1. 一直显示正在加载控件编辑
1.1 问题描述
在页面中调用 finereport.js 下的 FR.doURLPDFPrint(url) 时,会一直显示"正在打印 正在加载控件...",如下图所示:

您引用的 finereport.js 和页面不在同一个应用下,如您的 Web 工程名为 FR,而您调用 finereport.js 的语句是:
<script type="text/javascript" src="http://localhost:8075/webroot/decision/view/report?op=emb&resource=finereport.js"></script>
这就涉及到跨域访问js,从而出现如上情况。
1.2 解决方案一
情景:若您应用为 Java 应用,且页面没有通过 iframe 嵌入报表,而是希望不预览模板直接打印或者批量打印报表,则可以采用如下方案:
将报表应用 嵌入式部署 到 Java 应用中,修改调用 finereport.js 语句,使用相对路径引用 JS,如修改后的调用 finereport.js 的语句为:
<script type="text/javascript" src="/工程名/decision/view/report?op=emb&resource=finereport.js"></script>
1.3 解决方案二
情景:若您页面通过 iframe 嵌入了报表,希望打印该报表,则可以采用如下方案(Java/非 Java 应用都可以,可以为独立的报表应用):
不调用 finereport.js 下的FR.doURLPDFPrint(url)进行打印,而是获取 iframe 中的报表直接打印,即使用 iframe 解决跨域问题。
假设 iframe 的 id 是 reportFrame,则打印方法如下:
function doprint(){
document.getElementById('reportFrame').contentWindow.contentPane.pdfPrint();
}最后调用下这个打印方法即完成打印。
2. 缺少相关文件编辑
2.1 问题描述
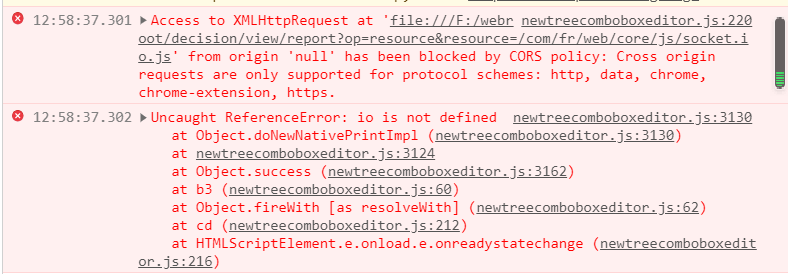
使用 JS 调用 FineReport 打印方法时,有如下报错:
Access to XMLHttpRequest at 'file:///F:/webroot/decision/view/report?op=resource&resource=/com/fr/web/core/js/socket.io.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https

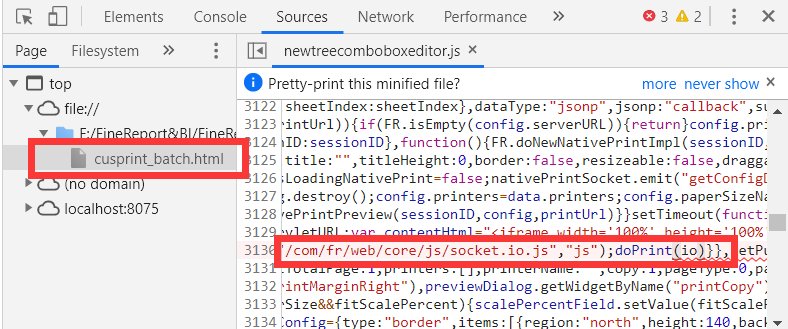
经控制台查看发现是缺少相关文件:

2.2 解决方案
缺少文件,补齐即可,在html中做如下引用:
<script type="text/javascript" src="http://localhost:8075/webroot/decision/view/report?op=resource&resource=/com/fr/web/core/js/socket.io.js"></script> <script type="text/javascript" src="http://localhost:8075/webroot/decision/view/report?op=resource&resource=/com/fr/web/core/js/jquery.watermark.js"></script>

