历史版本13 :JS实现一键展开/收起折叠树所有节点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.1 预期效果
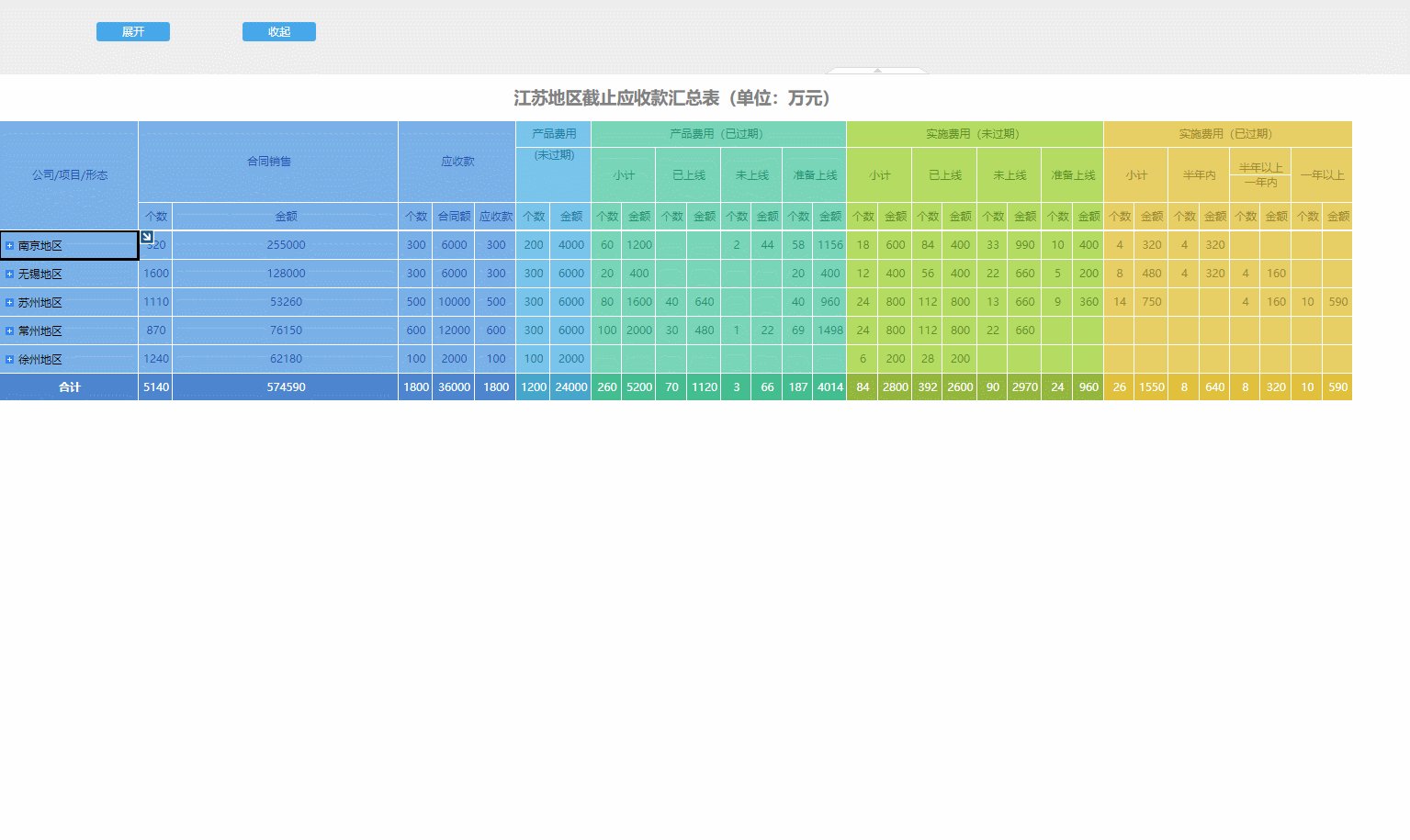
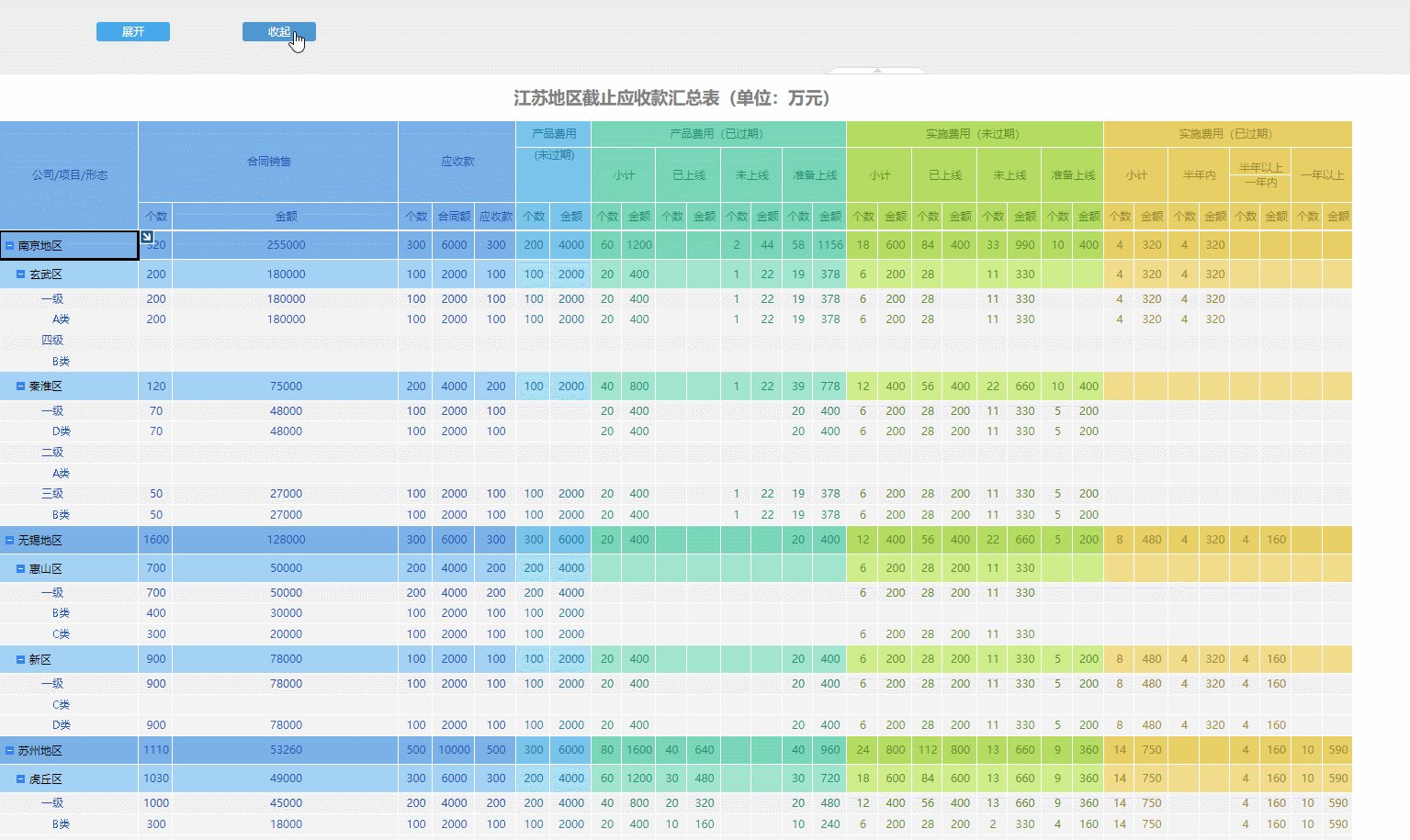
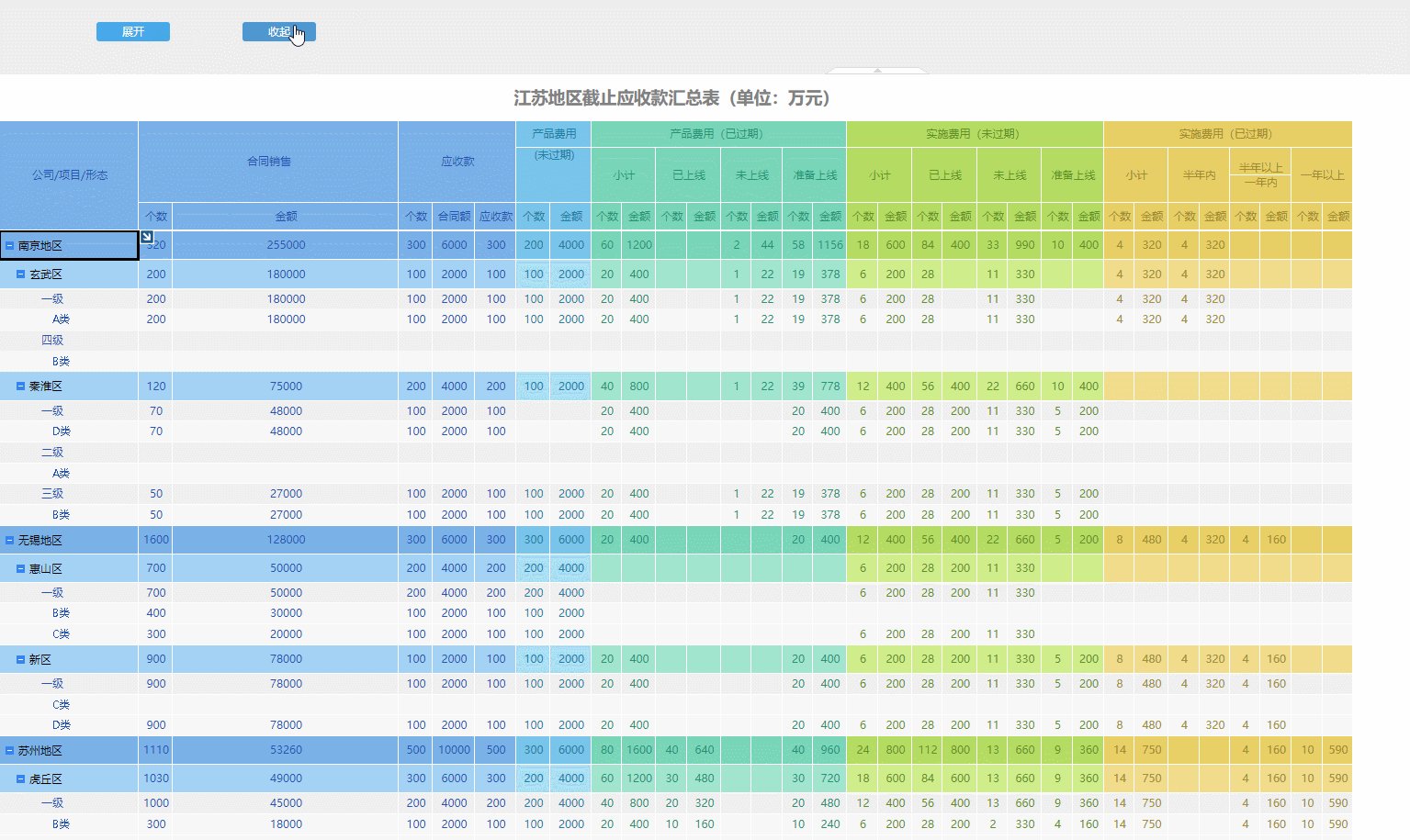
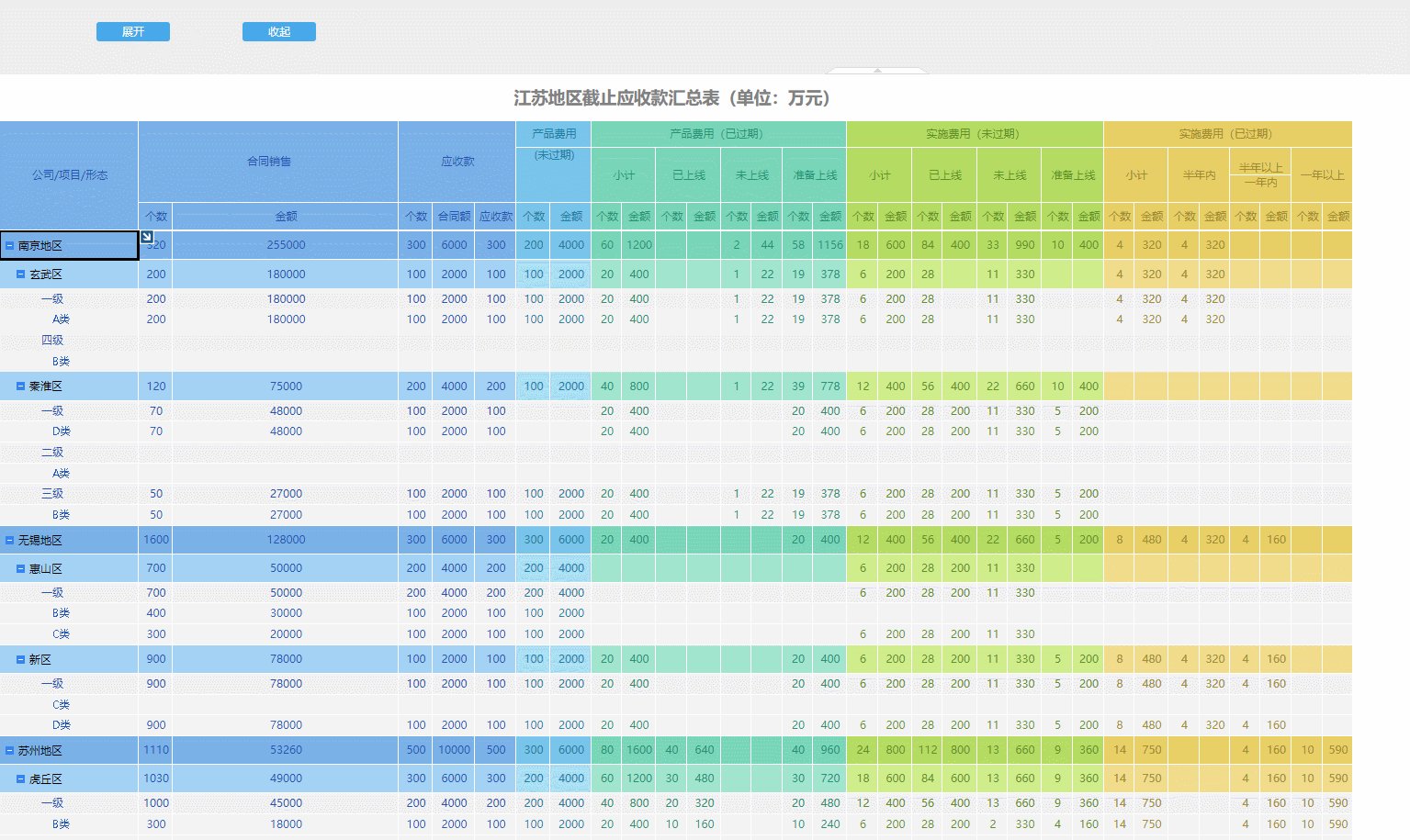
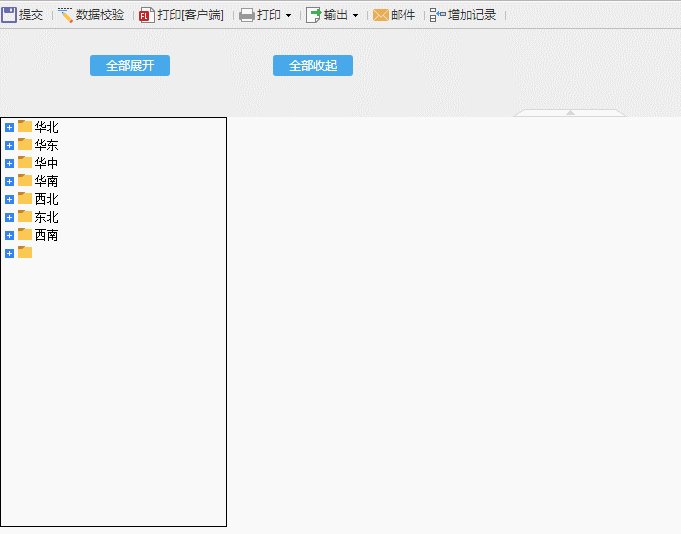
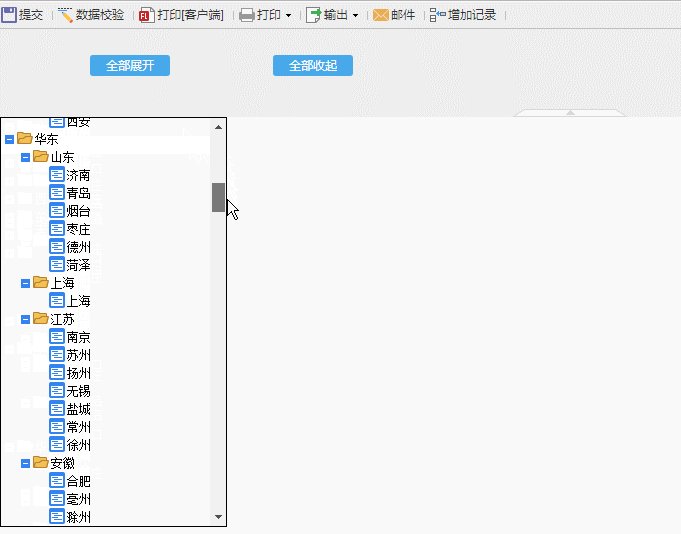
