1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
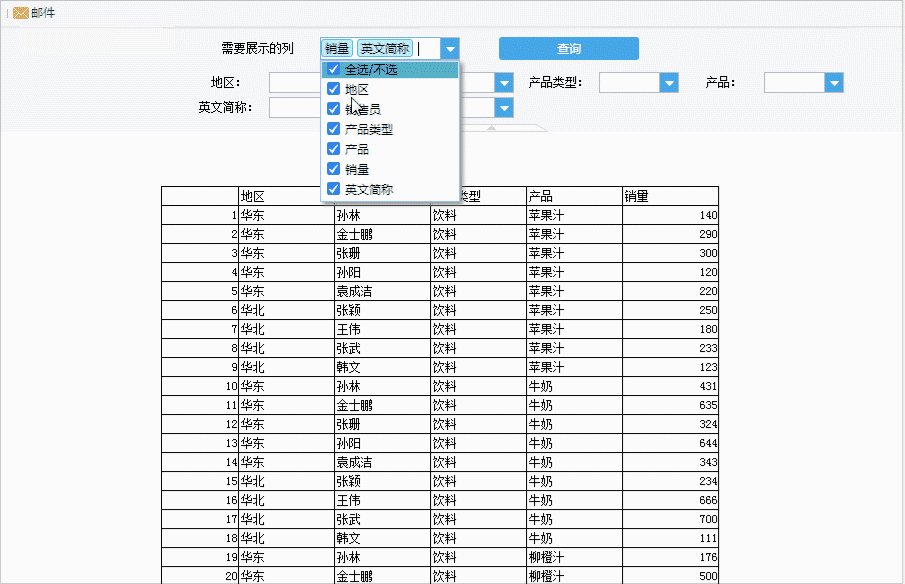
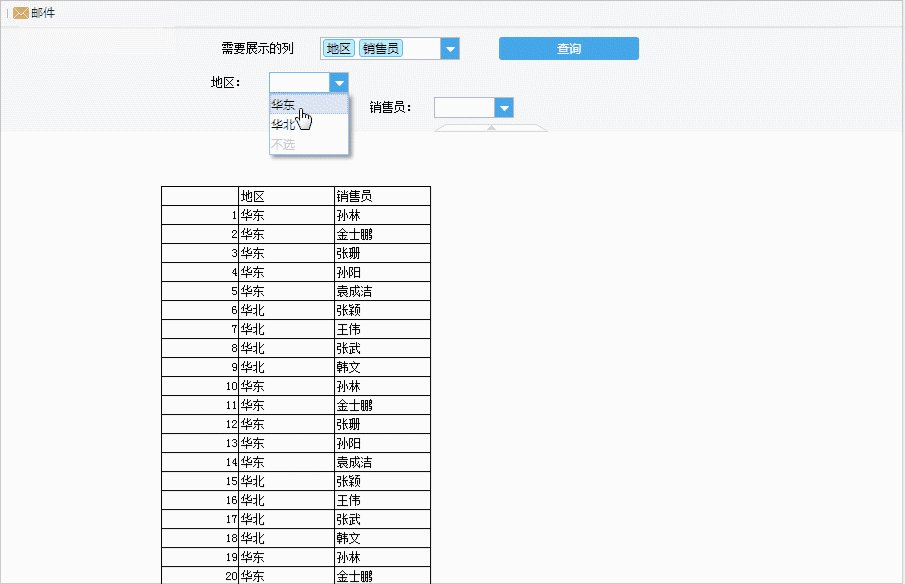
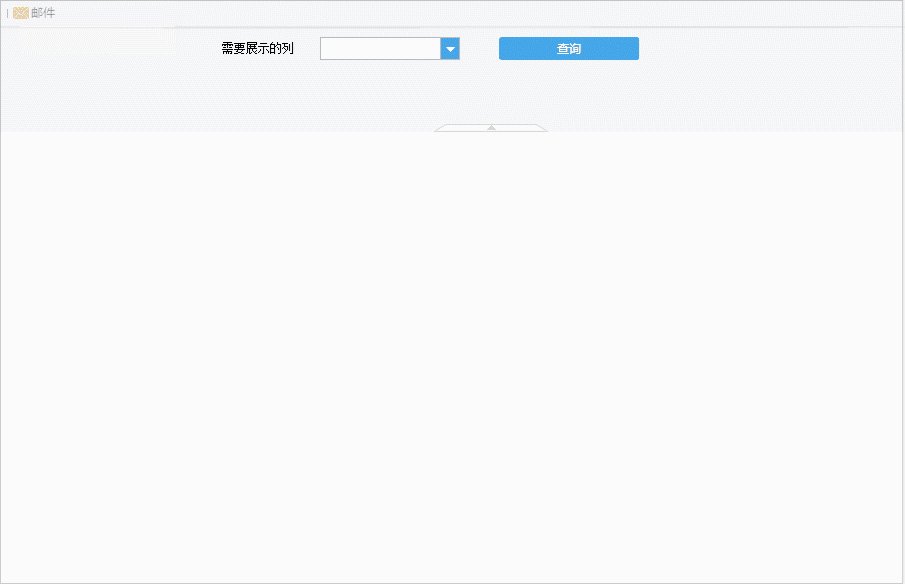
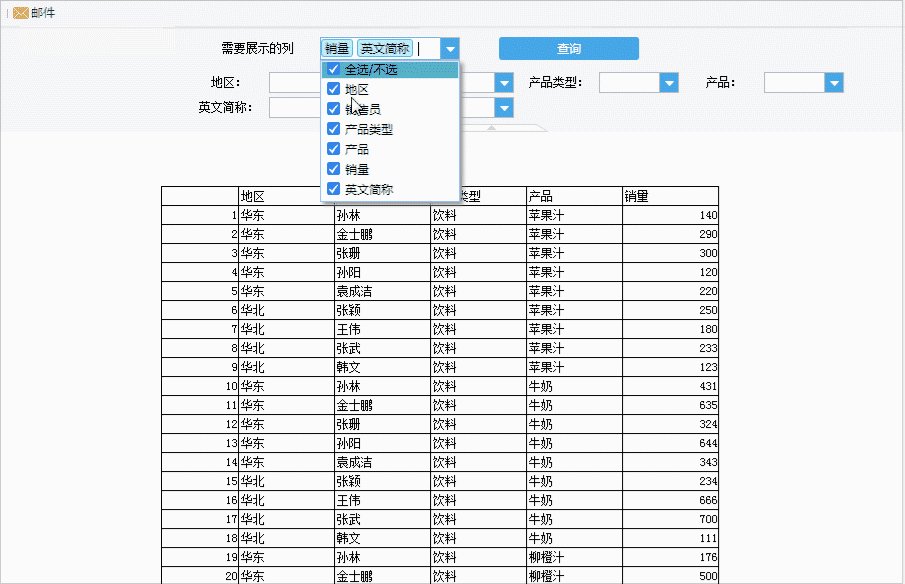
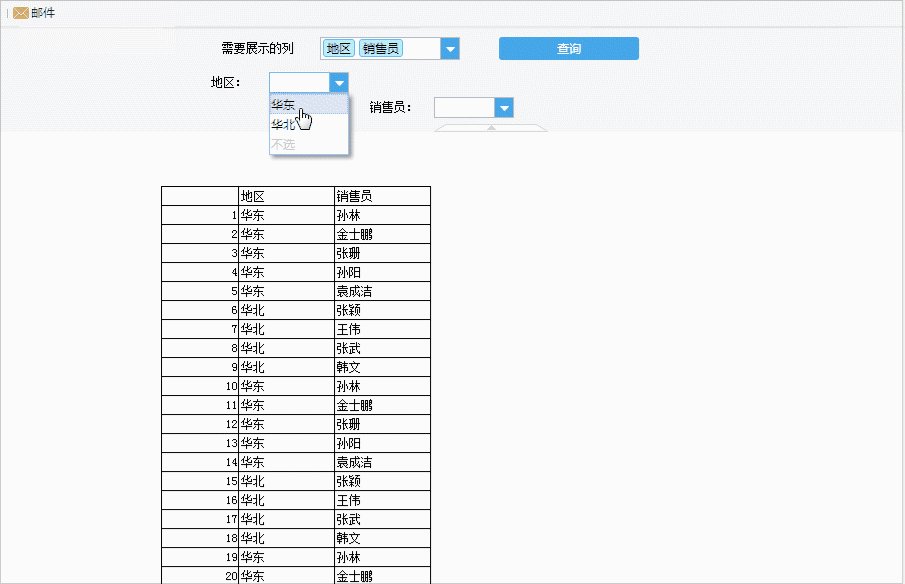
当用户做比较大的数据报表时,遇到报表的数据列比较多,可以动态选择需要的列并查询对应的值。如下图所示:

1.3 实现思路
通过 JS 代码实现参数控件的隐藏与显示,控制查询条件;通过函数和扩展实现根据查询条件动态显示列数据。
2. 示例编辑
2.1 准备数据集
1)新建模板,新建数据集 ds1 用来给参数控件绑定数据字典,SQL 语句为: select * from 销量
2)新建数据集 ds2 用来拖入单元格中作为报表数据值,SQL 语句为:
select * from 销量
