1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
不知道如何美化模板?不想在样式配置上耗费太多时间?需要固定本公司常用的组件样式或功能,需要自带数据的组件来快速搭建 demo。
FineReport 组件复用功能轻松帮您解决上述问题,用户可以直接从在线商城下载官方提供的组件,直接将组件拖拽到自己的报表中,改下数据、大小、背景色等就能直接使用。
如果您想将自己制作的组件保存起来,方便下次直接拿来用,也可以通过该功能实现,只需要将组件生成后保存到本地库即可。
下载并复用在线商城组件的步骤如下图所示:

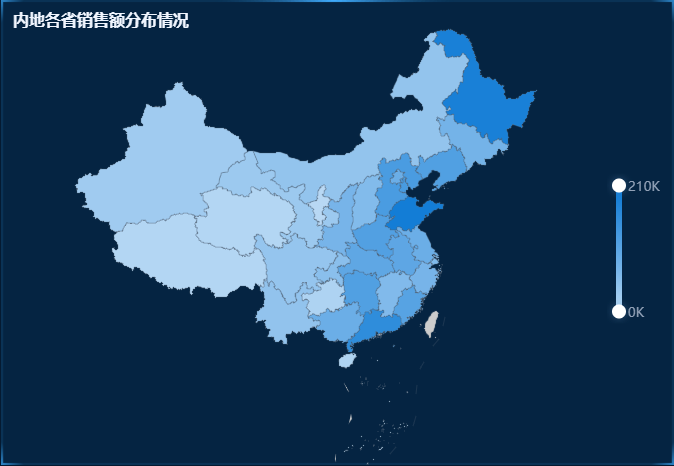
预览效果如下图:

