1. 概述编辑
1.1 应用场景
JavaScript 脚本自由度较高,可以实现很多报表展示效果,设计该类型的超链需要您有一定的 JavaScript 基础。
当然文档里面也提供一些 JavaScript 类型的超级链接方案,您可以直接使用。
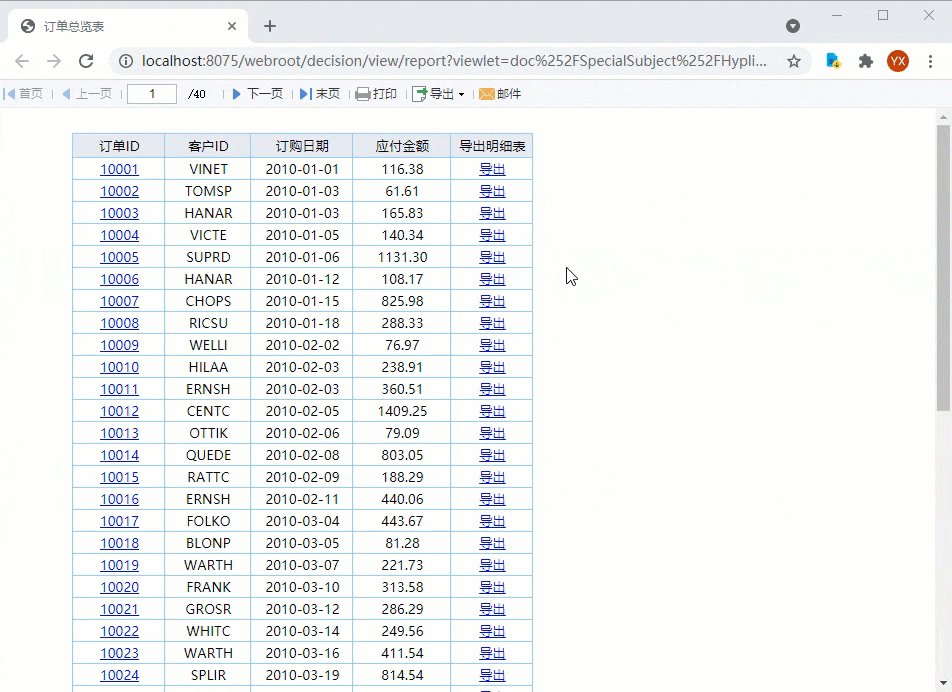
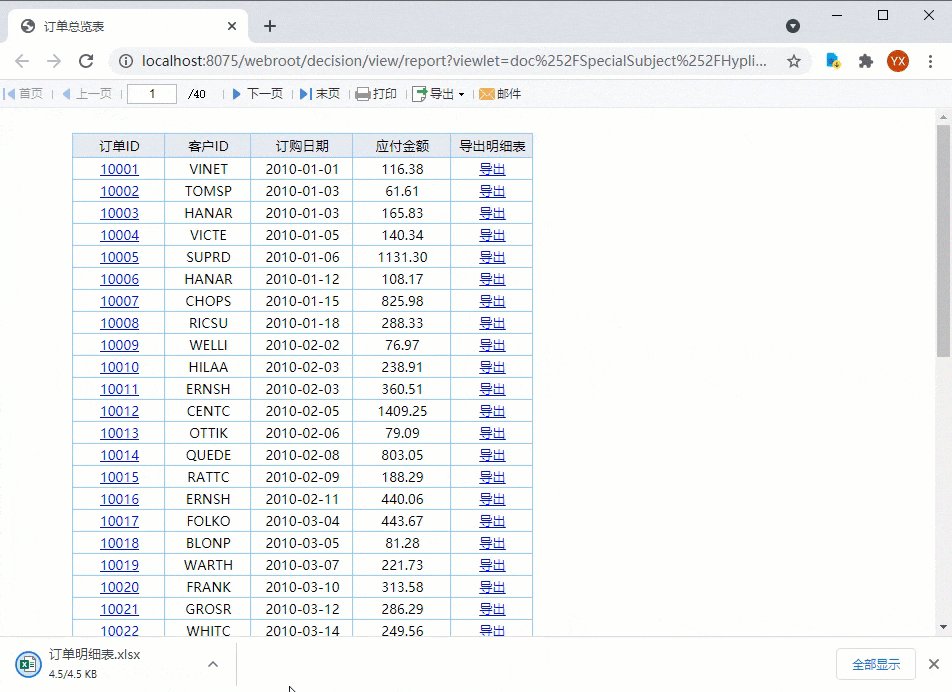
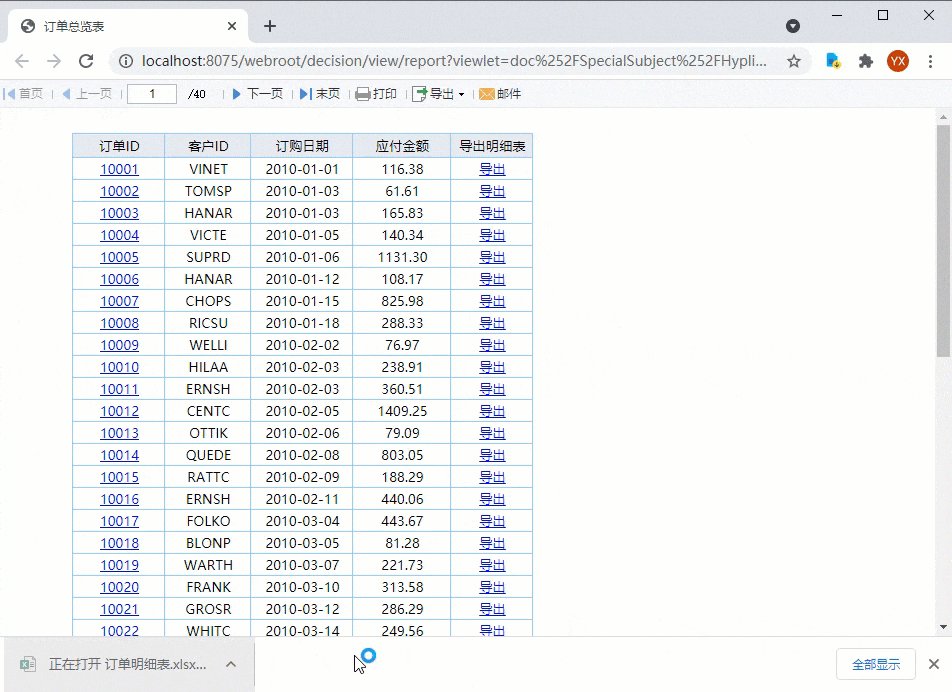
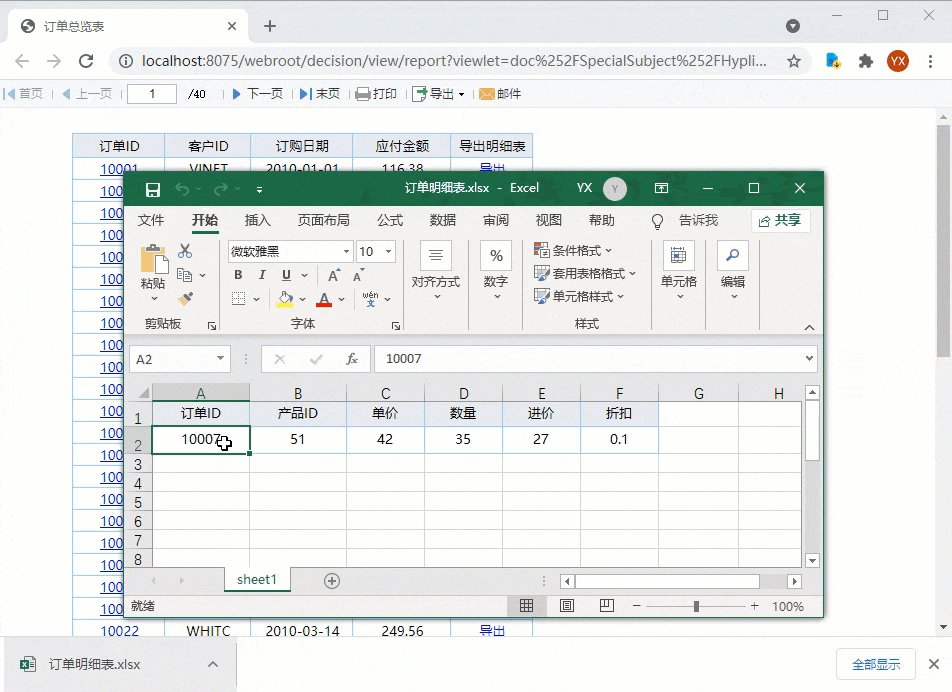
本文示例将通过 JavaScript 脚本类型的超链将报表导出为 Excel ,效果如下图所示:

1.2 功能介绍
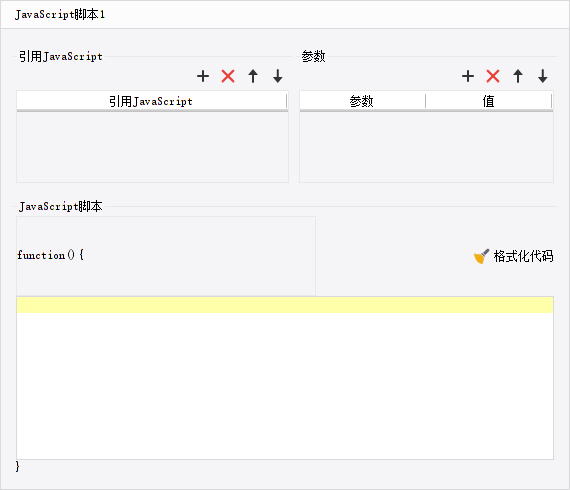
