目录:
addEffect编辑
| 方法 | addEffect(type, opts) | 鼠标悬浮单元格时出现提示框 |
|---|---|---|
| 参数 | type: string, opts: { address: string, text: string, image: string, header: } | type:提示类型,字符串
opts:提示属性,json 格式 1)address:单元格地址,字符串,如 'A1' 2)text:提示的内容,字符串 3)image:图片 URL 路径,字符串,图片格式支持 png、jpg。图片来源可以为网页图片, 如 : https://www.fanruan.com/images/logo-fanruan.png 也可以将图片放置在报表工程目录 %FR_HOME%\webapps\webroot 下,通过URL 访问。如 image 和 text 属性同时存在时,只生效 text 属性 |
| 返回值 | void | |
| 示例 | 见示例章节 | |
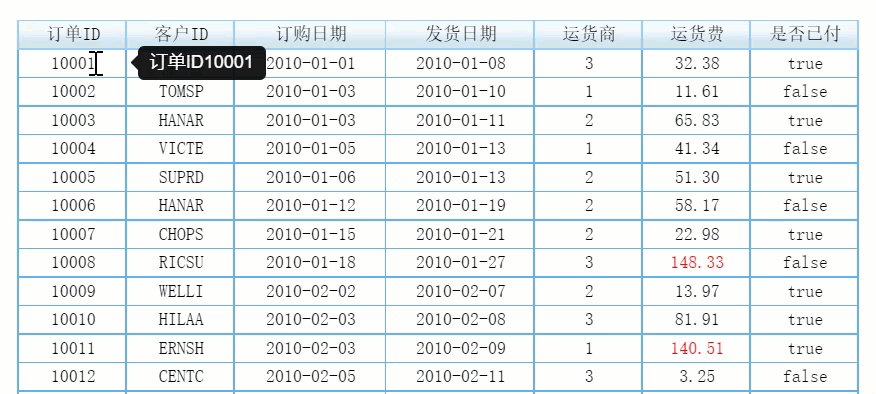
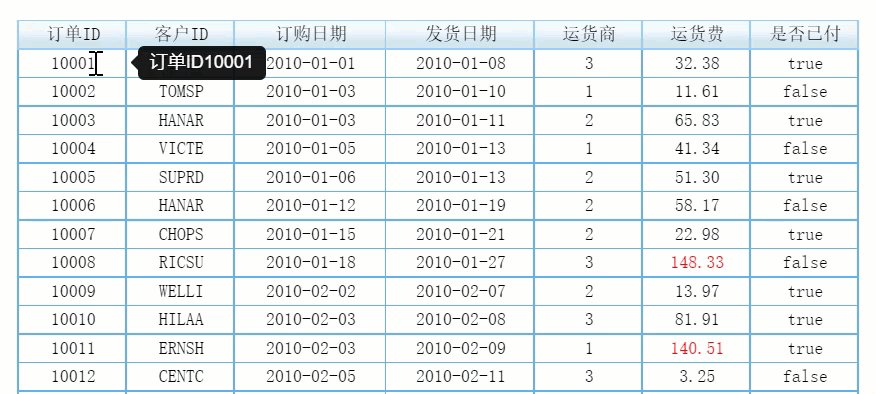
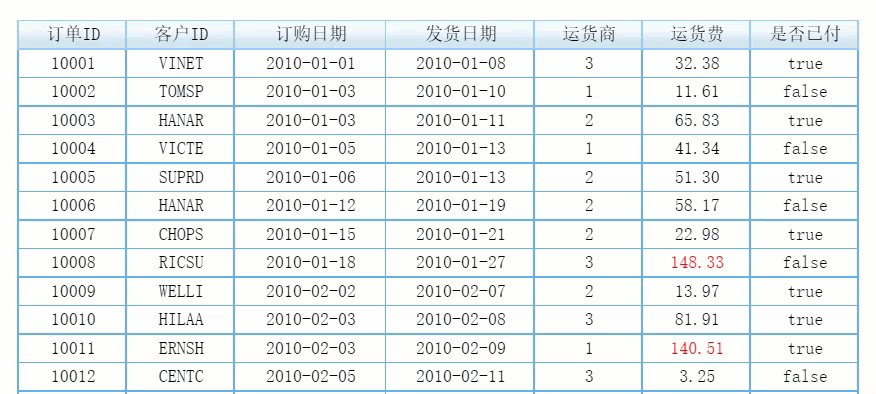
| 应用示例 | 鼠标悬浮 A1 单元格时出现提示框,提示内容为“订单ID10001”: 更多示例见示例章节。
| |
| 移动端 | 支持移动端 | |
代码示例
示例1:若获取到的报表块对象定义为 report ,鼠标悬浮 A2 单元格时出现提示框,提示内容为“订单ID10001”
report.addEffect('showTooltip', {
address: "A2",
text: '订单ID10001'
});
示例2:普通报表中,鼠标悬浮 A2 单元格时出现提示框,提示内容为“订单ID10001”:
_g().addEffect('showTooltip', {
address: "A2",
text: '订单ID10001'
});
示例3:决策报表中,鼠标悬浮在 report0 报表块 A2 单元格上时出现提示框,提示内容为“订单ID10001”:
_g().getWidgetByName('report0').addEffect('showTooltip', {
address: "A2",
text: '订单ID10001'
});
示例4:若获取到的报表块对象定义为 report ,鼠标悬浮 A2 单元格出现帆软 log 字样:
report .addEffect('showTooltip', {
address: "A2",
image:"https://www.fanruan.com/images/logo-fanruan.png"
});
示例5:普通报表中,鼠标悬浮 A2 单元格出现帆软 log 字样:
_g().addEffect('showTooltip', {
address: "A2",
image:"https://www.fanruan.com/images/logo-fanruan.png"
});
示例6:决策报表中,鼠标悬浮 A2 单元格出现帆软 log 字样:
_g().getWidgetByName('report0').addEffect('showTooltip', {
address: "A2",
image: "https://www.fanruan.com/images/logo-fanruan.png"
});
应用示例
示例1:鼠标悬浮 A2 单元格时出现提示框,提示内容为“订单ID10001”
点击可下载模板:鼠标悬浮单元格文字提示.cpt

示例2:鼠标悬浮 A2 单元格出现帆软 log 字样
点击可下载模板:鼠标悬浮单元格图片提示.cpt