历史版本12 :JS实现点击参数面板按钮显示或隐藏数据 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 问题描述
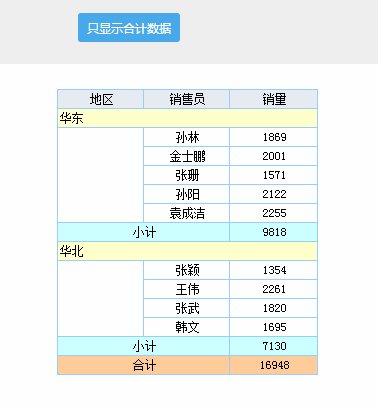
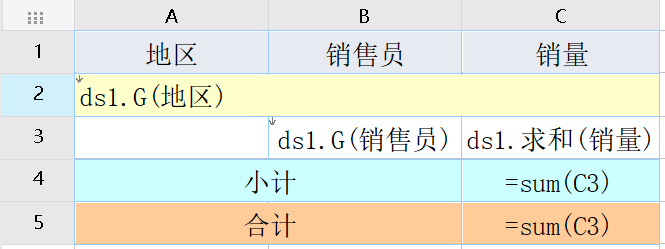
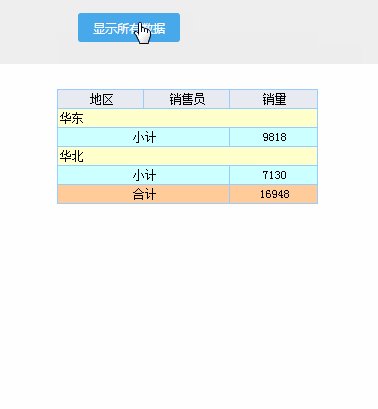
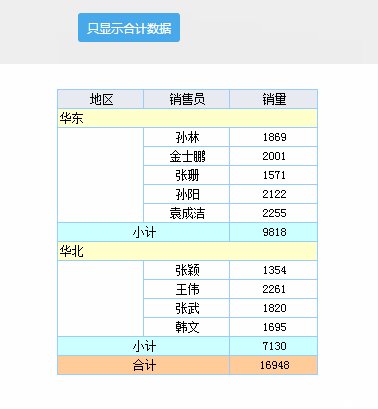
当报表中列表数据太多时,想通过显示按钮隐藏明细数据只显示统计数据。如下图示例,该如何实现?

1.3 实现思路
