历史版本5 :JS实现鼠标点击单元格背景变色 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
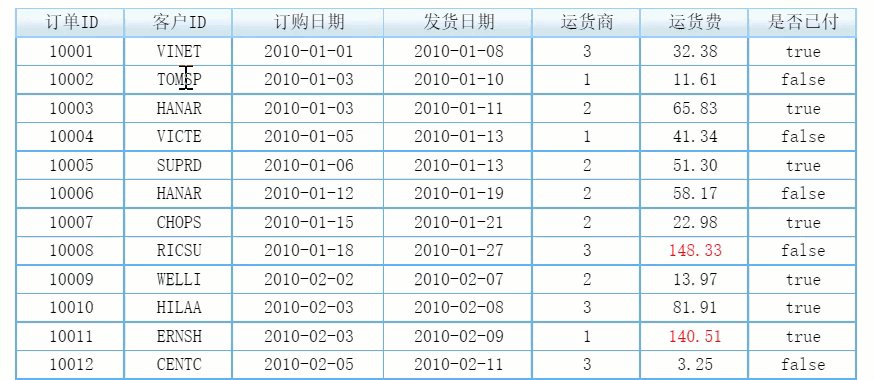
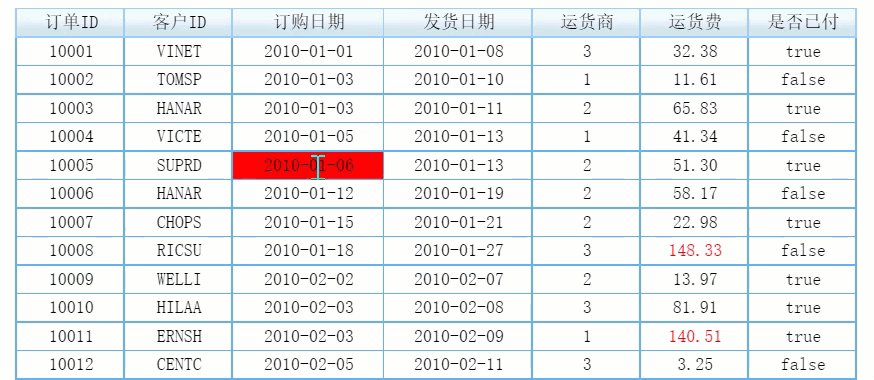
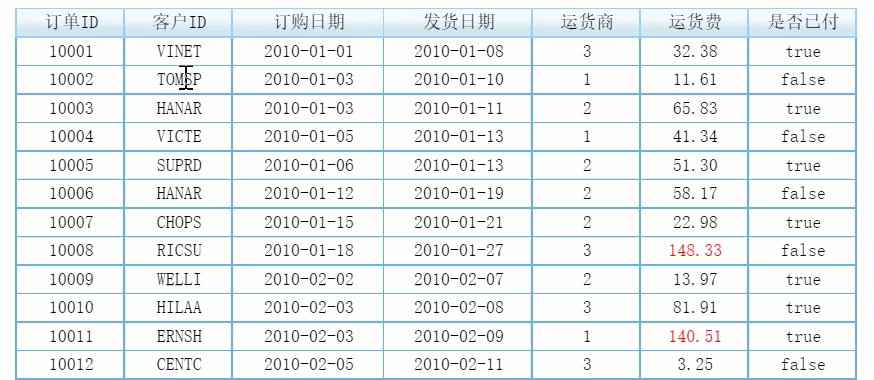
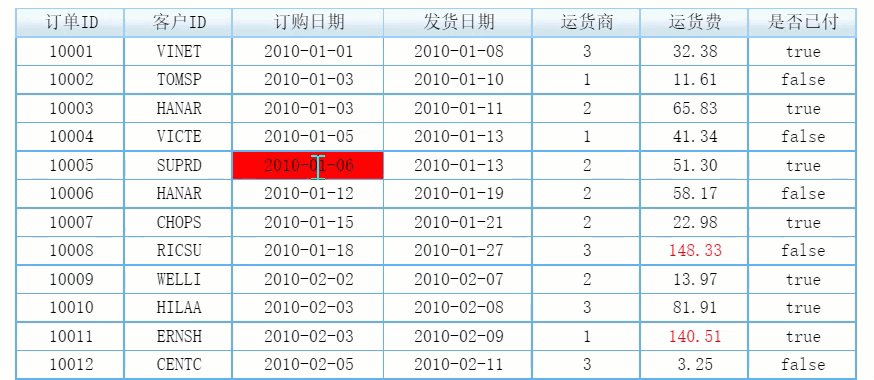
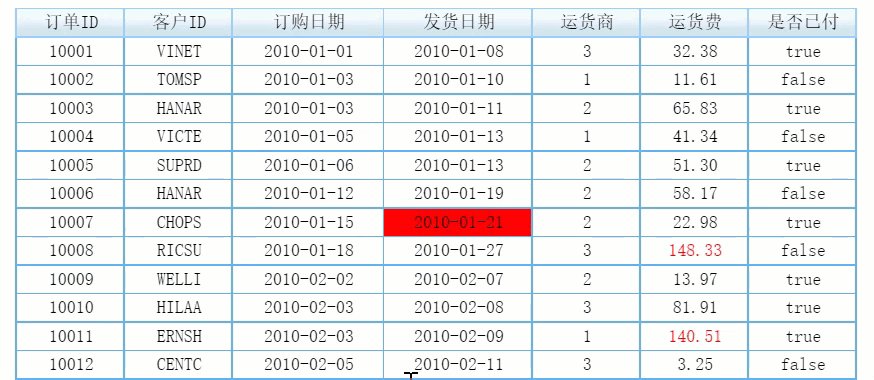
鼠标点击单元格时单元格变成红色,效果如下图所示:

1.3 实现思路
使用 JS 代码添加加载结束事件,设置当鼠标点击单元格时,单元格为红色。
单元格背景相关 JS 接口可参考:修改单元格背景接口
2. 示例编辑
2.1 示例一:鼠标点击时单元格变色,离开时恢复