where 1=1
${if(len(area) == 0,"","and 地区 = '" +area + "'")}
${if(len(xsy) == 0,"","and 销售员 = '" +xsy + "'")}
${if(len(cplx) == 0,"","and 产品类型 = '" +cplx + "'")}
${if(len(cp) == 0,"","and 产品 = '" +cp + "'")}
${if(len(xl) == 0,"","and 销量 = '" +xl + "'")}
${if(len(ywjc) == 0,"","and 英文简称 = '" +ywjc + "'")}
如何定义数据集参数可参考:数据集参数
2.2 设计报表
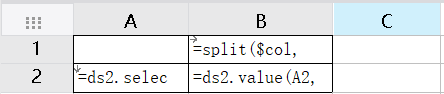
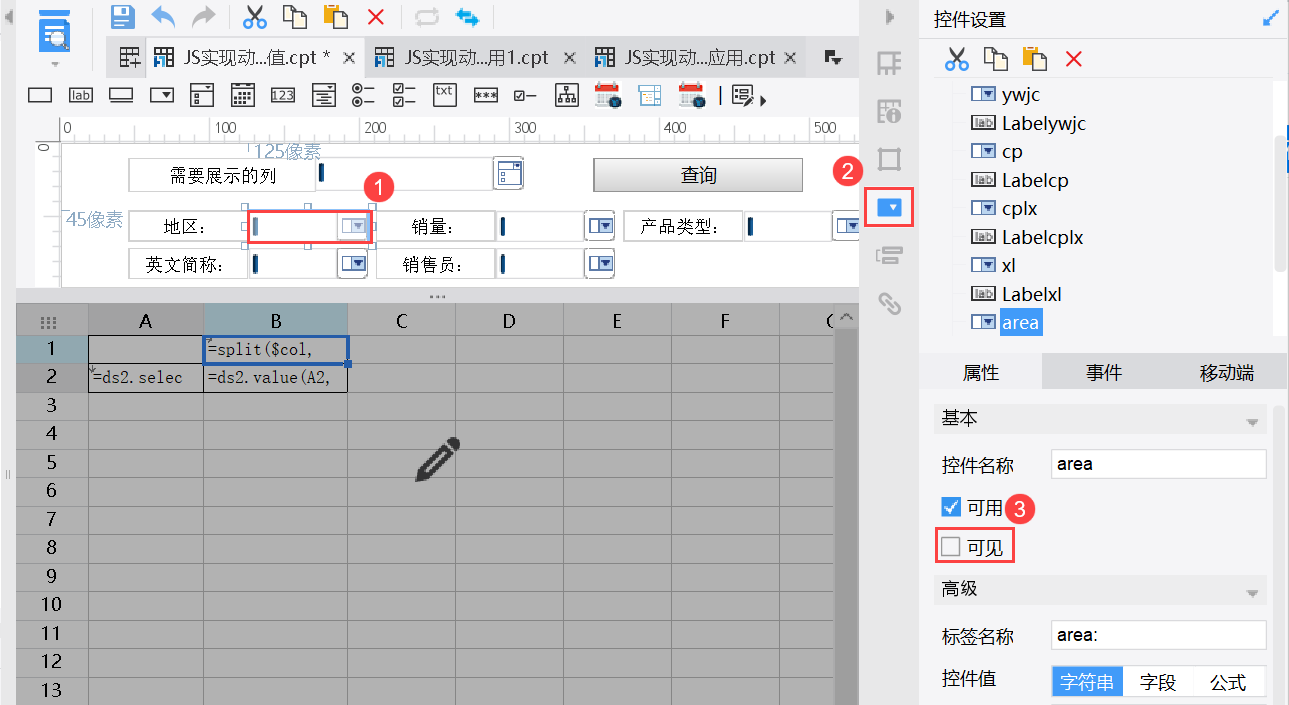
1)在单元格 A2、B1、B2 单元格中输入公式值,并添加边框。如下图所示:
B1:split($col,",")
A2 : ds2.select(#0)
B2 : ds2.value(A2,B1)

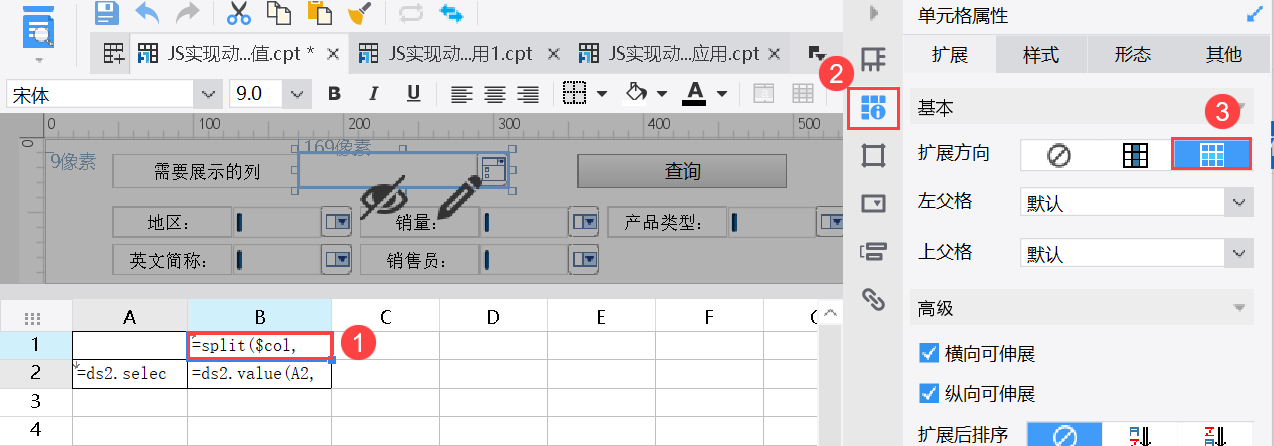
2)设置 B2 单元格为「横向扩展」,A2单元格为「纵向扩展」。如下图所示:

以上便完成表格的设计,预览时表格内容会跟随参数值变化。相关简单示例可参考:使用函数实现动态列
2.3 添加参数控件
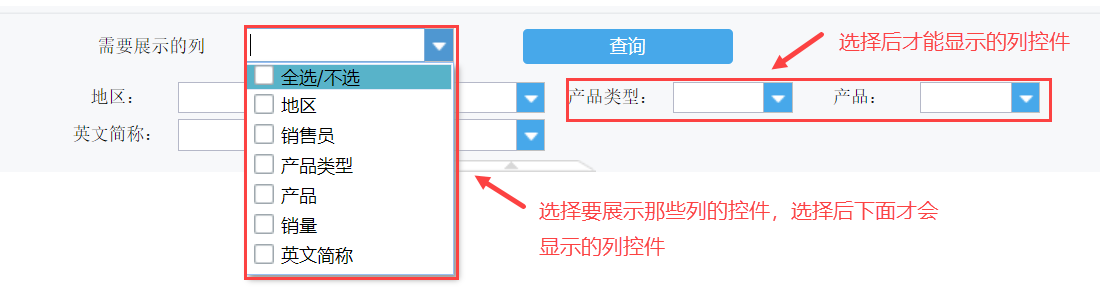
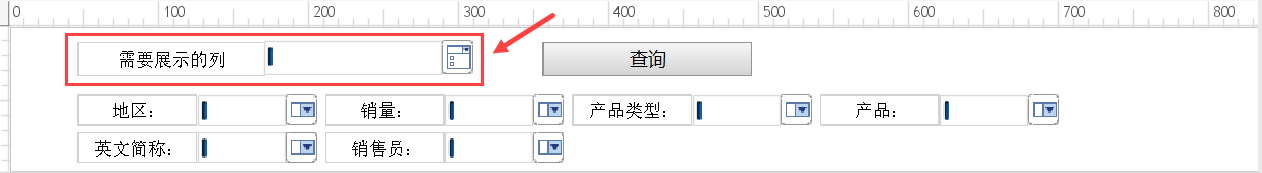
参数面板区域的控件有选择展示那些列的控件和筛选列数据的控件。如下图所示:

2.3.1 添加列控件
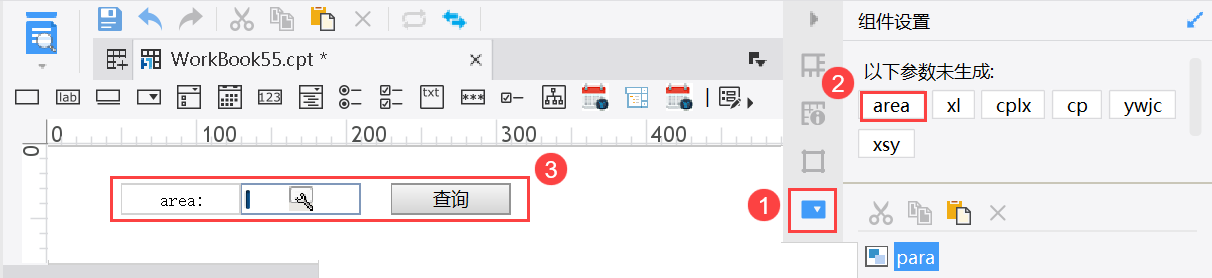
1)点击模板「参数面板」区域,给 2.1 节中定义的数据集参数都添加参数控件。如下图所示,为 area 参数添加到参数面板。

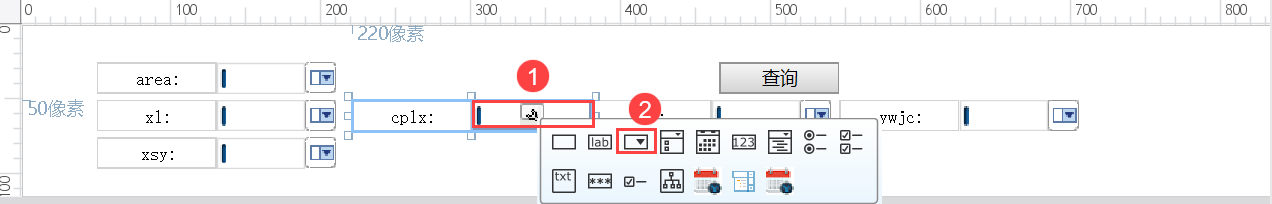
2)修改所有控件的类型为「下拉框控件」。如下图所示:

3)为方便查看,修改每个「标签控件」的值。如下图所示:

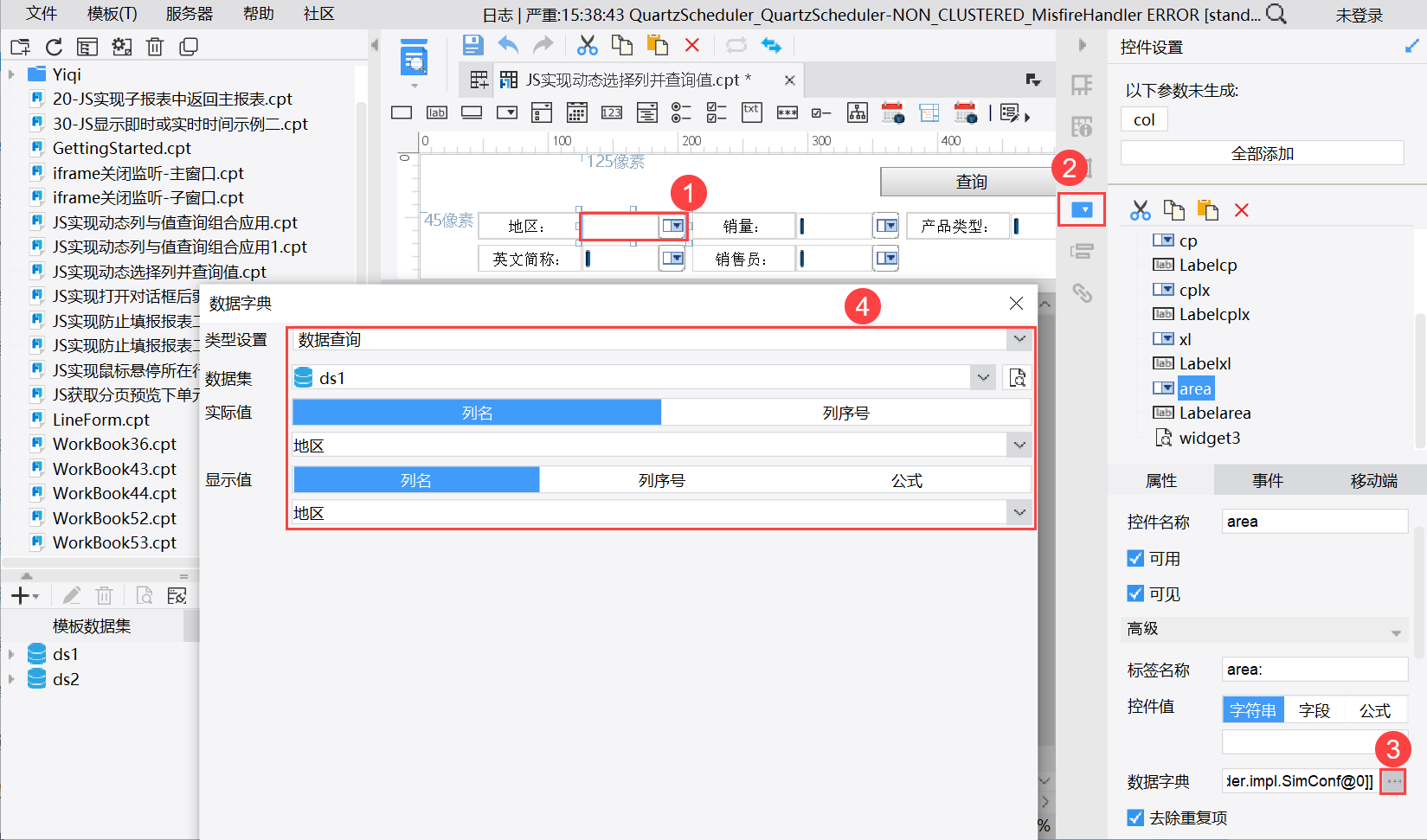
4)分别为每个「下拉框控件」绑定数据字典,如下图所示,为 area 控件绑定数据字典。

2.3.2 添加选择列的控件
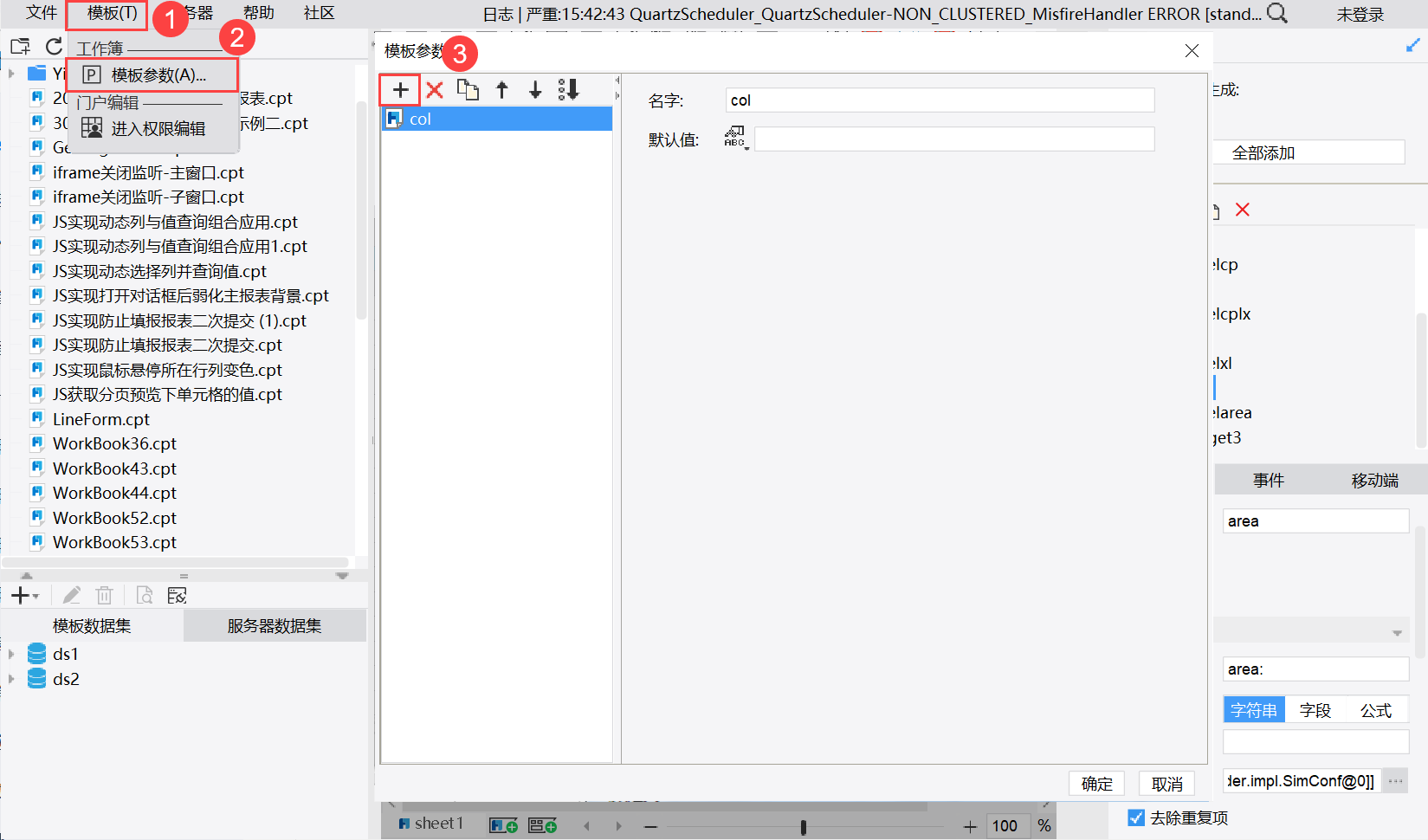
1)点击菜单栏「模板>模板参数」,添加一个模板参数 col。如下图所示:

2)将模板参数 col 也添加到参数面板,选择控件类型为「下拉框控件」,再将对应的「标签控件」值修改为「需要选择的列」。如下图所示:

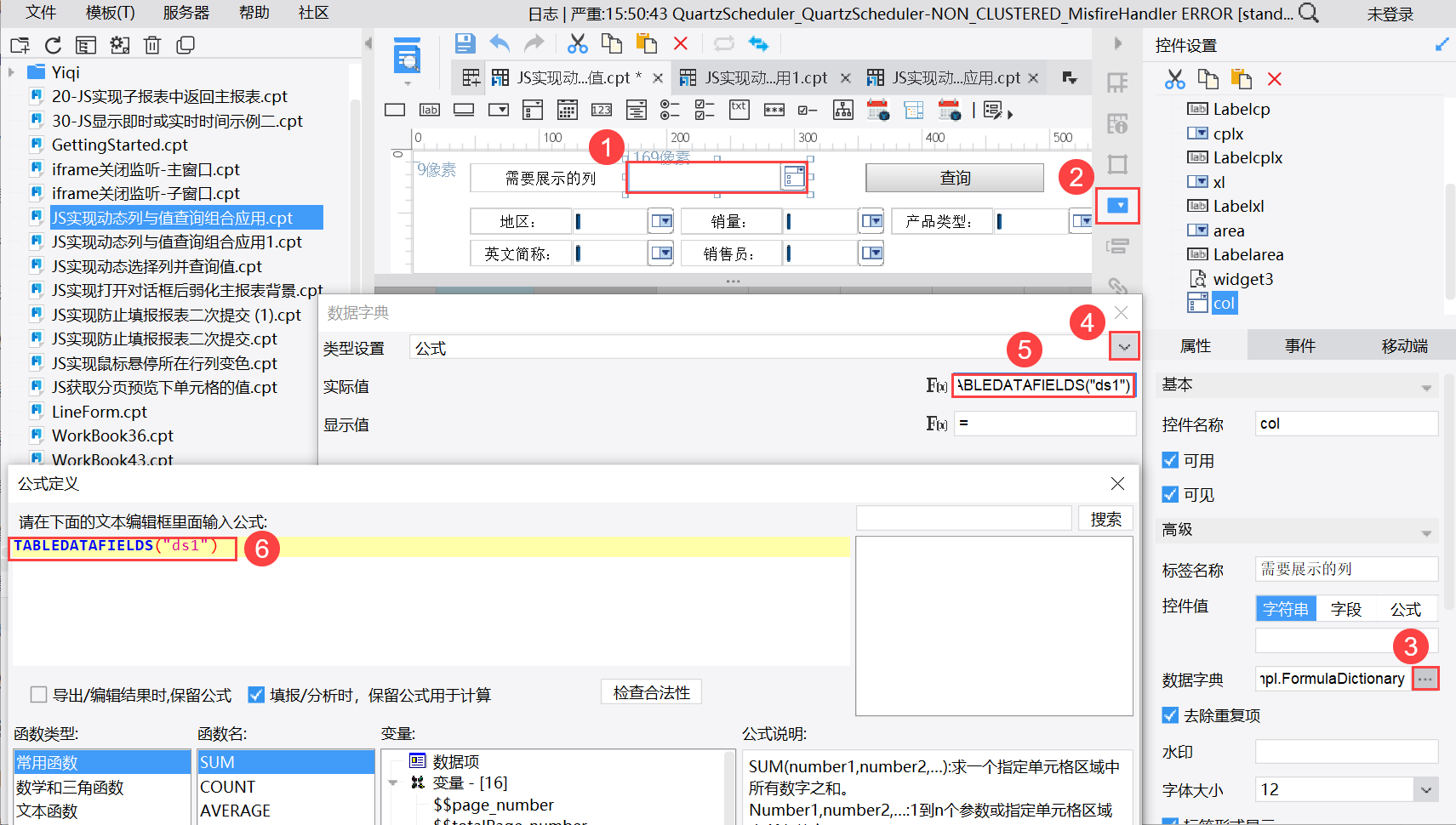
3)为 col 「下拉框控件」绑定数据字典。数据字典类型选择公式,值为:TABLEDATAFIELDS("ds1") 。如下图所示:

2.3.3 隐藏列控件
将地区等列控件全部设置为不可见,即初始化时隐藏,后面将通过添加 JS 的方式,根据选择显示出来。如下图所示:

2.4 添加 JS 事件
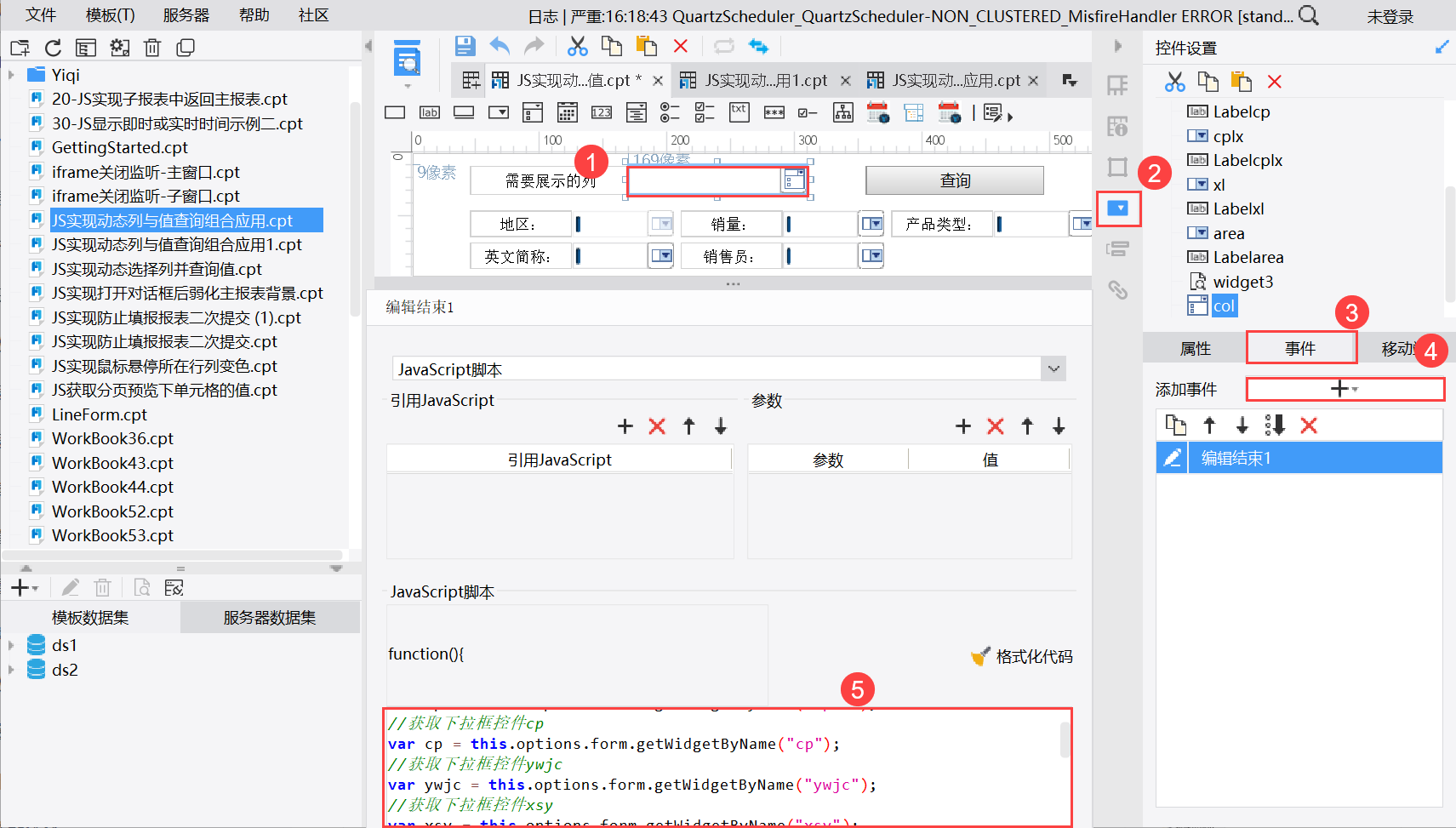
给 col 「下拉框控件」添加一个「编辑结束」事件,主要用于控制地区等参数控件的隐藏显示。如下图所示:

JavaScript 代码如下:
//获取下拉框控件area
var area = this.options.form.getWidgetByName("area");
//获取下拉框控件xl
var xl = this.options.form.getWidgetByName("xl");
//获取下拉框控件cplx
var cplx = this.options.form.getWidgetByName("cplx");
//获取下拉框控件cp
var cp = this.options.form.getWidgetByName("cp");
//获取下拉框控件ywjc
var ywjc = this.options.form.getWidgetByName("ywjc");
//获取下拉框控件xsy
var xsy = this.options.form.getWidgetByName("xsy");
//获取下拉框选中值
var a = this.getValue();
//判断a中是否包含对应的字段,返回true或false
var a1 = a.includes("地区");
var a2 = a.includes("销量");
var a3 = a.includes("产品类型");
var a4 = a.includes("产品");
var a5 = a.includes("英文简称");
var a6 = a.includes("销售员");
//alert(a1,a2,a3,a4,a5,a6);
//对不同的控件设置隐藏显示
if(a1) {
area.setVisible(true);
this.options.form.getWidgetByName("Labelarea").setVisible(true);
} else {
area.setVisible(false);
this.options.form.getWidgetByName("Labelarea").setVisible(false);
}
if(a2) {
xl.setVisible(true);
this.options.form.getWidgetByName("Labelxl").setVisible(true);
} else {
xl.setVisible(false);
this.options.form.getWidgetByName("Labelxl").setVisible(false);
}
if(a3) {
cplx.setVisible(true);
this.options.form.getWidgetByName("Labelcplx").setVisible(true);
} else {
cplx.setVisible(false);
this.options.form.getWidgetByName("Labelcplx").setVisible(false);
}
if(a4) {
cp.setVisible(true);
this.options.form.getWidgetByName("Labelcp").setVisible(true);
} else {
cp.setVisible(false);
this.options.form.getWidgetByName("Labelcp").setVisible(false);
}
if(a5) {
ywjc.setVisible(true);
this.options.form.getWidgetByName("Labelywjc").setVisible(true);
} else {
ywjc.setVisible(false);
this.options.form.getWidgetByName("Labelywjc").setVisible(false);
}
if(a6) {
xsy.setVisible(true);
this.options.form.getWidgetByName("Labelxsy").setVisible(true);
} else {
xsy.setVisible(false);
this.options.form.getWidgetByName("Labelxsy").setVisible(false);
}2.5 效果预览
保存模板,点击「分页预览」,PC 端效果如下图所示:

注:不支持移动端
3. 模板下载编辑
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现动态选择列并查询值.cpt
点击下载模板:JS实现动态选择列并查询值.cpt

