1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
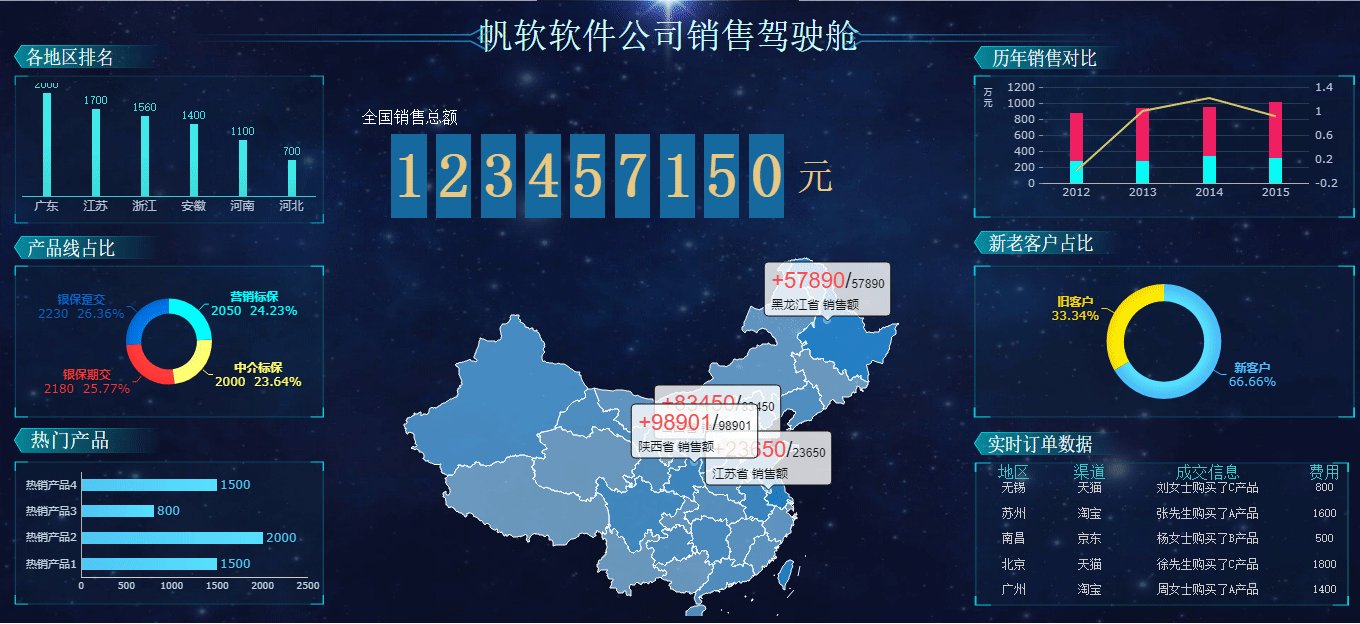
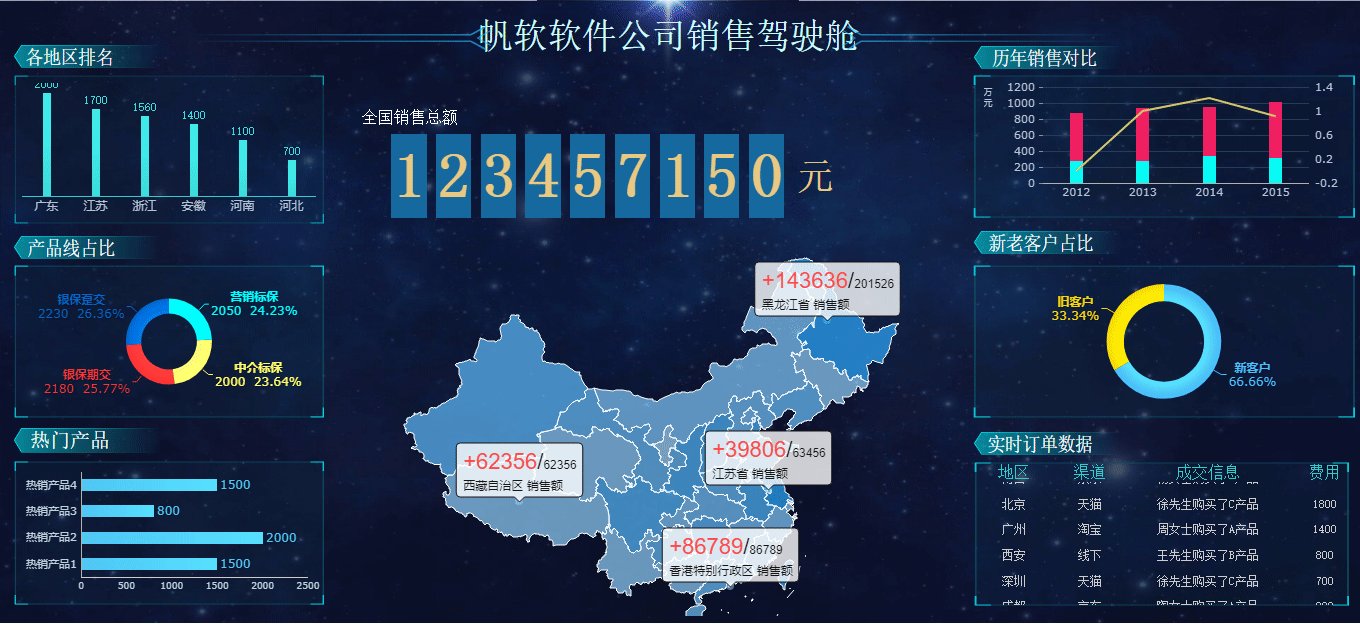
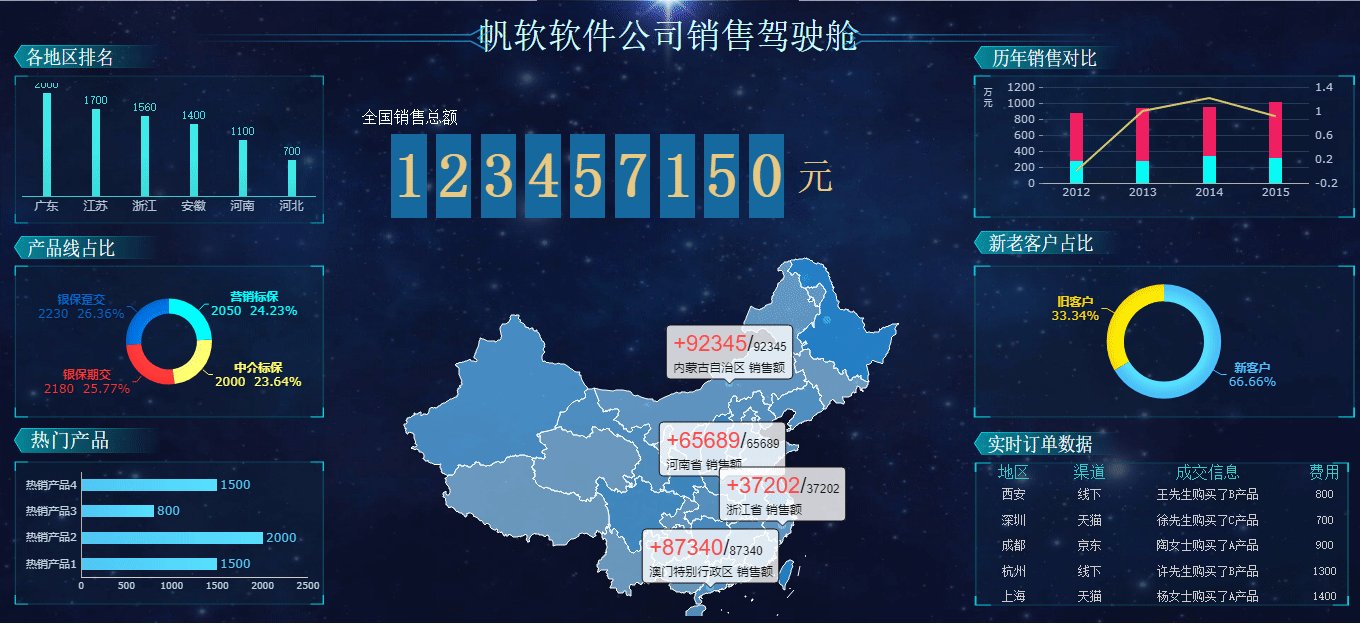
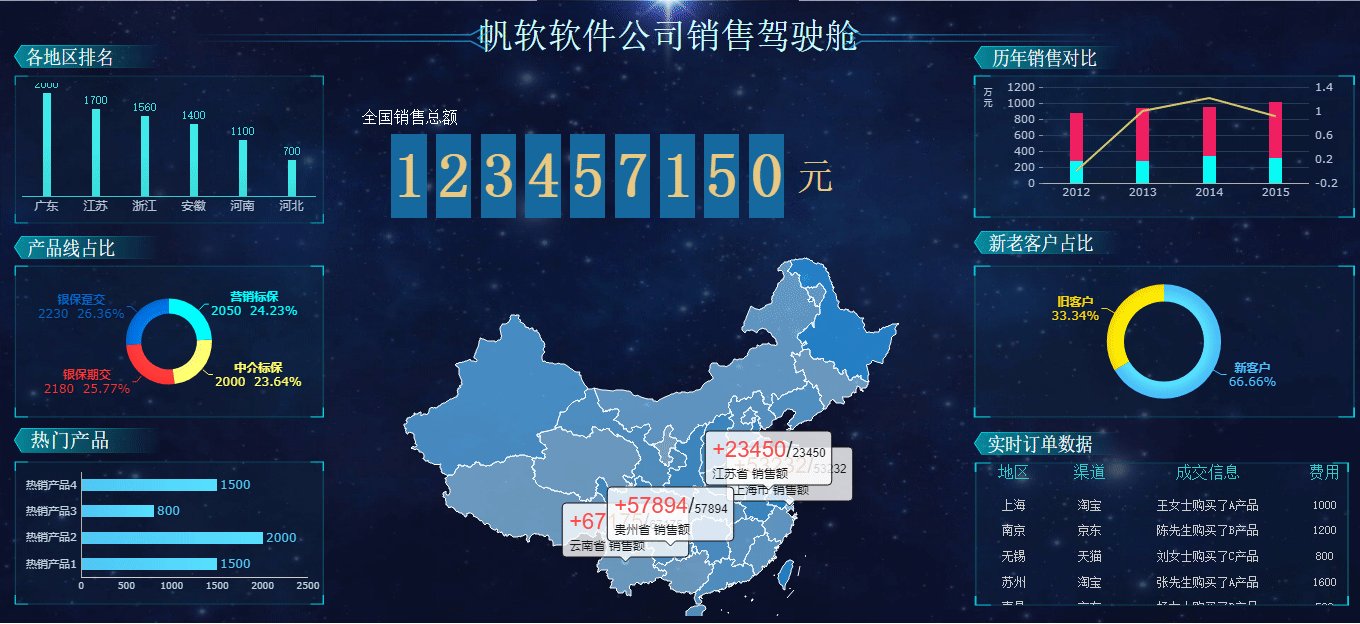
决策报表是 FineReport 设计器支持的 模板设计类型 其中之一。相较于普通报表和聚合报表,决策报表包含二者所拥有的基础组件,同时组件添加更自由化,允许用户根据自己的需求构建报表的框架,在报表中添加更丰富的元素。
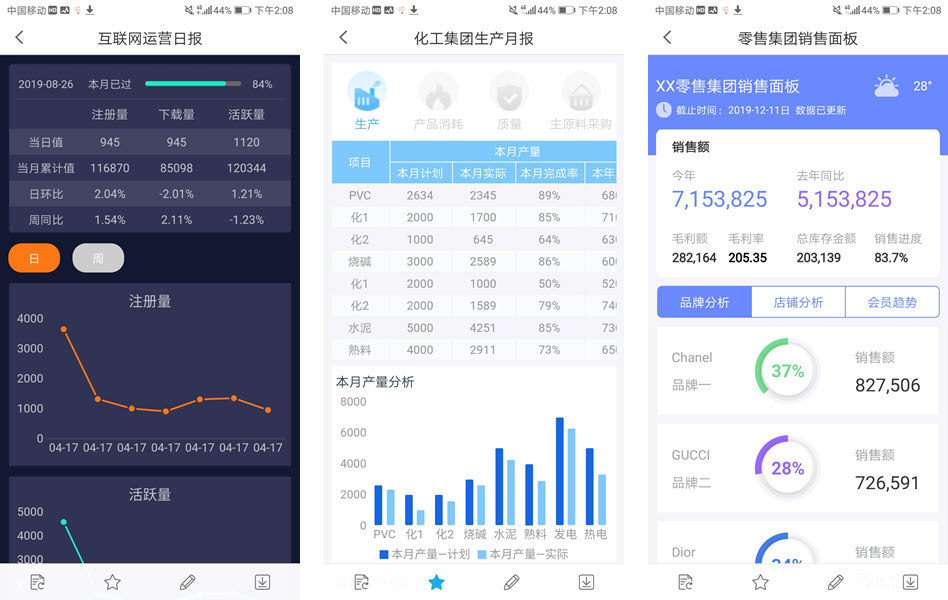
由于决策报表自由灵活的设计风格,可以说其专为大屏和移动端而生,可制作画面美观、内容丰富的管理驾驶舱,制作在手机、平板等移动设备端查看的敏捷报表。在同一个页面,整合不同的业务数据,完美展示企业的各类业务指标,实现数据的多维度分析。
1.3 功能简介
多屏自适应:响应式布局,PC 端设计,平板、手机、电视、大屏等多类终端自适应
丰富的可视化元素:提供表格、图形、控件等超多可视化组件
多种布局方式:自适应布局、绝对布局、Tab 布局等多种布局方式,且新建模板时可选择推荐布局
组件复用:组件云端共享和本地复用,帮助用户更快设计出好看报表
组件联动分析:组件之间的联动分析,点击某个组件,关联组件自动触发数据加载
数据监控/定时刷新:后台数据智能检测对比,数据有变更时前端及时更新
Tab 轮播:支持同一个位置轮播显示不同的图表样式,支持多个 Tab 页轮播
2. 设计界面编辑
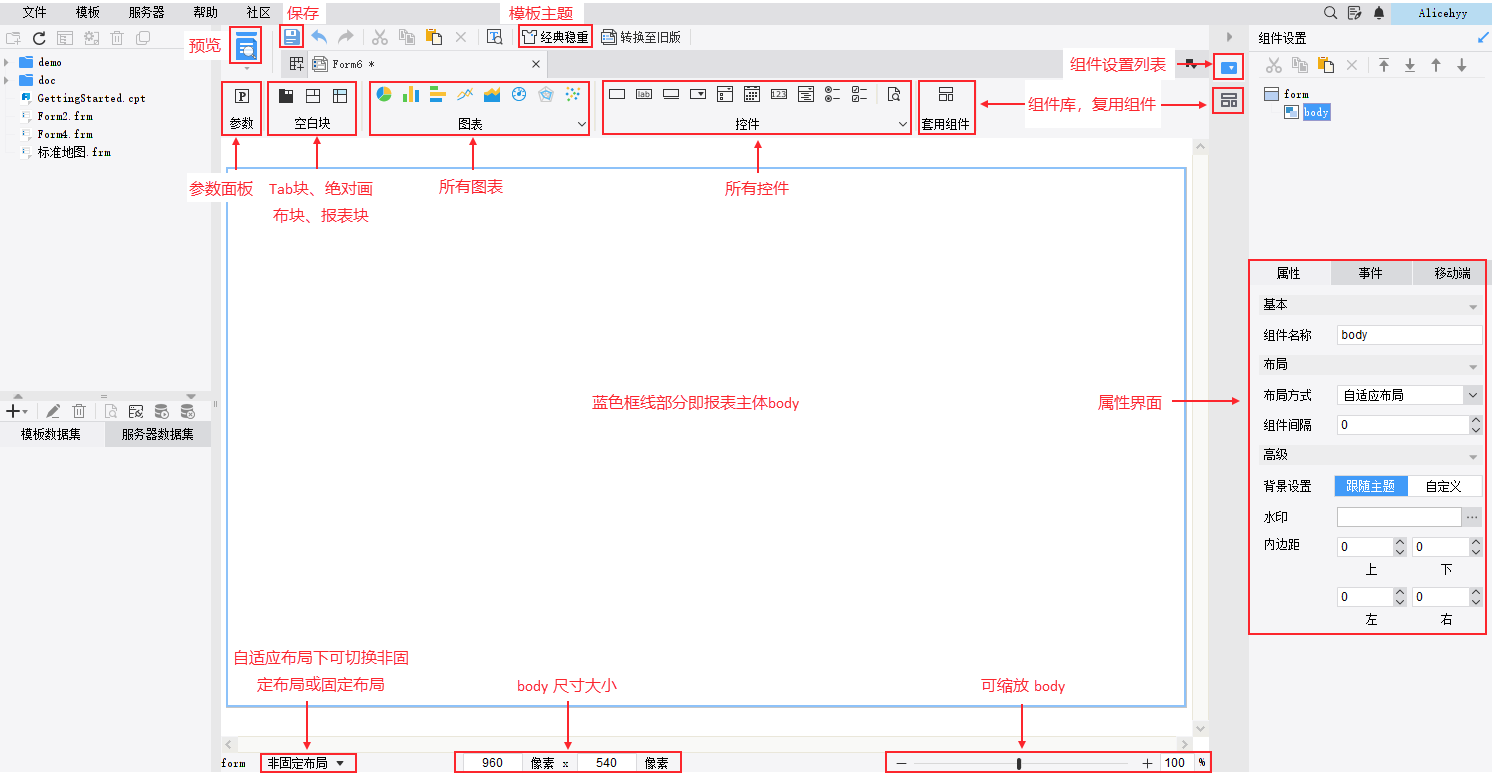
决策报表设计界面由报表主体 form,组件、组件设置三部分组成,组件包括参数面板、空白块(Tab 块、绝对画布块、报表块)、图表、控件和组件库,组件设置包括组件设置列表和组件属性。
报表主体 form:form 是承载一个决策报表所有内容的容器,默认有一个 body 组件,body 就像一个空白的画板,用户通过将组件拖拽到 body 中的方式设计报表。
参数面板:和普通报表类似,决策报表的参数面板也是用来承载参数控件的,其组件名称为 para。参数面板只能拖拽到 body 的顶部,para 与 body 共存于 form 下,为同一层级。
Tab 块:可在一个 Tab 块中添加多个 Tab 页,在不同 Tab 页均可添加组件,通过 Tab 切换或轮播的方式查看所有组件。
绝对画布块:相当于一个空白画布,可以在里面添加控件、图表、报表块,并且可以调整布局方式,通过组件叠加可实现多种展示效果。
报表块:相当于普通报表的编辑界面,可以制作表格,也可以在表格的单元格中插入图表等元素,但不支持在报表块的单元格中添加控件。
图表块:图表块可以直接拖入 body 中,也可以添拖入 Tab 块和绝对画布块。图表的使用与普通报表一致,具体使用可参见 图表简介 。
控件:控件是过滤数据的组件,可以作为参数控件放在参数面板中,也可作为单独的组件添加到 body、Tab 块和绝对画布块中 。
组件库:通过复用组件库的组件,可以快捷的设计出好看的决策报表,大大提升模板制作效率。
组件设置:右侧组件设置列表中,会显示已添加的组件名称,点击组件名称可以选中组件,进行一些复制、移动、删除等操作;在下方的属性界面还可以进行一些属性设置。
如下图所示:

3. 设计步骤编辑
决策报表设计一般有 5 个步骤,如下图所示:

1)新建决策报表:设计器中菜单栏点击「文件>新建决策报表」,在弹出的新建模板弹窗中选择一种布局模板或者直接新建空白模板。新建决策报表时选择的布局方式尤为重要,详情可参见文档:决策报表布局方式 。
2)选择模板主题:新建模板时,均有一个默认的主题,显示在顶部工具栏处,根据实际情况选择一个合适的模板主题。详情请参见文档:模板主题管理。
3)新建数据集:定义各个组件数据来源。
4)拖拽组件:从参数面板、空白块、图表块、控件面板中选择想要的组件拖拽到 body 中,调整决策报表的整体样式。
5)设计组件:对组件的内容和属性进行设计,包括组件的类型、数据、样式、特效等。
6)报表预览:决策报表设计好之后,点击预览按钮  ,PC 端采用「PC 端预览」,移动端采用「移动端预览」,另外 PC 端还可以使用「开发者调试」预览,可直接在浏览器中调整组件的位置大小。
,PC 端采用「PC 端预览」,移动端采用「移动端预览」,另外 PC 端还可以使用「开发者调试」预览,可直接在浏览器中调整组件的位置大小。
决策报表入门示例参见文档:决策报表入门示例 。