1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
注:建议保持本地和远程 JAR 包一致,否则可能出现样式变化。
1.2 应用场景
以往用户想要 自定义标签 或 自定义提示 时,只能通过 JavaScript 代码实现,这样既增加了报表开发难度,又对代码能力有较高的要求。
因此推出「富文本」自定义标签或提示功能,通过「富文本编辑器」可以自行选择「标签」或「提示」需要展示的参数,以及设置展示的格式、字体样式等,并且可以自行输入文字说明与参数组合使用,以满足大部分自定义个性化「标签」或「提示」的需求。
1.3 功能简介
所有图表都支持富文本自定义「提示」,「仪表盘、甘特图、框架图」不支持富文本自定义「标签」。
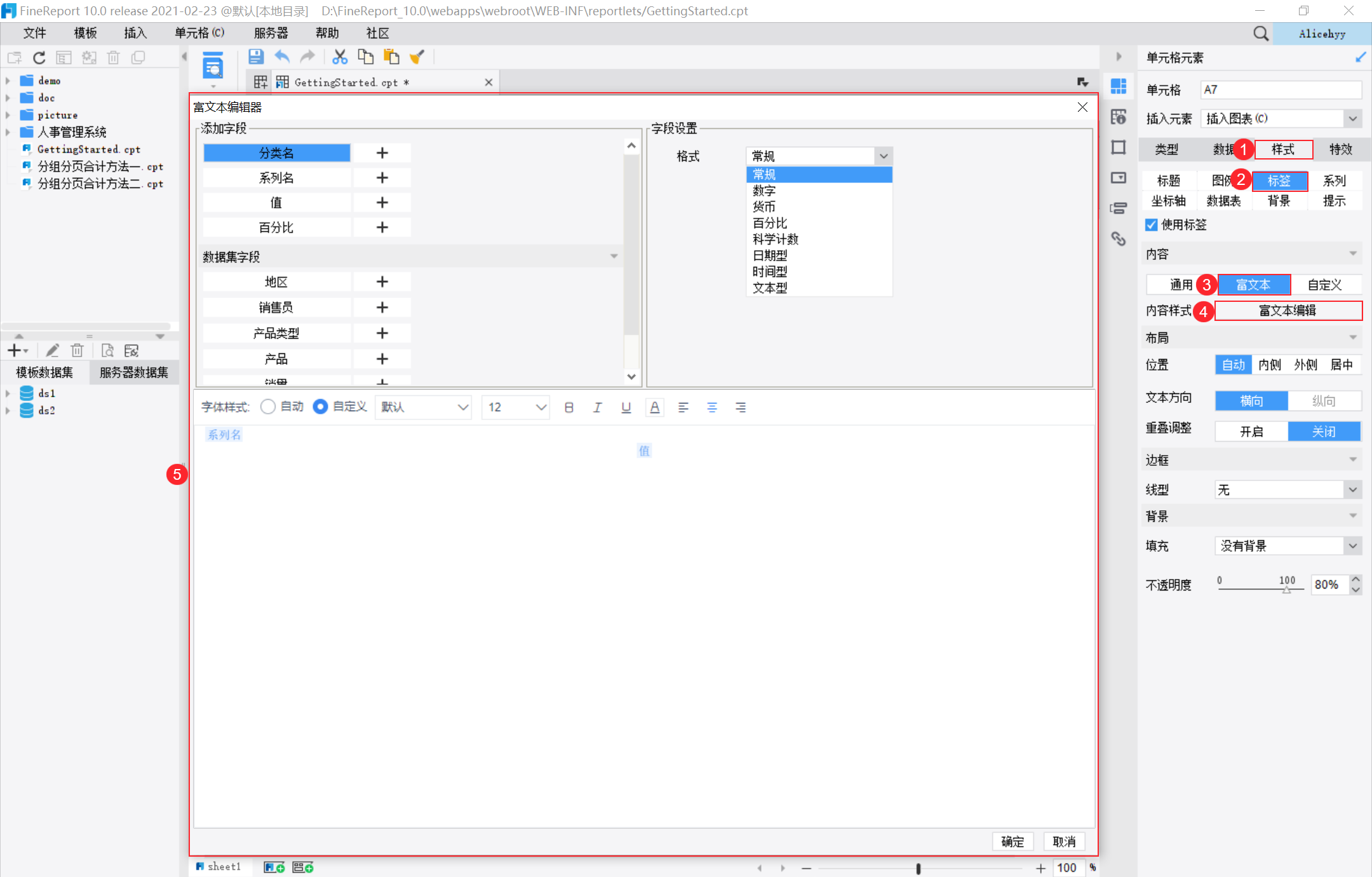
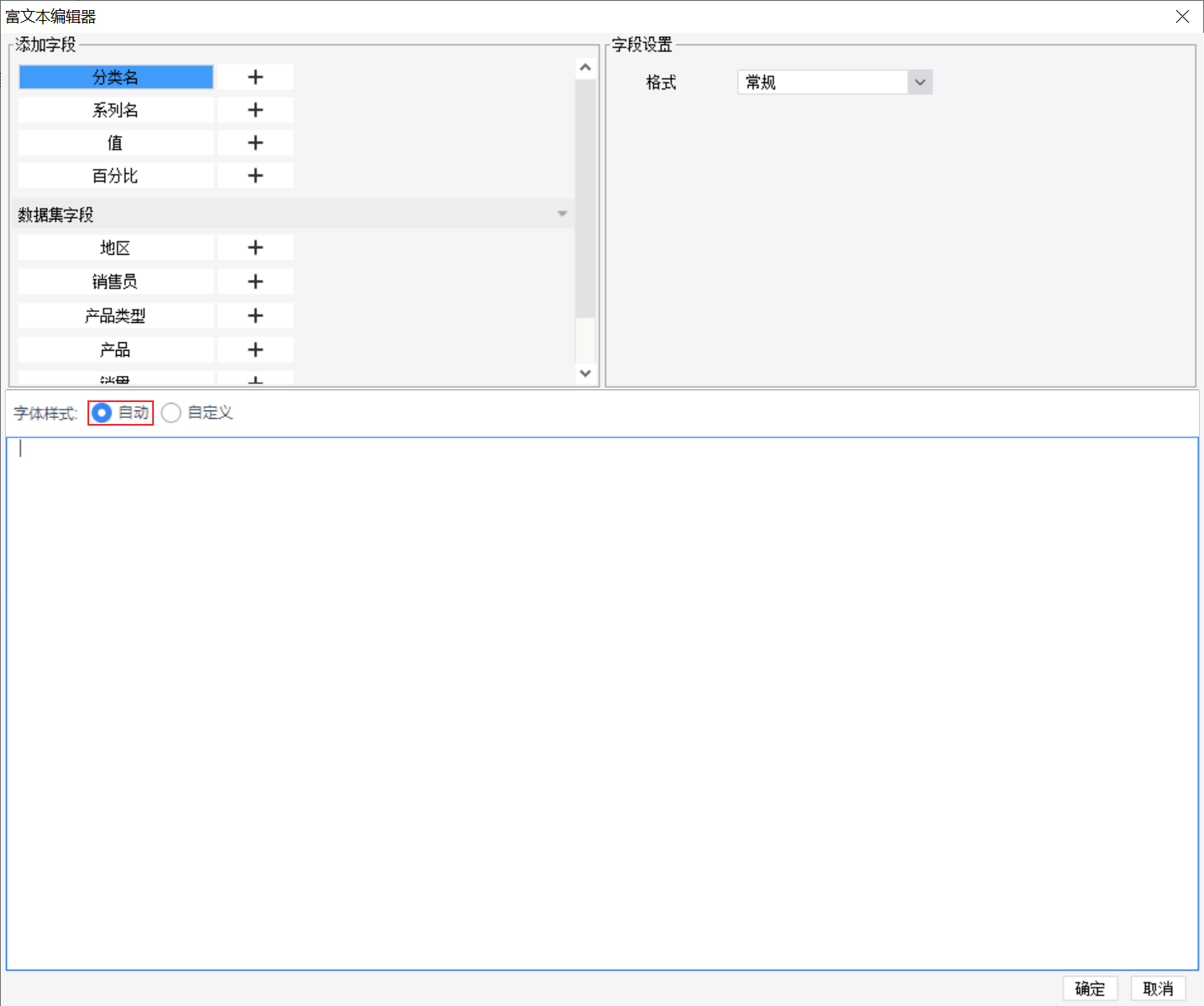
以「标签」为例,富文本编辑器的功能入口为「样式>标签>富文本>富文本编辑」。共有 3 个设置项,分别是「添加字段」、「字段设置」和「字体样式」。如下图所示:

2. 功能介绍编辑
2.1 添加字段
「富文本」支持添加以下两种字段作为参数:
通用字段:分类名、系列名、值、百分比
数据集字段:数据来源选择「数据集数据」时,所选择数据集包含的所有字段
注:仅饼图(除分类标签)、柱形图、条形图、折线图、面积图、雷达图、组合图支持添加「数据集字段」。
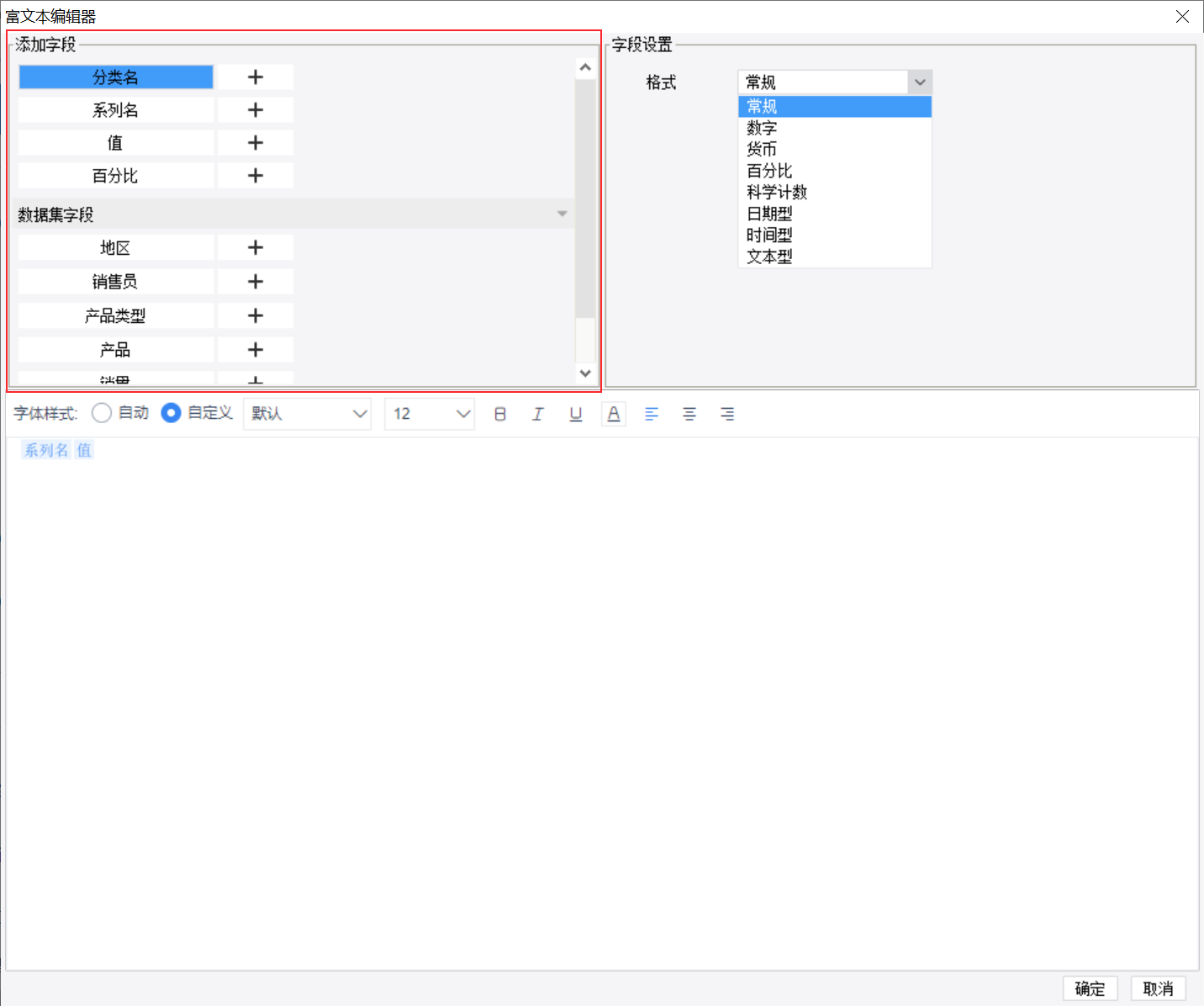
在富文本编辑器界面左上方「添加字段」处,点击字段后的「+」,即可将参数添加到下方编辑面板。
如果想删除参数,直接在下方编辑面板键入光标后删除即可。

2.2 字段设置
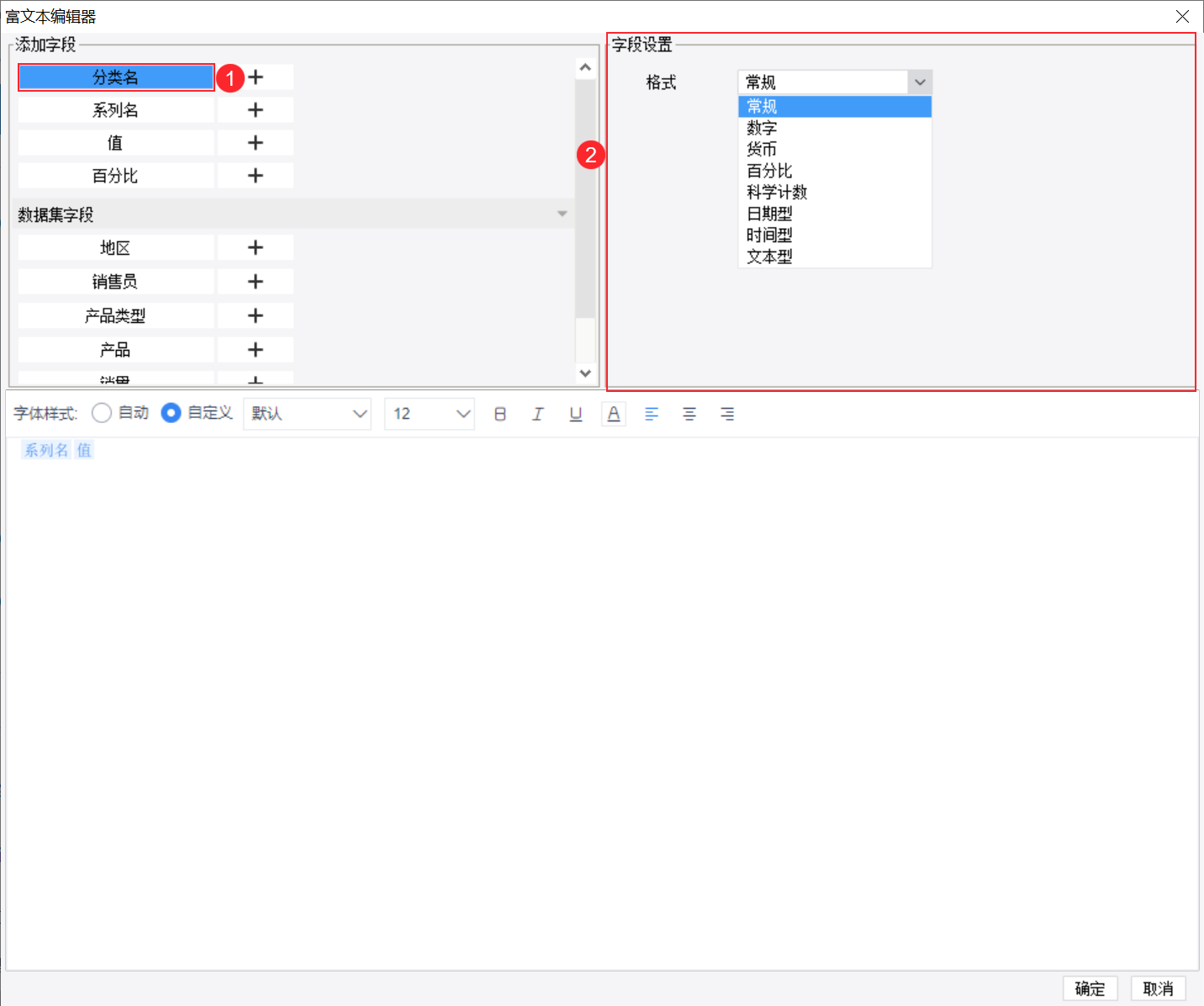
在富文本编辑器界面的右上方「字段设置」处可进行字段格式的设置。
1)通用字段:选中字段后,可设置其格式为:常规、数字、百分比、货币、科学计数、日期型、时间型、文本型,默认为「常规」。如下图所示:

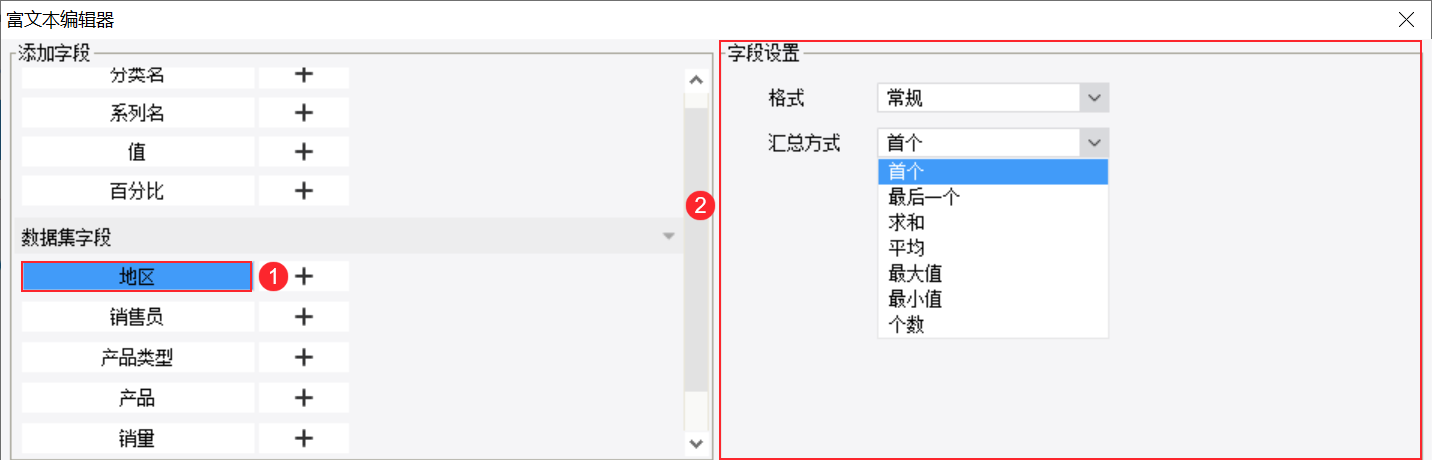
2)数据集字段:「格式」设置与「通用字段」格式设置一致,另外,还可设置数据集字段的「汇总方式」,可设置为:首个、最后一个、求和、平均、最大值、最小值、个数,默认为「首个」。如下图所示:

注:添加字段与字段格式设置无先后顺序之分。若添加多个相同的字段,以最后一个字段为准。
2.3 字体样式
富文本编辑界面可以选择 2 种设置字体样式的方式,分别如下:
1)自动:只需要编辑文本内容即可,字体样式采用系统默认逻辑。

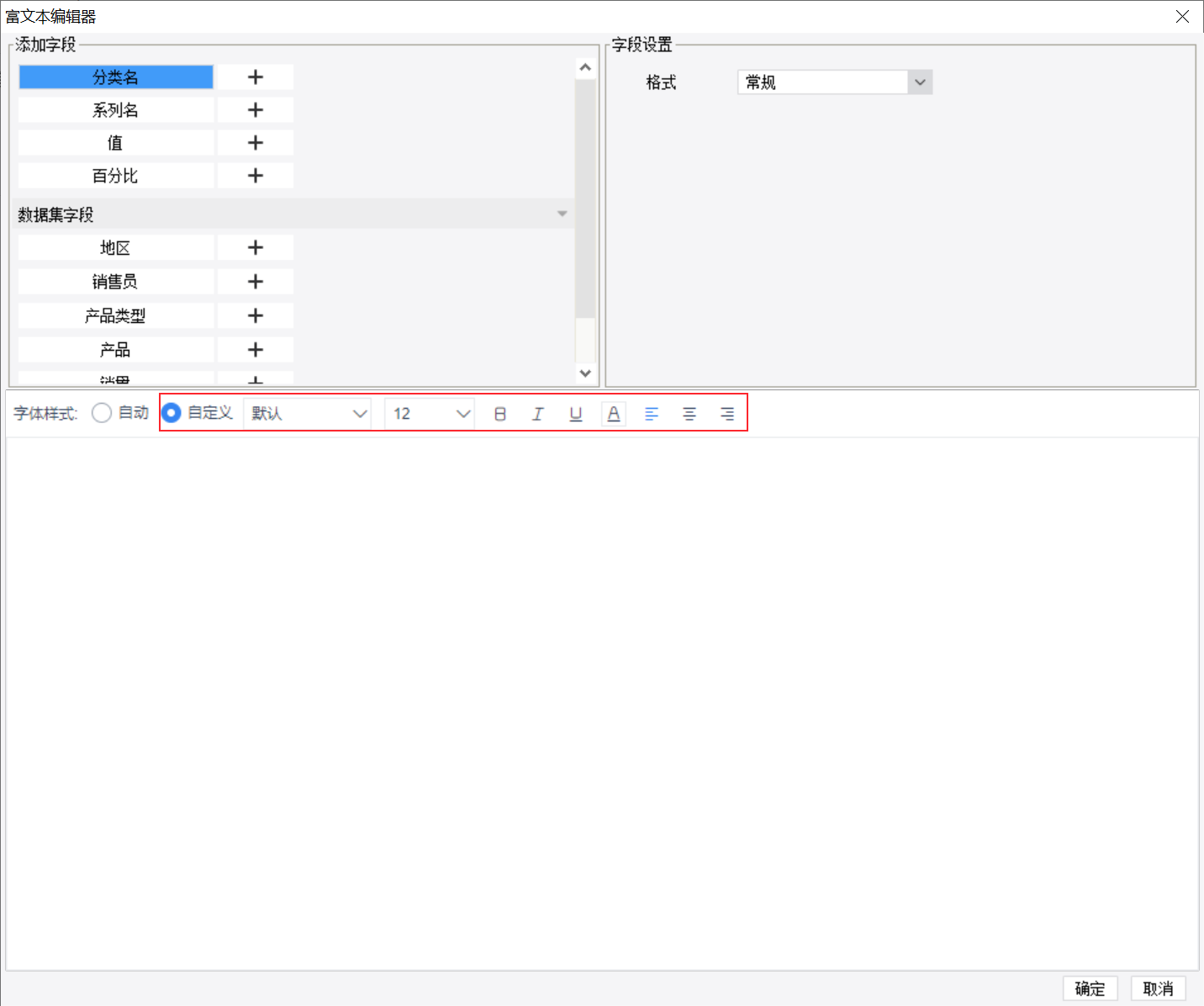
2)自定义:右侧有字体样式设置选项,用户可以自定义文本的字体、字号、文字颜色、对齐方式等。
注:若要修改文字样式,必须先在编辑面板选中对应的文字。

注:这里字号的单位是 px,并不是 pt。
3. 示例编辑
下面以富文本自定义提示为例,介绍如何使用该功能。
3.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\堆积柱形图.cpt
3.2 自定义提示
1)选中堆积柱形图,图表属性面板选择「样式>提示>富文本」,点击「富文本编辑」,弹出富文本编辑器对话框。
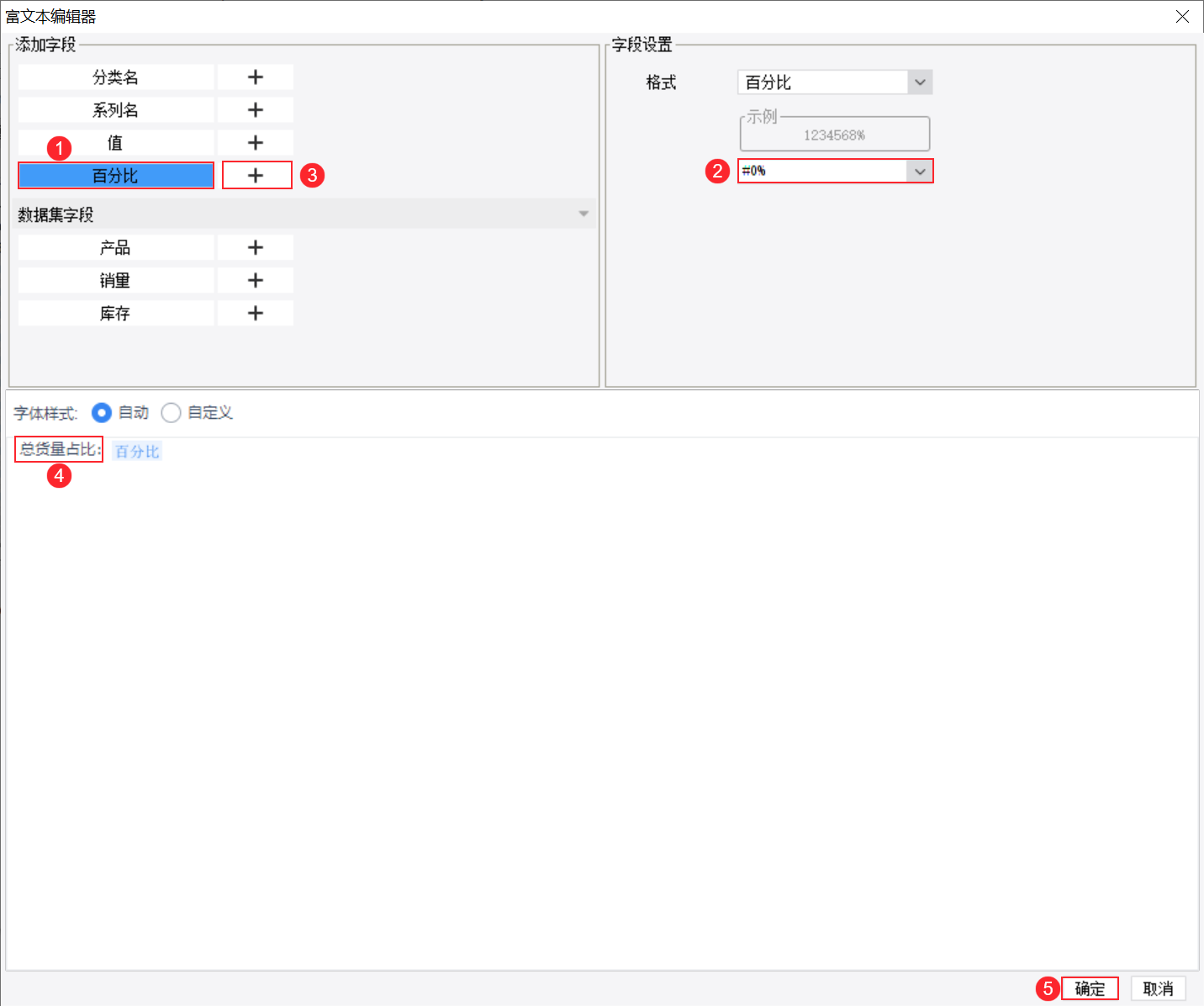
2)将编辑面板原有参数删除,选中左上方「百分比」参数,在右上方修改百分比格式为「#0%」,再点击「+」将「百分比」添加到编辑面板。
3)选择编辑面板的字体样式为「自动」,在「百分比」前键入光标,输入说明文字「总货量占比:」,最后点击「确定」。
如下图所示:

3.3 效果预览
3.3.1 PC 端
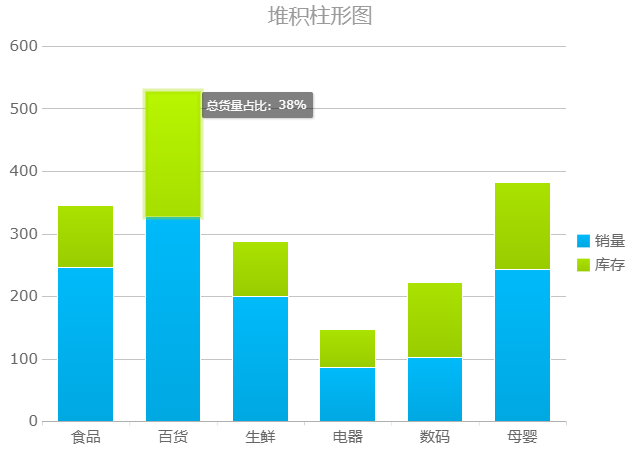
保存报表,点击「分页预览」,将鼠标移至柱形图上,提示效果如下图所示:

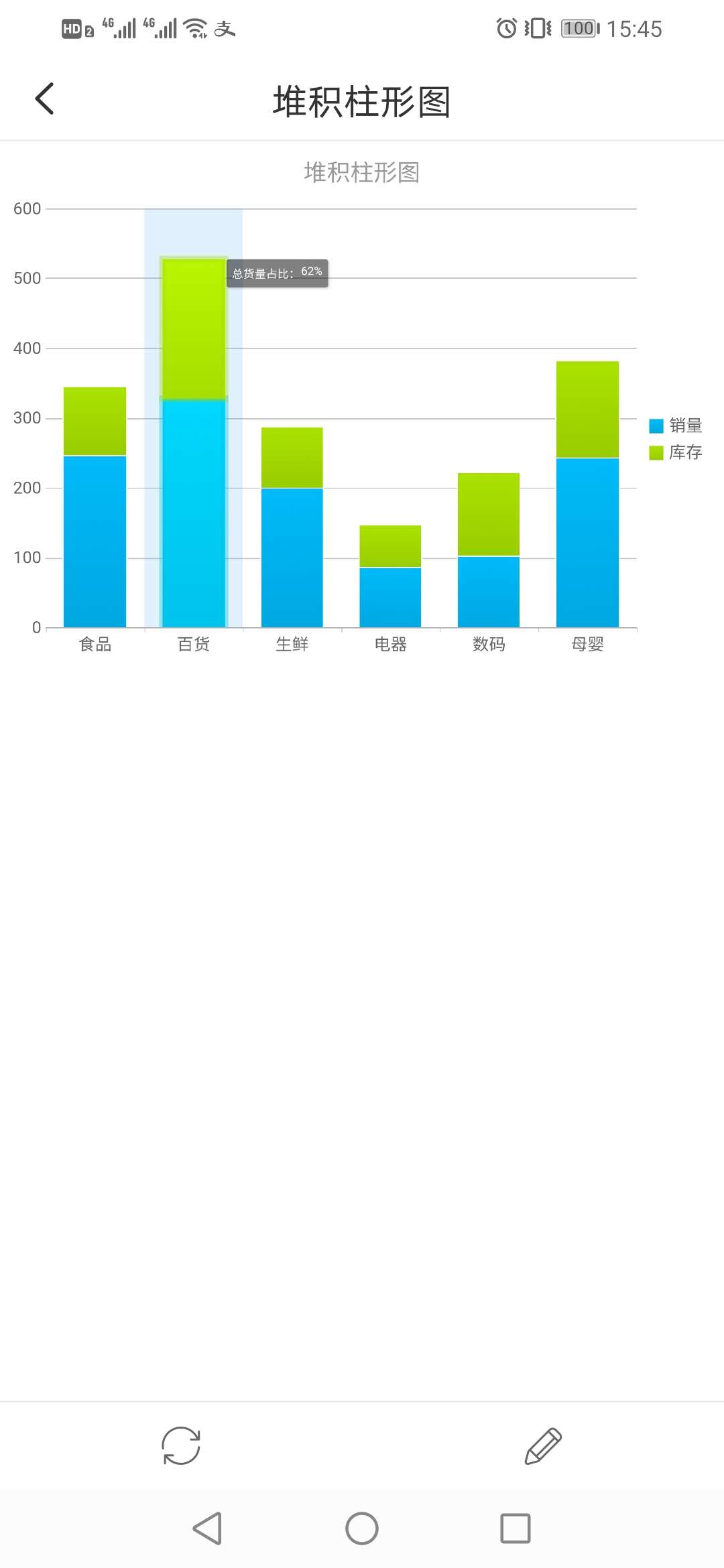
3.3.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\富文本自定义提示.cpt
点击下载模板:富文本自定义提示.cpt

