1. 概述编辑
1.1 应用场景
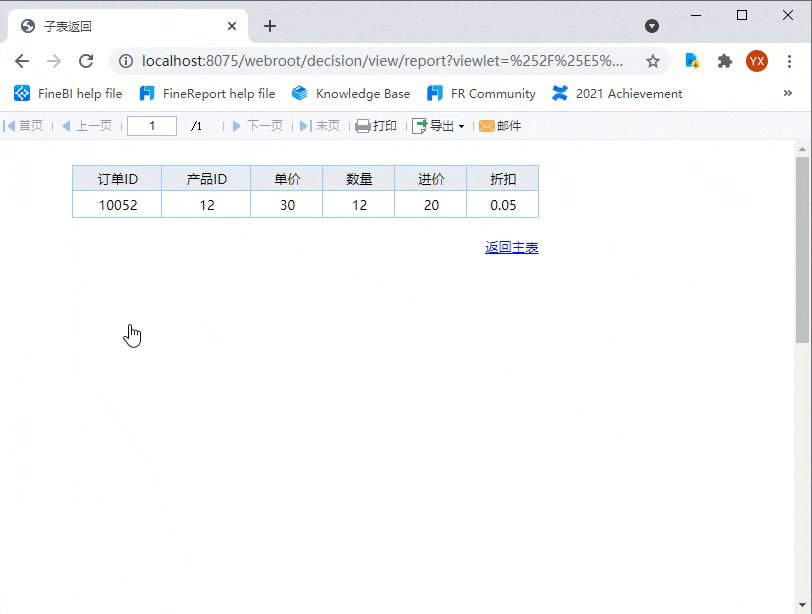
超链在当前页(当前窗口)打开后,希望点击某个地方可以返回原报表,效果如下图所示:

1.2 实现思路
子表设置 JavaScript 超链和传参,返回原报表页面。
2. 示例编辑
2.1 设计子表
1)新建普通报表,新建数据集 ds1 ,SQL 语句为:SELECT * FROM 订单明细 WHERE 订单ID='${ID}'
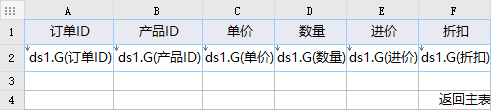
2)如下图设计表格,数据集中字段拖到对应单元格,其中 F4 单元格写文本「返回主表」,位置为「靠右」。

3)保存报表,重命名为:子表返回.cpt
2.2 设计主表
1)新建普通报表,新建数据集 ds1 ,SQL 语句为:SELECT * FROM 订单 WHERE 订单ID='${ID}'
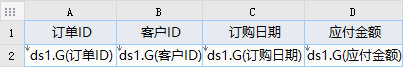
2)如下图设计报表,将数据集中字段拖到对应单元格中。

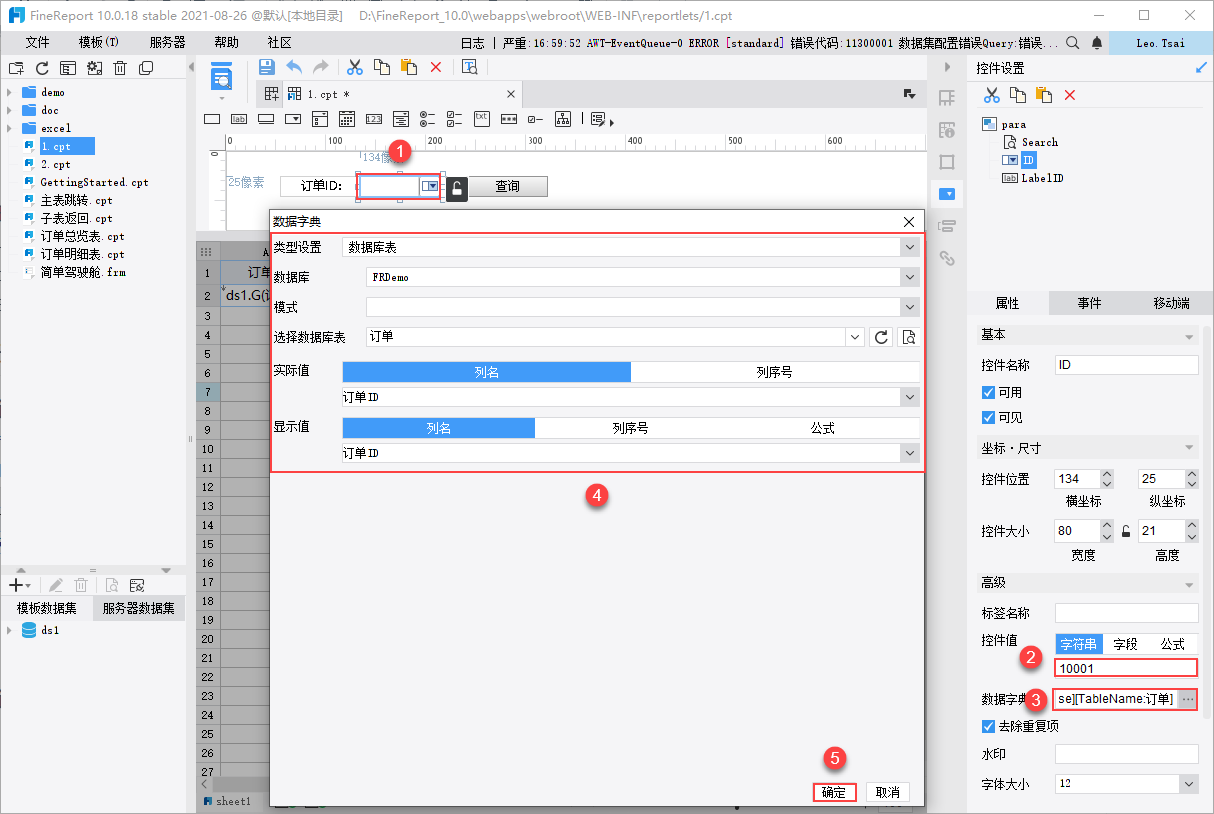
3)打开参数面板,将数据集参数ID添加到面板,控件选择下拉框,设置控件默认值10001,并绑定数据字典,如下图所示:

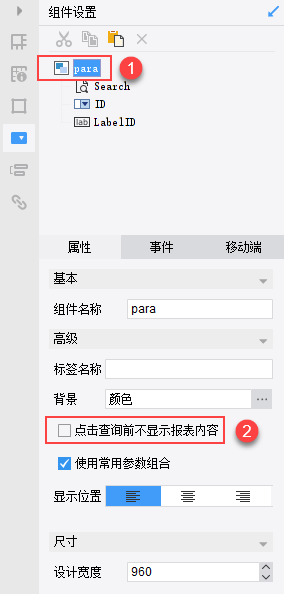
4)右边组件设置栏选中「para」,也就是参数面板,取消勾选「点击查询前不显示报表内容」,这样做的目的是预览时会自动查询默认值数据,页面不会什么数据都没有。

