历史版本9 :数据库表字段控制Tab块隐藏 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
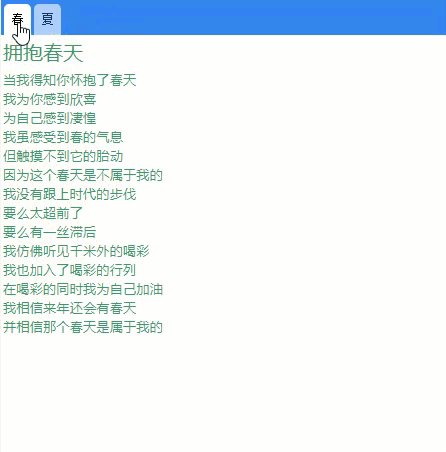
通过数据库表中设置的字段值,控制决策报表的每个 Tab 块是否显示,如下图所示:
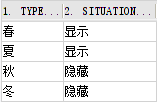
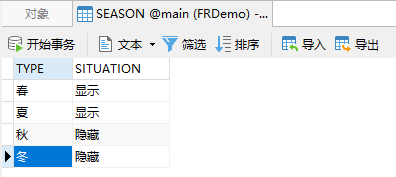
数据库表字段:SITUATION 字段的值控制 Tab 是否显示。

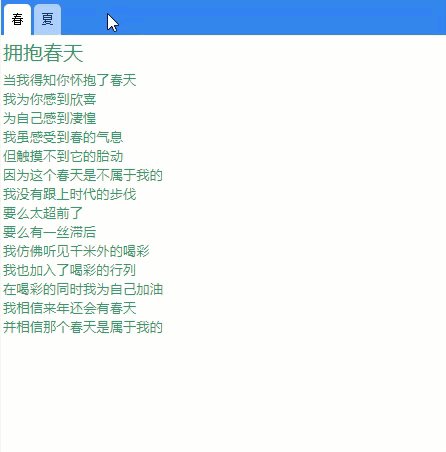
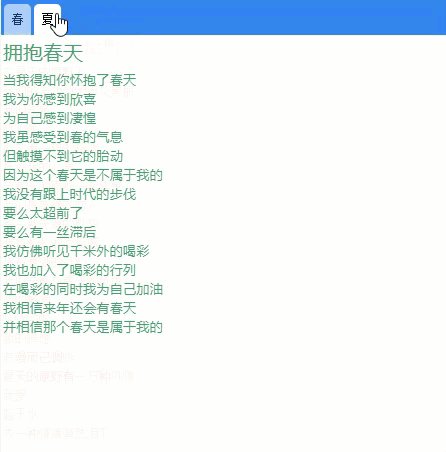
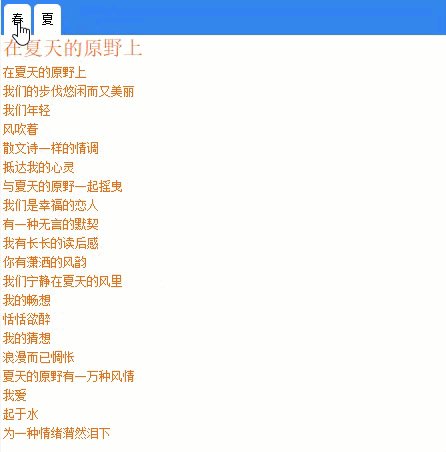
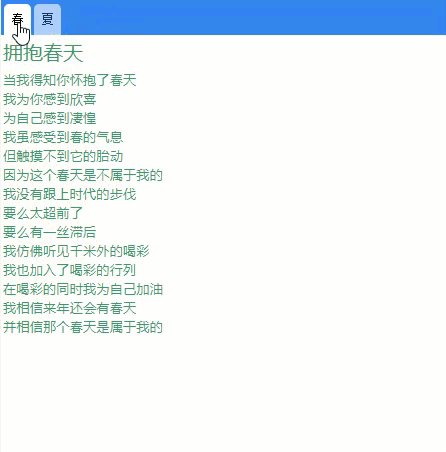
效果展示:一共有 4 个 Tab 块:春、夏、秋、冬,前端展现时只显示其中 2 个。

1.2 实现思路
数据库表中添加控制 Tab 块是否显示的权限值,给决策报表的 body 组件添加 JS 事件来实现。
注:该方案不支持自适应。
2. 示例编辑
2.1 数据准备
数据库新建一个表SEASON,如下图设计表的字段:

2.2 模板设计
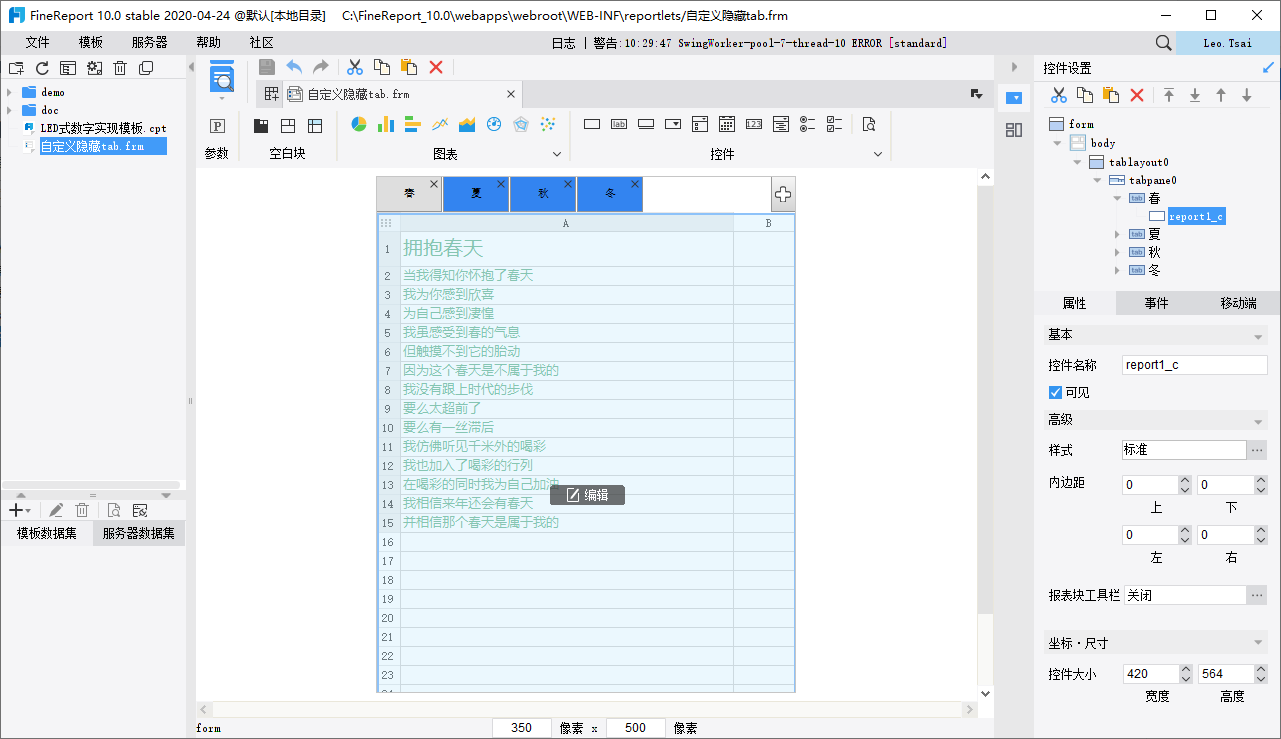
将 Tab 组件和报表块组件拖入到 body 组件中,新增 4 个 Tab 块,如下图所示:

2.3 添加JS事件
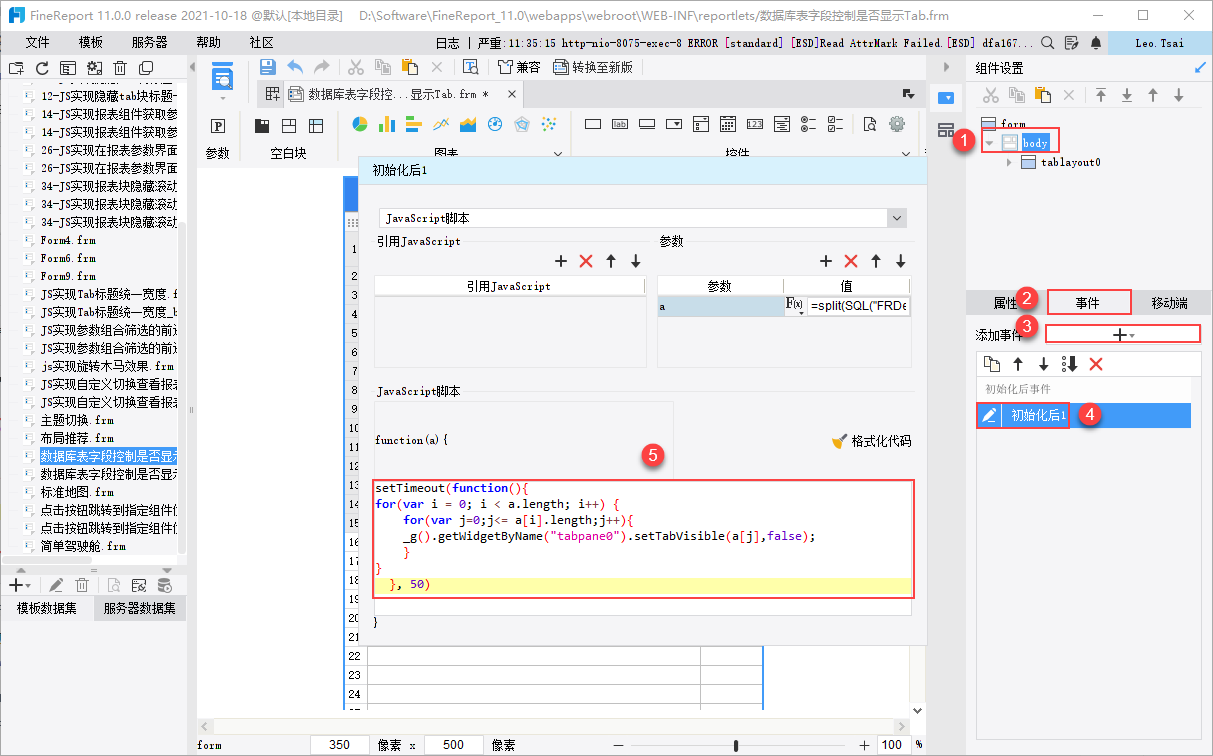
选中 body 组件,添加一个初始化事件,如下图所示:

事件中,添加一个参数 a ,通过 SQL 查询和 split 公式分割将需要隐藏的 Tab 块标题存成一个数组。参数 a 的值为:split(SQL("FRDemo","SELECT TYPE FROM SEASON WHERE SITUATION='隐藏'",1),",")
JavaScript 代码如下:
setTimeout(function(){
for(var i = 0; i < a.length; i++) {
for(var j=0;j<= a[i].length;j++){
_g().getWidgetByName("tabpane0").setTabVisible(a[j],false);
}
}
}, 50)
2.4 效果预览
1)PC 端
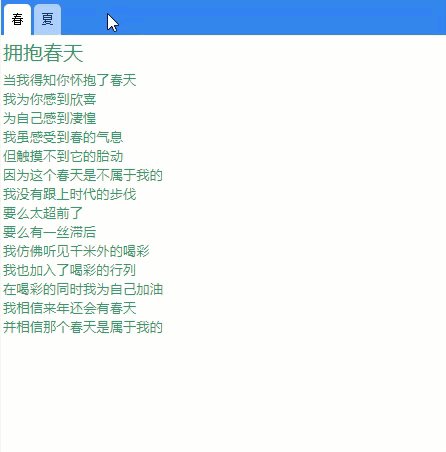
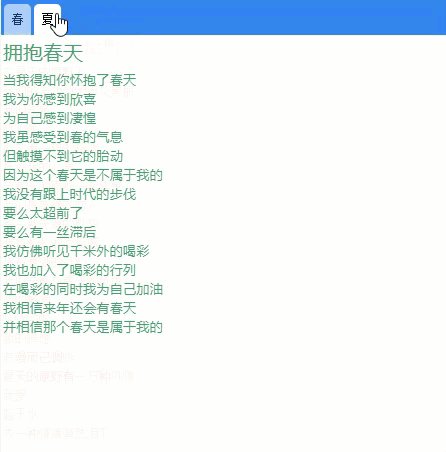
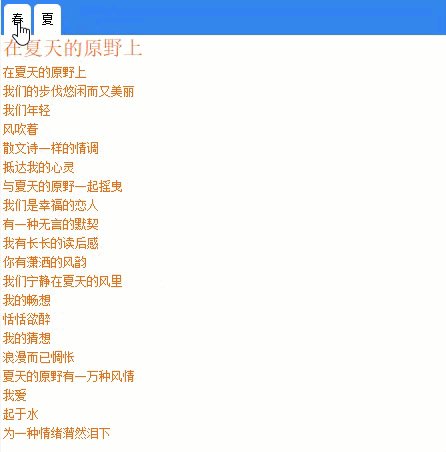
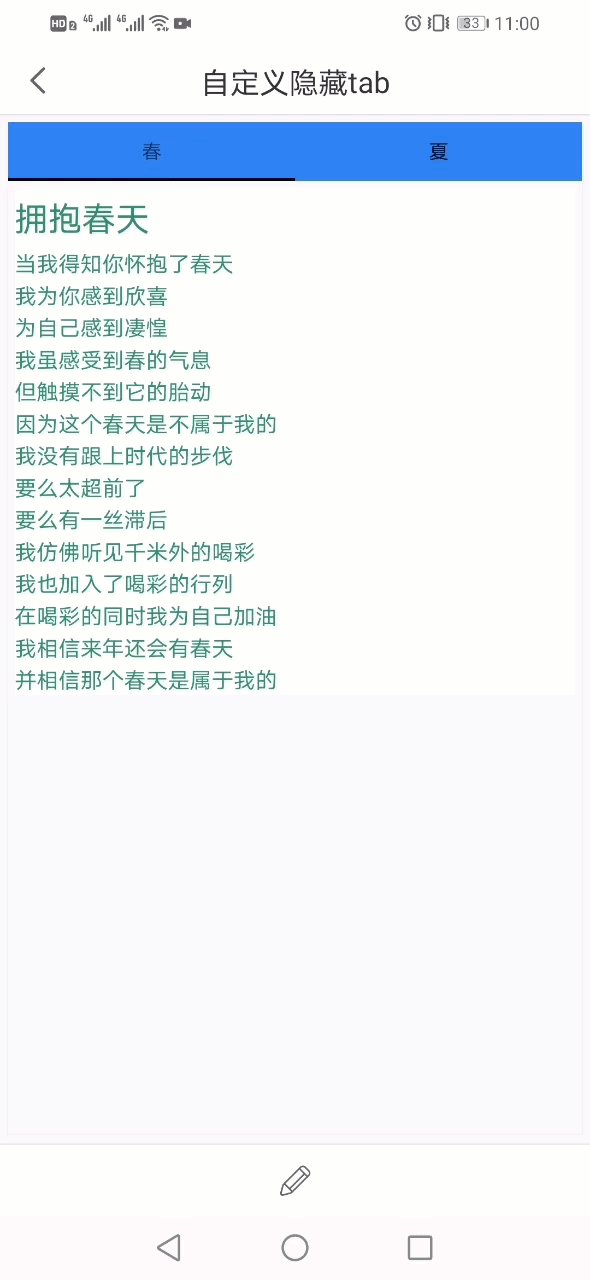
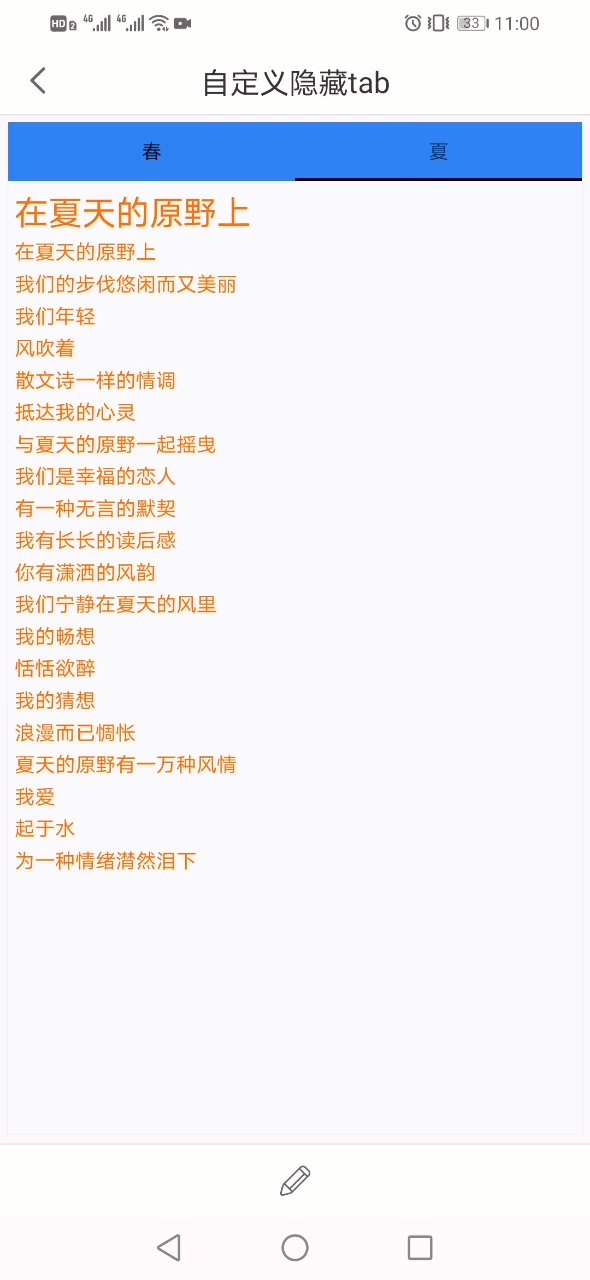
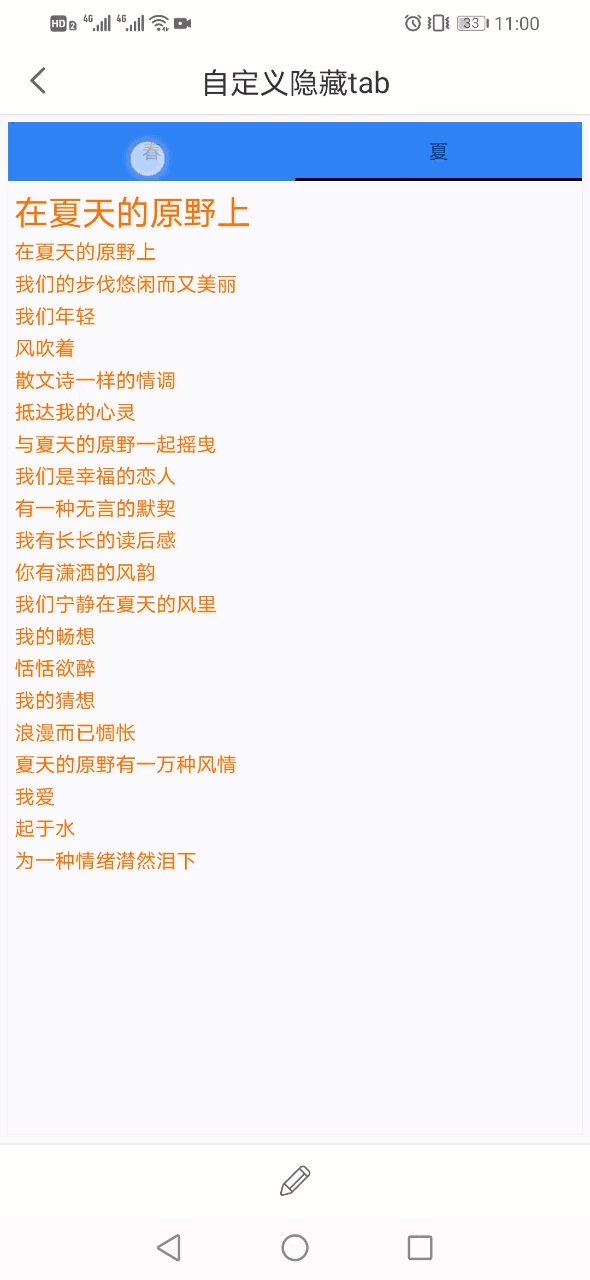
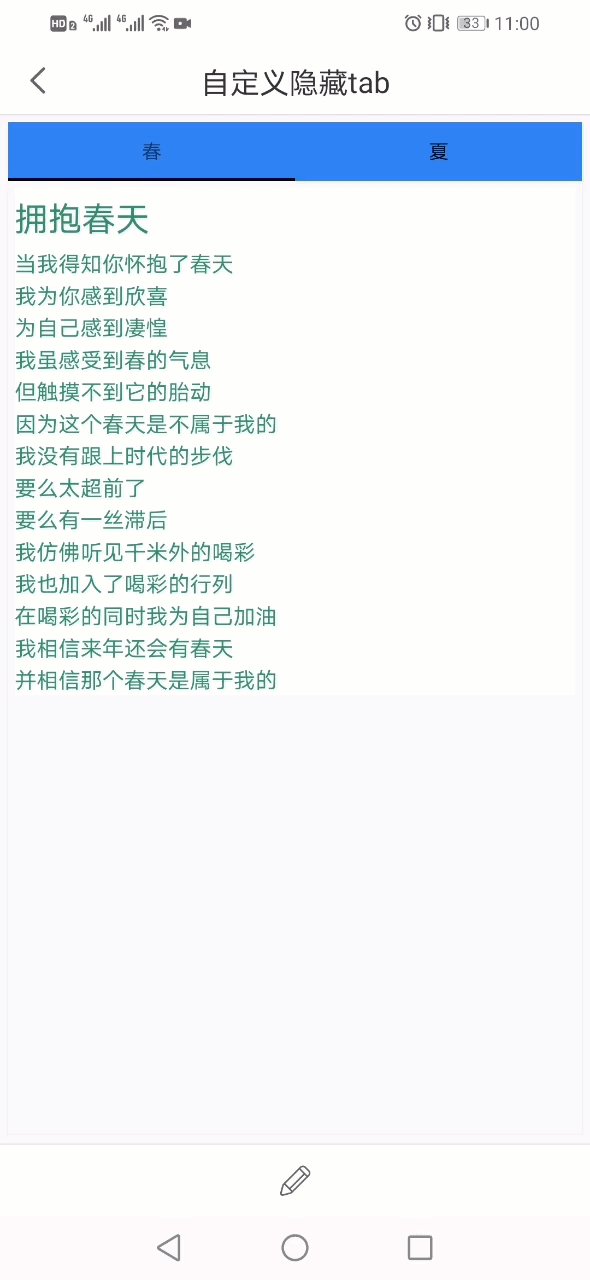
保存报表,点击PC端预览,效果如下图所示:

2)移动端
同时支持 App 和 H5 端预览。

3. 模板下载 编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\数据库表字段控制是否显示Tab.frm
点击下载模板:数据库表字段控制是否显示Tab.frm
注:用户使用该模板时需要先新建数据库表。