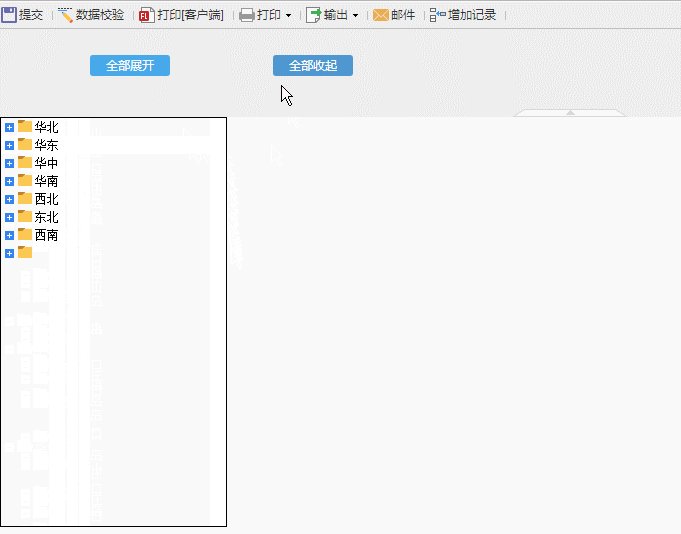
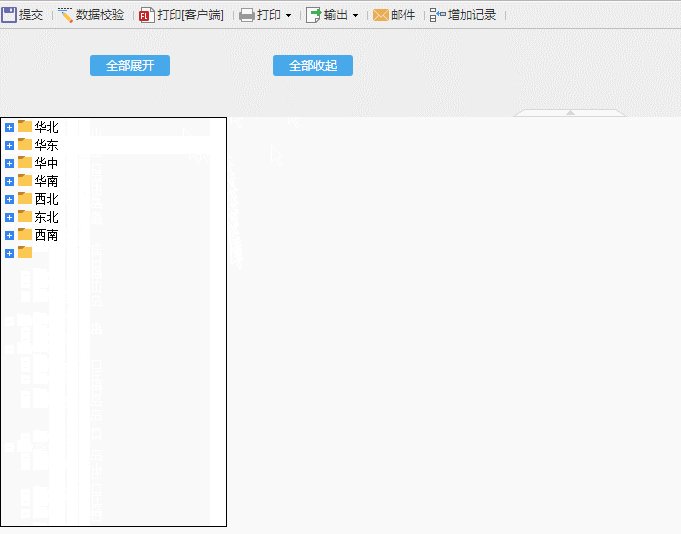
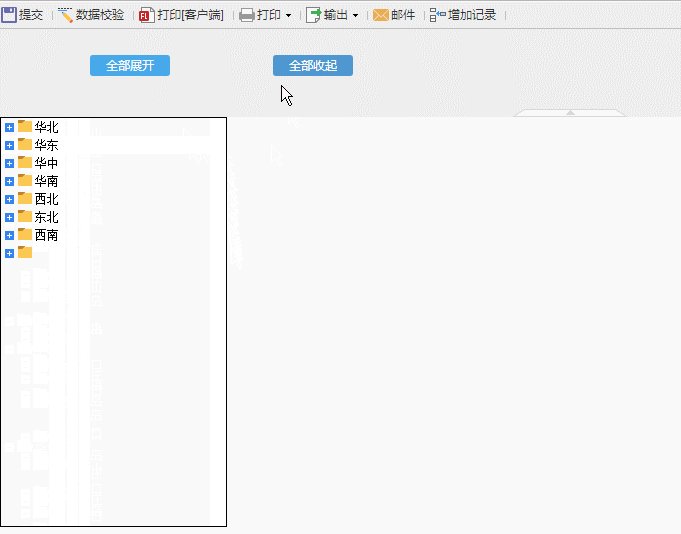
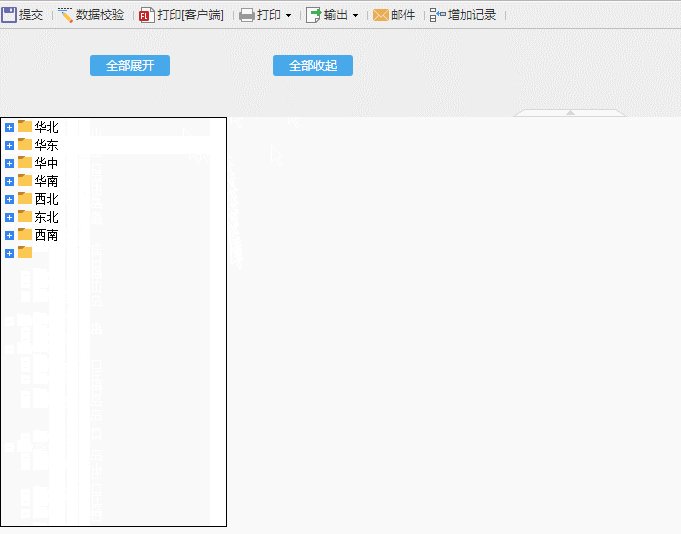
我们制作的复杂折叠树或视图树报表,在以数据分析模式预览时,需要点击父节点,才会展开下一层子节点,当层数比较多的时候,操作比较麻烦。如果用户想实现一键全部展开或收起,效果如下图所示:
折叠树:

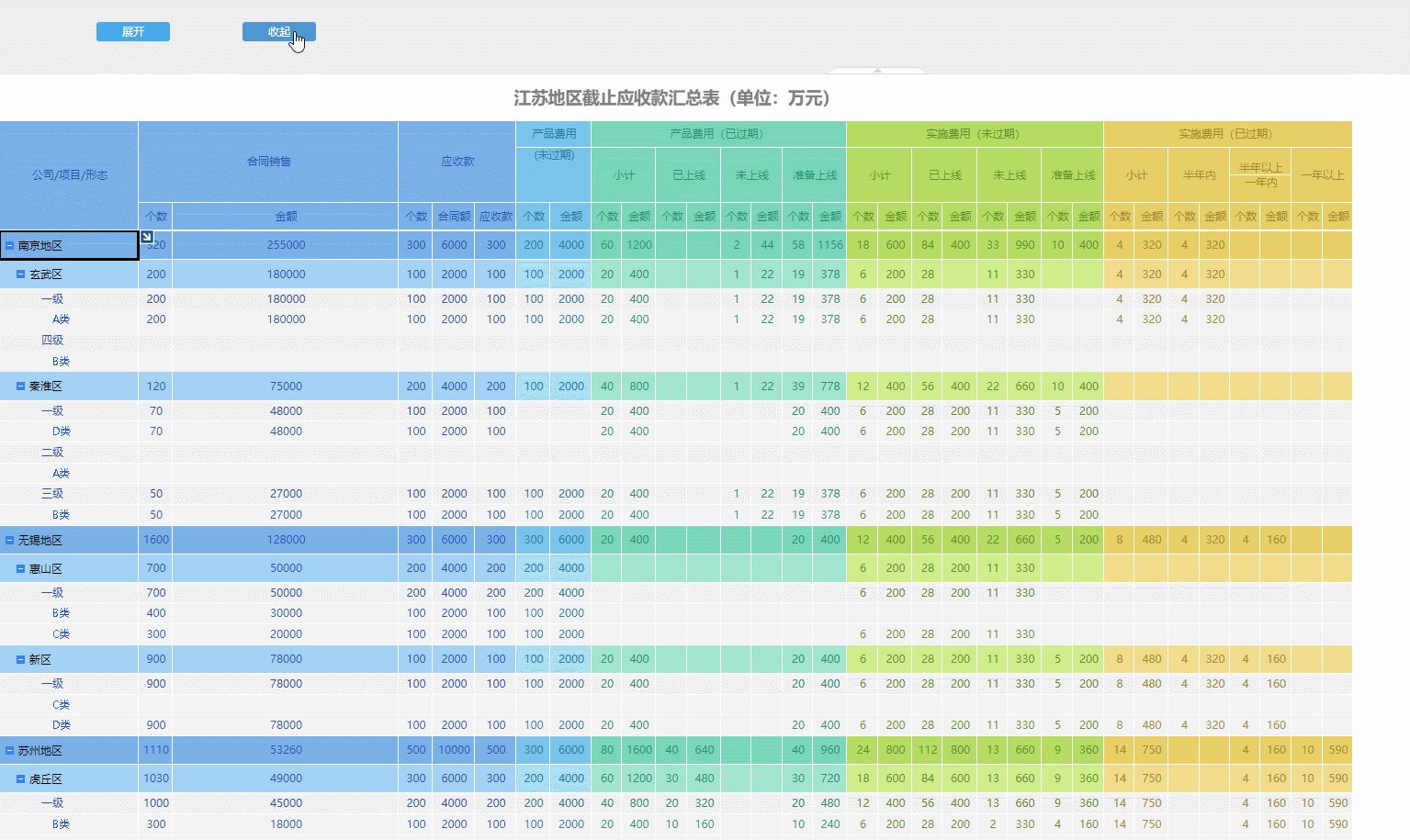
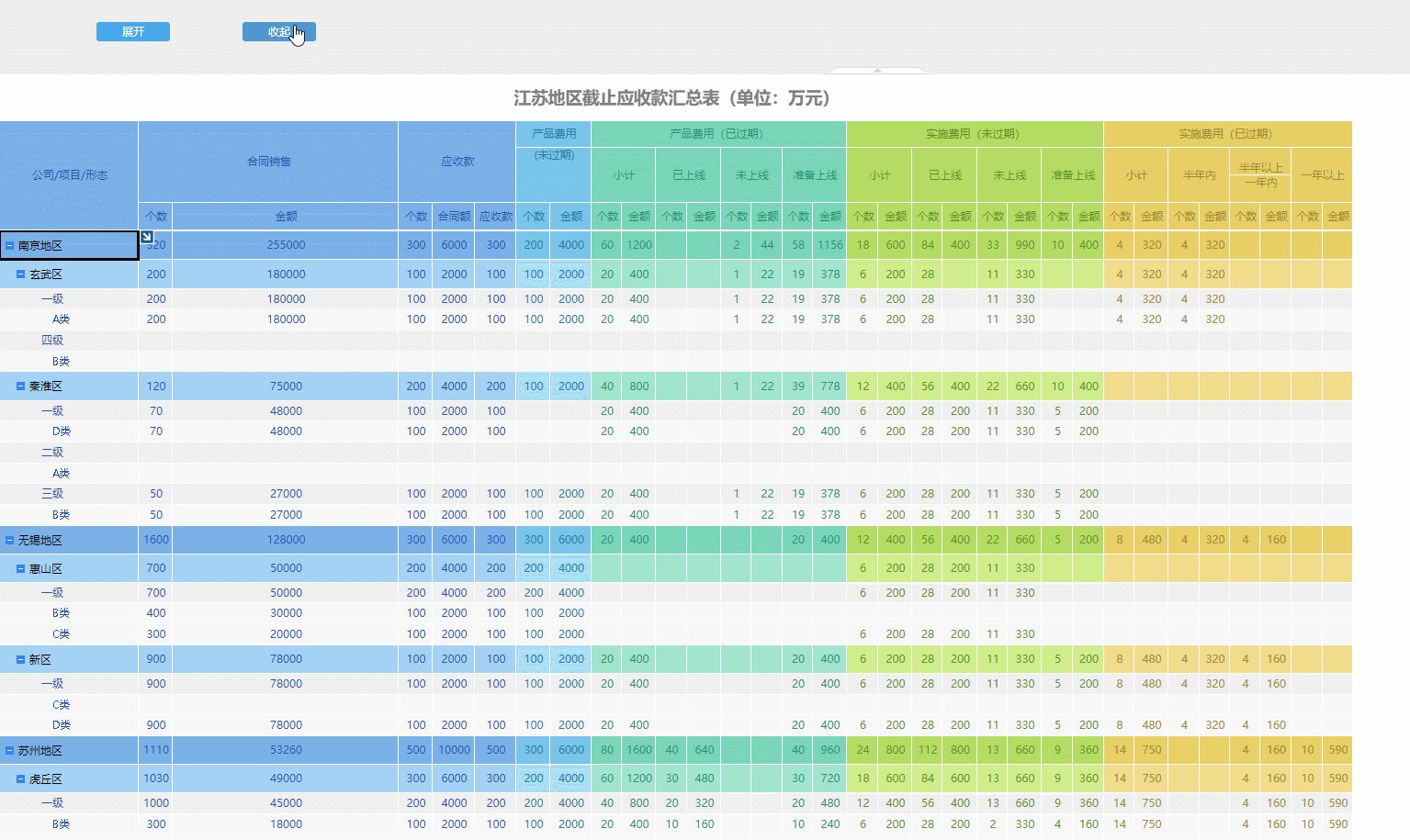
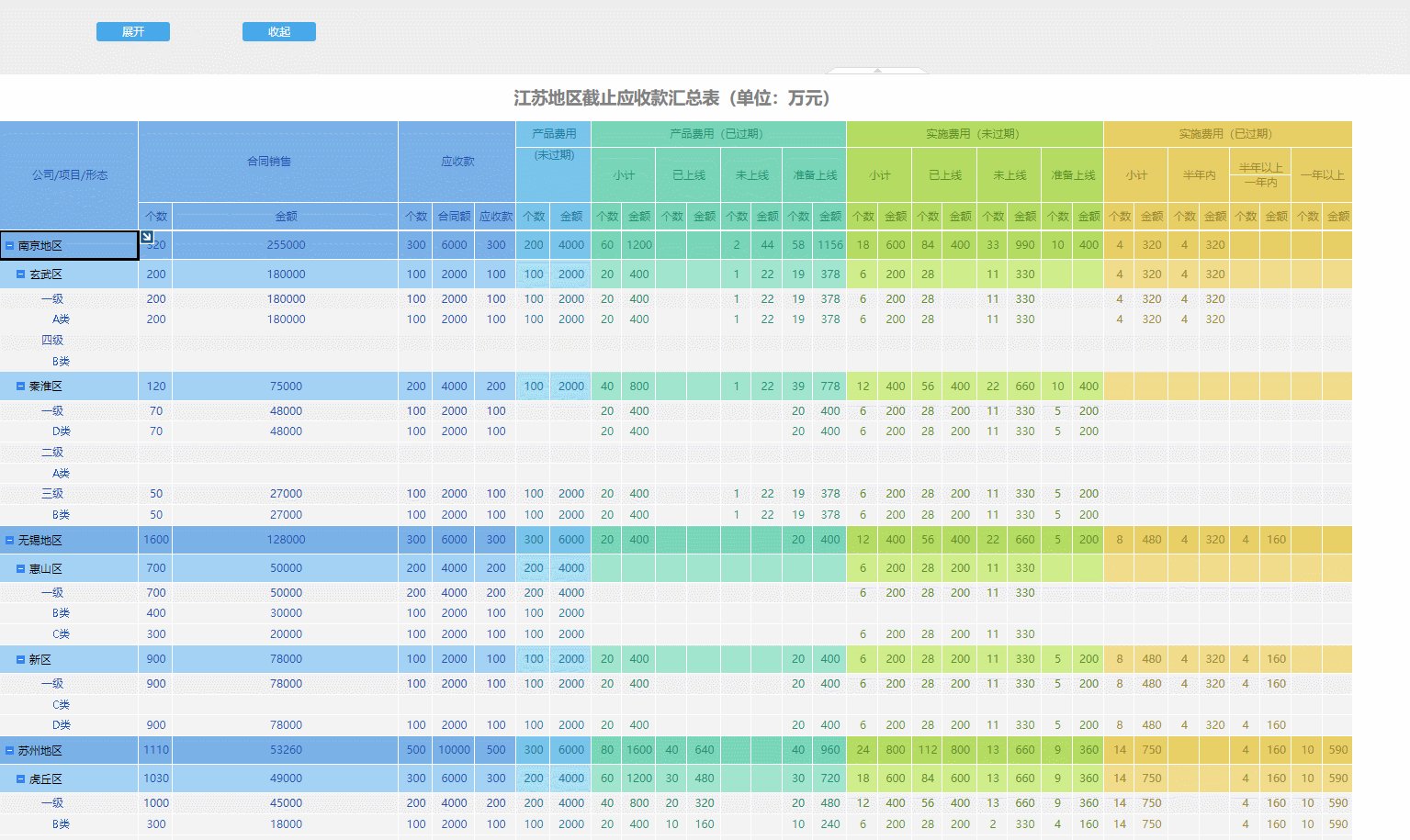
视图树:

1.2 实现思路
可以添加 2 个按钮,再通过给按钮添加 JS 代码来实现对应的功能。
2.示例编辑
2.1 折叠树示例
2.1.1 添加按钮
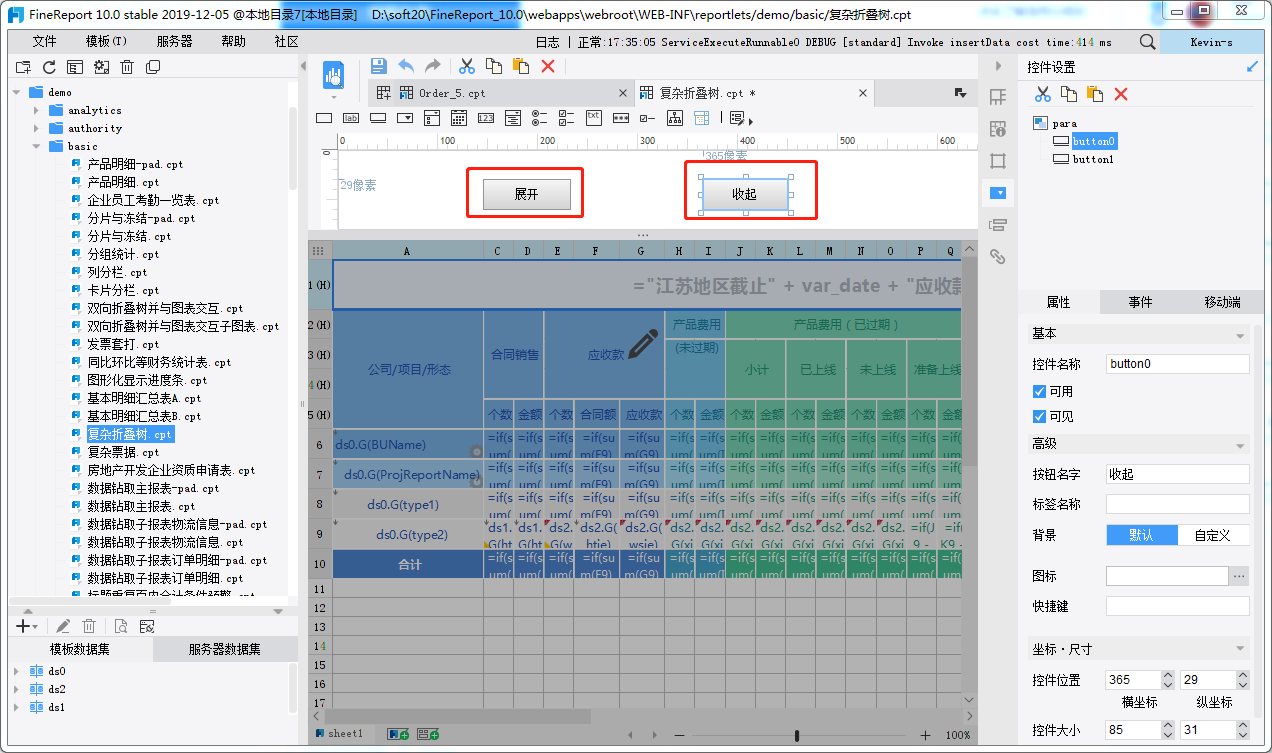
打开 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\basic\复杂折叠树.cpt 报表,并添加 2 个按钮控件,按钮名称分别为展开、收起。如图所示:

2.1.2 添加事件
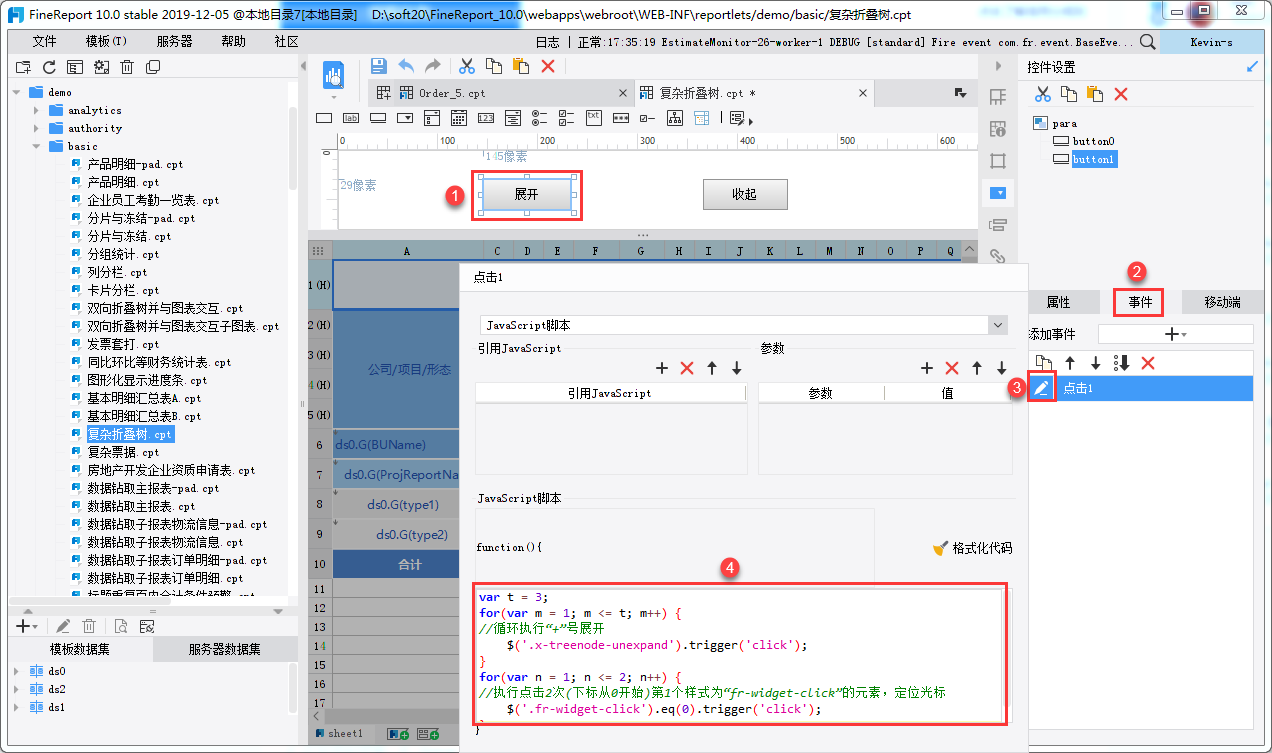
1)给「展开」按钮控件添加「点击」事件。如下图所示:

JavaScript 代码如下:
//展开的最大节点级值
var t = 3;
for(var m = 1; m <= t; m++) {
//循环执行“+”号展开
$('.x-treenode-unexpand').trigger('click');
}
for(var n = 1; n <= 2; n++) {
//执行点击2次(下标从0开始)第1个样式为“fr-widget-click”的元素,定位光标
$('.fr-widget-click').eq(0).trigger('click');
