每一张报表都有一个 FR 对象,可以结合以下属性和方法使用:
目录:
servletURL编辑
| 属性 | servletURL | 获取 servletURL |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 servletURL,返回值为字符串,格式如: |
| 示例 | | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
serverURL编辑
| 属性 | serverURL | 获取 serverURL |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 serverURL,返回值为字符串,格式如: |
| 示例 | | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
server编辑
| 属性 | server | 获取 server |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 server,返回值为字符串,格式如: |
| 示例 | | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
fineServletURL编辑
| 属性 | fineServletURL | 获取 fineServletURL |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 fineServletURL,返回值为字符串,格式如: |
| 示例 | | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
SessionMgr.getSessionID编辑
| 方法 | SessionMgr.getSessionID() | 获取 sessionId |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 sessionId,返回值为字符串,如: |
| 示例 | | |
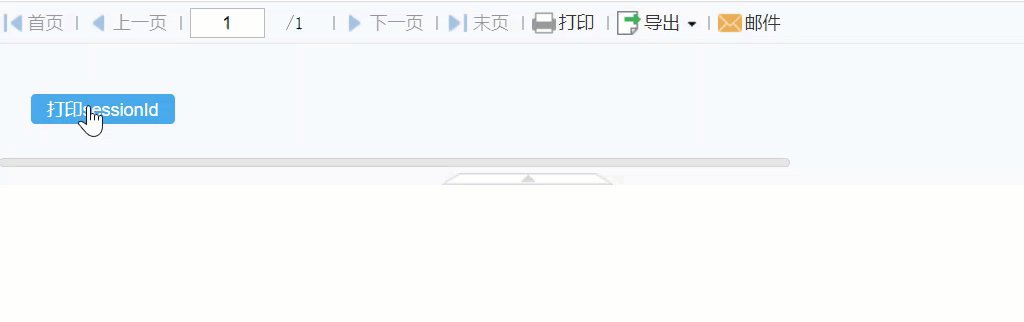
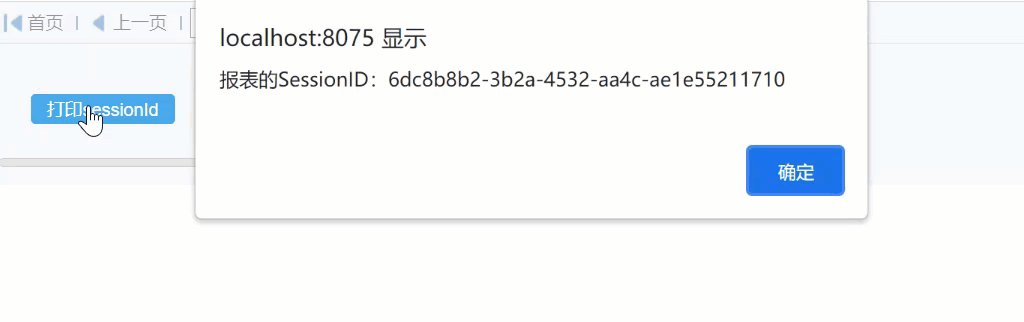
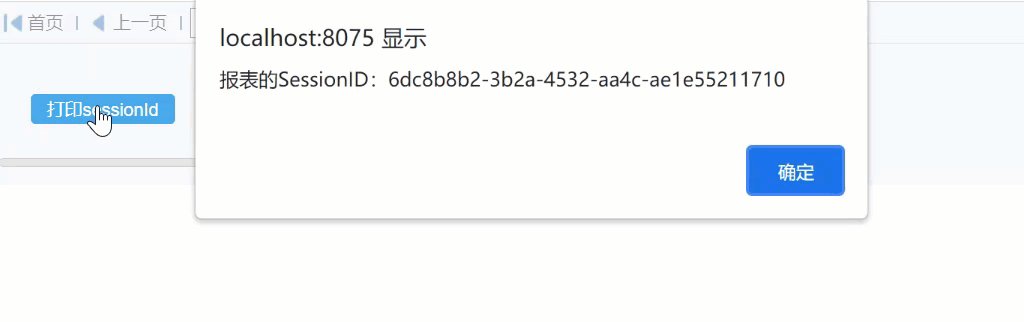
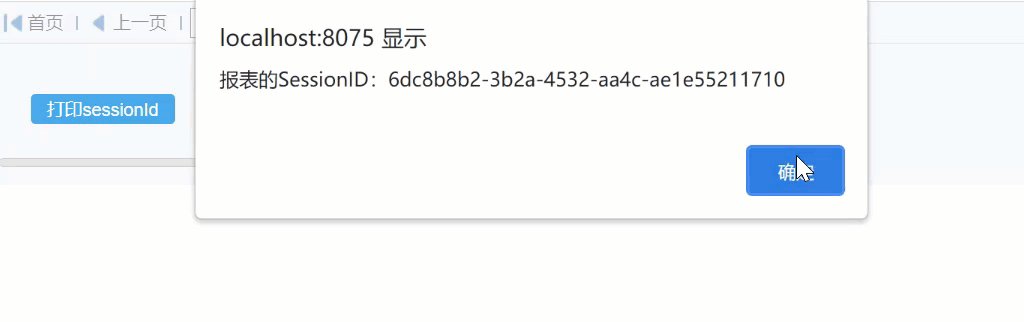
| 应用示例 | 点击按钮,打印报表的 sessionId:
| |
| 移动端 | 不支持移动端 | |
showDialog编辑
| 方法 | showDialog(title, width, height, innerContent) | 打开一个对话框 |
|---|---|---|
| 参数 | title:string width:number height:number innerContent:iframe | title:对话框标题,字符串 width:对话框宽度 height:对话框高度 innerContent:对话框内容,iframe 标签,如果要打开工程下的报表,需先将报表定义为 iframe 标签 |
| 返回值 | void | |
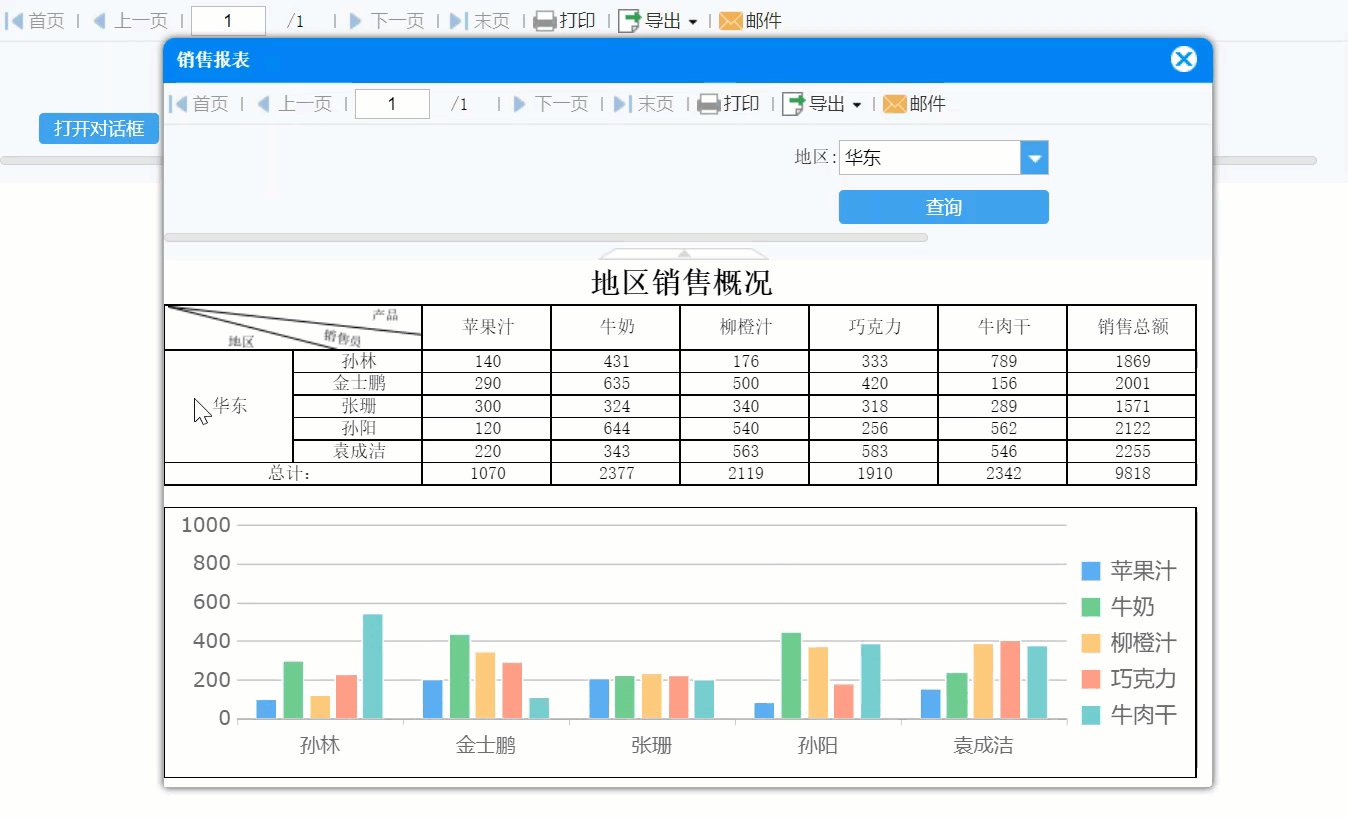
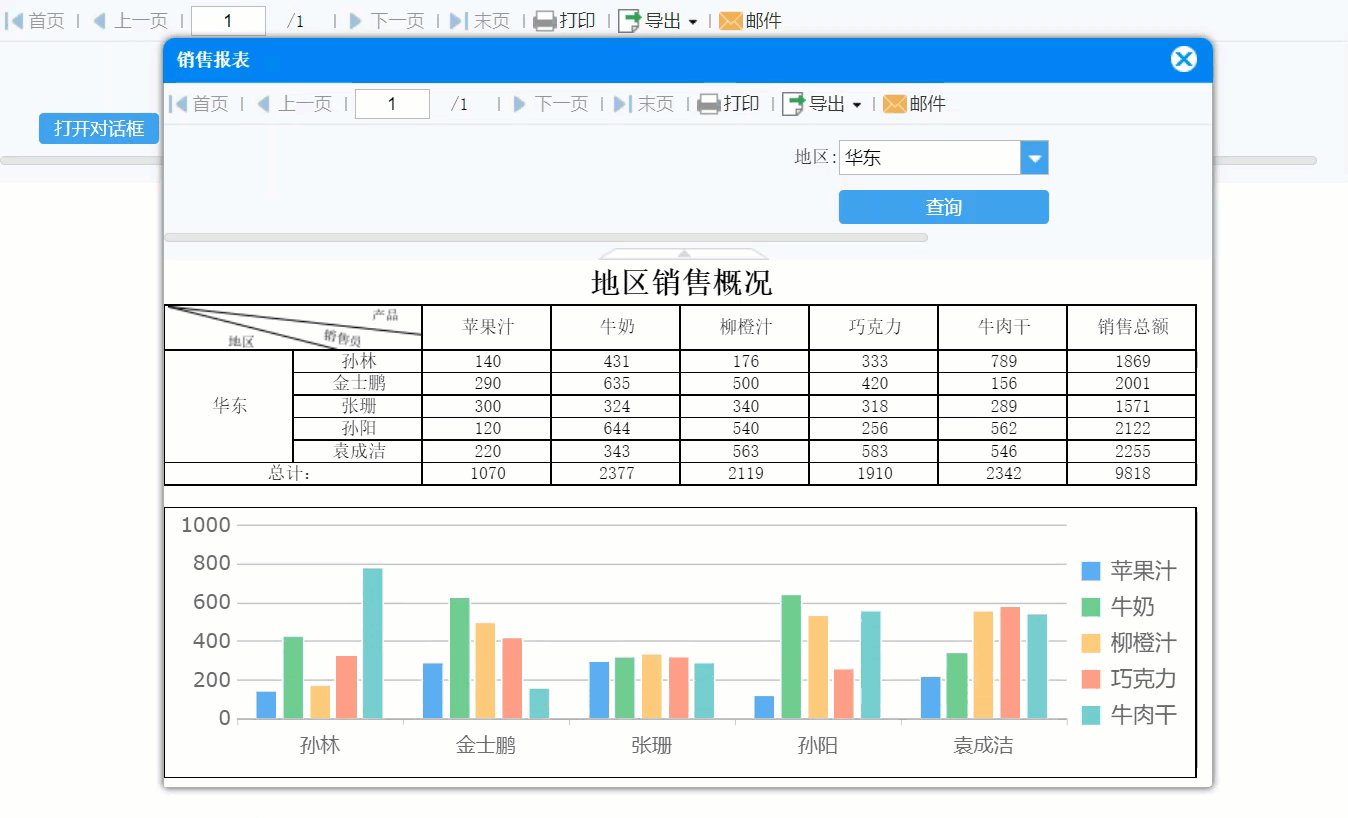
| 示例 | 打开一个标题为“弹窗”,宽 600、高 400 内容为 “Hello World”的对话框: 打开一个标题为“销量弹窗”,宽 700,高 500 ,弹窗内容为内置模板 GettingStarted.cpt 的对话框: 注:设计器中添加如下较长代码时,注意换行导致的代码格式问题,修改格式即可。 | |
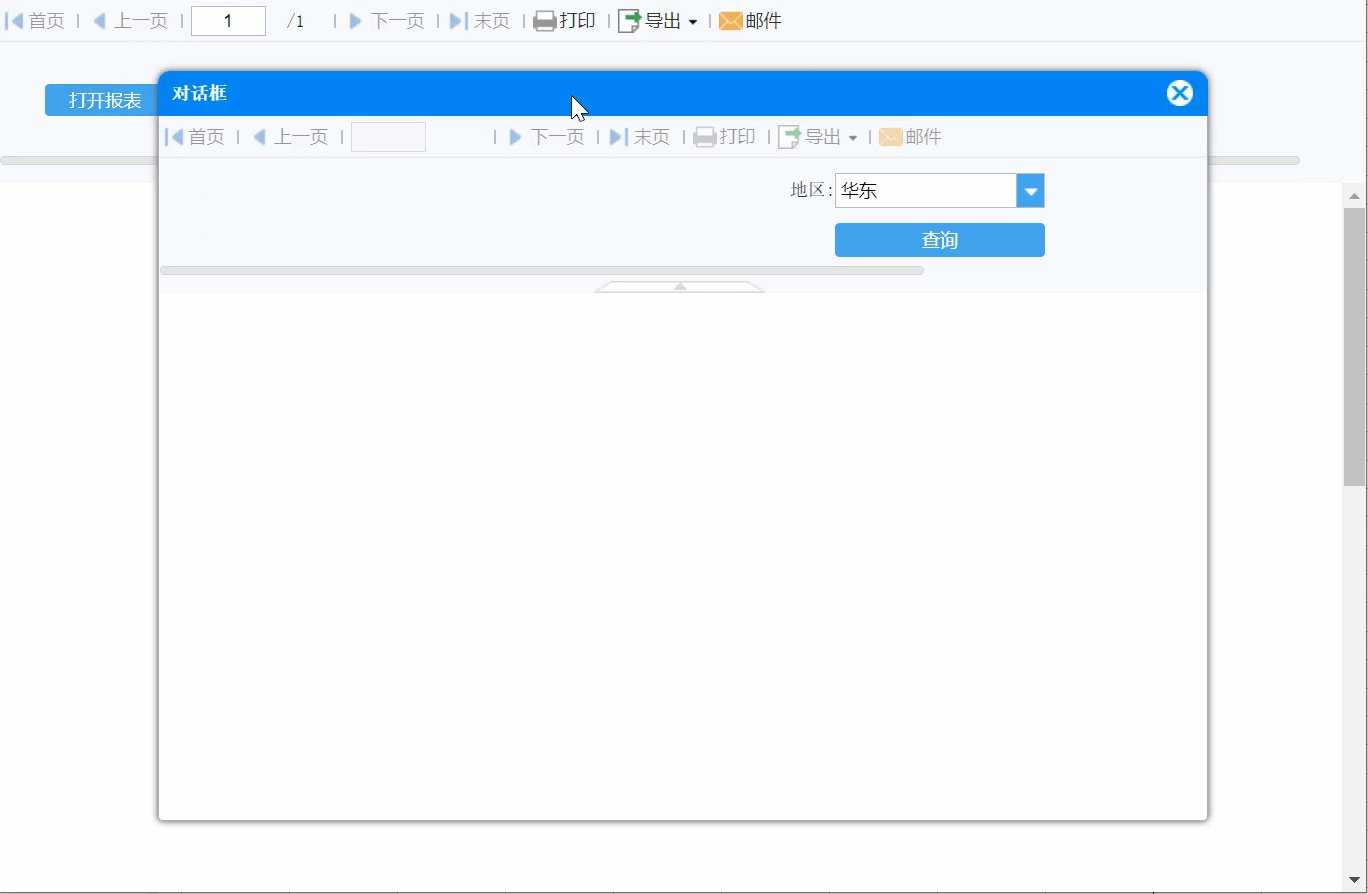
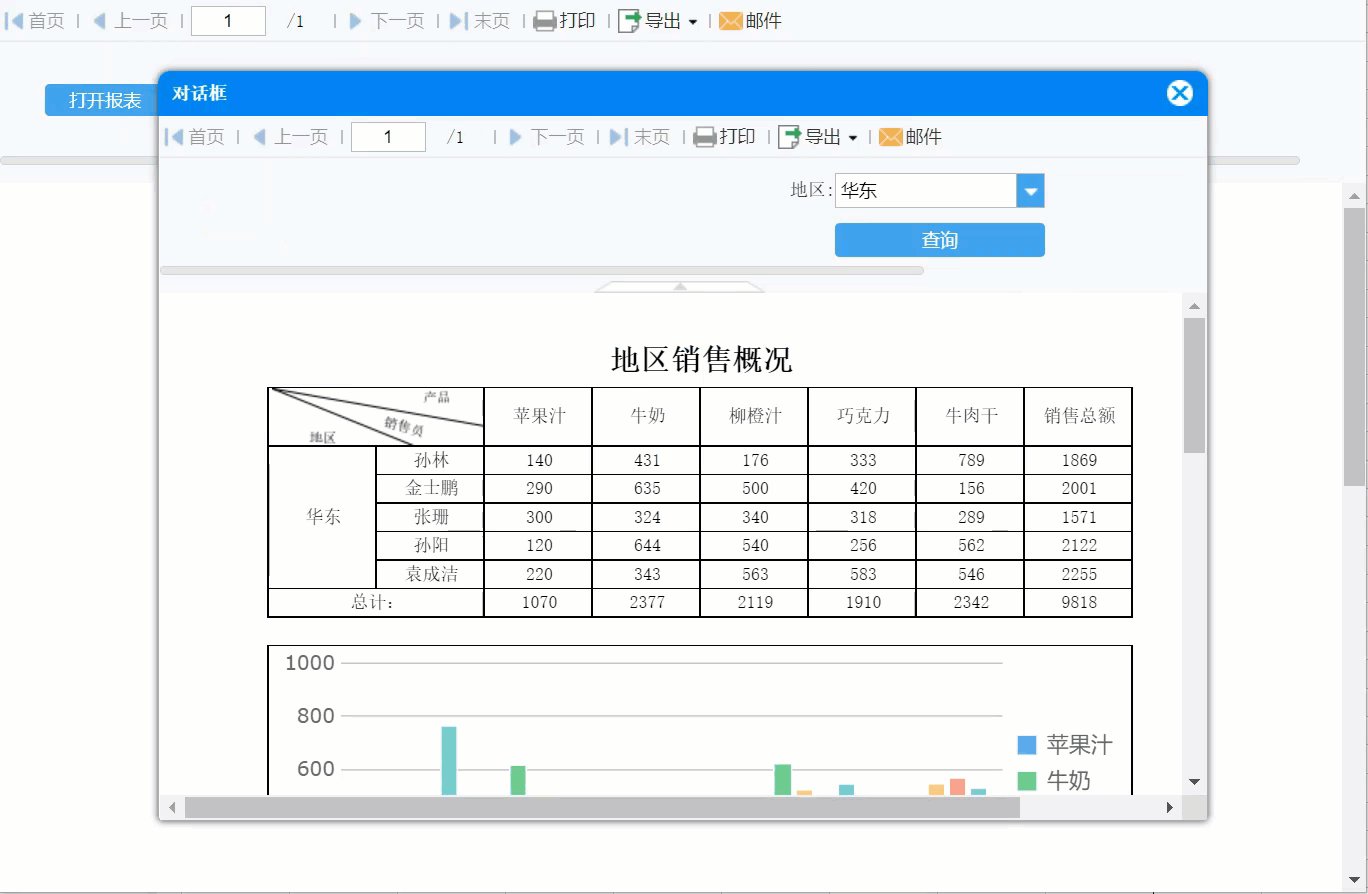
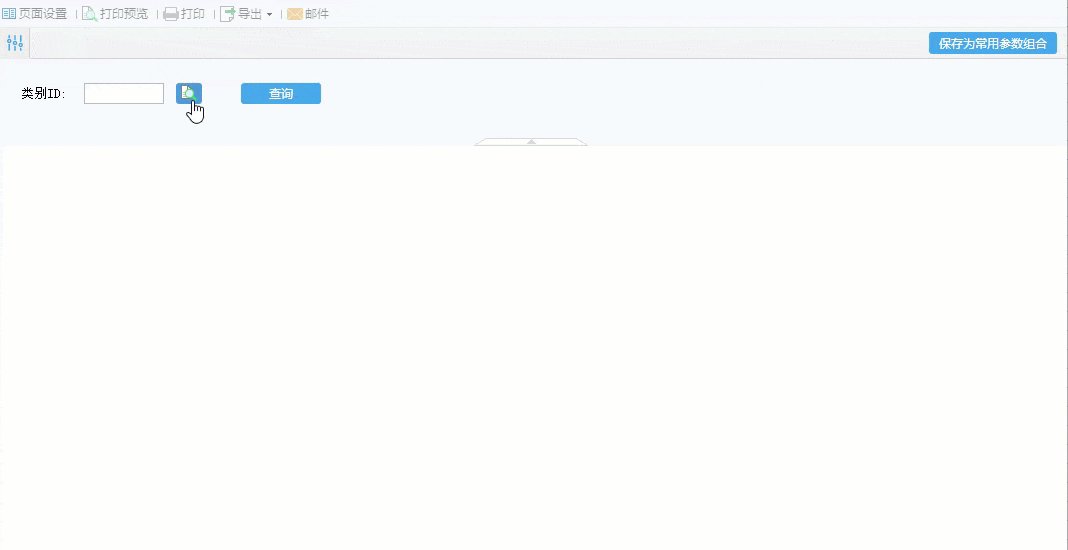
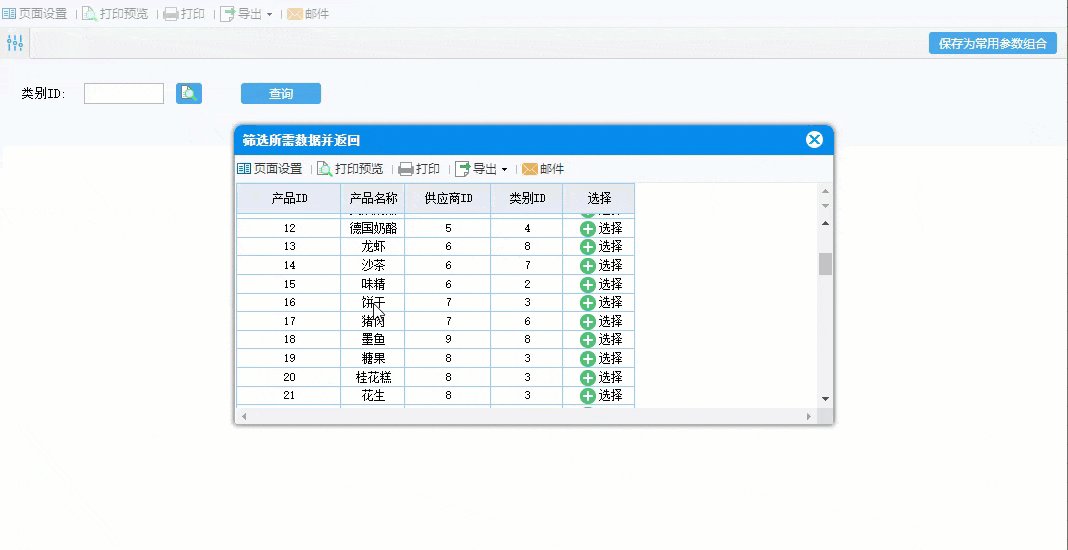
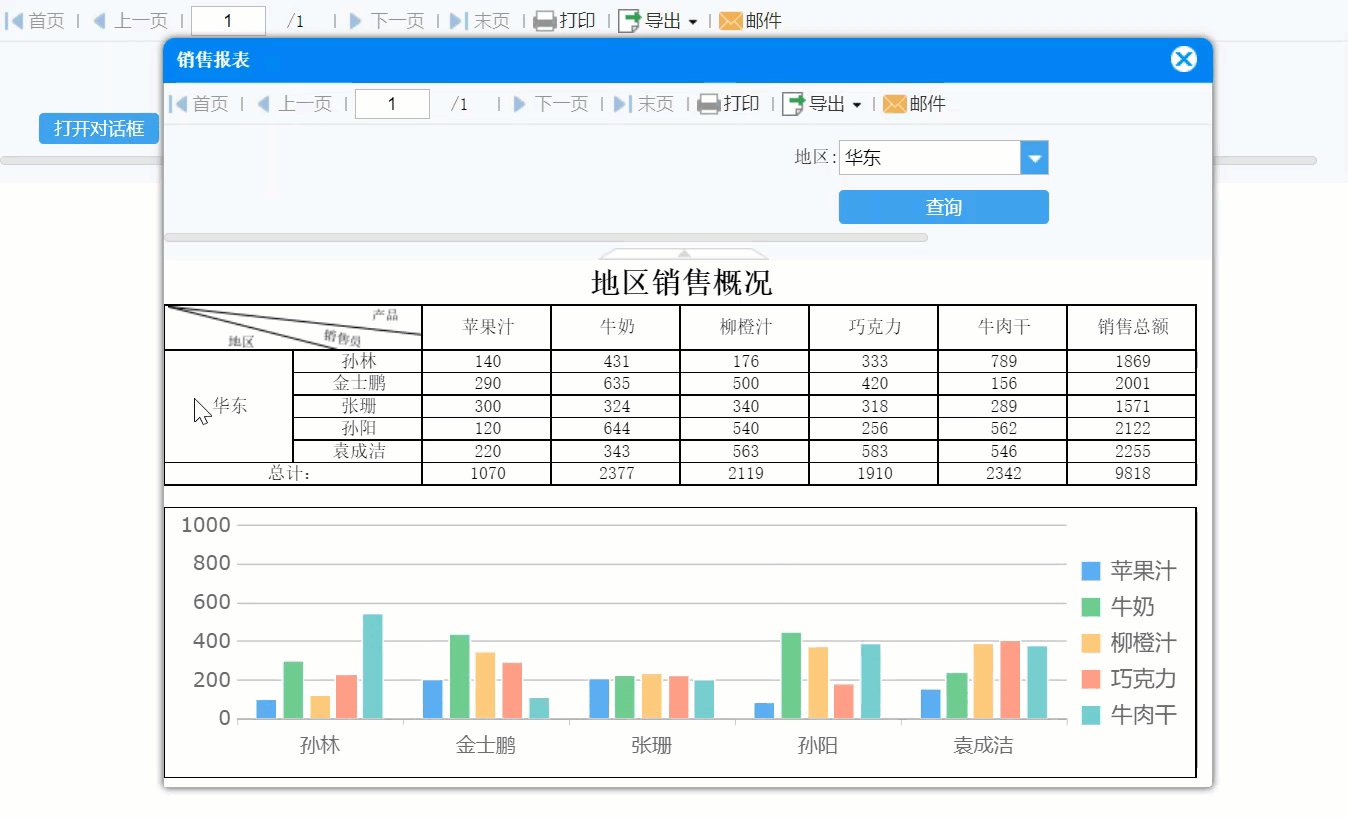
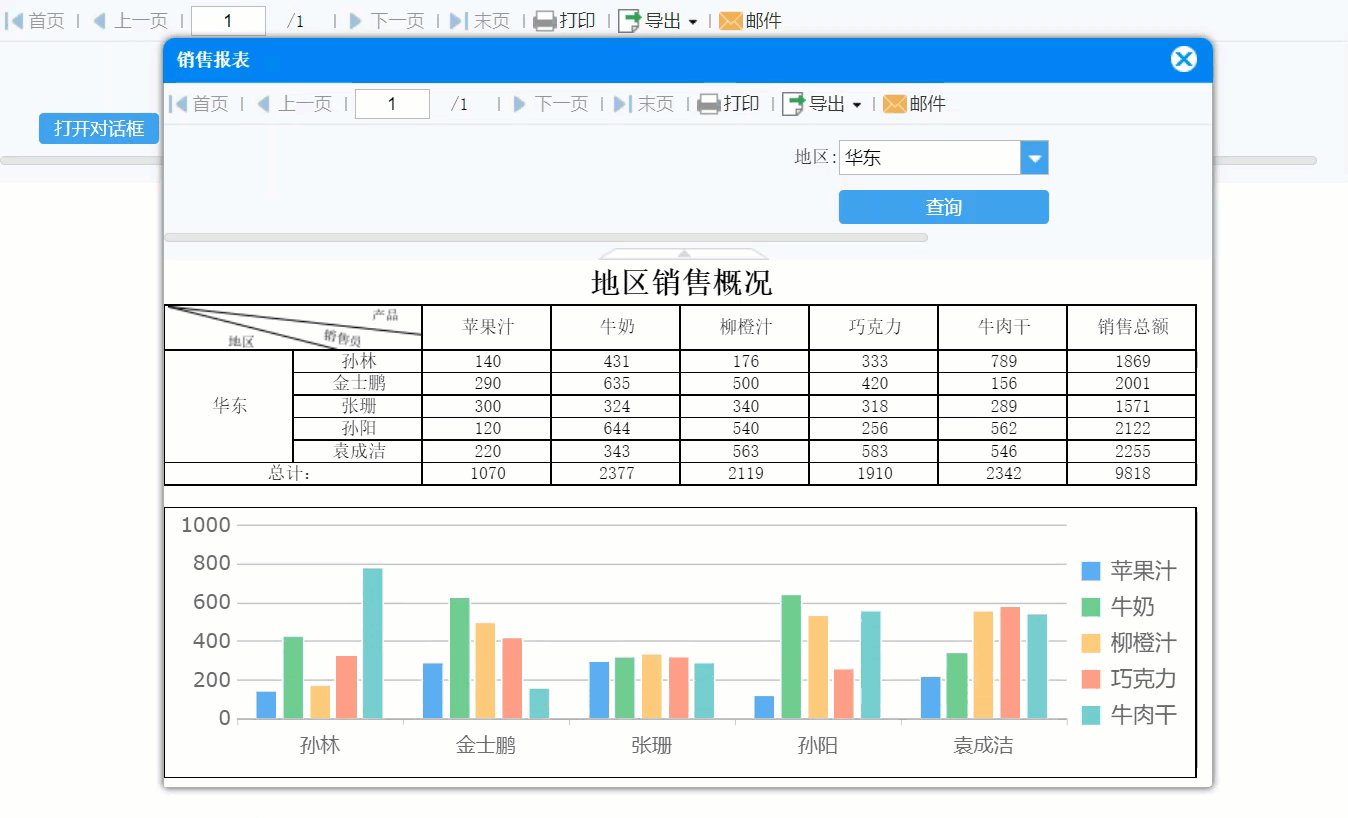
| 应用示例 | 点击按钮,打开一个标题为“销量弹窗”,宽 700,高 500 ,弹窗内容为内置模板 GettingStarted.cpt 的对话框:
| |
| 移动端 | 不支持移动端 | |
closeDialog编辑
| 方法 | closeDialog() | 关闭对话窗 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | | |
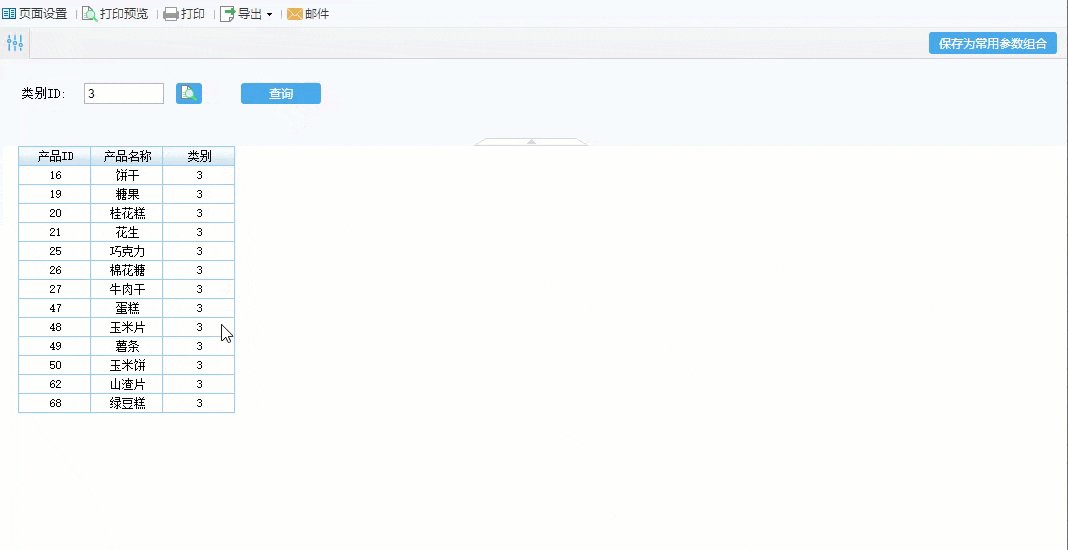
| 应用示例 | 弹窗选择数据后,自动关闭已经打开的对话框:
| |
| 移动端 | 不支持移动端 | |
doHyperlinkByGet编辑
| 方法 | doHyperlinkByGet(url,config,target,feature) | Get 方法打开一个网页页面,可以传递参数,可以设置页面属性 |
|---|---|---|
| 参数 | URL :object config :object target :object feature :object | URL:URL 或 Json 超链定义,必填 支持的绝对路径如:http://192.168.100.1:8080/WebReport/ReportServer?reportlet=WorkBook2.cpt 相对路径如:/WebReport/ReportServer?reportlet=WorkBook2.cpt 或 ReportServer?reportlet=WorkBook2.cpt Object:传递的参数,可以不写 target:超链子页的打开位置,可以不写 feature:超链打开位置的属性,可以不写 |
| 返回值 | void | |
| 示例 | 打开内置模板 GettingStarted.cpt,一个为“销售报表”,传递参数“华东”和是否显示参数面板,打开方式为对话框,对话框宽 700、高 500: | |
| 应用示例 | 点击按钮,打开标题为“销售报表”,内容为华东地区销量情况,宽 700、高 500对话框:
| |
| 移动端 | 支持移动端 | |
doHyperlinkByPost编辑
| 方法 | doHyperlinkByPost(url,config,target,feature) | Post 方法打开一个网页页面,可以传递参数,可以设置页面属性 |
|---|---|---|
| 参数 | URL :object config :object target :object feature :object | URL:URL 或 Json 超链定义,必填 支持的绝对路径如:http://192.168.100.1:8080/WebReport/ReportServer?reportlet=WorkBook2.cpt 相对路径如:/WebReport/ReportServer?reportlet=WorkBook2.cpt 或 ReportServer?reportlet=WorkBook2.cpt Object:传递的参数,可以不写 target:超链子页的打开位置,可以不写 feature:超链打开位置的属性,可以不写 |
| 返回值 | void | |
| 示例 | 打开内置模板 GettingStarted.cpt,一个为“销售报表”,传递参数“华东”和是否显示参数面板,打开方式为对话框,对话框宽 700、高 500: | |
| 应用示例 | 点击按钮,打开标题为“销售报表”,内容为华东地区销量情况,宽 700、高 500对话框:
| |
| 移动端 | 支持移动端 | |
doURLPrint编辑
| 方法 | doURLPrint(config) | 调出打印工具,打印报表 |
|---|---|---|
| 参数 | config:object | config :打印参数,参数格式见 doURLPrint |