配置界面可以引用外部 JavaScript 文件,可以添加参数。在下方区域编辑 JavaScript 代码。

2. 示例编辑
2.1 准备模板
使用文档 超级链接-网络报表 里的模板,实现点击导出时,可以将这个订单ID对应的明细表导出为 Excel 。
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\订单总览表.cpt
或者点击此处直接下载:订单总览表.cpt
2.2 设计表格
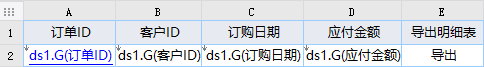
在原模板基础上,E1 单元格写标题「导出明细表」,E2 单元格写文本「导出」,如下图所示:

2.3 添加超级链接
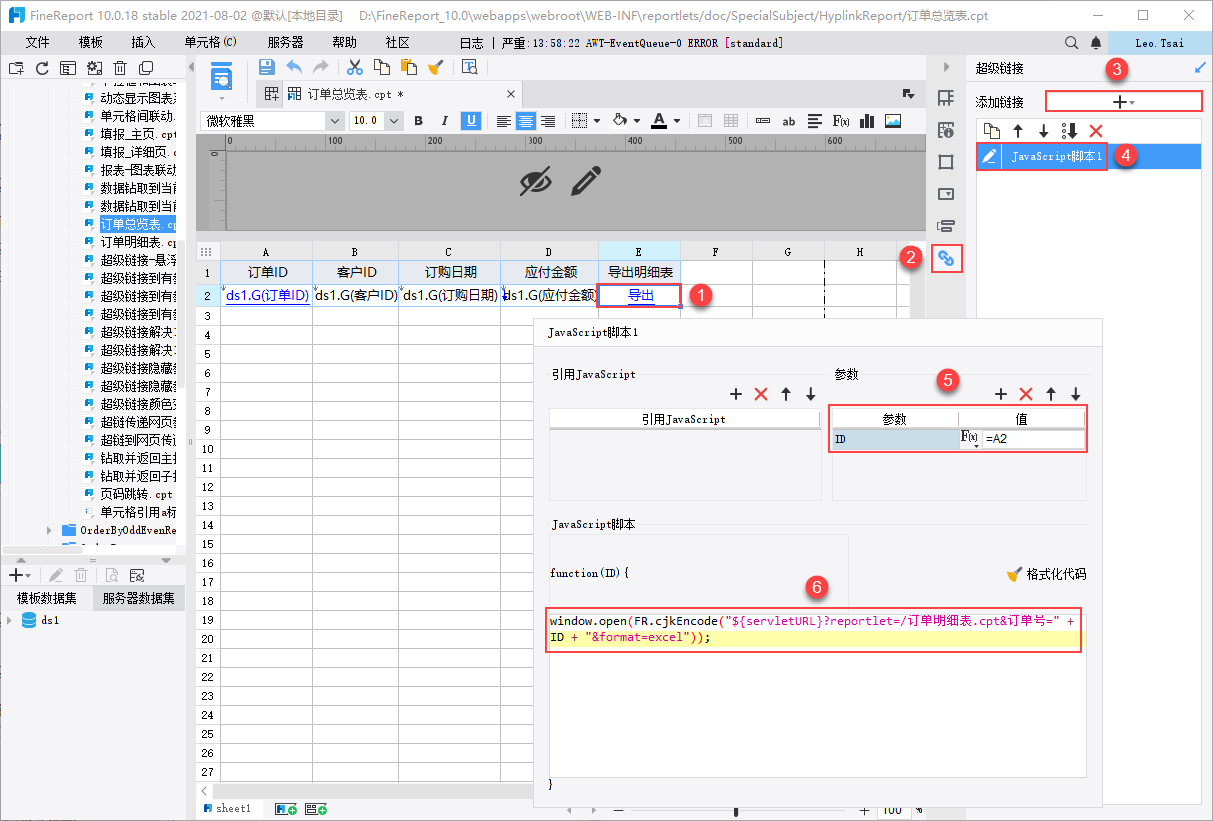
选中 E2 单元格,添加一个 JavaScript 类型的超级链接,代码中用到了参数,所以需要在配置界面设置一个参数ID,其值为公式=A2,如下图所示:

JavaScript 代码如下:
window.open(FR.cjkEncode("${servletURL}?reportlet=/订单明细表.cpt&订单号=" + ID + "&format=excel"));
也支持导出其他格式的文件,详情参见文档:导出格式参数值
2.4 效果预览
保存报表,点击分页预览,效果如 1.1应用场景 中所示。
该实例的方法不支持移动端预览,但不是说 JavaScript 类型的超链不支持移动端预览哦,要看接口支不支持移动端。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\JavaScript超链导出Excel.cpt
点击下载模板:JavaScript超链导出Excel.cpt

