历史版本2 :JS实现隐藏滚动条 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 10.0.19 及之后 | 新增隐藏报表块滚动条 JS 接口,单行代码即可隐藏报表块滚动条 |
1.2 应用场景
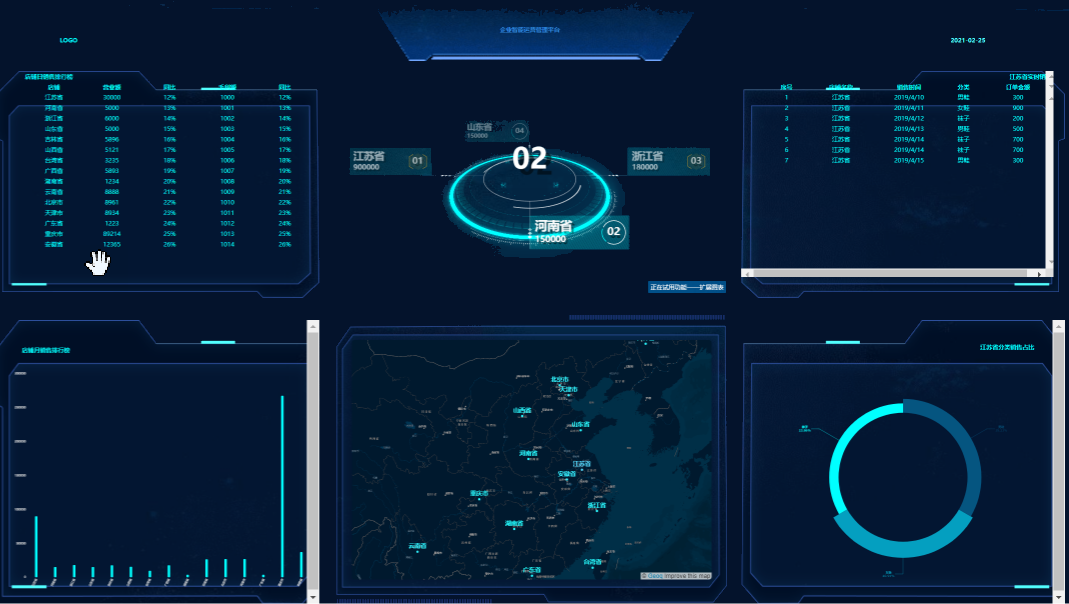
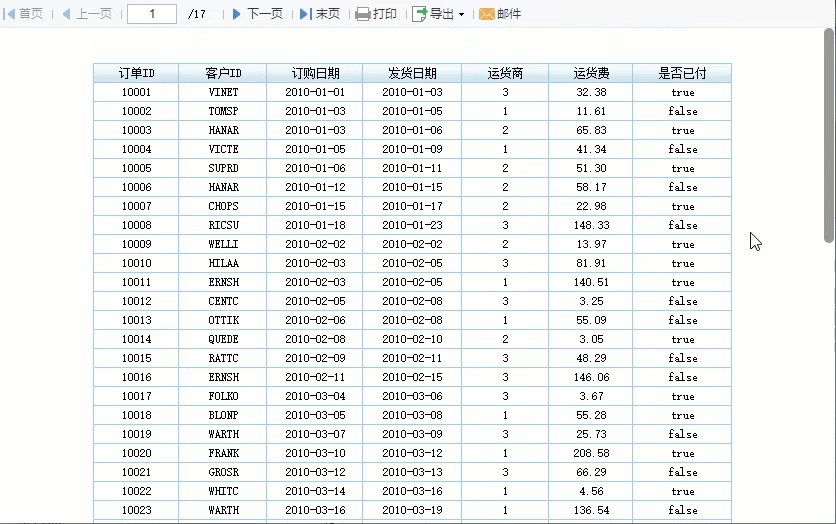
报表块内容过多时,会出现横向和纵向滚动条,在看板、大屏应用中下非常影响报表美观。如下图所示:
为了报表美观,如何隐藏出现的滚动条呢?

1.3 功能介绍
可通过添加 JS 代码隐藏,或安装「自定义滚动条插件」隐藏,具体实现方法参考本文第 3 章内容。
2. 接口介绍编辑
注:以下接口适用于 10.0.19 及之后的版本。
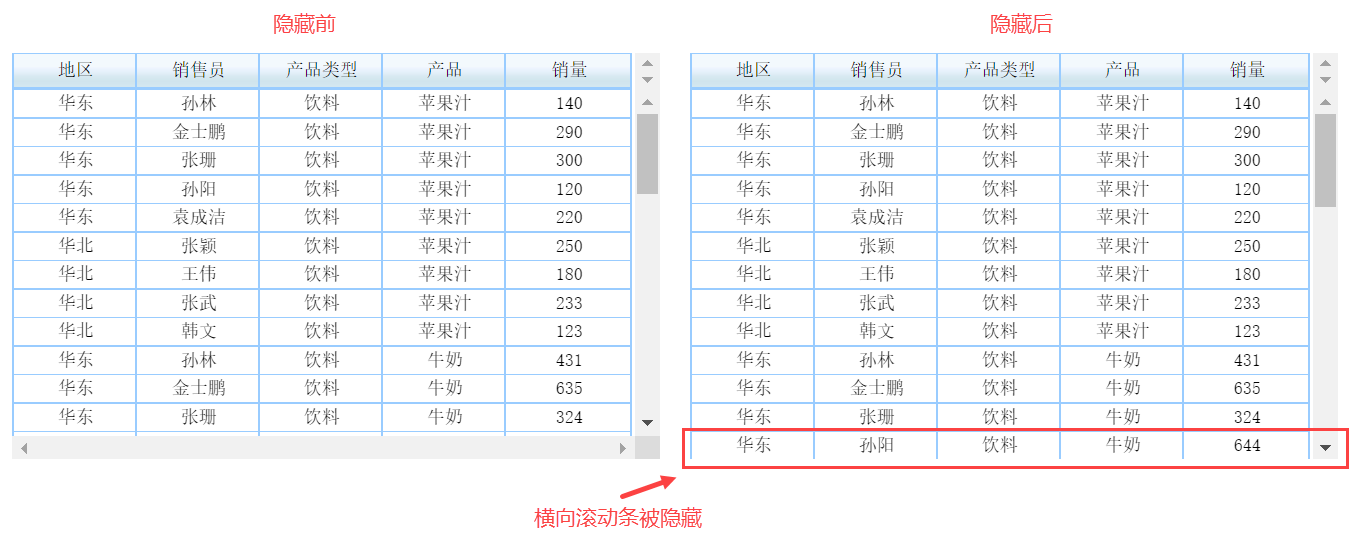
2.1 隐藏横向滚动条
| 方法 | setHScrollBarVisible(visibility) | 设置横向滚动条显示/隐藏 |
|---|---|---|
| 参数 | visibility: boolean | 滚动条是否显示,布尔型,默认为 true true:显示 false:隐藏 |
| 返回值 | void | |
| 示例 | 将获取到的报表块对象定义为 report ,隐藏横向的滚动条: report.setHScrollBarVisible(false); 普通报表中: _g().setHScrollBarVisible(false); 决策报表中: _g().getWidgetByName('report0').setHScrollBarVisible(false); | |
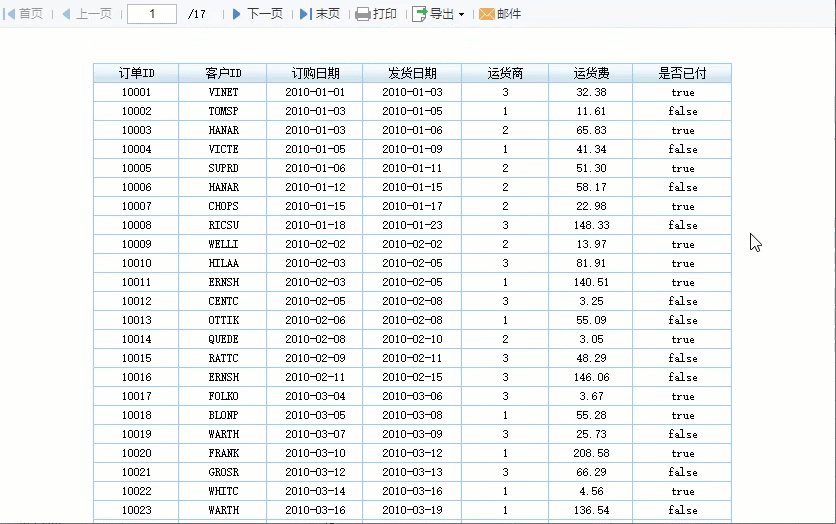
| 应用示例 | 隐藏报表块横向滚动条:
| |
| 移动端 | 不支持移动端 | |
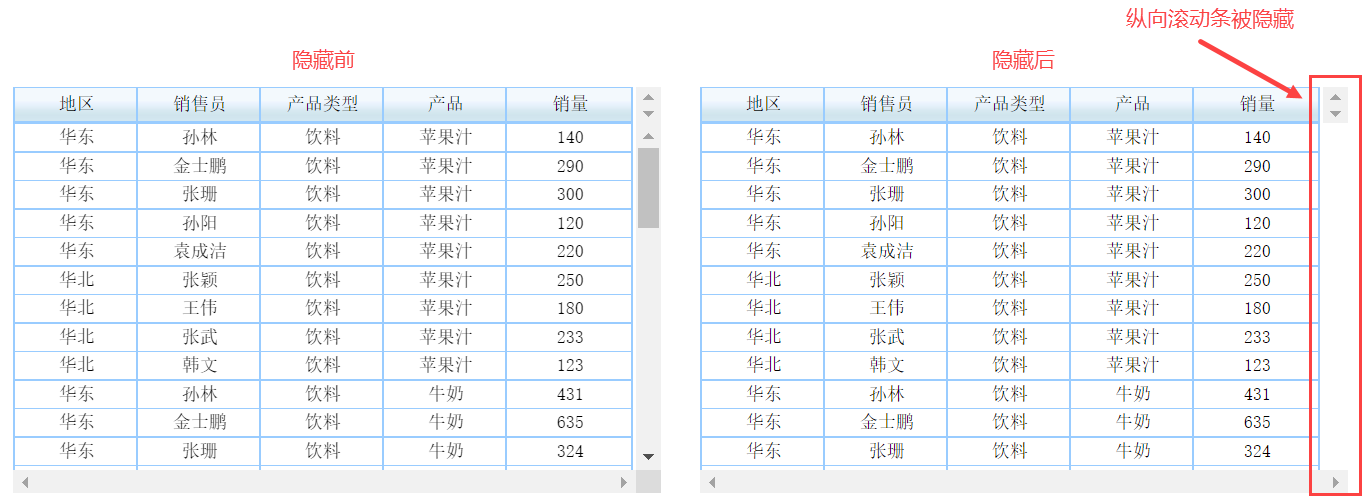
2.2 隐藏纵向滚动条
| 方法 | setVScrollBarVisible(visibility) | 设置横向纵向滚动条显示/隐藏 |
|---|---|---|
| 参数 | visibility: boolean | 滚动条是否显示,布尔型,默认为 true true:显示 false:隐藏 |
| 返回值 | void | |
| 示例 | 将获取到的报表块对象定义为 report ,隐藏横向的滚动条: report.setVScrollBarVisible(false); 普通报表中: _g().setVScrollBarVisible(false); 决策报表中: _g().getWidgetByName('report0').setVScrollBarVisible(false); | |
