历史版本3 :坐标轴不显示小数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
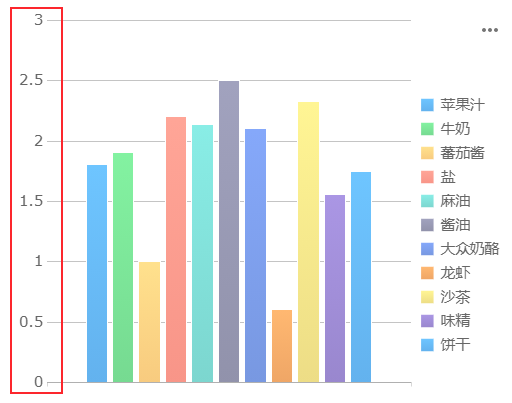
在制作图表时, 如果数据较小,Y轴 标签显示间隔为「自动」时,可能会带有小数或数据重复,影响整体美观度。如下图所示:

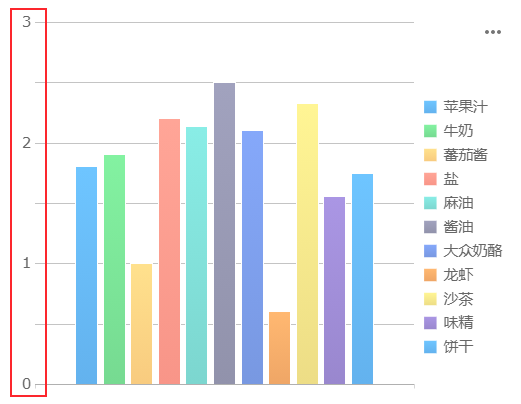
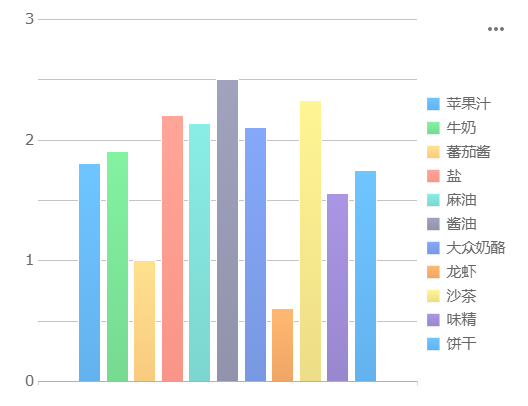
如果想要实现不显示小数,该如何做呢?如下图所示:

1.2 解决方案
方案一:设置坐标轴的标签间隔为「固定」。
方案二:使用 JavaScript 自定义坐标轴的轴标签格式。
2. 示例编辑
2.1 准备数据
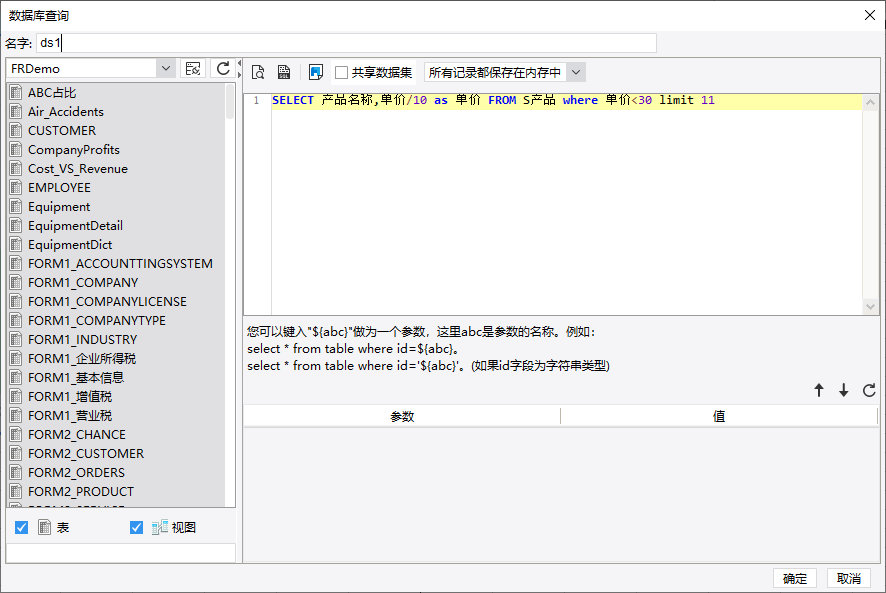
点击设计器左上角「文件>新建普通报表」,新建数据库查询 ds1,SQL 语句为:SELECT 产品名称,单价/10 as 单价 FROM S产品 where 单价<30 limit 11。

2.2 插入图表
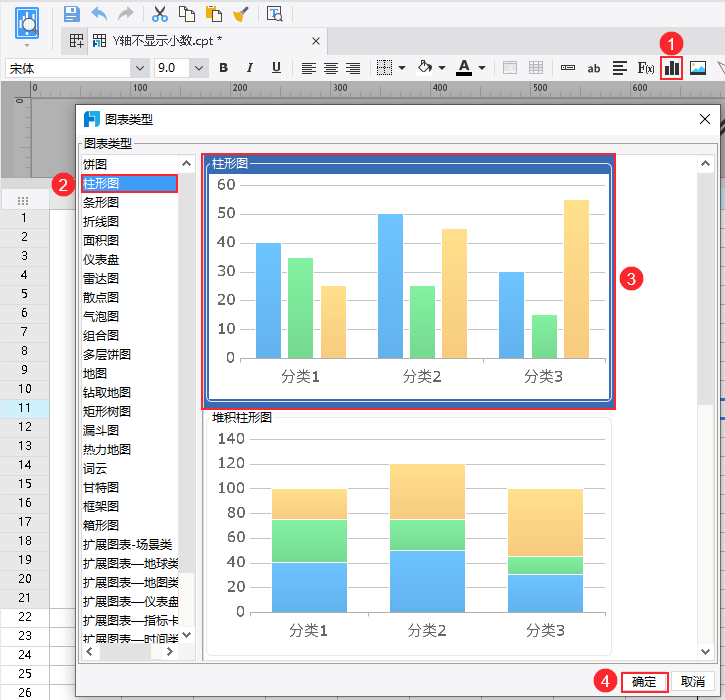
合并一片单元格,插入柱形图,如下图所示:

2.3 设计图表
选中图表,点击右侧属性面板「单元格元素」,可设置图表的各个属性:类型、数据、样式、特效。
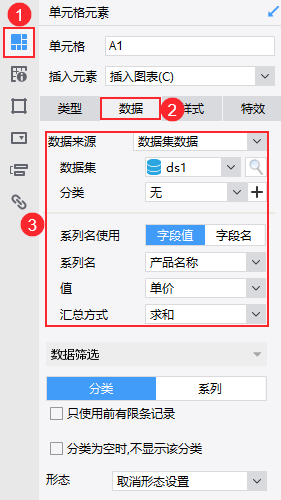
2.3.1 绑定数据
绑定数据如下图所示:

2.3.2 设置样式
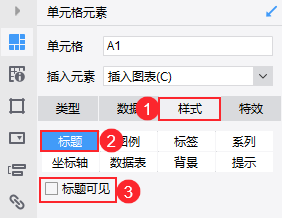
1)选择「样式>标题」,取消勾选标题可见。

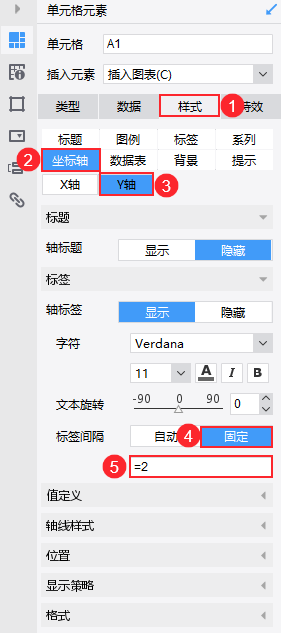
2)选择「样式>坐标轴」,设置 Y轴 轴标签显示样式。下面两个方案任选其一。
方案一:设置标签间隔为「固定」,本例 0-1 中间只有 1 个小数,故标签间隔设置为 2 即可,如果有两个小数,就设置为 3。

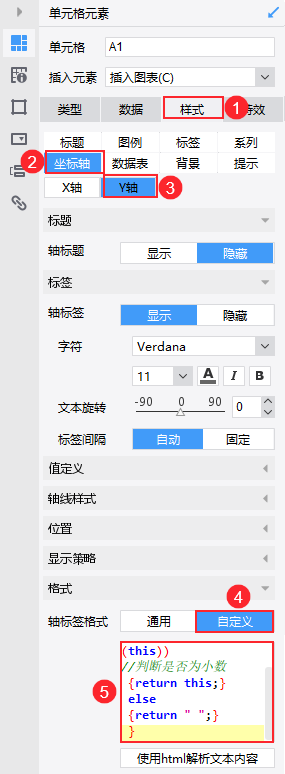
方案二:设置轴标签格式为「自定义」,输入 JavaScript 代码如下:
function(){ if(this == parseInt(this)) //判断是否为小数 {return this;} else {return " ";} }
2.4 效果预览
保存报表,点击「分页预览」,效果如下图所示:

App 端和 HTML5 端均支持。
3. 模板下载编辑
点击下载模板:Y轴不显示小数.cpt

