历史版本7 :全局接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
全局接口,是可以操作整张报表的接口,报表中其他元素的方法和属性都继承在全局接口上。如果要获取报表中其他元素并对其进行操作,就必须先使用全局接口获取到报表对象。
_g()编辑
| 方法 | _g() | 获取报表对象,获取后结合报表对象的方法使用 |
|---|---|---|
| 参数 | - | - |
| 返回值 | object | 报表对象 |
| 示例 | 普通报表中获取报表对象后,再获取参数面板对象: 决策报表中获取报表对象后,再获取 report0 报表块对象: | |
| 应用示例 | 决策报表中,获取报表块后将其隐藏:
| |
| 移动端 | 支持移动端 | |
getParameterContainer编辑
| 方法 | getParameterContainer() | 获取报表中参数面板对象,获取后结合 参数面板接口 使用 |
|---|---|---|
| 参数 | - | - |
| 返回值 | object | 参数面板对象 |
| 示例 | 将获取到的报表对象定义为 report,获取报表中参数面板对象: 获取报表对象后,再获取参数面板对象: | |
| 应用示例 | 获取到参数面板后,再使用其方法获取到参数面板上的控件,对控件进行赋值:
| |
| 移动端 | 支持移动端 | |
parameterCommit编辑
| 方法 | parameterCommit() | 提交参数后重新查询,刷新报表 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 将获取到的报表对象定义为 report,提交参数重新查询: 获取报表对象后,提交参数重新查询: | |
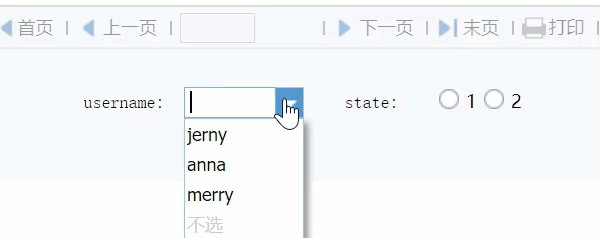
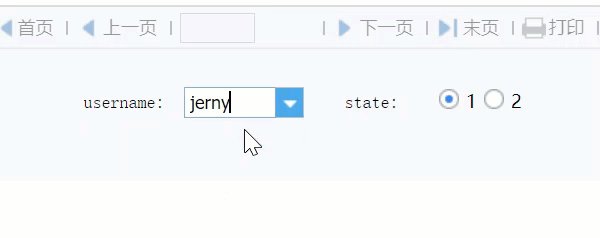
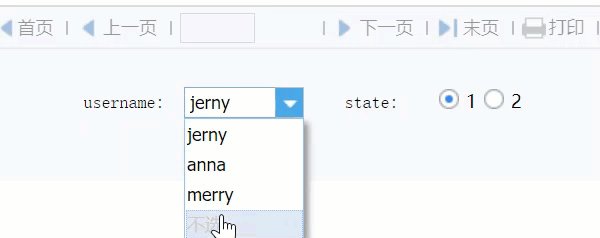
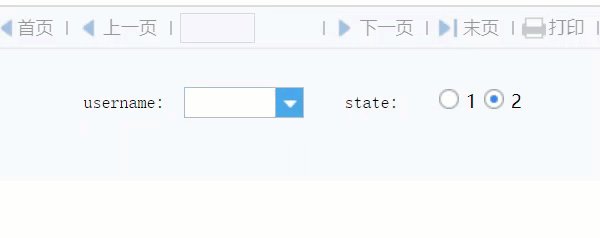
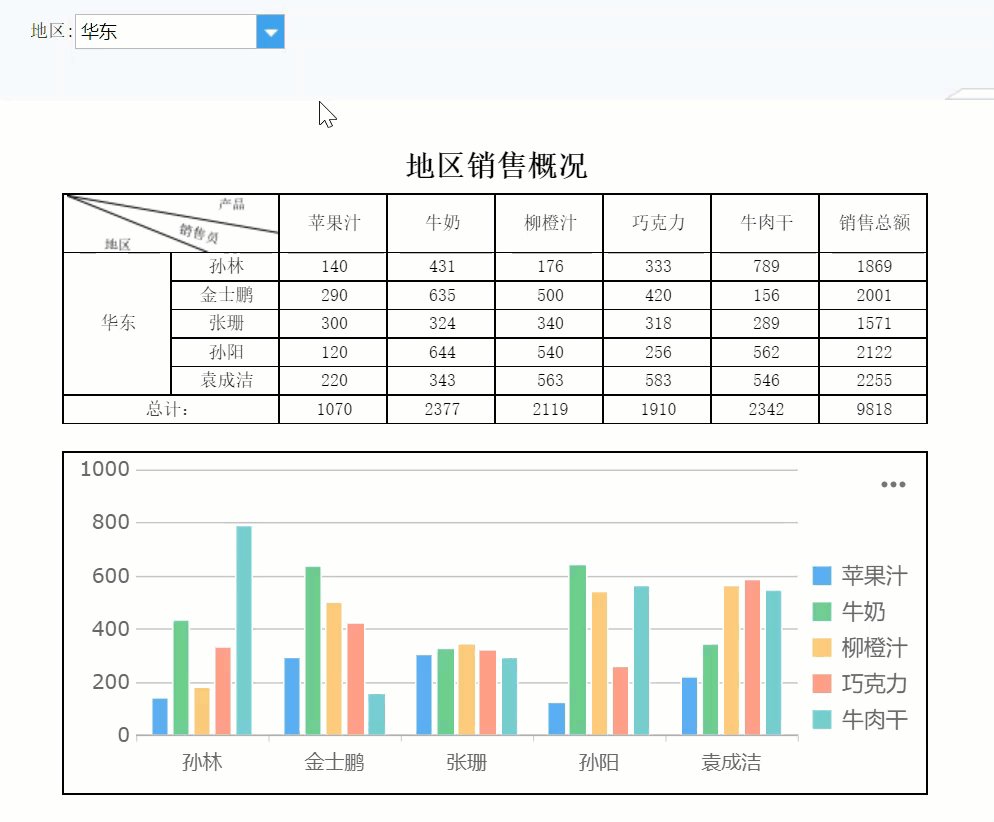
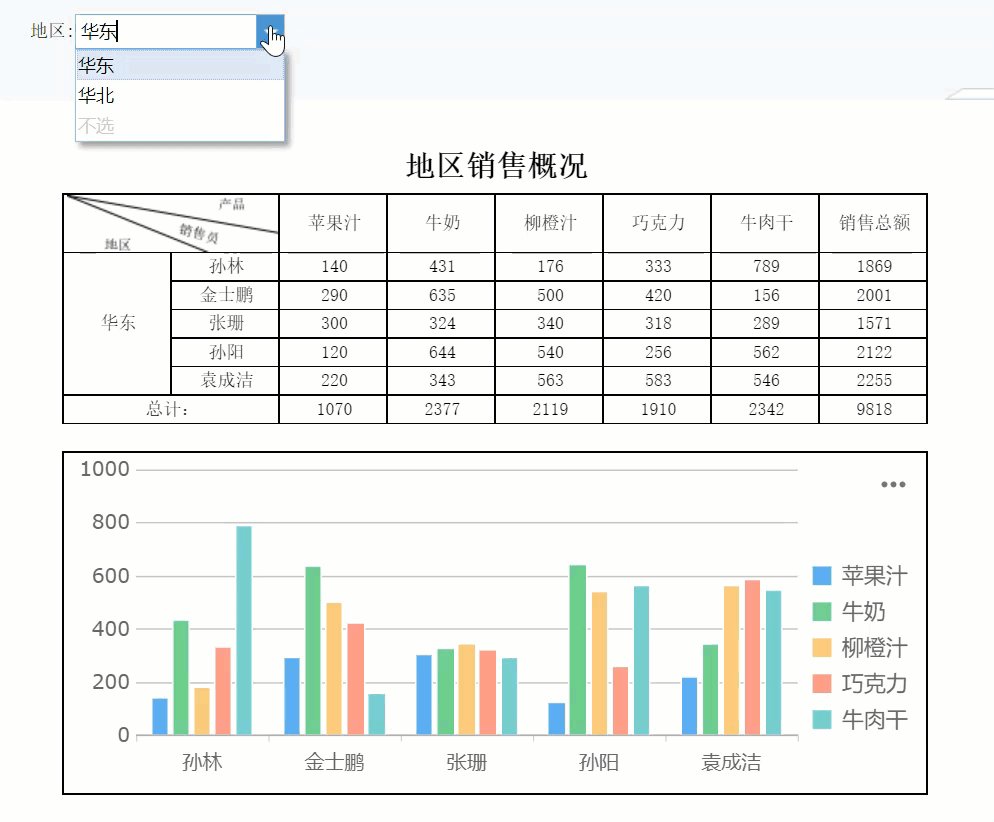
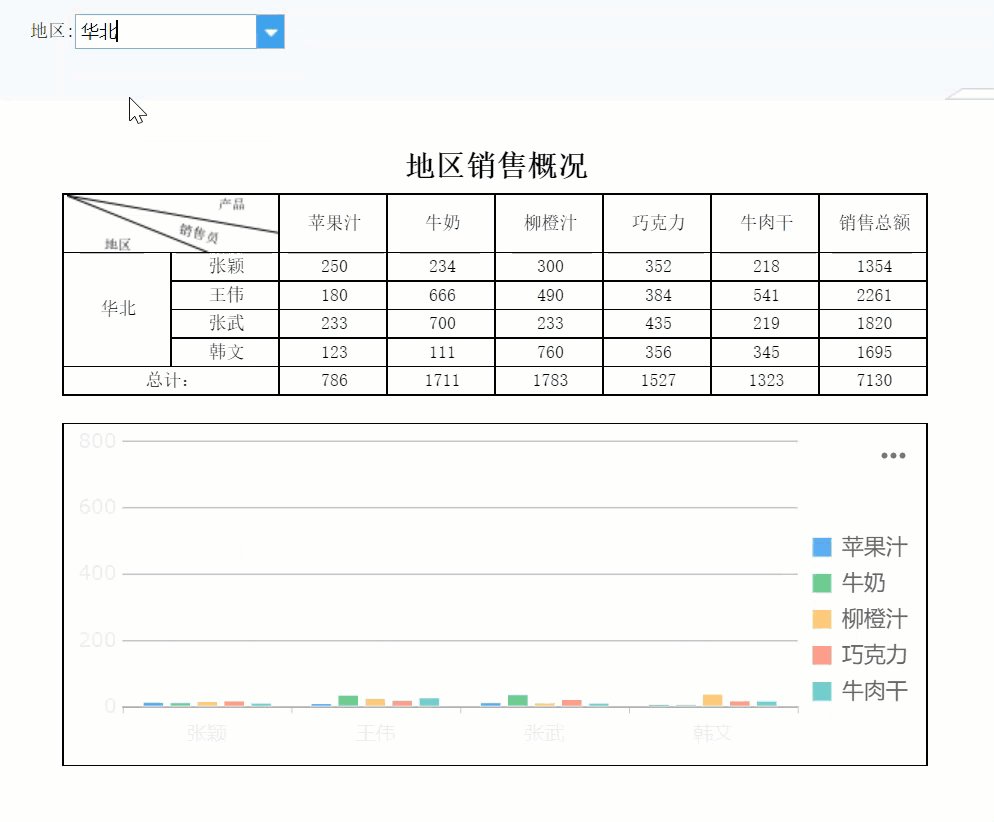
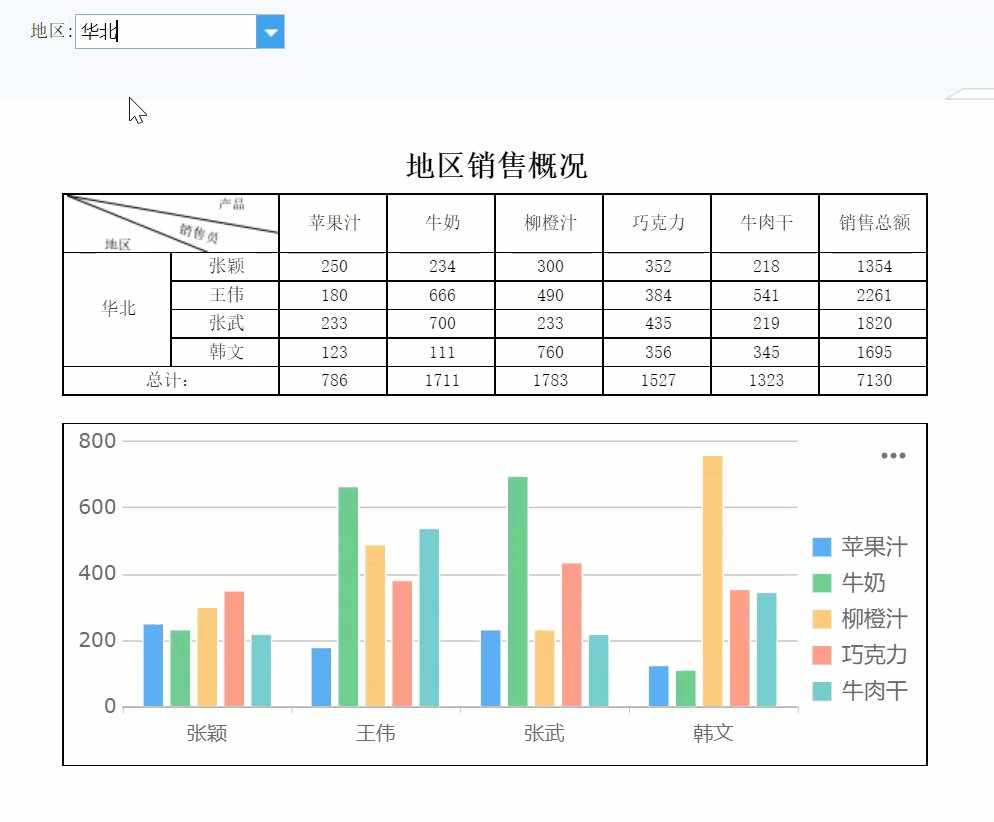
| 应用示例 | 参数面板中下拉框选择值后不点击查询按钮即可查询:
| |
| 移动端 | 支持移动端 | |
loadContentPane编辑
