1. 概述编辑
1.1 预期效果
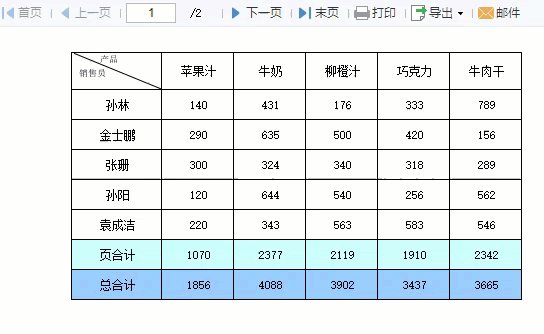
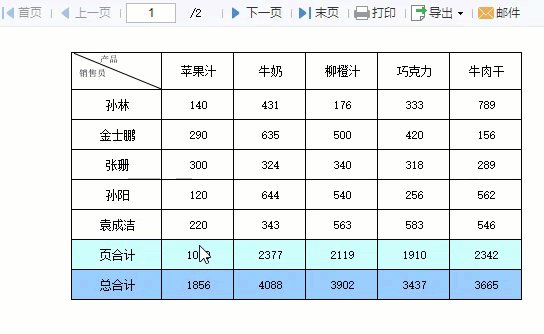
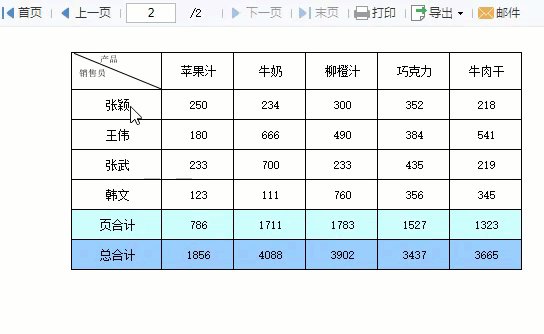
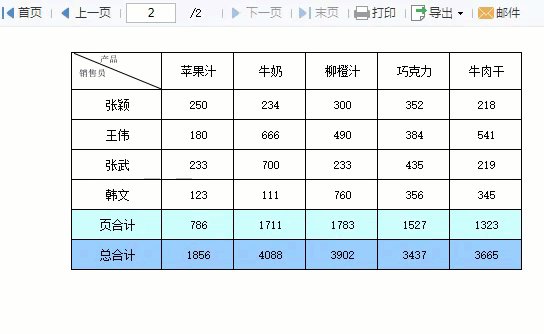
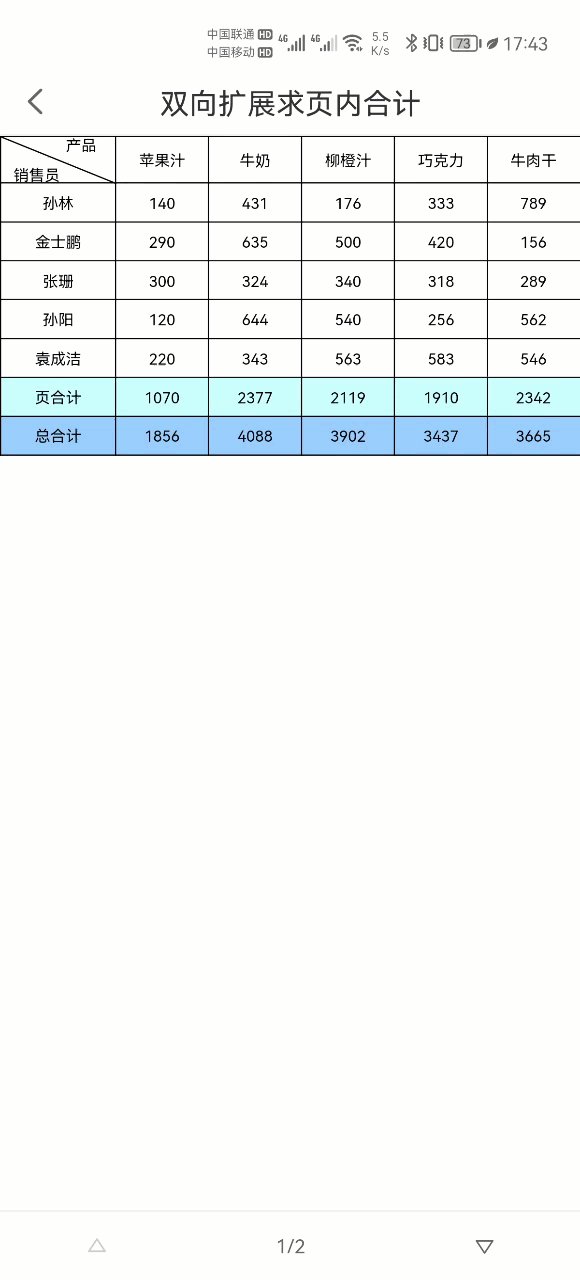
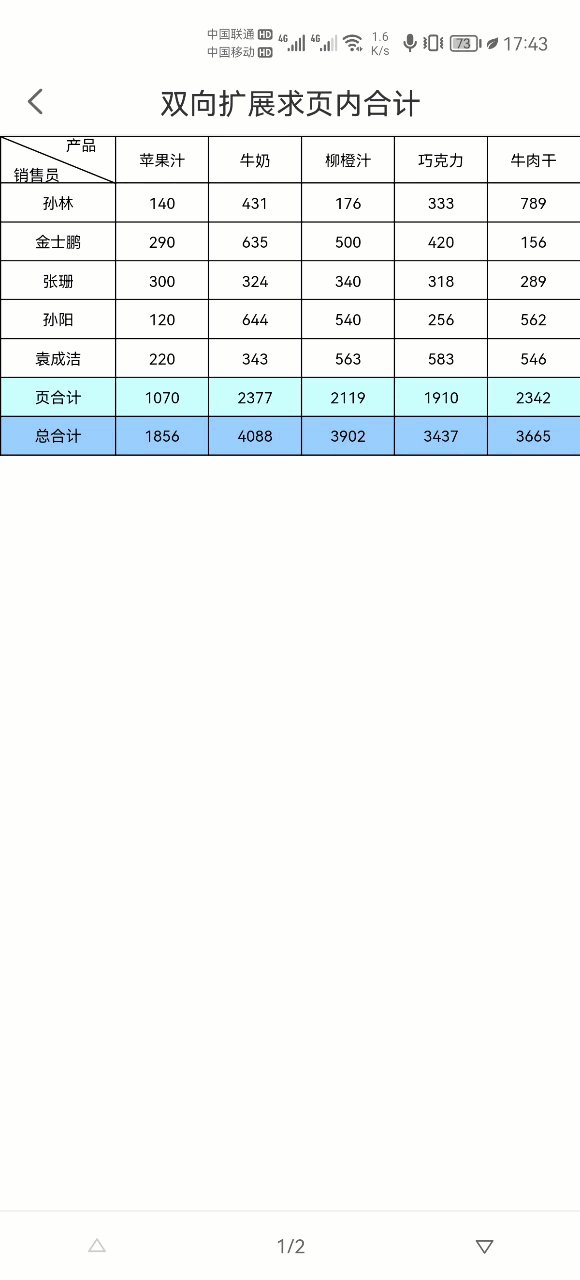
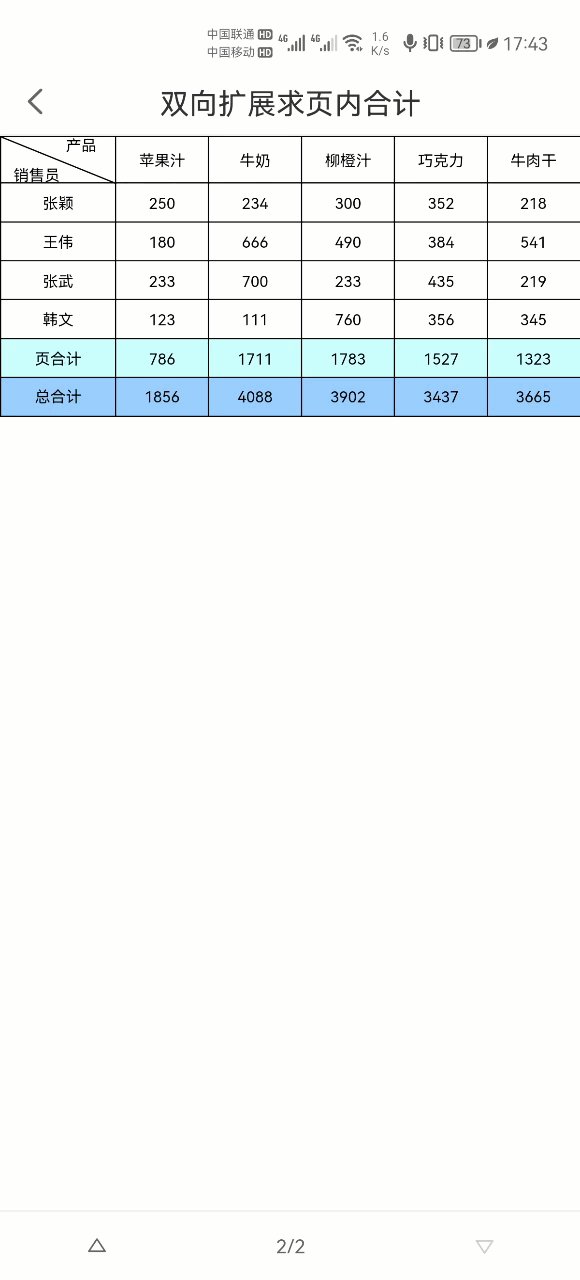
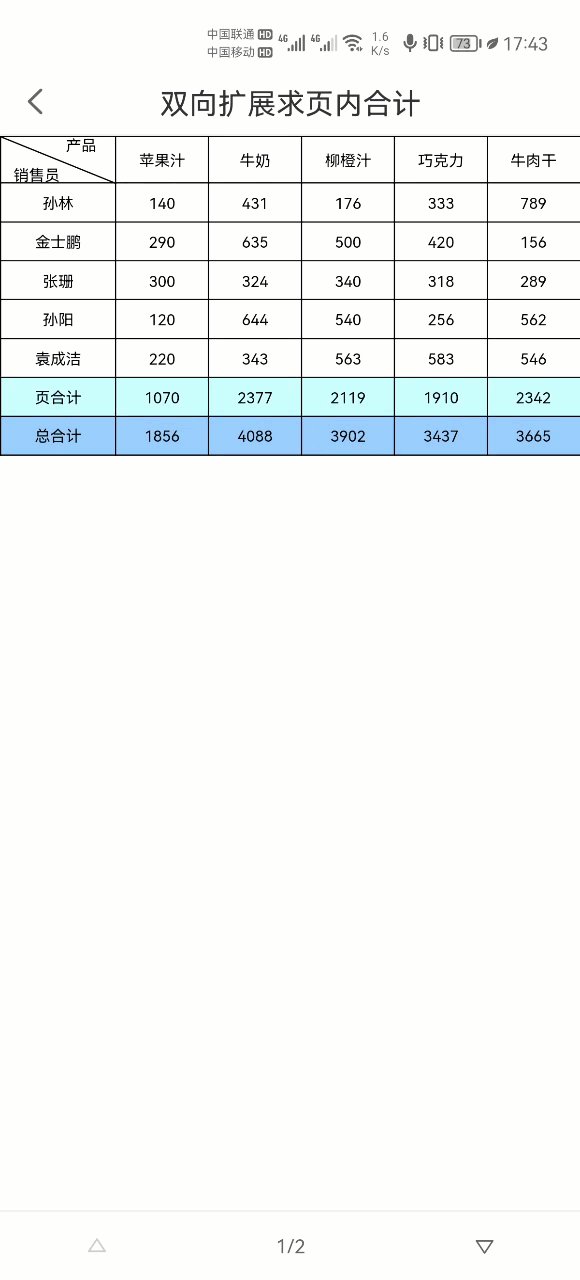
当表格是双向扩展列时,即包含横向和纵向两个表头,数据同时满足横向和纵向的类别,想要实现分页及页内合计,预期效果如下图所示:

1.2 实现思路
利用高级分组写分组公式,在条件属性中设置「行前分页」,再进行合计。
2. 示例编辑
2.1 准备数据
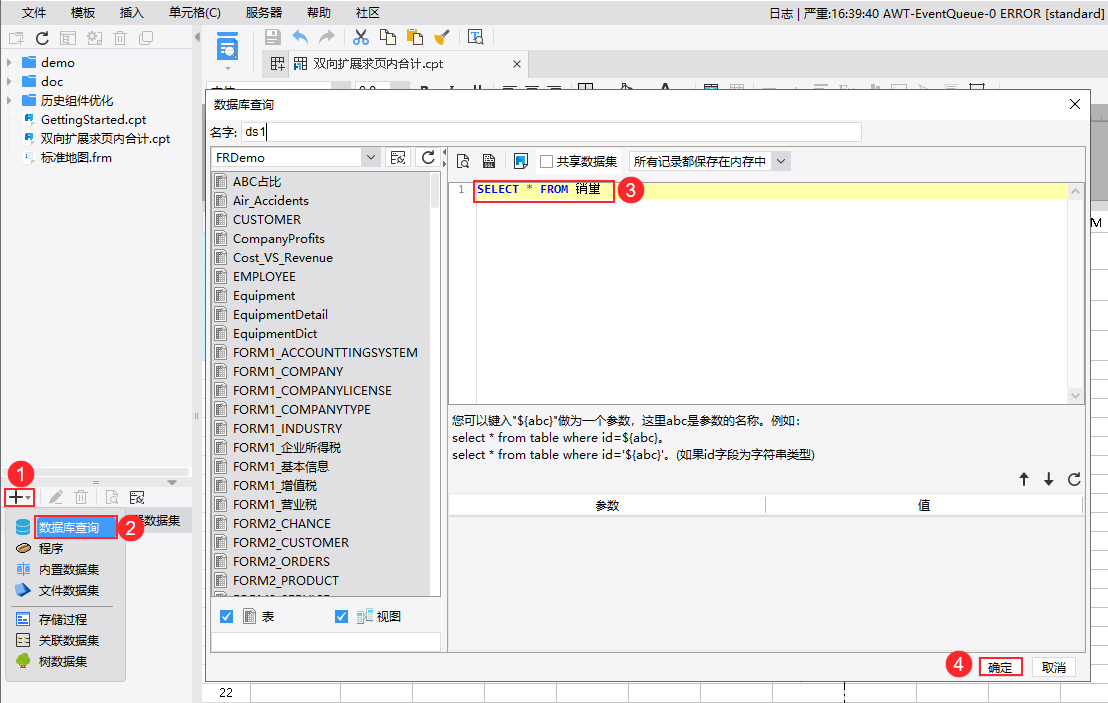
点击设计器左上角「文件>新建普通报表」,新建数据库查询,输入 SQL 语句:SELECT * FROM 销量。

2.2 设计表格
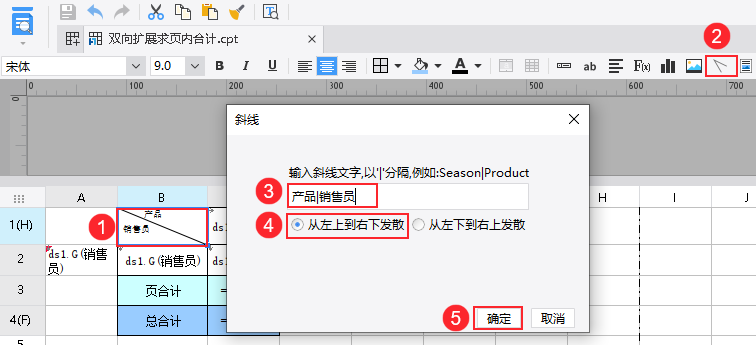
1)选中 B1 单元格,点击上方工具栏「插入斜线」按钮,输入:产品|销售员 。如下图所示:

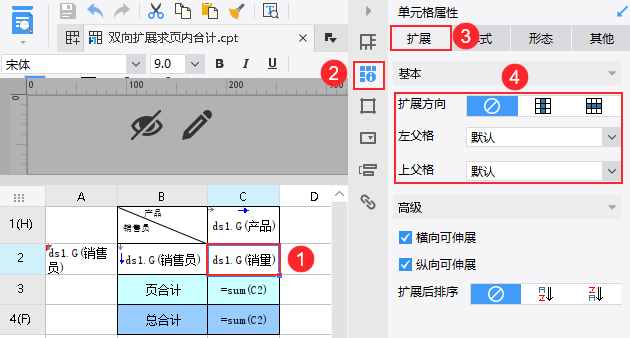
2)将「销售员」数据列拖入 B2 单元格,设置为纵向扩展;「产品」数据列拖入 C1 单元格,设置为横向扩展;「销量」数据列拖入 C2 单元格,设置为不扩展。以 C2 单元格为例,设置步骤如下图所示:

2.3 设置分组分页
2.3.1 设置分组
本例将表格按照 B2 单元格的「销售员」字段进行分组分页,每 5 行数据分为 1 组,因为 B2 单元格需要作为表头展示,所以需要在 A2 单元格中再拖入「销售员」数据列并设置分组。
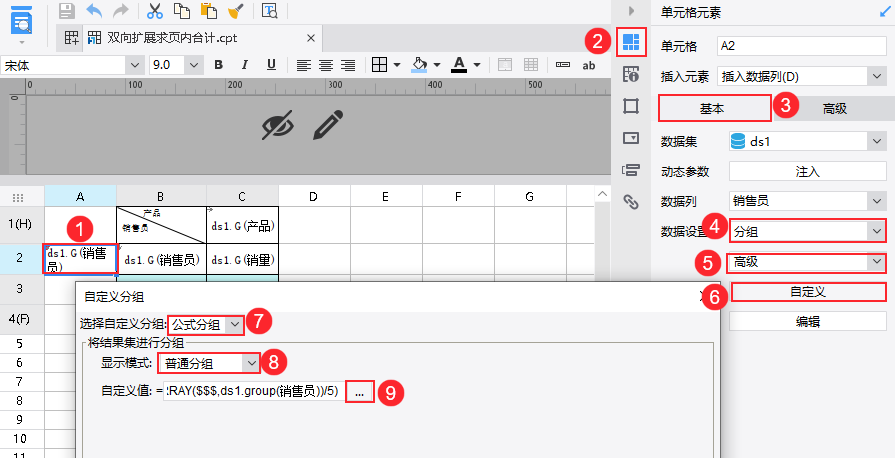
选中 A2 单元格,点击右侧「单元格元素>数据设置」为「分组>高级」,点击「自定义」,选择「公式分组」,显示模式为「普通分组」,自定义值输入公式:CEILING(INARRAY($$$,ds1.group(订单ID))/5) 。即每 5 条数据为 1 组,组序号从 1 开始。
公式说明如下表:
| 公式 | 说明 |
|---|---|
| ds1.group(订单ID) | 选出数据集 ds1 中订单 ID 的数据并分组 |
| INARRAY($$$,ds1.group(订单ID))/5 | 返回当前值在数组中的位置,再除以 5 |
| CEILING() | 将参数沿绝对值增大的方向,舍入为最接近的整数 |
步骤如下图所示:

2.3.2 设置分页
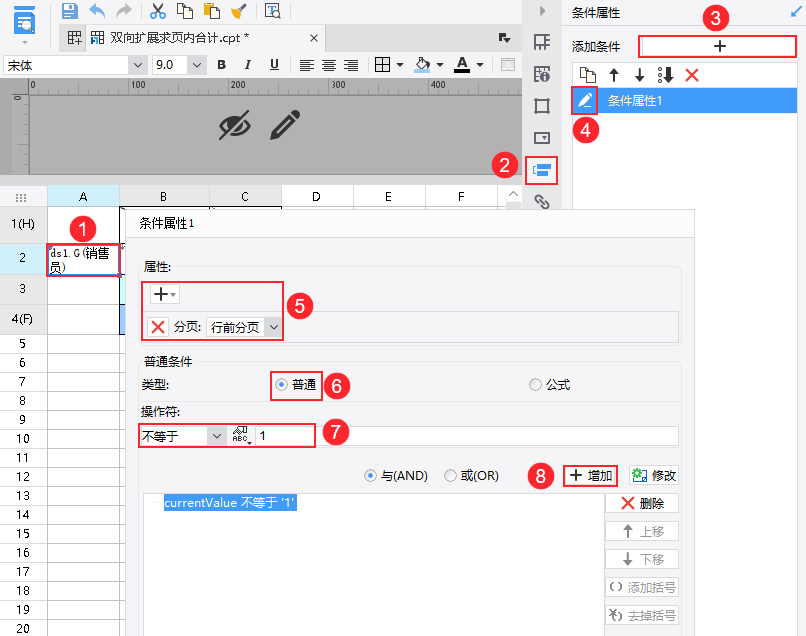
