历史版本2 :图表超链-单元格联动图表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
这个超链的名字容易让人误解,它不是跟单元格进行联动哦,而是跟单元格里的图表进行联动。
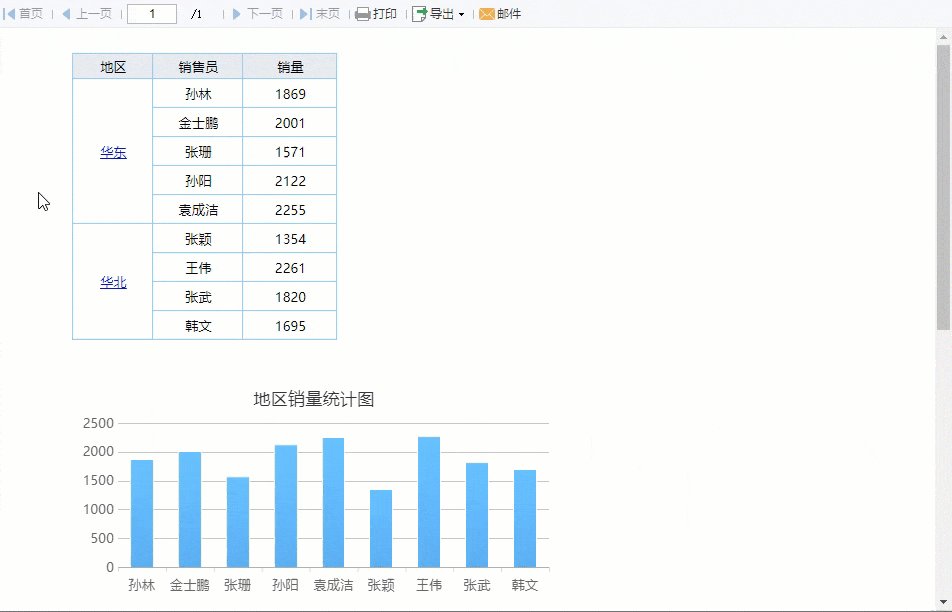
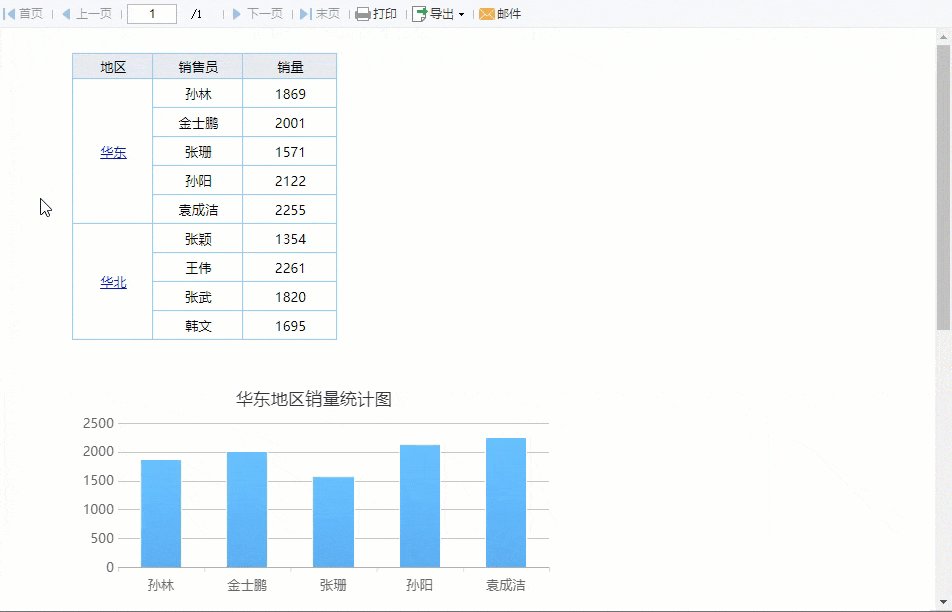
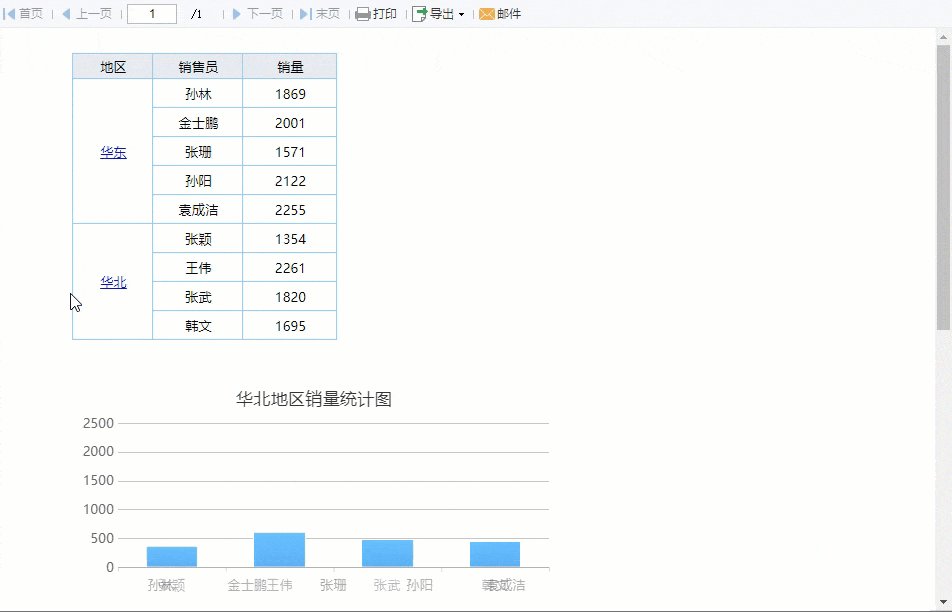
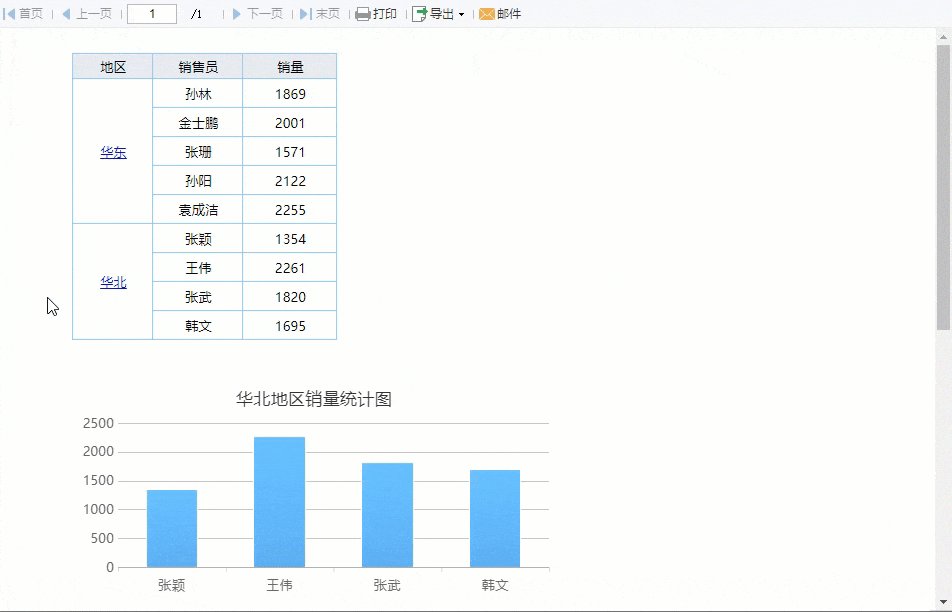
点击超链后,单元格里的图表可以跟随参数动态改变,效果如下图所示:

1.2 功能介绍
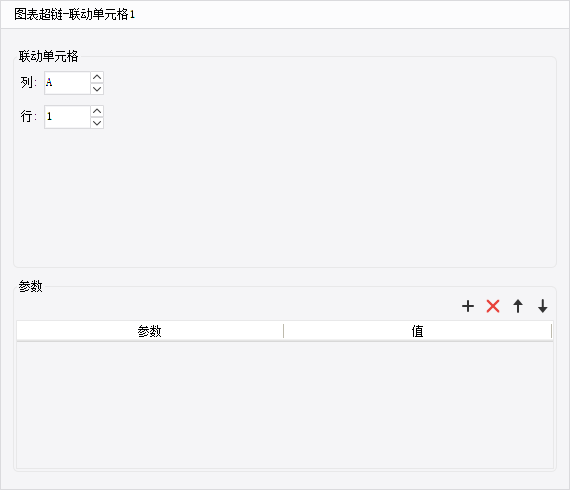
配置页面的单元格设置为插入图表的那个单元格。
添加参数用于传参,实现跟图表进行联动。

2. 示例编辑
2.1 准备数据
1)新建普通报表,新建数据集 ds1 ,SQL 语句为:SELECT * FROM 销量
2)新建数据集 ds2 ,SQL 语句为:SELECT * FROM 销量 WHERE 1=1 ${if(len(area) == 0,"","and 地区 = '" + area + "'")} ,这里实现了参数为空选全部
2.2 设计模板
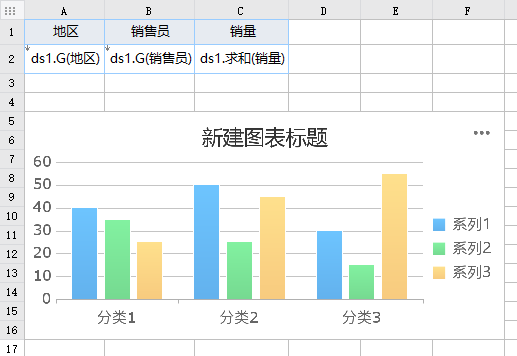
1)A1~C2 单元格设计为表格,将数据集 ds1 中的字段拖到对应单元格中。合并一片区域单元格为 A5 ,单元格里面插入一个柱形图,如下图所示:

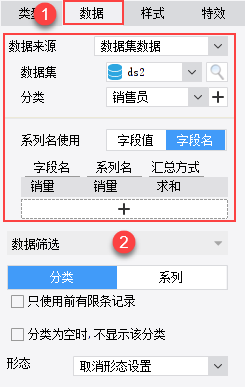
2)选中图表所在 A5 单元格,使用数据集 ds2 绑定柱形图数据,如下图所示:

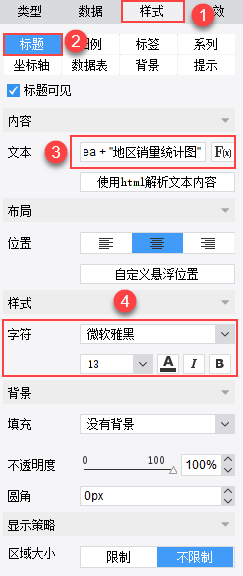
3)将柱形图的标题修改为公式:=$area + "地区销量统计图",并修改字体和字号,如下图所示:

2.3 添加超链
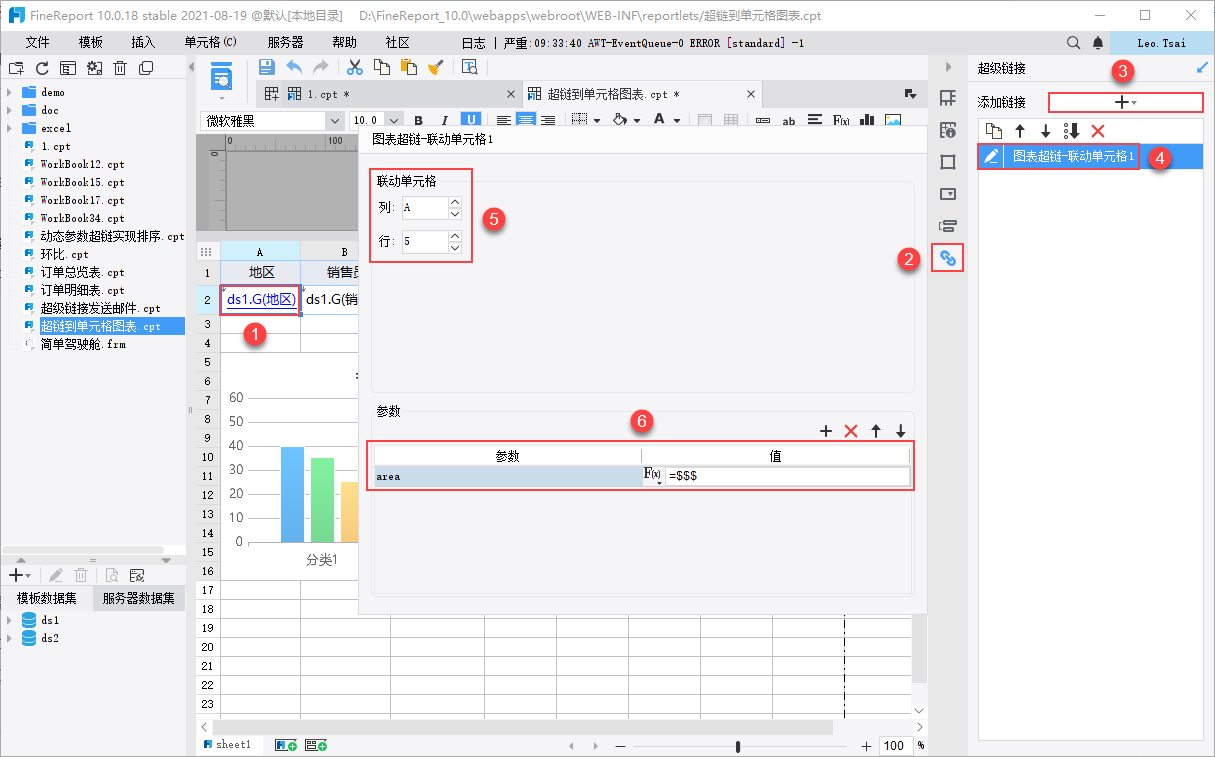
选中地区字段所在的 A2 单元格,添加一个联动单元格图表的超链,设置联动单元格为图表所在单元格 A5 ,并添加参数area,其值为公式=$$$,如下图所示:

2.4 效果预览
保存报表,点击分页预览,效果如1.1应用场景中所示。
支持 App 端和 HTML5 端预览。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\
点击下载模板:超链到单元格图表.cpt