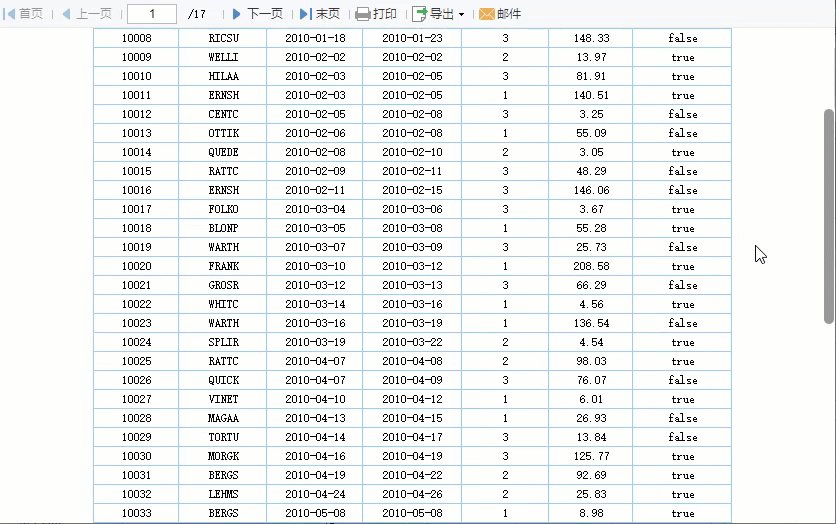
| 应用示例 | 隐藏报表块纵向滚动条:
| |
| 移动端 | 不支持移动端 | |
3. 实现方法编辑
| 方法介绍 | 效果图示 |
|---|---|
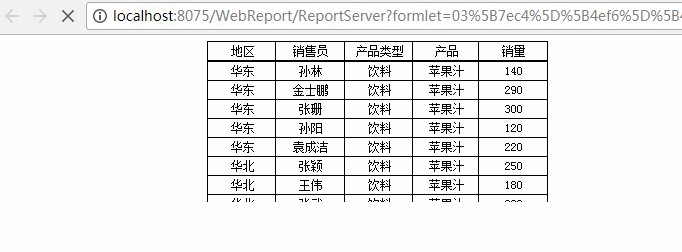
实现思路: 安装滚动条插件后,滚动条样式被统一为灰色的长圆角矩形,并且会跟随鼠标滚轮滚动,会在空闲时自动隐藏,使界面变得简洁。 参考文档: |  |
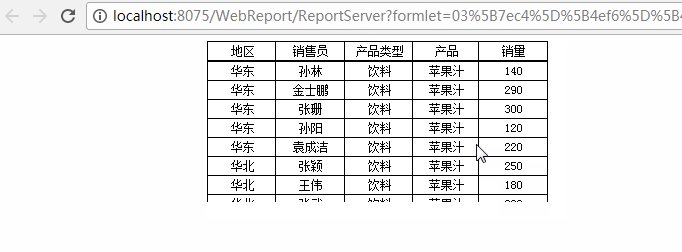
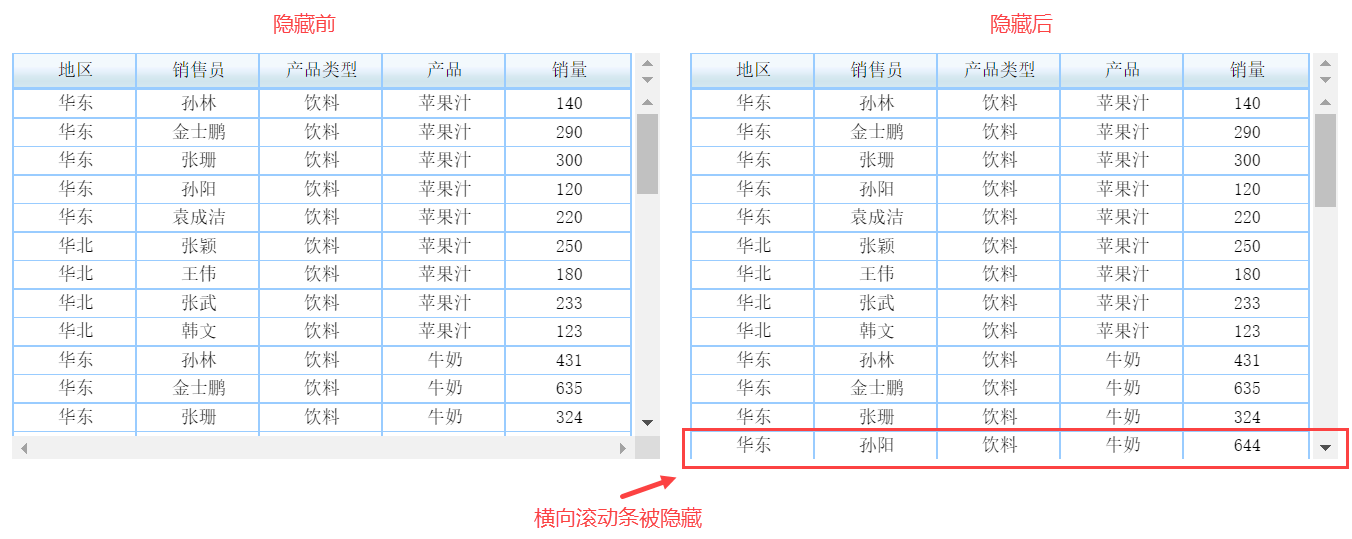
实现思路: 使用 JS 获取报表块的整体宽度,通过修改报表的宽度,将滚动条隐藏。隐藏后可以通过鼠标滚轮上下滚动内容。 参考文档: |
|
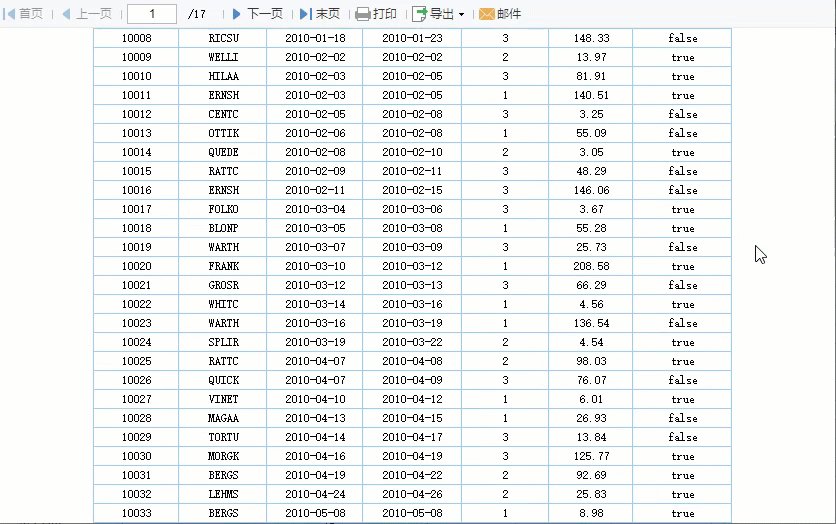
通过 JS 接口隐藏报表块滚动条,隐藏后不会跟随鼠标滚轮滚动。看板、大屏中因为自适应出现的滚动条可以通过此方法隐藏。 参考文档: 本文第 2 章 |
|