最新历史版本
:分类坐标轴显示数值指标 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
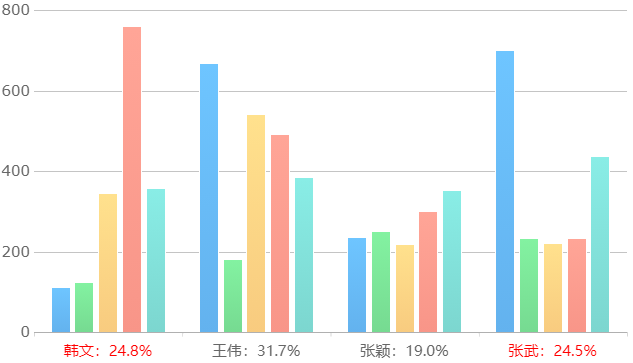
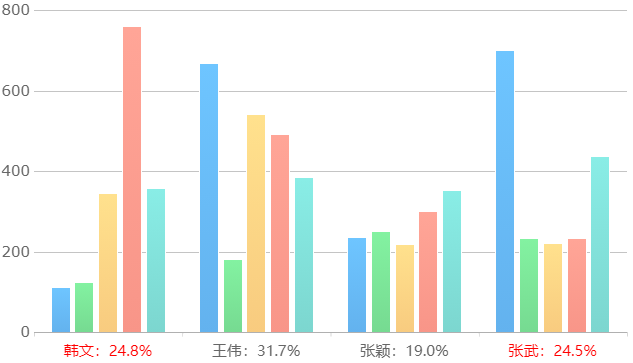
有时候我们需要对图表的分类坐标轴设置具体的指标,以便了解当前工作的实际进度,效果如下图所示:

1.2 实现思路
自定义 X 轴的轴标签格式,通过接口函数FR.remoteEvaluate( formula )和内置的报表函数VALUE(tableData,targetCol,orgCol,element)实现。

2. 示例编辑
2.1 数据准备
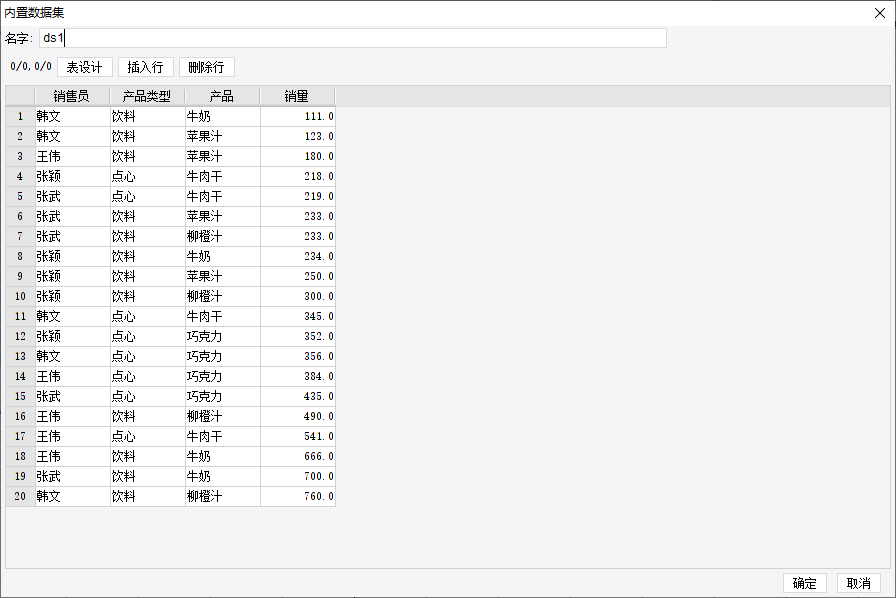
1)新建普通报表,新建内置数据集 ds1,如下图所示:

