好的报表,应该设计和数据并存。如何做一张好看的报表呢,将从以下几个方面进行解析
一. 数据可视化形式编辑
图表千千万,怎么选择最有效的图表呢?
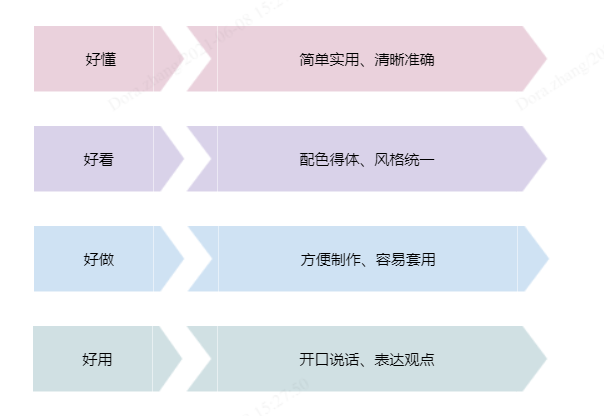
好的图表应该具有四个特质,如下图所示:

在选择图表之前一定要弄清楚三个问题
明确目标受众:他们对该问题有何了解?
明确要传递的信息:数据说明了什么?需要传达多个信息吗?
明确信息的特点:是要进行项目比较、显示时间趋势,还是分析数据关系?
1.1 确定表达主题
成也萧何败也萧何,图表比明细表的表现力更强,但是表达的信息相对就有限一些,想用一个图表表达明细表的信息量难免有些强人所难。
所以选择合适图表的关键,最初也是最重要的,就是确定想要表达的具体主题。
选择正确的图表形式,完全取决于主题是否清晰明确。图表仅仅是表明数据的组织形式,它最终是要强调一个主题。
1.2 确定对比关系选择图表
| 相对关系 | 定义 | 推荐图表 | 关键词 | 示例 |
|---|---|---|---|---|
| 时间类 | 业务指标随着时间的推移而变化 | 折线图,柱形图、面积图、堆积图(条形/柱形/面积)、背离式图(条形/柱形/折线/面积) | 变化、增长、下降、减少、波动 |
|
| 分布类 | 同一指标的不同维度分析 | 折线图,柱形图、金字塔图、直方图 | x到y的范围,密度,频率,分布 |
|
| 相关性 | 某两个指标之间的关系 | 散点图,气泡图、波士顿矩阵图、条形图 | 与什么相关,随什么增长,随什么减退,根据什么变化,或者不随什么增长 |
|
| 比较类 | 对不同的对象进行排名 | 条形图、柱形图、旋风图、背离式条形图、词云、雷达图、仪表盘、南丁格尔玫瑰图 | 大于、小于或相同 |
|
| 占比类 | 个体在整体中占有的比例 | 饼图、环形图、百分比堆积图(条形/柱形/面积)、矩形树状图、多层饼图、旭日图 | 份额、占比、总数百分比、占百分比多少 |
|
1.3 确定是否选用图表
图表并非总是展示统计信息的最佳工具。有时文本和(或)数据表格可以更好地 向受众解读数据,并且能替你节省很多时间和精力。
出现下述几种情况时,应当重新考虑是否使用图表:
数据值很分散
数据值太少
数据值太多
数据值变化很小或者没有变化
二. 内容的排版布局编辑
不管是大屏、PC端还是移动端,都可以采用卡片式布局。
在报表界面中使用卡片式布局是一个很好的体验,具有独立聚焦、轻便灵活的优点,因为他们看起来像现实世界的有形卡。它更直观的给浏览者知道这一块卡片里的内容是代表一个整体,一个模块的信息。
卡片将内容划分成几个部分,这样划分可以占用的屏幕空间更少,而且更清晰的区分不同的内容。就想写文章一样,你会用段落,标点符号来区分表达不同的内容。卡片设计就是一样的意思,可以收集各种信息,形成连贯的一块内容。
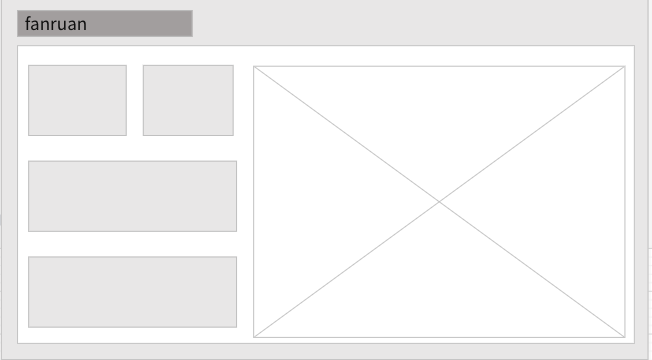
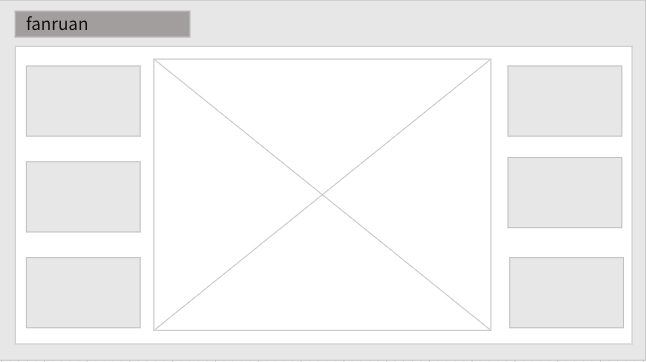
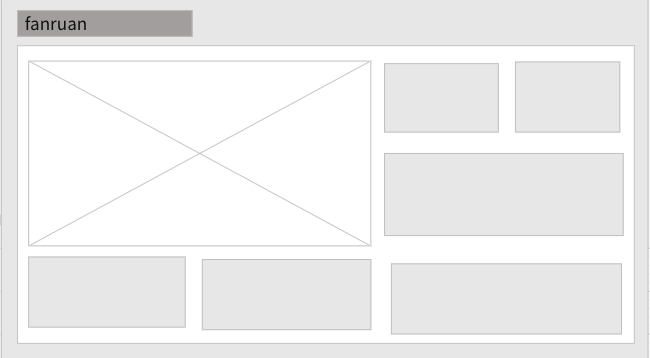
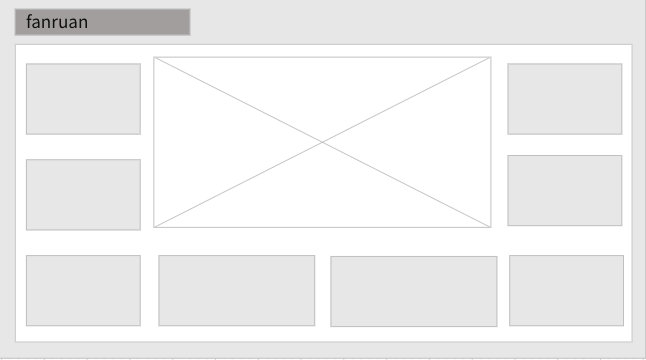
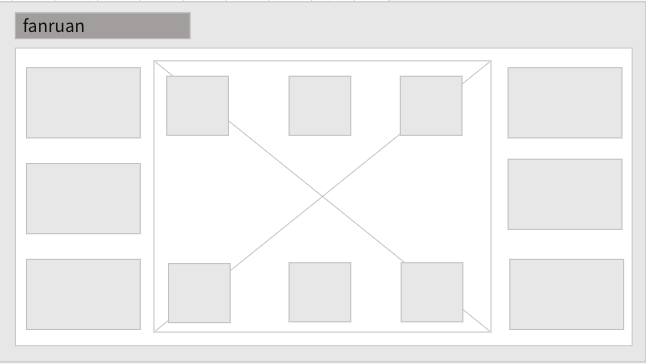
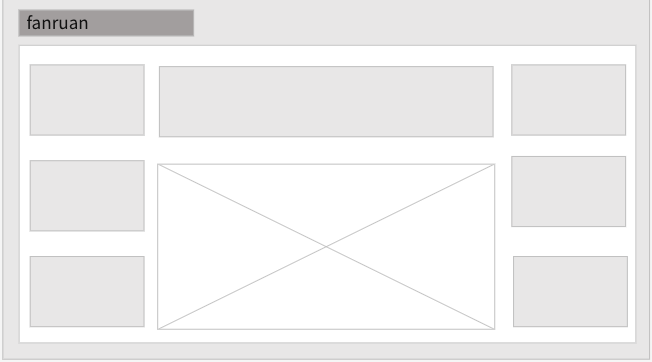
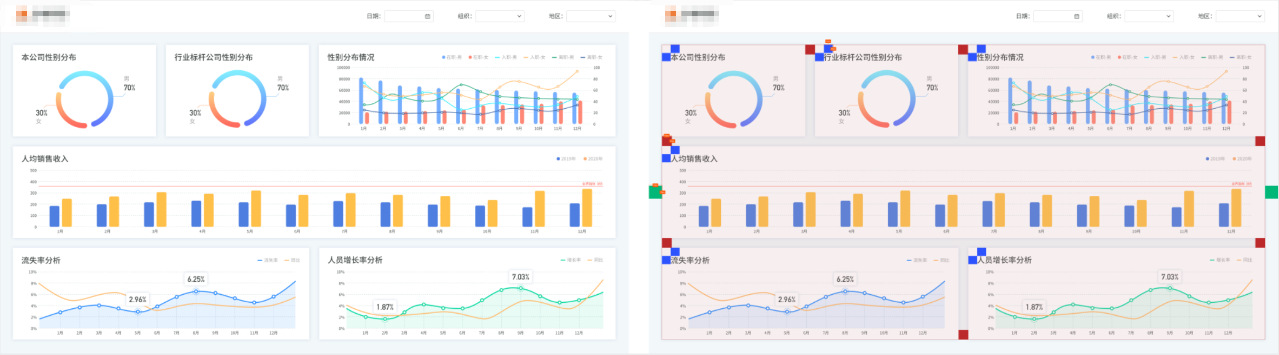
一些卡片式布局推荐:






不论页面信息量的多少,卡片式布局都能够展现出良好的设计感。当然这一切的前提是要明确好整个页面要展示哪些数据,梳理好信息的层级,构思好数据的展现形式,然后可以手绘一些草图,修改调整到合适的布局。
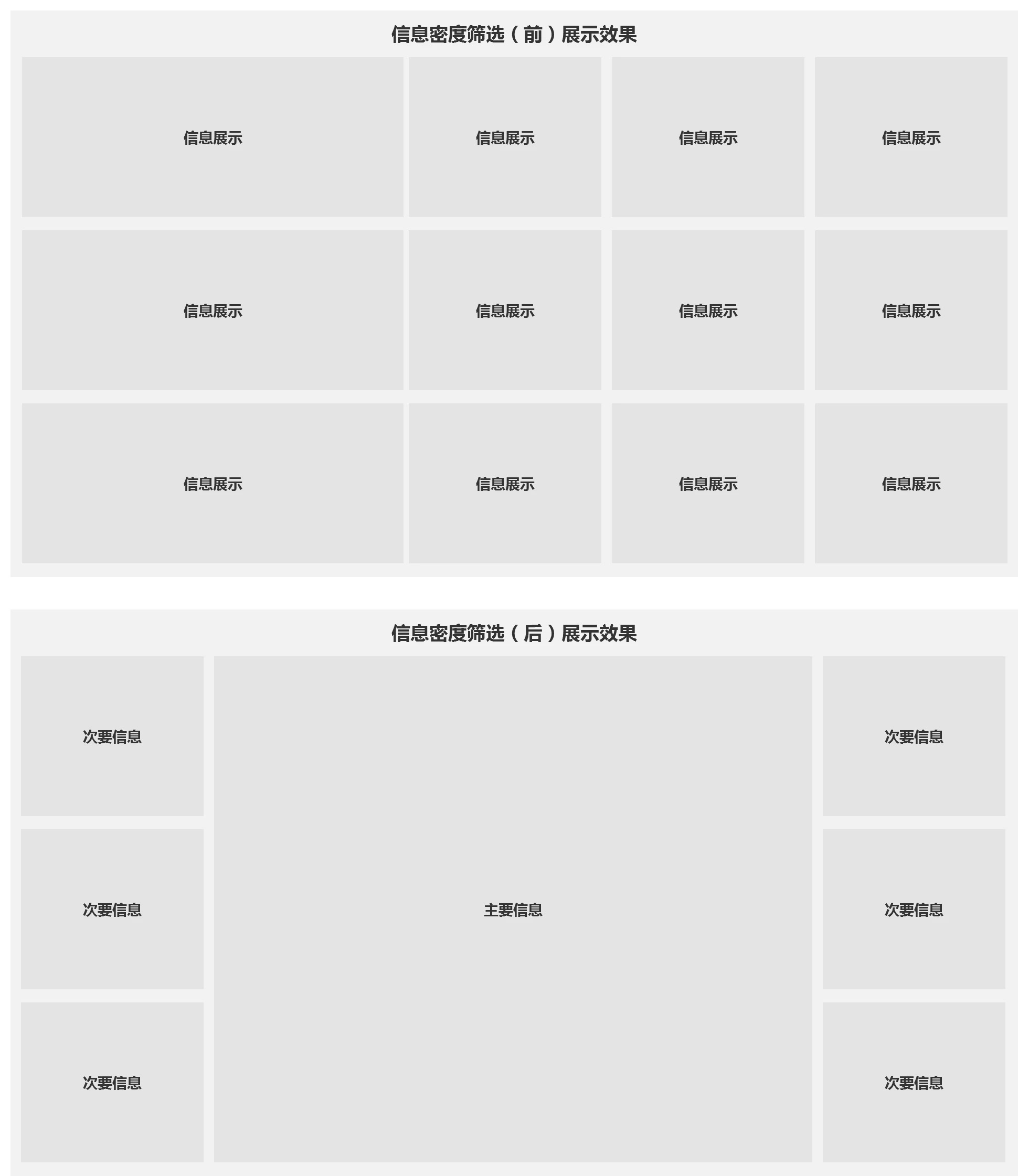
2.1 信息筛选
一张空白的纸上,添加的每一个元素都会消耗受众的脑力,因此我们需要仔细审视视觉元素,识别出无法增加信息量的元素并将它们删除。
对于受众来说,杂乱占据空间却不能帮助理解,当东西过多或内容无关时,消耗脑力增加负担,却对信息理解毫无帮助。
好的可视化报表应当展示合适的信息,一种极端情况,设计者想传递的信息量过多,增加可视化视觉负担的同时,还会使阅读者难以理解,重要信息淹没在众多的次要信息之中,可视化设计无法快速准确地叙述想表达的故事。
另一种极端情况是设计者高度精简了信息,对阅读者形成了认知障碍,无法衔接相关数据,片段的信息无法串联形成可视化的故事。
所以我们一定要,筛选信息密度,使信息展示量恰到好处;区分信息主次,使信息显示主次分明。

2.2 间距相等
涉及到各模块标题与模块边界的间距(小蓝矩形标记的位置)、模块与模块之间的间距(小红矩形标记的位置)模块与整个大页面额间距(小绿矩形标记的位置),这几个重要地方要做到统一,布局的规整性就有了一个大概。
一些细节之处也需要做到统一,例如图表坐标轴与模块边界的间距,各个分类之间的间距等需要细化。

2.3 合理留白
在版式设计中空白运用的好坏,直接影响其版面的视觉传达效果。留白的运用是增强视觉传达效果,提高作品的诉求力,赋予作品版面审美价值的一种重要构成技术。
应用在报表中主要体现在模块不要顶边,模块与模块间要有合理间距,在模块中图表的边线不要顶边,如果是分类很多的柱图不要使用宽柱子,注意好距离,留好等于或者大于一个柱子的身位,画面就会有呼吸通畅的感觉了。

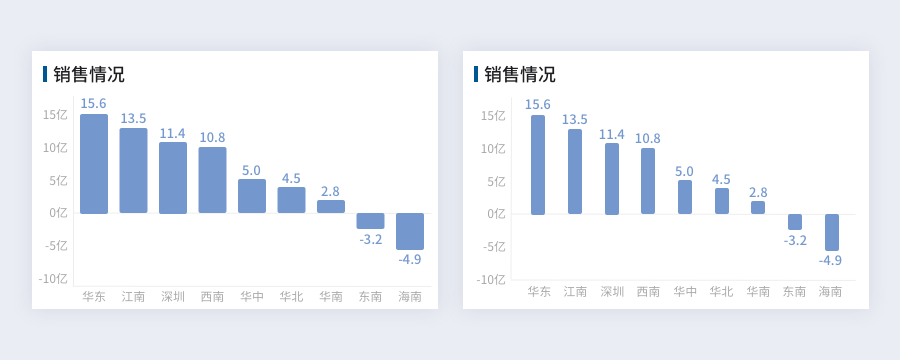
2.4 边角统一
边角统一是画面和谐的关键因素,使用圆角还是直角都是看页面效果需要或者个人的倾向,但是要避免同一页面出现两者同时出现的情况
其中包括指标卡的边角,模块背景的边角,柱形图的边角等。

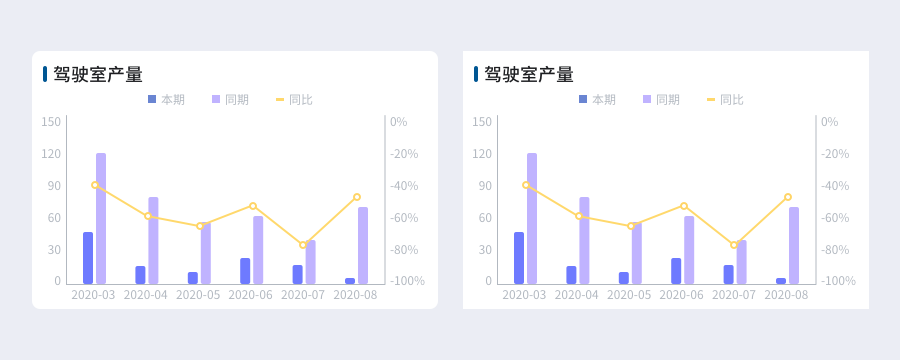
2.5 善用阴影
善用阴影可以使平面的画立体起来,表现在报表中可以使重点信息突出,整个报表有层次感,通过下图底部背景框无阴影与有阴影的对比,可以明显体会出有阴影的右侧是凸出的,吸引视线,而左边效果则弱了许多。添加阴影时要注意不可过深,能够与背景结合不突兀即可。

