历史版本28 :决策报表body 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
决策报表 body 画布是承载组件的一个主框架(不包括参数面板组件),除了可对其设置样式、内边距之外,还可以对布局方式进行设置。
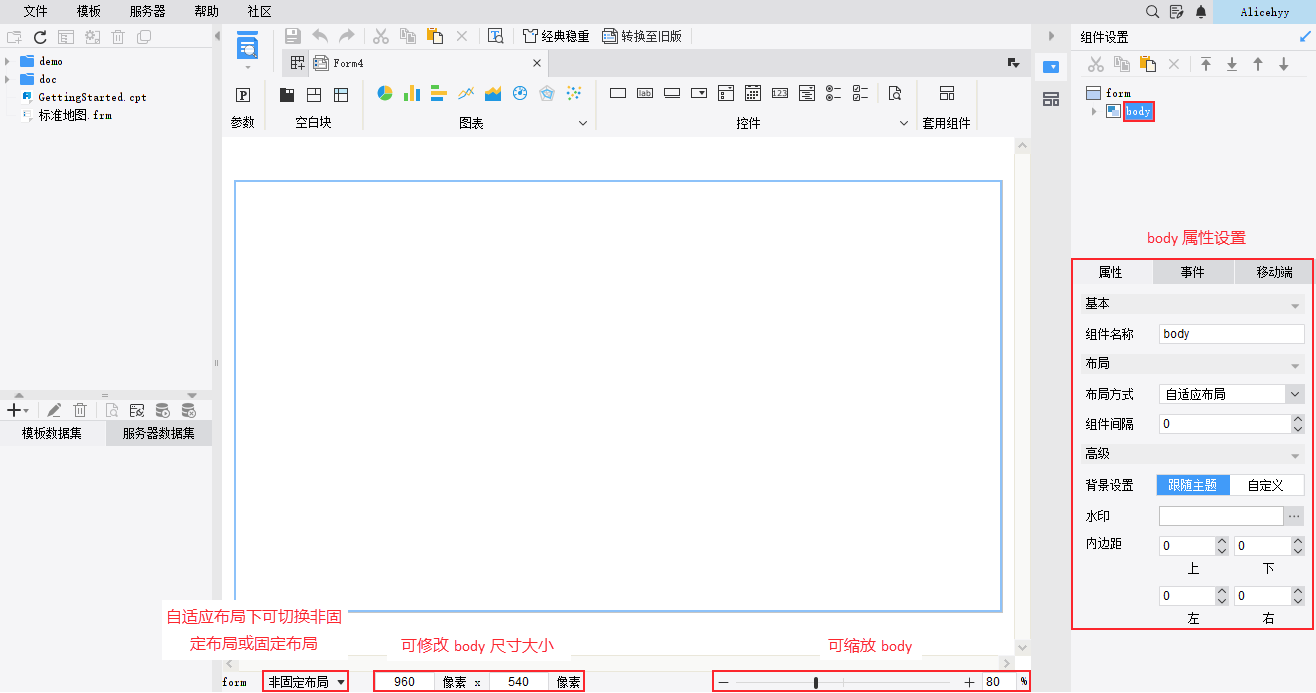
在「组件设置」的组件列表中选中 body ,在下面的「属性」中,可以设置 body 的样式、添加事件以及其在移动端的展示效果,在画布下方,可设置 body 在自适应布局下的布局方式、修改 body 尺寸,缩放 body。如下图所示:

2. body 属性编辑
2.1 组件名称
画布的名称,默认为 body ,不建议修改。若要修改,请注意不支持为空或重复。
2.2 布局
决策报表的布局是指决策报表 body 内所有组件的位置以及组件之间的间距所构成的布局排版,共包含三种布局方式:自适应布局>非固定布局、自适应布局>固定布局、绝对布局。
新建决策报表时,可选择新建空白模板或带布局的模板,默认布局均为「自适应布局>非固定布局」。
各布局的特点及对比如下表所示:
| 布局方式对比 | 自适应布局>非固定布局 | 自适应布局>固定布局 | 绝对布局 |
|---|---|---|---|
| 是否有占位块 | 有占位块(用于放置组件的虚拟容器),空白占位块不支持任何操作 | 无占位块 | |
| 显示占位块 | 支持显示空白占位块,添加组件后,占位块不显示 | - | |
| 添加占位块 | 支持,添加组件时,占位块跟随组件添加 | 不支持 | - |
| 添加到空占位块 | 拖拽组件到空占位块时,双向铺满该占位块 空白模板即双向铺满 body | 拖拽组件到空占位块时,双向铺满该占位块 注:空白模板不支持添加组件 | - |
| 添加组件到已有内容占位块 | 新增一个带占位块的组件,自动调整相邻组件大小位置 | 占位块原有组件被替换 | - |
| 移动组件 | 占位块跟随组件移动,布局变化 |
| 随意移动,不影响其他组件位置 |
| 删除组件 | 占位块跟随组件被删除,布局变化 | 组件删除,占位块位置不变,布局不变 | 删除组件不影响其他组件 |
| 组件间隔/内边距 | 支持修改 | 置灰,不支持修改 | 多选后可设置多个组件的 排版与对齐 |
| 组件坐标尺寸 | 支持拖拉组件,支持右侧属性面板修改尺寸大小,但其他组件布局会跟随改变 | 支持拖拉组件,支持右侧属性面板修改坐标和尺寸 | |
| 布局切换 | 自适应布局切换为绝对布局时,占位块消失,已有组件位置不变;绝对布局切换为自适应布局时,提示:切换后所有组件的位置都会改变且无法恢复,确认切换吗?确认后,切换为「非固定布局」。 | ||
详情请参见文档:决策报表布局方式 。
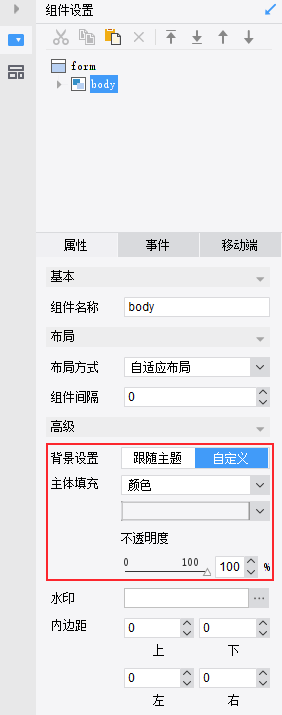
2.3 背景设置
body 背景即预览时整个模板的背景,默认「跟随主题」,支持自定义>主体填充为:没有背景、颜色、图片、渐变色。

注:移动端的背景不支持透明度。
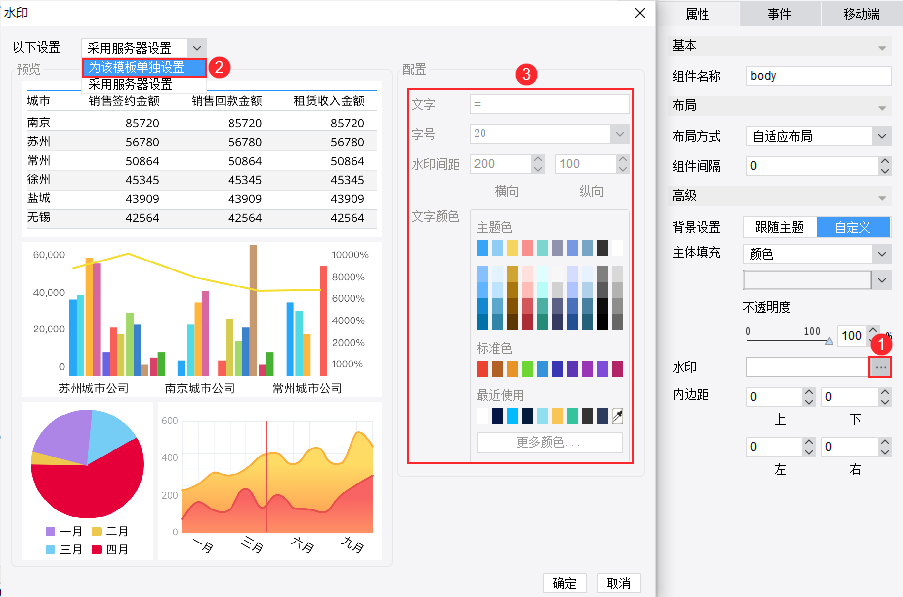
2.4 水印
可以给模板添加水印,用户可根据需求设置水印样式。如下图所示: