1. 概述编辑
1.1 应用场景
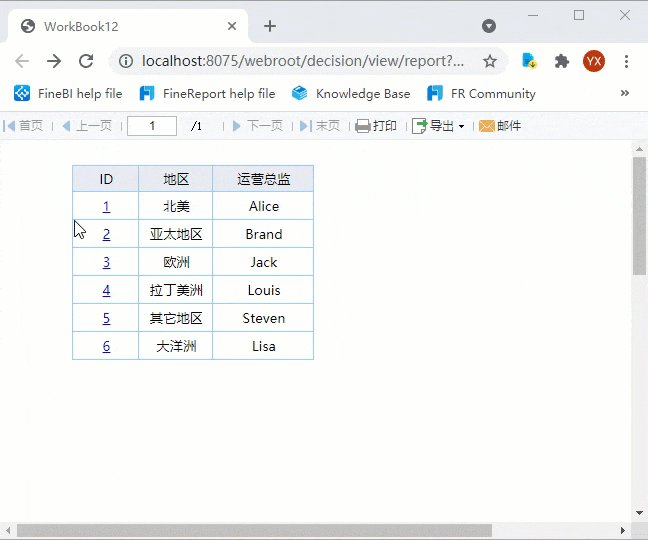
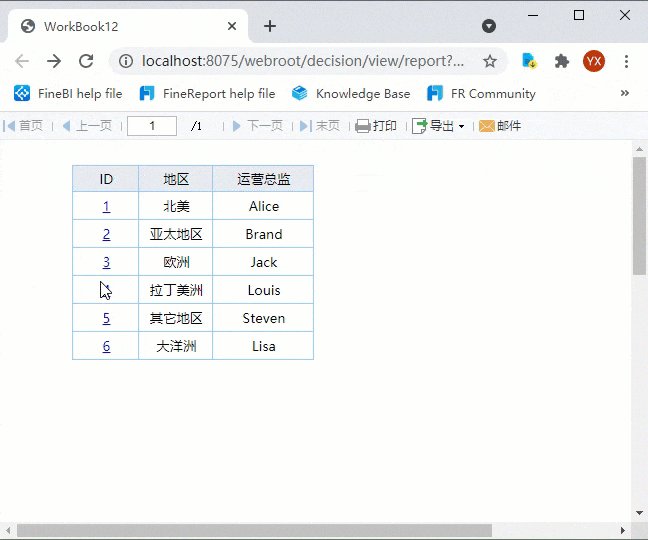
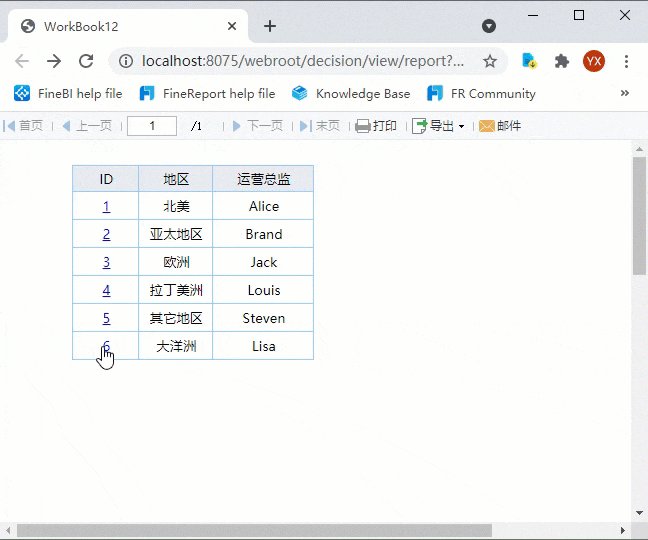
使用超链传参查看子模板相关内容时,如果子模板没有对应的数据,则主模板直接弹出提示对话框,不跳转到子模板页面。如下图所示:

1.2 实现思路
获取主模板中需要传给子模板的参数,然后 JS 中调用参数执行子模板的 SQL 查询,如果返回空值,弹出对话框且不跳转,否则跳转到子模板页面。
2. 示例编辑
2.1 设计子模板
1)新建普通报表,新建数据集 ds1 ,SQL 语句为:SELECT * FROM Sales
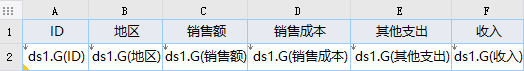
2)如下图设计表格,将数据集中字段拖到对应单元格中。

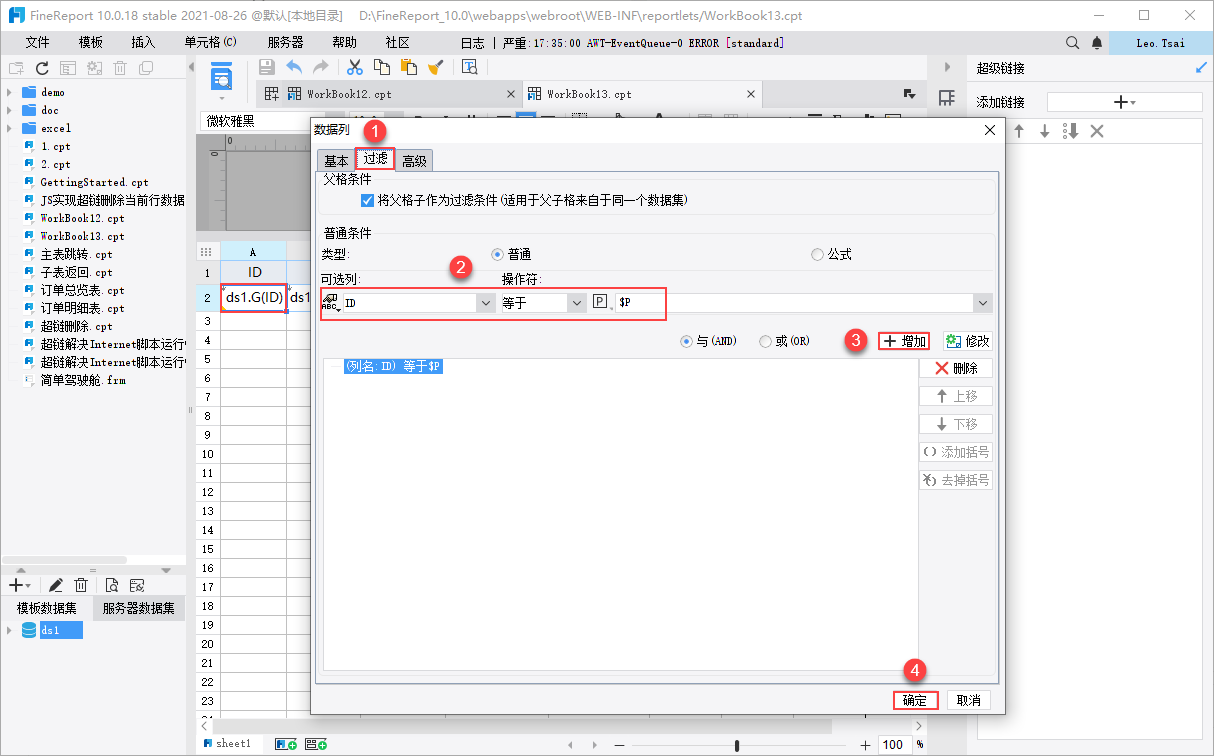
3)双击 A2 单元格,添加一个过滤条件,让 ID 列等于参数$P,点击增加按钮。这里相当于给这个子模板设置了一个参数,超链传参会用到。

4)保存模板,将模板重命名为:超链前判断子表.cpt,并分页预览下,记下预览时的 URL 。

2.2 设计主模板
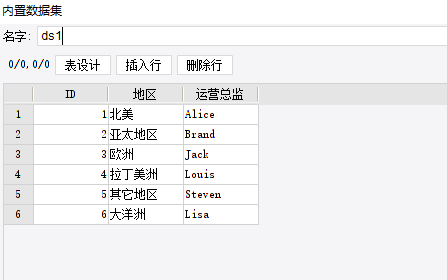
1)新建内置数据集 ds1 ,表设计如下图所示,为了营造差异,这个内置数据集比上面子表那个数据集多了一个 ID ,也就是 ID 为 6 的这行数据。
这样预览时,点击 6 这个 ID 后,因为查不到数据,所以会弹出对话框。

2)如下图设计表格,将数据集中字段拖到对应单元格。

2.3 添加超链
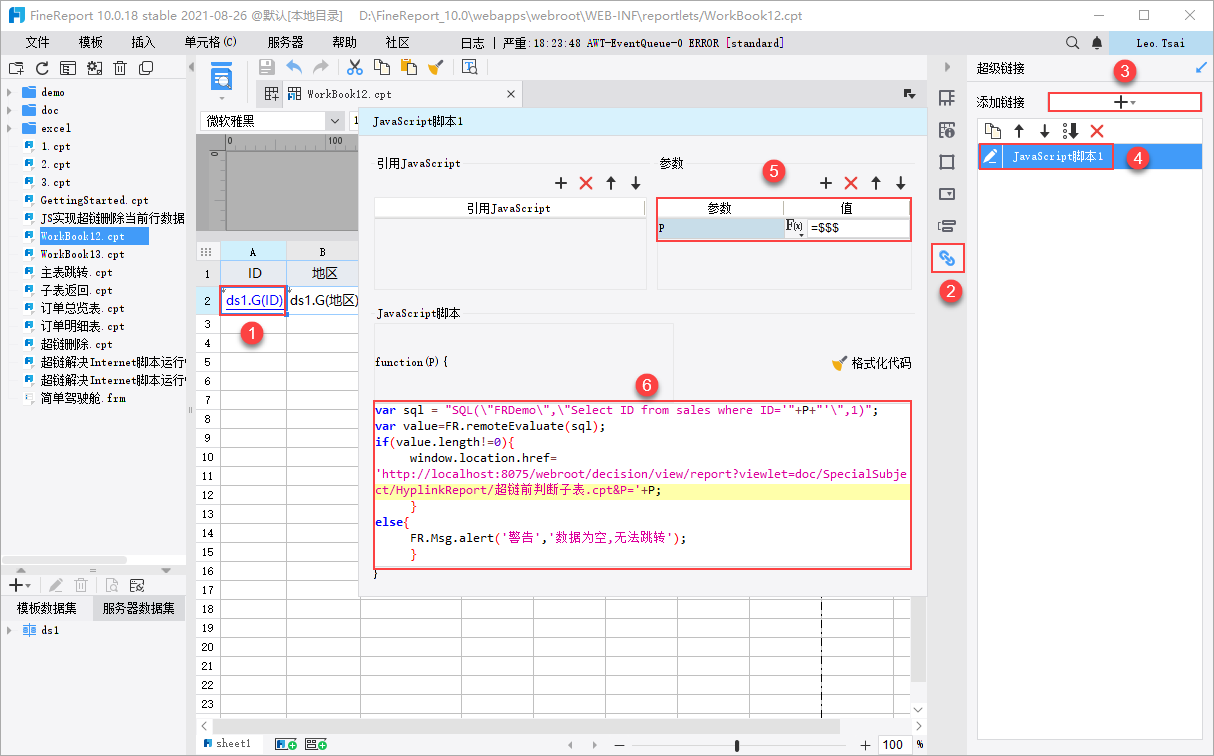
打开主模板,选中 A2 单元格,添加一个 JavaScript 类型的超链,设置参数P,其值为公式=$$$,下方输入 JS 代码,如下图所示:

JavaScript 代码如下:
var sql = "SQL(\"FRDemo\",\"Select ID from sales where ID='"+P+"'\",1)";
var value=FR.remoteEvaluate(sql);
if(value.length!=0){
window.location.href='http://localhost:8075/webroot/decision/view/report?viewlet=doc/SpecialSubject/HyplinkReport/超链前判断子表.cpt&P='+P;
}
else{
FR.Msg.alert('警告','数据为空,无法跳转');
}
注:代码里面有个子模板路径,那个就是子模板的预览 URL ,在设计子模板时已经提到了。
2.4 效果预览
保存主模板,分页预览后,效果如 1.1应用场景 中所示。
不支持 App 端和 HTML5 端预览。
3. 模板下载编辑
已完成模板参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超链前判断主表.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超链前判断子表.cpt
点击下载模板:

