1. 概述编辑
1.1 预期效果
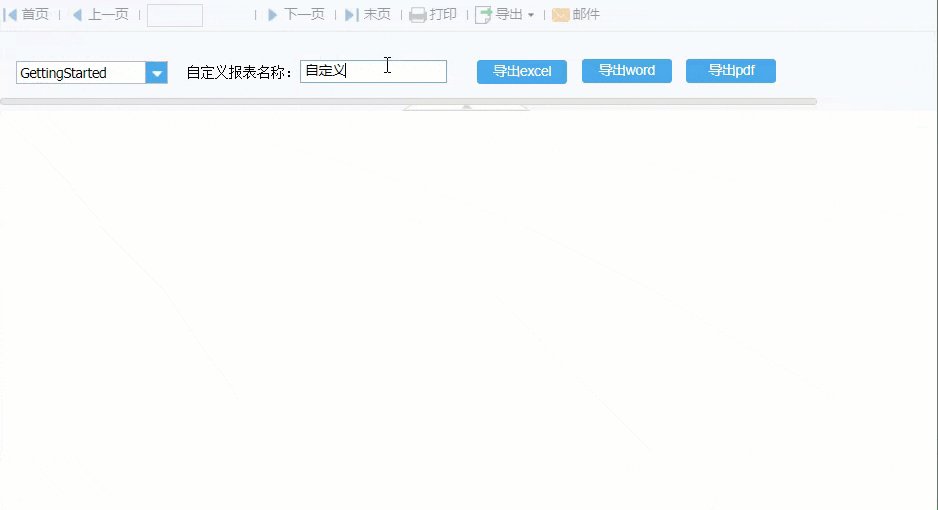
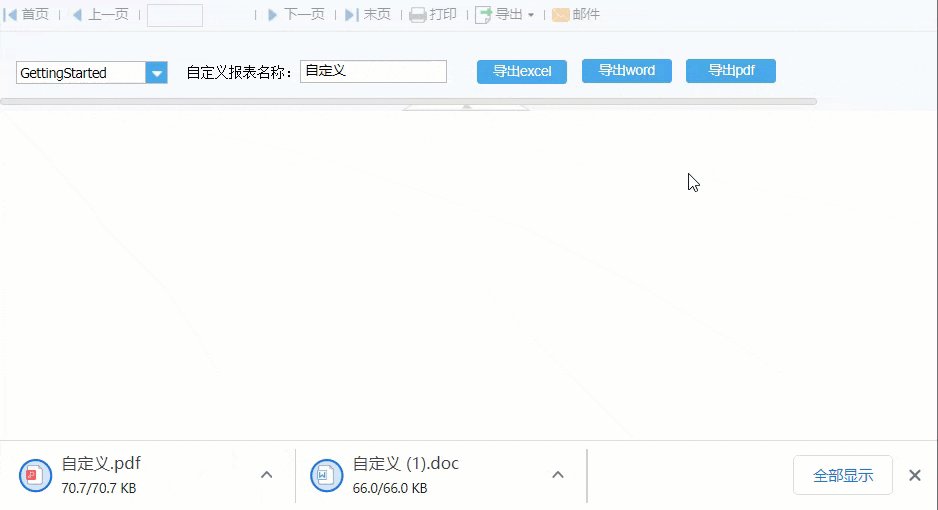
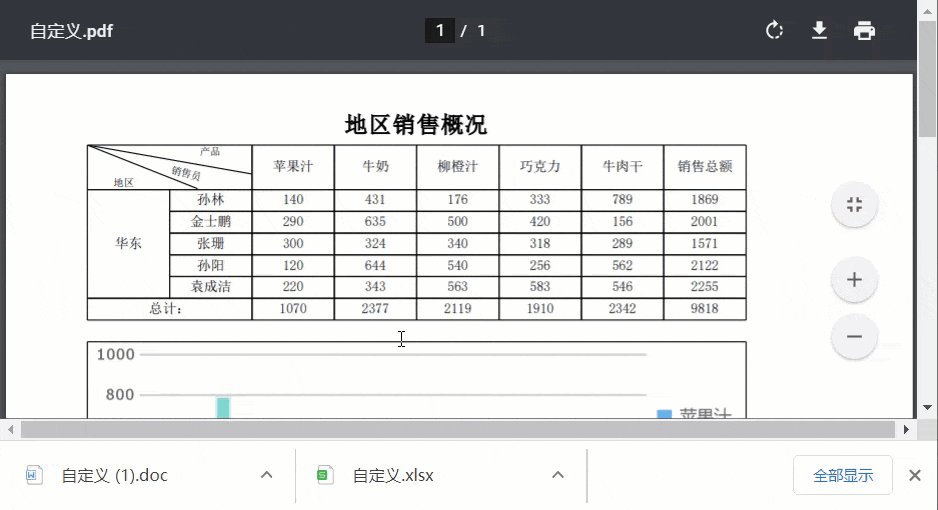
实际业务场景中,有时需要在指定的报表中选择下载报表,且需自定义导出的名称,如下图所示:

1.2 实现思路
参数面板中添加「下拉框控件」,获取存储报表路径;添加「按钮控件」并设置「点击事件」,点击按钮进行导出。
2. 示例编辑
2.1 添加模板参数
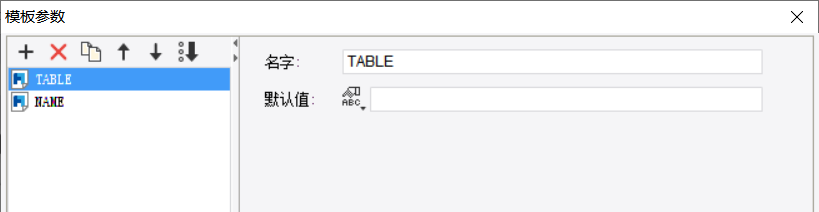
新建普通报表,点击菜单栏「模板>模板参数」,添加两个模板参数分别为 TABLE,NAME。

2.2 添加控件
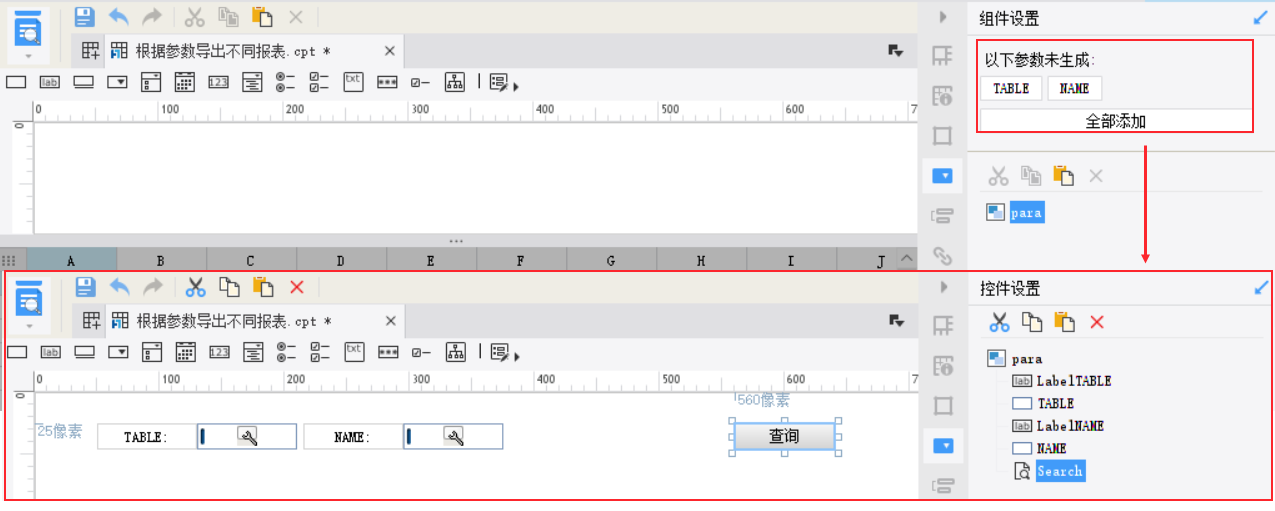
编辑参数界面,点击「全部添加」将两个参数添加进参数面板,如下图所示:

2.3 控件设置
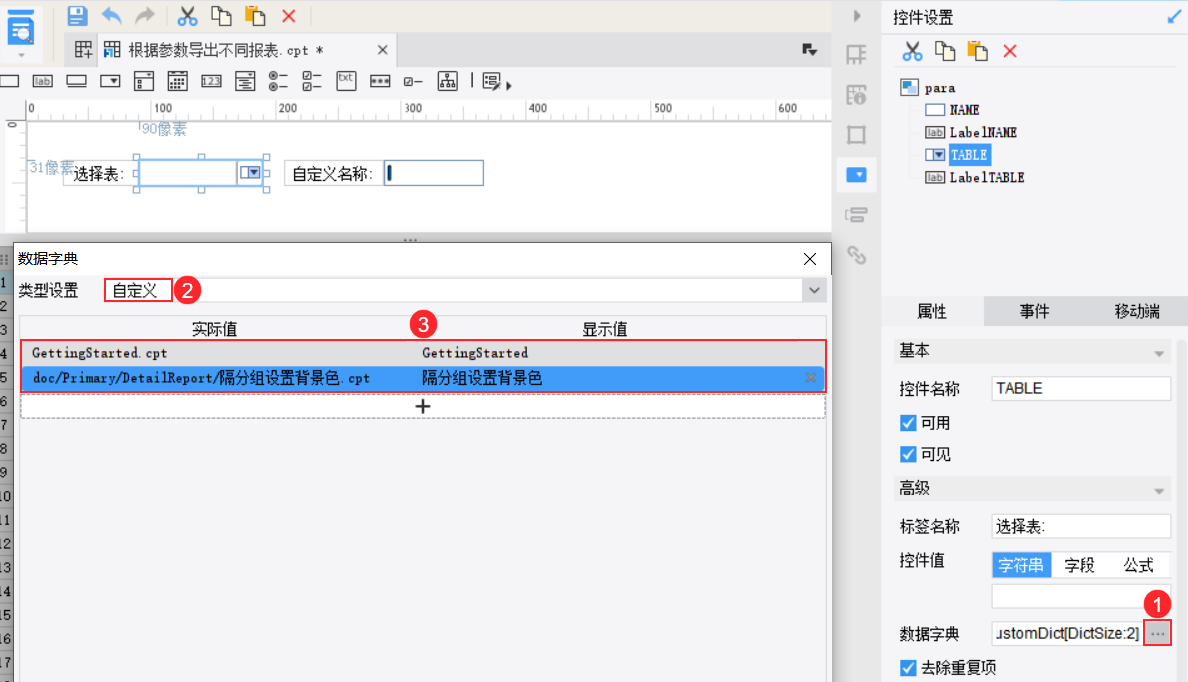
1)将「 TABLE:」标签控件的控件值改为「选择表:」,设置 TABLE 的控件类型为「下拉框控件」,设置控件的数据字典为「自定义」,实际值为「报表路径」,显示值为「报表名称」。如下图所示:
注:报表路径默认为 reportlets 下路径,若报表未直接保存在 reportlets 下,需补全路径,且需将路径中 \ 修改为 / 。

