历史版本4 :轮播饼图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 扩展图表插件版本 |
|---|---|
| 10.0 | 4.5 |
1.2 应用场景
扩展图表插件 4.5 版本新增一种图表类型:轮播饼图。
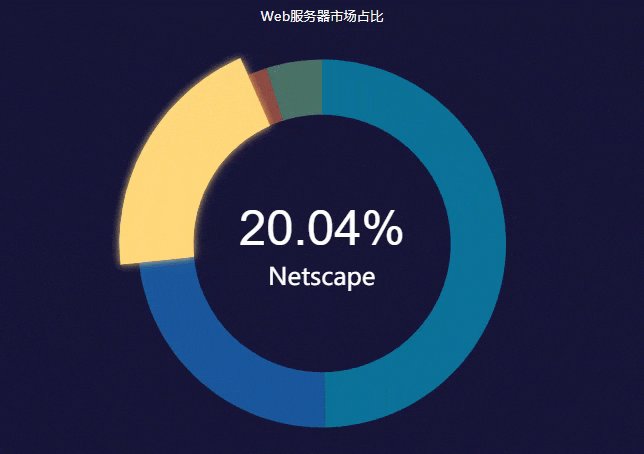
该图表适用于大屏场景,在原饼图展示形式的基础上,根据扇形的顺序,轮播每个扇形对应的提示信息,效果如下图所示:

1.3 功能介绍
同时支持单元格数据和数据集数据。
支持定时刷新和轮播联动,可以联动单元格或悬浮元素。
支持图表联动和组件刷新,详细介绍参见文档:扩展图表组件刷新。
1.4 插件安装
点击下载插件:扩展图表插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
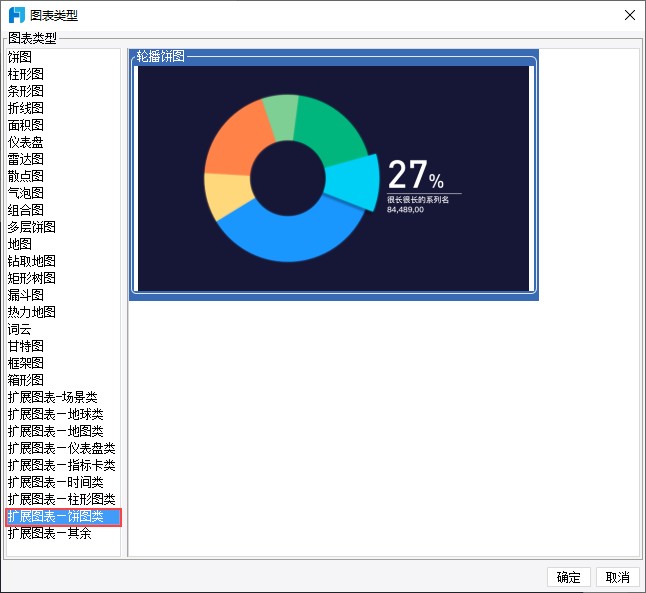
1.5 图表入口
图表类型新增「扩展图表-饼图类」,该类别下有「轮播饼图」,可选择插入到报表中。

2. 图表属性编辑
2.1 图形
轮播饼图支持调整饼图的半径和内径占比大小。
半径默认自动,可自适应显示;半径自定义时,单位是 px,展示为固定的像素,不自适应。
内径占比指的是内径/外径的比例,范围是 1~100% ,不支持内径占比为 0 的基础饼图。

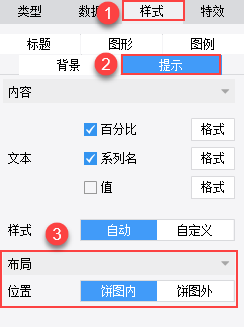
2.2 提示
提示文字跟随图形动态轮播,但是只支持内置字段,不能自定义。

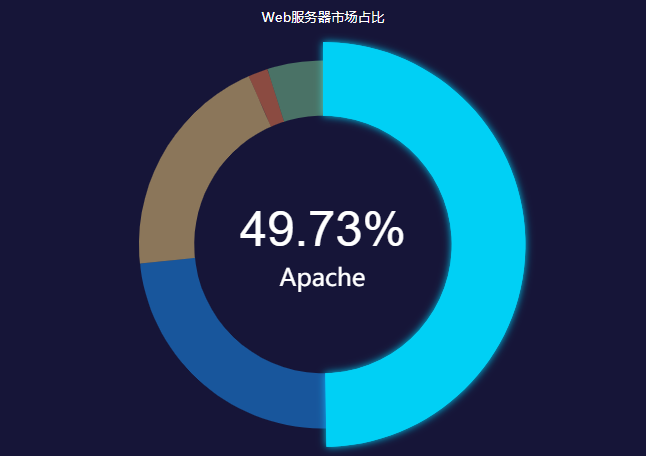
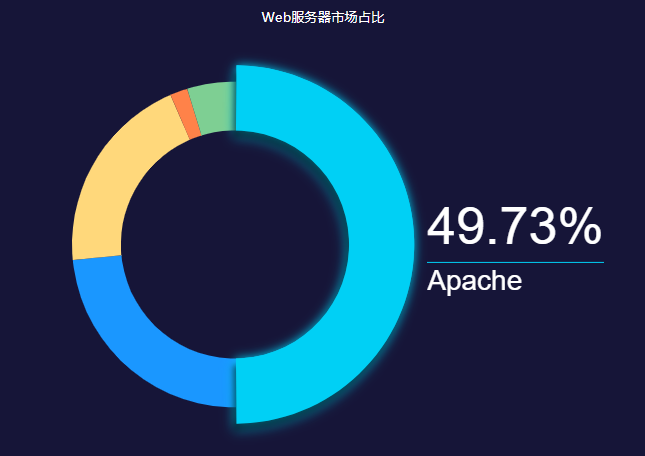
提示文字的位置可以选择显示在饼图内或饼图外,各自的效果如下:
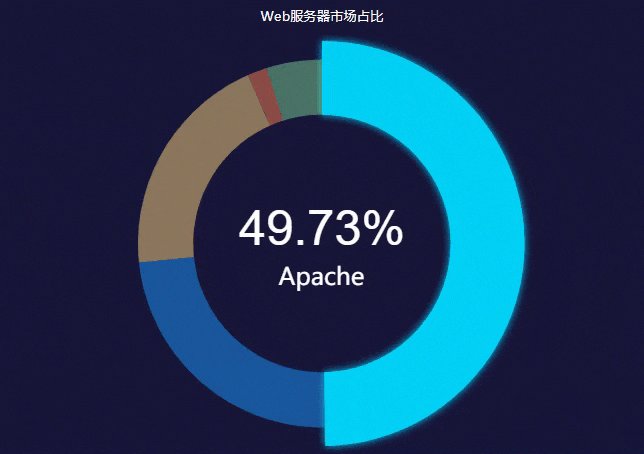
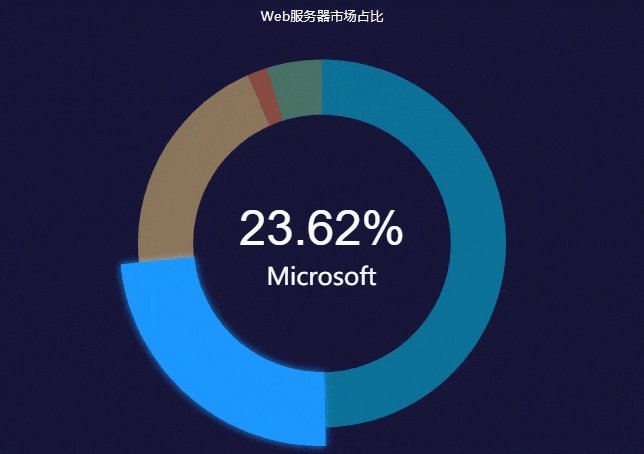
饼图内

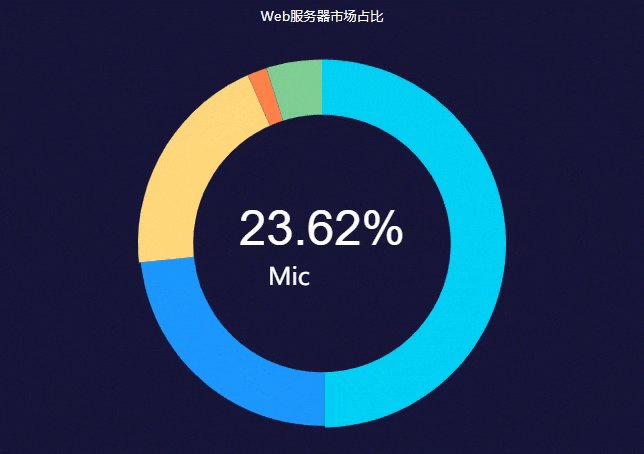
饼图外

3. 示例编辑
3.1 准备数据
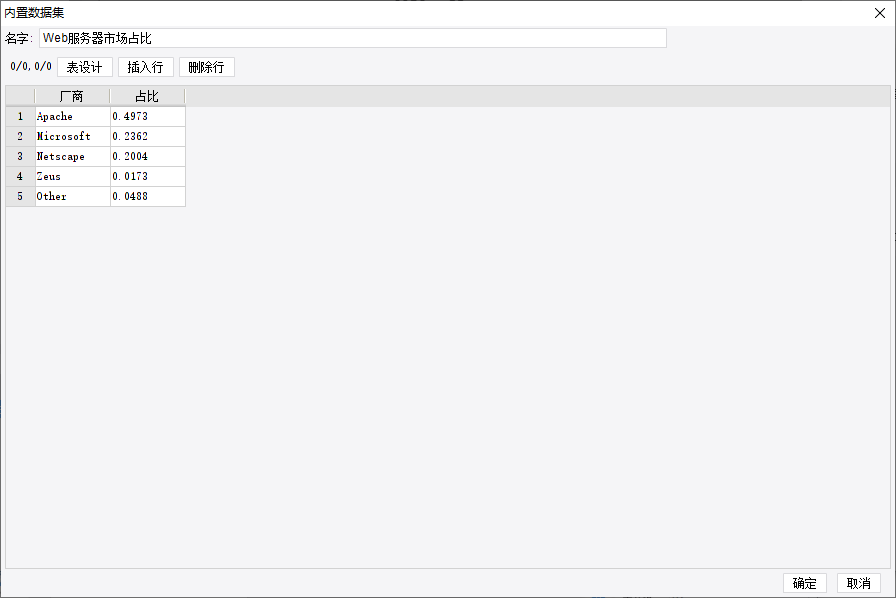
新建普通报表,新建内置数据集,如下图所示:

3.2 插入图表
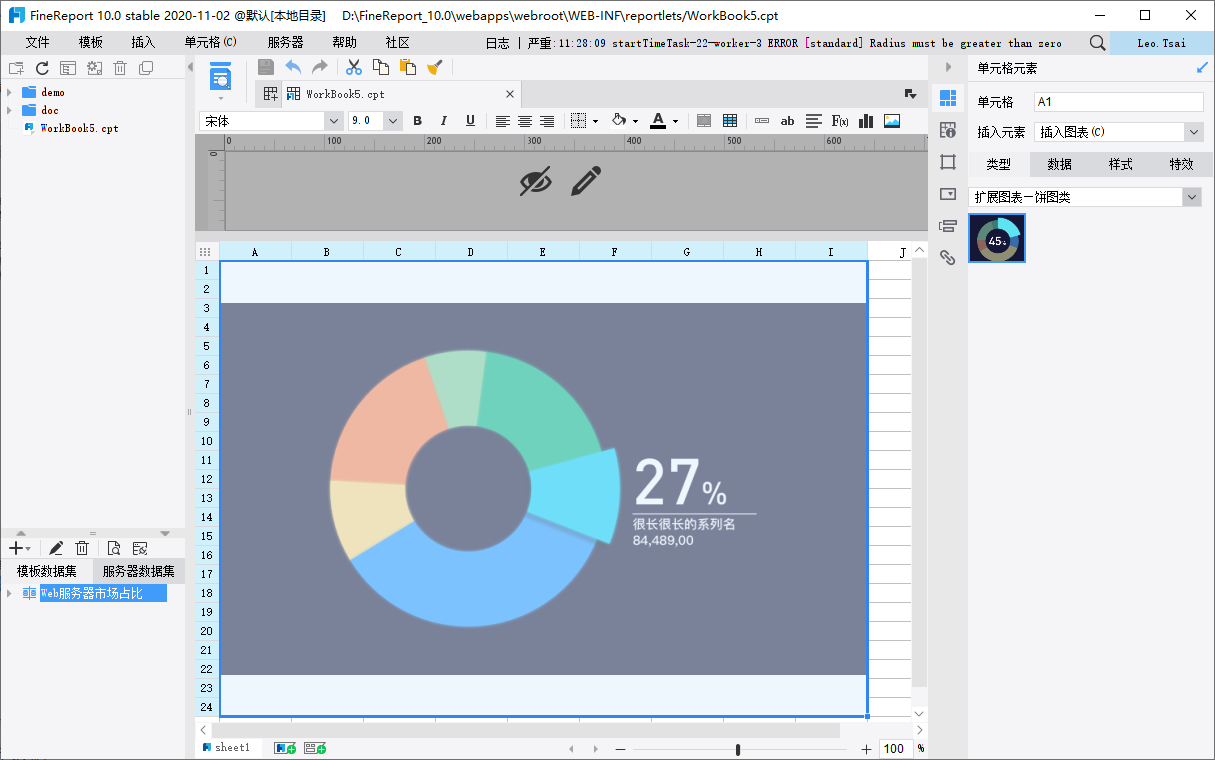
合并一片区域单元格,插入轮播饼图,如下图所示:

3.3 绑定数据
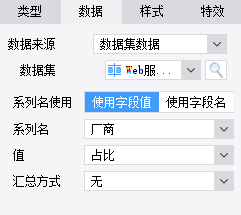
绑定数据集中的字段,如下图所示:

3.4 设计样式
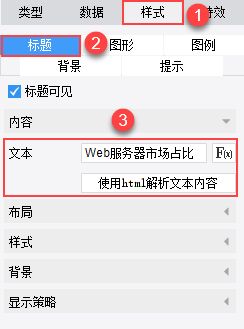
1)给图表添加一个标题,如下图所示:

2)将饼图的内径占比调整到 70%,如下图所示:

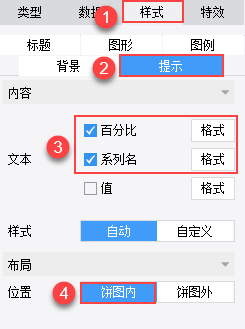
3)提示内容只勾选百分比和系列名,并选择显示位置为饼图内,如下图所示:

3.5 效果预览
保存报表,点击分页预览,效果如下图所示:

注:扩展图表不支持移动端展示。
4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\轮播饼图.cpt
点击下载模板:轮播饼图.cpt

