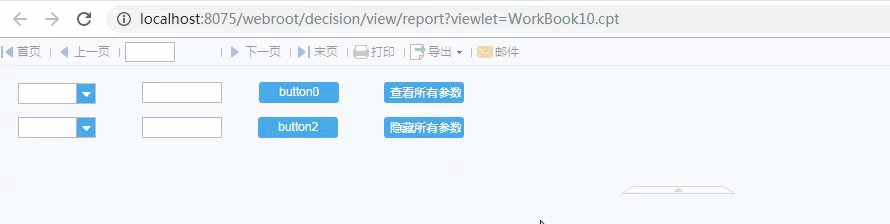
| JS实现点击参数面板按钮显示或隐藏数据 | 当报表中列表数据太多时,想通过显示按钮隐藏明细数据只显示统计数据。 |  |
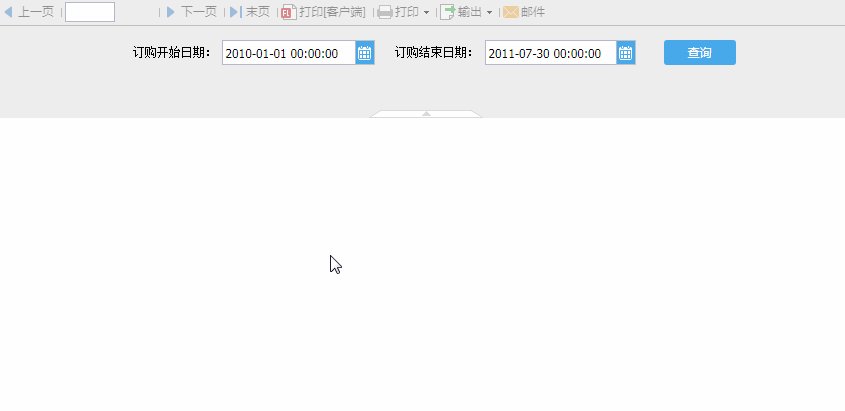
| JS实现大数据量查询报表 | 对于数据量较大的报表,可以采用文本控件、按钮控件和单元格复选框结合的方式进行查询。 |  |
| JS实现日期控件查询天数控制 | 需要判断开始时间不能大于结束时间,且两者间隔不超过30天。 |  |
| JS实现点击按钮切换Sheet页 | 当报表有多个 Sheet 时,可以通过参数面板上按钮跳转到指定的 Sheet 页。 |  |
| JS实现无需点击查询按钮即可自动查询 | 希望直接在输入参数后就查询结果,不需要点击查询按钮,或者在填报成功后重新触发查询。 |  |

