1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
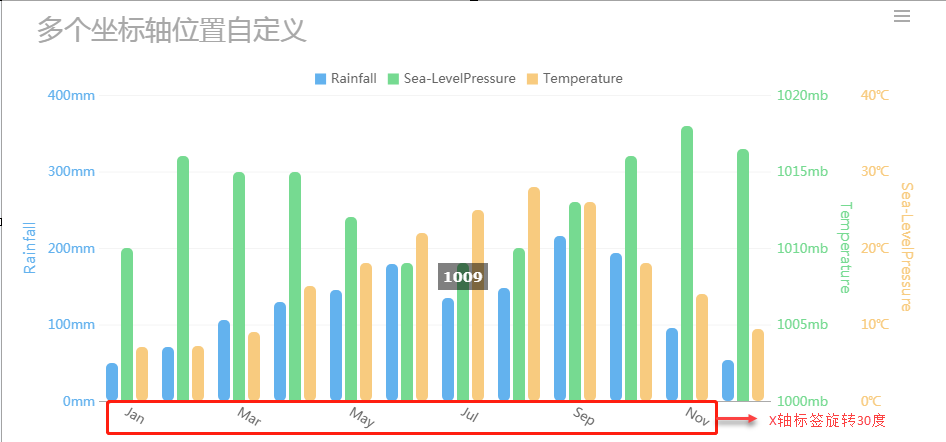
图表坐标轴是 图表样式 属性下的一个设置项,可以通过该设置项改变图表坐标轴(X 轴和 Y 轴)的显示样式和风格,如下图所示:

注:柱形图、条形图、折线图、面积图和组合图支持自定义模式,支持自定义多个 X 轴或 Y 轴以及各个坐标轴位置和值顺序。
1.3 功能介绍
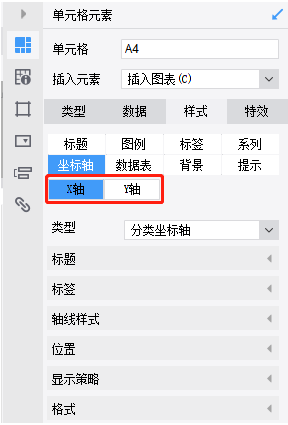
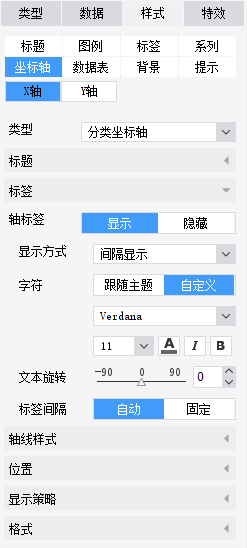
图表坐标轴设置分为:X 轴设置和 Y 轴设置,如下图所示:

1)X 轴
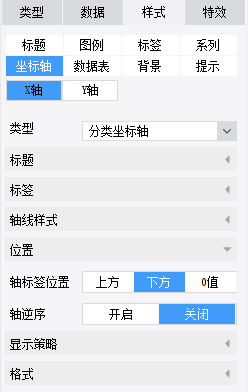
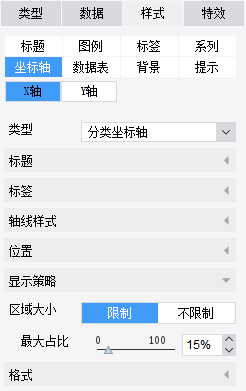
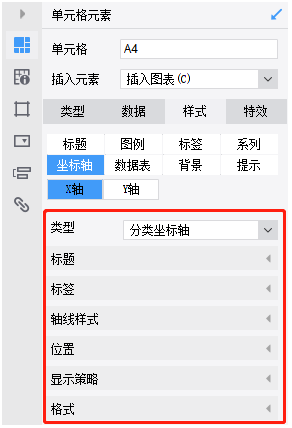
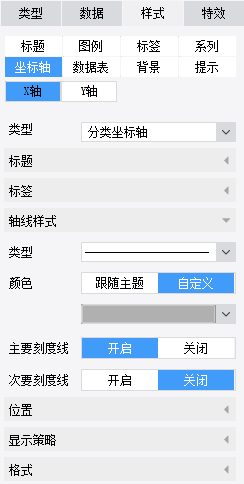
X 轴共有 7 个设置项,分别是:类型、标题、标签、轴线样式、位置、显示策略、格式,如下图所示:

2)Y 轴
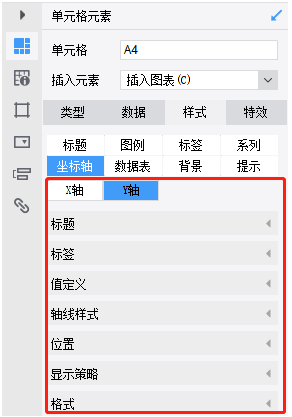
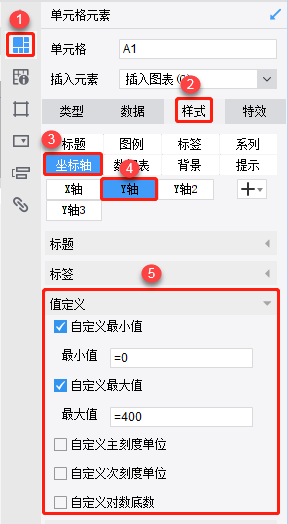
Y 轴共有 7 个设置项,分别是:标题、标签、值定义、轴线样式、位置、显示策略、格式,如下图所示:

注:大多数图表类型 X 轴设置与 Y 轴设置一致,其中 Y 轴设置多了一个值定义设置。
2. 坐标轴编辑
2.1 类型
X 轴有三种类型,分别为:分类坐标轴、时间坐标轴 和 数值坐标轴
Y 轴只有数值坐标轴。
除此之外还有简单值坐标轴、极角轴、极径轴、项目轴和时间轴。如下表所示:
| 图表类型 | X轴-分类坐标轴 | X轴-线性数值坐标轴 | X轴-对数数值坐标轴 | X轴-时间坐标轴 | Y轴-线性数值坐标轴 | Y轴-对数数值坐标轴 | 简单值坐标轴 | 极角轴 | 极径轴 | 项目轴 | 时间轴 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 柱形图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 堆积柱形图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 百分比堆积柱形图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 自定义柱形图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 条形图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 堆积条形图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 百分比堆积条形图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 自定义条形图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 折线图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 图表类型 | X轴-分类坐标轴 | X轴-线性数值坐标轴 | X轴-对数数值坐标轴 | X轴-时间坐标轴 | Y轴-线性数值坐标轴 | Y轴-对数数值坐标轴 | 简单值坐标轴 | 极角轴 | 极径轴 | 项目轴 | 时间轴 |
| 堆积折线图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 自定义折线图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 面积图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 堆积面积图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 百分比堆积面积图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 自定义面积图 | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |||||
| 多指针仪表盘360° | ✔ | ||||||||||
| 多指针仪表盘180° | ✔ | ||||||||||
| 百分比圆环仪表盘 | ✔ | ||||||||||
| 图表类型 | X轴-分类坐标轴 | X轴-线性数值坐标轴 | X轴-对数数值坐标轴 | X轴-时间坐标轴 | Y轴-线性数值坐标轴 | Y轴-对数数值坐标轴 | 简单值坐标轴 | 极角轴 | 极径轴 | 项目轴 | 时间轴 |
| 百分比刻度仪表盘 | ✔ | ||||||||||
| 试管型仪表盘 | ✔ | ||||||||||
| 雷达图 | ✔ | ✔ | |||||||||
| 堆积柱形雷达图 | ✔ | ✔ | |||||||||
| 散点图 | ✔ | ✔ | ✔ | ✔ | |||||||
| 气泡图 | ✔ | ✔ | ✔ | ✔ | |||||||
| 甘特图 | ✔ | ✔ |
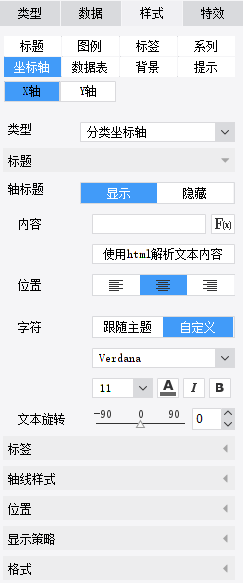
2.2 标题
设置轴标题后,前端展示时在坐标轴处会显示标题文本,默认选择隐藏,即不设置轴标题。
点击显示后,用户可定义坐标轴的轴标题,标题设置项介绍如下:
内容:可以直接在内容编辑框编辑标题文本,也可以点击右边的公式按钮,在公式编辑界面输入文本。
使用html解析文本内容:如果标题是 HTML 文本,按钮高亮后,预览时才可正确显示标题,否则默认显示为字符串。详细介绍参见:图表使用 HTML 解析文本内容
位置:可设置为左对齐、居中、居右,默认为居中。
字符:默认跟随主题,可自定义字体、大小、颜色、倾斜、加粗。
文本旋转:可设置标题的旋转角度,正负 90 均可。

2.3 标签
轴标签就是显示在坐标轴区域的文字,标签设置项用于自定义轴标签文本的样式。

2.3.1 显示方式
有 3 种显示方式,当轴标签文本过长导致重叠时,可以使用优化策略。3 种显示方式的逻辑如下:
间隔显示:后面的标签被前一个标签遮挡,则后面的标签就不显示,如此类推,直到遇到不会被遮挡的标签,则显示出来,所以标签过长时只显示部分标签。

缩略显示:轴标签超出分类区间时,以省略号表示多余的部分。

换行显示:轴标签超出分类区间时自动换行显示。

注:支持设置标签显示方式的图表有:柱形图、折线图、条形图、面积图、组合图、箱型图。其中条形图只支持 Y 轴,其他图表只支持 X 轴。
2.3.2 文本旋转&标签间隔
文本旋转:可设置标签的旋转角度,正负 90 度均可。
标签间隔:选择自动,采用默认的间隔。选择固定,即自定义间隔。
如下图将柱形图 X 轴的轴标签旋转角度修改为 30,固定间隔为 2,效果如下图所示:
注:图表属性样式下面的标签选项与坐标轴里面的标签选项需要区分开来,样式里面的标签是指 系列标签 ,坐标轴里面的标签是指坐标轴标签。
2.4 值定义
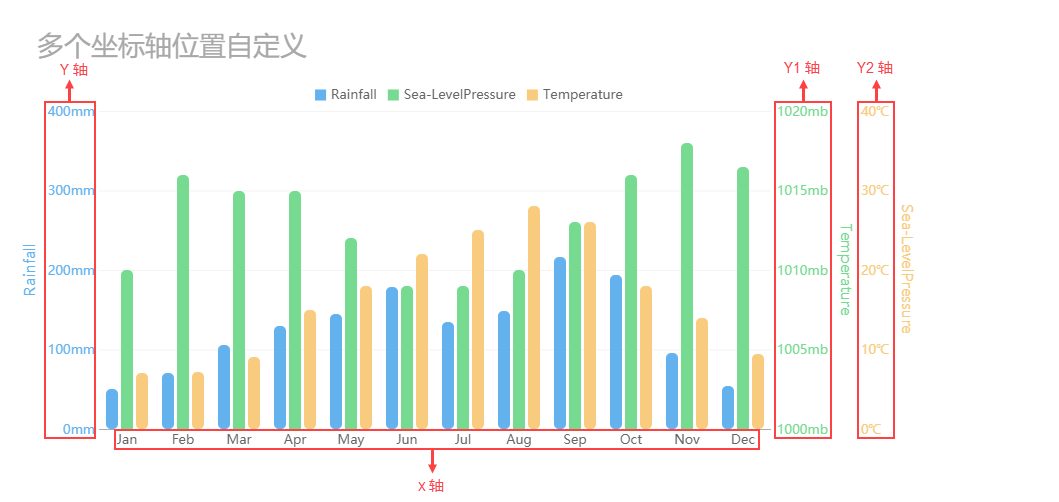
Y 轴:包含最大值、最小值、自定义主次刻度单位以及对数底数,具体应用参见文档:多个坐标轴位置自定义

注:条形图 X 轴含此功能,Y 轴无。
2.5 轴线样式
轴线样式包含:类型、颜色、主要刻度线设置、次要刻度线设置。

2.6 位置
位置设置:含轴标签位置设置和轴逆序设置。
轴标签位置:可设置 X轴 和 Y轴 标签显示位置,X轴 默认在下方,Y轴 默认在左侧;如果轴标签位置设置为 0 值,则与该轴垂直的所有值轴 0 值标签对齐,且每个值轴的区间刻度个数相同,具体应用可参考 X 轴 0 值标签对齐。
轴逆序:若需要坐标轴倒序显示,则可开启轴逆序,具体应用参见文档:自定义坐标轴值顺序 。
2.7 显示策略
显示策略:可对坐标轴标签显示区域的大小进行控制,默认不限制大小,选择限制时可在下方设置其最大占比,如下图所示:
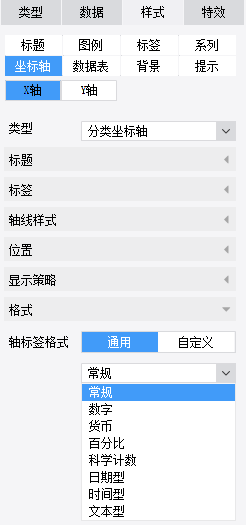
2.8 格式
可以设置轴标签的显示格式,如下图所示:

注1:当程序数据集中日期类型的数据作为柱状图分类时,设置 X 轴格式不生效,此时将日期类型转换为字符串格式的日期数据即可。
注2:导出图表时 ( 图片、Excel、PDF等 ),支持导出部分标签:<b>、<strong>、<i>、<em>、<br/>、<span>。