1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 功能简介
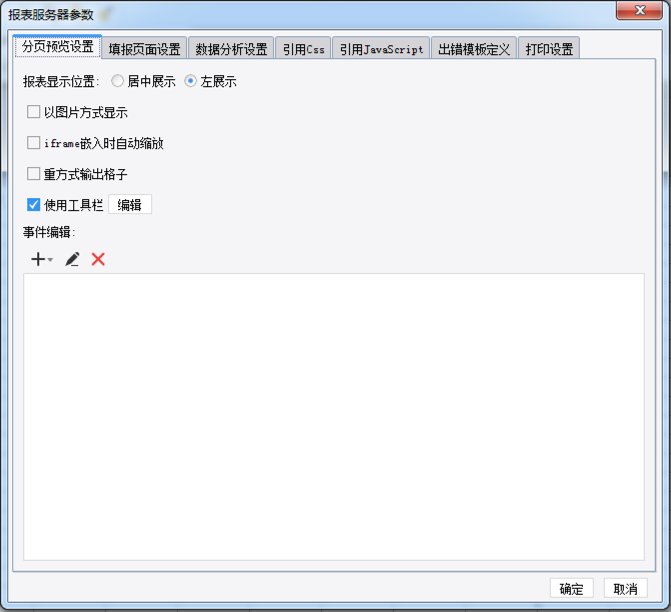
点击「菜单服务器>服务器配置」,会弹出服务器设置的界面,在服务器配置处设置的分页预览,填报预览,数据分析的属性是适用于整个服务器下的模板的,如下图所示:

2. 分页预览设置编辑
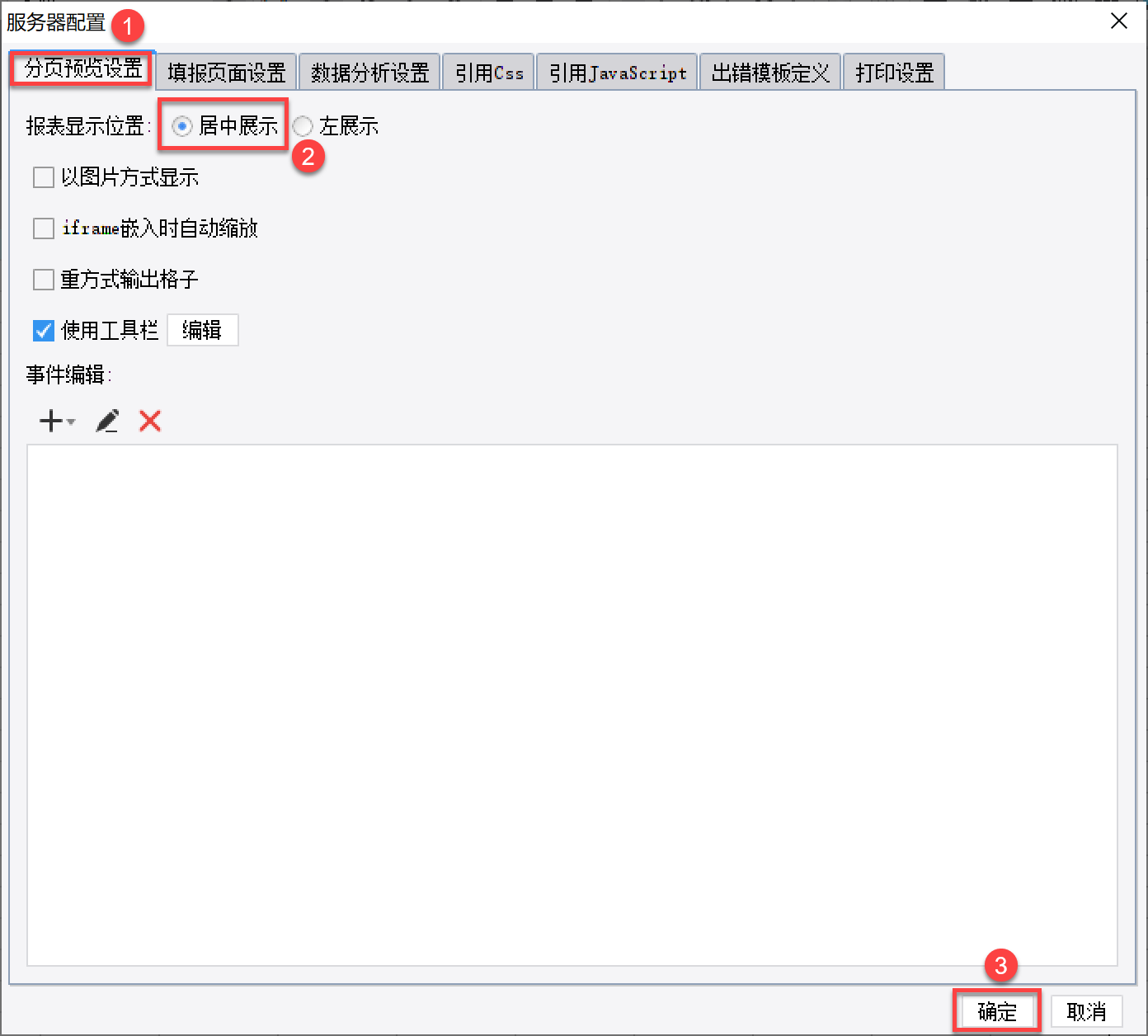
分页预览设置页面,对整个服务器下所有模板的分页预览有效。例如点击「菜单服务器>服务器配置>分页预览」,将报表显示位置勾选居中显示,点击「确定」。如下图所示:

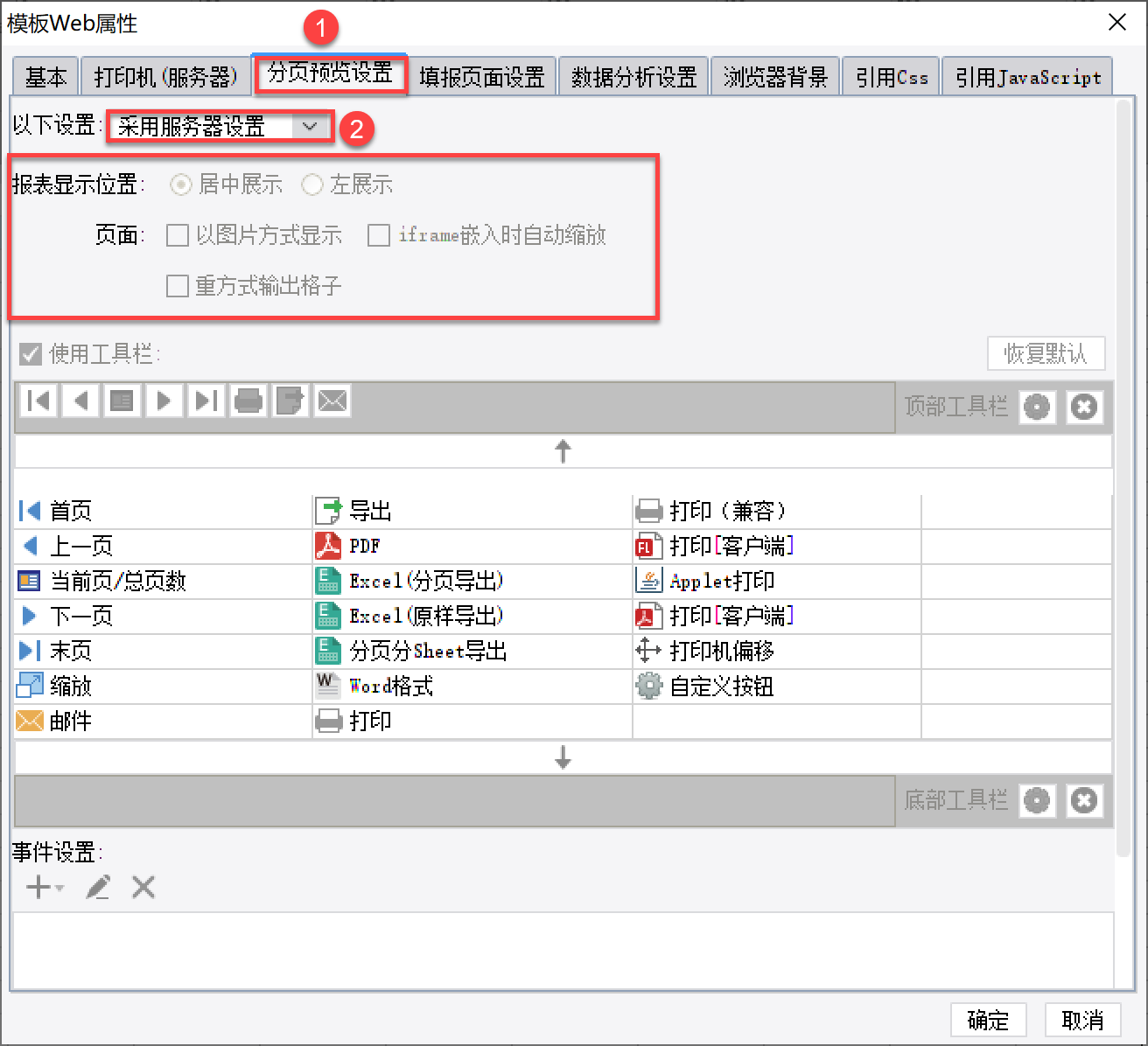
再点击「模板>模板 Web 属性」,选择分页预览,选择采用服务器设置,可见报表显示位置已经变为居中显示,如下图所示:

3. 填报页面设置编辑
填报页面设置,对整个服务器下所有模板的分页预览有效。与第二节分页预览效果相似,不再重复赘述。
4. 数据分析设置编辑
数据分析设置,对整个服务器下所有模板的数据分析预览生效。与第二节分页预览效果相似,不再重复赘述。
5. 出错模板定义编辑
服务器配置相对模板 Web 属性,增加了出错模板定义功能。
5.1 问题描述
报表自带的抛错页面色调如下图,但是客户项目可能有自己的色调和统一的出错页面,与我们提供的不一致,因此需要使用自定义出错页面。

5.2 实现思路
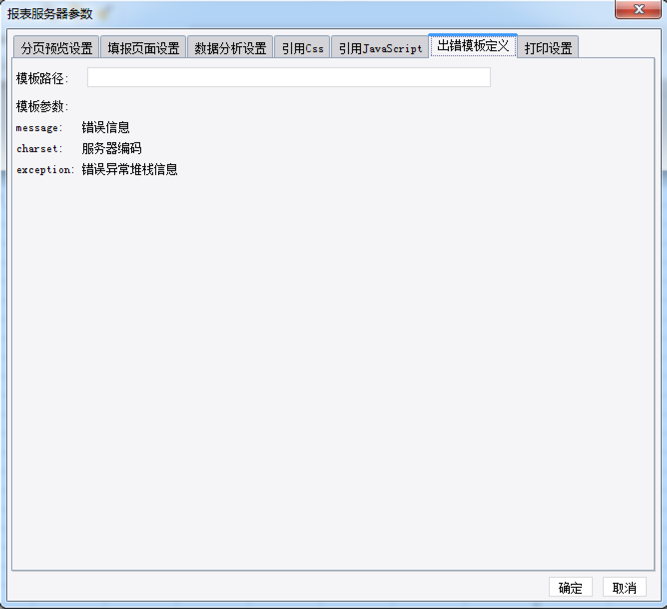
在「服务器>服务器配置>出错模板定义」直接调用自定义的出错页面如:/error.html,页面中可以通过模板出错参数 message、charset、exception 获取到报错信息。

在使用自定义出错页面的时候可以调用报表系统错误页面的参数,下面简单的列出参数以及说明。
参数 | 说明 |
|---|---|
| message | 提示错误信息 |
| charset | 设置服务器的编码 |
| exception | 错误异常堆栈信息 |
如上的参数可以通过 ${参数名} 的形式调用。如在定义的 error.html 页面中调用参数 message 将提示错误信息显示在表格中,如下:
<html>
<body>
<table>
<tr>
<td>
${message}
</td>
</tr>
</table>
</body>
</html>5.3 报表中调用 error.html 页面
定义好的出错页面在「服务器>服务器配置>出错模板定义」的模板路径中调用,可以通过相对路径或绝对路径进行调用:
相对路径:自定义的出错页面 error.html 放在当前 Web 应用下,如 webroot 目录下,通过相对路径进行调用,模板路径为:/error.html。
绝对路径:自定义的出错页面 error.html 放在其他应用下,通过绝对路径进行调用,模板路径为:http://www.xxx.com/error.html。
6. 注意事项编辑
6.1 模板 Web 属性与服务器配置的优先级
若不为报表的预览方式进行单独设置时,统一采用服务器配置。若为报表的预览方式进行单独设置时,会以单独设置的属性进行显示。
6.2 解决自定义出错页面中文乱码的问题
6.2.1 问题描述
在出错文字为中文的情况下,使用了 ${message} ,会出现乱码。
比如找不到模板文件,错误代码 : 1304 ;没有找到模板文件 : GettingStarted2.cpt ;
使用上述自定义出错信息的话,出错信息如下图所示:

后面的英文部分显示正常,中文部分却是乱码,显示不是我们需要的,那么如何解决呢?
6.2.2 解决方案
出错的信息是通过 FR 进行转码过后的,中文会被显示成上述样式,为了还原,我们需要在error.html文件中使用 FR.cjkDecode() 来进行还原出错的信息,使用这个方法必须加
载 finereport.js 文件,路径为/webroot/decision/view/report?op=emb&resource=finereport.js,需要在 HTML 中引用,如下图:

由于页面使用的 ${message} 是在页面加载后完成的,所有js转码部分必须写在 body 内部,在 ${message} 之后,为了获取此信息,我们加一组 span 标签,class 设置为 message,利用 jQuery 中的 $('.message').text() 就可以获取和设置信息内容了,如下图:

注:在 JS 部分,不能直接使用 ${message} 来获取出错信息内容,所以必须使用jquery或其他方法来获取 span 中的信息内容。
完整的源代码如下:
<html>
<head>
<script src="/webroot/decision/view/report?op=emb&resource=finereport.js"></script>
</head>
<body>
<table>
<tr>
<td>
<span class='message'>${message}</span>
</td>
<td></td>
</tr>
</table>
<script> $('.message').text(FR.cjkDecode($('.message').text()));
//因为错误信息是转码之后的,必须解码
</script>
</body>
</html>保存后再新刷新页面,即可看到新的出错信息了,如下图:
![]()
可以看到,已经正确地还原了出错信息了。

