历史版本4 :多源报表实现数据过滤 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
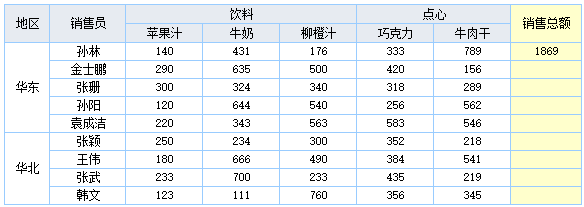
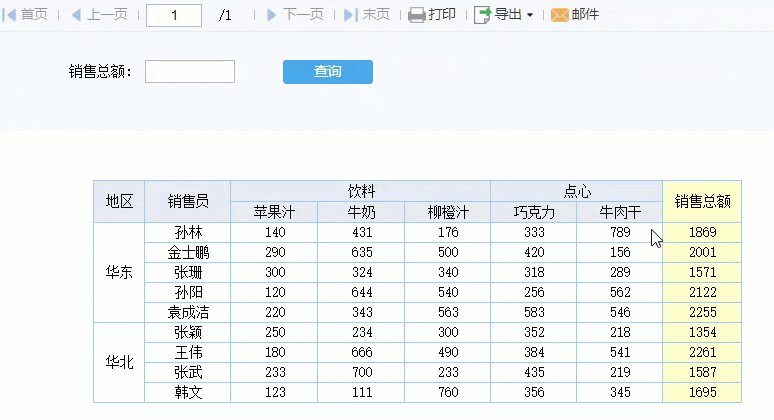
在简单多源报表中,蓝色部分是主表,黄色部分是根据蓝色部分过滤得出来的。
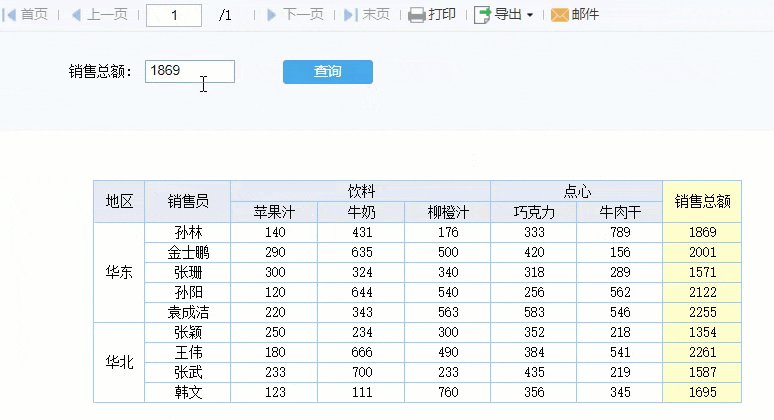
如果我们想要筛选「销售总额」为 1869 的数据,可能出现如下图所示的情况:

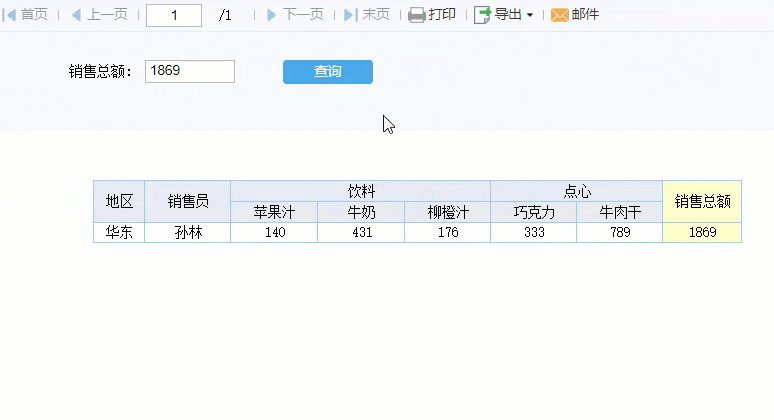
而实际上,我们需要的效果是:

1.2 实现思路
在数据集中先对数据进行筛选,然后再在单元格中的主表单元格里进行过滤。
2. 示例编辑
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Multidatasource\简单多源报表.cpt
2.1 数据准备
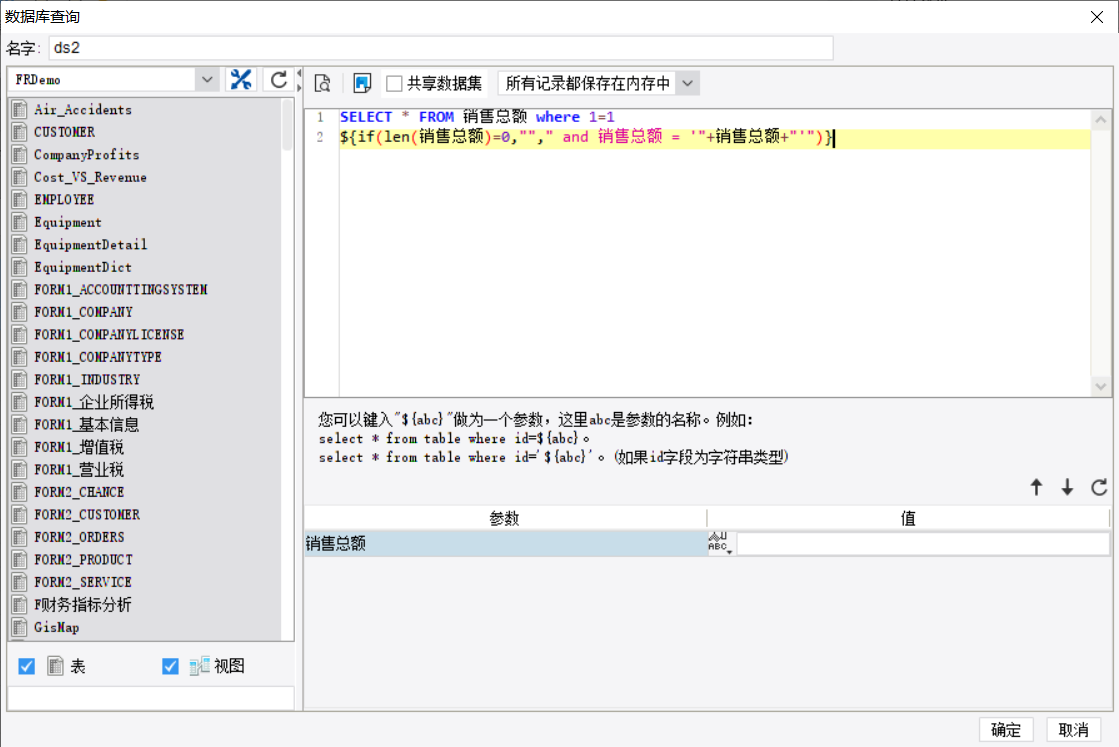
将 ds2 数据集中 SQL 查询语句修改为:SELECT * FROM 销售总额 where 1=1 ${if(len(销售总额)=0,""," and 销售总额 = '"+销售总额+"'")},如下图所示:

2.2 过滤条件设置
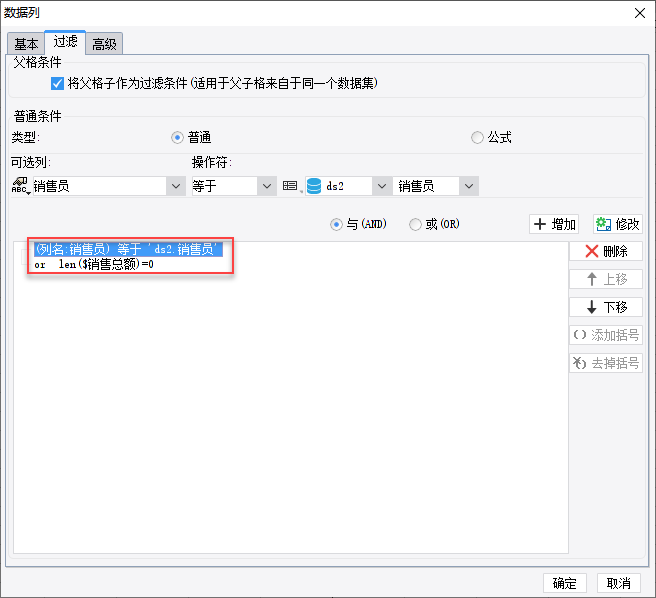
双击 B4 单元格,设置过滤条件:
条件一:普通条件,ds1 销售员数据列等于 ds2 销售员数据列; or 条件二:公式条件,len($销售总额) =0 ,以实现参数为空选择全部的效果。
ds2 数据集中已经实现了这个效果,但是单元格 B4 的数据来自于 ds1数据集, ds1 数据集中可能包含 ds2 数据集中没有的数据。因此必须加上条件二,才不会导致参数为空时主表的数据减少。
如下图所示:

2.3 参数面板设置
进入参数面板编辑界面,将参数「销售总额」添加进参数面板,设置其控件为「数字控件」,如下图所示:

2.4 效果预览
2.4.1 PC 端
保存报表,点击「分页预览」,效果如下图所示:

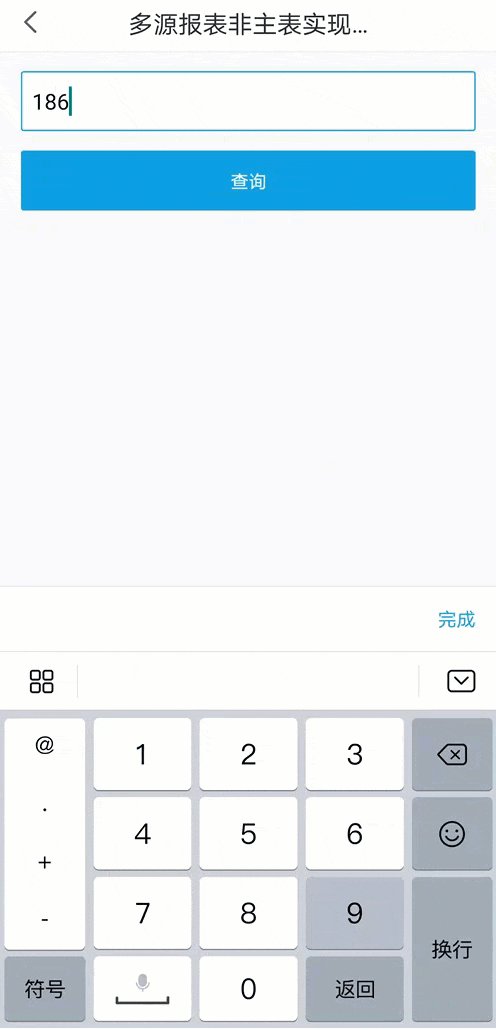
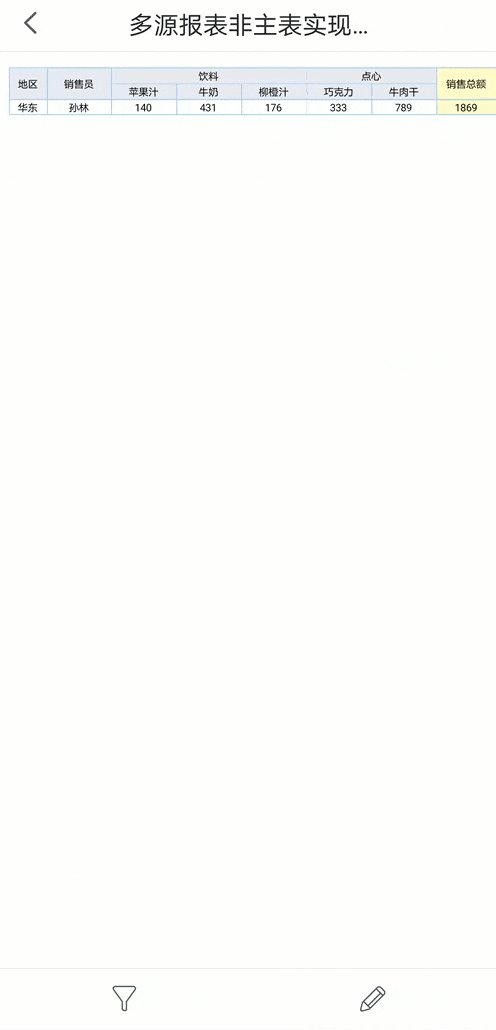
2.4.2 移动端
App 和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Multidatasource\多源报表非主表实现数据过滤.cpt
点击下载模板:多源报表非主表实现数据过滤.cpt