通过 JavaScript 修改参数控件的值,单元格中添加条件属性,根据参数值显示或隐藏相应的行。
2. 示例编辑
2.1 准备模板
准备内置模板: %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\GroupReport\Group_2.cpt
点击可下载模板:Group_2.cpt
模板样式如下图所示:

2.2 添加控件
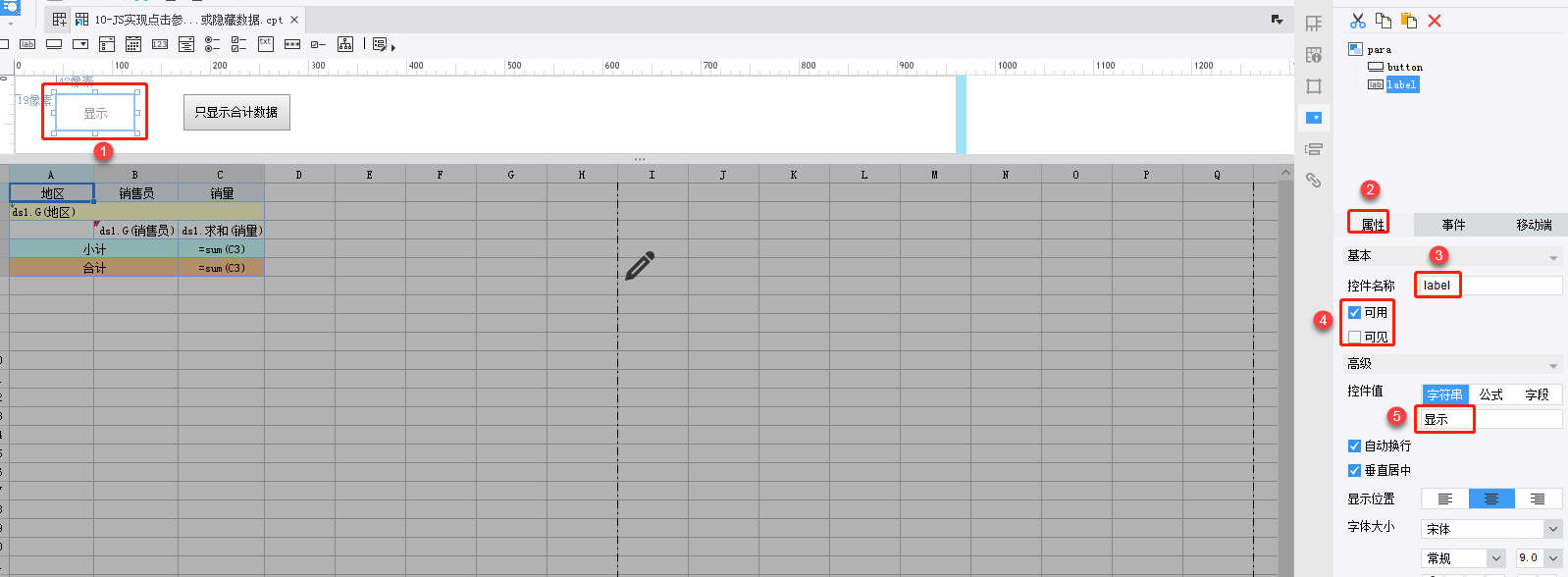
1)在参数面板添加一个「标签控件」,控件名为 label,设置标签控件不可见,默认控件值为 「显示」。如下图所示:

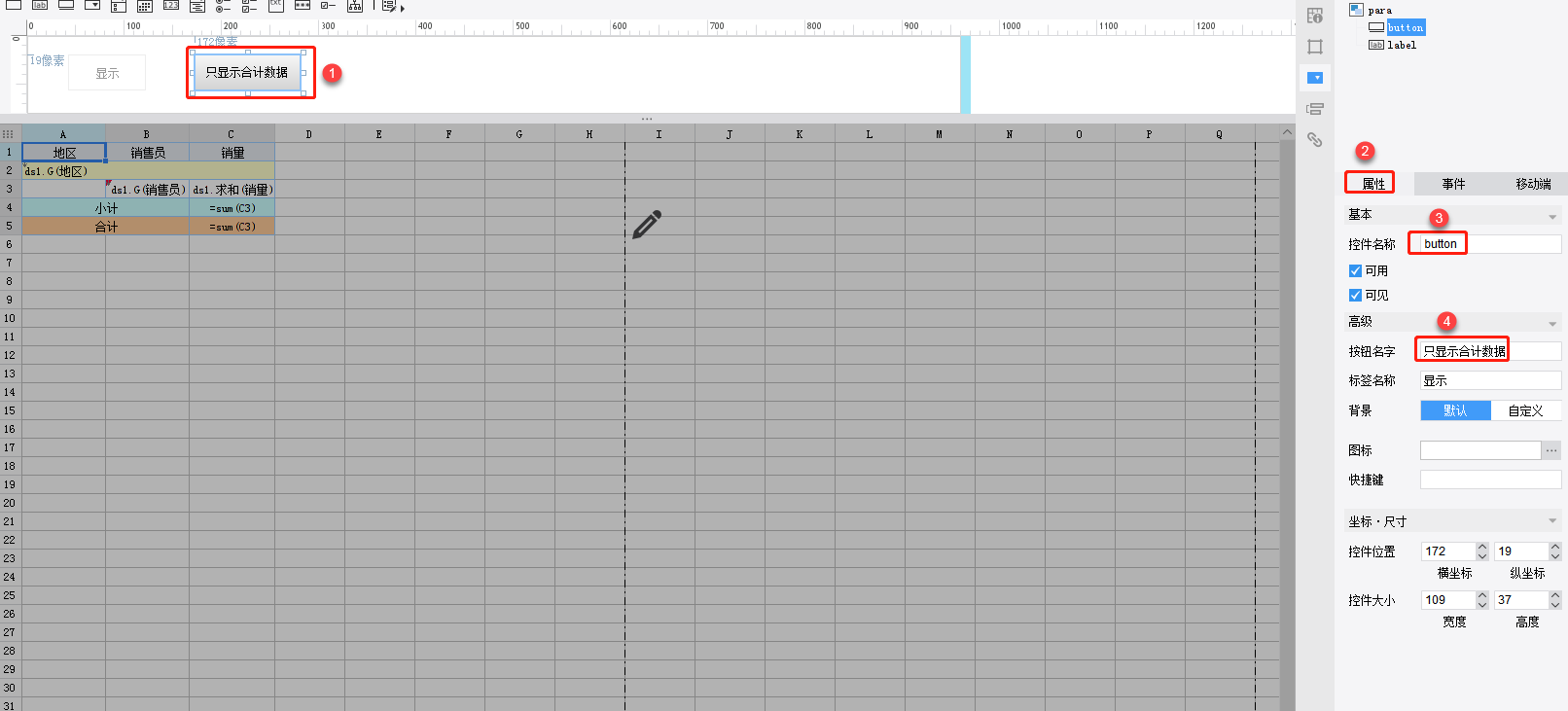
2)在参数面板添加一个「按钮控件」,控件名为 button,控件值为「只显示合计数据 」。如下图所示:

2.3 添加事件
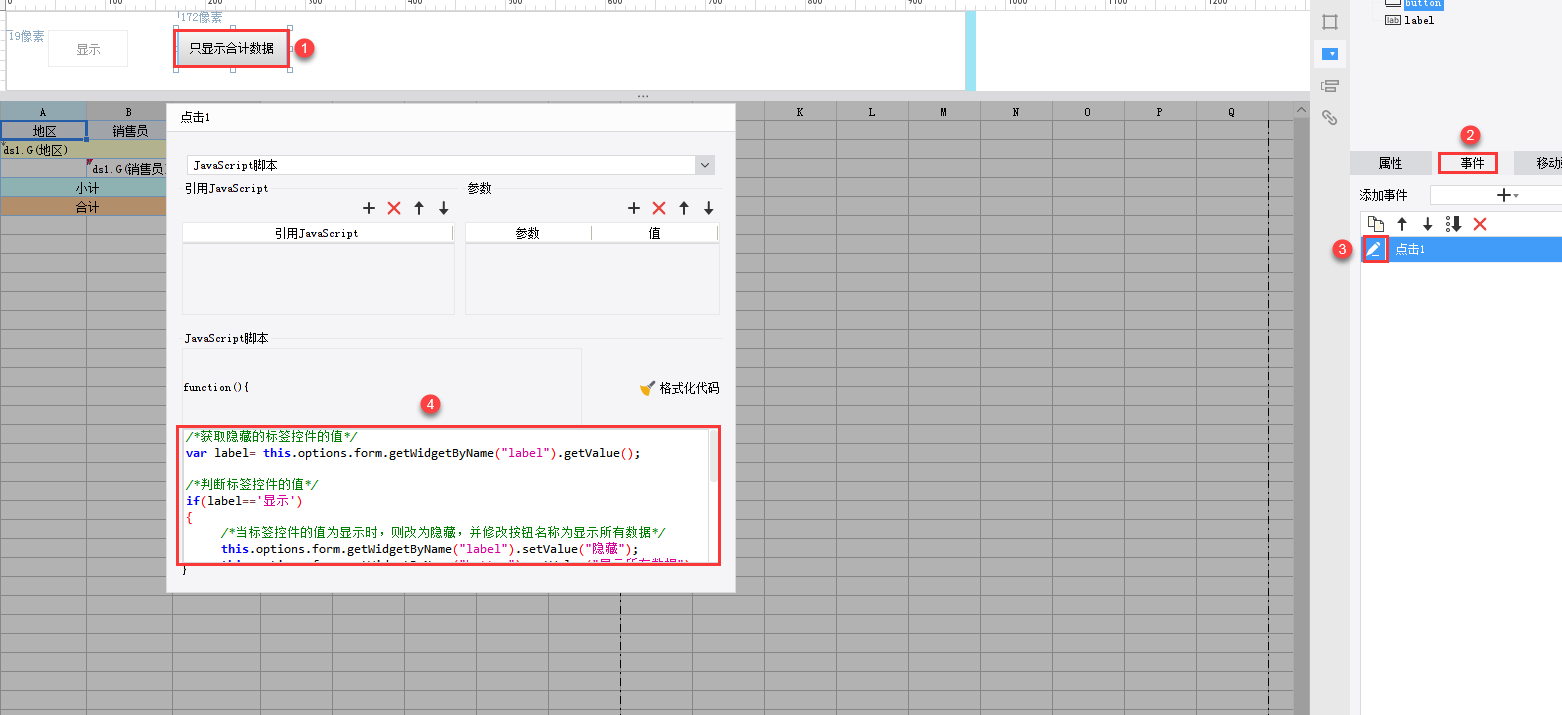
选择 button 控件,为其添加一个「点击」事件,事件内容为点击按钮时改变标签控件的值并修改按钮名称,如下图所示:

JavaScript 代码如下:
/*获取隐藏的标签控件的值*/
var label= this.options.form.getWidgetByName("label").getValue();
/*判断标签控件的值*/
if(label=='显示')
{
/*当标签控件的值为显示时,则改为隐藏,并修改按钮名称为显示所有数据*/
this.options.form.getWidgetByName("label").setValue("隐藏");
this.options.form.getWidgetByName("button").setValue("显示所有数据");
}
else
{
/*当标签控件的值不为显示时,则改为显示,并修改按钮名称为只显示合计数据*/
this.options.form.getWidgetByName("label").setValue("显示");
this.options.form.getWidgetByName("button").setValue("只显示合计数据");
}
/*执行查询*/
_g().parameterCommit();2.4 添加条件属性
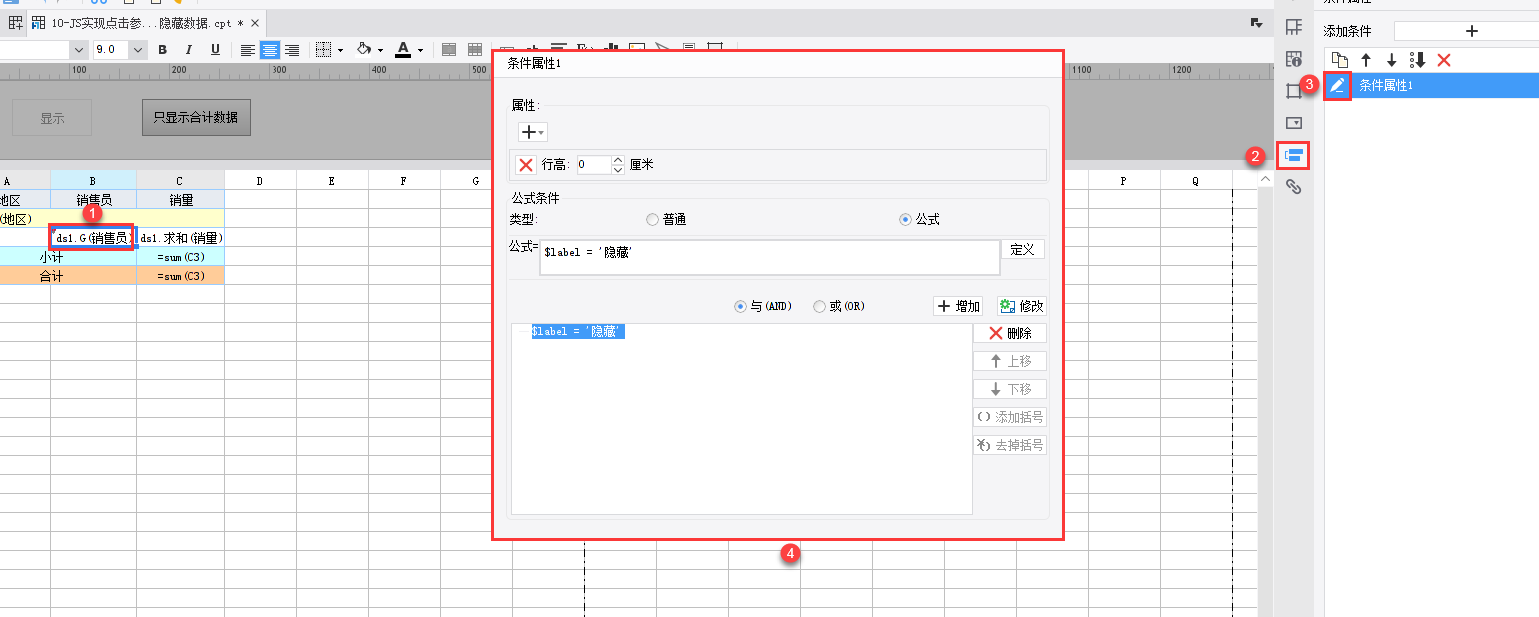
回到报表设计界面,右键 B3 单元格,为其添加「条件属性」,设置行高为 0 毫米,添加公式条件为 $label = '隐藏' ,即在 label 标签值为隐藏时,隐藏 B3 单元格 ,否则,显示 B3 单元格 。如下图所示:

2.5 效果预览
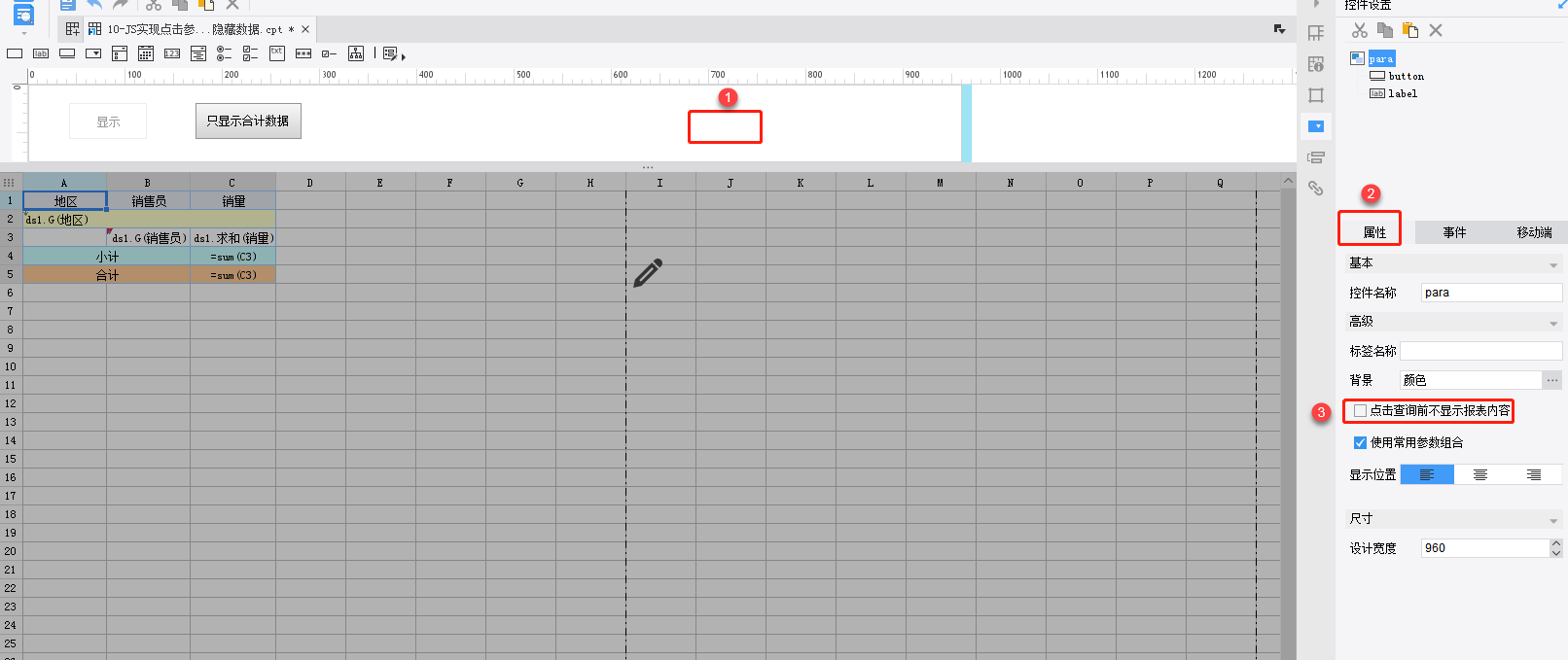
点击参数面板空白处,取消勾选「点击查询前不显示报表内容」,报表初始化时不用点击「查询」也显示内容。

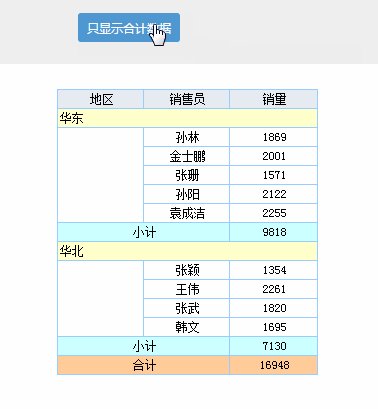
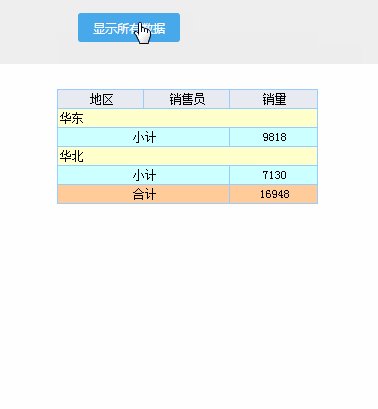
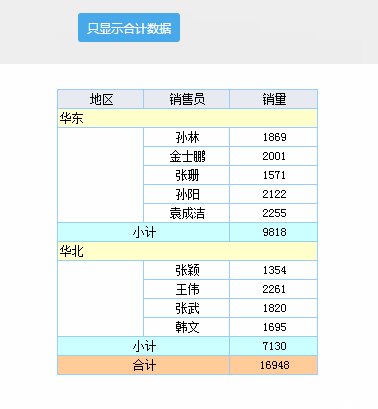
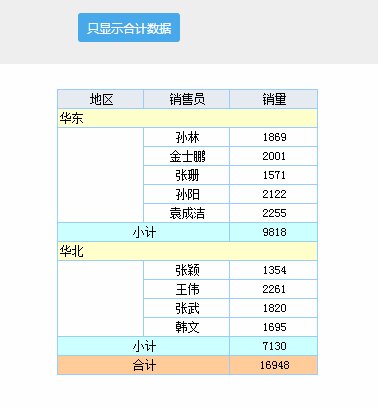
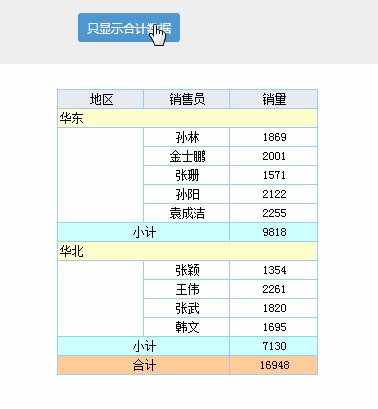
保存模板,点击「分页预览」,PC 端效果如下所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\10-JS实现点击参数面板按钮显示或隐藏数据.cpt
点击下载模板:10-JS实现点击参数面板按钮显示或隐藏数据.cpt