1.3 组件上新日志
帆软组件商城持续上新中,您可以通过 帆软市场组件更新日志 查看最新上架的组件。
2. 功能入口编辑
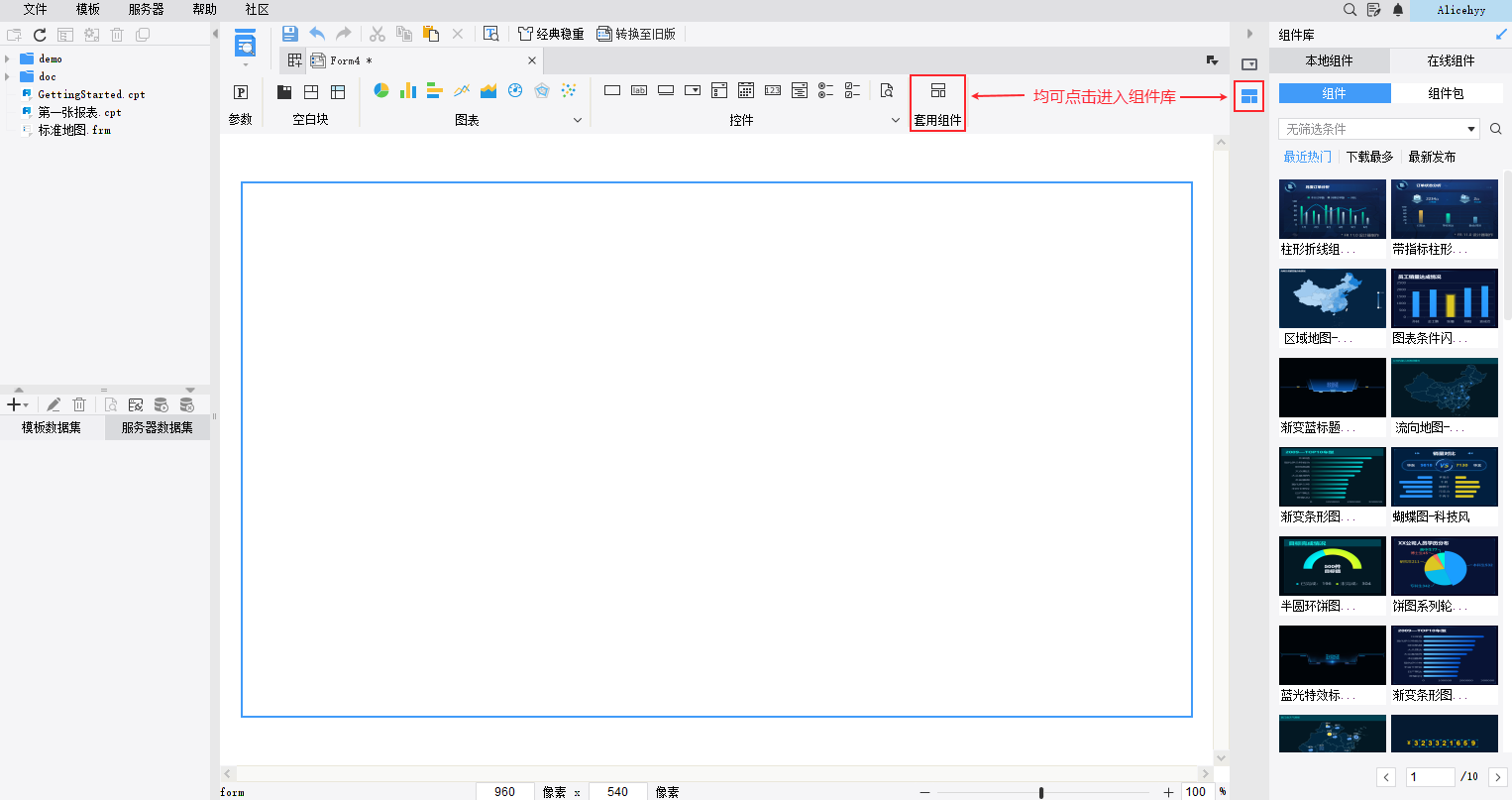
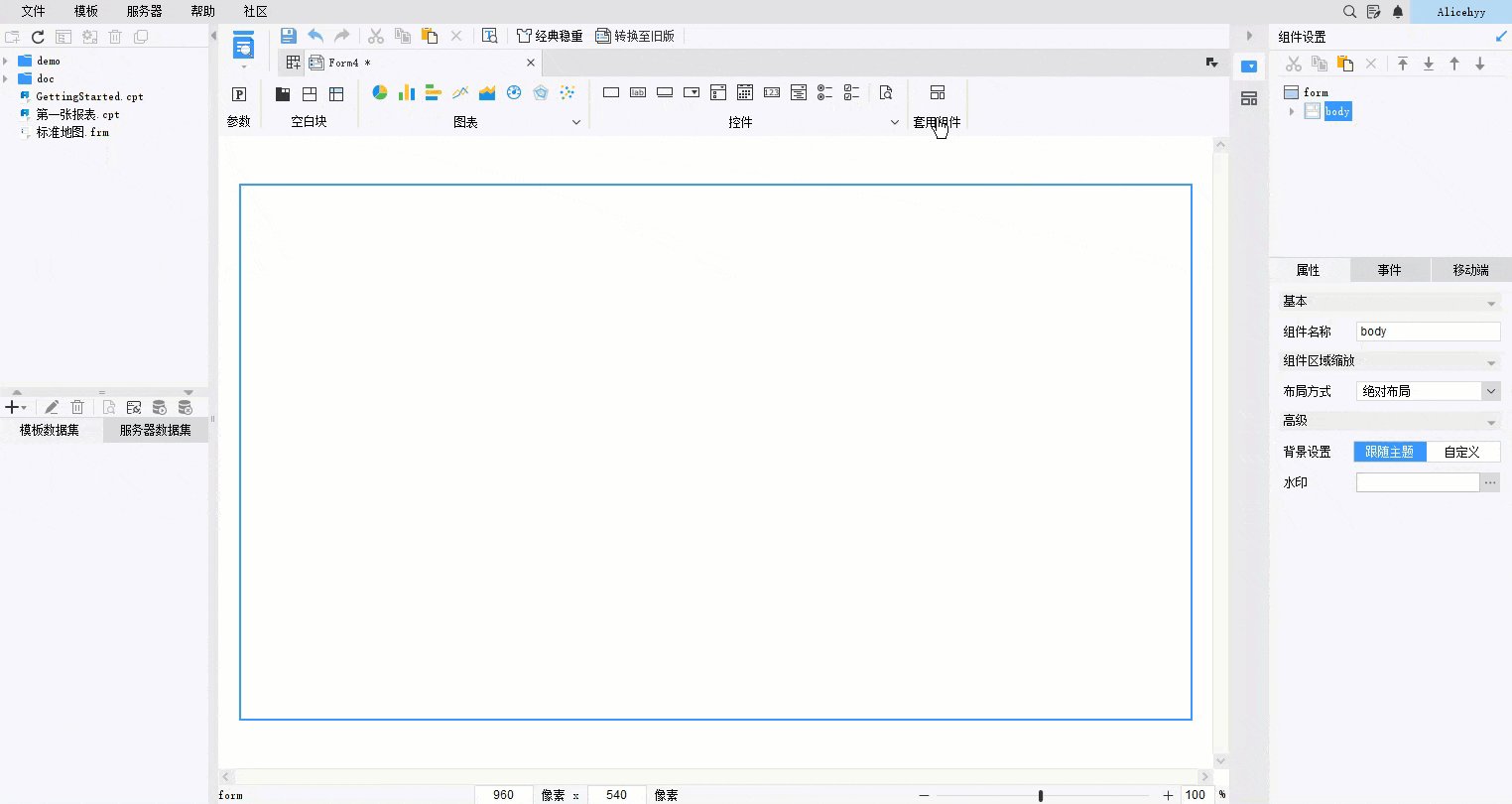
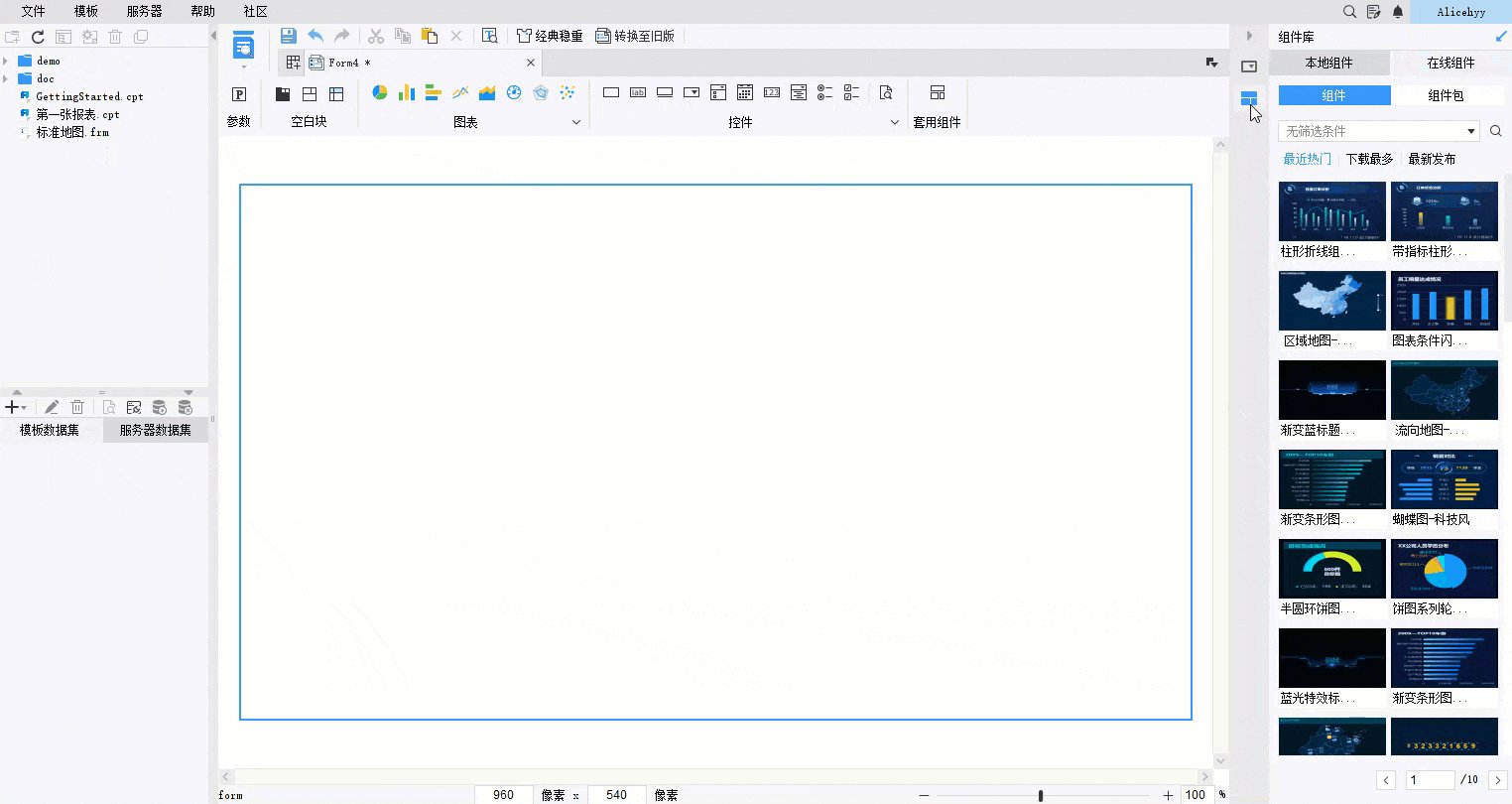
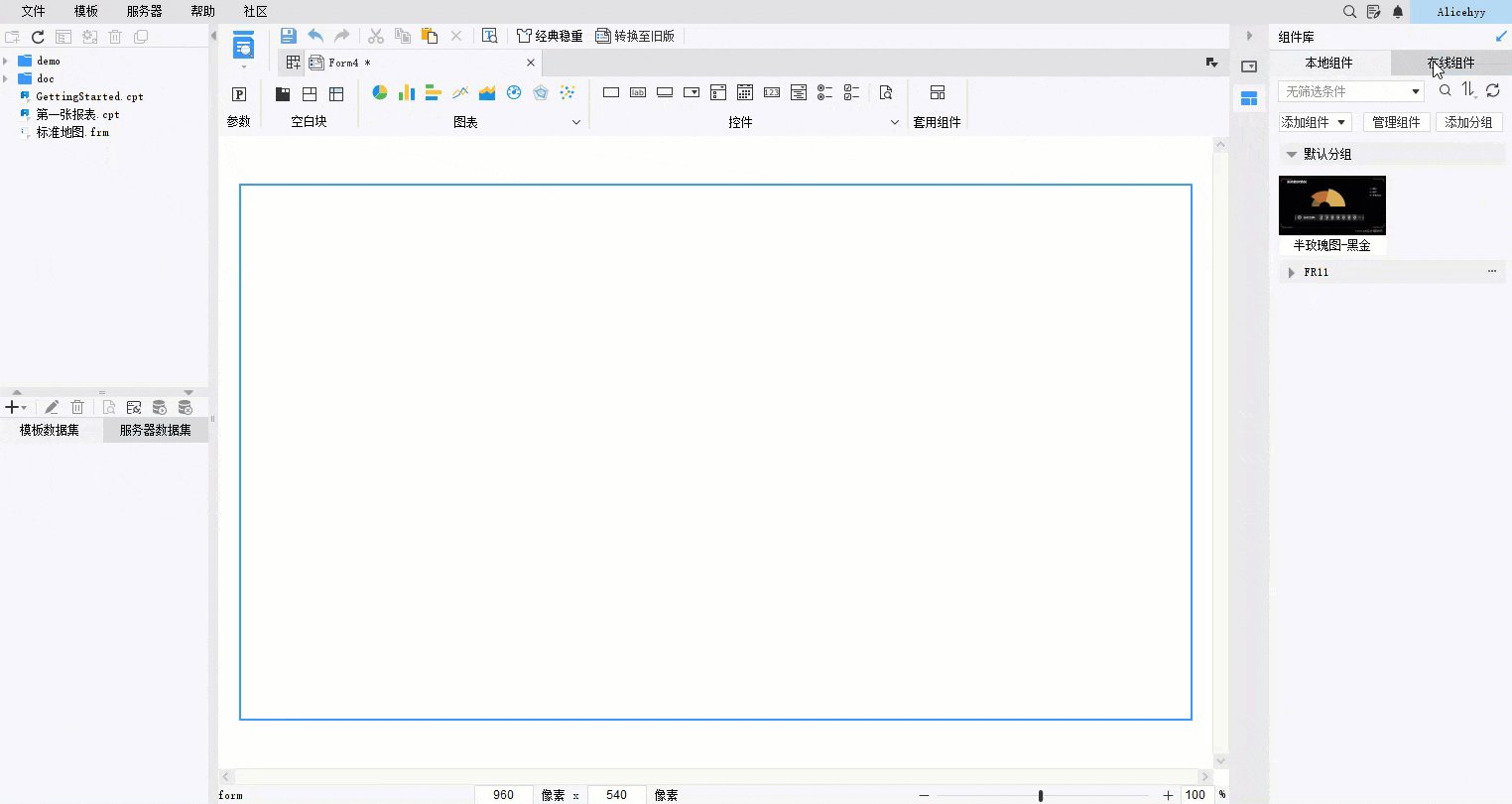
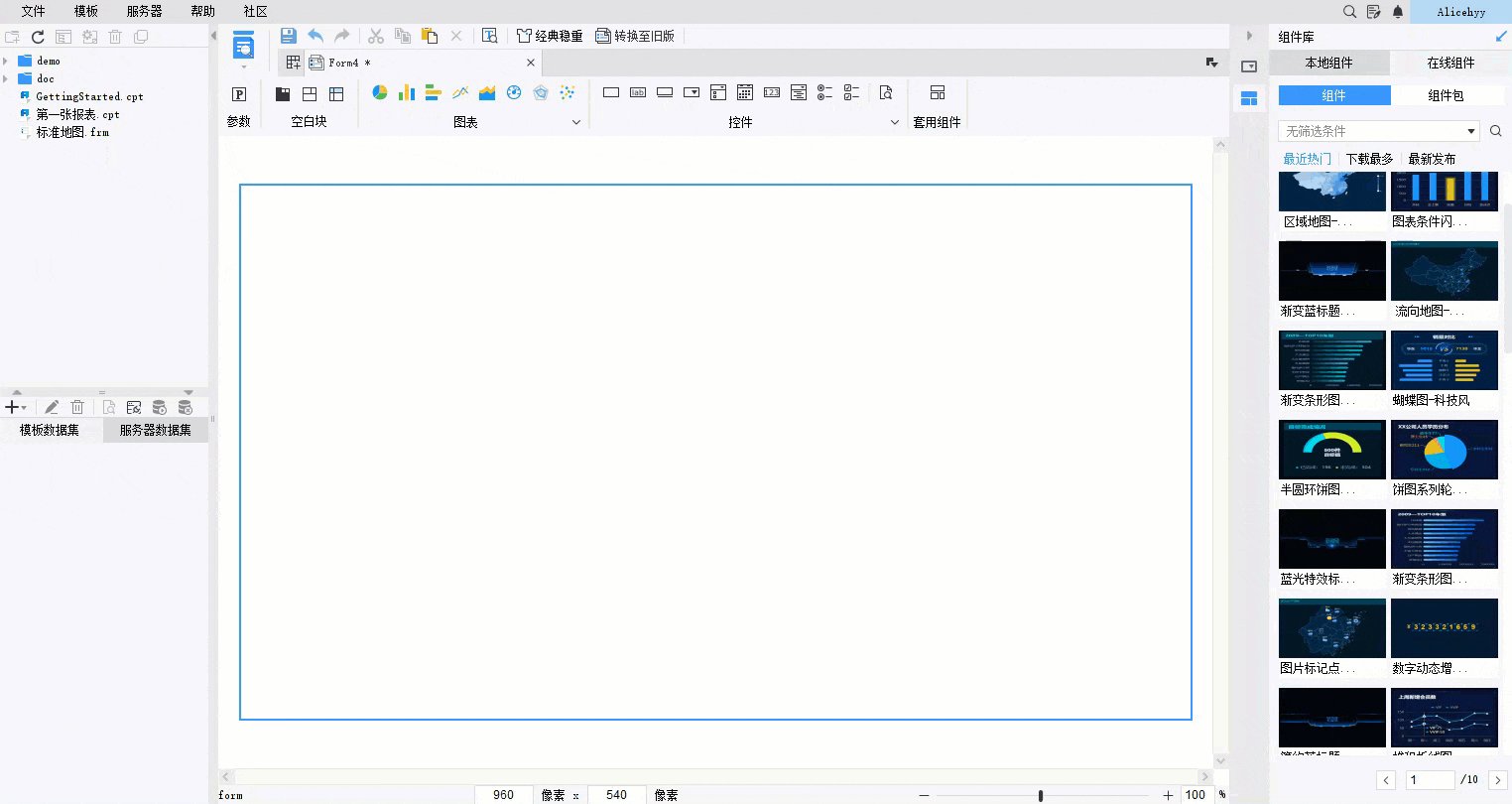
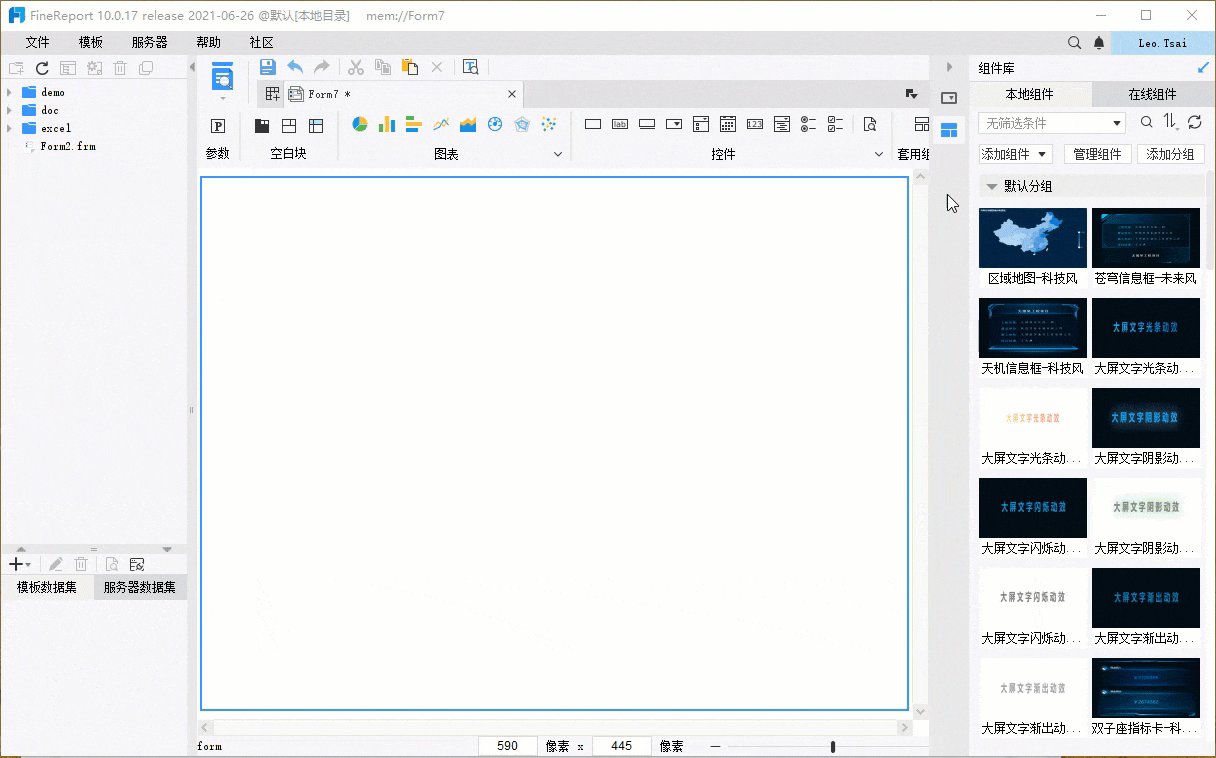
打开组件库的入口有 2 个,如下图所示:

新建或打开决策报表,点击「套用组件」按钮或直接点击「组件库」按钮,进入组件库页面,包含「本地组件」和「在线组件」两个页面。如下图所示:

