1. 概述编辑
1.1 版本
| 报表服务器版本 | 扩展图表插件版本 |
|---|---|
| 11.0 | V4.2 |
1.2 应用场景
扩展图表插件新版本新增「场景地图跳转接口」,报表中的其它元素可以通过该接口跳转到场景地图的不同场景。
注:该接口仅支持扩展图表。
例如点击柱形图不同分类的柱形,场景地图会跳转到该分类对应的场景,如下图所示:

1.3 接口用法
通过JavaScript超级链接或者事件添加 JavaScript 代码实现,诸如:图表特效下加超级链接、控件添加点击事件等等。具体 JavaScript 写法如下:1)第一步:获取场景切换地图前端对象实例
接口源码:
getChartBridge({
* name:'chart0', //必选。图表块名称 chart0 || 悬浮图表名称 Float0 || 所在单元格 A1。
* type:'CHART_EDITOR', //可选。
* //cpt-单元格图表 CPT_CELL_CHART || cpt-悬浮图表 FLOAT_CHART ||
* //frm-图表块 CHART_EDITOR || frm-报表块-单元格图表 FORM_EC_CELL_CHART。
* sheetIndex:0, //可选。 sheet下标。
* ecName:'report0' //可选。图表所在报表块名称。
* })
示例写法:
//表单 图表块chart0
var chartBridge = Van.Utils.getChartBridge({name:'chart0'});
//表单 报表块report0中A1单元格图表
var chartBridge = Van.Utils.getChartBridge({name:'A1', ecName:'report0'});
//cpt 悬浮图表Float1
var chartBridge = Van.Utils.getChartBridge({name:'Float1'});
//cpt A1单元格图表
var chartBridge = Van.Utils.getChartBridge({name:'A1'});
2)第二步:图表对象实例调用跳转接口
接口源码:
switchScene({
* direction:'next', // 可选。切换方向。 下一个(右箭头)next || 上一个(左箭头)previous。
* name:'场景2', // 可选。场景名称。
* index:1 // 可选。场景下标。 第一个场景的场景下标为0。
* })
示例写法:
//切换到 下标为0的场景
chartBridge.switchScene({index:0});
//切换到 名称为'场景1'的场景
chartBridge.switchScene({name:'场景1'});
//切换下一个场景
chartBridge.switchScene({direction:'next'});
//切换上一个场景
chartBridge.switchScene({direction:'previous'});
2. 示例编辑
2.1 准备数据
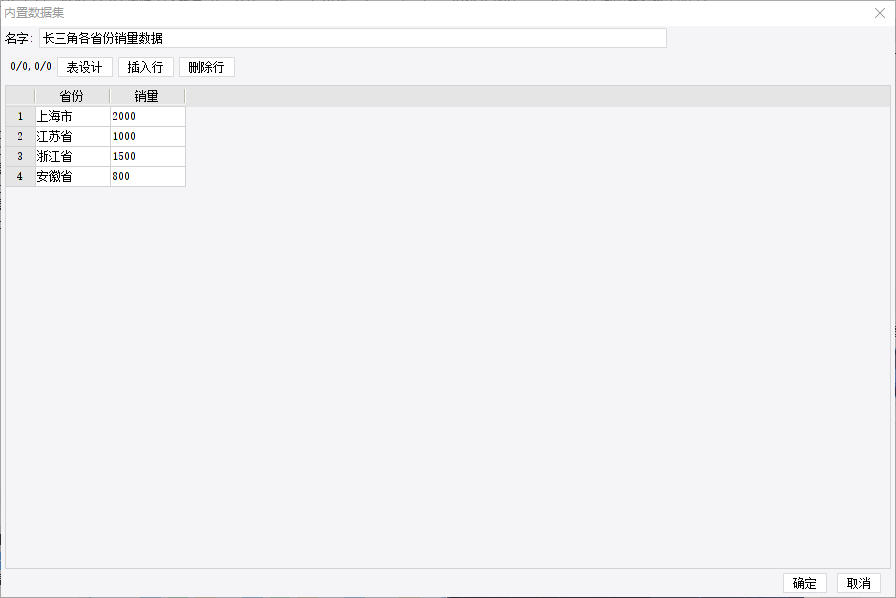
1)新建决策报表,新建内置数据集长三角各省份销量数据,如下图所示:

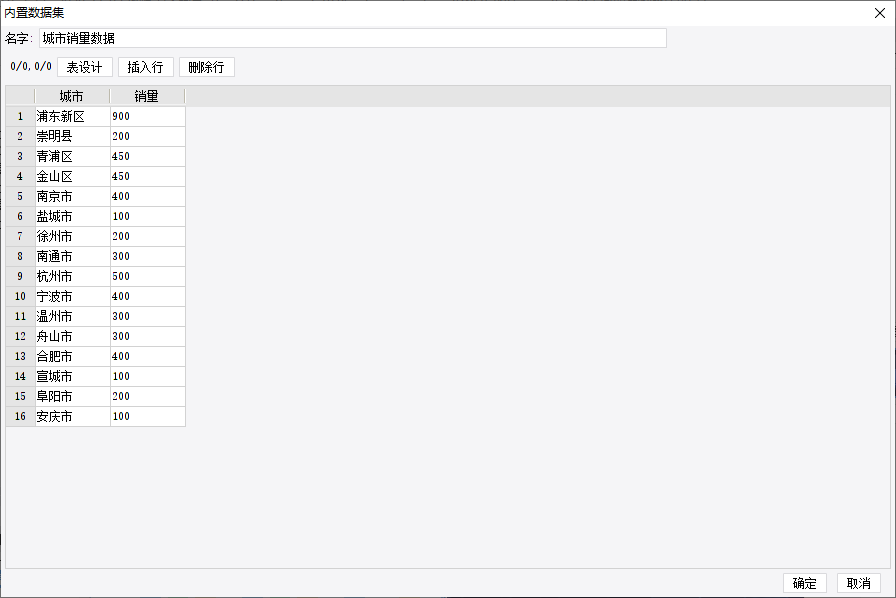
2)新建内置数据集城市销量数据,如下图所示:

2.2 插入图表
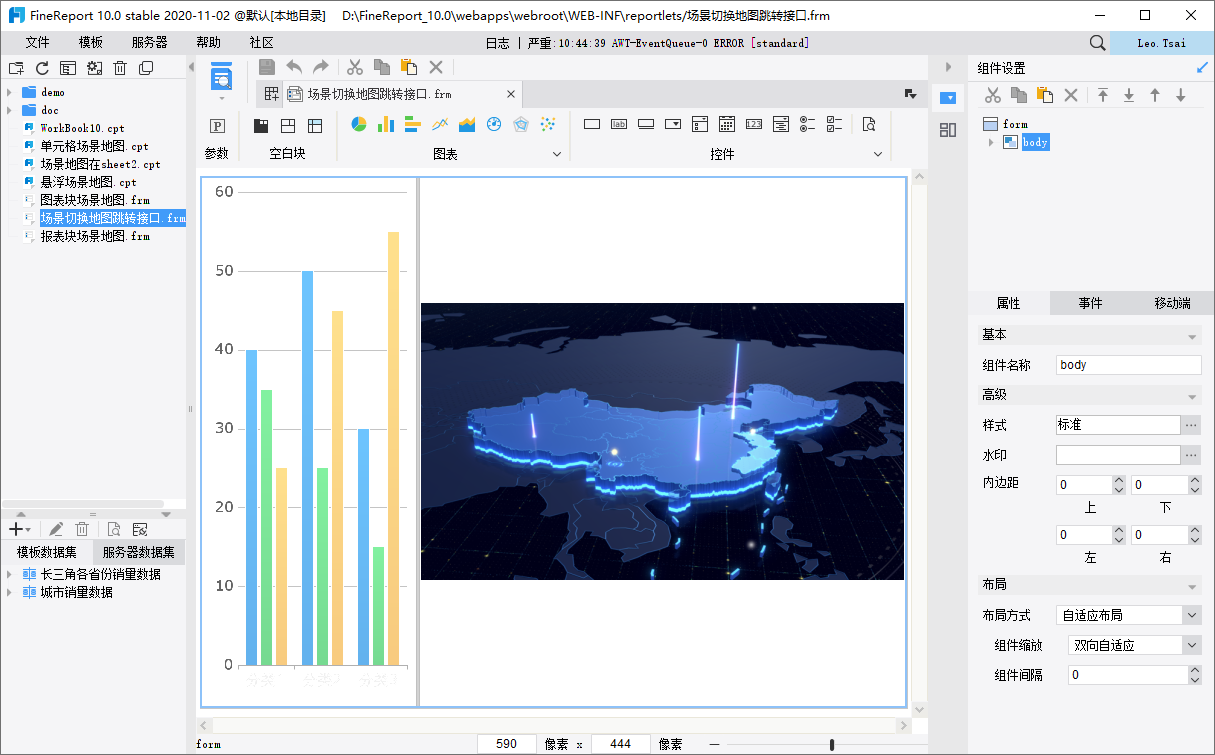
将柱形图和场景切换地图分别插入到决策报表中,再调整下 2 个图表组件的布局,如下图所示:

2.3 设计柱形图
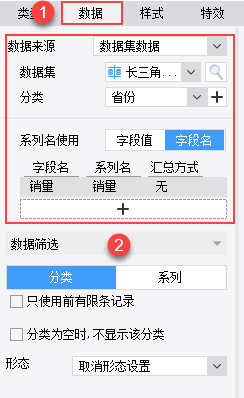
1)绑定柱形图数据,具体设置如下图所示:

2)取消勾选标题可见和图例可见,如下图所示:


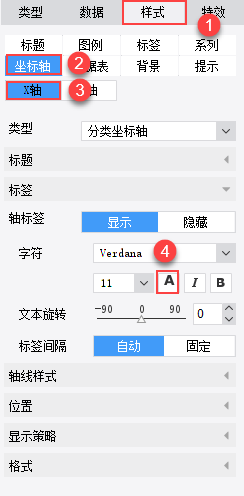
3)将 X 轴的轴标签设置为白色,因为后面要给柱形图添加一个深色填充背景,所以这边改成白色,如下图所示:

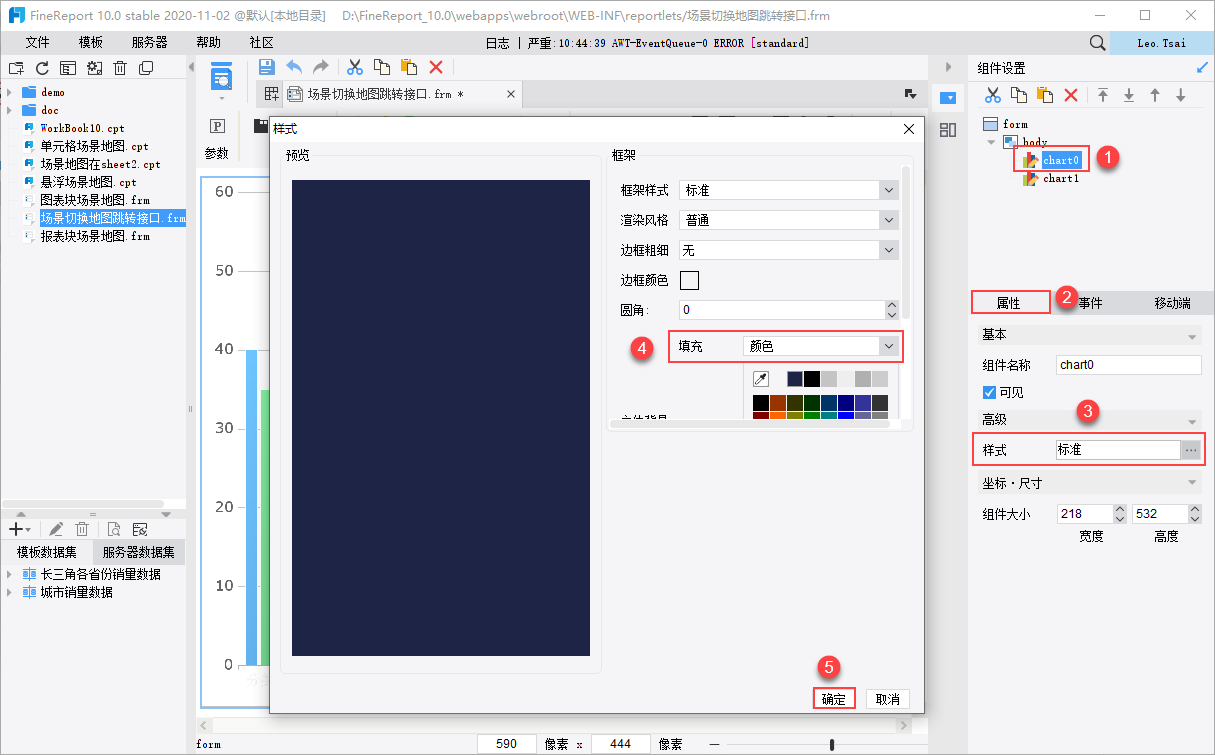
4)选中柱形图组件,给组件添加一个深色填充背景,如下图所示:

2.4 设计场景切换地图
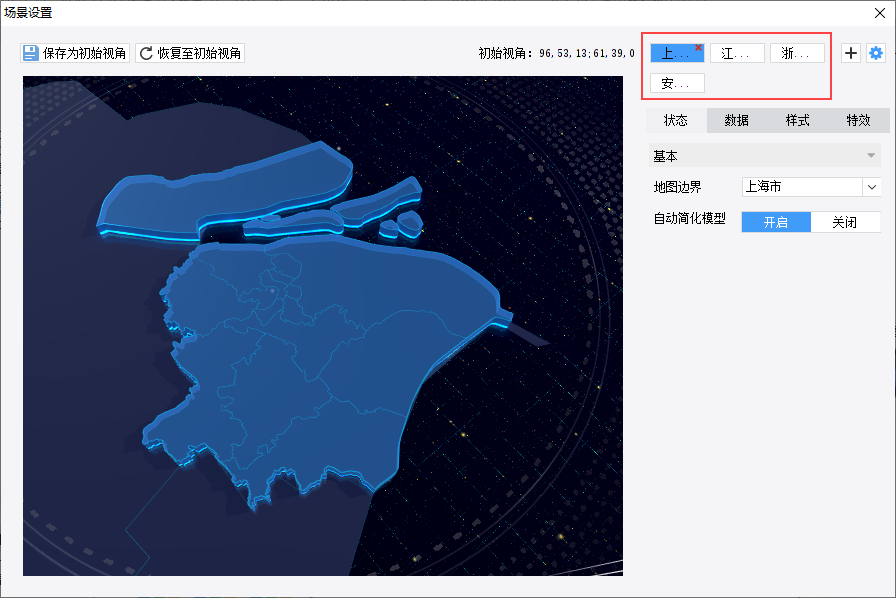
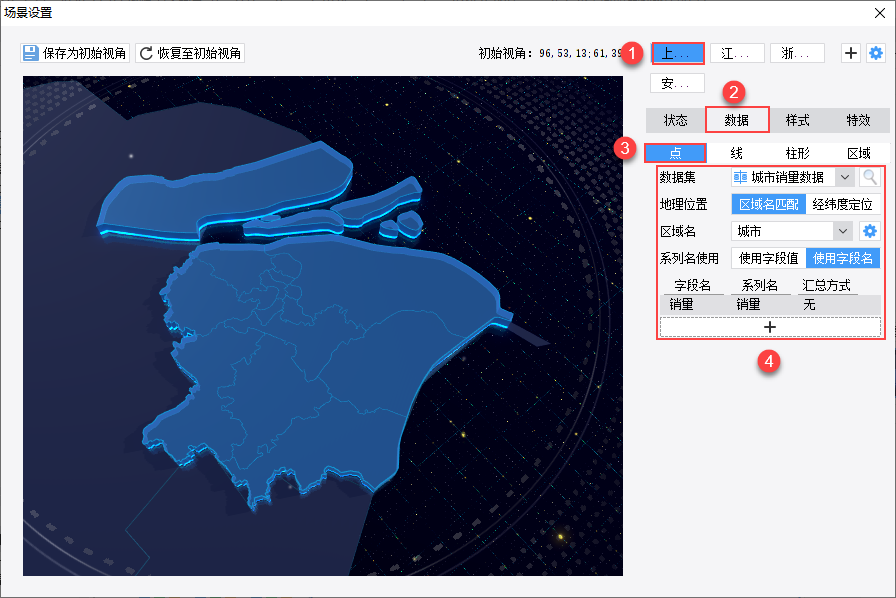
1)新增 4 个场景:上海市、江苏省、浙江省、安徽省,如下图所示:

2)这 4 个场景的具体设置其实是一样的,只是在地图角度上有所不同,因此只介绍下如何设置上海市场景,其它 3 个场景同理设置即可。
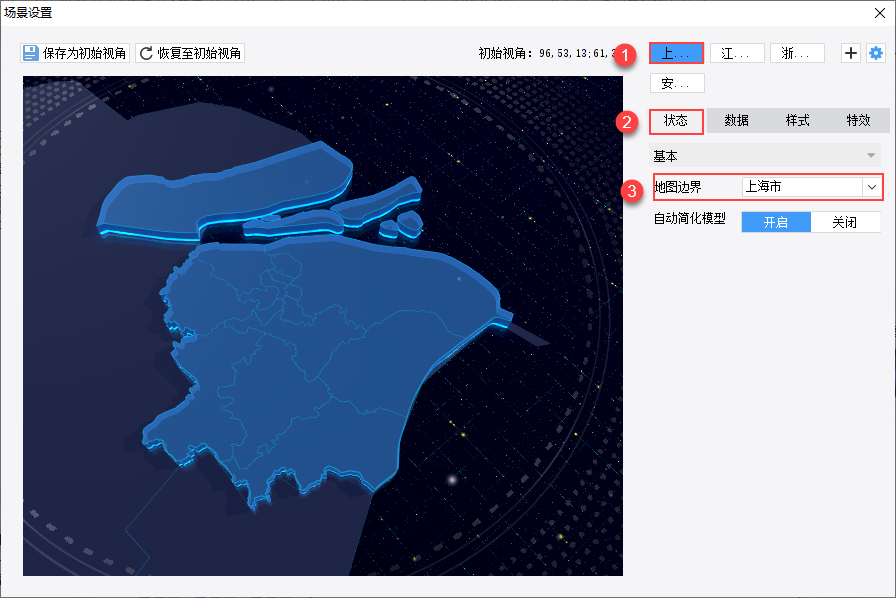
调整下上海市地图的视角,然后保存,将地图边界设置为上海市,其它 3 个场景需要设置为各自的省份,如下图所示:

3)绑定场景数据,数据形式选择点,4 个场景绑定数据的设置都是一样的,如下图所示:

4)点半径和标签字符预览时比较小,需要调大点,点半径调到1.3,字符调到3.5,4 个场景都要一样设置,如下图所示:

2.5 设置跳转
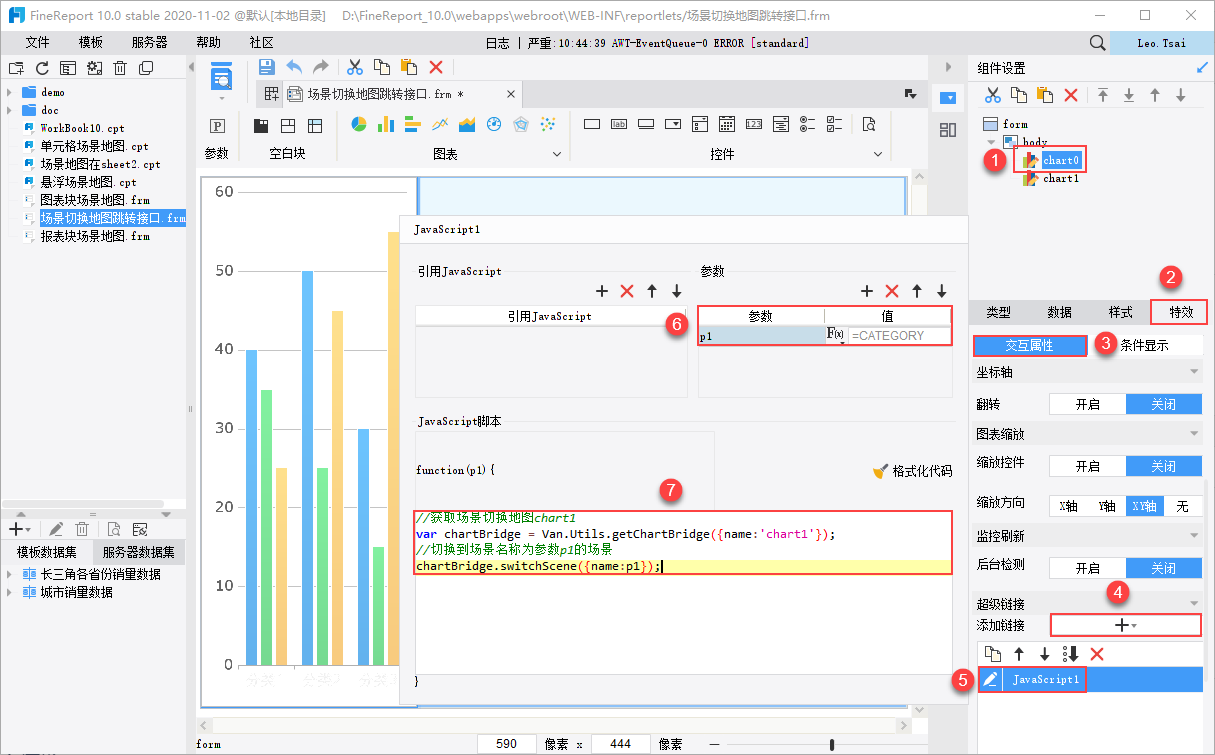
回到柱形图,在属性面板特效>交互属性下,新增一个 JavaScript 类型的超级链接,如下图所示:

超链需要新增参数p1,其值为公式CATEGORY,该参数对应柱形图的分类名,用于代码中跟场景名称匹配,实现点击哪个柱形,地图就跳转到分类名和场景名称相同的场景。
JavaScript 代码如下图:
//获取场景切换地图chart1
var chartBridge = Van.Utils.getChartBridge({name:'chart1'});
//切换到场景名称为参数p1的场景
chartBridge.switchScene({name:p1});
2.6 效果预览
保存报表,点击PC端预览,点击柱形跳转场景的效果如下图所示:

注:扩展图表不支持移动端。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\场景切换地图跳转接口.frm
点击下载模板:场景切换地图跳转接口.frm

