setMaxAndMinDate编辑
| 方法 | setMaxAndMinDate(Date) | 设置日期控件的可选日期范围 |
|---|---|---|
| 参数 | Date: { max: string | Date; min: string | Date; } | 起始日期和结束日期,json 格式
|
| 返回值 | void | |
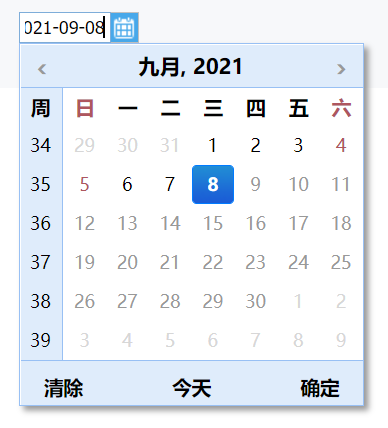
| 示例 | 将获取到的日期控件对象定义为 dateEditor,设置可选日期范围为 2021-09-01 到 2021-09-08 : 普通报表中,将参数面板上日期控件 dateEditor0 的可选范围设置为 2021-09-01 到 2021-09-08 : 普通报表中,将填报单元格中日期控件 dateEditor0 的可选范围设置为 2021-09-01 到 2021-09-08 : 决策报表 ,将 body 上日期控件 dateEditor0 的可选范围设置为 2021-09-01 到 2021-09-08 : | |
| 应用示例 | 将参数面板上日期控件 dateEditor0 的可选范围设置为 2021-09-01 到 2021-09-08 :
| |
| 移动端 | 支持移动端 | |
setPopupStyle编辑
| 方法 | setPopupStyle(PopupStyle) | 设置日期控件弹出框样式 |
|---|---|---|
| 参数 | PopupStyle: { | 弹出框样式,json 格式
|
| 返回值 | void | |
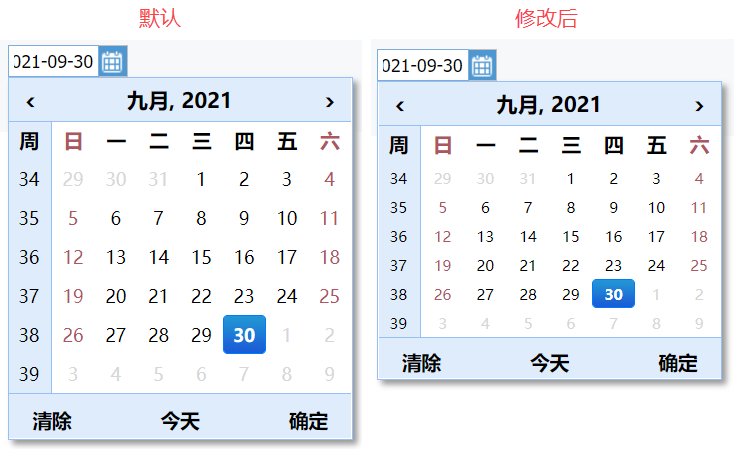
| 示例 | 将获取到的下拉框控件对象定义为 widget,设置其弹出框日期格子高度为 10px、字体大小为 10px: 获取参数面板上日期控件 dateEditor0 ,设置其弹出框日期格子高度为 10px、字体大小为 10px: 普通报表中获取填报单元格中日期控件 dateEditor0,设置其弹出框日期格子高度为 10px、字体大小为 10px: 决策报表中获取 body 中日期控件 dateEditor0,设置其弹出框日期格子高度为 10px、字体大小为 10px: 注:添加事件后由于报表块对象没有完全创建导致报错后,可以添加一个延迟函数延迟执行,如: | |
| 应用示例 | 修改日期控件 dateEditor0 的弹出框日期格子高度为 10px、字体大小为 10px:
| |
| 移动端 | 不支持移动端 | |