| 返回值 | Void | |
| 示例 | ||
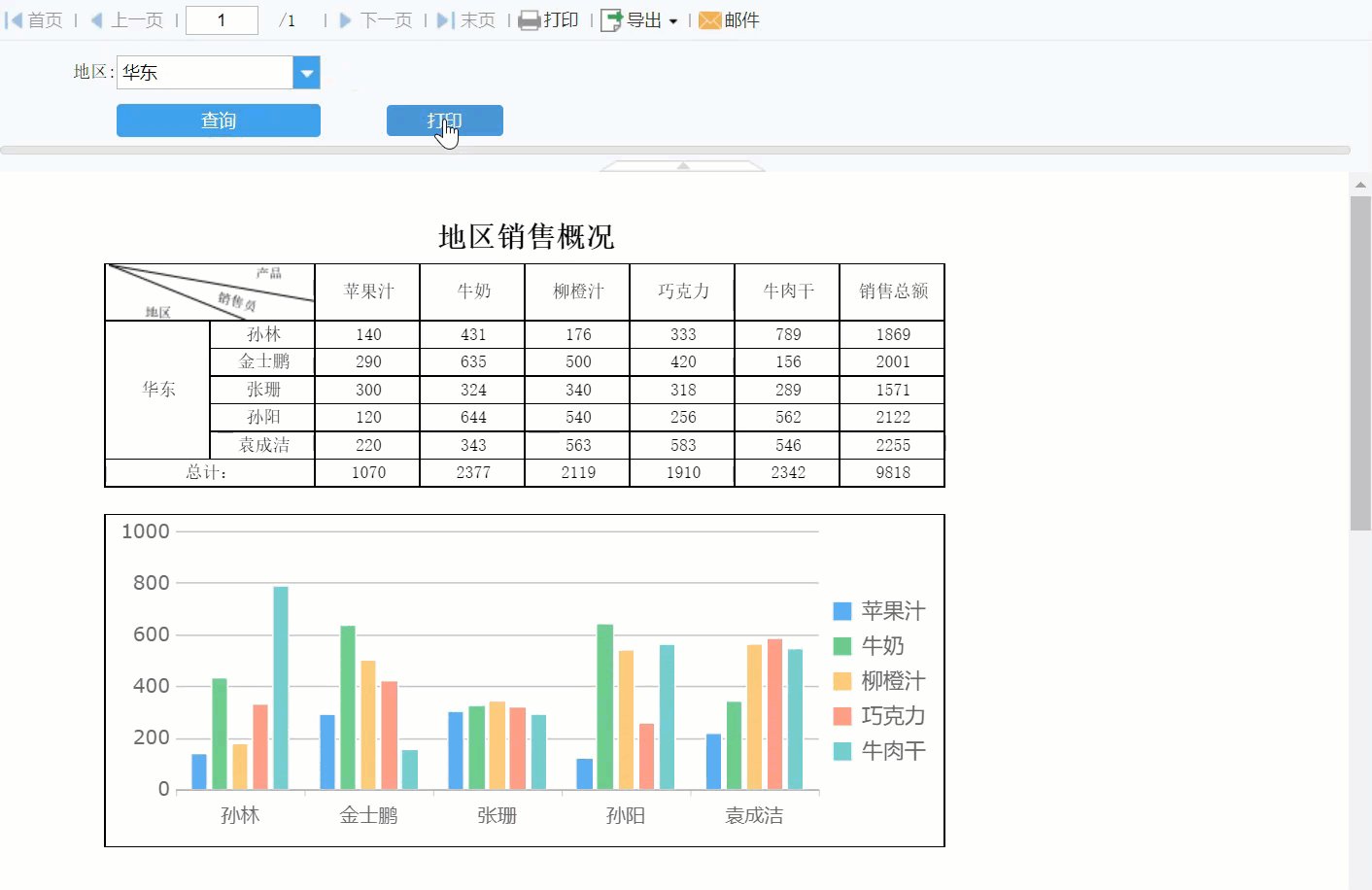
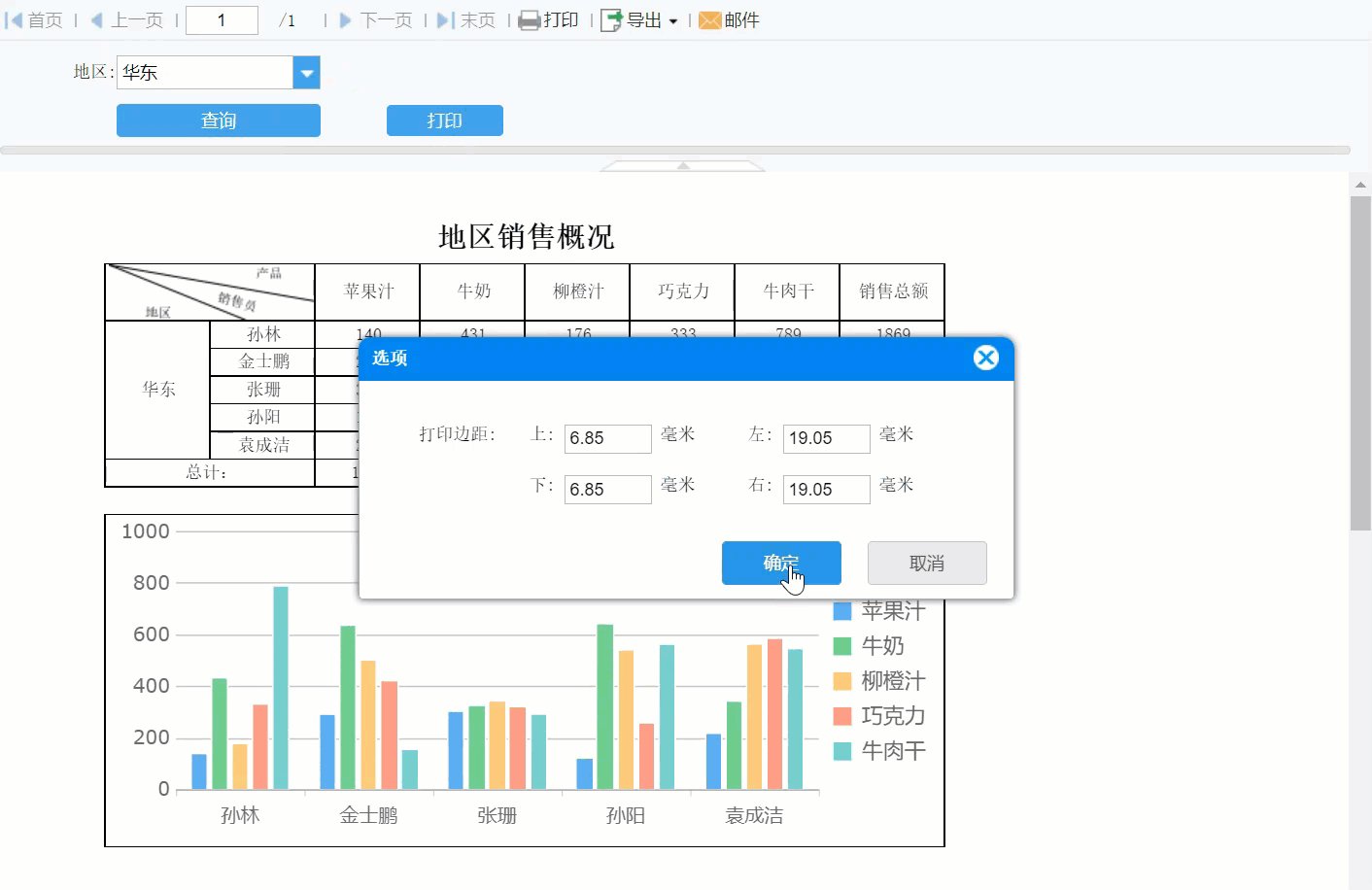
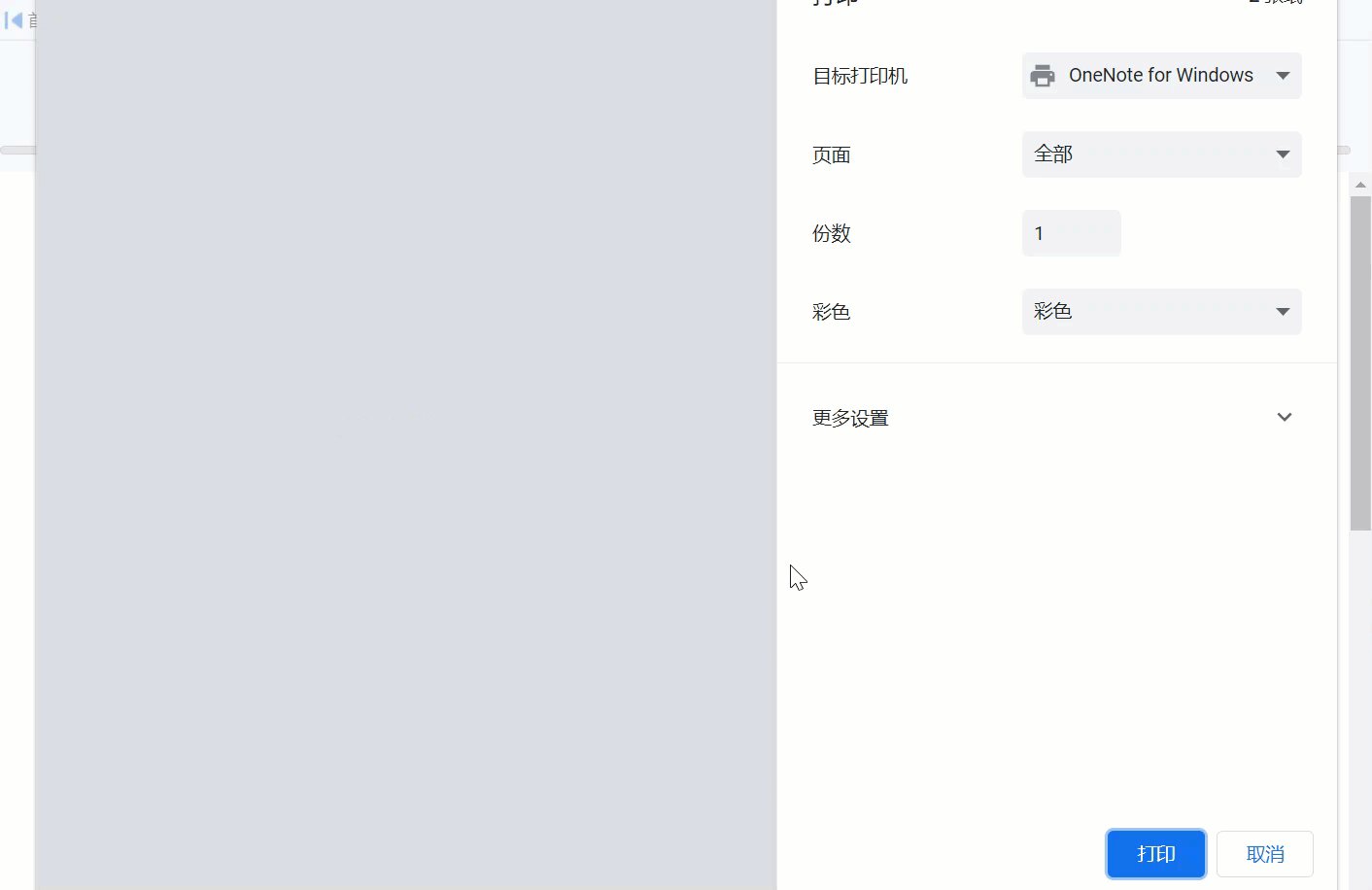
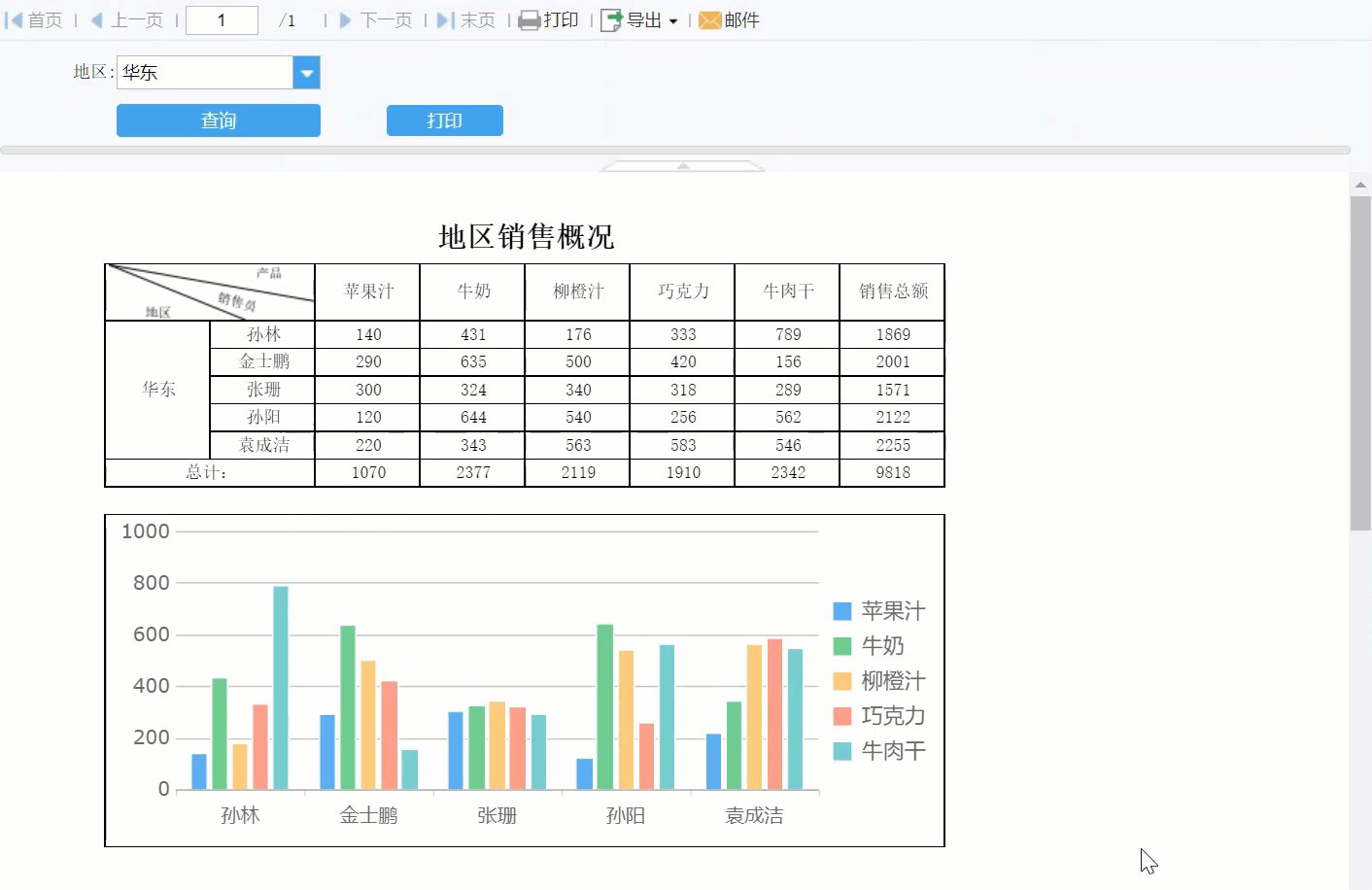
| 应用示例 | 自定义打印按钮,以「零客户端」方式打印报表:
| |
| 移动端 | 不支持移动端 | |
Msg编辑
| 方法 | Msg | FR 内置的统一风格的消息框,可以替代 Window 中的 alert、confirm 以及 prompt, |
|---|---|---|
| 参数 | - | 需调用其方法使用,详细内容可见 :Msg |
| 返回值 | Void | |
| 示例 | 见:Msg | |
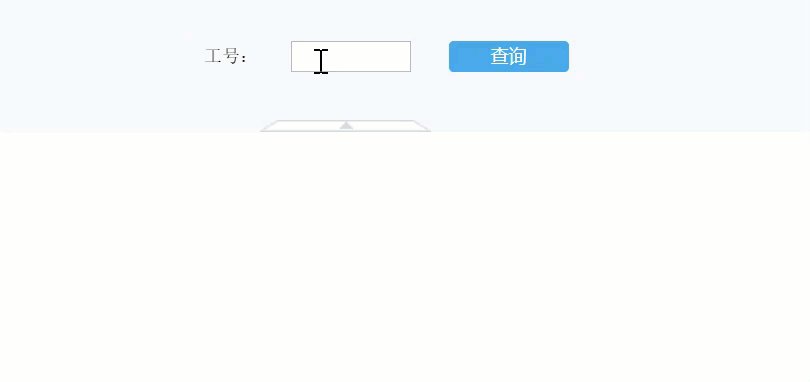
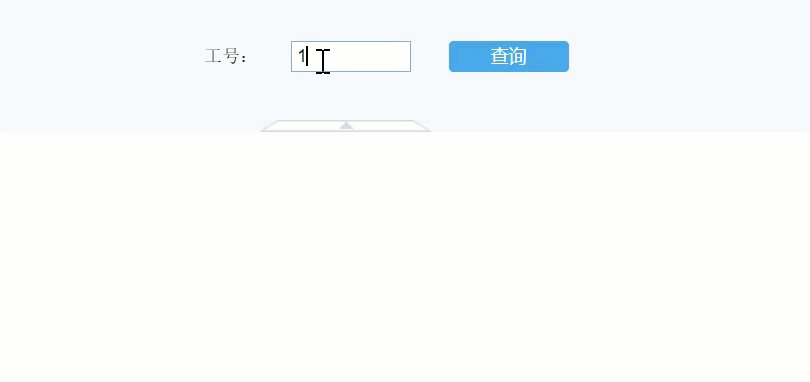
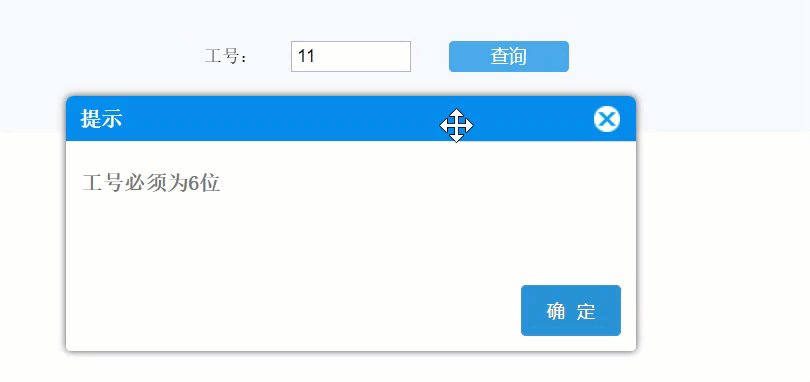
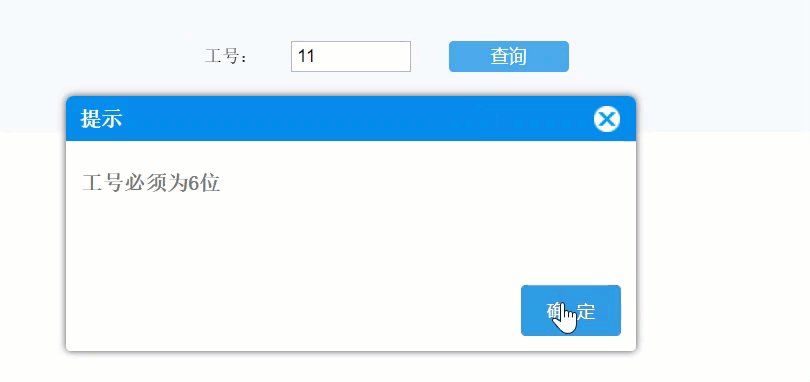
| 应用示例 | 给「文本控件」增加「编辑结束」事件,当填入的工号长度不是 6 时,弹窗提示:工号必须为 6 位:
| |
| 移动端 | 支持移动端 | |
remoteEvaluate编辑