5)保存报表,重命名为:主表跳转.cpt
2.3 主表添加超链
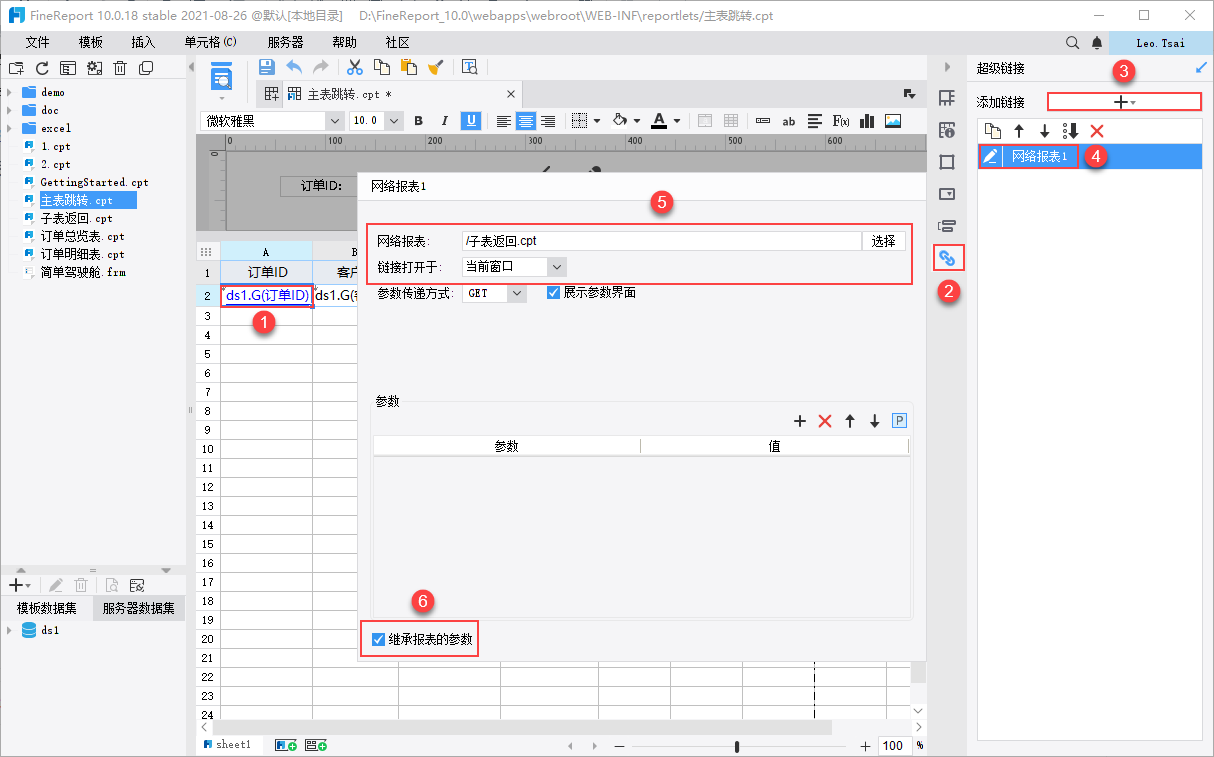
主表选中 A2 单元格,添加一个网络报表类型的超链,链接到「子表返回.cpt」,打开方式选择「当前窗口」,勾选「继承报表的参数」,如下图所示:
注:这里没设置参数是因为主表和子表都有相同的数据集参数 $ID ,所以直接勾选「继承报表的参数」即可。

2.4 子表添加超链
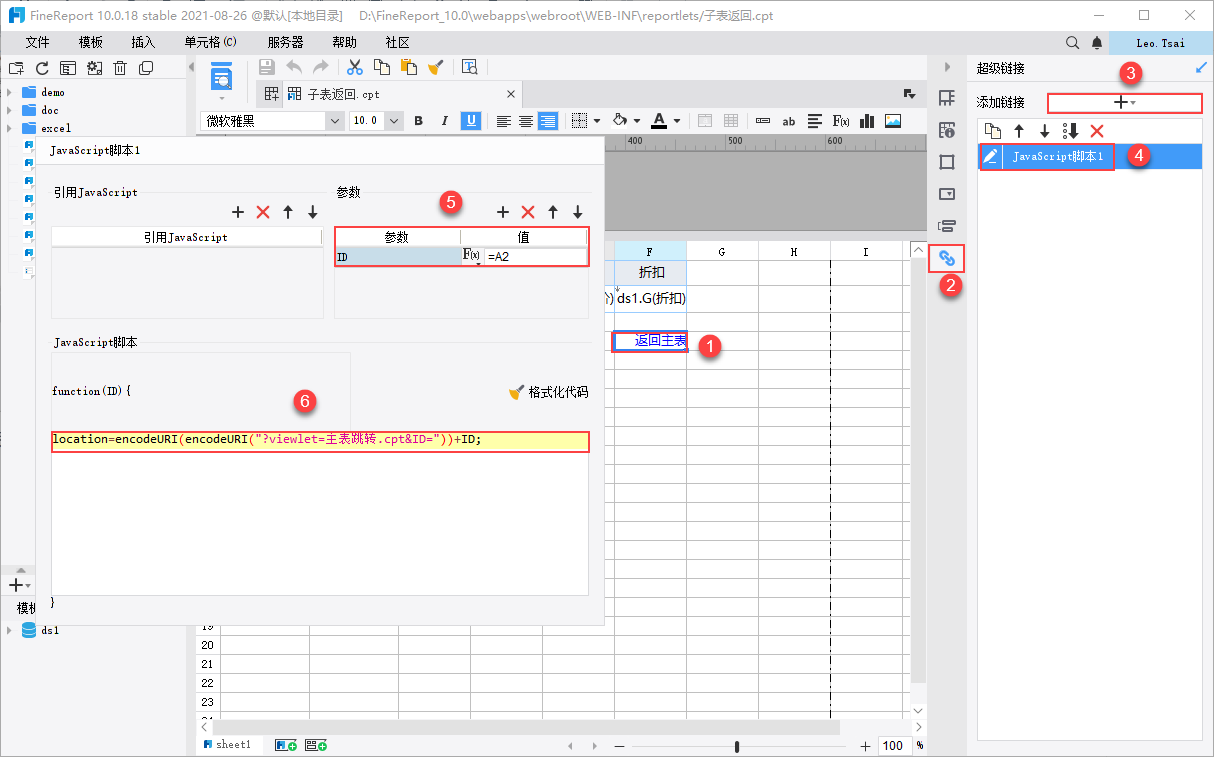
子表选中 F4 单元格,添加一个JavaScript脚本类型的超链,设置一个参数ID,其值为公式=A2,下方填写 JavaScript 代码,如下图所示:

JavaScript 代码如下:
location=encodeURI(encodeURI("?viewlet=主表跳转.cpt&ID="))+ID;
注:代码和参数可以照搬到点击事件中,这样点击控件也能实现该效果。
2.5 效果预览
保存主表和子表,分页预览主表,链接到子表后再返回的效果如 1.1应用场景 中所示。
不支持 App 端和 HTML5 端预览。
3. 模板下载编辑
已完成模板参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\主表跳转.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\子表返回.cpt
点击下载模板:
4. 应用拓展编辑
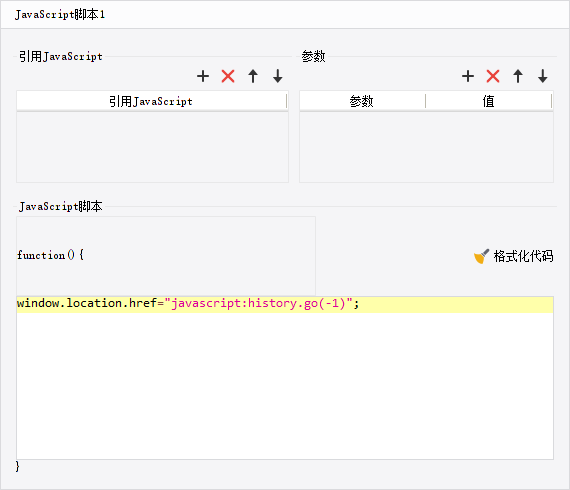
如果是想回到上一页(回退),而不是返回原报表,可以将上面例子中子表的 JavaScript 代码修改下,而且不需要设置参数,如下图所示:

JavaScript 代码如下:
window.location.href="javascript:history.go(-1)";
