历史版本9 :JS实现按钮文字竖排显示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
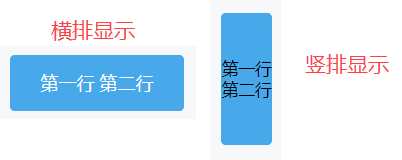
报表中,添加按钮后,可修改按钮名称。一般按钮名称都是横排显示的。若需要竖排显示,该如何实现呢?如下图所示:

1.3 实现方法
通过添加 JS 的方法实现字体竖排显示。
2. 示例编辑
2.1 准备模板
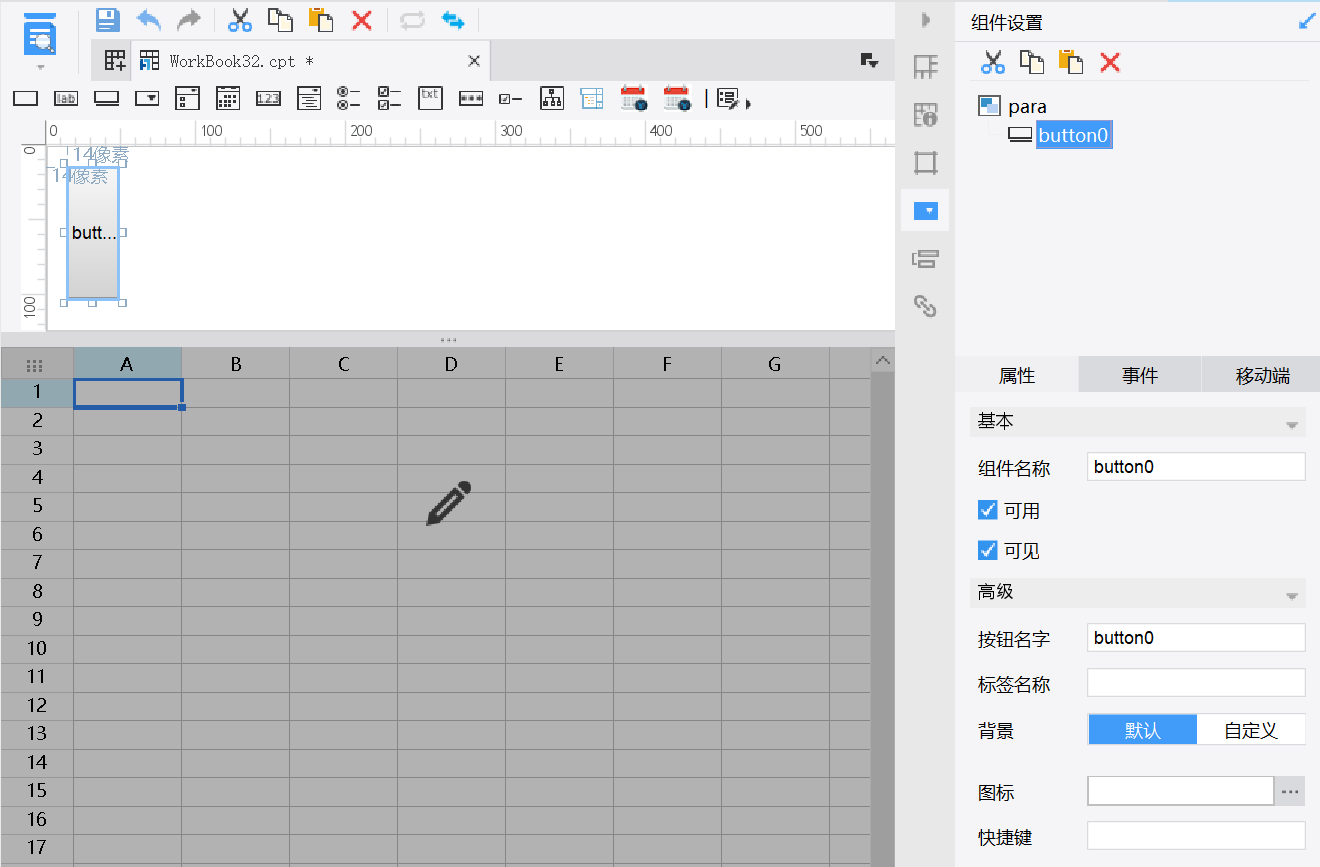
新建模板,在「参数面板」添加一个「按钮控件」,调整按钮形状。如下图所示:

2.2 添加事件
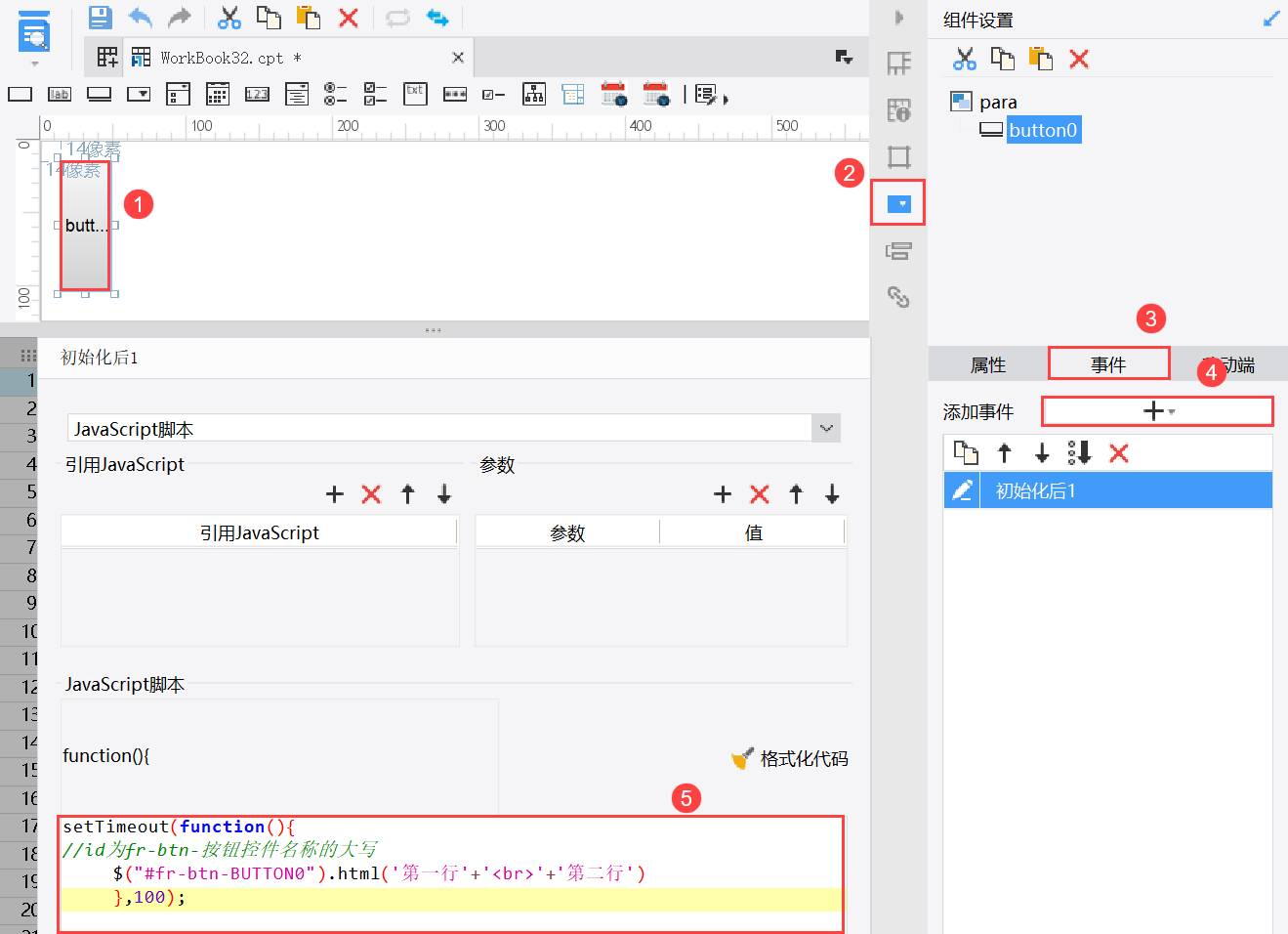
为按钮控件添加一个「初始化后」事件,事件中定义按钮名称和显示方式。如下图所示:

JavaScript 代码如下:
注:如果自定义按钮的控件名称为pb_c,那么这里应该写为:fr_btn_PB_C
setTimeout(function(){
//id为fr-btn-按钮控件名称的大写,后面的'第一行'+'<br>'+'第二行',是按钮中要显示的文本内容。
$("#fr-btn-SUBMIT0").html('第一行'+'<br>'+'第二行')
},100);
2.3 效果预览
2.3.1 PC 端
保存模板,点击「分页预览」,效果如 1.2 节所示。
2.3.2 移动端
不支持移动端。
3. 模板下载编辑
已完成模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\JS实现按钮文字竖排显示.cpt
点击下载模板:JS实现按钮文字竖排显示.cpt