| 方法 | remoteEvaluate(formula) | 执行 FR 内置公式,返回公式计算结果。 注1:remoteEvaluate(String) 不支持 tablename.select 函数。 注2:网页中不支持调用 remoteEvaluate(String) 。 |
|---|---|---|
| 参数 | formula:String | 公式,需要写成字符串形式 |
| 返回值 | object | |
| 示例 | 调用 FR 中 sum 函数对 A1、A2 求和: 调用 FR 中字符串拼接函数 CONCATENATE 拼接字符串 FR.remoteEvaluate('CONCATENATE("001","1201110")'); | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
jsonEncode编辑
| 方法 | jsonEncode(String) | 对字符串进行 jsonEncode 编码 |
|---|---|---|
| 参数 | - | - |
| 返回值 | String | |
| 示例 | 对报表路径进行 jsonEncode 编码 FR.jsonEncode("/webroot/decision/view/report?viewlet=GettingStarted.cpt"); | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
jsonDecode编辑
| 方法 | jsonDecode(jsonEncode String) | 对字符串进行 jsonEncode 解码 |
|---|---|---|
| 参数 | - | - |
| 返回值 | String | |
| 示例 | 对转码过的报表路径进行 jsonEncode 解码: | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
ajax编辑
| 方法 | ajax(options) | 封装过的 jQuery.ajax() 函数,对 data 参数做了中日韩文编码处理,可以通过 FR.ajax(options) 在任何可以用 JS 的地方进行调用 |
|---|---|---|
| 参数 | options | Ajax 参数,JSON 格式,说明见:ajax |
| 返回值 | void | |
| 示例 | 见:ajax | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
isEmpty编辑
| 方法 | isEmpty(object) | 判断对象是否为空 |
|---|---|---|
| 参数 | object | 对象 |
| 返回值 | Boolean | 是否为空,布尔型
|
| 示例 | 查看是否存在「文本框控件」text0: | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
isArray编辑
| 方法 | isArray(object) | 判断对象是否为数组 |
|---|---|---|
| 参数 | object | 对象 |
| 返回值 | Boolean | 是否为空,布尔型
|
| 示例 | 定义一个数组,查看其是否为数组: | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |