历史版本17 :JS实现自动翻页效果 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
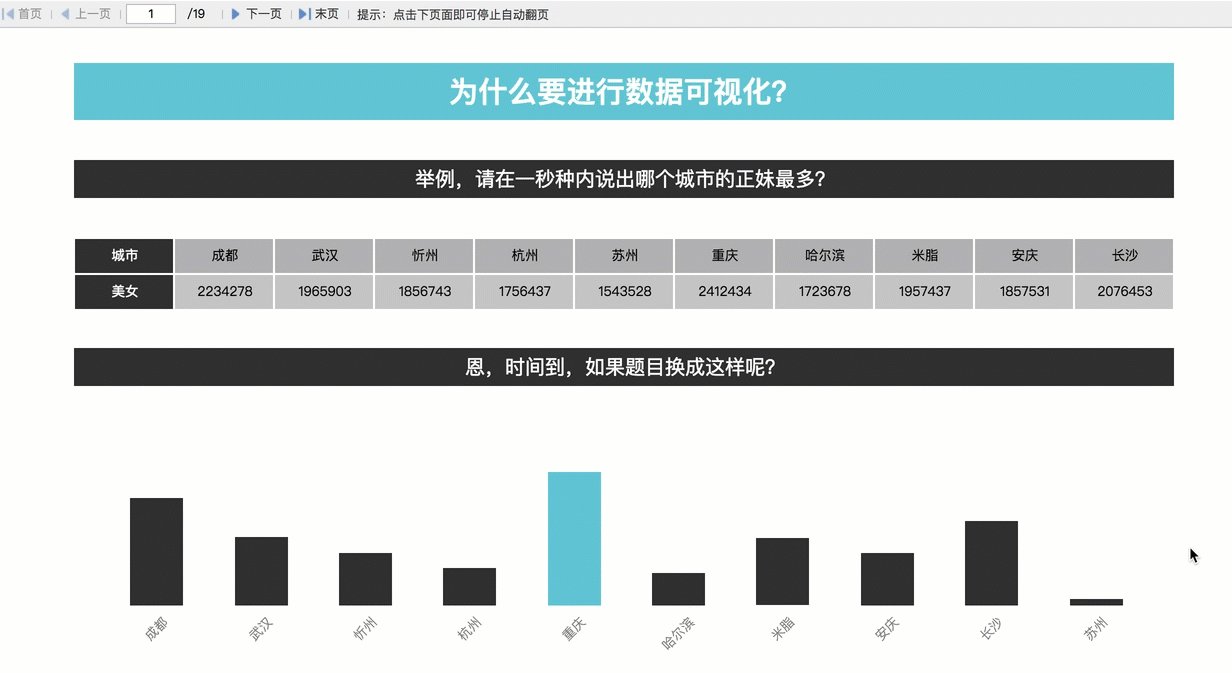
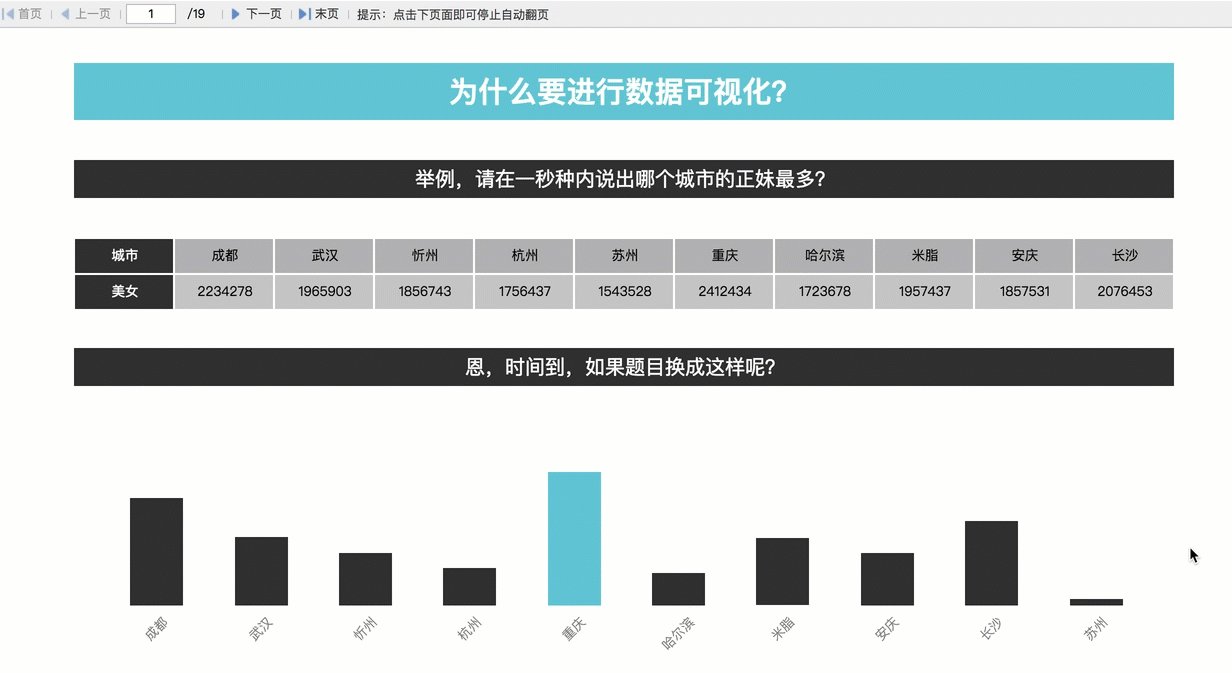
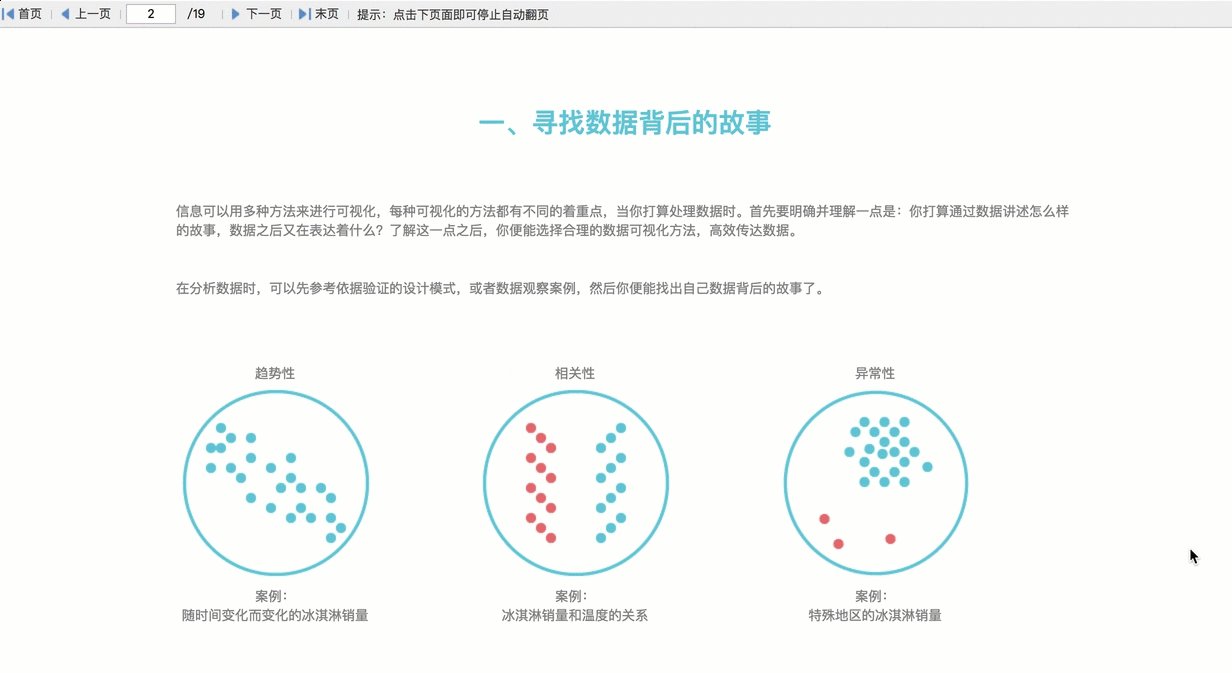
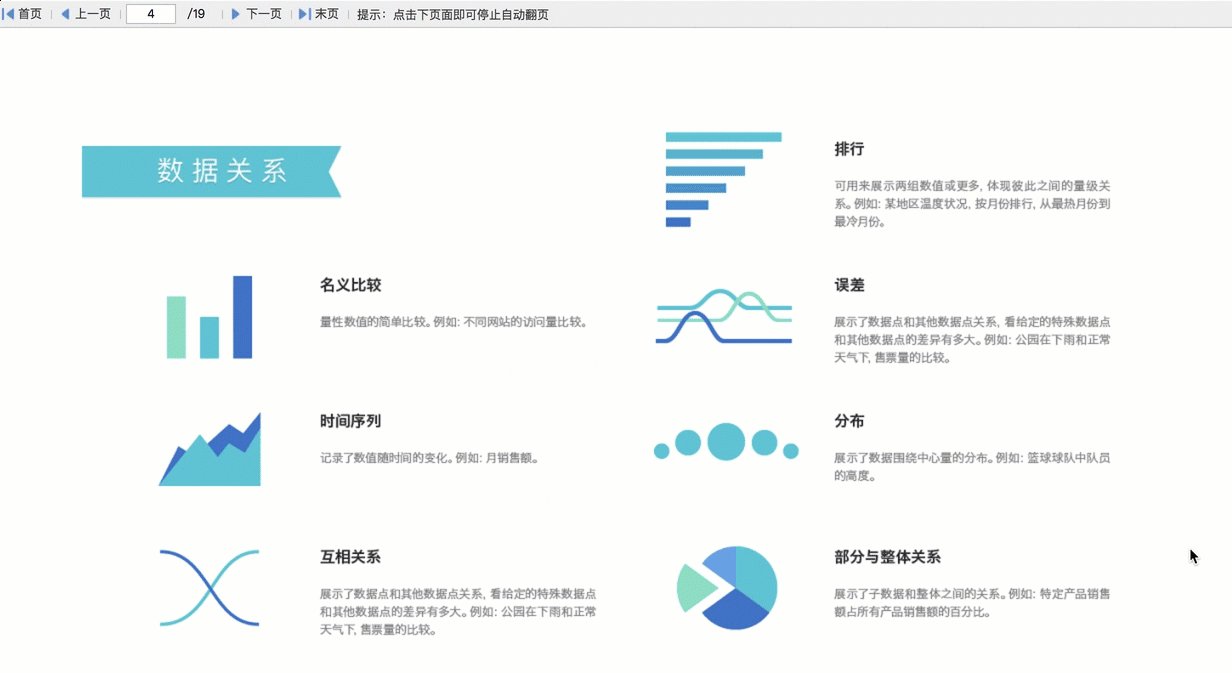
报表在「分页预览」时,当内容过多时,会自动分页显示,若此类报表在大屏上展示时,想要实现自动切换分页的效果,该如何实现呢?如下图所示:

1.2 实现思路
通过给报表添加「加载结束」事件实现。事件中,通过 JS 记录报表当前页页码,使用延时函数使页面在指定时间后执行翻页操作。
2. 示例编辑
2.1 准备模板
准备一个分页报表模板。
2.2 添加事件
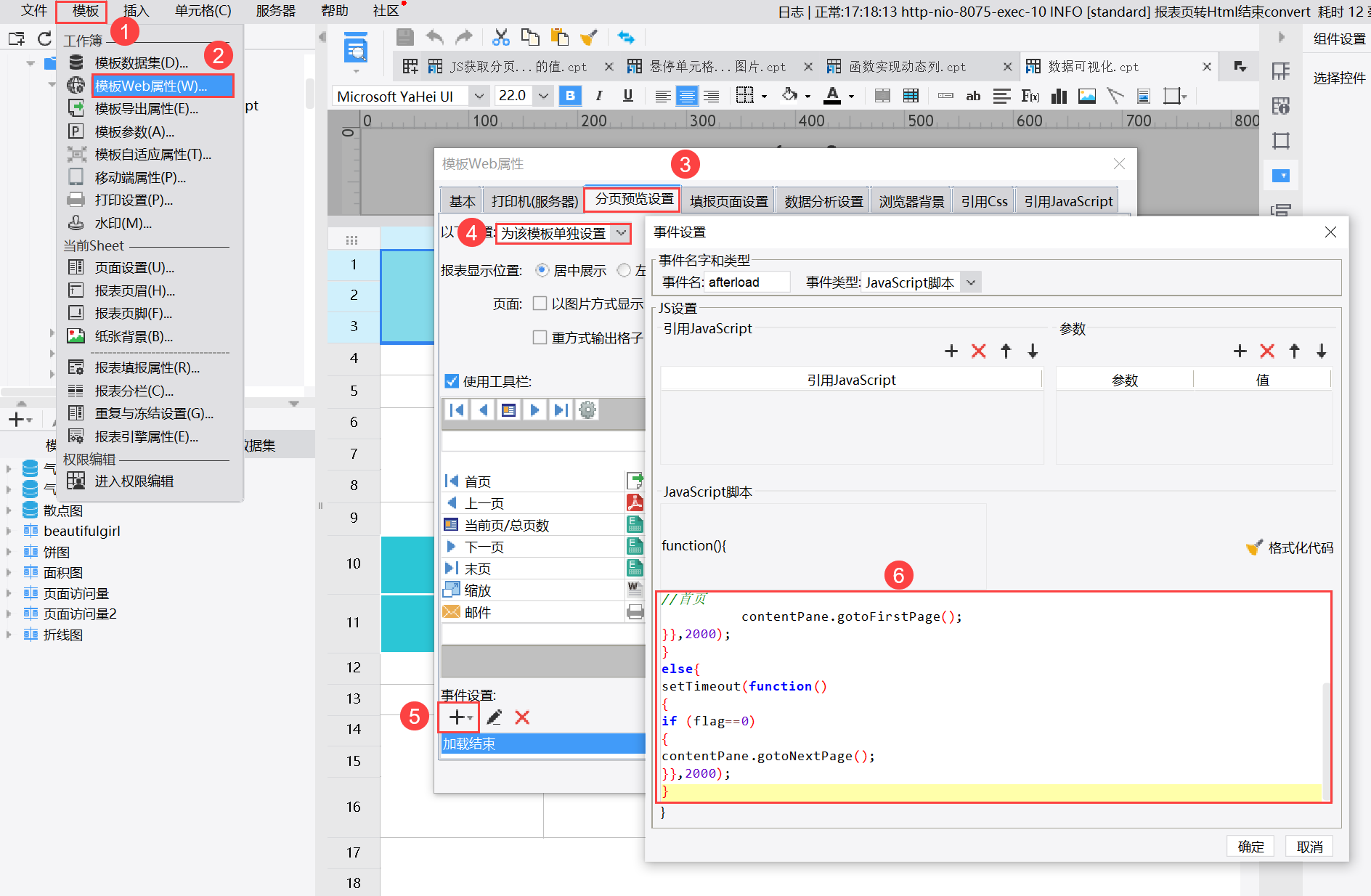
打开模板,点击菜单栏「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件。如下图所示:

JavaScript代码如下:
var flag=0;
$(".content-container").click(
function(){
flag=1;
})
if(_g().currentPageIndex==_g().reportTotalPage){
setTimeout(function(){
if (flag==0)
{
//首页
contentPane.gotoFirstPage();
}},2000);
}
else{
setTimeout(function()
{
if (flag==0)
{
contentPane.gotoNextPage();
}},2000);
}
2.3 效果预览
保存模板,点击「分页预览」,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参考:%FR_HOME%\webroot\WEB-INF\reportlets\demo\chart\DataVisualization\数据可视化.cpt
点击可下载模板 :数据可视化.cpt