三. 视觉风格的呈现编辑
3.1 颜色搭配
根据报表的主要用途和要解决的问题来确定要选择的背景颜色
文本驱动型的报表(比如分析报告等),浅色背景会让阅读更有效率。因为浅色让整个界面看起来更有呼吸感,能够让用户更专注于内容。
视觉驱动型的报表(比如大屏驾驶舱等),以图为主,那么用深色的背景会更好一些,因为深色的背景衬托着明亮的色彩,会让整个图片看起来更突出,同时会让整个界面的布局看起来更时尚。
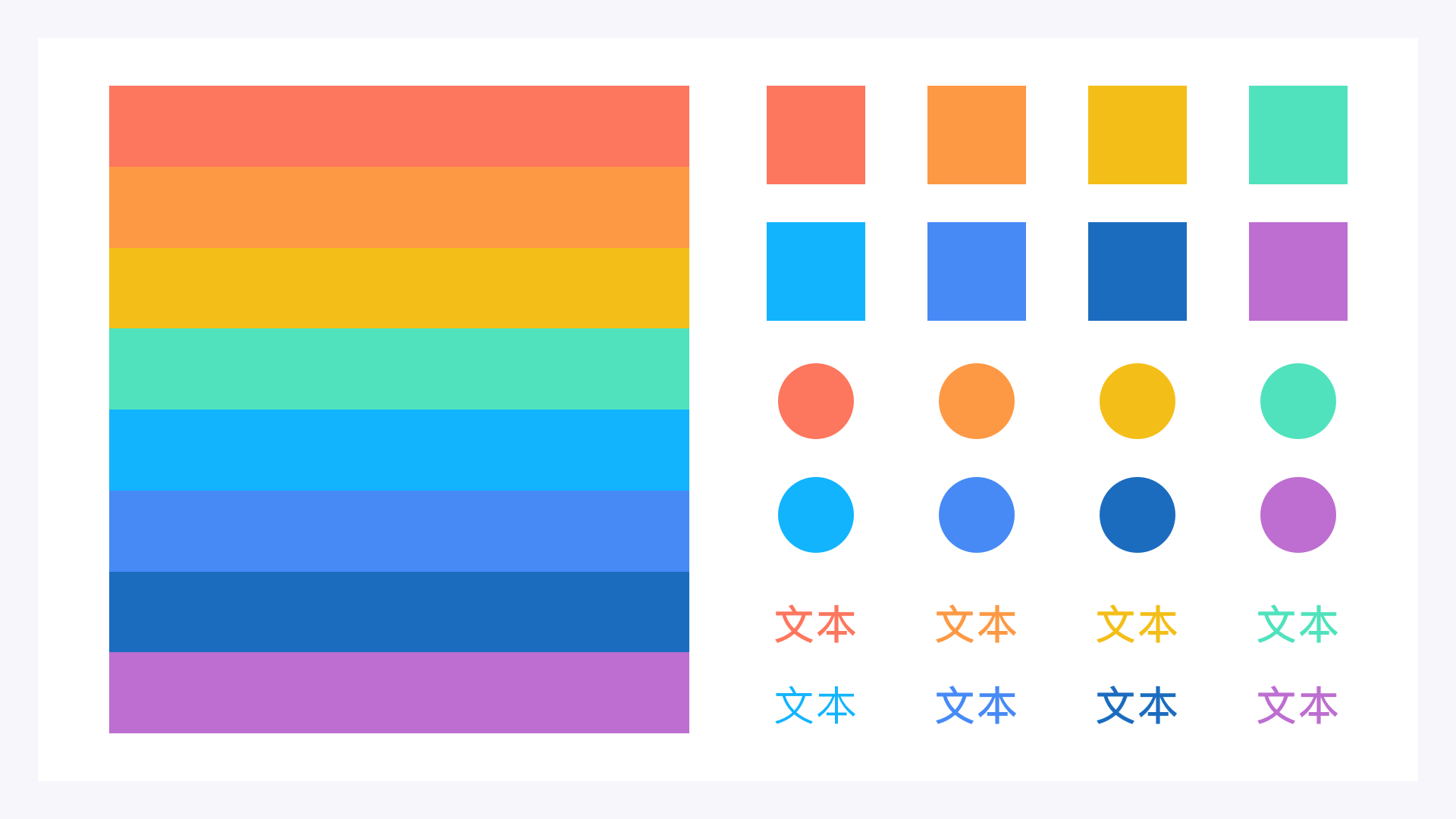
想要表达科技感、未来感选择蓝紫色系为主色调,且推荐深色背景。
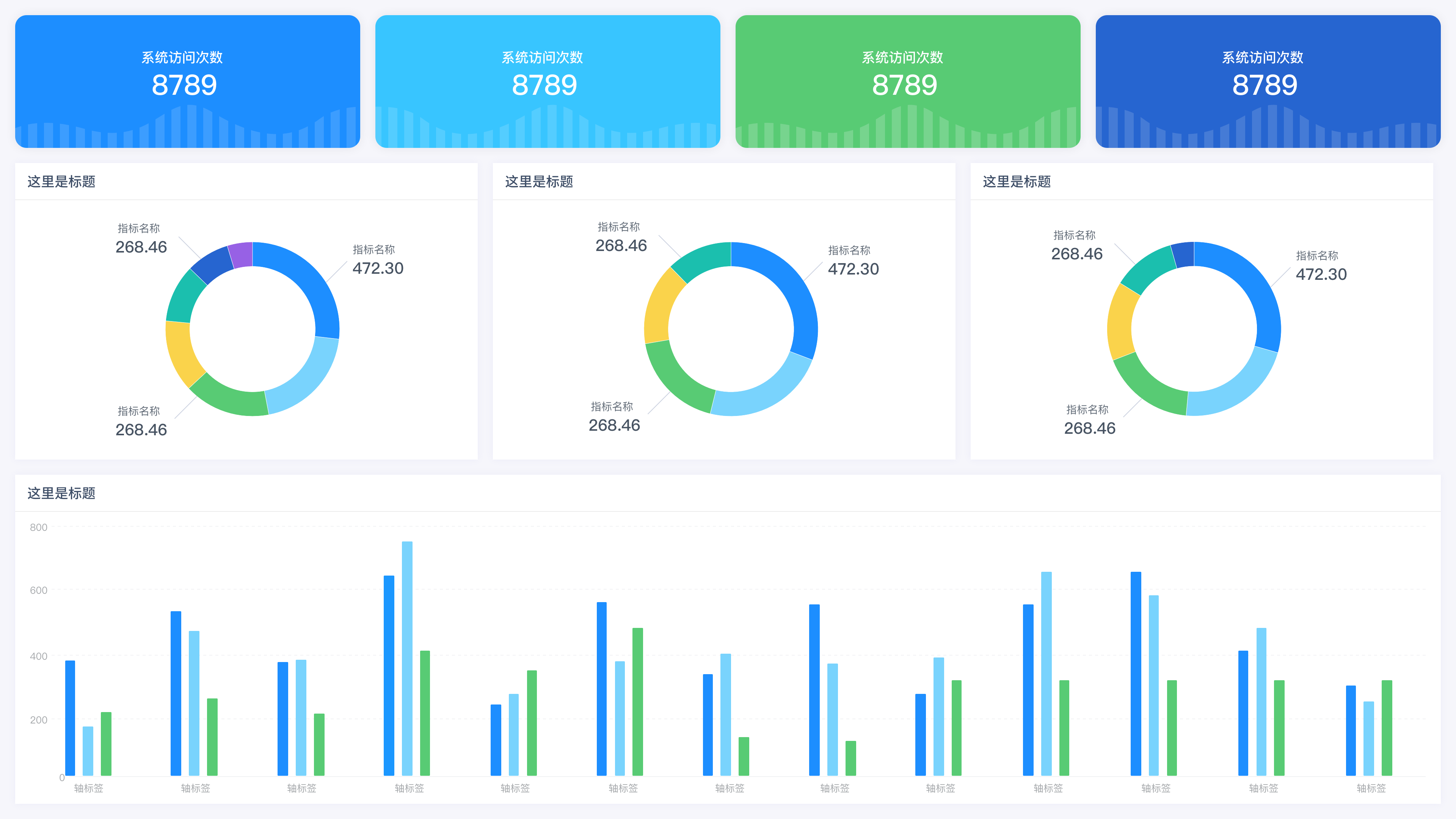
想要表达简约、活力感选择蓝绿黄等色系为主色调,推荐浅色背景。
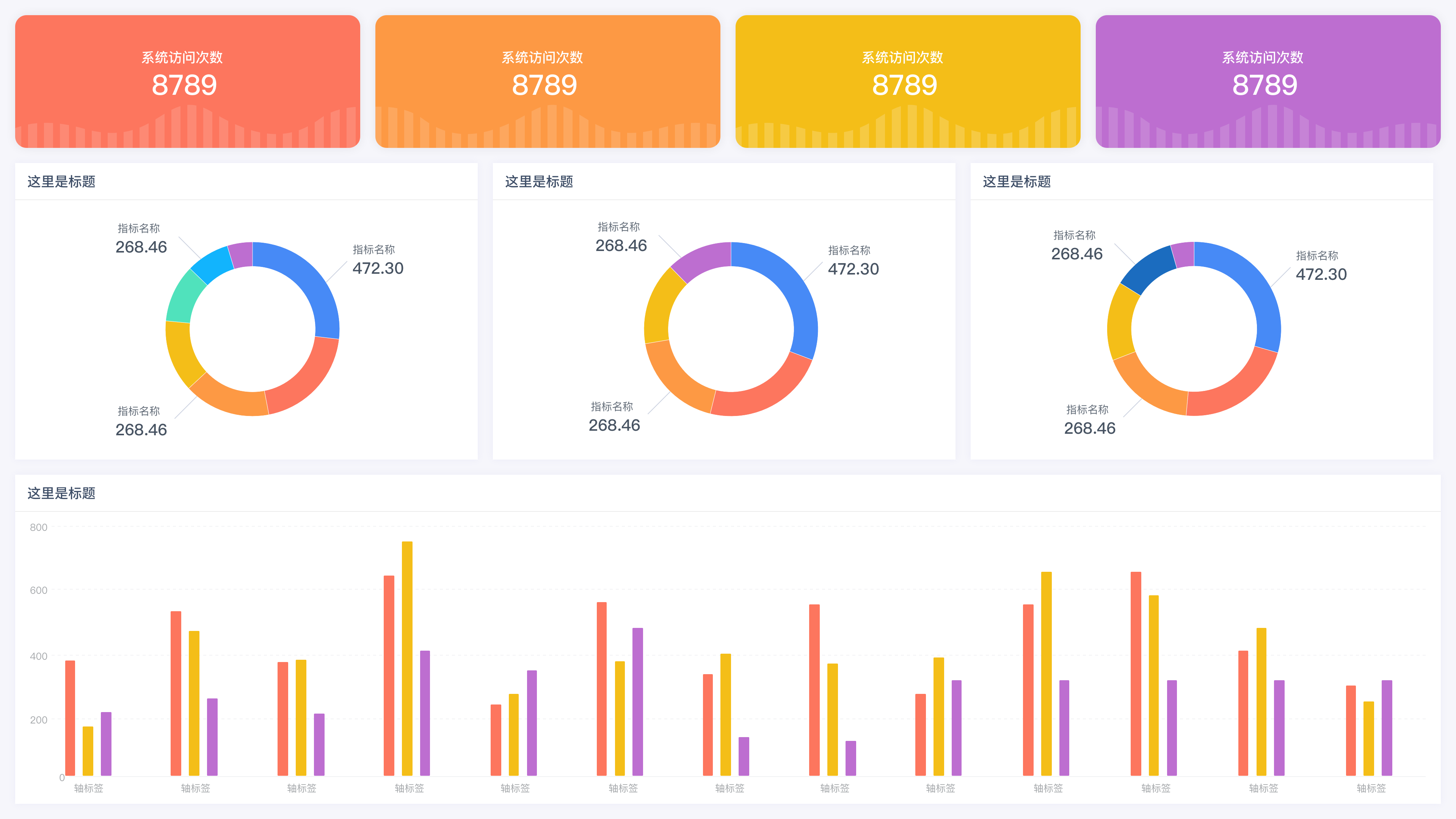
推荐示例:








3.2 字号字体
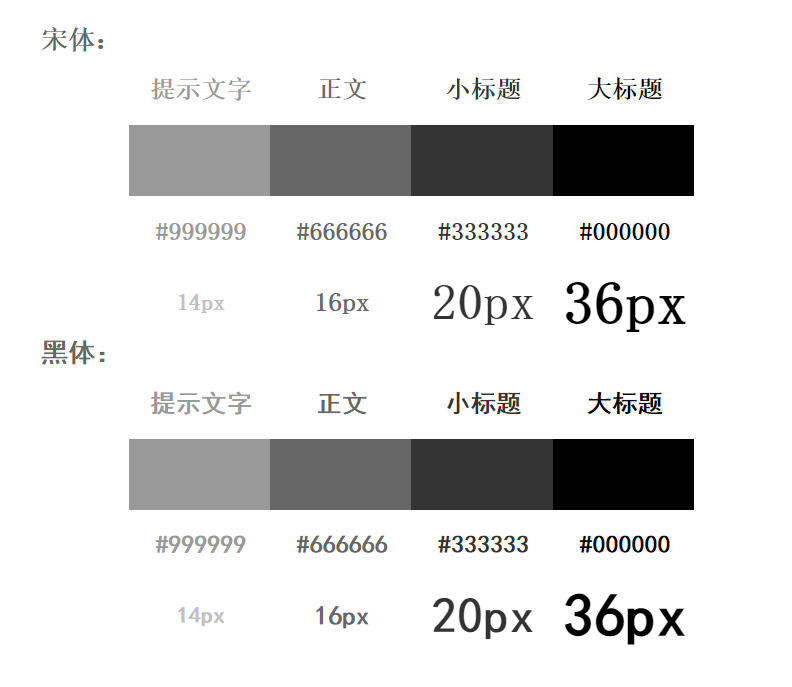
不同使用场景的文字通过字体的大小和颜色强调区分,需要根据展示的终端确定一级字号用多大,二级字号用多大等,最大大到标题,最小小到标签图例的字号。
其中无论是明细表的标题还是图表的标题,建议加粗,且字号大于正文。正文中字体、字号应一致。
复杂的紧凑的报表建议选择字体比较细的,有衬线的字体,比如宋体;排版比较疏的的建议选择字体比较粗的,无衬线的字体,比如黑体。
避免使用商用字体,中文字体里,最安全的就是宋体、仿宋、黑体、楷体、隶书、幼圆,另外,思源黑体、思源宋体、庞门正道标题体、文泉驿系列、站酷系列,以及方正的楷体、黑体、仿宋、书宋,都可以免费商用。
推荐示例:

3.3 图表细节
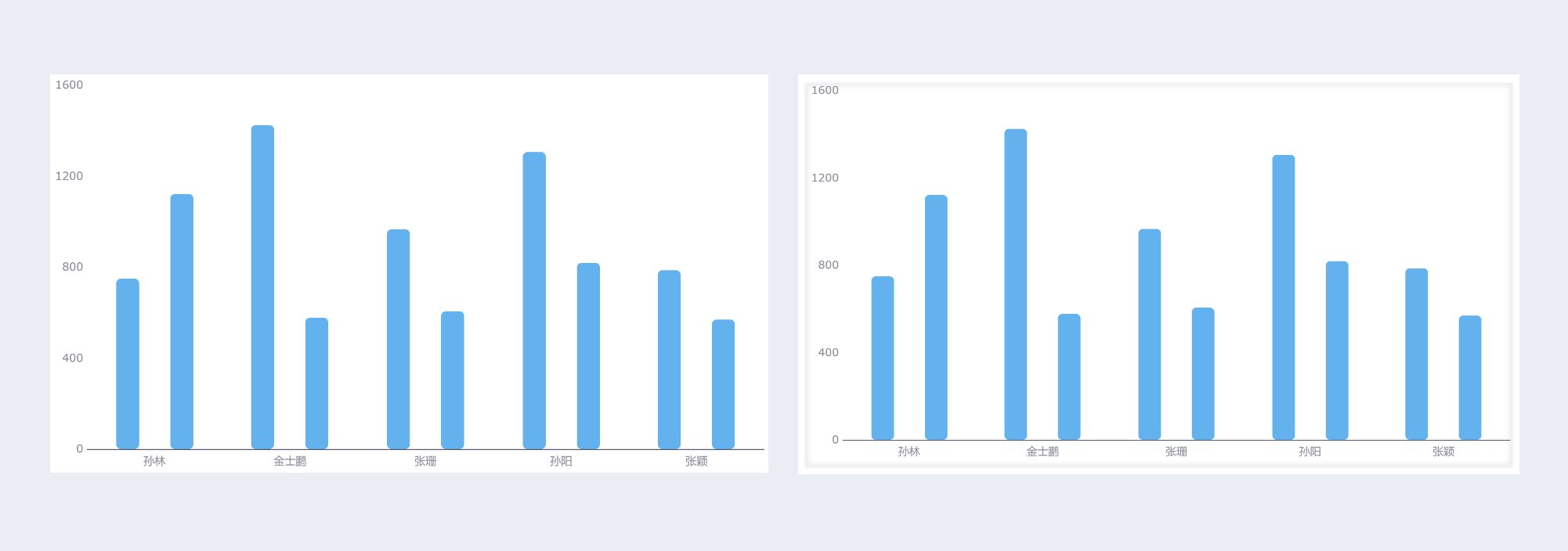
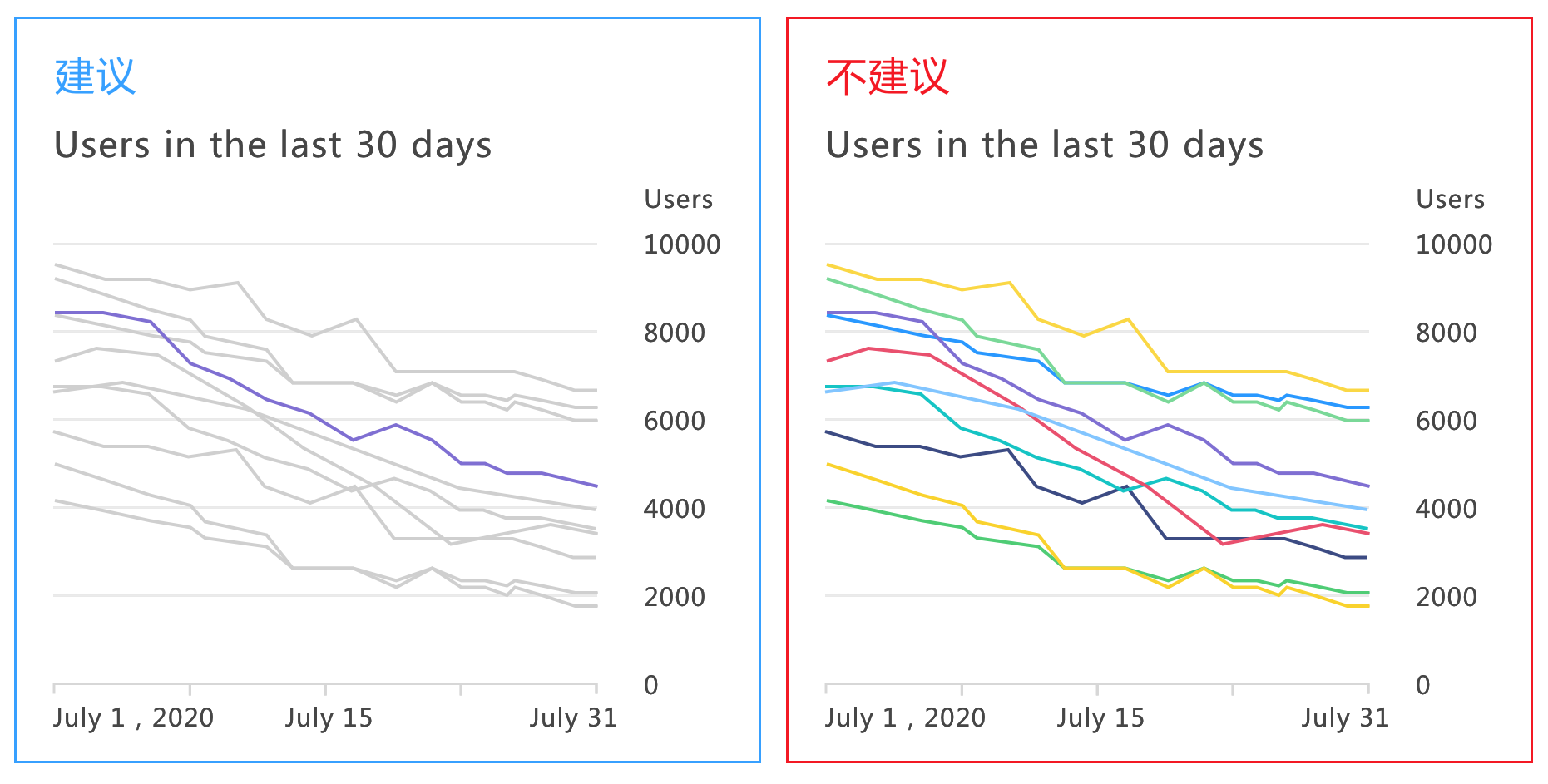
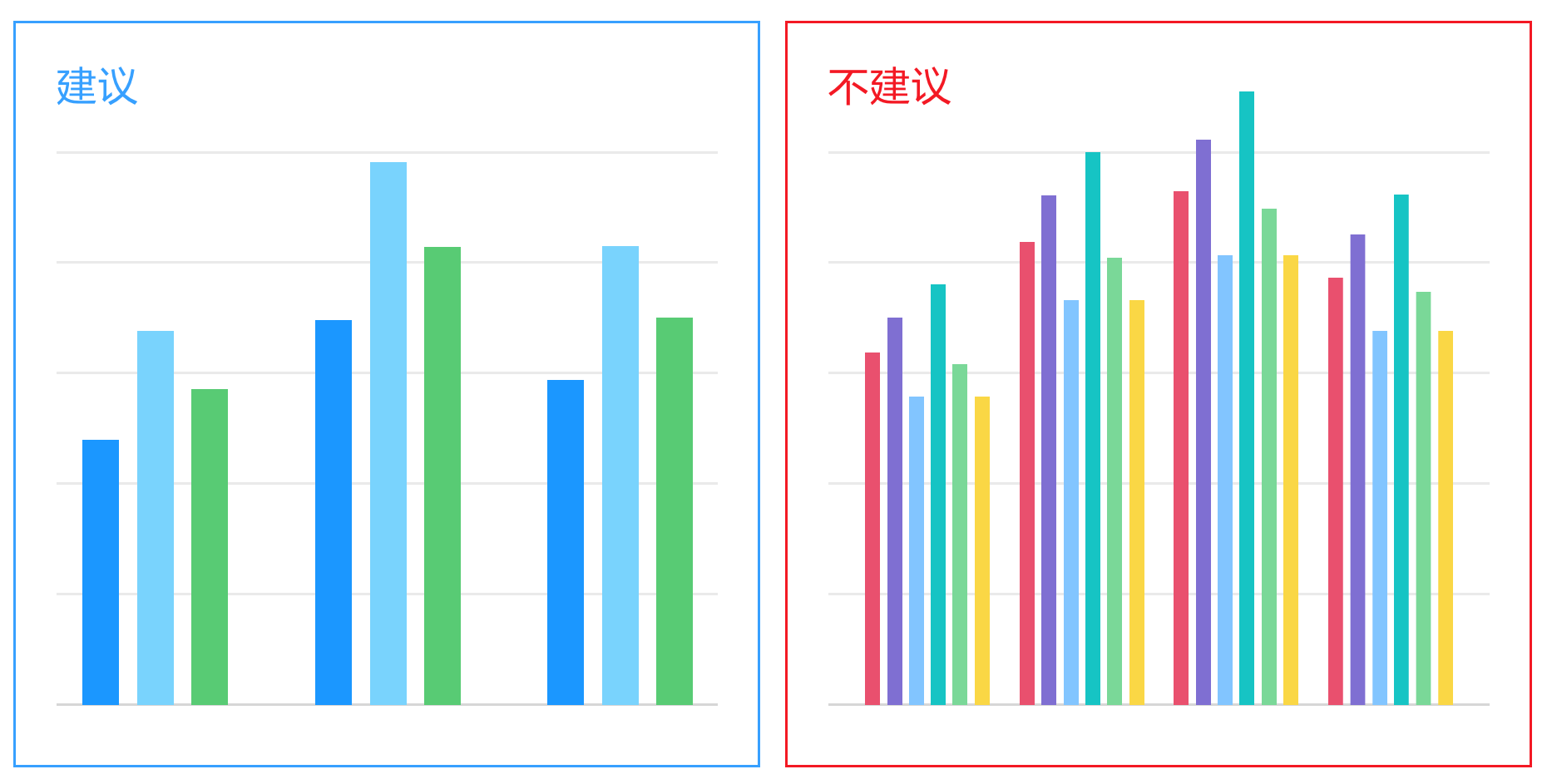
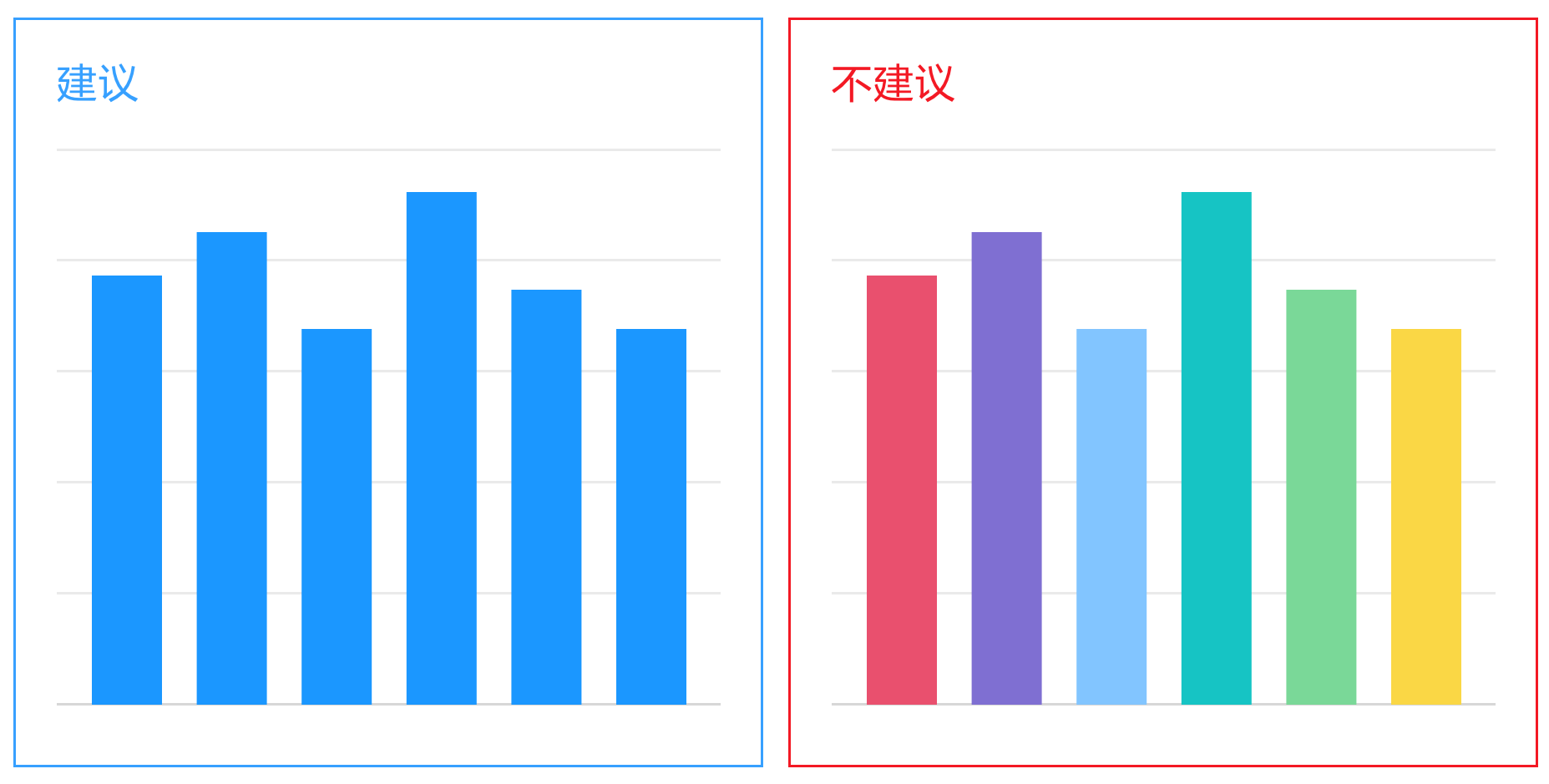
在实际图表使用的过程中,经常会出现大量颜色使用的误区,建议高亮重要数据,其他数据默认置灰,突出重点信息。

柱形图描述的是分类数据,回答的是每一个分类中有多少这个问题,当柱形图显示的分类、分组很多的时候,不推荐使用柱形图展示数据,此时的柱形图会存在分类名层叠的问题,同时会因为分类过多颜色比较多,且柱形图又细又米,失去了原来柱形图直观的优势。

同样的数据映射规则尽量保持为一种,如果选择用柱形图的高度来映射数据的话,就不要再用颜色区分了,可以用特殊颜色标记头部或者尾部数据,不需要五彩斑斓。

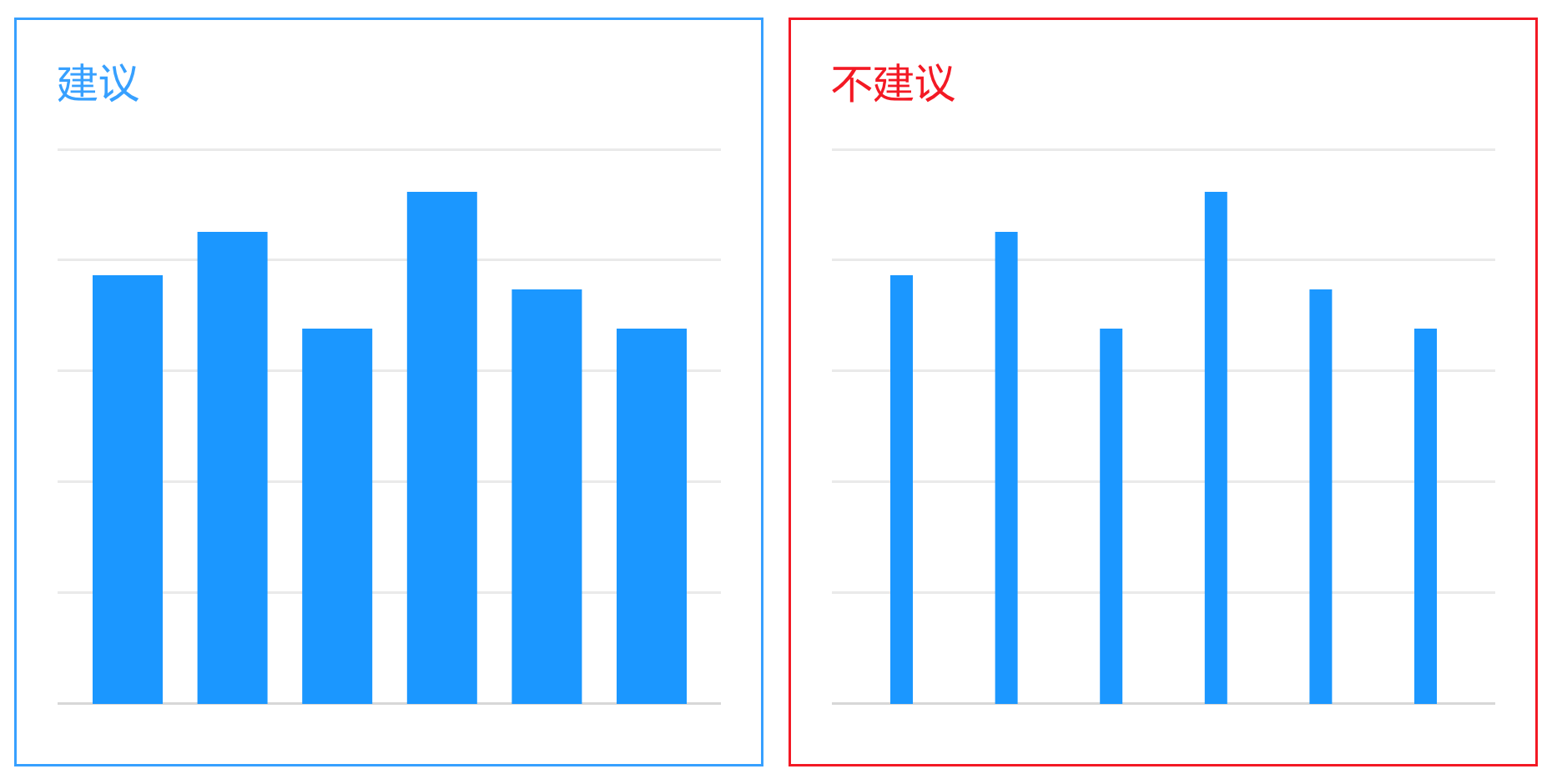
柱形图的粗细应该适当,以便和网格线形成鲜明的对比,不要让直条太窄以防止目光过多的停留在直条空白处。

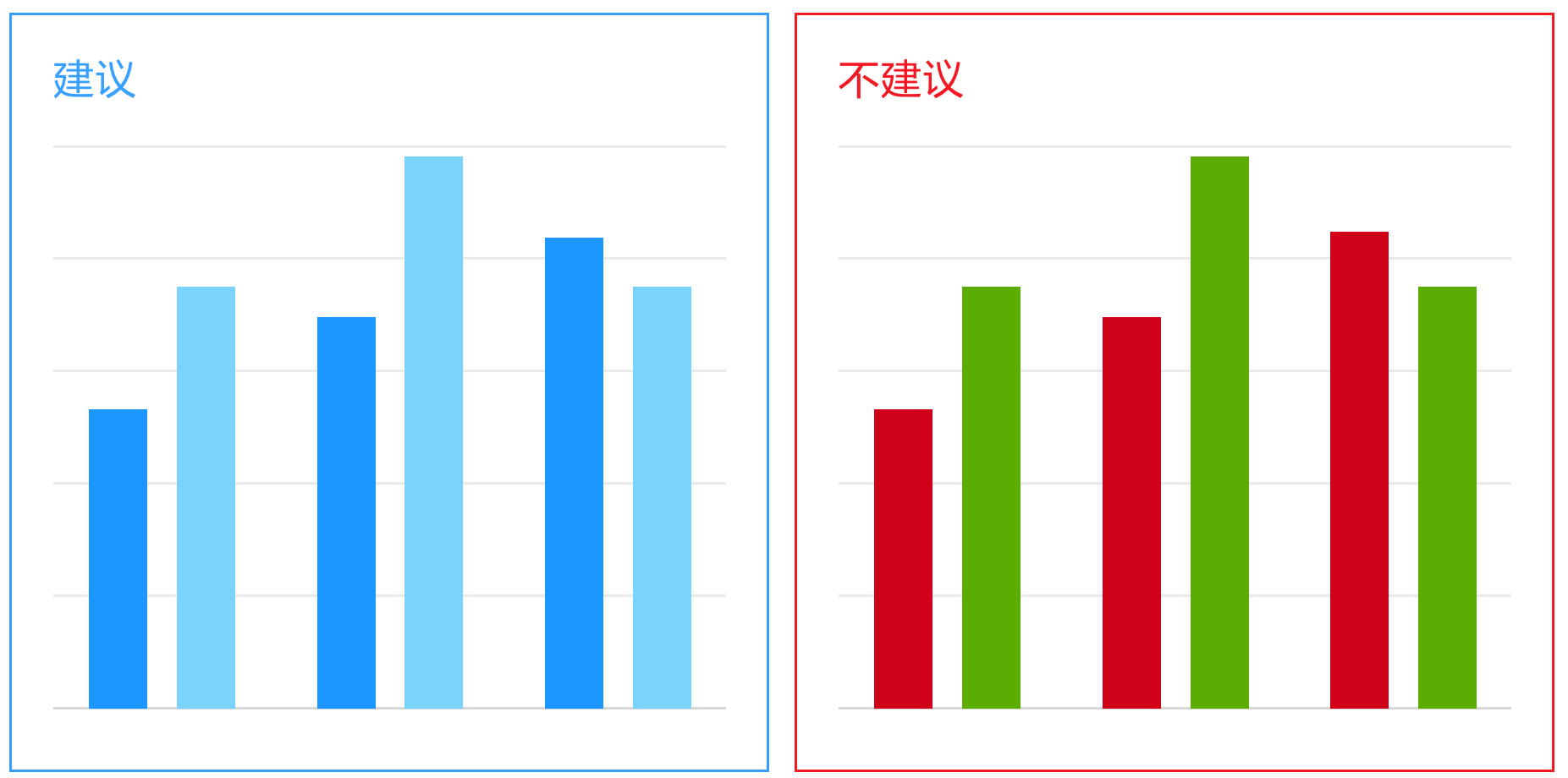
颜色可以反应语境,比如深色代表保守,亮色代表乐观的东西,所以避免颜色的主题性表现,比如用红色和绿色来显示圣诞节的销售额。

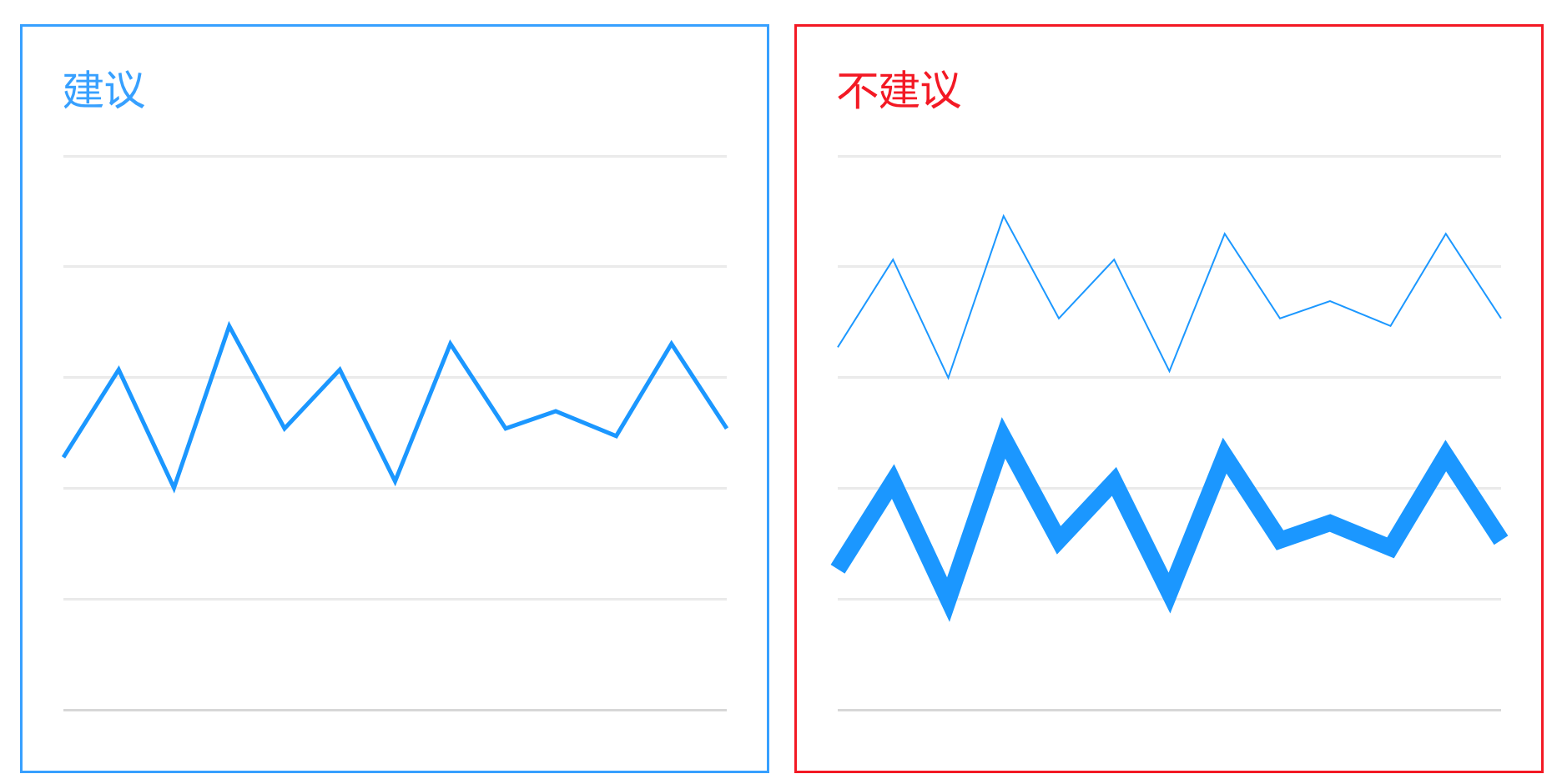
折线应当粗细适当,准确的传达走势和波峰,而不能让线条太粗或者太细,这样线条有可能消失在背景之中不易辨识或者是因为线条过粗模糊了波峰和波谷之间的数据点。

学习完了以上内容,快来做个任务练练手吧:【任务链接】