2.1.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
2.1.2 添加事件
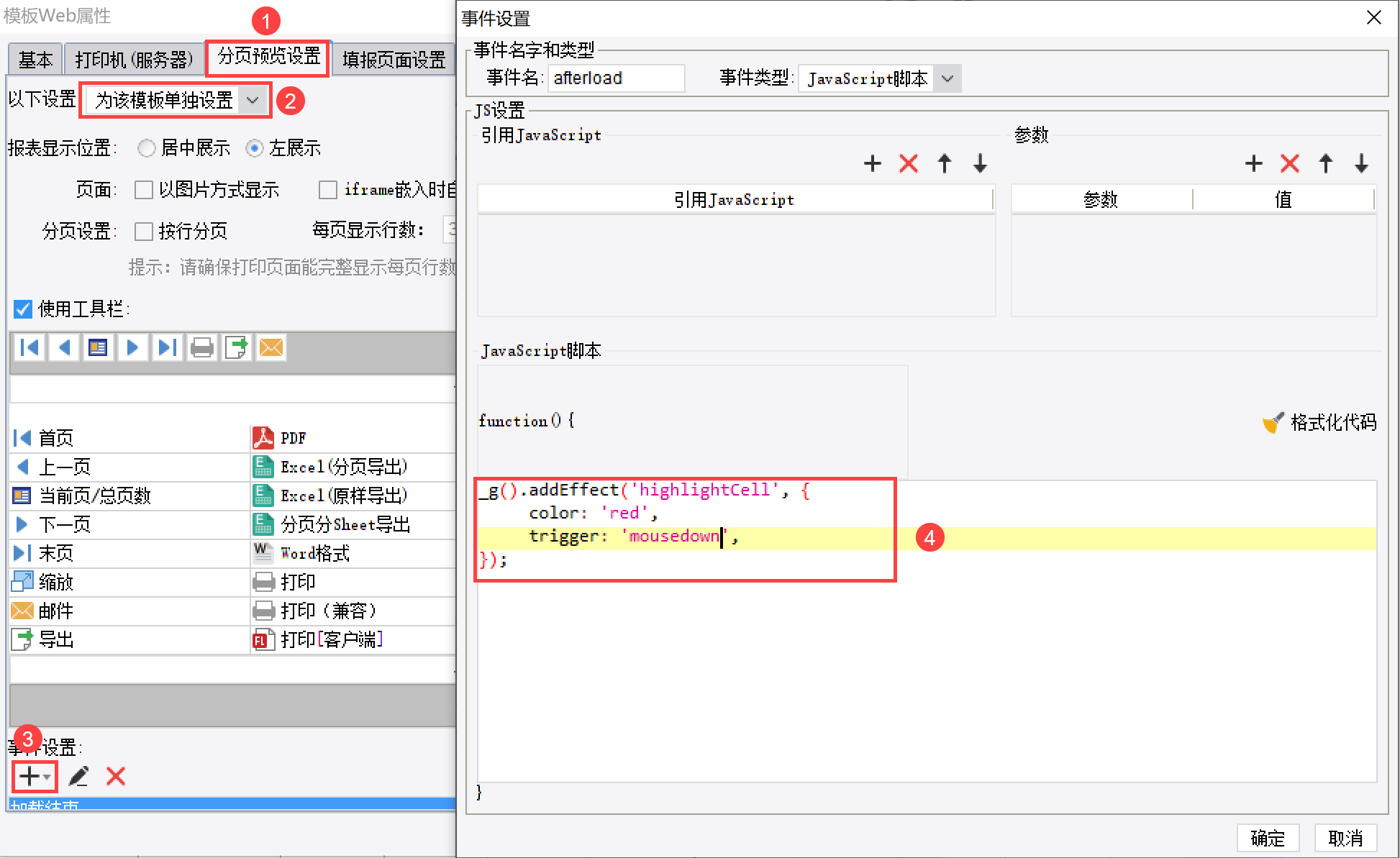
菜单栏点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
_g().addEffect('highlightCell', {
color: 'red',
trigger: 'mousedown',
});2.1.3 效果预览
保存报表,点击「分页预览」,效果如 1.2 节所示。
注:不支持移动端。
2.2 示例二:鼠标悬浮时单元格变色,离开时恢复
2.2.1 添加事件
与示例一操作步骤相同,仅需修改 JavaScript 代码即可,JavaScript 代码如下:
_g().addEffect('highlightCell',{
color: 'red',
trigger: 'mouseover'
});2.2.2 效果预览
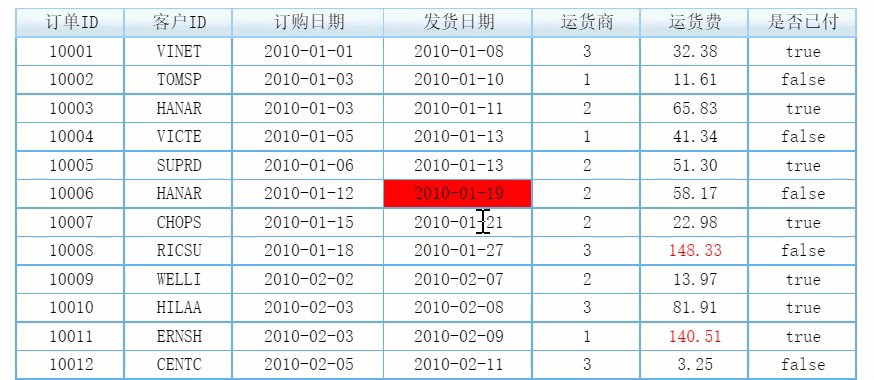
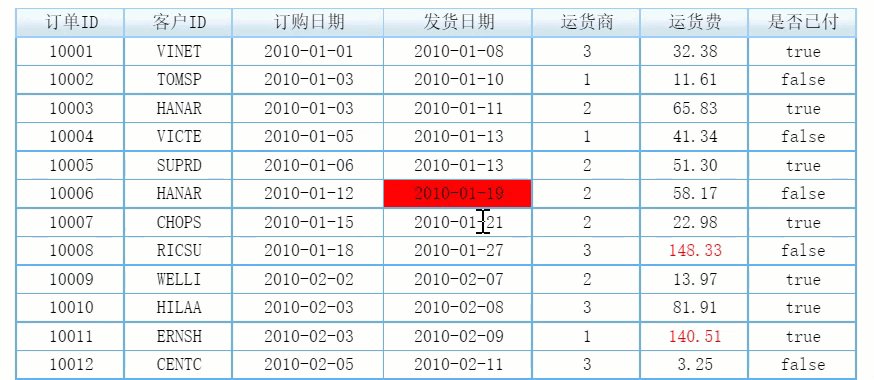
保存报表,点击「分页预览」,效果如下图所示:

注:不支持移动端。
2.3 示例三:鼠标点击时单元格变色,再次点击时恢复
2.3.1 添加事件
与示例一操作步骤相同,仅需修改 JavaScript 代码即可,JavaScript 代码如下:
_g().addEffect('highlightCell',{
color: 'red',
trigger: 'mousedown',
single:false
});2.3.2 效果预览
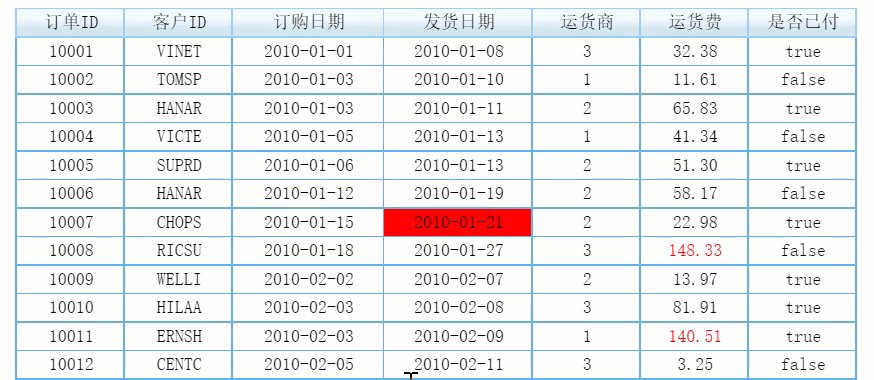
保存报表,点击「分页预览」,效果如下图所示:

注:不支持移动端。