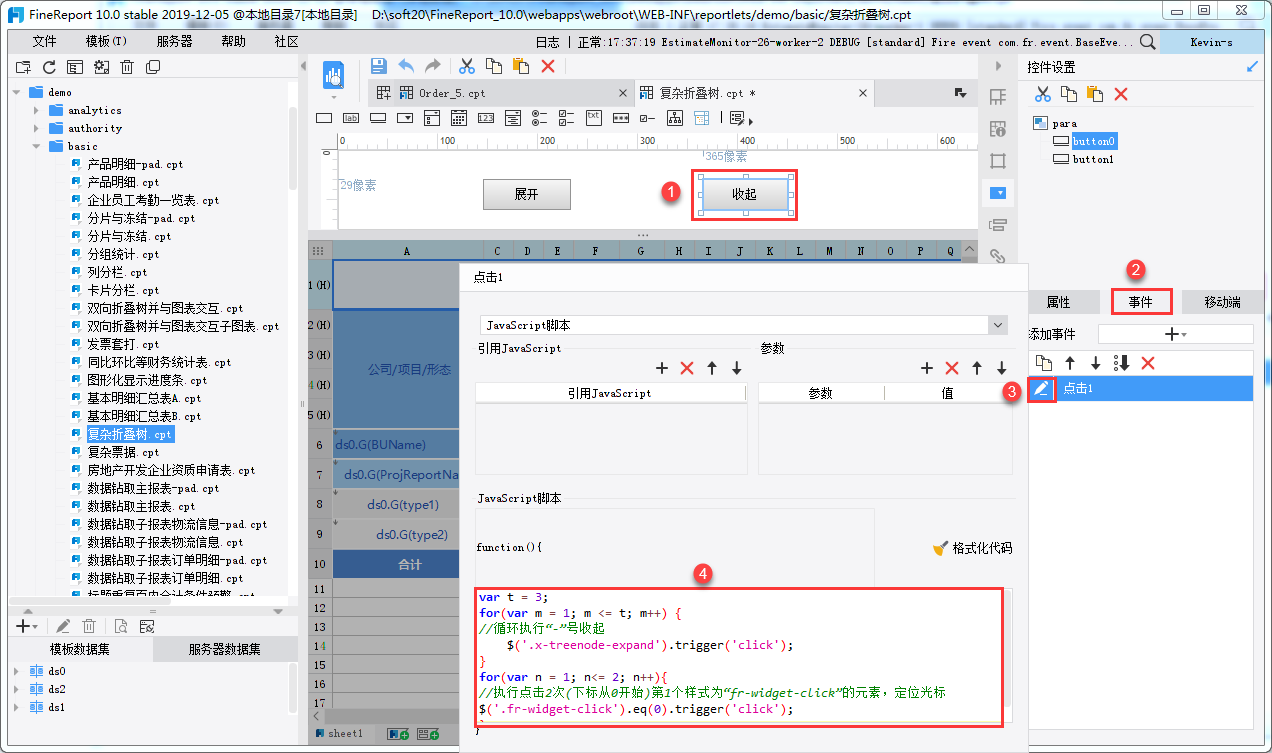
}2)给「收起」按钮控件添加「点击」事件。如下图所示:
JavaScript 代码如下:
var t = 3;
for(var m = 1; m <= t; m++) {
//循环执行“-”号收起
$('.x-treenode-expand').trigger('click');
}
for(var n = 1; n<= 2; n++){
//执行点击2次(下标从0开始)第1个样式为“fr-widget-click”的元素,定位光标
$('.fr-widget-click').eq(0).trigger('click');