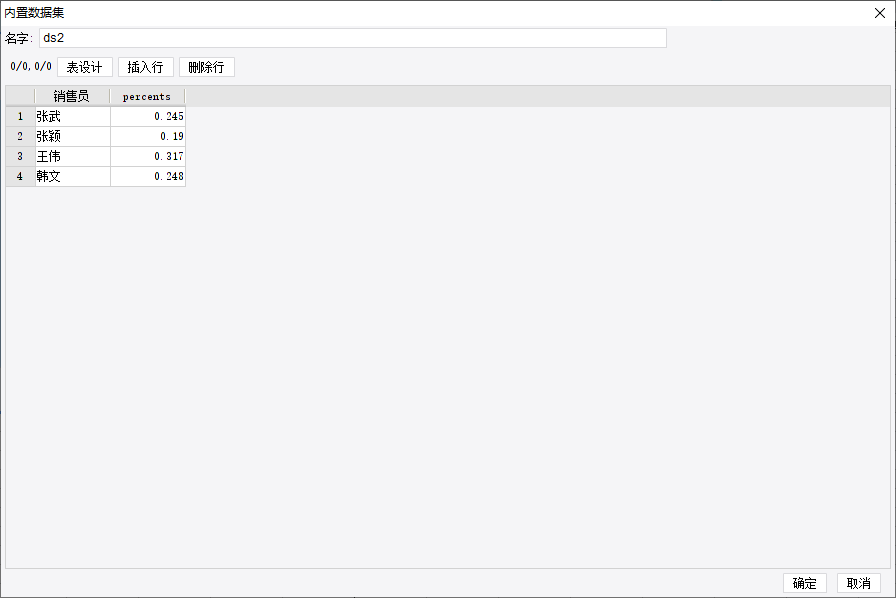
2)新建内置数据集 ds2,其中的 percents 字段是各销售员销量占总销量的占比,如下图所示:

2.2 插入图表
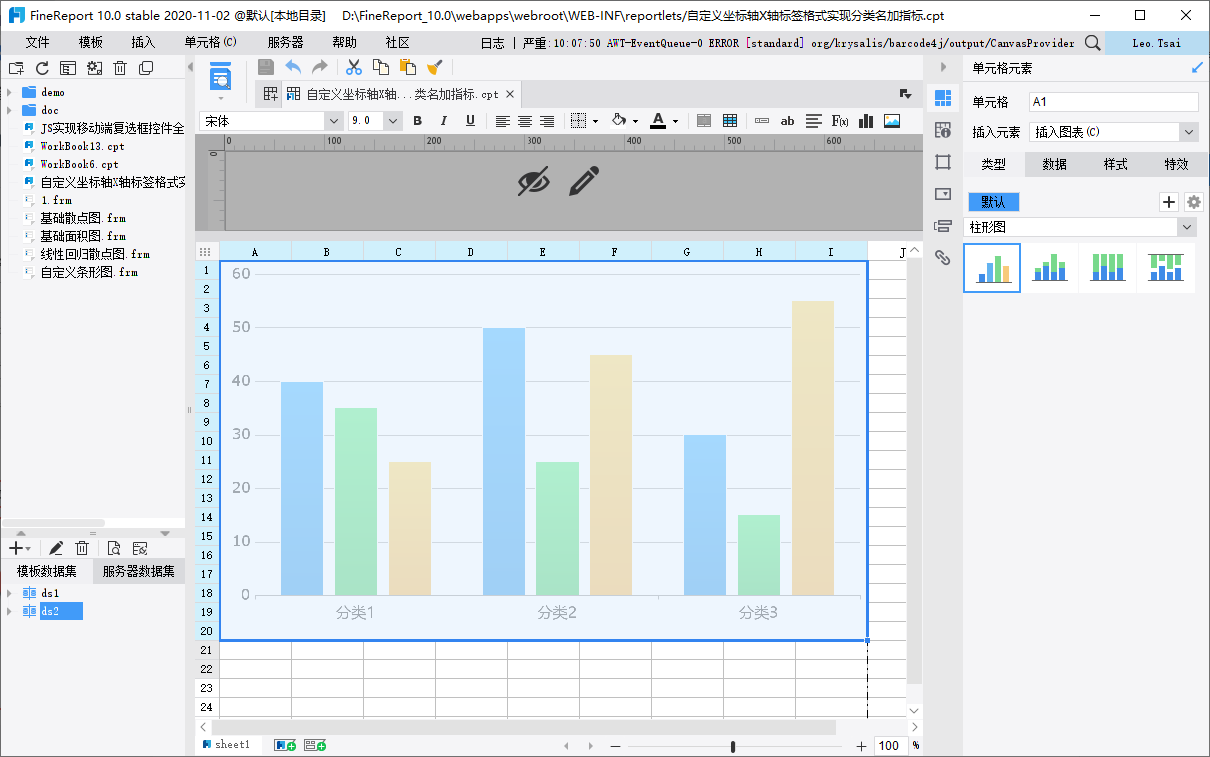
合并一片区域单元格,插入柱形图,如下图所示:

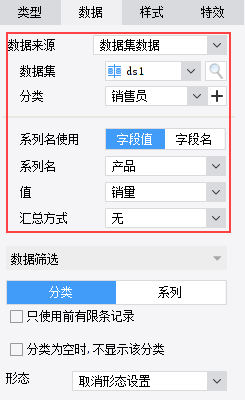
2.3 绑定数据
绑定柱形图数据,用于显示每个销售员每种产品的销量情况,如下图所示:

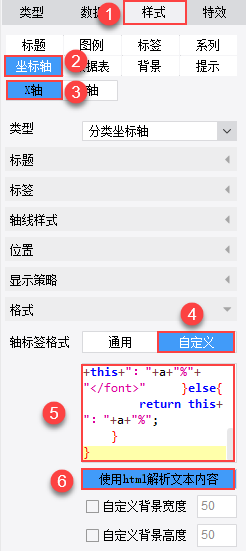
2.4 自定义轴标签
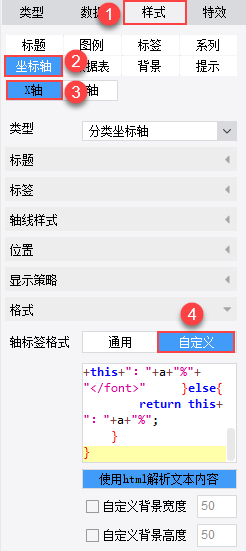
点击「样式>坐标轴>X轴」,轴标签格式处点击「自定义」按钮,填入 JavaScript 代码后,要选择「使用html解析文本内容」,如下图所示:

JavaScript 代码如下:
function(){
//value函数返回百分比数据,返回经过计算的公式的结果
var a=(FR.remoteEvaluate("value('ds2',2,1,'" + this+ "')")*100).toFixed(1);
//轴标签同时显示分类名和百分比,且韩文和张武的轴标签为红色
if(this=='韩文'||this=='张武'){
return "<font color='red'>"+this+":"+a+"%"+"</font>" }else{
return this+":"+a+"%";
}
}
2.5 效果预览
2.5.1 PC端
保存模板,点击分页预览,如下图所示:

2.5.2 移动端
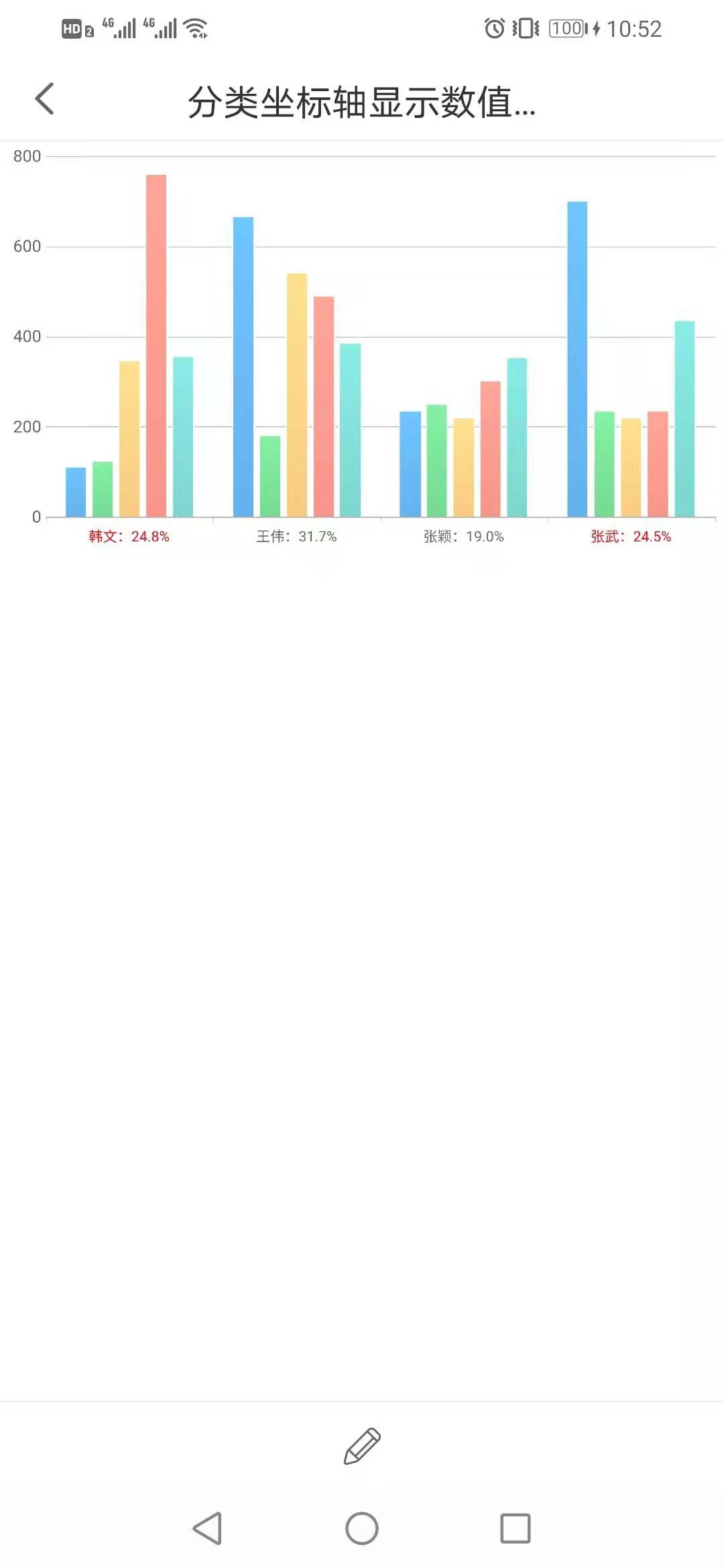
同时支持 App 端和 H5 端,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\NewColumnChart\分类坐标轴显示数值指标.cpt
点击下载模板:分类坐标轴显示数值指标.cpt
4 注意事项编辑
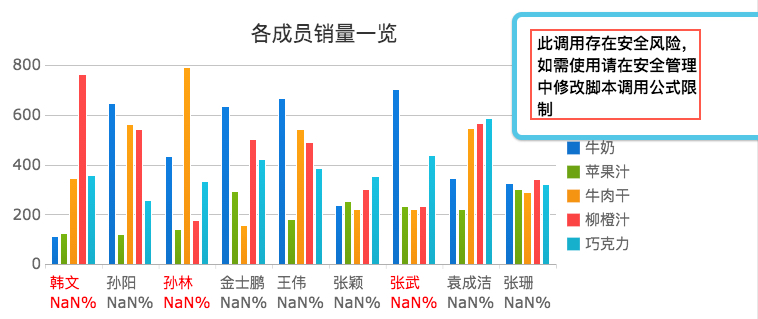
预览模板,如果出现弹窗“此调用存在安全风险,如需使用请在安全管理中修改脚本调用公式限制”,且数据出现“NaN%”,如下图所示:

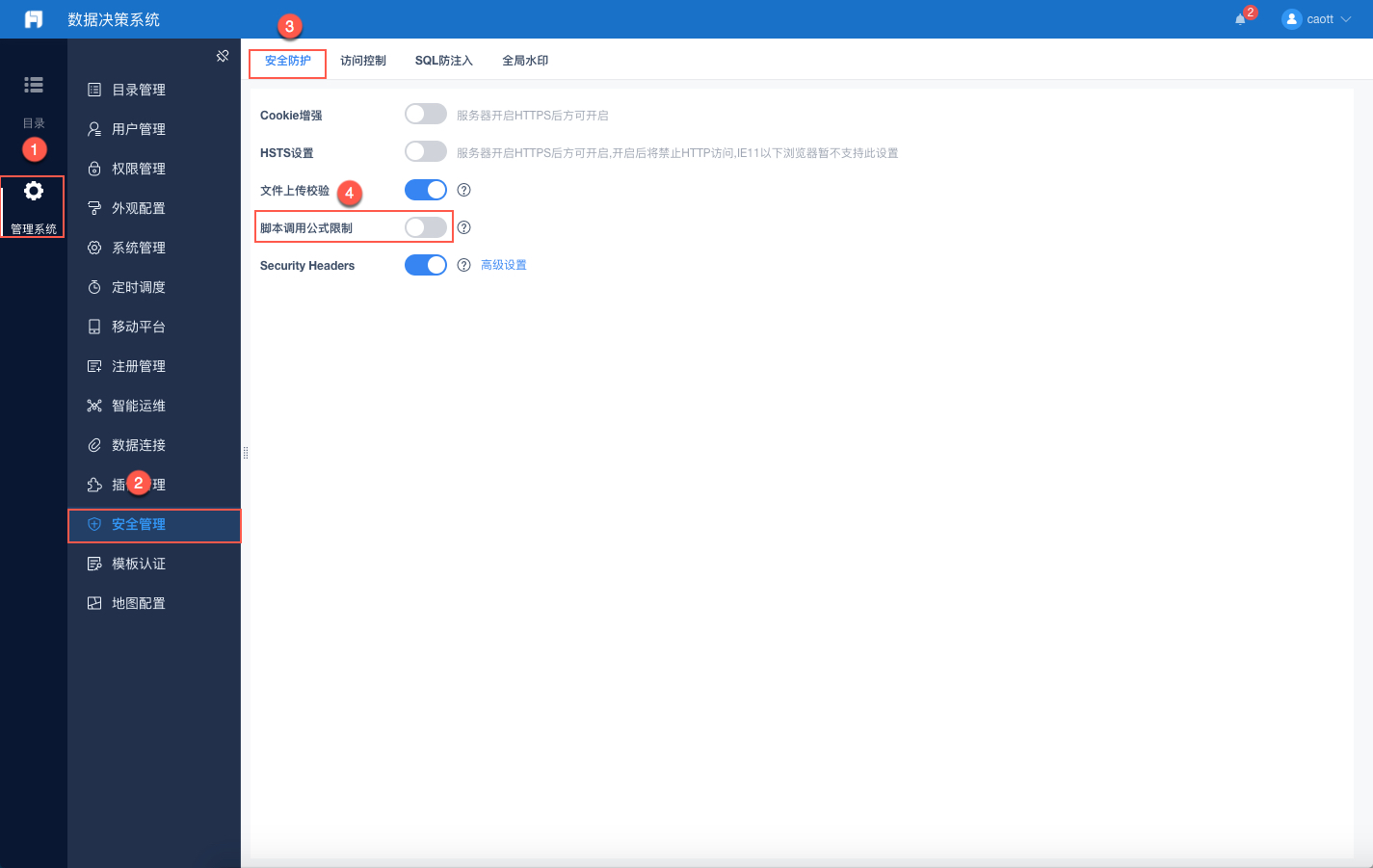
那么需要登录数据决策系统,点击管理系统>安全管理>安全防护>脚本调用公式限制,关闭该功能,如下图所示: