历史版本25 :JS实现鼠标点击的列变色 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
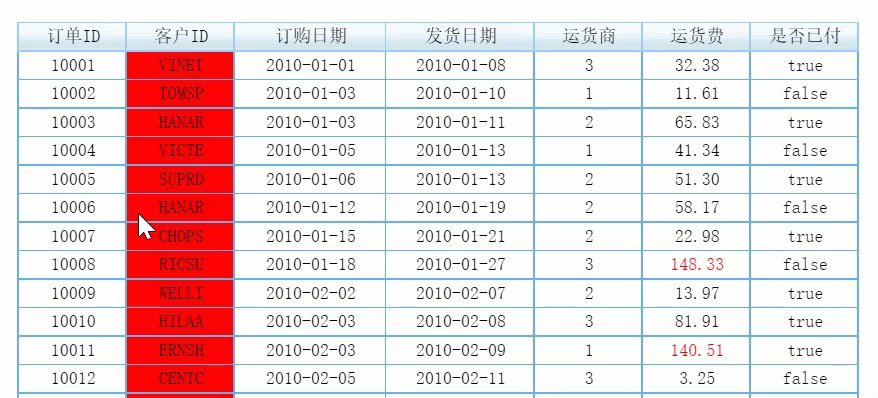
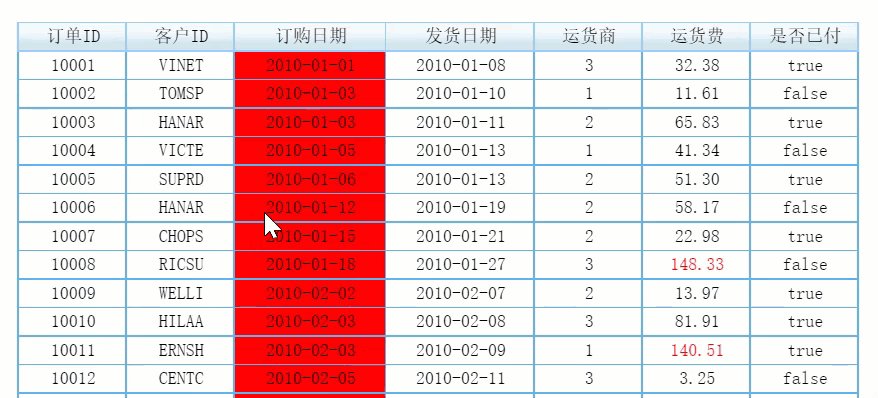
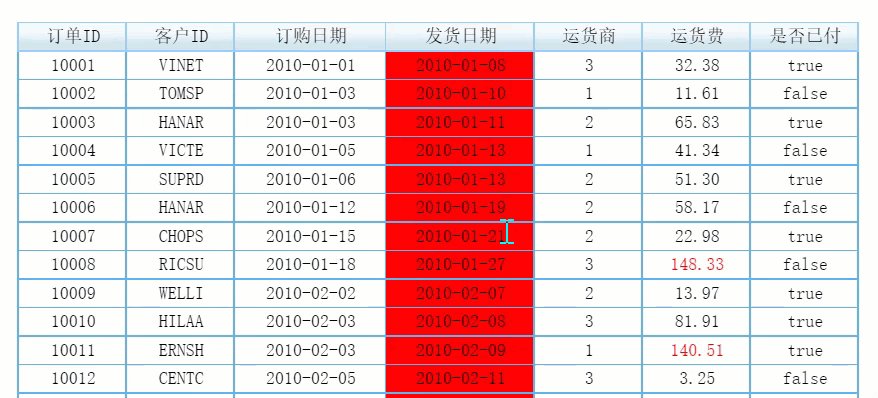
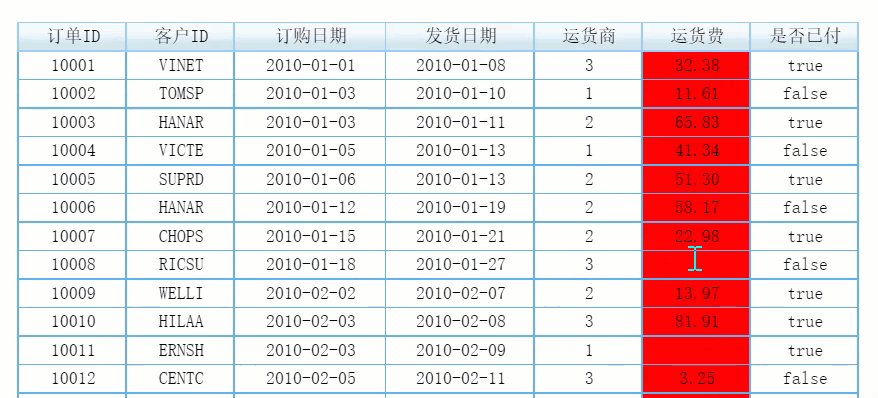
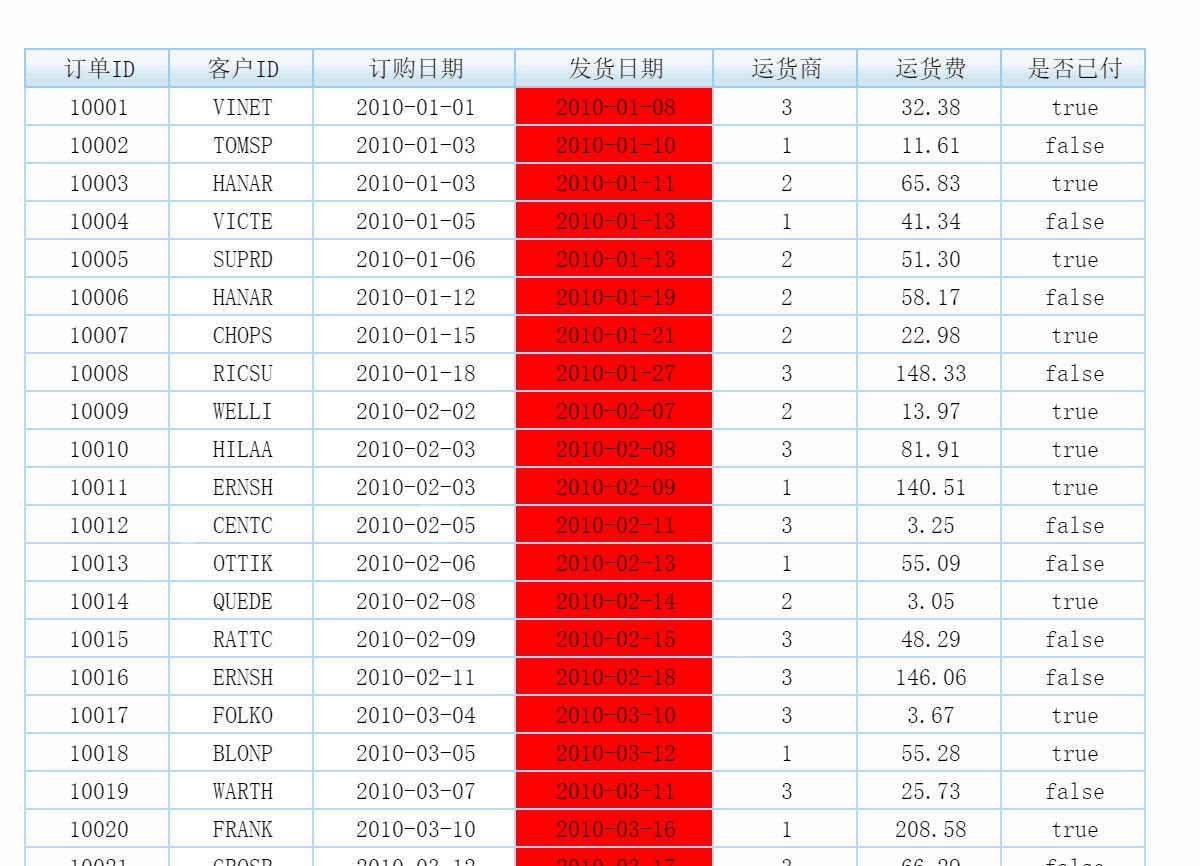
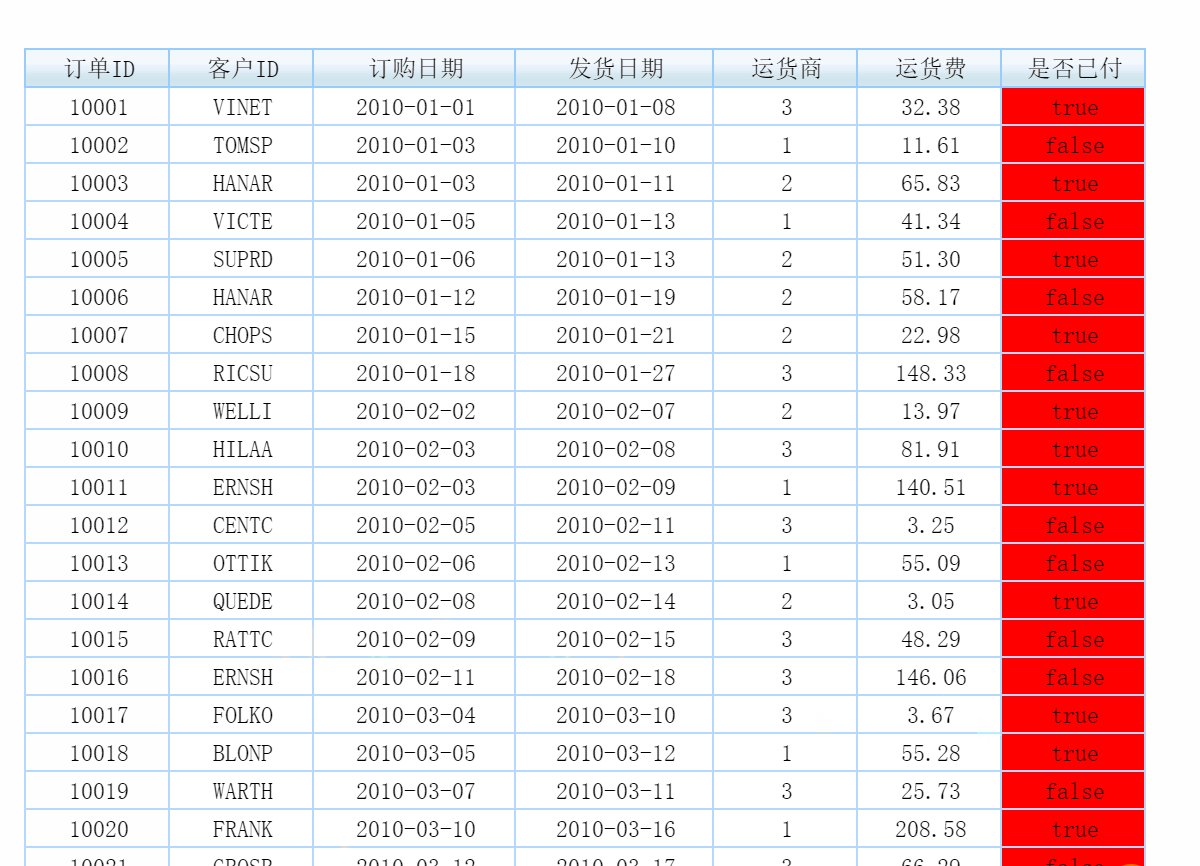
鼠标滑过及悬停时改变列的颜色,效果如下图所示:

1.3 实现思路
使用 JS 代码添加加载结束事件,设置当鼠标点击当前列时,当前列为红色。
单元格背景相关 JS 接口可参考:修改单元格背景接口
2. 示例编辑
2.1 示例一:鼠标点击列变色离开时恢复
2.1.1 打开模板
打开内置模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
2.1.2 添加事件
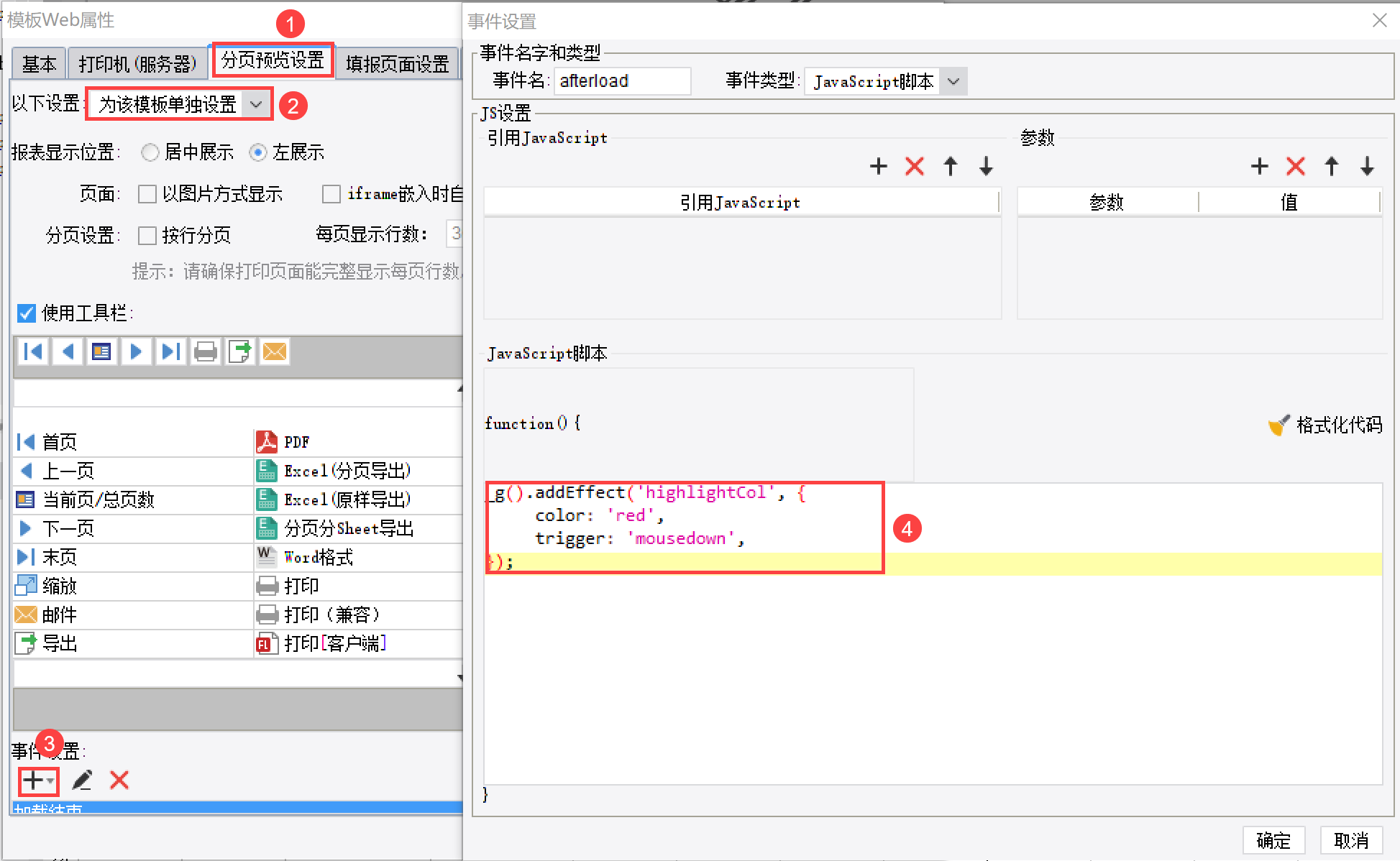
菜单栏选择「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
_g().addEffect('highlightCol', {
color: 'red',
trigger: 'mousedown',
});
2.1.3 效果预览
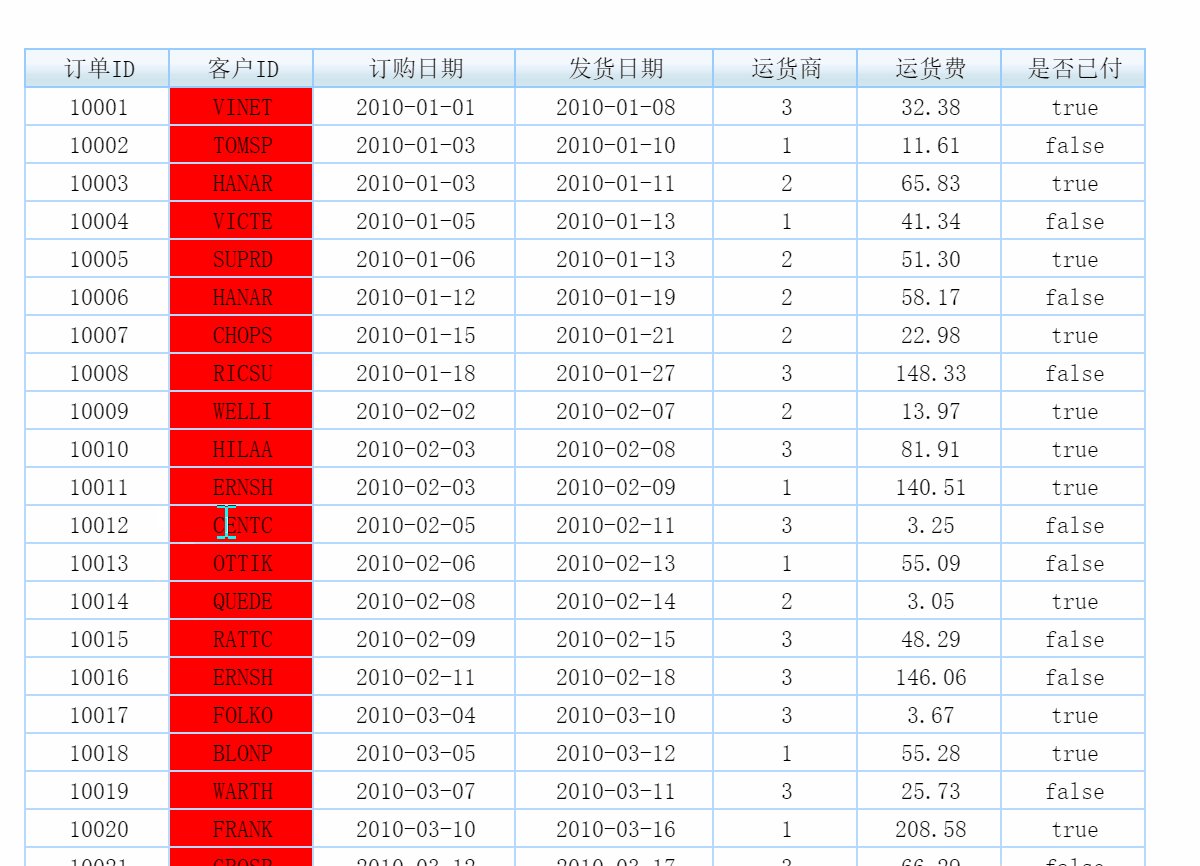
鼠标点击改变列的颜色,效果如下图所示:

注:不支持移动端。
2.1.4 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\鼠标点击列变色.cpt
点击下载模板:
2.2 示例二:鼠标悬浮列变色离开时恢复
2.2.1 添加事件
与示例一操作步骤相同,仅需修改 JavaScript 代码即可,JavaScript 代码如下:
_g().addEffect('highlightCol', {
color: 'red',
trigger: 'mouseover',
});
2.2.2 效果预览
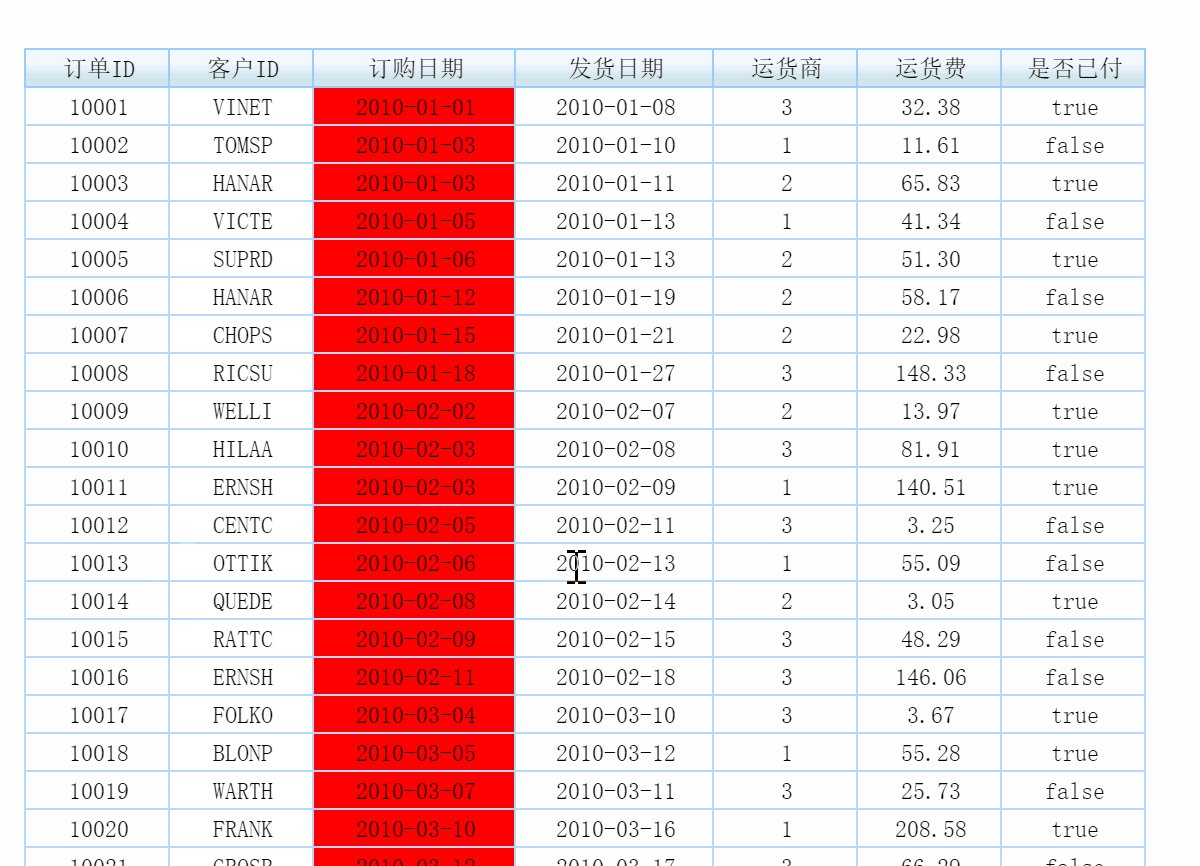
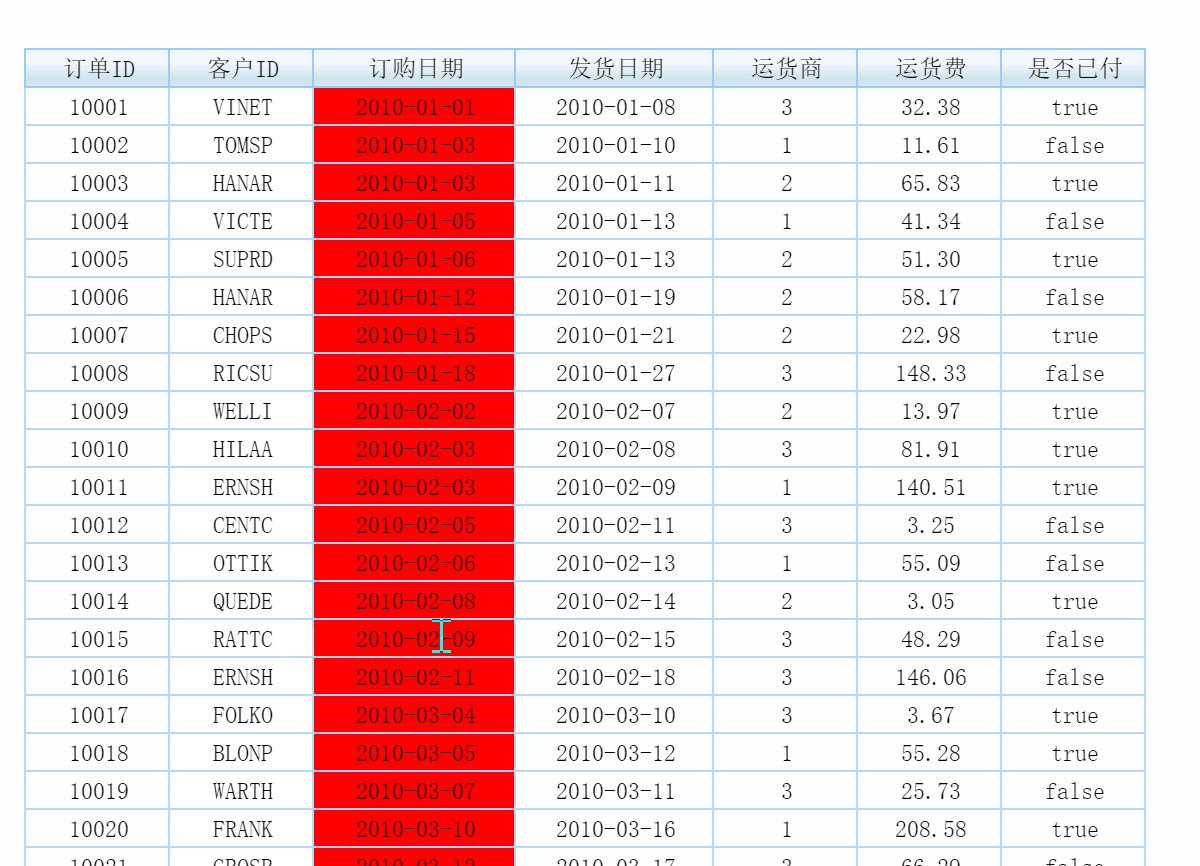
鼠标悬浮改变列的颜色,效果如下图所示:

2.2.3 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\鼠标悬浮列变色.cpt
点击下载模板:
2.3 示例三:鼠标点击列变色再次点击恢复
2.3.1 添加事件
与示例一操作步骤相同,仅需修改 JavaScript 代码即可,JavaScript 代码如下:
_g().addEffect('highlightCol',{
color: 'red',
trigger: 'mousedown',
single:false
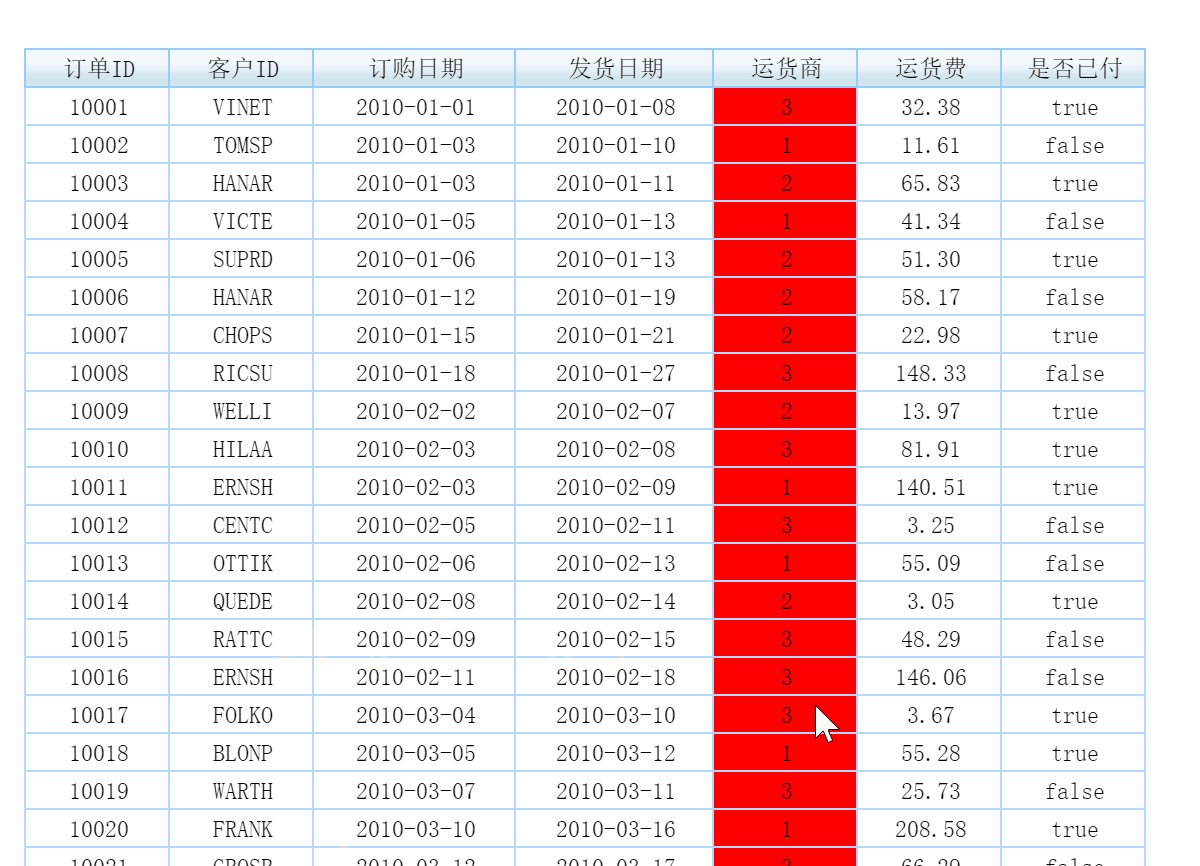
});2.3.2 效果预览

注:不支持移动端。

