历史版本7 :工具栏接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
getWidgetByName编辑
| 方法 | getWidgetByName(name) | 获取报表工具栏中的按钮,可结合按钮的方法使用 |
|---|---|---|
| 参数 | name: string | 按钮名称,字符串
|
| 返回值 | 按钮对象 | object |
| 示例 | 将获取到的工具栏对象定义为 toolbar ,获取工具栏中的邮件按钮: 普通报表中获取工具栏中邮件按钮: | |
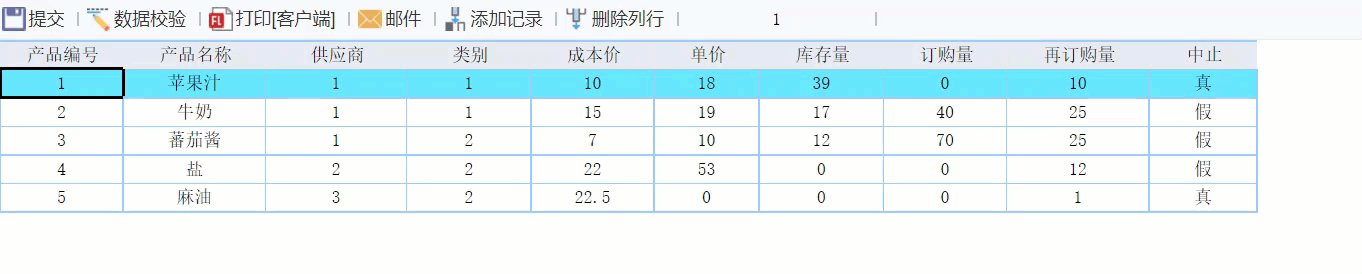
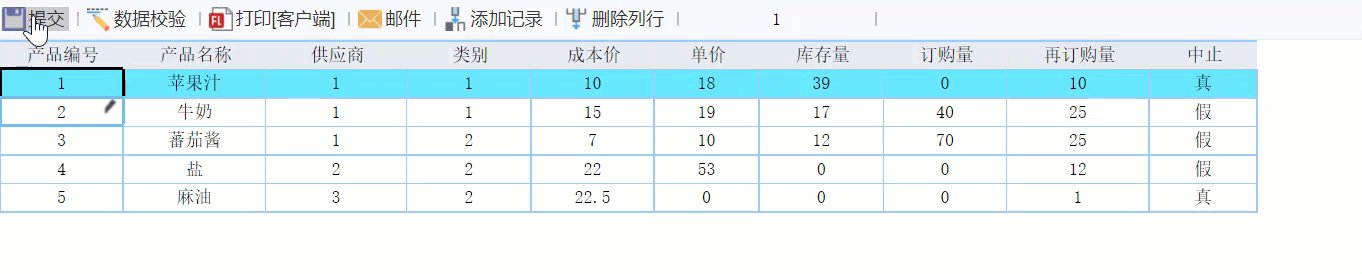
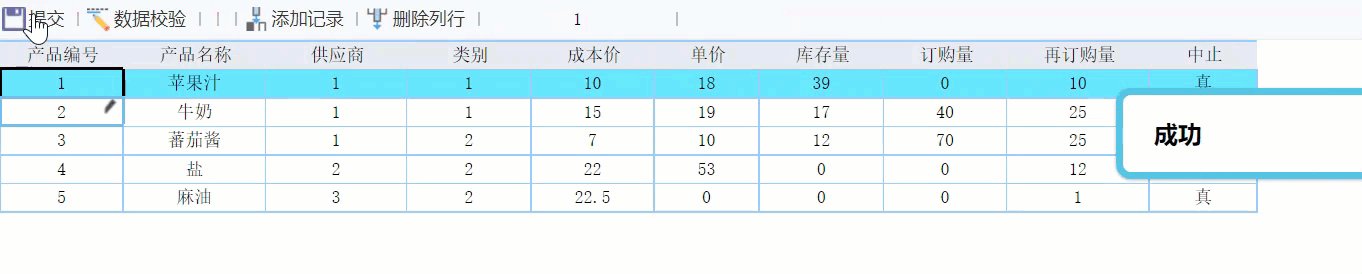
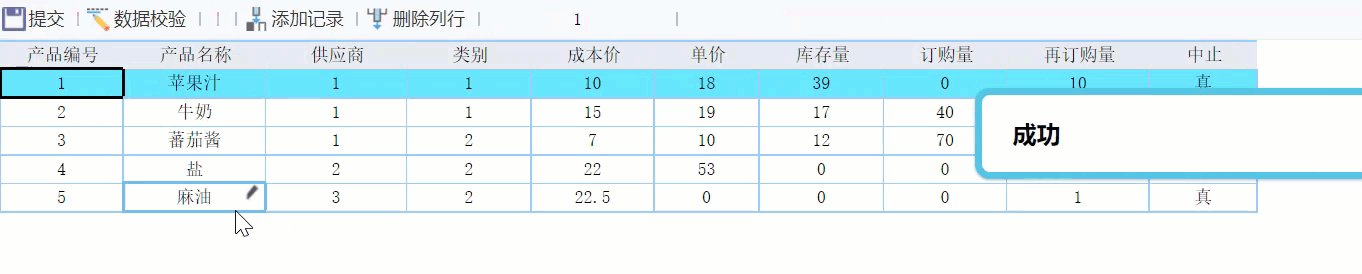
| 应用示例 | 填报成功后,工具栏隐藏「邮件」和「打印」按钮:
| |
| 移动端 | 不支持移动端 | |
toolBarFloat编辑
| 方法 | toolBarFloat(direction) | 设置工具栏显示位置 |
|---|---|---|
| 参数 | direction: string | 显示方式,字符串
|
| 返回值 | void | |
| 示例 | 将获取到的工具栏对象定义为 toolbar ,设置工具栏居中显示: 普通报表中设置工具栏居中显示: | |
| 应用示例 | 普通报表中设置工具栏居中显示:
| |
| 移动端 | 不支持移动端 | |
setStyle编辑
| 方法 | setStyle(style) | 修改工具栏大小 |
|---|---|---|
| 参数 | style: { width: number, height: number } | 工具栏大小,json 格式
|
| 返回值 | void | |
| 示例 | 将获取到的工具栏对象定义为 toolbar ,修改工具栏大小为长 300,高 80: 普通报表中修改工具栏大小为长 300,高 80: | |
| 应用示例 | 普通报表中设置工具栏长 900,宽 60:
| |
| 移动端 | 不支持移动端 | |
setVisible编辑
| 方法 | setVisible(visbility) | 设置工具栏显示/隐藏 |
|---|---|---|
| 参数 | visbility: boolean | 工具栏是否显示,布尔型
|
| 返回值 | void | |
| 示例 | 将获取到的工具栏对象定义为 toolbar ,隐藏工具栏: 普通报表中隐藏报表的工具栏: | |
| 应用示例 | 普通报表中设置隐藏报表的工具栏:
| |
| 移动端 | 支持移动端 | |