示例要将每个分组进行分页展示,那么需要从小组序号为 2 的小组开始进行「行前分页」。
选中 A2 单元格选择「条件属性」,添加属性「分页」,选择「行前分页」,条件类型选择「普通」,操作符选择「不等于整型 1」。如下图所示:

2.4 页内合计
2.4.1 页合计
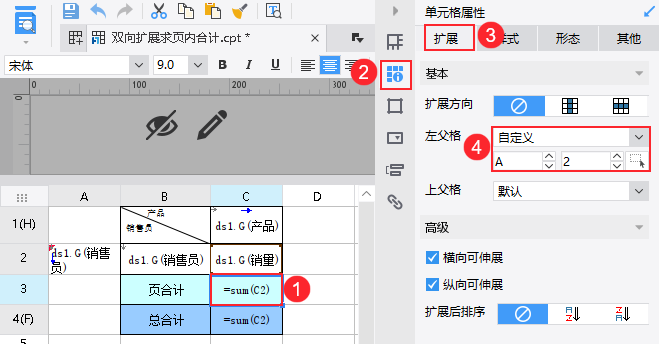
在 B3 单元格输入文本「页合计」,C3 单元格插入公式 sum(C2) 。这里的页合计实际上是对前面的每个分组进行合计,故需要将 C3 单元格的左父格设置为「自定义>A2」。如下图所示:

2.4.2 总合计
总合计就很简单,在 C4 单元格中插入 sum(C2) 公式进行求和即可。
2.5 设置重复行、隐藏列
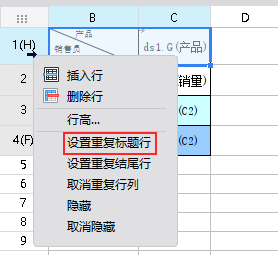
1)每一页都需要展示表头和「总合计」,故将第 1 行和第 4 行设置为重复行即可。
选中第 1 行,单击鼠标右键,选择「设置重复标题行」。如下图所示:

同理选中第 4 行,选择「设置重复结尾行」即可。
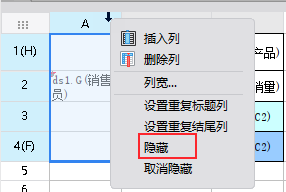
2)选中 A 列,单击鼠标右键,选择「隐藏」即可将 A 列隐藏。

2.6 效果预览
2.6.1 PC 端
保存报表,点击「分页预览」,效果如 1.1 节所示。
2.6.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\双向扩展求页内合计.cpt
点击下载模板:双向扩展求页内合计.cpt