| 方法 | loadContentPane() | 重新加载,刷新报表 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 将获取到的报表对象定义为 report,刷新报表: 获取报表对象后,刷新报表: | |
| 应用示例 | 设置 1s 后报表重现加载,实现自动刷新:
| |
| 移动端 | 支持移动端 | |
getPlatform编辑
| 方法 | getPlatform() | 获取报表当前所在的预览模式 |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 当前所在的预览模式:
|
| 示例 | 将获取到的报表对象定义为 report,返回报表当前所在的预览模式: 返回报表对象当前的预览模式: | |
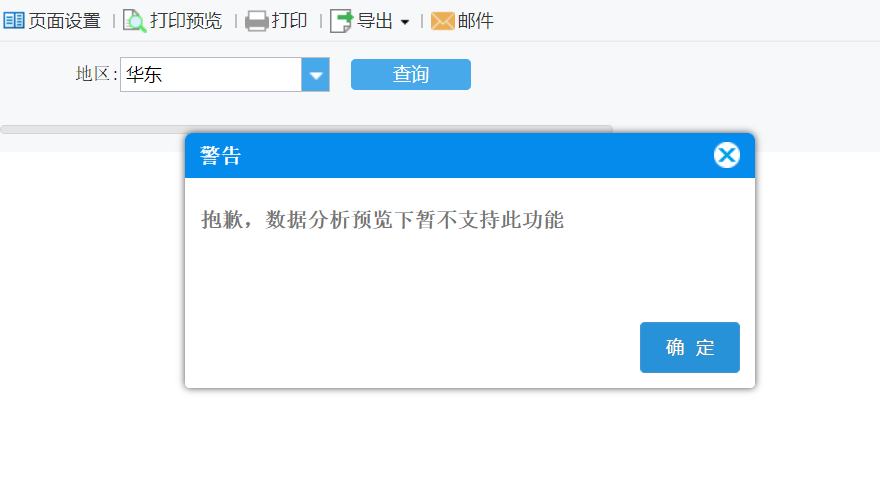
| 应用示例 | 设计的某些报表功能不支持「数据分析」预览方式时,弹窗提醒:
| |
| 移动端 | 支持移动端 | |