1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
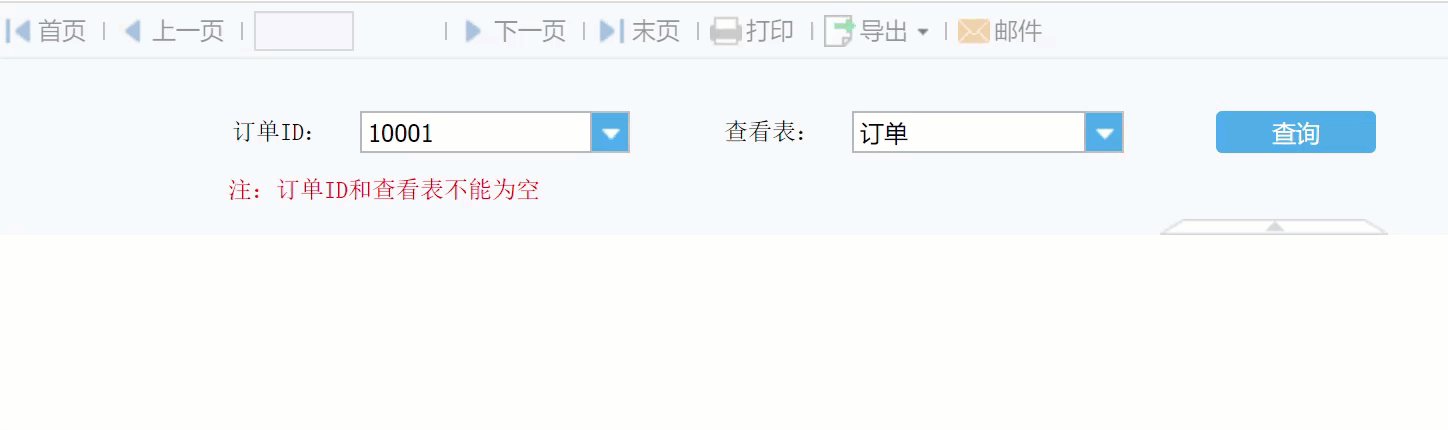
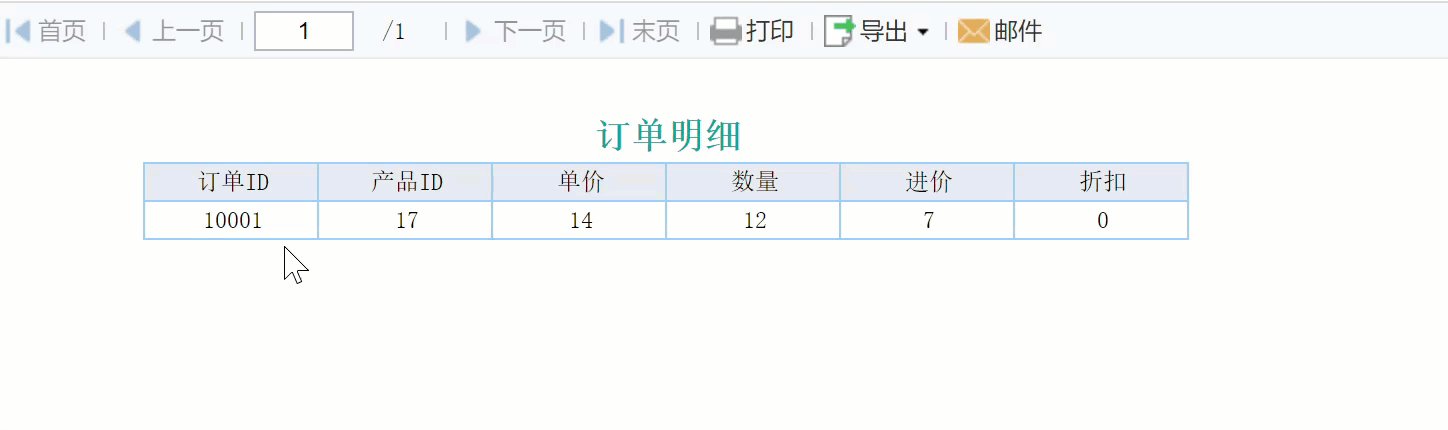
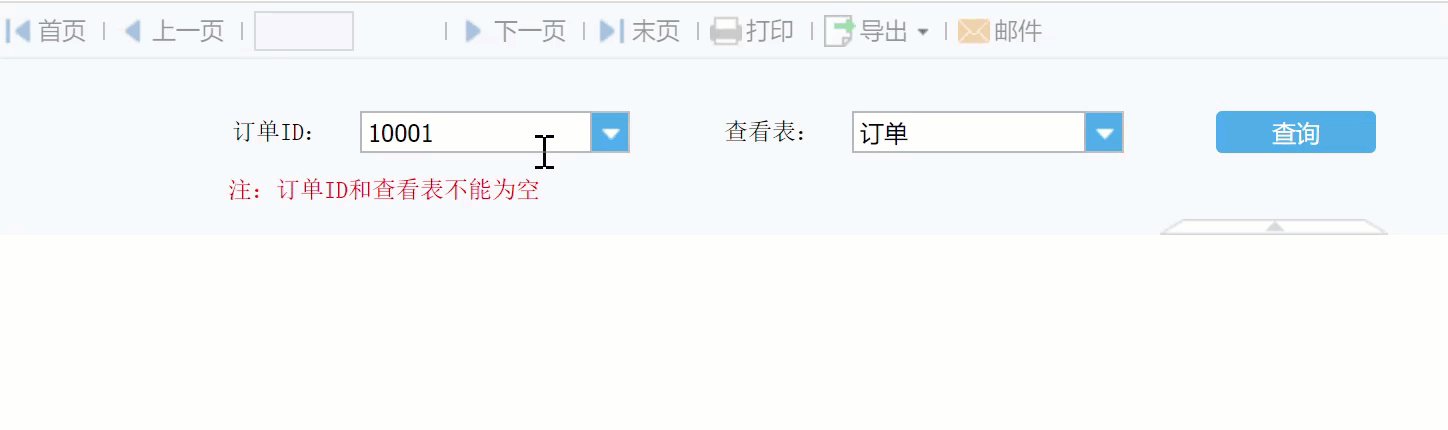
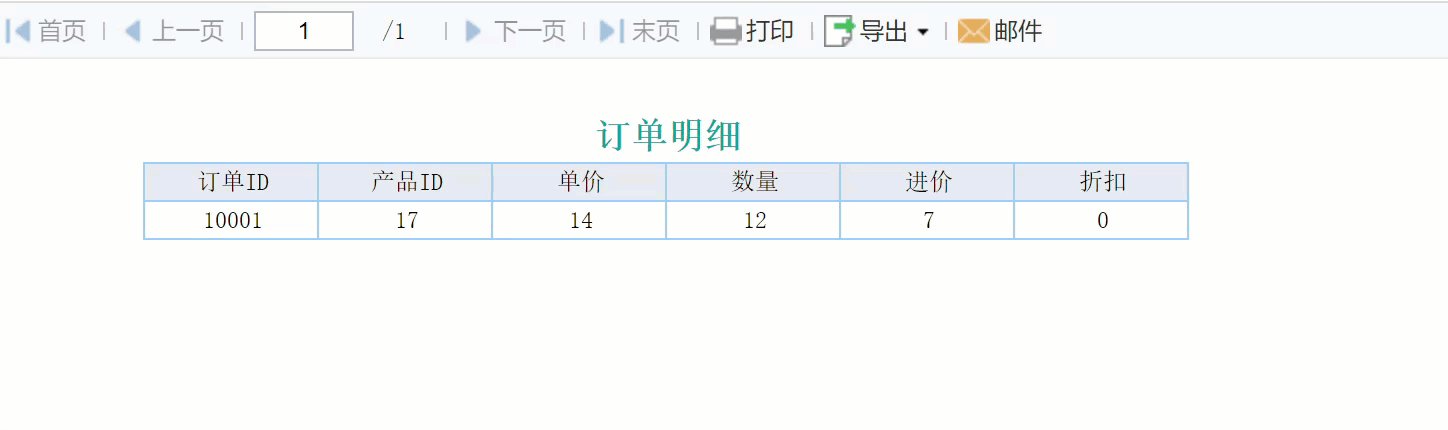
在进行查询数据时,一般是根据参数值的不同展现不同的数据,但是可能希望根据参数值的不同跳转到不同的模板,此时要如何实现呢?如下图所示:

1.3 实现思路
使用 3 张模板来实现:参数模板、子模板 1、子模板 2。
参数界面单独制作一张模板,使用下拉框控件选择要查看的报表,点击查询时触发点击事件,跳转到对应报表,并将其余参数也传递给报表。
2. 示例编辑
2.1 模板设计
2.1.1 子模板准备
1)子模板1:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Father1.cpt
或者点击下载模板并保存到对应路径:Father1.cpt
2)子模板2:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Son.cpt
或者点击下载模板并保存到对应路径:Son.cpt
2.1.2 参数模板设计
新建普通报表,点击「模板>模板参数」,定义两个参数分别为 orderID,cptName 。
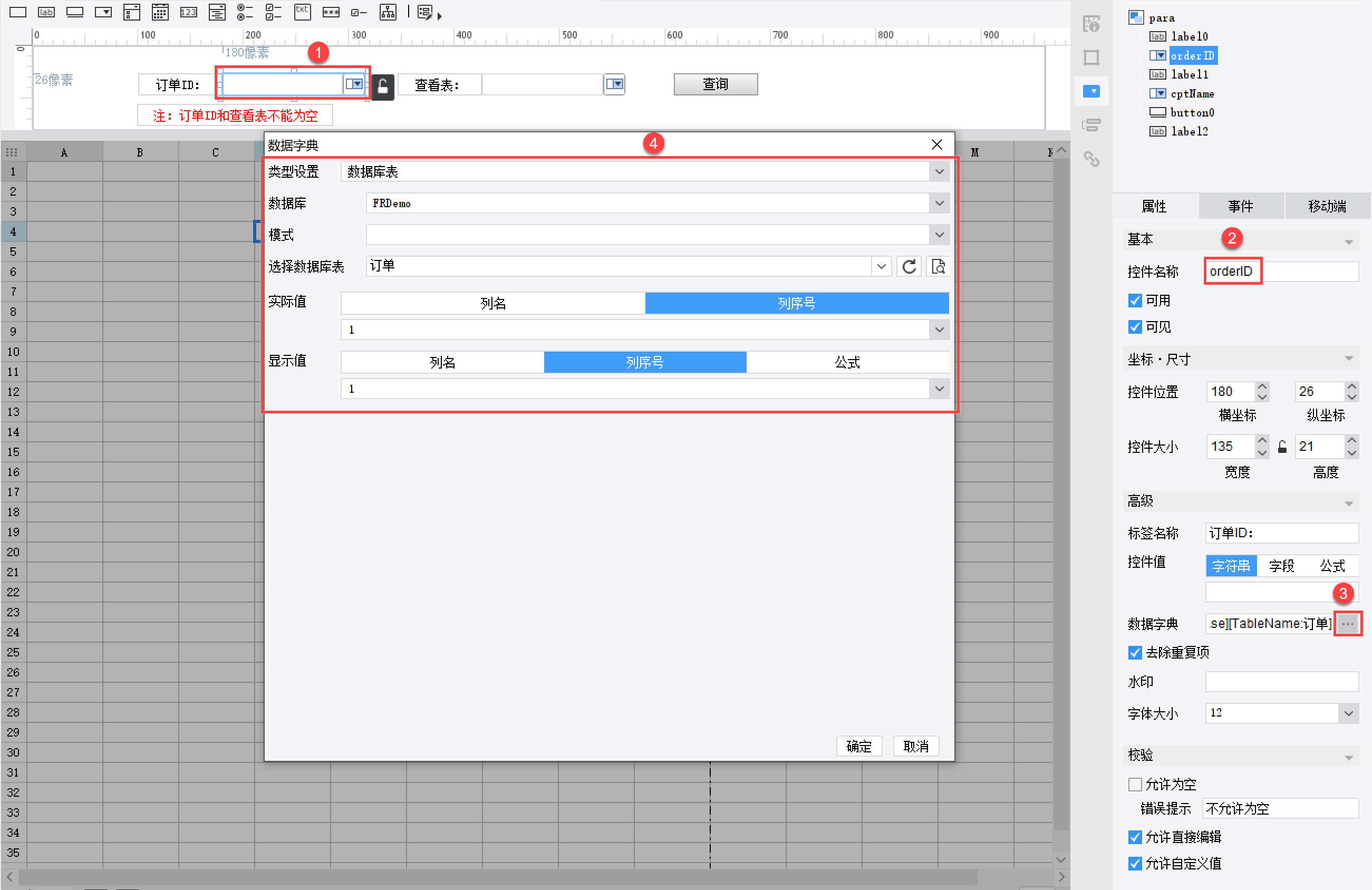
1)设置 orderID 的控件类型为下拉框,其值选择数据库表中的订单表,实际值与显示值都选择订单 ID,如下图所示:

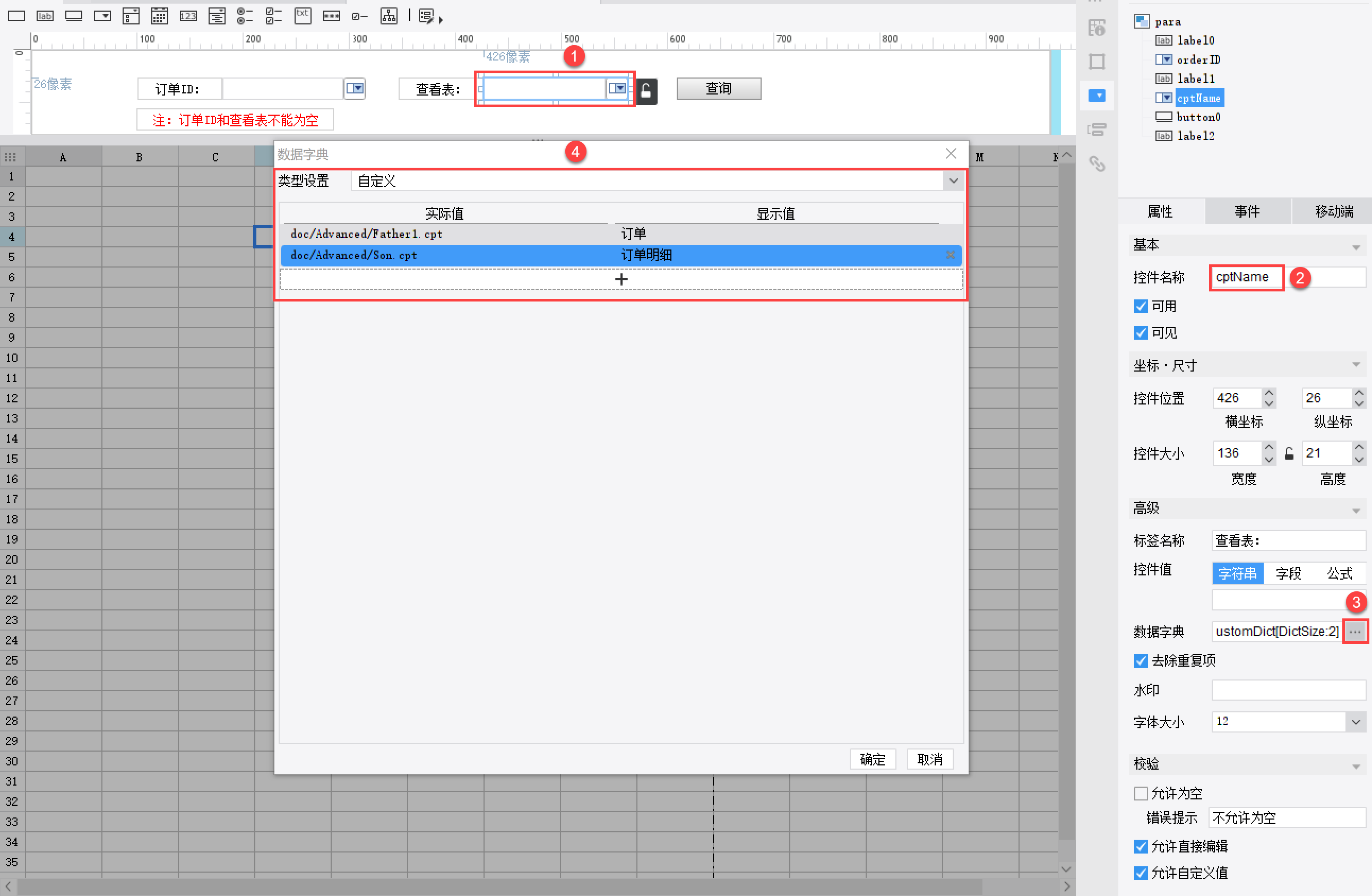
2)设置 cptName 的控件类型为下拉框,其值选择自定义,列出需要查看的报表名称,实际值为对应报表路径,如下图所示:

3)查询按钮事件设置,给查询按钮增加点击事件,如下图所示:
2.2
JS 代码如下:
var orderID = this.options.form.getWidgetByName("orderID").getValue();
var cptName = this.options.form.getWidgetByName("cptName").getValue();
window.location = "${servletURL}?viewlet=" + cptName + "&ID="+ orderID;注:子报表名称包含中文的时候需要使用encodeURI()转码函数,代码格式如下:
window.location = "${servletURL}?viewlet=" + encodeURI(cptName) + "&ID="+ encodeURI(orderID);
或者:
window.location = encodeURI("${servletURL}?viewlet=" + cptName + "&ID="+ orderID);
注:如果子报表为填报报表,需要在 cptName 后增加 "&op=write"。
如果希望在新窗口打开,改为这段代码:
window.open("${servletURL}?viewlet=" + encodeURI(cptName) + "&ID="+ encodeURI(orderID),"_blank")
2.2 效果预览
2.2.1 PC 端
保存模板,点击「分页预览」,如 1.2 节所示。
2.2.2 移动端
不支持移动端。
3. 模板下载编辑
已完成模板,可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\根据参数查看不同报表.cpt。
点击下载模板:根据参数查看不同报表.cpt

