历史版本2 :参数面板接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
collapse编辑
| 方法 | collapse() | 收起参数面板 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 将获取到的参数面板对象定义为 parameterContainer,收起参数面板: 将报表中参数面板收起: | |
| 应用示例 | 预览报表时,参数面板为收起状态: | |
| 移动端 | 支持移动端 | |
expand编辑
| 方法 | expand() | 展开参数面板 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 将获取到的参数面板对象定义为 parameterContainer,展开参数面板: 将报表中参数面板展开: | |
| 应用示例 | 工具栏自定义一个按钮,点击时按钮展开参数面板: | |
| 移动端 | 支持移动端 | |
getWidgetByName编辑
| 方法 | getWidgetByName(name) | 获取参数面板中的控件 |
|---|---|---|
| 参数 | name: string | 控件名称,字符串 |
| 返回值 | object | 控件对象,需要结合控件的属性/方法使用 |
| 示例 | 将获取到的参数面板定义为 parameterContainer,获取参数面板上的下拉框控件 comboBox0 : 获取报表参数面板上的下拉框控件 comboBox0 : | |
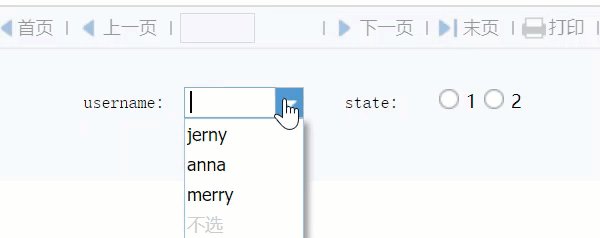
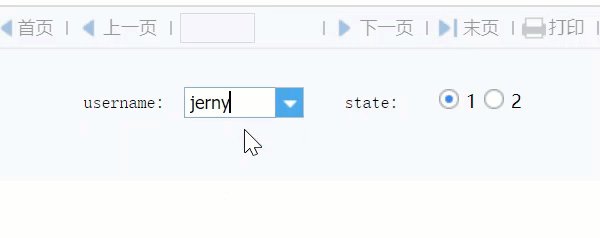
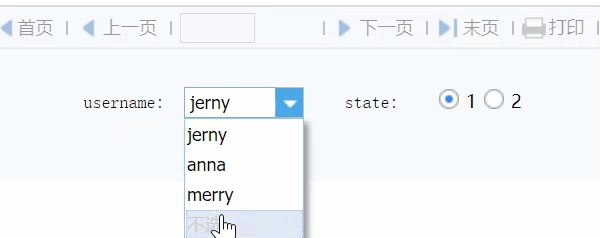
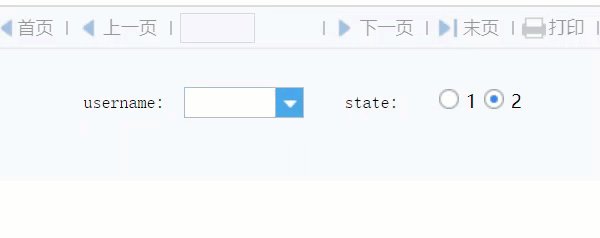
| 应用示例 | 获取参数面板上的控件后给其赋值,实现参数面板中控件值联动:
| |
| 移动端 | 支持移动端 | |
submit编辑
| 方法 | submit() | 自动提交 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 将获取到的参数面板定义为 parameterContainer,自动提交参数面板上参数: 提交报表中参数: | |
| 应用示例 | 自定义查询按钮: | |
| 移动端 | 支持移动端 | |