历史版本5 :全局接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
_g()编辑
| 方法 | _g() | 获取报表对象,获取后使用其方法获取报表中其他元素 |
|---|---|---|
| 参数 | - | - |
| 返回值 | 报表对象 | object |
| 示例 | 普通报表,获取报表对象后再获取参数面板对象: 决策报表,获取报表对象后再获取 report0 报表块对象: | |
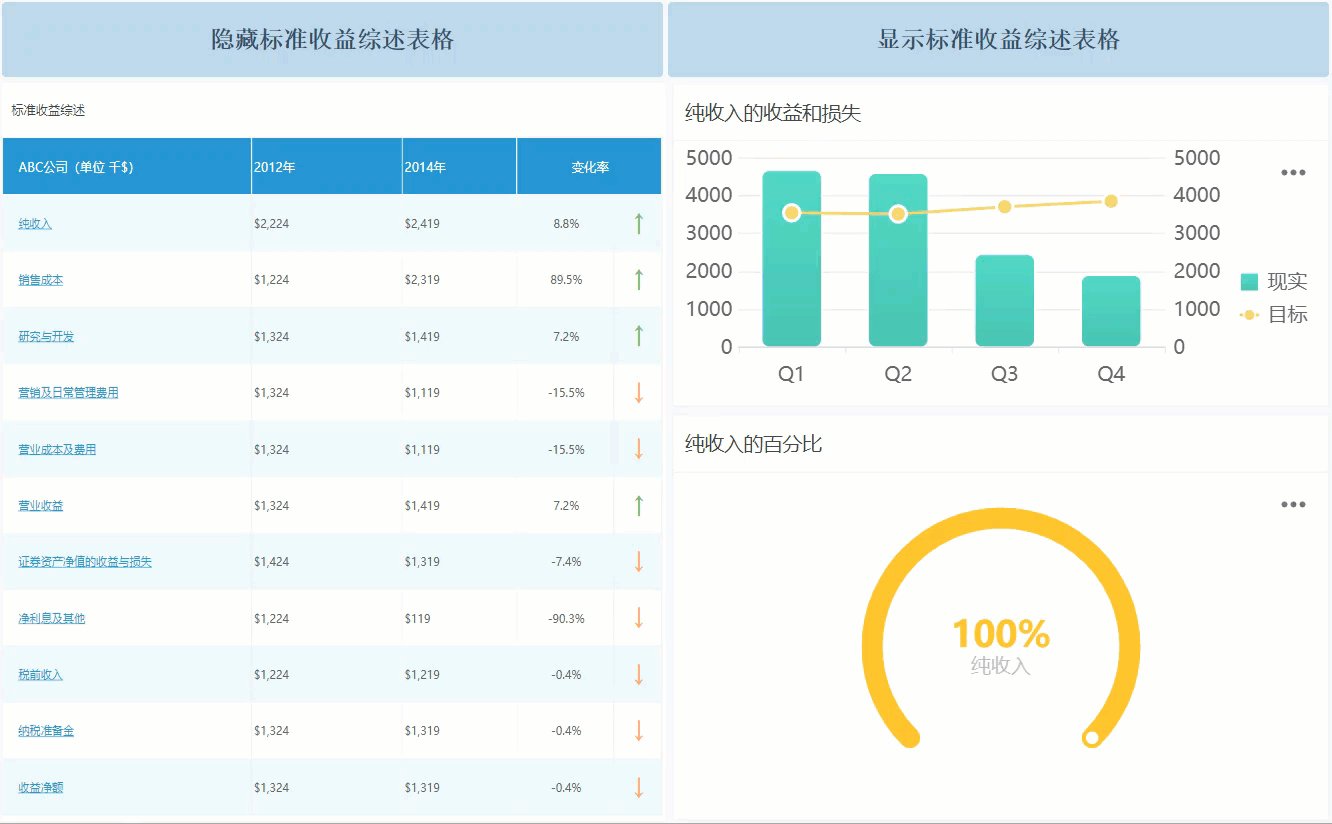
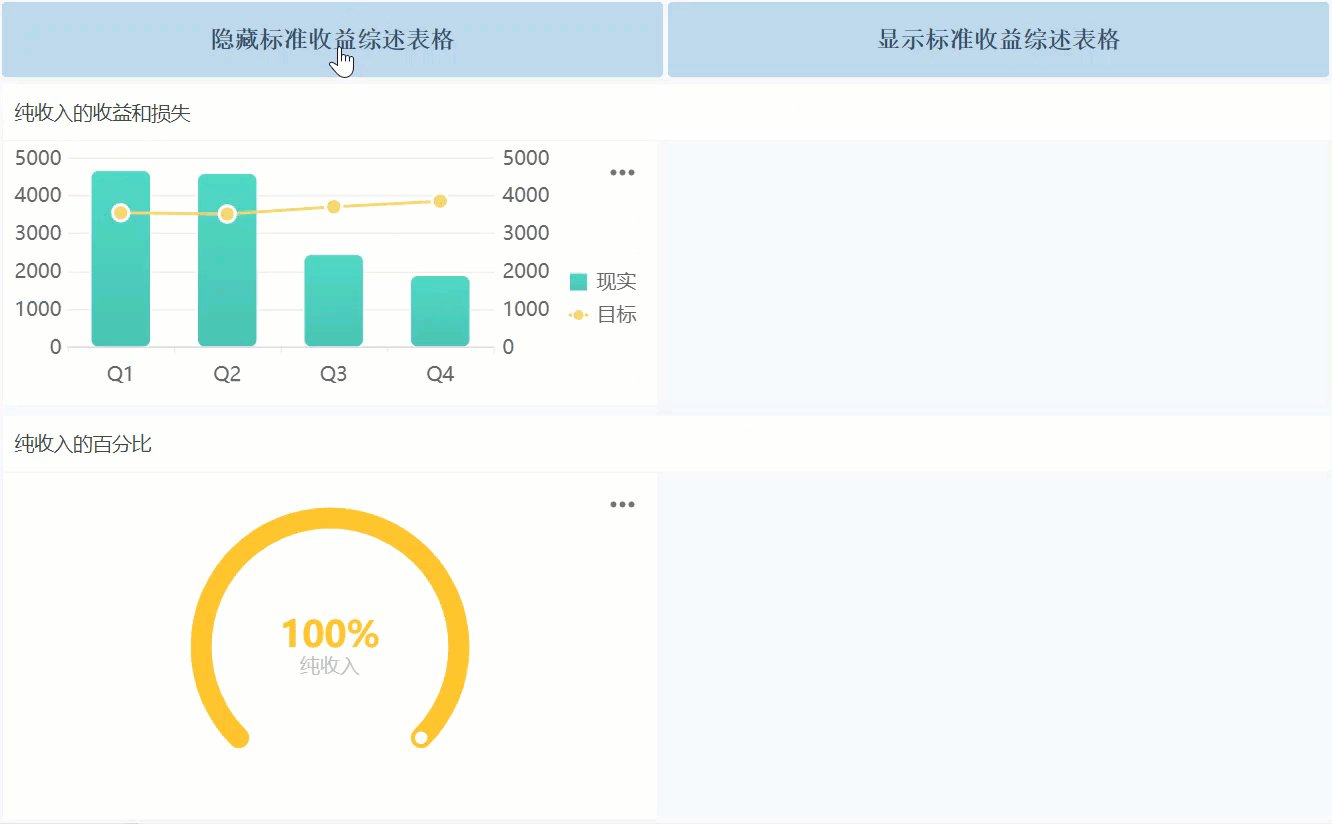
| 应用示例 | 决策报表中,自定义一个按钮,给按钮添加「点击」事件,点击按钮时获取报表块将其隐藏:
| |
| 移动端 | 支持移动端 | |
getParameterContainer编辑
| 方法 | getParameterContainer() | 获取报表中参数面板对象 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 将获取到的报表对象定义为 report,获取报表中参数面板对象: 获取报表对象后,再获取参数面板对象: | |
| 应用示例 | 给控件添加「编辑后」事件,获取到参数面板后,再使用其 getWidgetByName 方法获取到参数面板上的控件,对控件进行赋值:
| |
| 移动端 | 支持移动端 | |
parameterCommit编辑
| 方法 | parameterCommit() | 提交参数后重新查询,刷新报表 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 将获取到的报表对象定义为 report,提交参数重新查询: 获取报表对象后,提交参数重新查询: | |
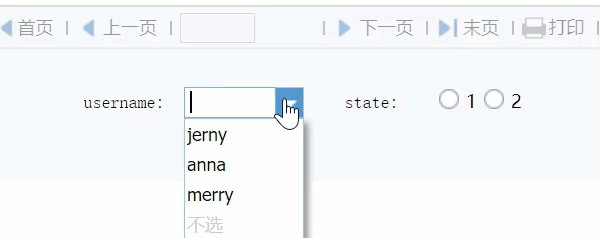
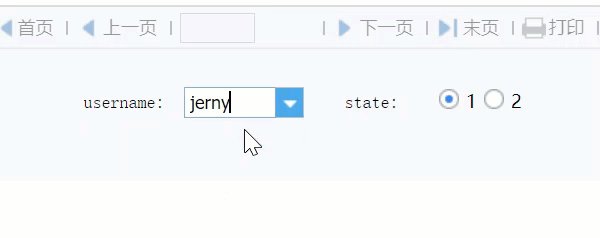
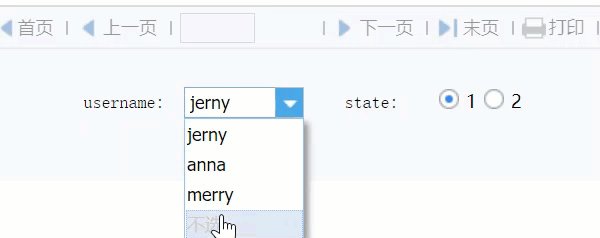
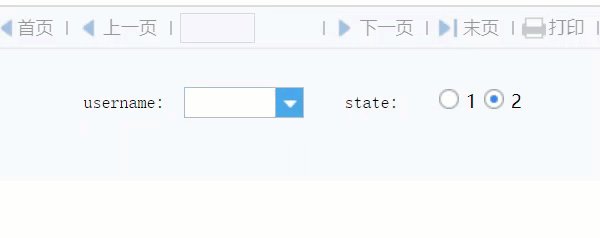
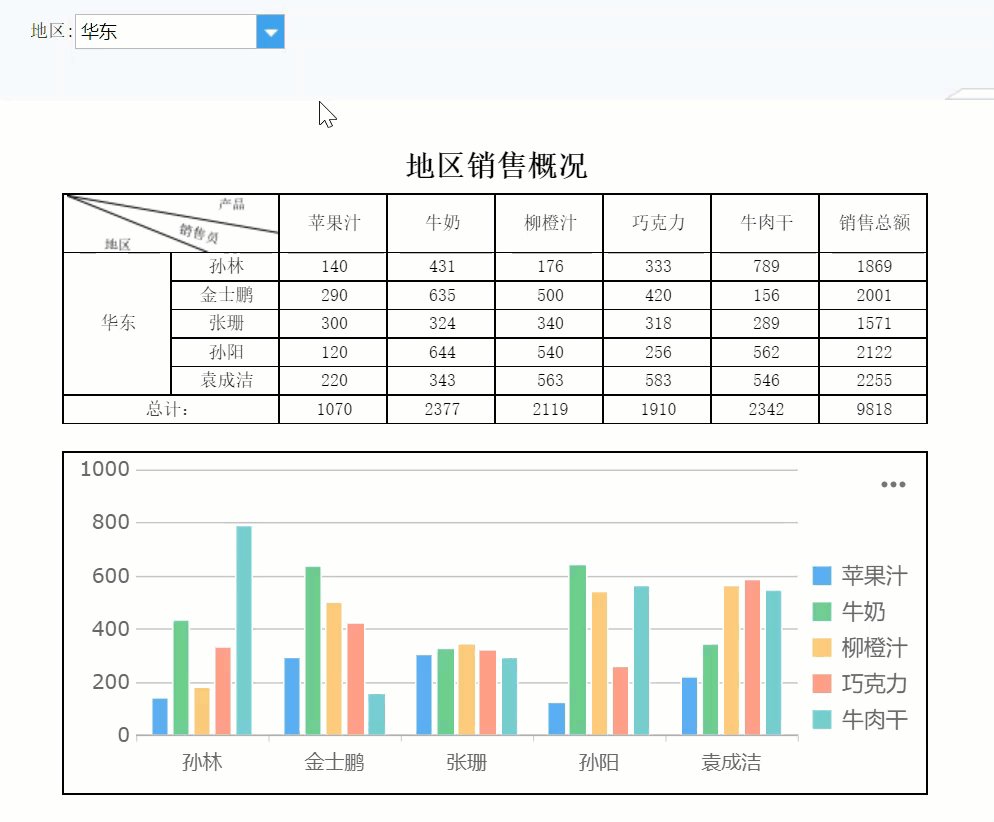
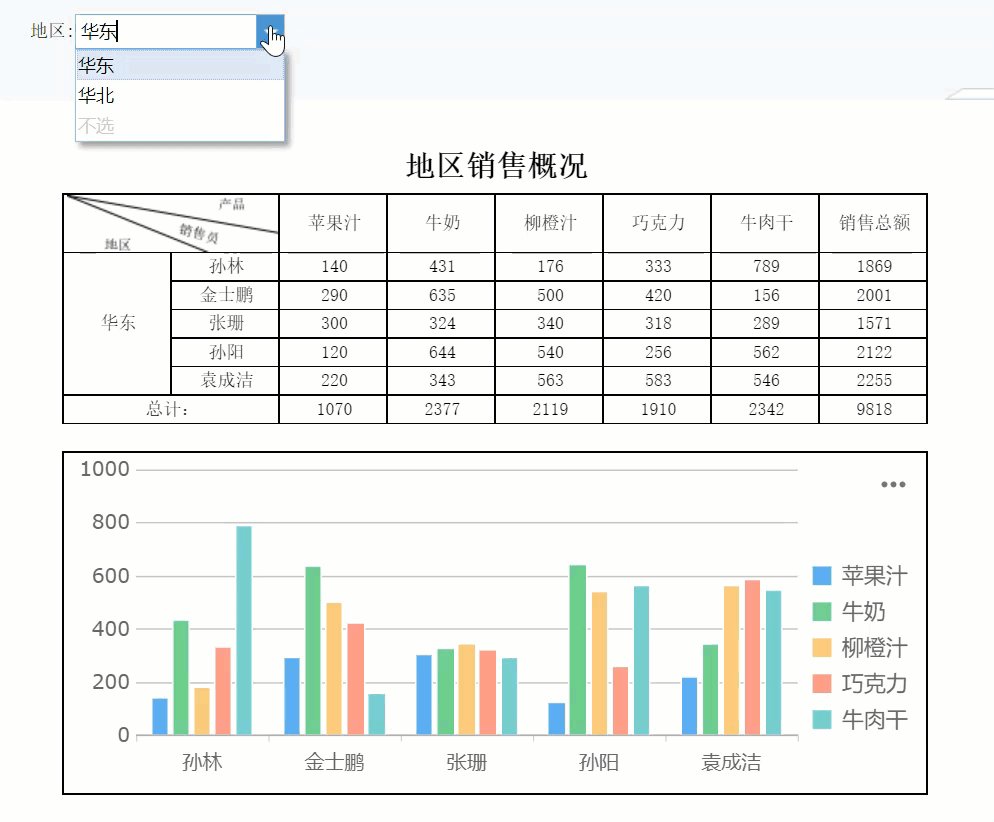
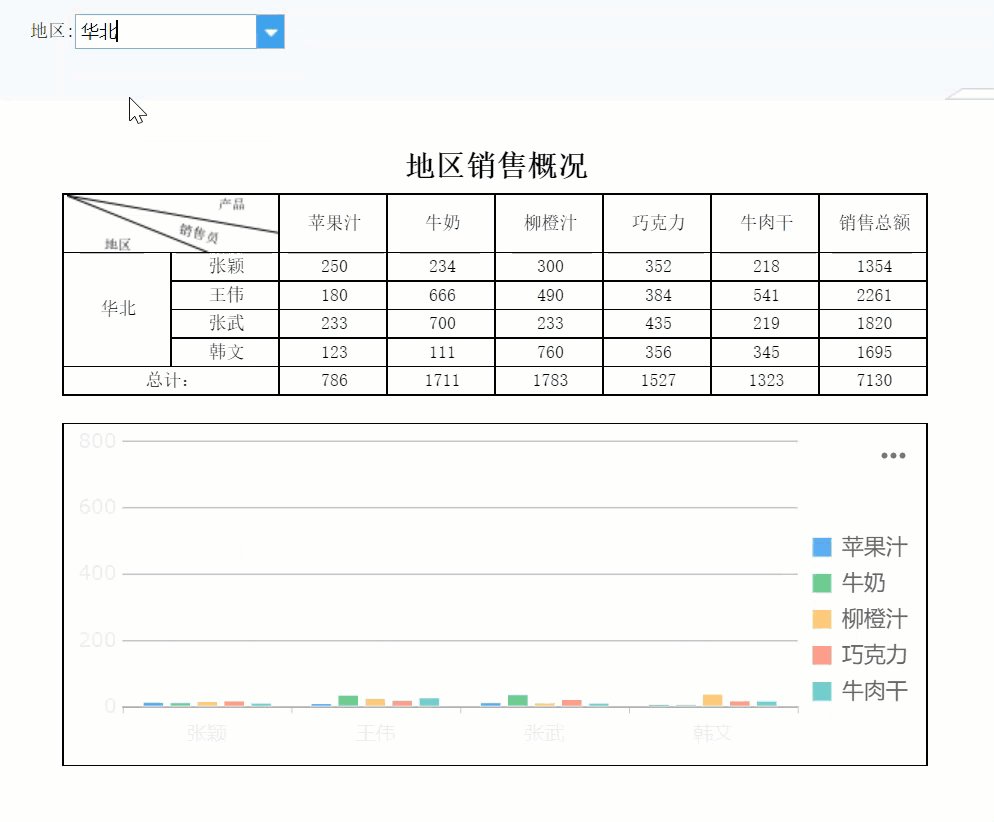
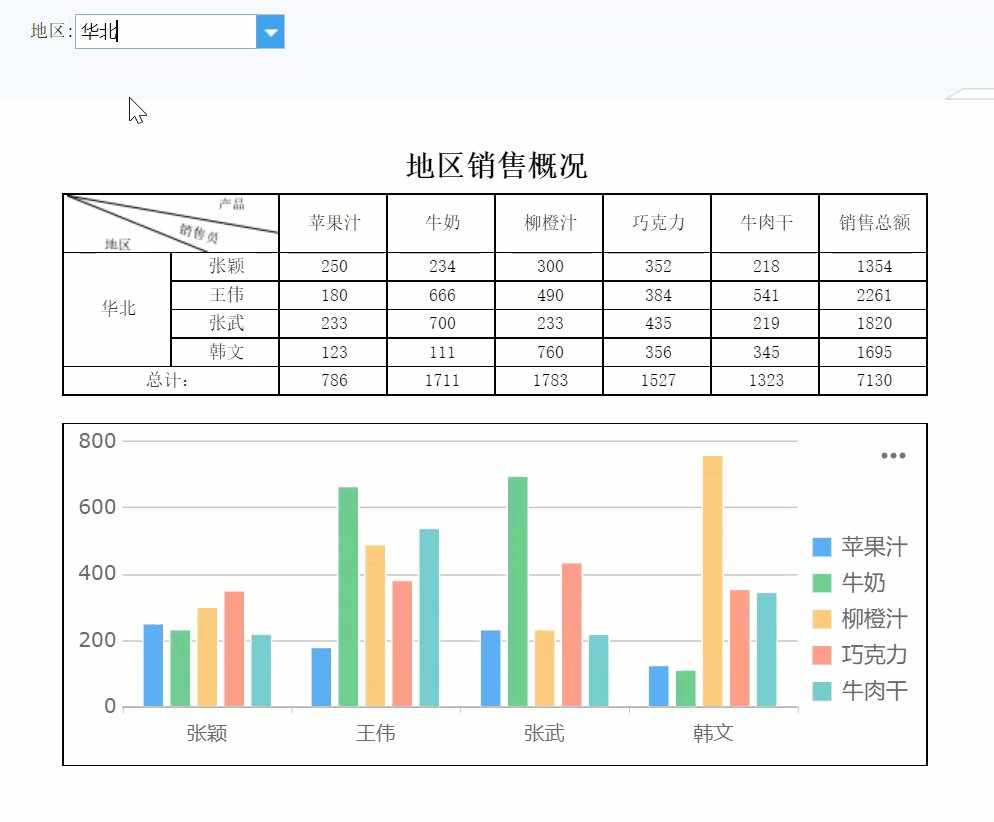
| 应用示例 | 给参数面板中「下拉框」控件添加「编辑后」事件,实现下拉框选择值后不点击查询按钮即可实现查询:
| |
| 移动端 | 支持移动端 | |
loadContentPane编辑
| 方法 | loadContentPane() | 刷新报表 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 将获取到的报表对象定义为 report,刷新报表: 获取报表对象后,提交参数重新查询: | |
| 应用示例 | 给页面添加「加载结束」事件,设置 1s 后报表重现加载,实现自动刷新:
| |
| 移动端 | 支持移动端 | |
getPlatform编辑
| 方法 | getPlatform() | 获取报表当前所在的预览模式 |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 当前所在的预览模式:
|
| 示例 | 将获取到的报表对象定义为 report,返回报表当前所在的预览模式: 获取报表对象后,返回当前的预览模式: | |
| 应用示例 | 给页面添加「加载结束」事件,当预览方式是「数据分析」时,弹窗提醒数据分析不支持:
| |
| 移动端 | 支持移动端 | |