2)将「 NAME:」标签控件的控件值改为「自定义名称:」,设置 NAME 的控件类型为「文本控件」,可自定义导出文件名称。
3)删除「查询」按钮。
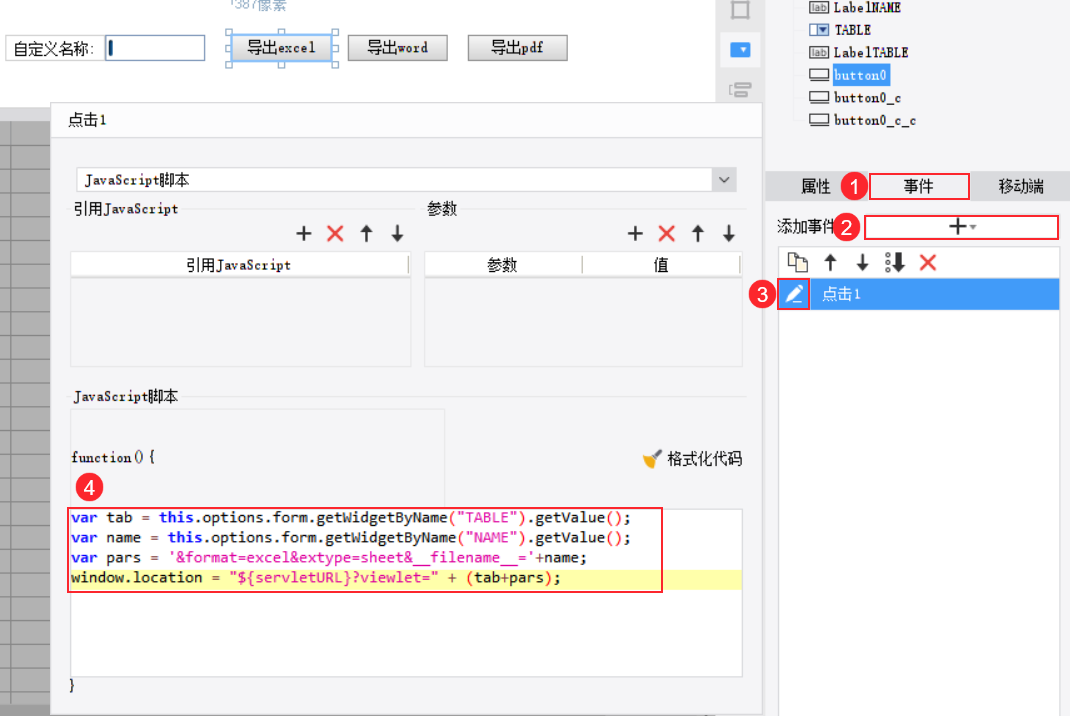
4)拖入一个「按钮控件」,修改按钮名字为「导出excel」,并添加点击事件,输入 JavaScript 代码如下:
var tab = _g().getParameterContainer().getWidgetByName("TABLE").getValue();
var name = _g().getParameterContainer().getWidgetByName("NAME").getValue();
var pars = '&format=excel&extype=sheet&__filename__='+name;
window.location = "${servletURL}?viewlet=" + (tab+pars);
步骤如下图所示:

5)选中「导出excel」按钮,复制两个按钮,修改名称分别为「导出word」、「导出pdf」,将 JavaScript 代码中 &format=excel 中的 excel 分别修改为 word 和 pdf 即可。
2.4 效果预览
保存报表,点击「分页预览」,效果同 1.1 节预期效果一致。
注1:自定义名称不支持为空。
注2:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\ExportReport\根据参数选择导出不同报表.cpt
点击下载模板:根据参数选择导出不同报表.cpt