}2.1.3 效果预览
1)PC 端
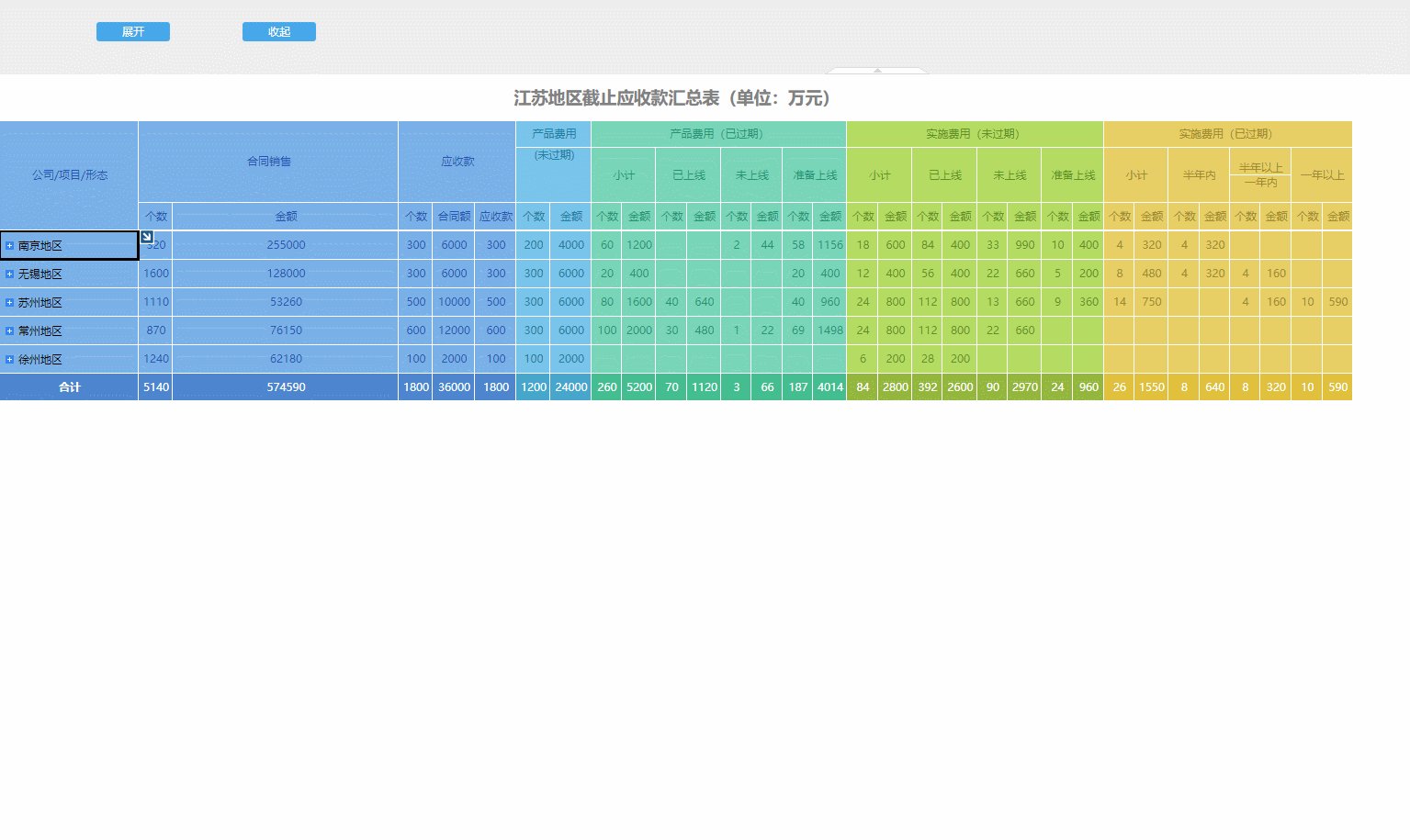
保存模板,点击「数据分析」,效果如下图所示:

2)移动端
不支持移动端。
2.2 视图树示例
2.2.1 添加按钮
打开 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树报表A.cpt 报表。
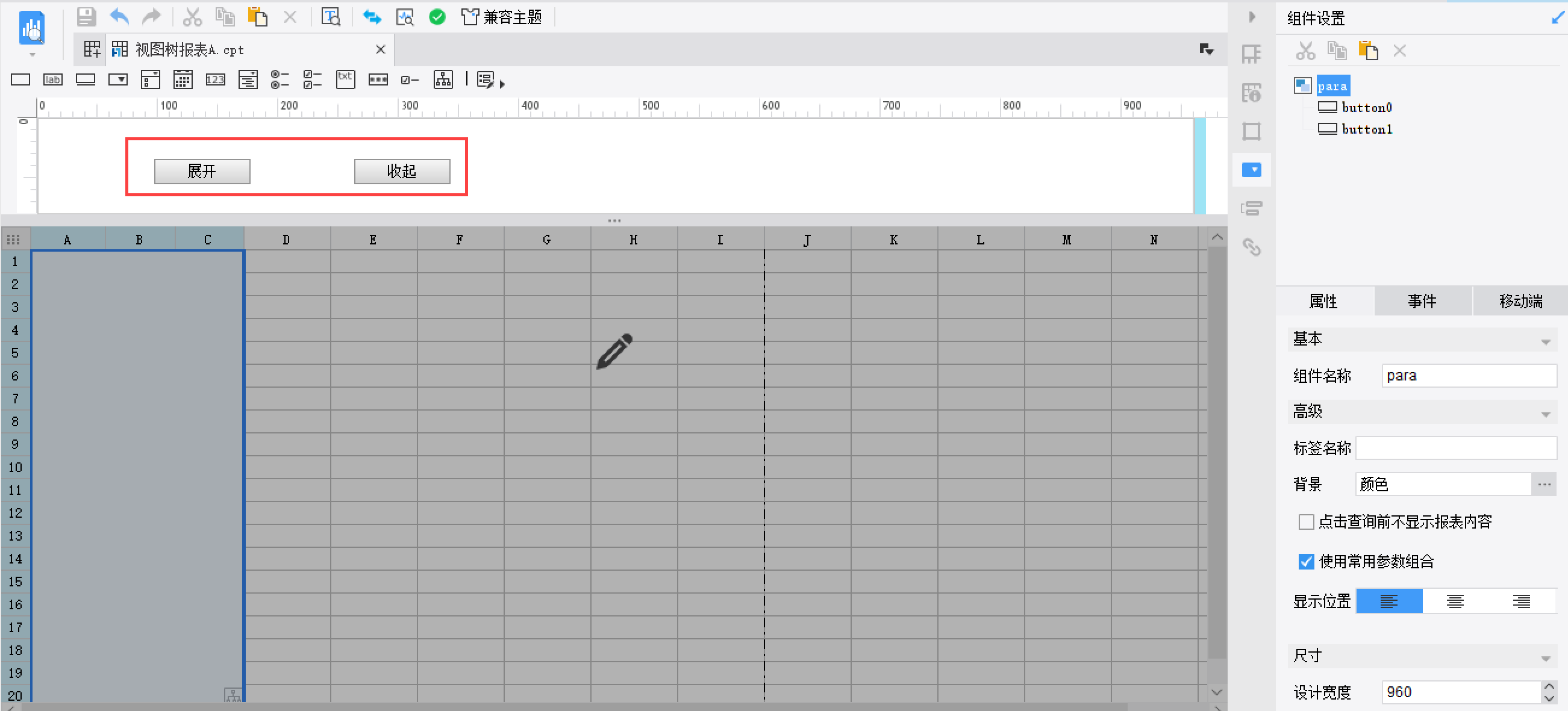
A1 单元格单元格添加「视图树控件」,在参数面板中添加 2 个按钮控件,按钮名称分别为展开、收起。并取消勾选「击查询前不显示报表内容」。如下图所示:

2.2.2 添加事件
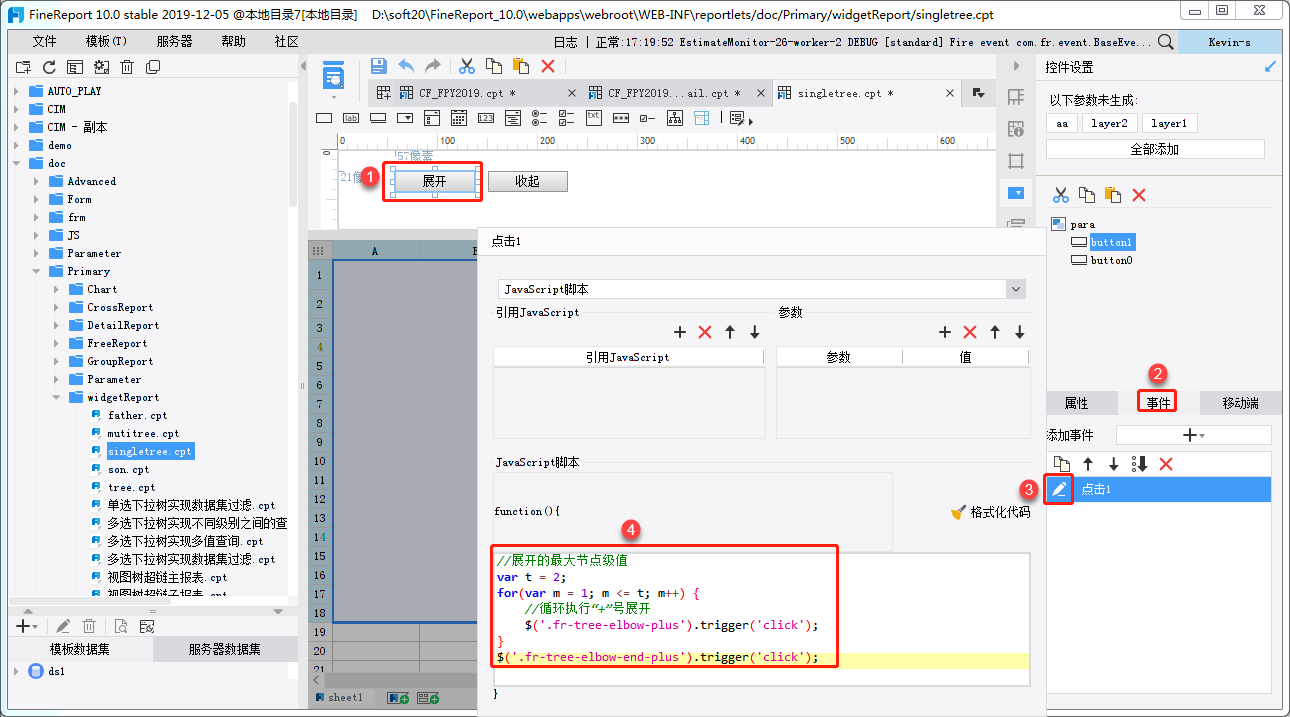
1)给「展开」按钮添加一个「点击」事件。如下图所示:

JavaScript 代码如下:
//展开的最大节点级值
var t = 2;
for(var m = 1; m <= t; m++) {
//循环执行“+”号展开
$('.fr-tree-elbow-plus').trigger('click');
}
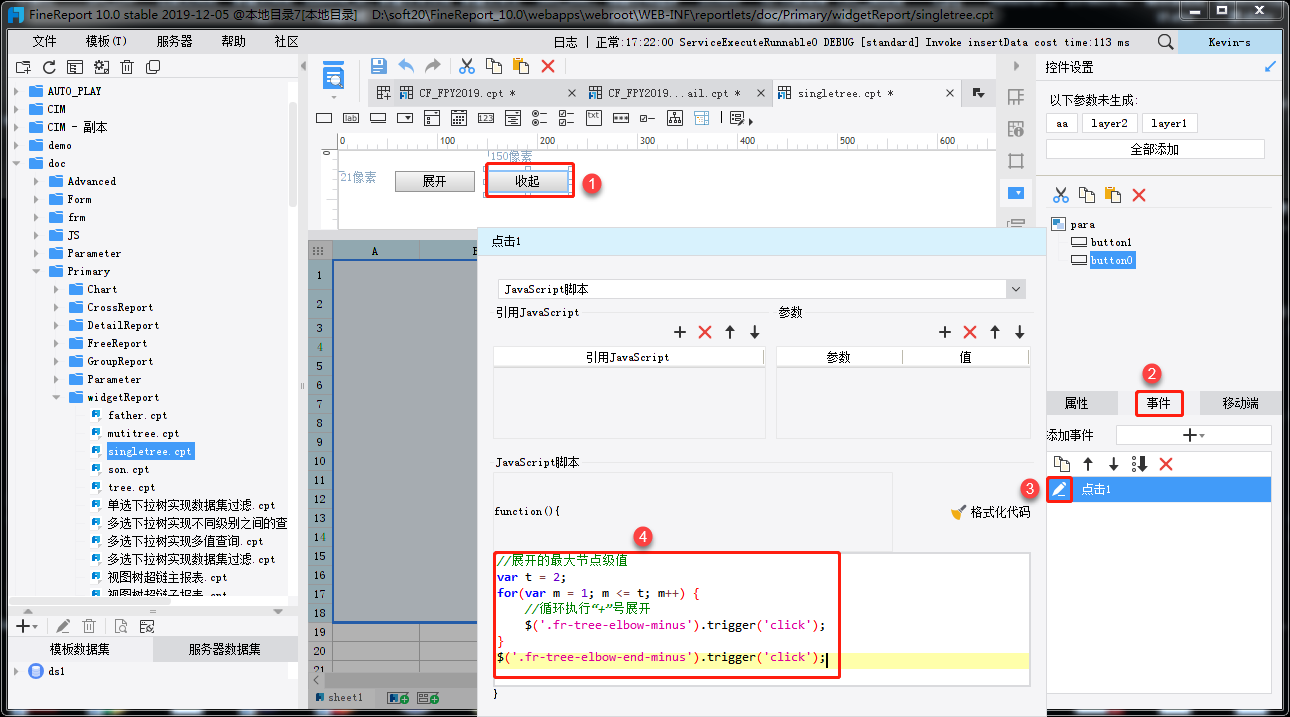
$('.fr-tree-elbow-end-plus').trigger('click');2)给「收起」按钮添加一个「点击」事件。如下图所示:
JavaScript 代码如下:
//收起的最大节点级值
var t = 2;
for(var m = 1; m <= t; m++) {
//循环执行“+”号展开
$('.fr-tree-elbow-minus').trigger('click');
}
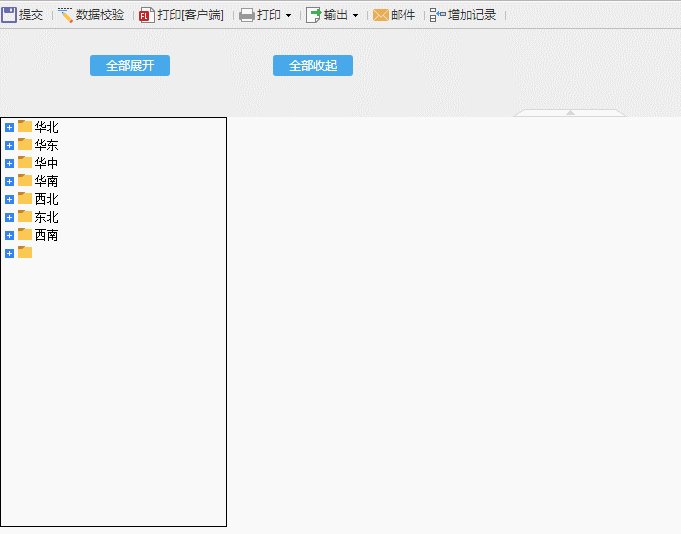
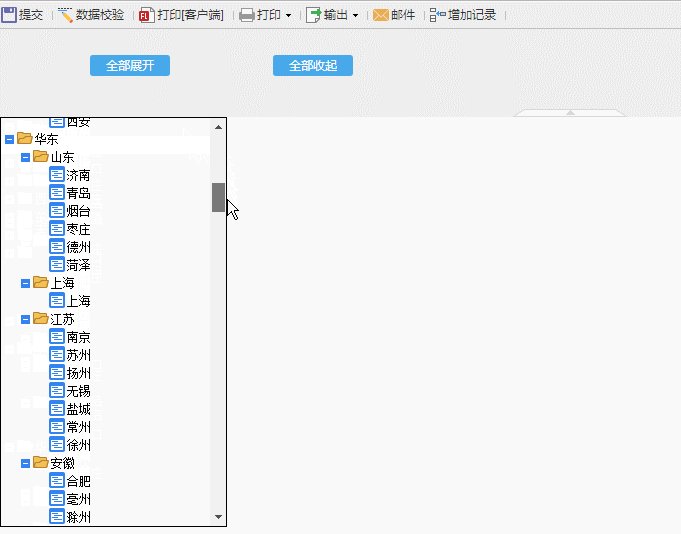
$('.fr-tree-elbow-end-minus').trigger('click');2.2.3 效果预览
1)PC 端
保存模板,点击「数据分析」,效果如下所示:

2)移动端
不支持移动端。

