1. 概述编辑
1.1 版本说明
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | 决策报表新自适应已经内置到设计器,创建决策报表时可以直接使用 |
1.2 应用场景
在 PC 端预览决策报表时,开启自适应的模板可自动适应不同屏幕分辨率的浏览器,展示出与设计相符的效果。
1.3 功能入口
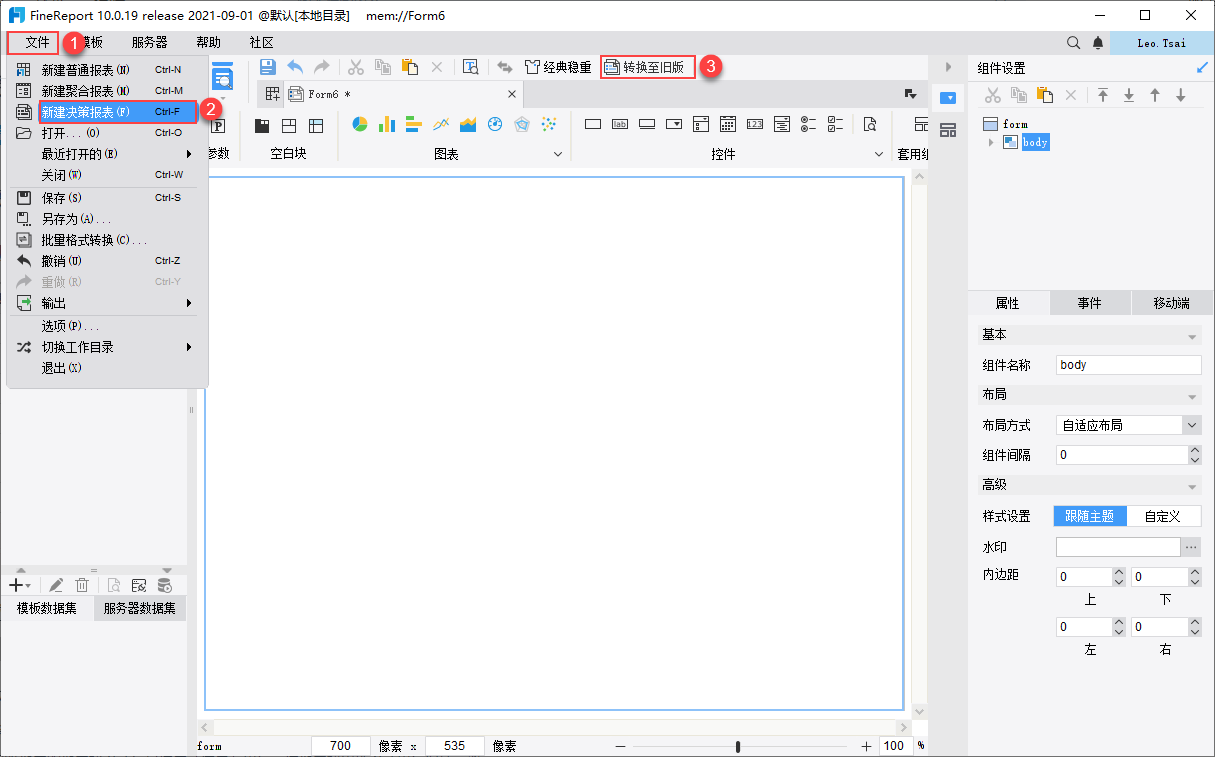
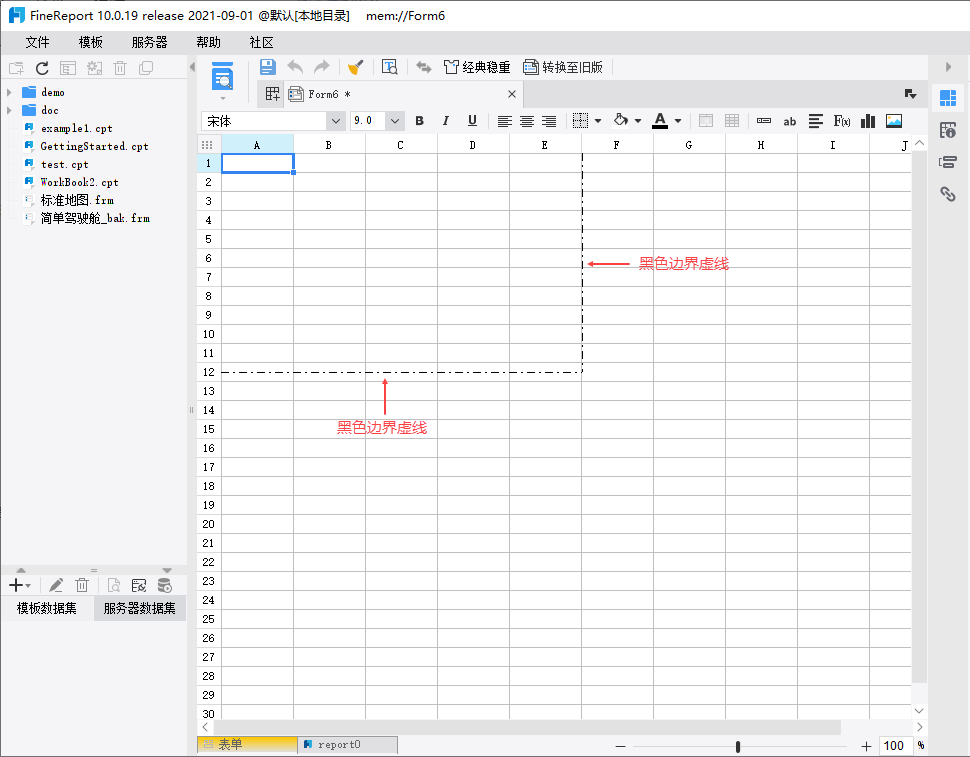
新建一张决策报表后,默认是处于新自适应模式下的,最上边的快捷工具栏有个「转换至旧版」按钮,这个就代表当前处于新自适应模式下。如下图所示:

1.4 功能简介
新自适应模式下新增了一些功能,同时一些老功能在设置上有所变化:
新自适应模式仅对决策报表 PC 端模板的设计和展现有影响,不作用于普通报表和移动端决策报表。
新自适应暂不支持与第三方插件结合使用,也不支持 图表(旧版本) 插件。
内置功能「PC端自适应属性」有所变动,支持设置字体适应和报表缩放方式。
报表块组件新增功能「内容显示方式」,可以设置报表块内容的自适应方式。
参数界面这个组件新增功能「设计高度」,可以调整参数面板的高度。
报表预览方式新增「开发者调试」,可以在预览页面直接调整报表展示效果,解决反复调整报表反复预览效果的问题。
新自适应对 Tab 加载逻辑也做了优化,解决 Tab 多加载慢的问题。
旧模板和新自适应模板之间可以自由切换。
内置了决策报表导出方案,无需安装插件即可导出决策报表。
2. 功能介绍编辑
2.1 PC端自适应属性
「PC端自适应属性」是决策报表内置功能,它包含一些对模板整体生效的自适应设置项,详情参见文档:自适应属性
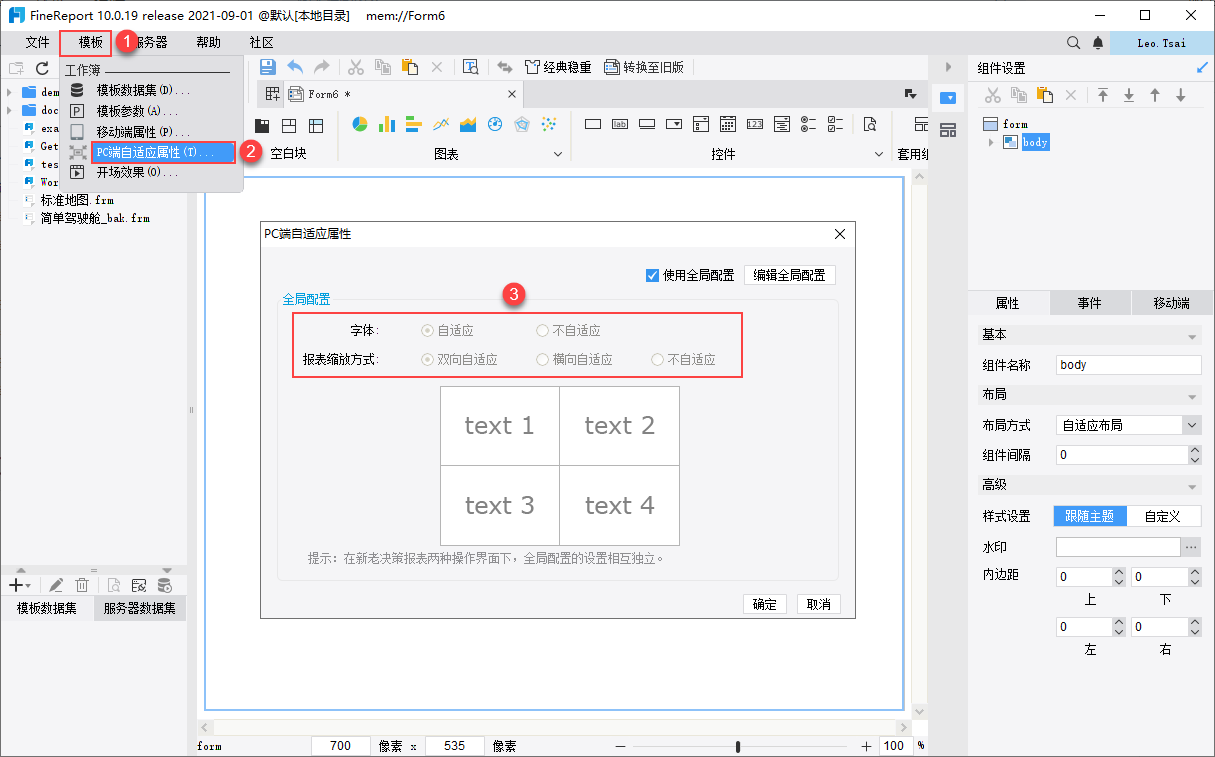
只不过在新自适应模式下,原来的老设置项有所变化,如下图所示:

自新适应模式下该功能可以设置字体自适应效果,还可以调整报表缩放方式,这些设置项的逻辑及展示效果如下表所示:
| 设置项 | 选项 | 效果 | 说明 |
|---|---|---|---|
| 字体 | 自适应 |  | 字体大小会随模板缩放的效果进行缩放 且字体自适应属性作用于模板中所有组件的文字 |
| 不自适应 |  | 字体按照设计时的大小原样展示,不跟随模板缩放 | |
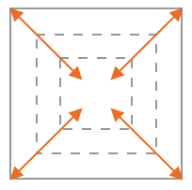
| 报表缩放方式 | 双向自适应 |  | 模板中的所有组件同时在横向和纵向两个方向上充满浏览器窗口 且在不同屏幕分辨率下,内容都会呈现在一页中 |
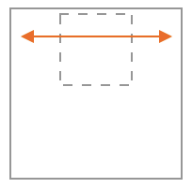
| 横向自适应 |  | 模板中的所有组件横向充满浏览器窗口,高度会等比例缩放 在不同屏幕分辨率下,单页显示不全时,纵向会出现滚动条 | |
| 不自适应 |  | 模板按照设计时分辨率大小,原样展示在浏览器窗口 在不同屏幕分辨率下,单页显示不全时,横向或纵向会出现滚动条 |
2.2 报表块内容显示方式
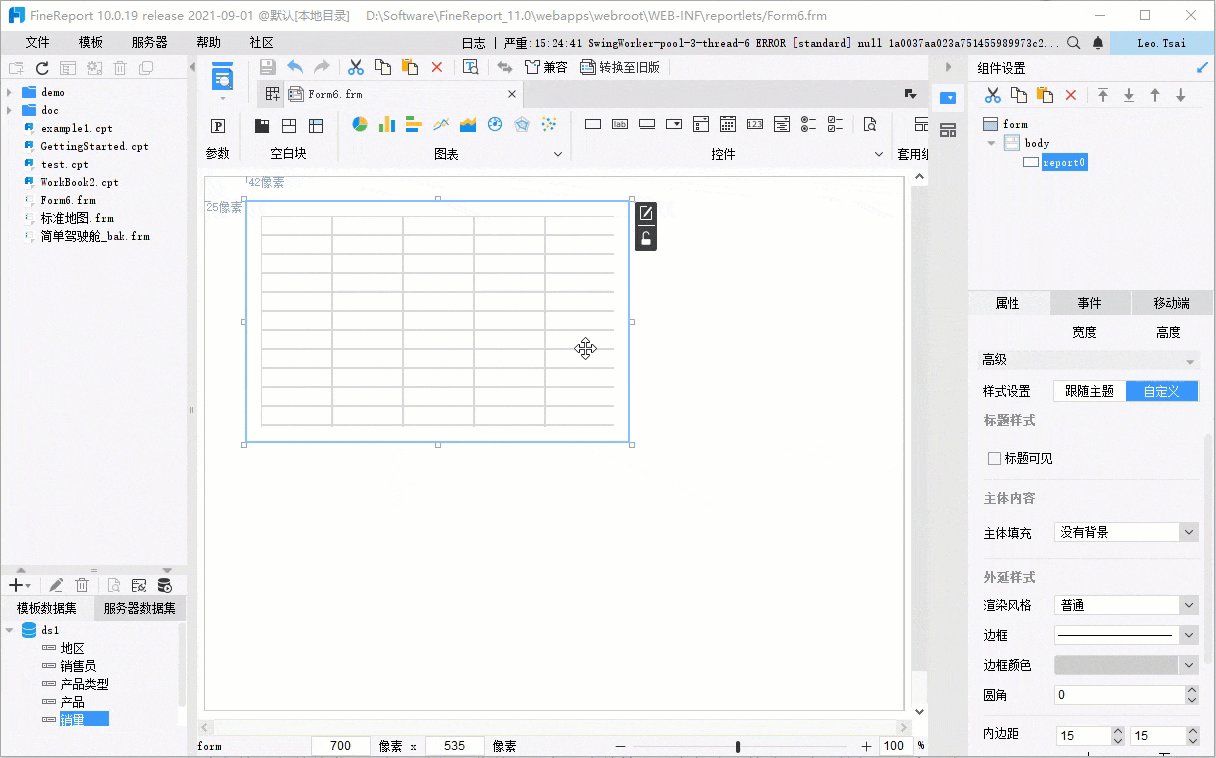
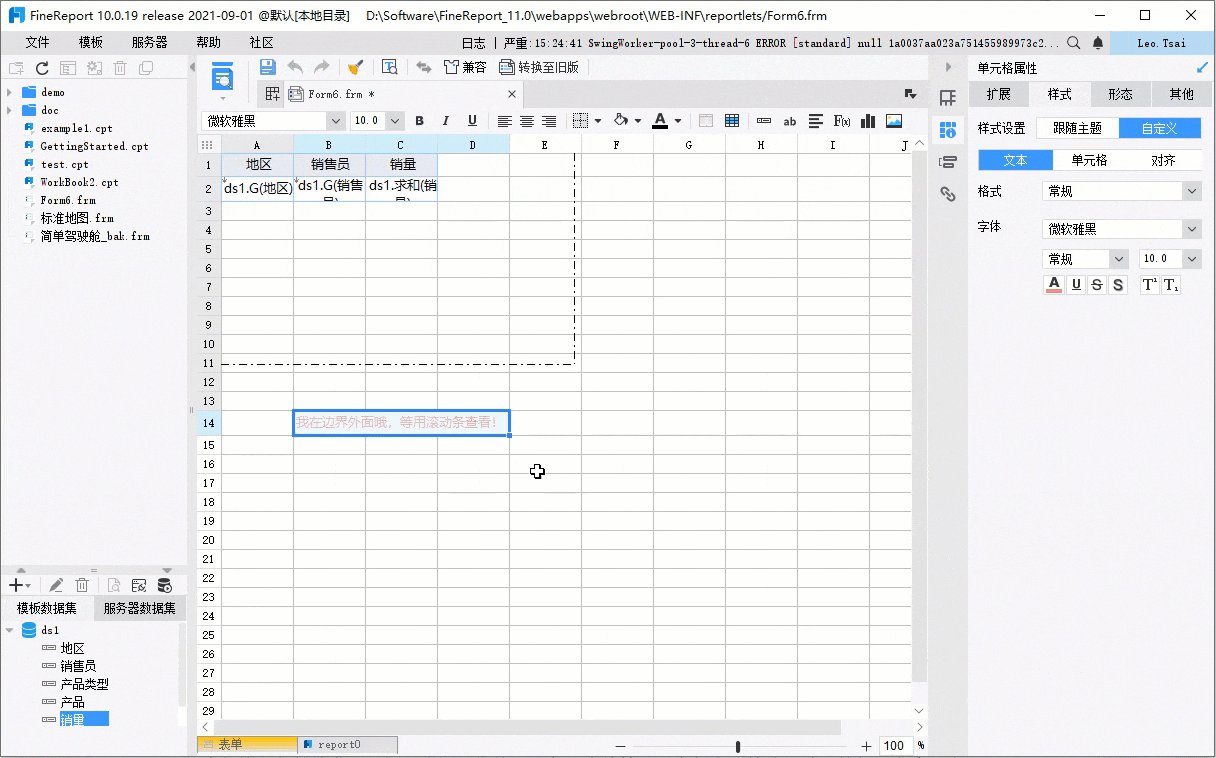
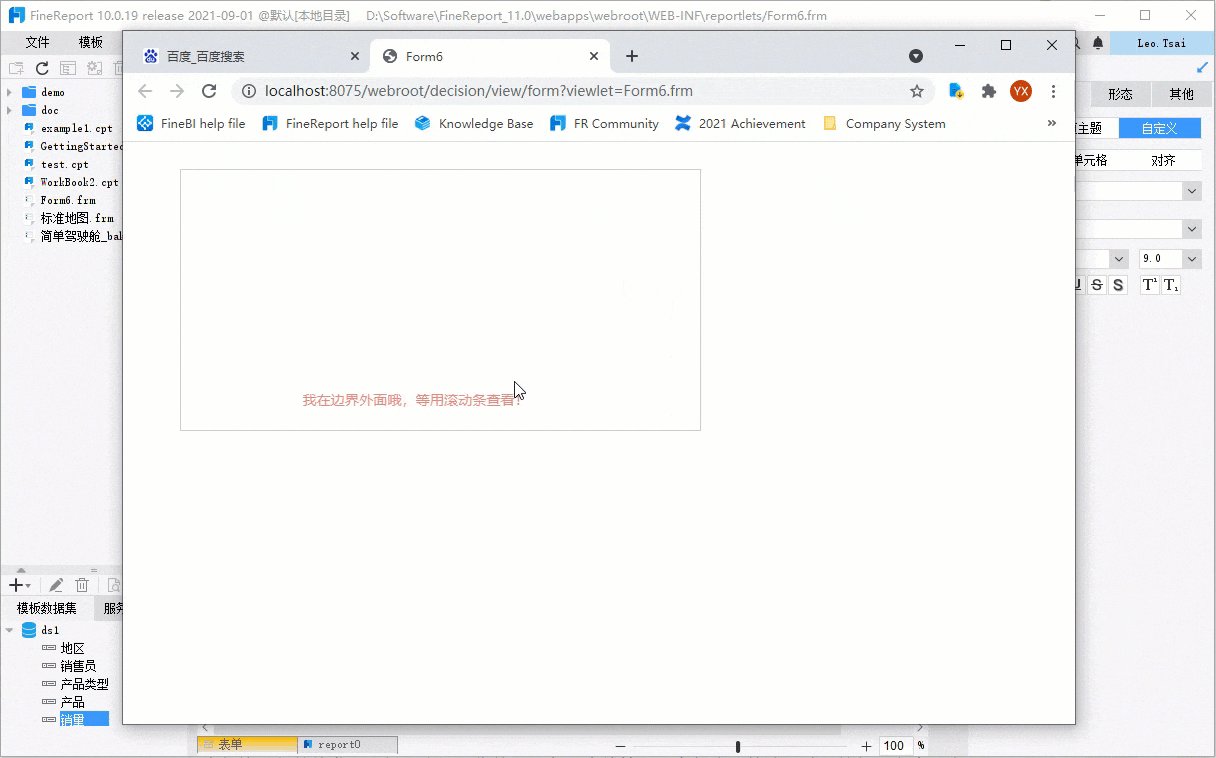
首先,新自适应模式下,报表块编辑界面会出现黑色的边界虚线。

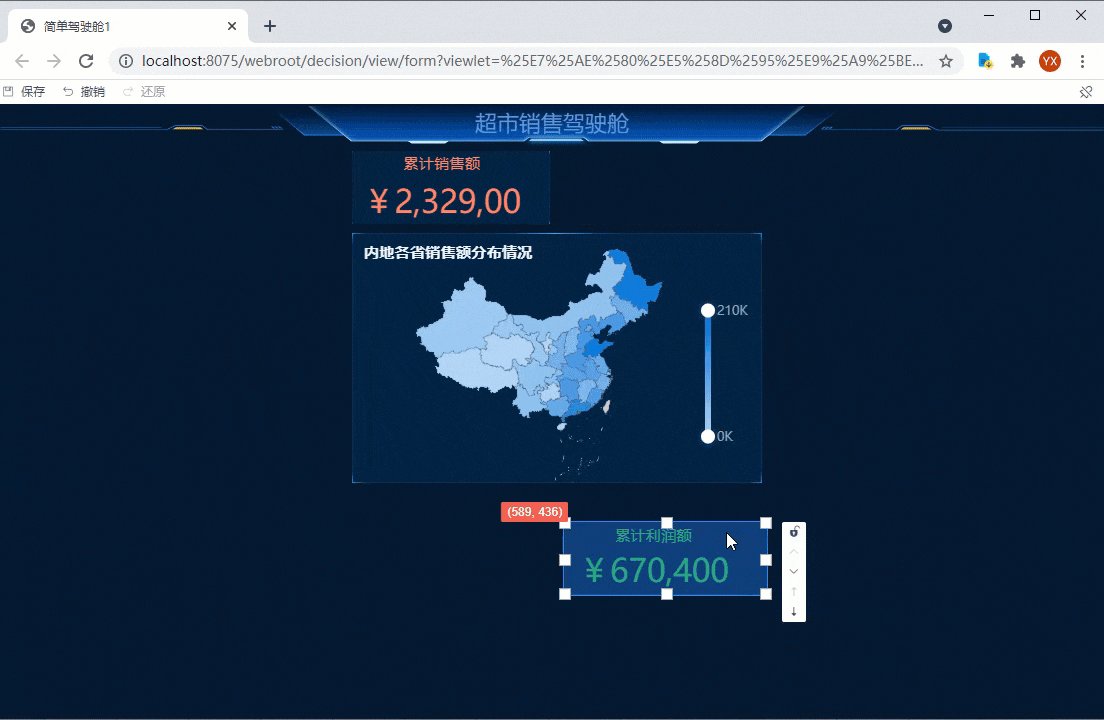
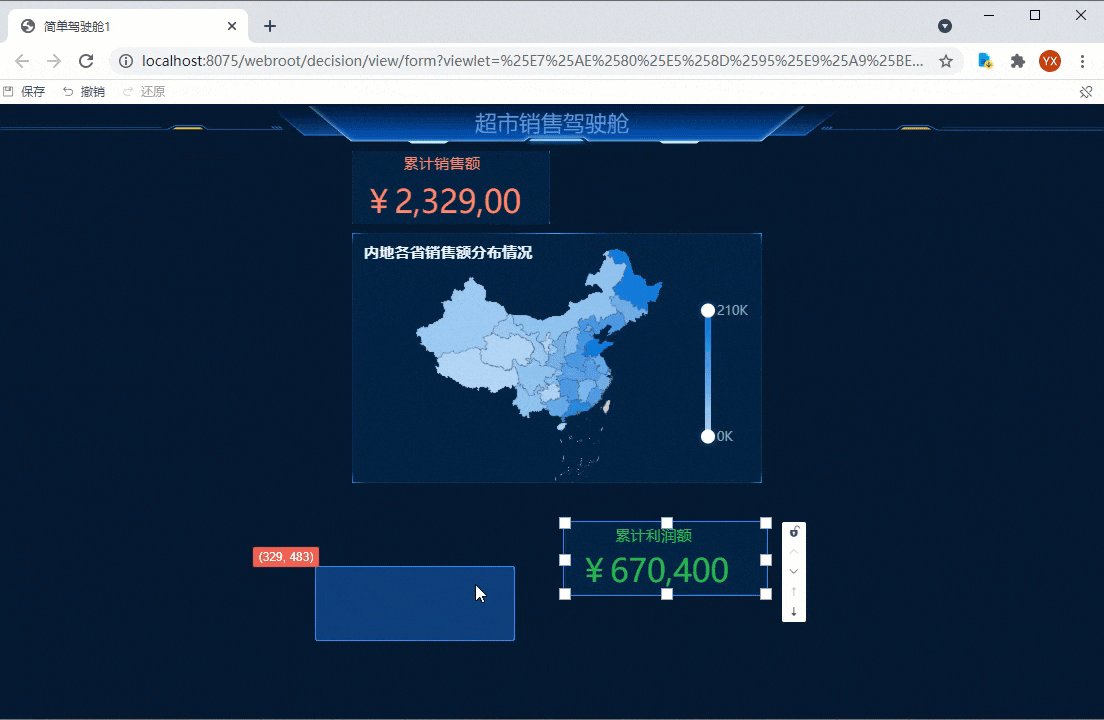
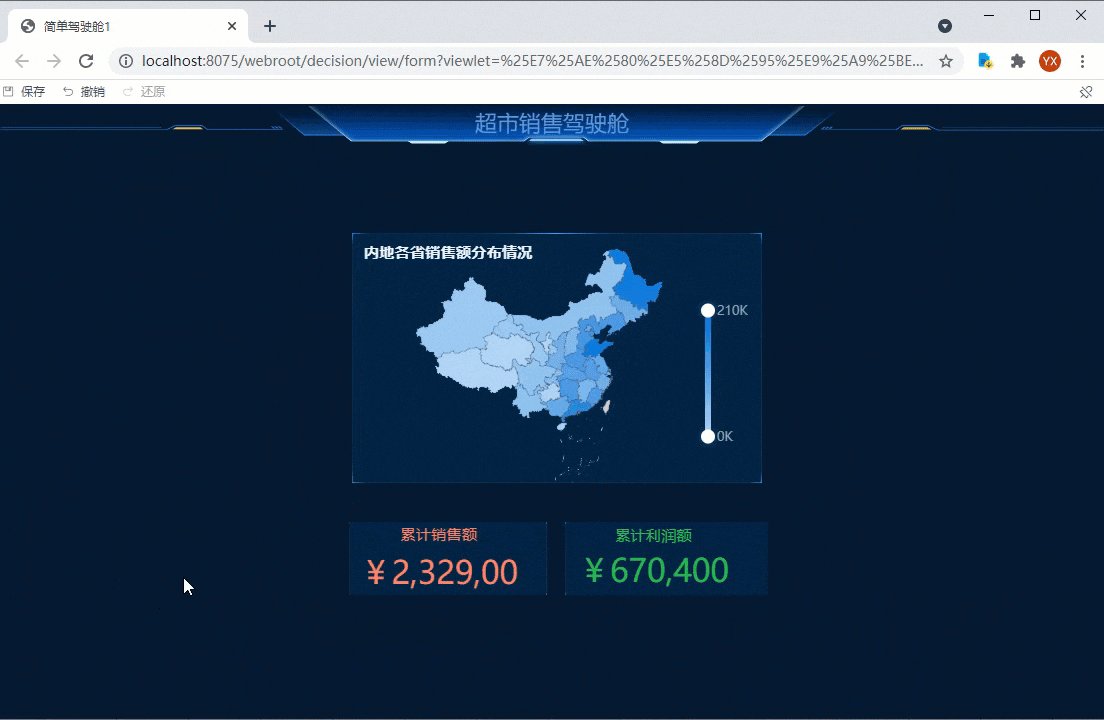
边界线里面的内容可以正常展示在报表块区域,区域外的需要用滚动条查看,如下图所示:

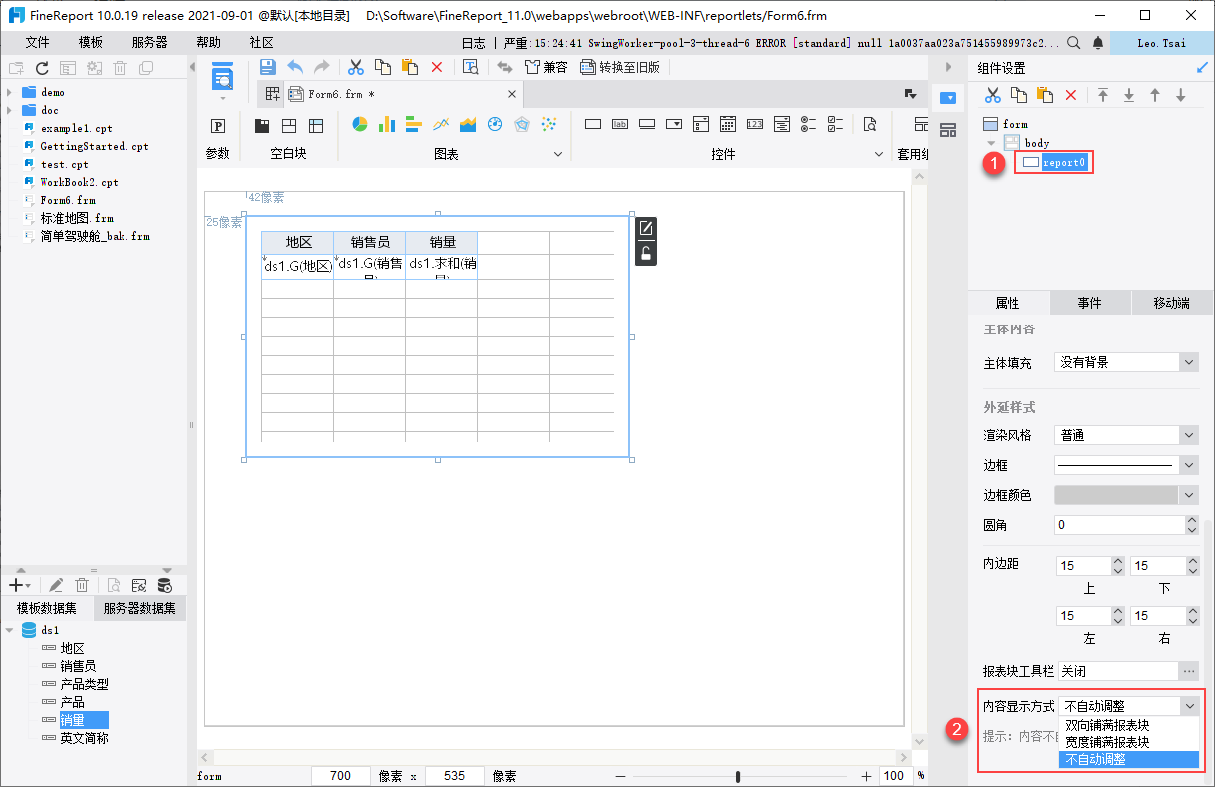
其次,报表块属性面板新增功能「内容显示方式」,可选择报表块里面内容的自适应方式。

报表块每种内容显示方式的逻辑和效果如下表所示:
| 显示方式 | 效果 | 说明 |
|---|---|---|
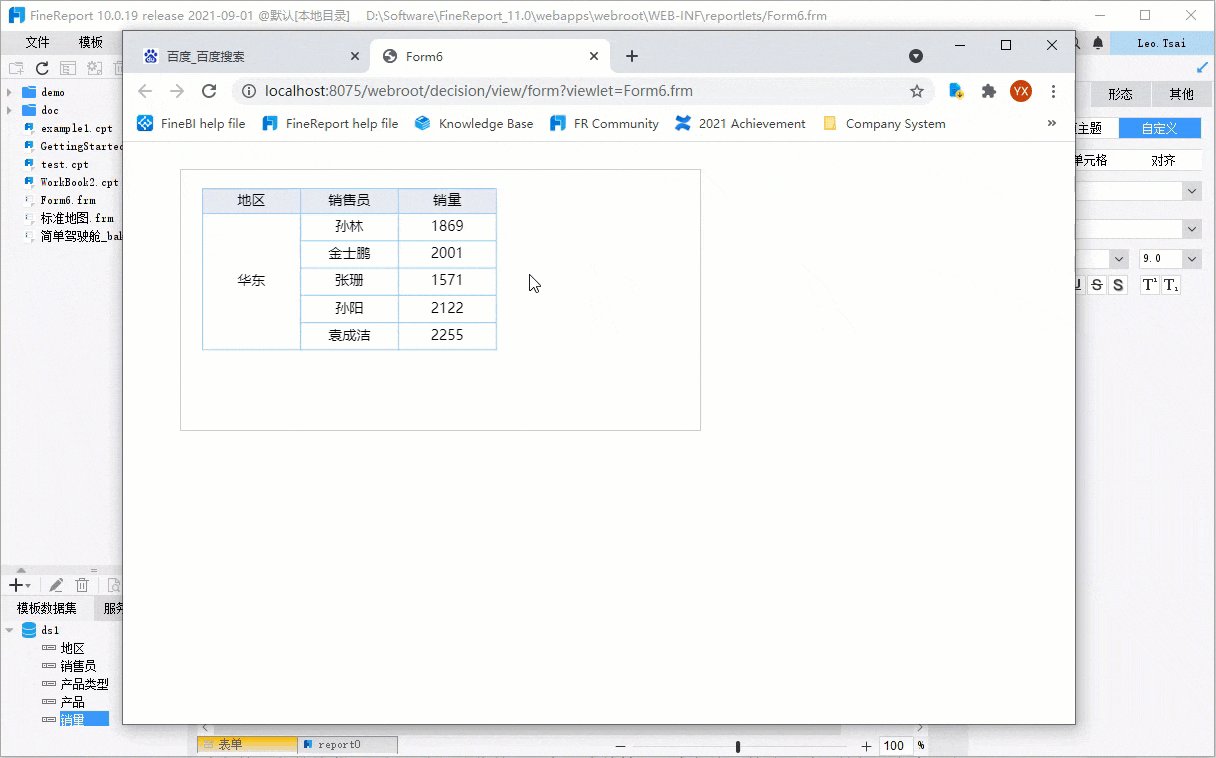
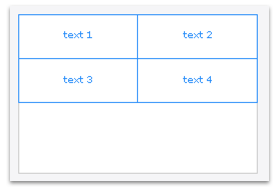
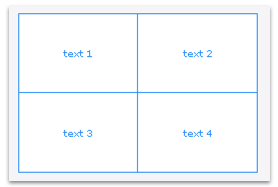
| 不自动调整 |  | 预览时报表块的内容原样输出,空白没内容的地方就是空白 |
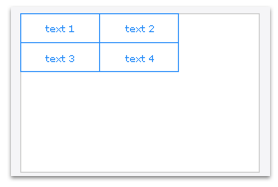
| 宽度铺满报表块 |  | 报表块内容横向铺满整个报表块区域,高度会等比例缩放 |
| 双向铺满报表块 |  | 报表块内容同时在横向和纵向两个方向上铺满整个报表块区域 |
2.3 参数界面设计高度
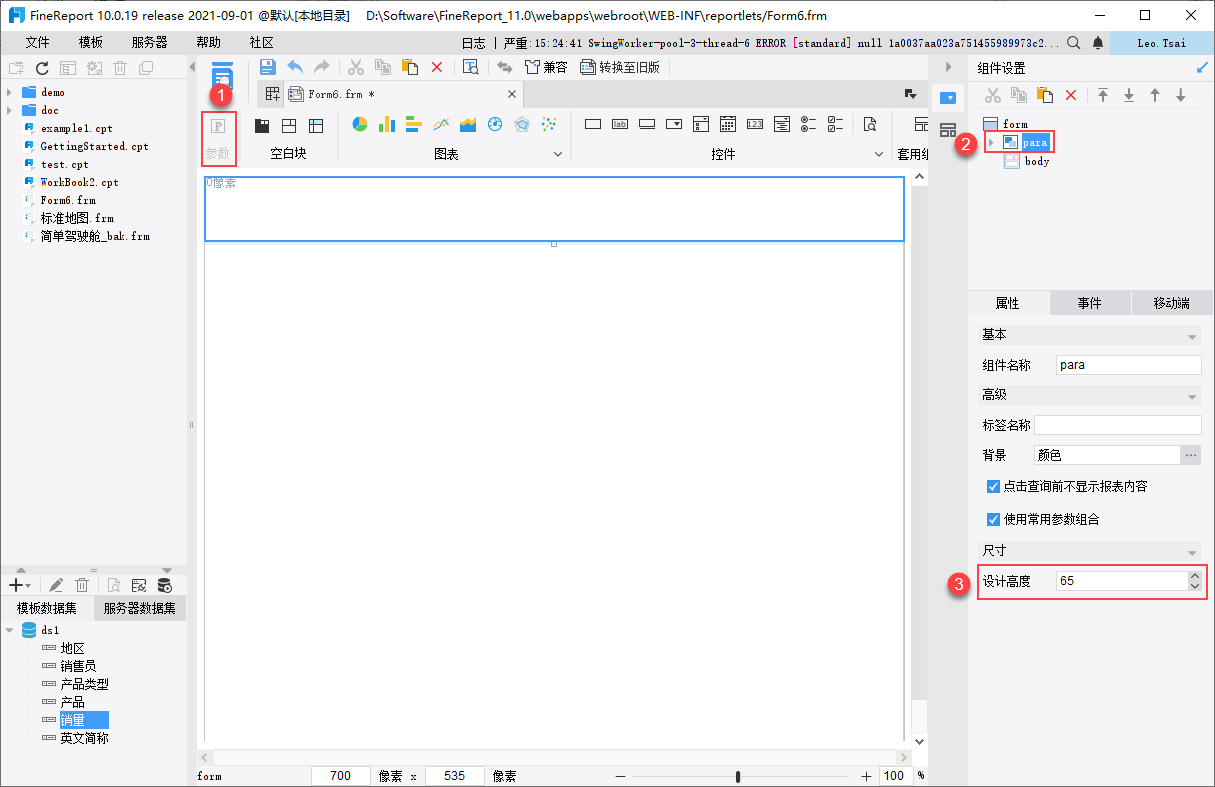
参数界面组件的属性面板新增功能「设计高度」,可以调整参数面板的高度,如下图所示:

2.4 开发者调试
决策报表开发时,如果是比较复杂的样式需求,经常需要反复调整模板布局,再反复预览查看实时效果,非常影响报表开发效率。
针对上述问题,11.0 决策报表新自适应模式下新增「开发者调试」预览方式,用户可以直接在模板预览界面调整决策报表的布局,点击保存后即生效,实现所见即所得。
用户在设计器中只需要进行简单布局,精确布局调整都在开发者调试中进行,不用再重复修改预览了,如下图所示:

2.5 Tab加载逻辑优化
当决策报表 Tab 块较多,或 Tab 块里的加载项较多时,如果是首次加载模板,那么一次就会加载所有 Tab 块,这样会导致模板首次加载耗时较长。
为了减少决策报表多 Tab 模板首次加载耗时,新自适应模式下新增了懒加载和预加载逻辑,具体介绍如下:
注:懒加载和预加载为新自适应默认逻辑,不提供前端配置开关,默认开启。
| 加载逻辑 | 逻辑介绍 | 逻辑需知 |
|---|---|---|
| 懒加载 | 首次加载第一个 Tab 块,后续点哪个 Tab 块即加载哪个 |
|
| 预加载 | 对未点击的 Tab 块进行预先加载,按照 Tab 顺序加载各个 Tab 块的后台数据 |
|
2.6 新旧模板转换
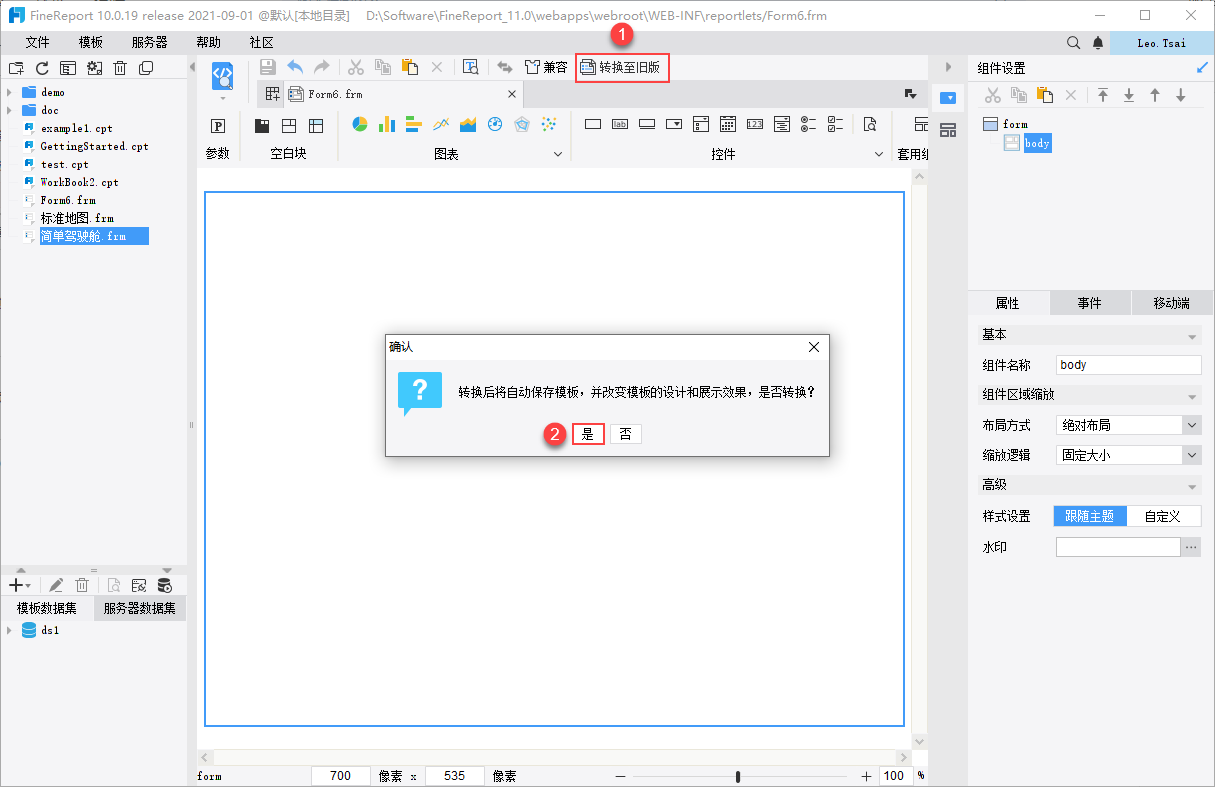
新自适应模板转换成旧模板,点击快捷工具栏的「转换至旧版」按钮,弹出的确认对话框点击「是」即可,如下图所示:

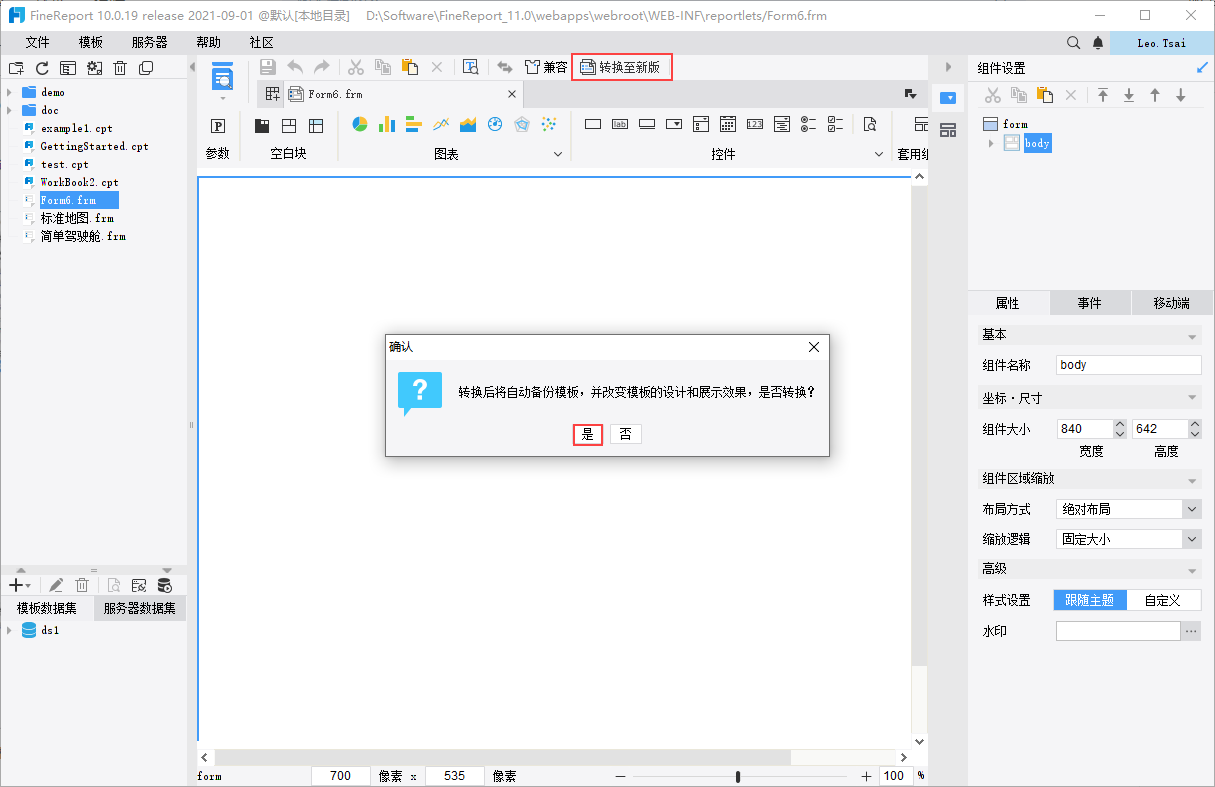
旧模板在设计器打开后,想要转换成新自适应模板,可以点击快捷工具栏的「转换至新版」按钮,弹出的确认对话框点击「是」即可,如下图所示:

且会生成一个_bak结尾的备份模板,这个备份模板就是旧模板。

2.7 导出决策报表
新自适应模式下的决策报表,可以直接导出,方案如下:
2.7.1 预览URL添加后缀导出
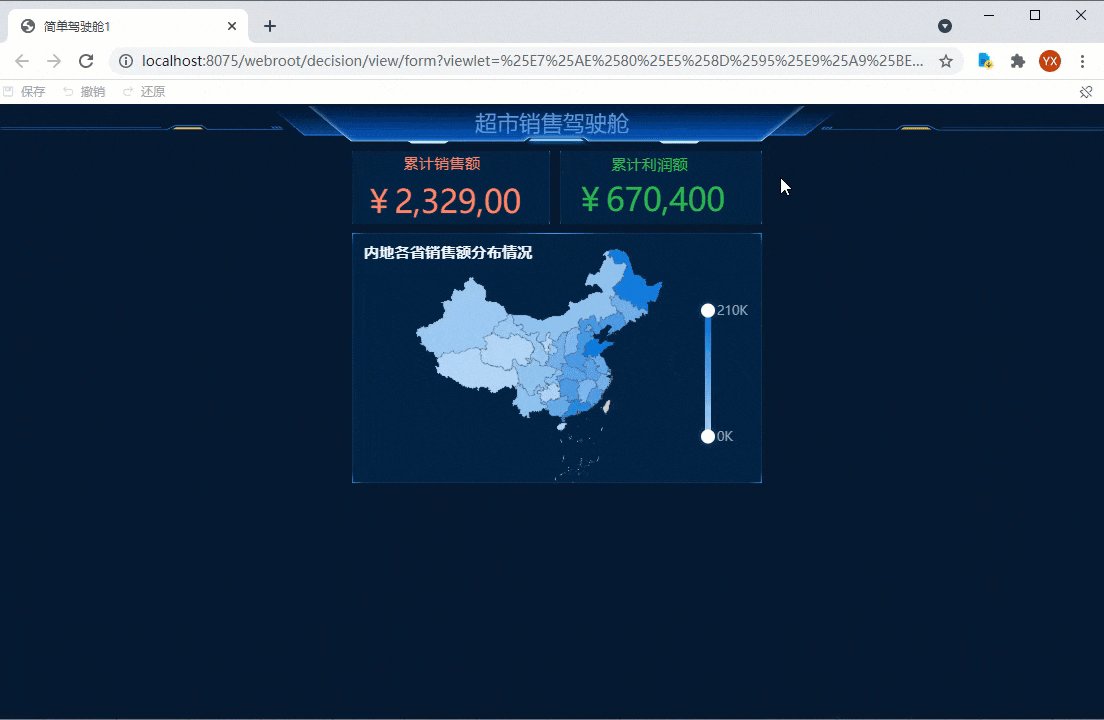
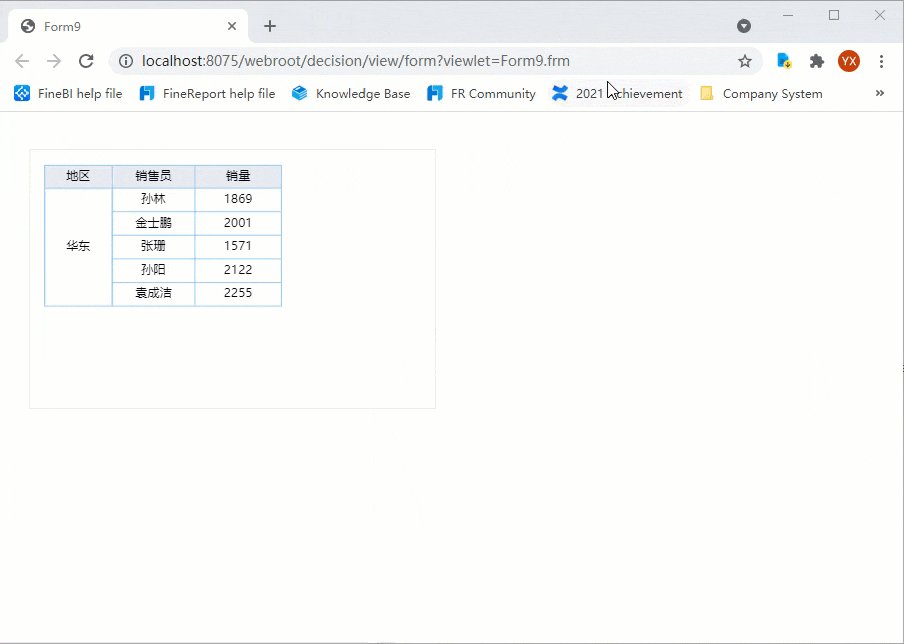
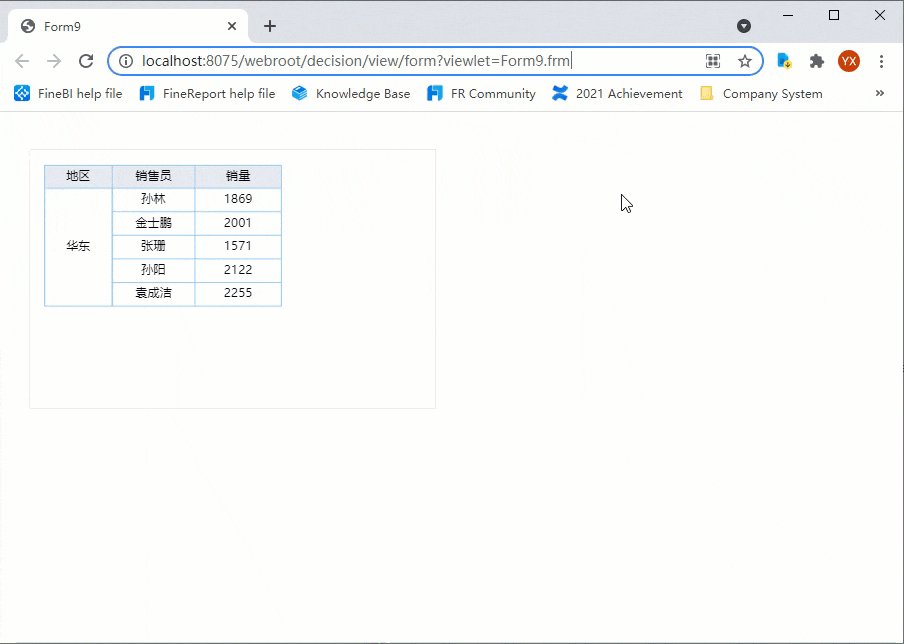
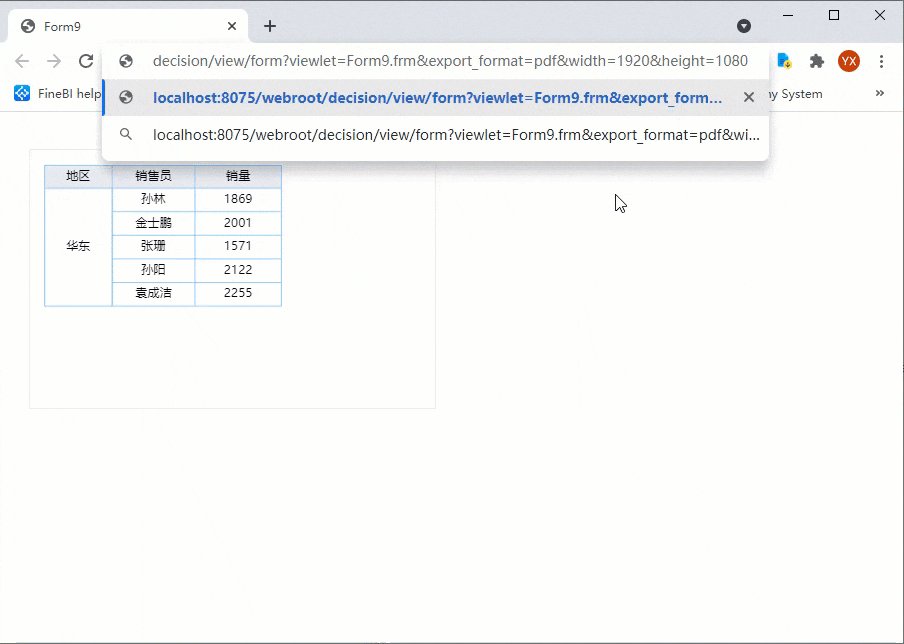
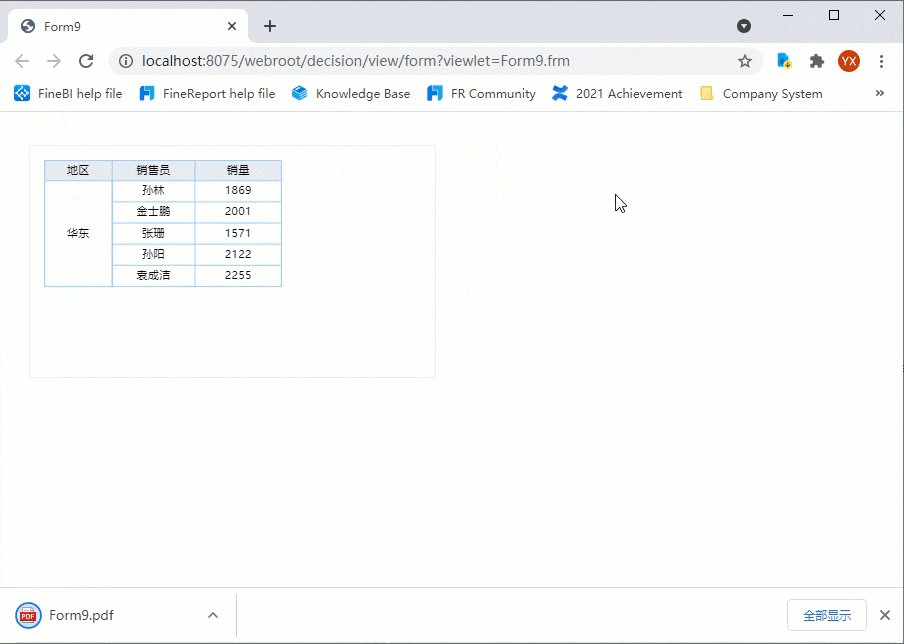
在决策报表预览的URL后面加后缀,回车后即可将模板导出为其他文件,例如下图使用了后缀:&export_format=pdf&width=1920&height=1080
其中 &export_format= 后面是要导出的文件格式,支持的格式和写法参见文档:导出格式参数值
其中 &width= 是自定义导出模板的宽度,&height=是自定义导出模板的高度。如果不自定义宽高,则使用模板设计时的宽高导出。

2.7.2 带参决策报表导出
旧模板实现带参导出的方法参见文档:带参决策报表导出
新自适应模板在这个方法的基础上将后缀改成:&export_format=excel&sessionID=xx 即可,且这个后缀也支持自定义宽高。
2.7.3 JS实现点击按钮导出带参决策报表
旧模板实现的方法参见文档:JS实现点击按钮导出带参决策报表
新自适应模板在这个方法的基础上修改下 JavaScript 代码即可,修改后的代码如下:
var REPORT_URL = '${servletURL}?viewlet=doc/frm/example.frm&op=form_adaptive&export_format=excel&sessionID=' + aaa;window.location = encodeURI(REPORT_URL);

