1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
在决策报表中,图表块、报表块、Tab 块统称为组件,本文将介绍组件的样式设置,包括标题样式、主体内容、外沿样式这三项,其中 Tab 块没有标题样式。
选中组件后,在右下角属性界面中的高级选项卡处可进行样式设置,默认为「跟随主题」,选择「自定义」时可分别设置组件的标题、主体和外沿。
如下图所示:

2. 跟随主题编辑
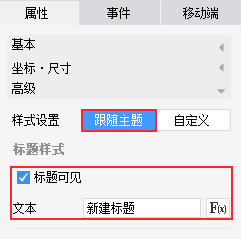
组件样式默认「跟随主题」,此时标题仅可设置是否可见以及标题内容。主题中组件样式的设置请参见文档:模板主题管理 。

3. 自定义编辑
3.1 标题样式
注:Tab 块无组件标题样式设置项。
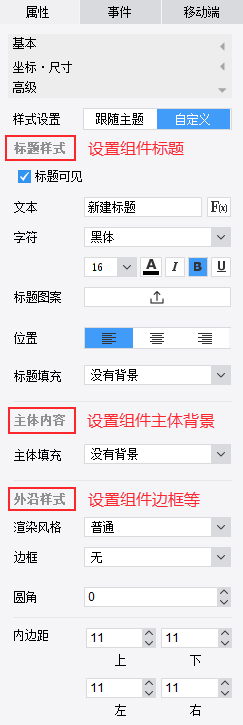
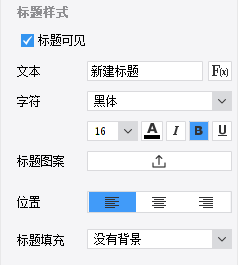
样式设置选择「自定义」时,标题样式设置项如下图所示:

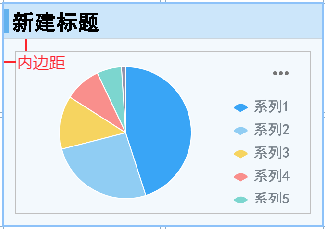
前端预览时所处的位置如下图所示:

标题的各设置项介绍如下表:
| 设置项 | 作用 |
|---|---|
| 标题可见 | 图表块默认勾选,报表块默认不勾选 预览时标题显示在组件主体内容上方。取消勾选则不显示标题 |
| 文本 | 可直接在编辑框中输入标题文本信息,若使用右侧公式按钮编辑,文本必须带上双引号 |
| 字符 | 标题内容的字符格式,包括字体、字号、颜色、倾斜、加粗、下划线 |
| 标题图案 | 给标题添加一个图案:
图案支持的图片格式:gif、jpg、png、bmp。且可以设置图标的对齐位置和图文间隔:
如果设置图案后想清除掉图案,可将鼠标悬浮在图案上方,图案右上角会出先删除按钮,点击即可删除:
|
| 位置 | 设置标题内容的对齐位置:靠左、居中、靠右 |
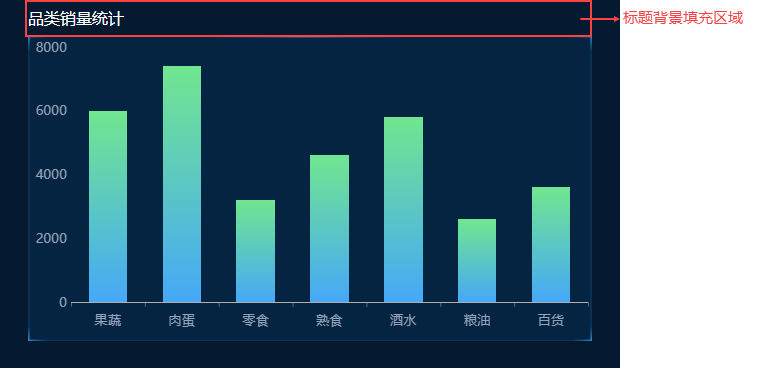
| 标题填充 | 可设置标题区域的背景填充,填充方式包括:没有背景、颜色、图片、渐变色。标题填充区域如下图所示:
注:标题背景渐变色设置的不透明度不支持移动端展示 |
3.2 主体内容
样式设置选择「自定义」时,主体内容设置项如下图所示:

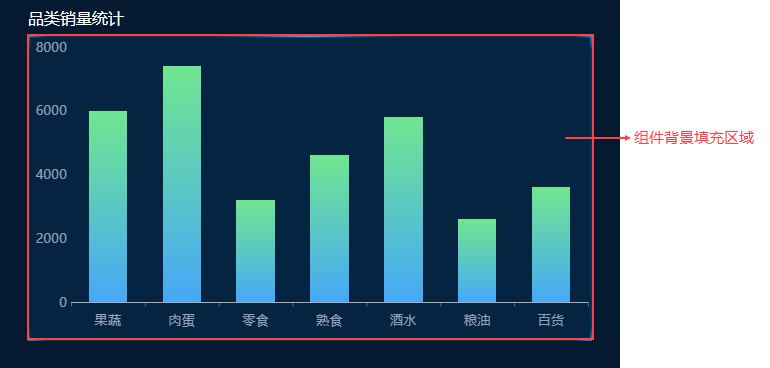
前端预览时填充的区域如下图所示:

填充方式包括:没有背景、颜色、图片、渐变色。使用图片填充时,有四种图片自适应样式,分别如下:
默认:即原图显示,如果原图大小大于组件大小,则从左上角开始显示,多出部分截断不显示。
平铺:即图片重复以铺满组件。
拉伸:即以图片组件宽高进行自适应,如果图片小于组件大小则拉伸图片填充组件,否则压缩图片填充组件。
适应:即以图片宽高原比例自适应组件大小。
3.3 外沿样式
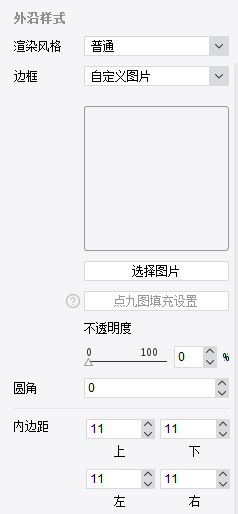
样式设置选择「自定义」时,外沿样式设置项如下图所示:

前端预览时组件边框包围了标题和主体内容,如下图所示:

边框各设置项的介绍如下表:
| 设置项 | 作用 |
|---|---|
| 渲染风格 | 有两个选项:普通、阴影。设置为普通时无任何渲染特效,设置为阴影时,边框周围会有阴影 注:不支持移动端 |
| 边框 | 可以设置为:无、自定义图片、线条 当设置为线条时,可设置线条颜色 当设置为自定义图片时,可以使用 点九图 来填充,这个功能可以很好地解决图片被拉伸变形的问题 注:Tab 块不支持边框设置为自定义图片 |
| 圆角 | 定义边框四个角的弧度。例如下图四个角为圆角
注:Tab 块无圆角设置项 |
| 内边距 | 主体内容与标题、边框之间的距离。默认上下左右各位 11 px
注:Tab 块无内边距设置项 |