3. 复用在线组件编辑
3.1 下载组件
组件库>在线组件来源于 帆软市场 ,故组件可通过设计器「在线组件」直接下载使用,也可以通过帆软市场下载到本地再安装使用。
3.1.1 在线组件下载
组件通常存在于不同的组件包中,下载时,可选择下载单个组件,也可在组件包中下载全部组件。
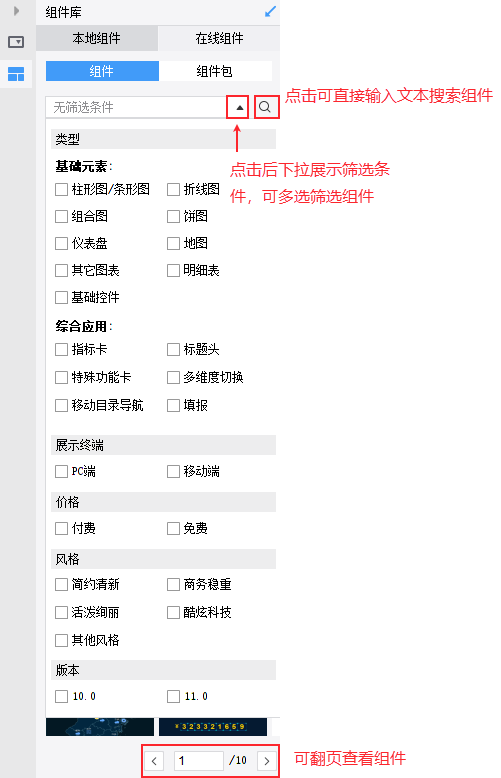
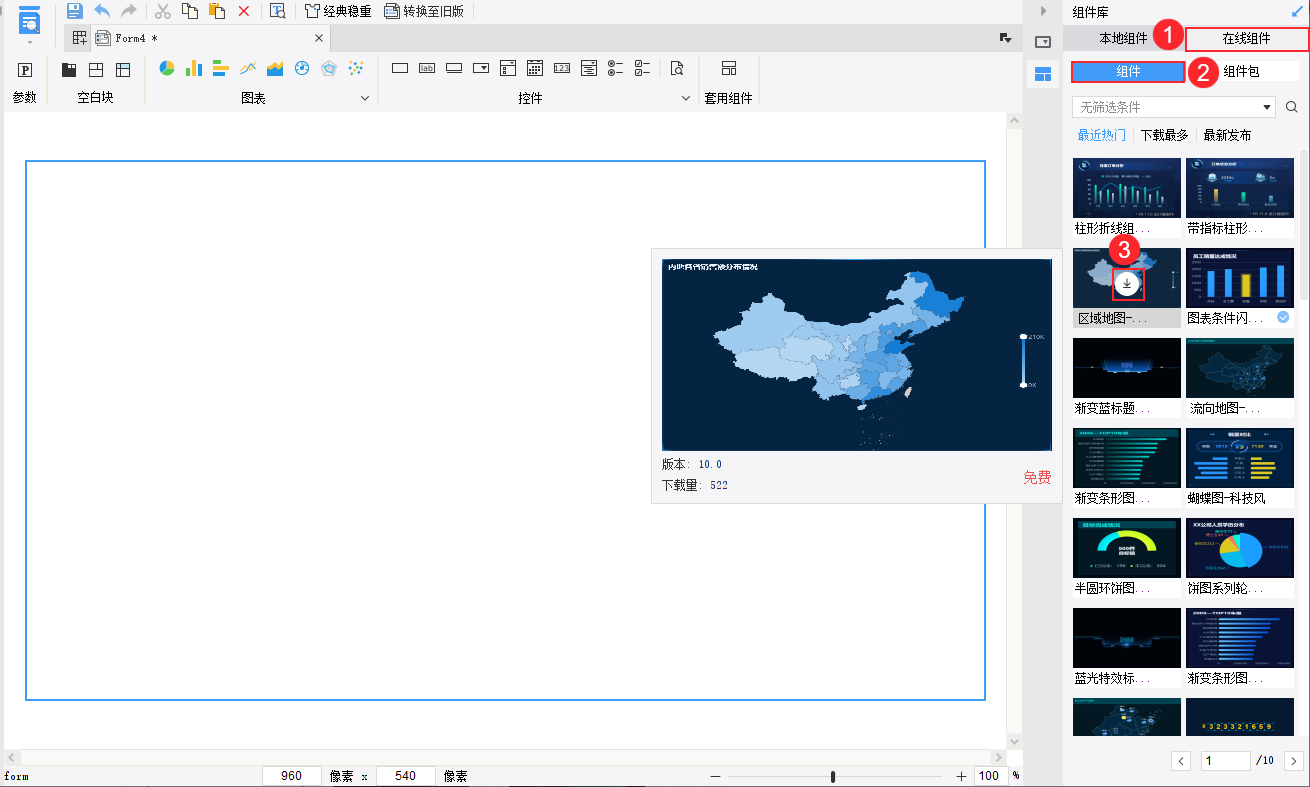
1)「组件」Tab 下,可通过筛选条件筛选组件或直接搜索组件。如下图所示:

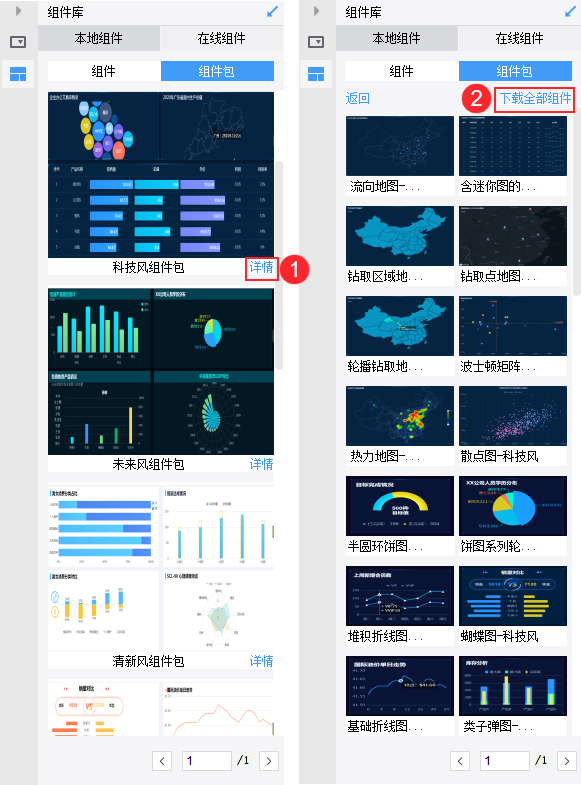
2)组件包不支持筛选和搜索,下载需点击组件包右下角「详情」进入该组件包页面,点击「下载全部组件」即可下载全部组件。

3)鼠标悬浮在组件上方,会出现白色下载按钮,同时左边也会弹出组件效果预览图,点击按钮后下载,下载成功的组件右下角会出现  标识。
标识。
注:鼠标悬浮组件时,单击鼠标右键,会出现提示框「详细说明」,点击可跳转至帆软市场组件详情页面。

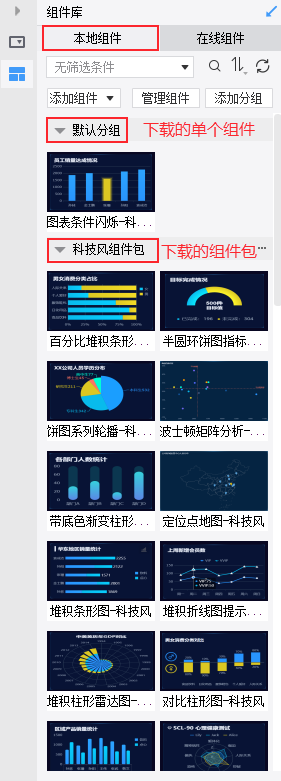
4)下载的组件和组件包会存储到本地,显示在「本地组件」页面。如下图所示:

3.1.2 市场下载安装
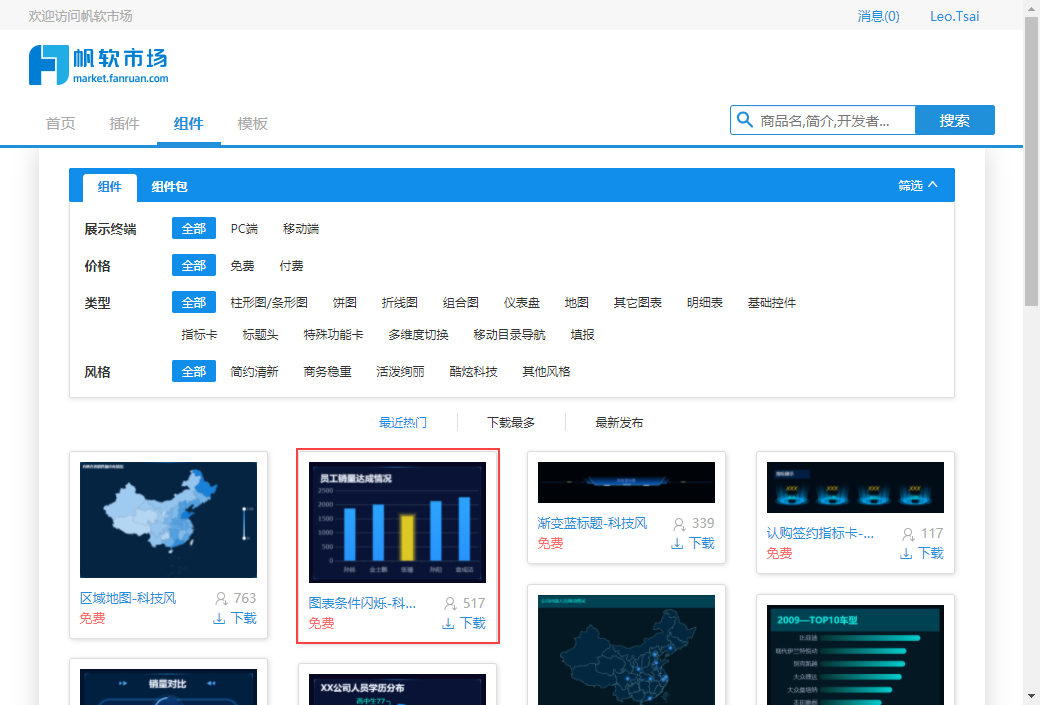
打开 帆软市场 后,筛选或搜索自己想要的组件,可直接点击组件右下角的「下载」按钮进行下载,或点击这个组件的展示区域,进入组件详情页面后再下载。

组件详情页面包括组件的使用说明和应用场景等信息,点击页面上的「下载组件」按钮即可下载。

下载的「组件」以 .reu 文件的形式保存,「组件包」即将所有 .reu 文件打包压缩后以压缩包的形式保存。
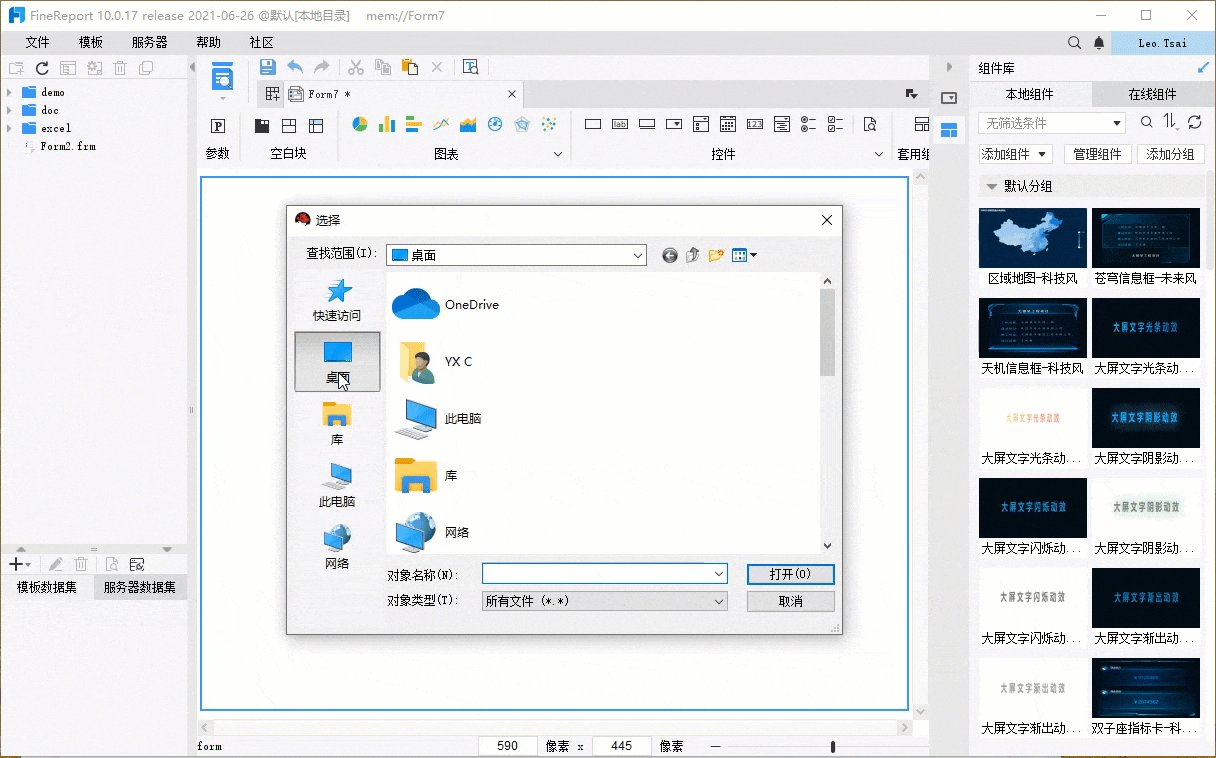
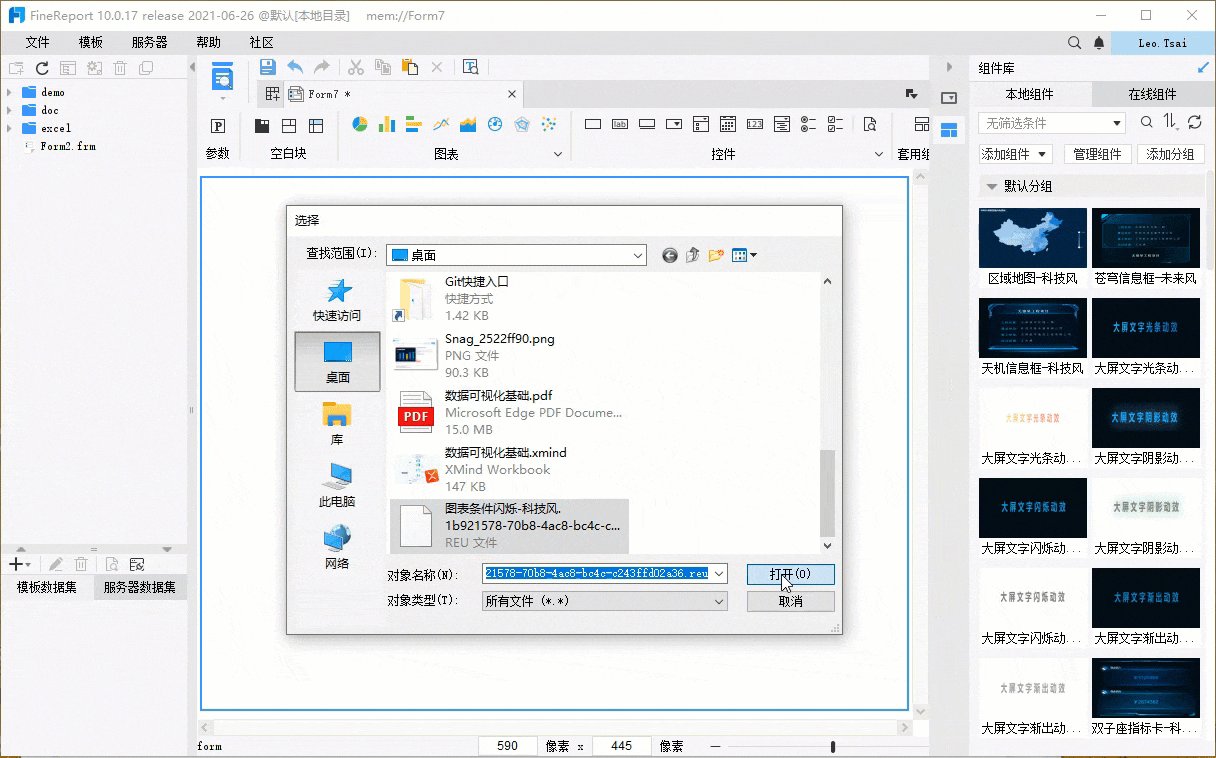
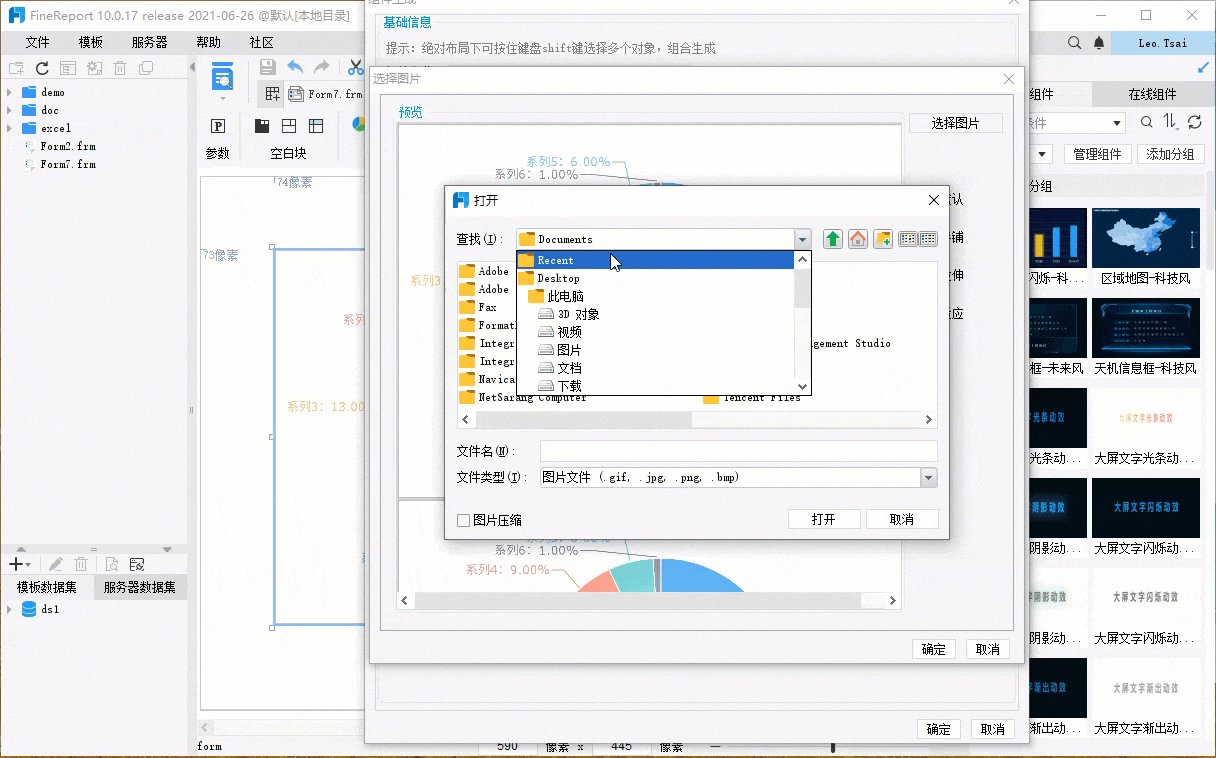
下载到本地的组件需要手动安装,设计器打开「组件库>本地组件」页面,点击「添加组件>安装组件」,选择 .reu 文件打开,提示「组件安装成功」后,即可在「本地组件」页面中看到已安装的组件。如下图所示:
注:支持选中多个 .reu 文件批量安装组件。

3.1.3 组件存储路径
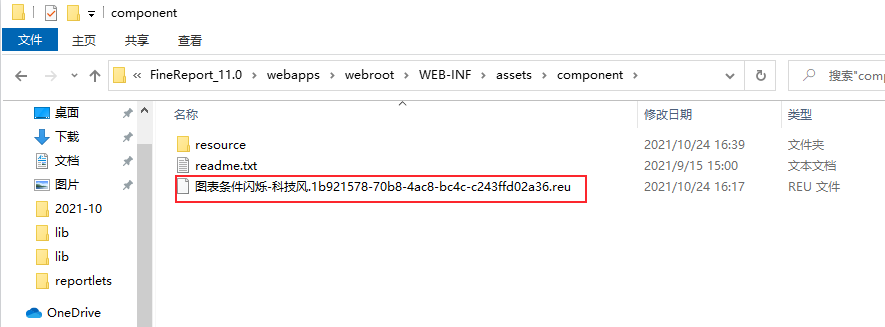
在「组件库>本地组件」中显示的组件,均存储在 %FR_HOME%\webapps\webroot\WEB-INF\assets\component 路径下。如下图所示:
注:如果工程下有 %FR_HOME%\webroot\WEB-INF\assets\FineReport.reuse 文件夹,这个是 17 年老组件库用的文件夹,可以删除。

3.2 主题获取
组件库中包含 10.0 版本和 11.0 版本的组件,两个版本的组件均可复用,只是 11.0 版本的组件使用了 模板主题 ,因此复用时可获取主题,并将该主题应用到其他组件。
1)鼠标悬浮在组件或组件包上时,组件预览图中会出现相关提示,如下图所示:

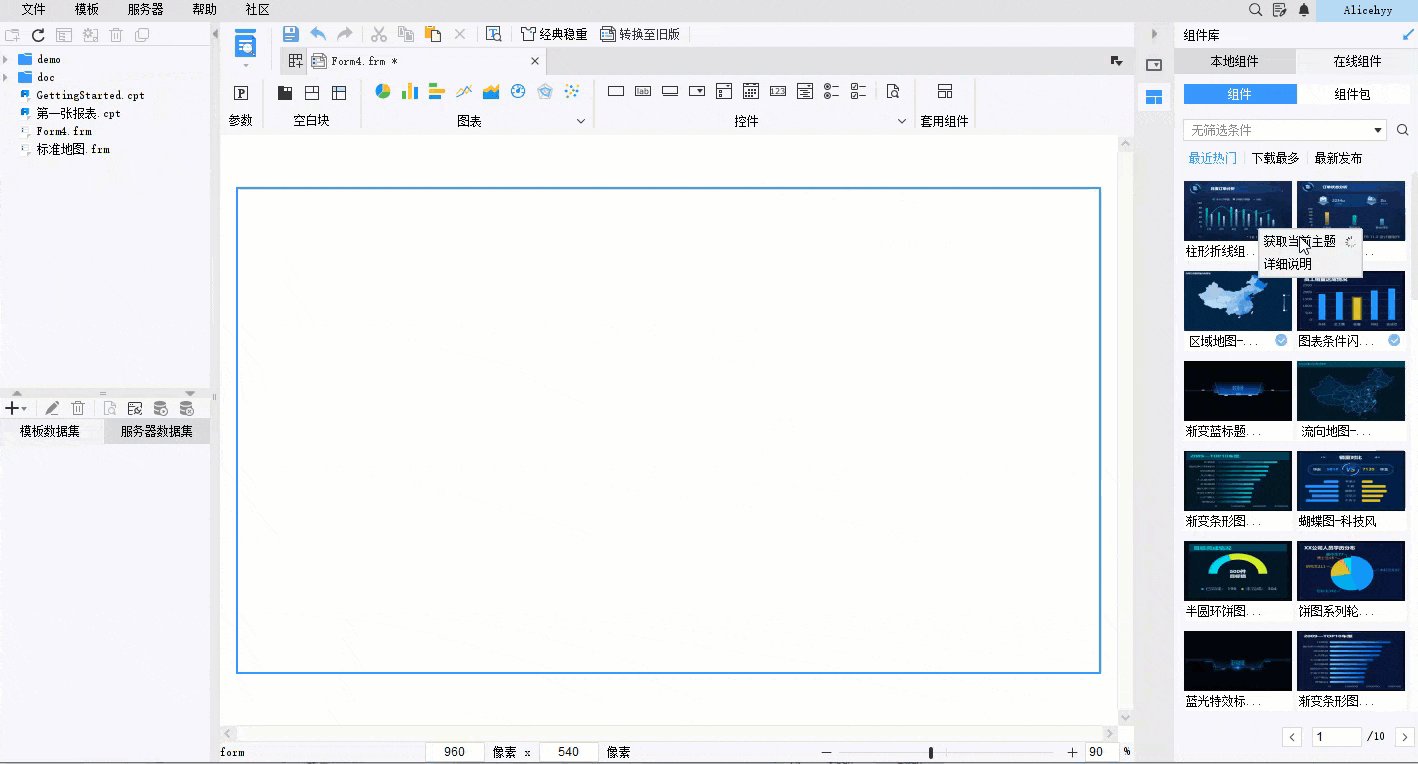
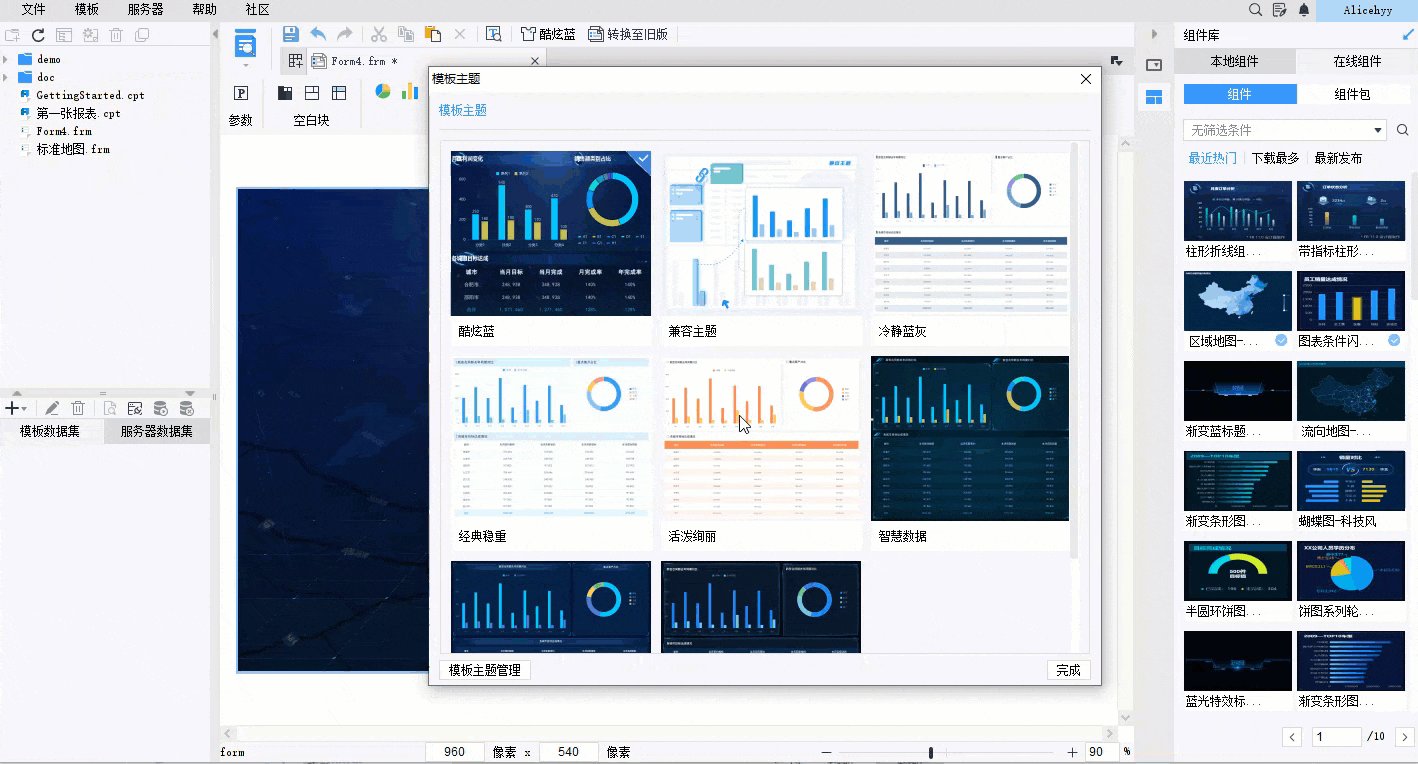
2)鼠标悬浮在组件或组件包上,单击鼠标右键,弹出提示框,点击「获取当前主题」,即可获取该主题并应用。如下图所示:
注:远程状态下,无管理员权限的账号,无法保存主题到该工程下。

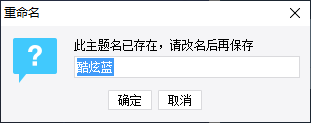
3)当主题已存在,获取主题时会提示重命名。如下图所示:

3.3 使用组件
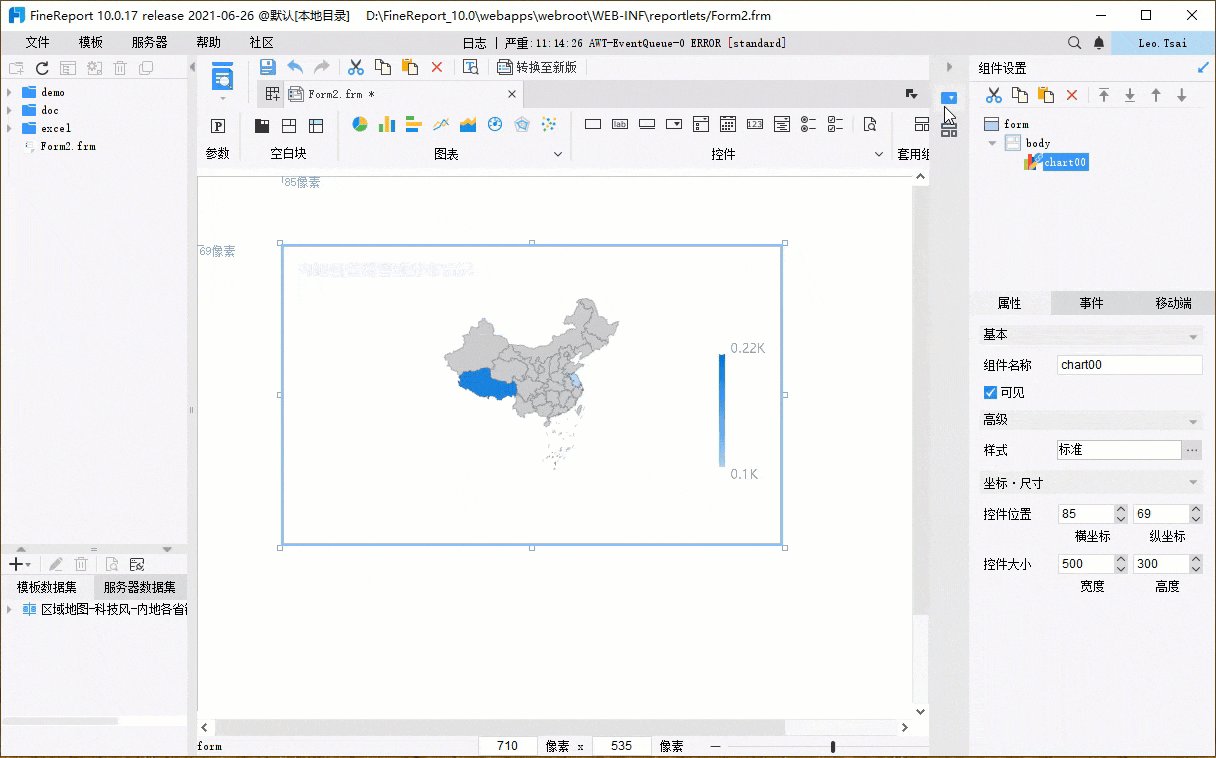
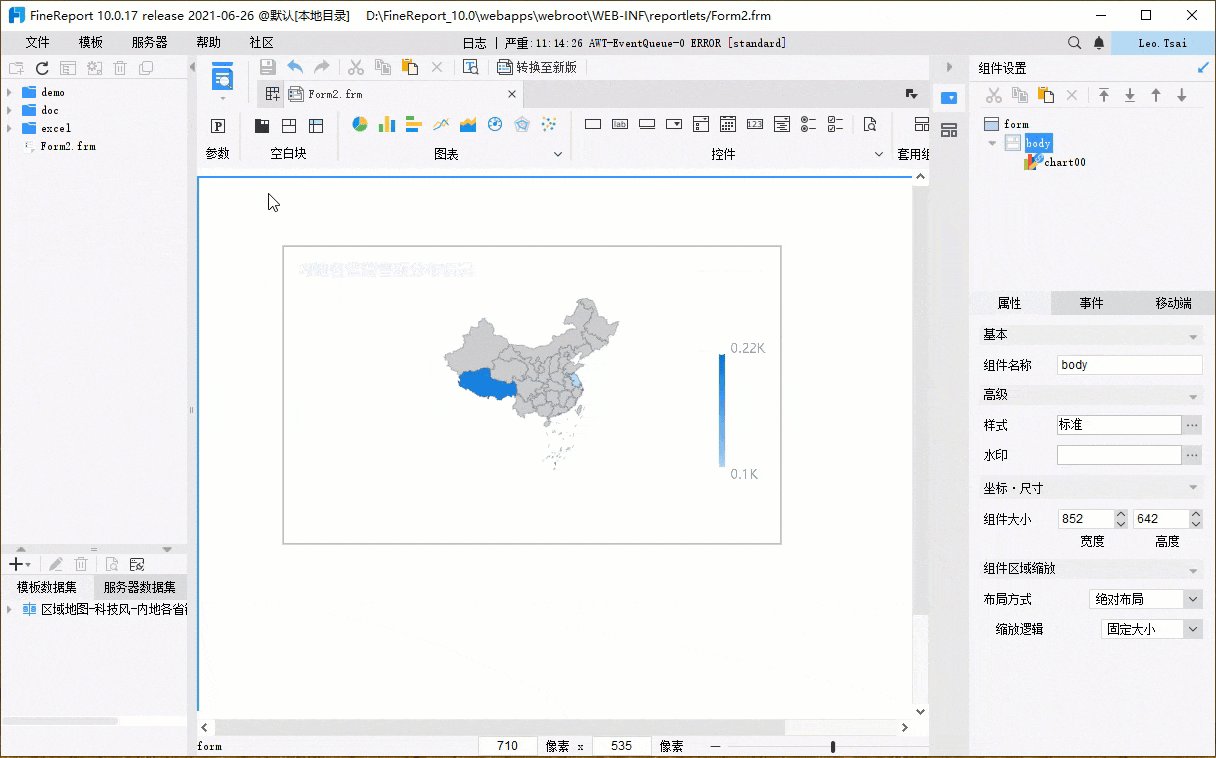
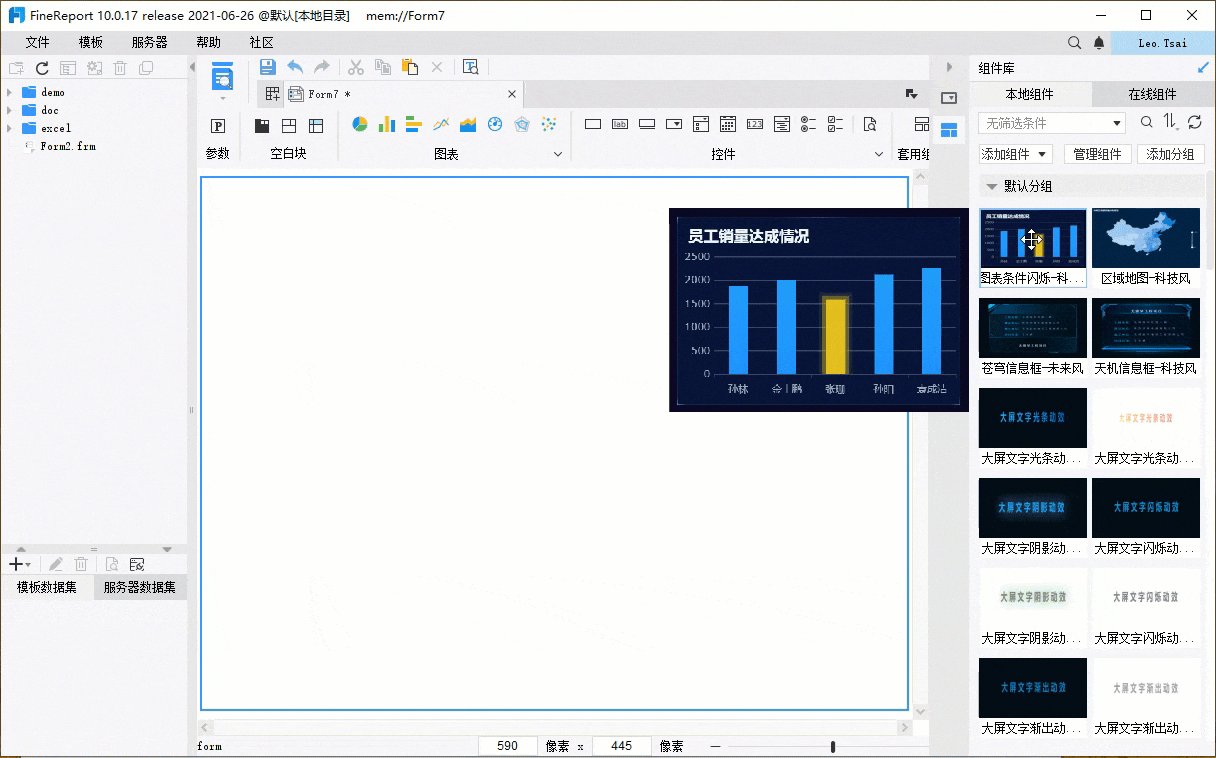
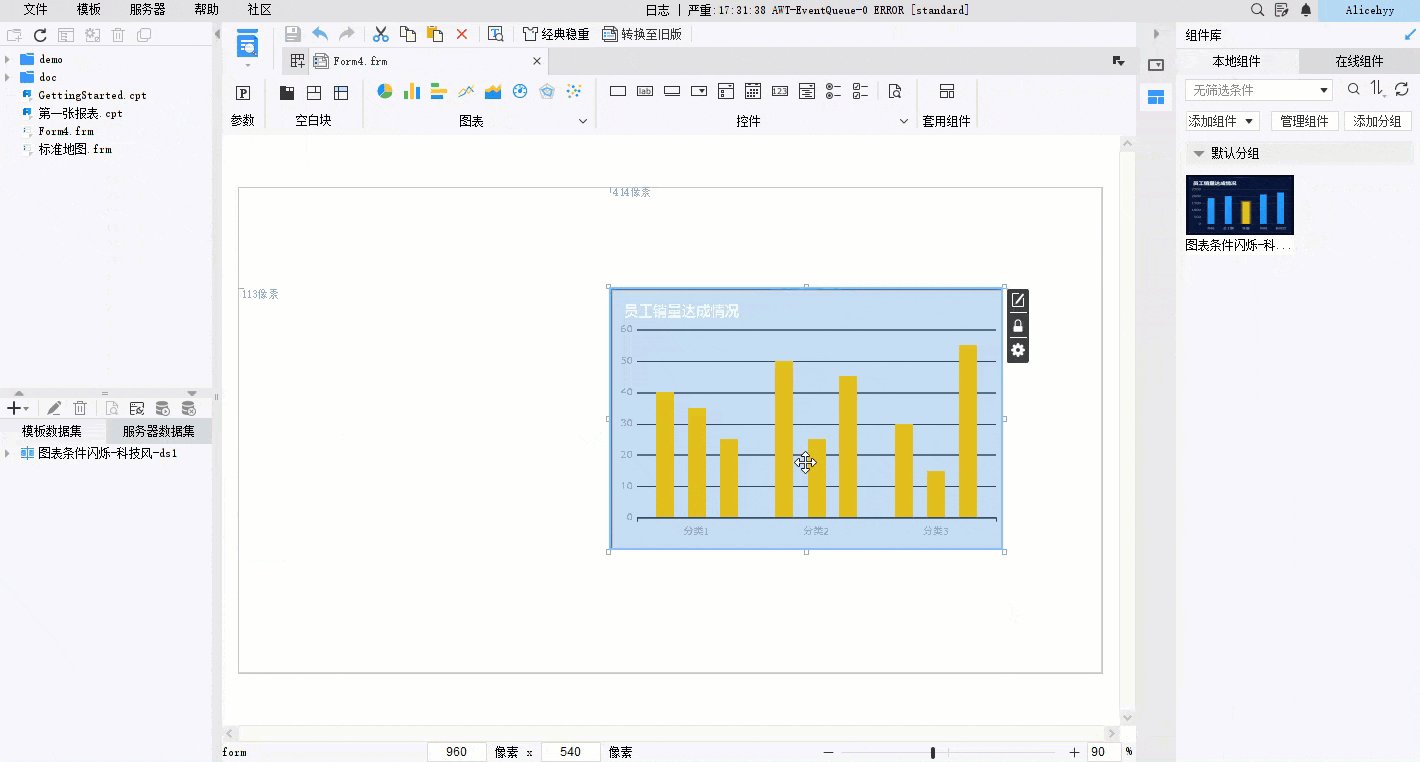
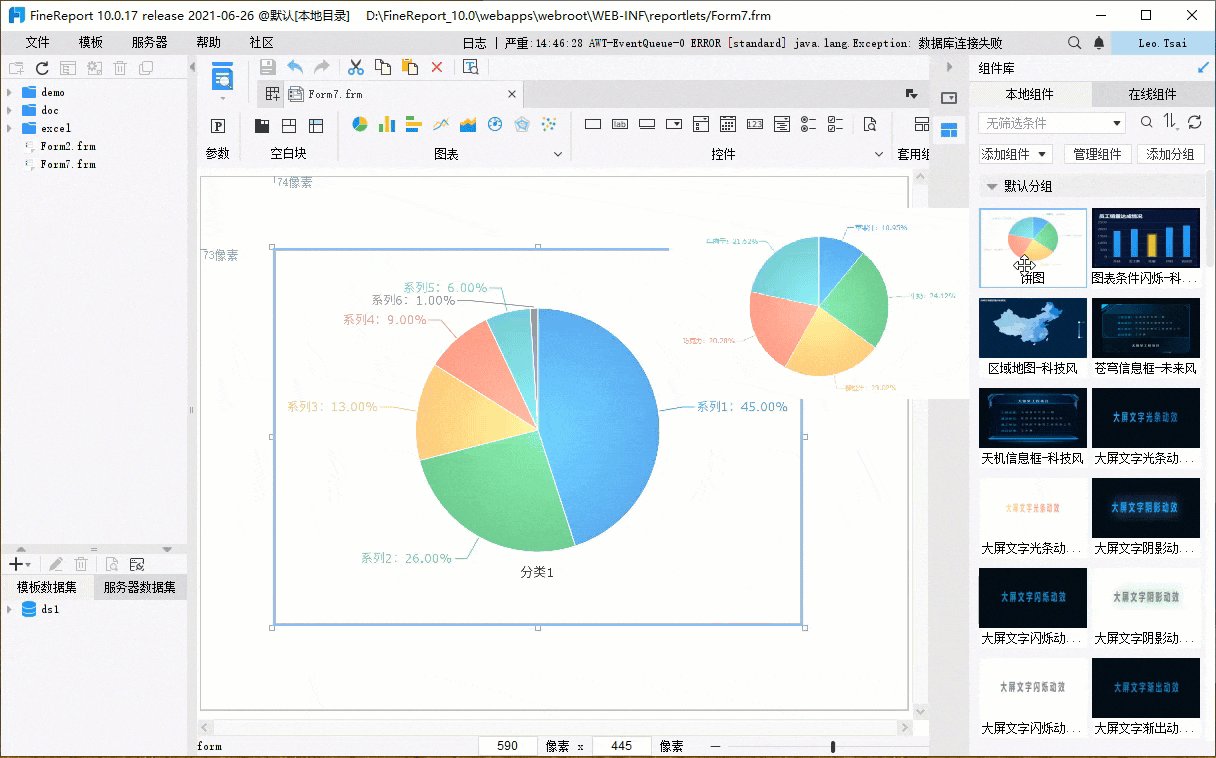
将组件库中已下载的组件直接拖入决策报表 body 中即可,如果是绝对布局还能自由调整组件位置和大小。
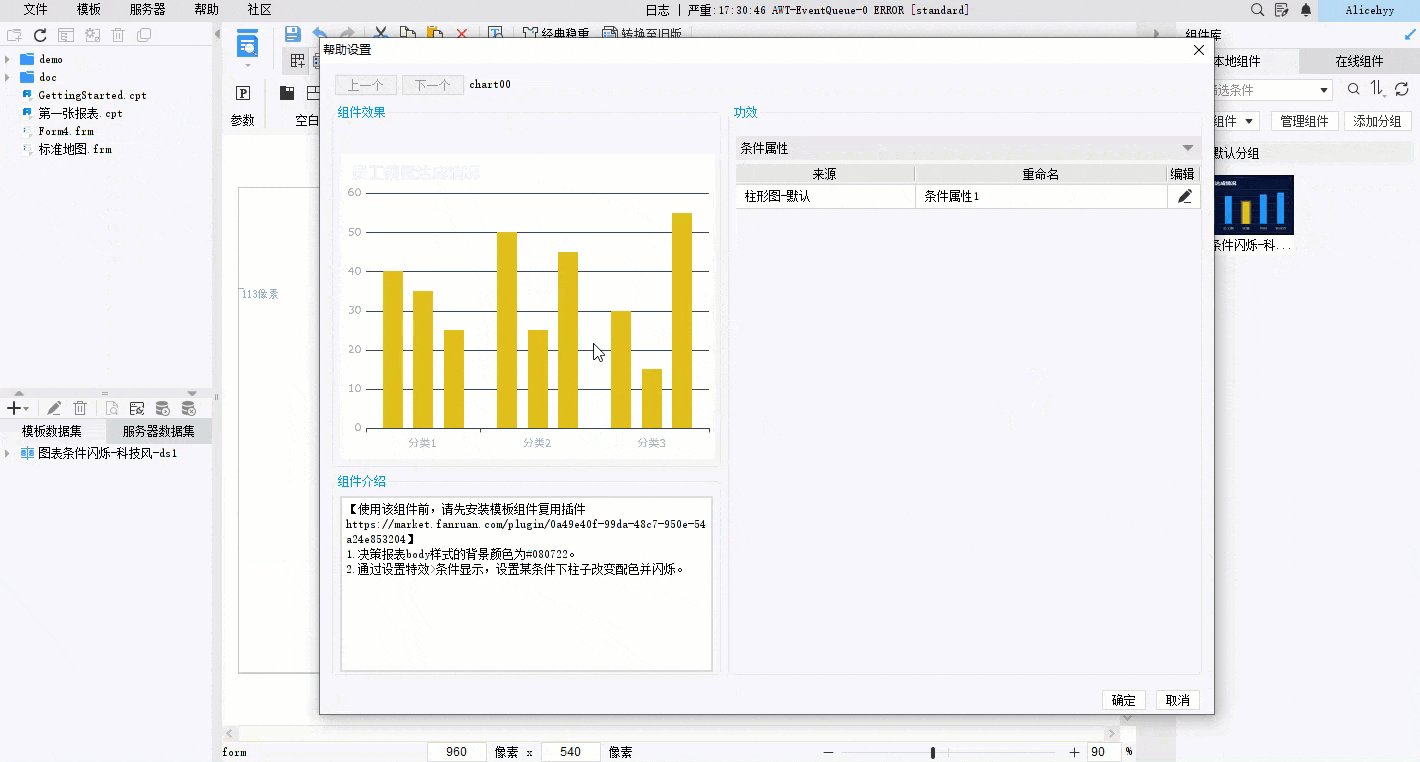
1)选中组件,其右上角会多出一个「帮助设置」按钮  ,点击按钮进入帮助设置页面,可以查看组件使用说明和组件中所有条件属性、JS、超链接这些特殊设置项。(如果组件没有特殊设置项,则不显示。)
,点击按钮进入帮助设置页面,可以查看组件使用说明和组件中所有条件属性、JS、超链接这些特殊设置项。(如果组件没有特殊设置项,则不显示。)
如下图所示:

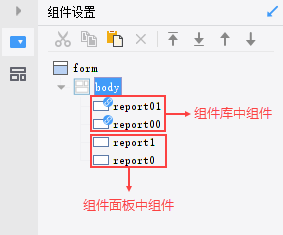
2)组件库中的组件显示在组件设置列表时,组件图标右上角会有个蓝色 logo ,组件名称会根据决策报表中已有组件在封装的组件名称后自动添加后缀。如下图所示:

3)组件库中组件被拖拽到模板中时,若该模板应用的主题,和组件使用的主题名称一致,那组件中设置了「跟随主题」的设置项就保持「跟随主题」;若不一致,则相关设置项全部处于「自定义」状态,样式设置值保持组件原有设置不变。
4. 创建可复用组件编辑
如果您想将自己制作的组件保存起来,方便下次直接使用,就可以通过生成组件功能实现。
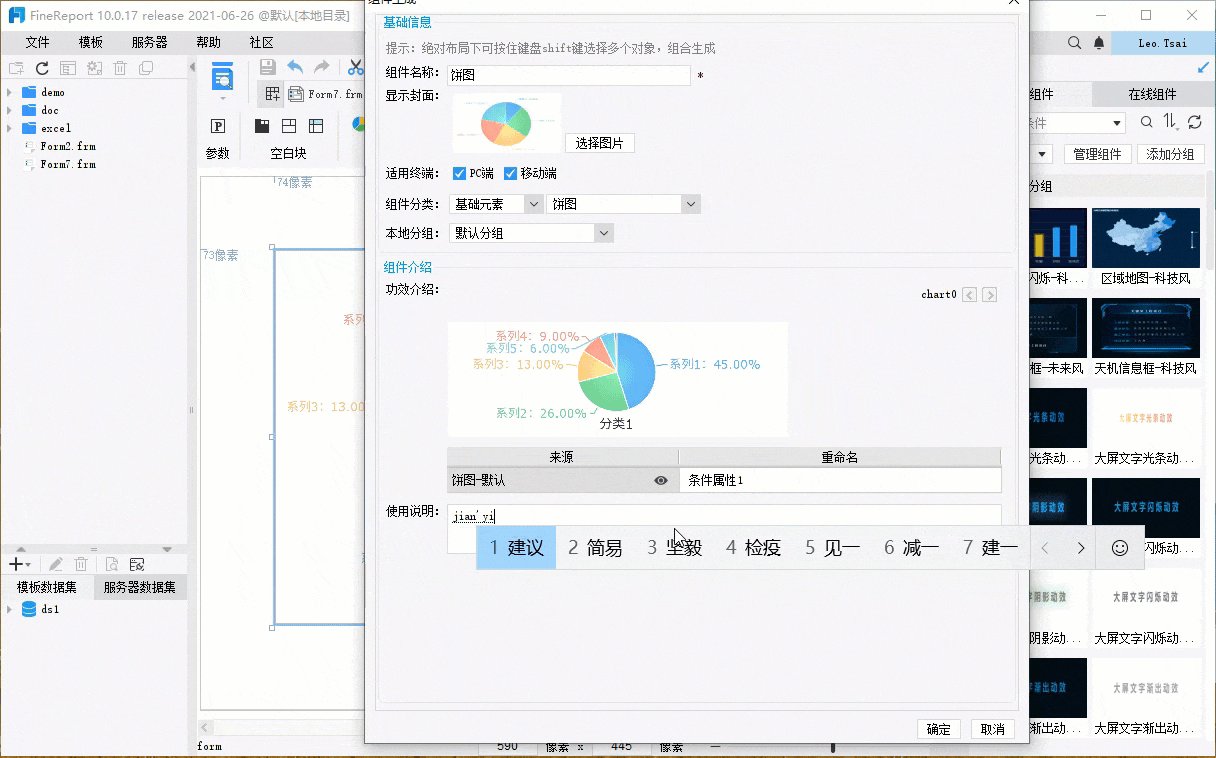
首先要先选中组件,支持多选,然后进入组件库的「本地组件」页面,点击「添加组件>创建组件」,弹出组件生成的配置页面。
设置相关信息后,点击确定即可生成组件,生成的组件显示在本地组件页面,保存至 %FR_HOME%\webapps\webroot\WEB-INF\assets\component 路径下,也可将 .reu 文件直接分享给他人使用。
步骤演示如下图:

5. 管理本地组件编辑
5.1 添加分组
有时候本地组件太多了,整个页面非常乱,找的时候也难找,可以将组件整理到不同分组下,这样以后可以直接打开对应分组来找,节省时间。
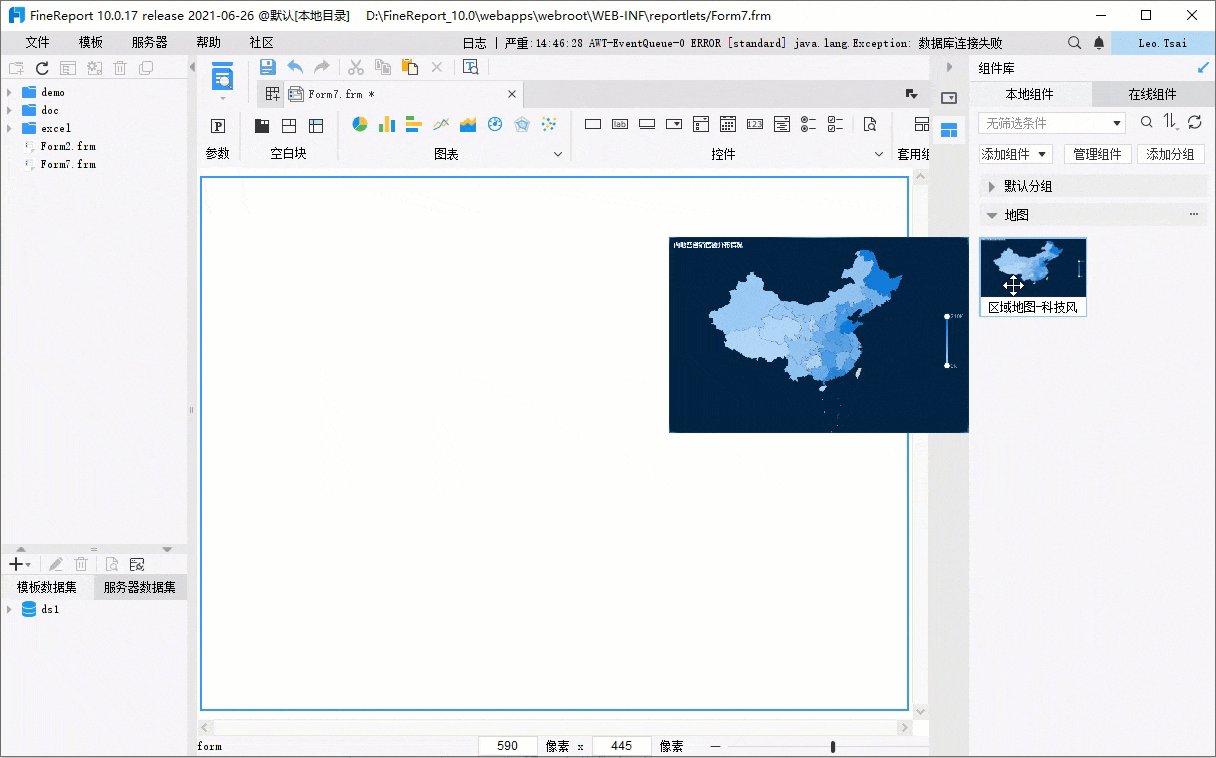
1)点击「本地组件」页面下的「添加分组」按钮,可以新建分组。
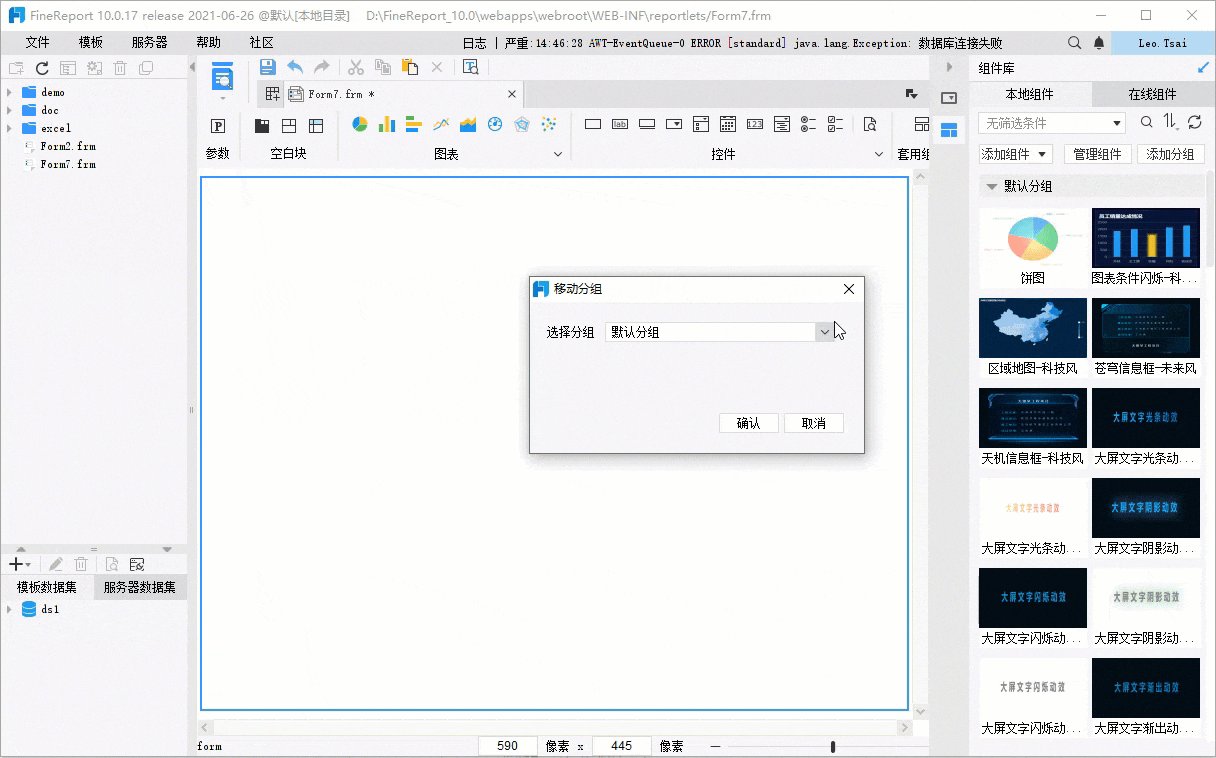
2)鼠标右键单击组件后点击「移动分组」,可以将组件移到某个分组。
如下图所示:

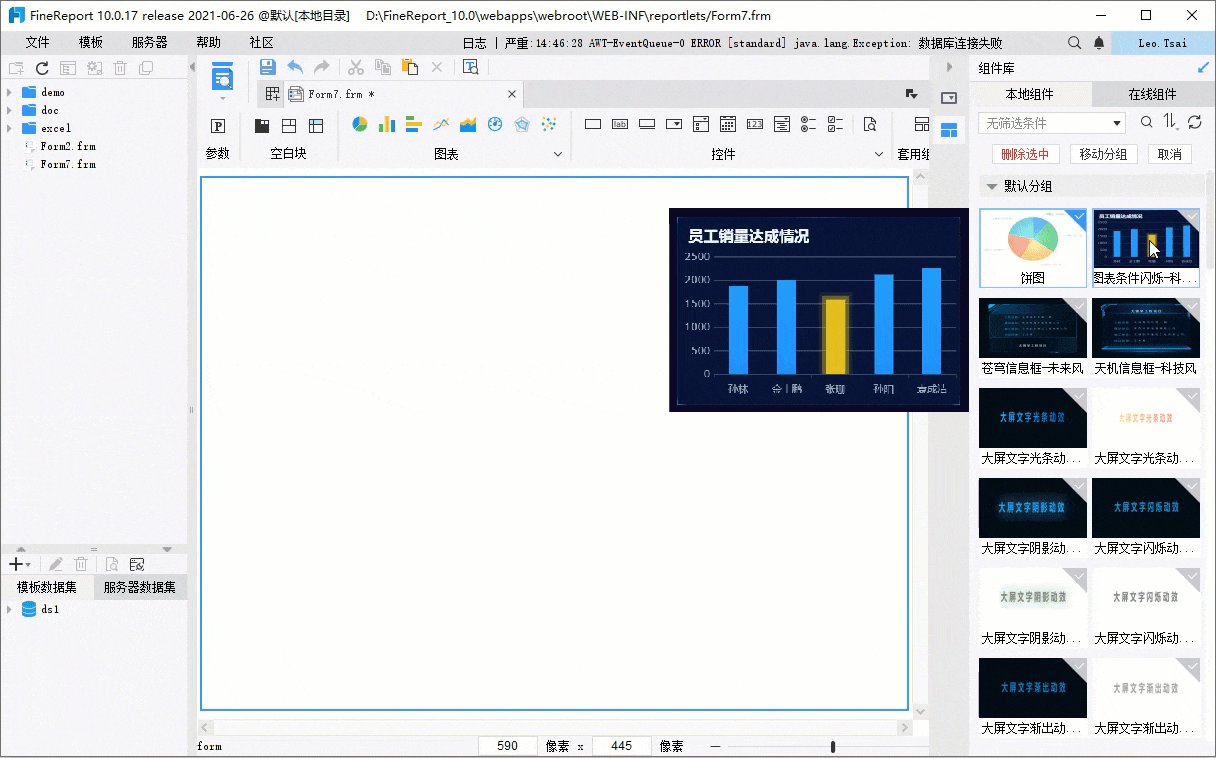
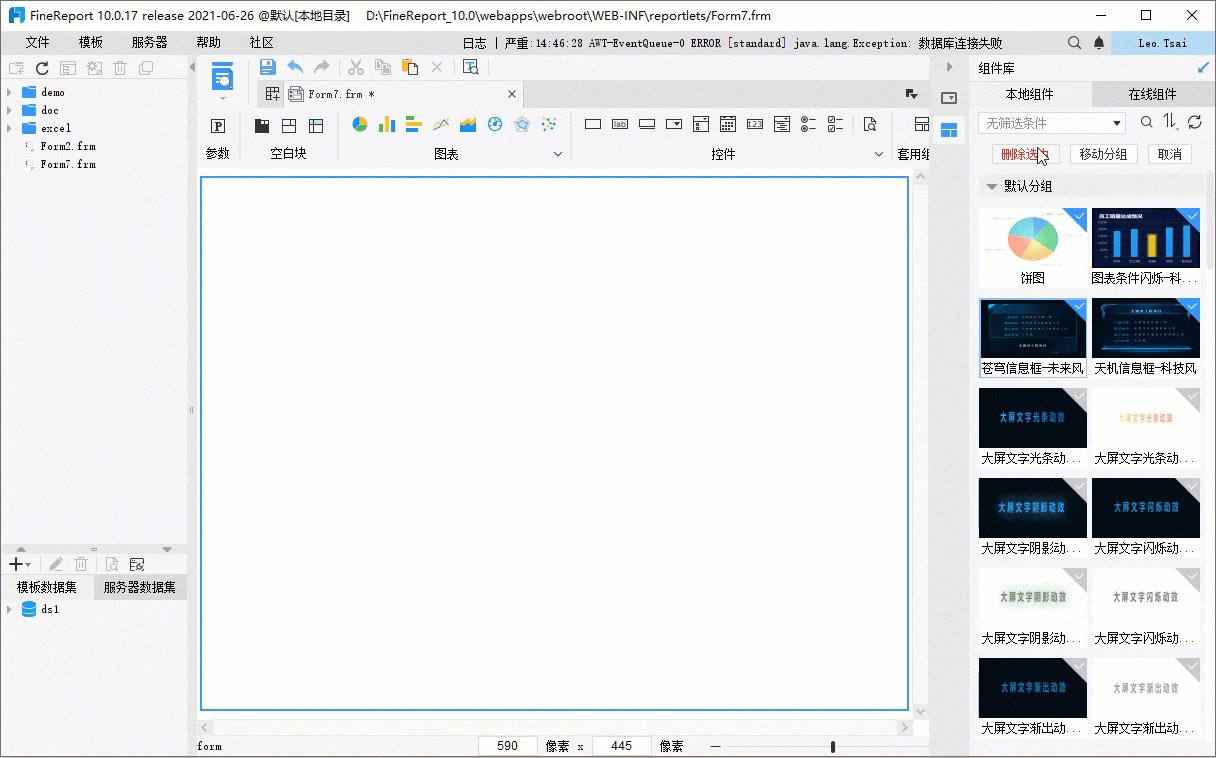
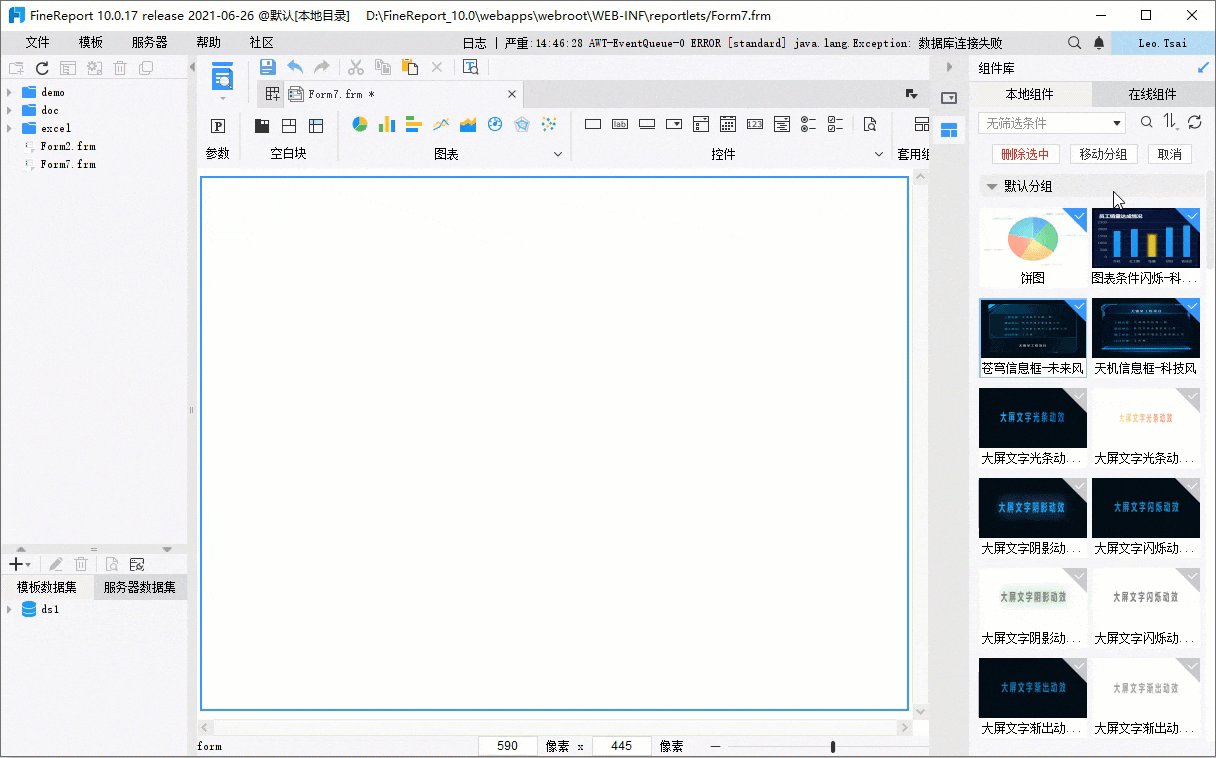
5.2 批量操作
组件很多时,支持批量删除和移动分组,点击「本地组件」页面下的「管理组件」按钮即可多选操作。如下图所示:

6. 注意事项编辑
6.1 新用户须知
第一次打开组件库页面时,会弹出新手提示框,且关闭后不再出现,如下图所示:

6.2 远程设计报错
问题现象
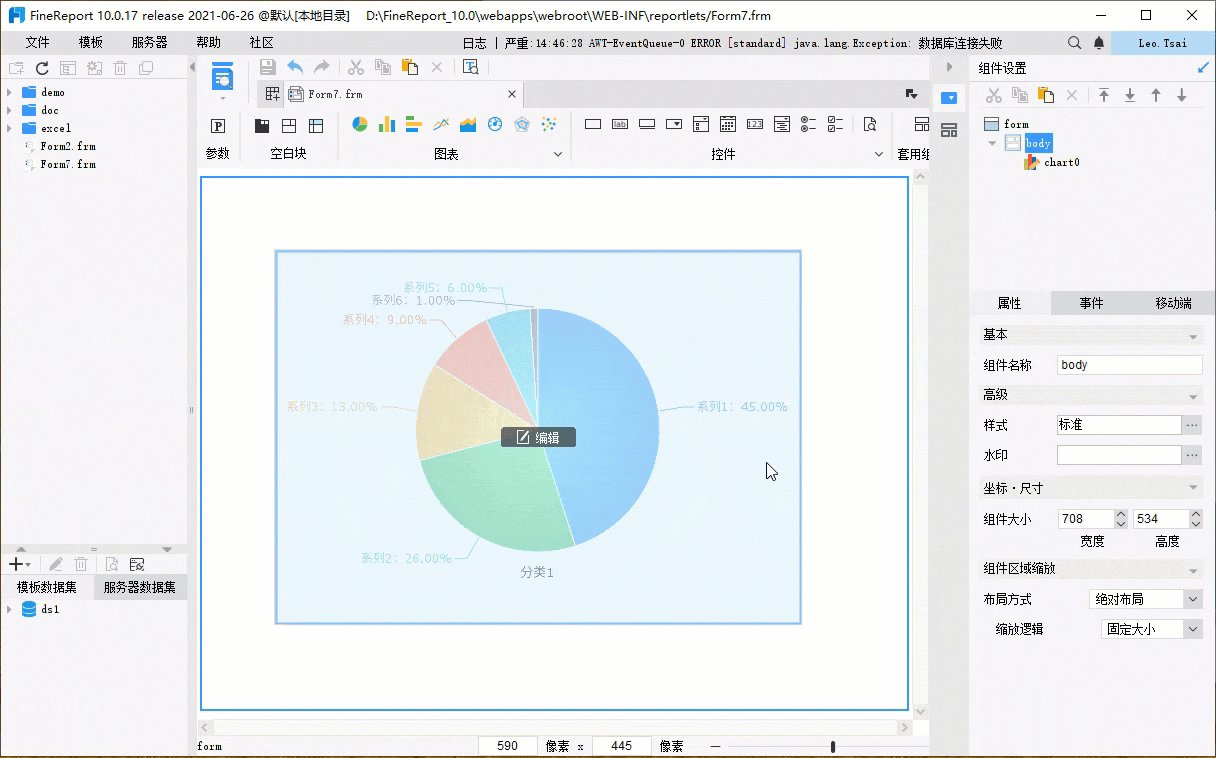
远程设计时,服务器 JAR 包版本跟设计器版本是一致的,但是打开组件库仍会出现如下图所示报错:

原因分析
可能是由于服务器组件目录下的组件使用特殊符号命名导致的。例如下图使用横线给组件命名:

如果确实是组件命名的问题,在 fanruan.log 日志中还会有错误信息:文件名、目录名或卷标语法不正确。
解决方案
将组件名称中的特殊符号去掉即可。

