1. 概述编辑
1.1 预期效果
当一个数据表中有几个维度,例如「产品类型、产品、销售员」,想要在一个图表中动态展示这几个维度的「销量」值,即通过点击数据列的名称,改变图表的系列或分类,该如何实现呢 ?
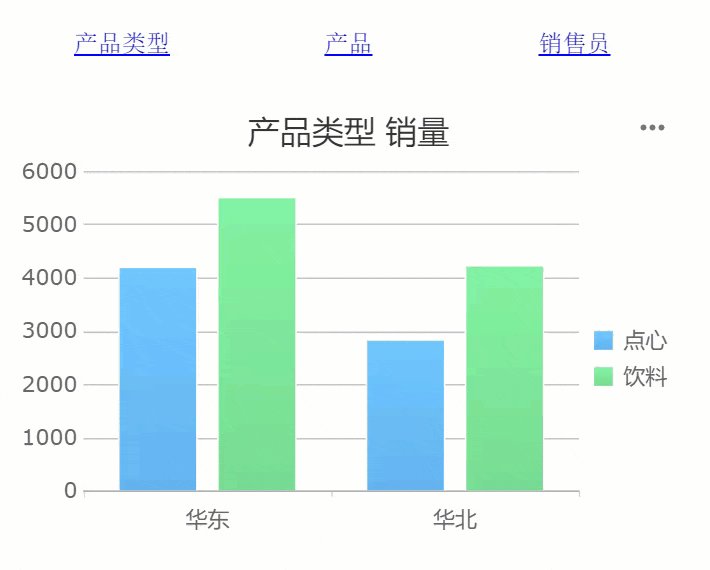
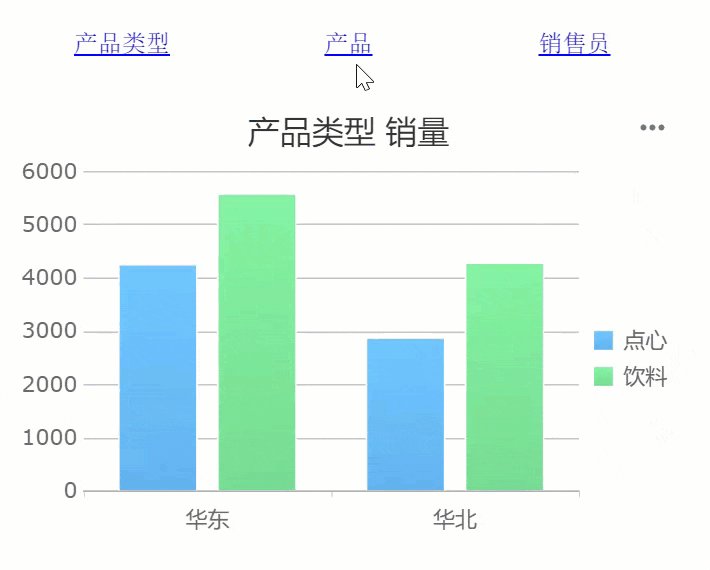
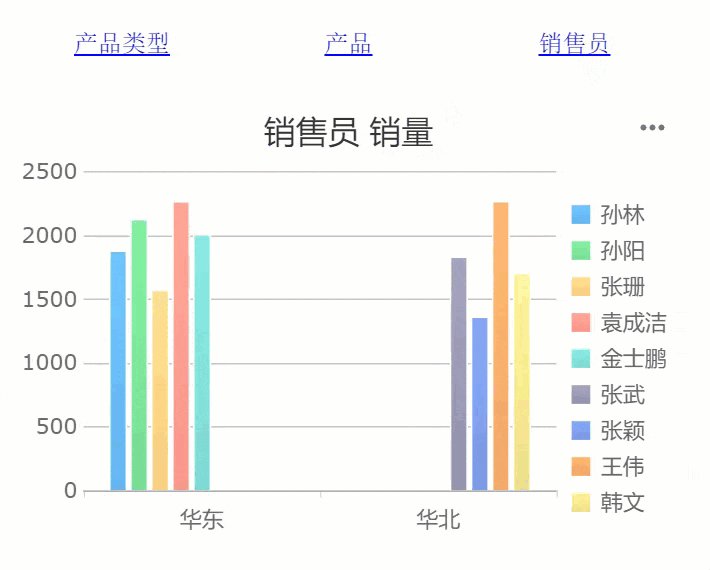
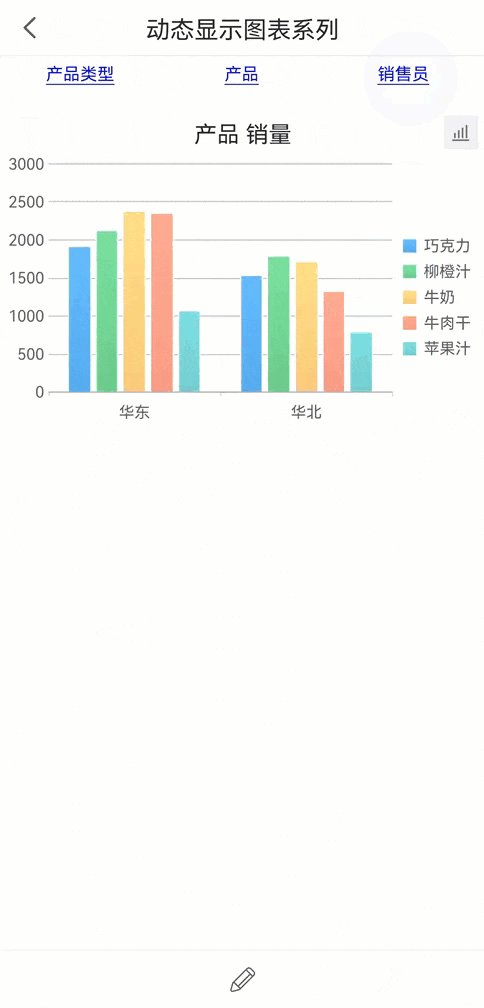
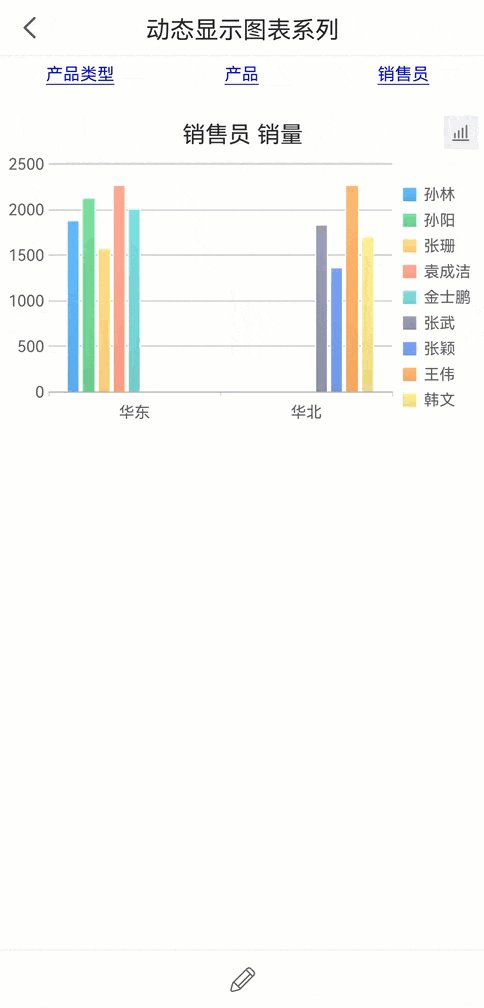
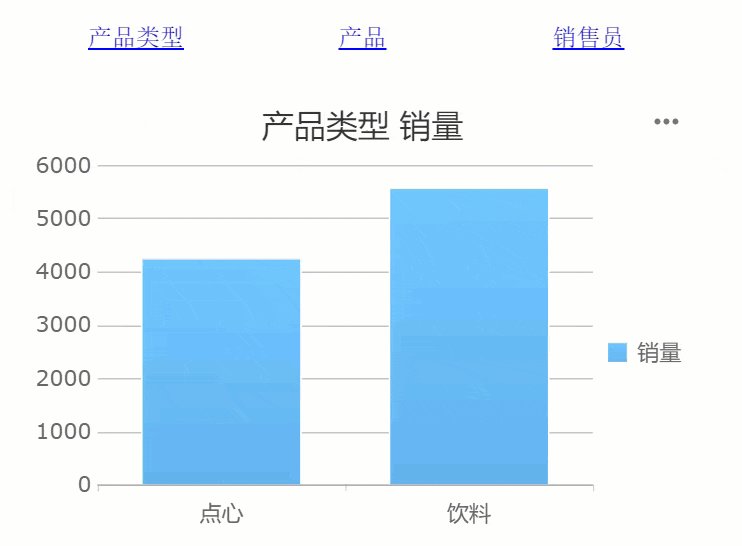
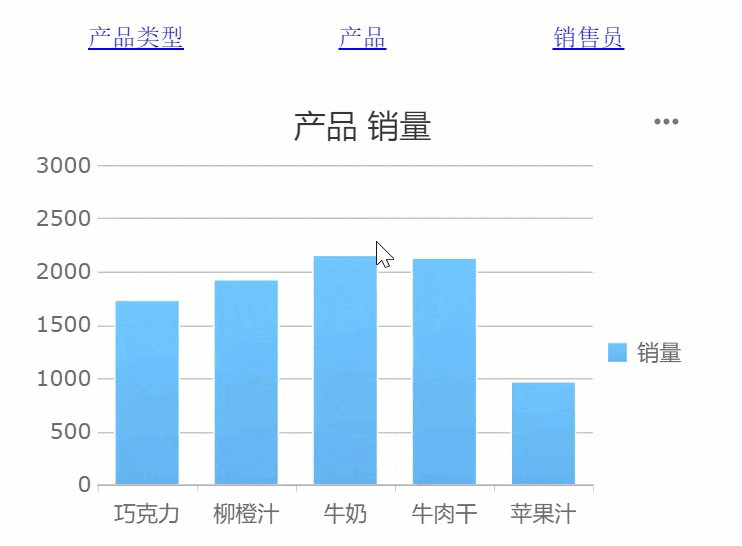
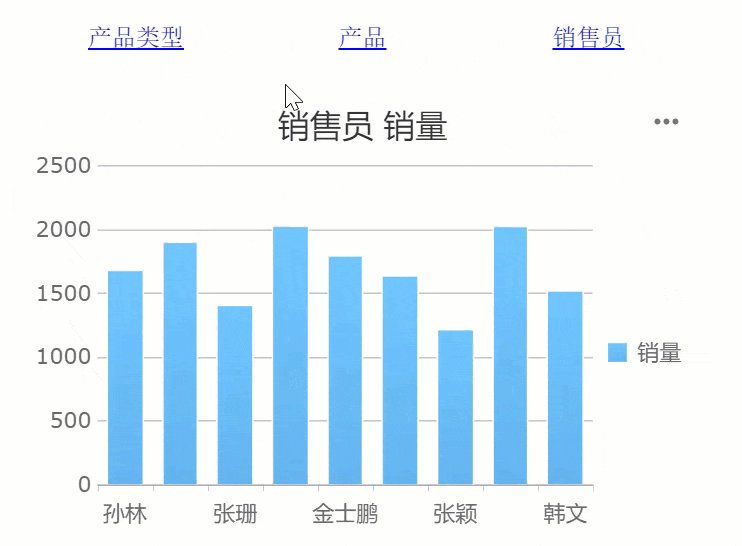
预期效果如下图所示:柱形图的系列即图例,根据点击的超链,动态变化为超链对应的数据列的值。
1.2 实现思路
首先让表格数据根据「超级链接>动态参数」动态显示数据列,然后图表绑定数据时使用 单元格数据源 即可。
这里使用 数据集函数 中 tablename.group 这个方法来获取数据列的值,其中的数据列名称以动态参数的形式传递到函数中。
2. 示例-普通报表编辑
2.1 准备数据
新建普通报表,新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量。
2.2 设计报表
2.2.1 设计表格
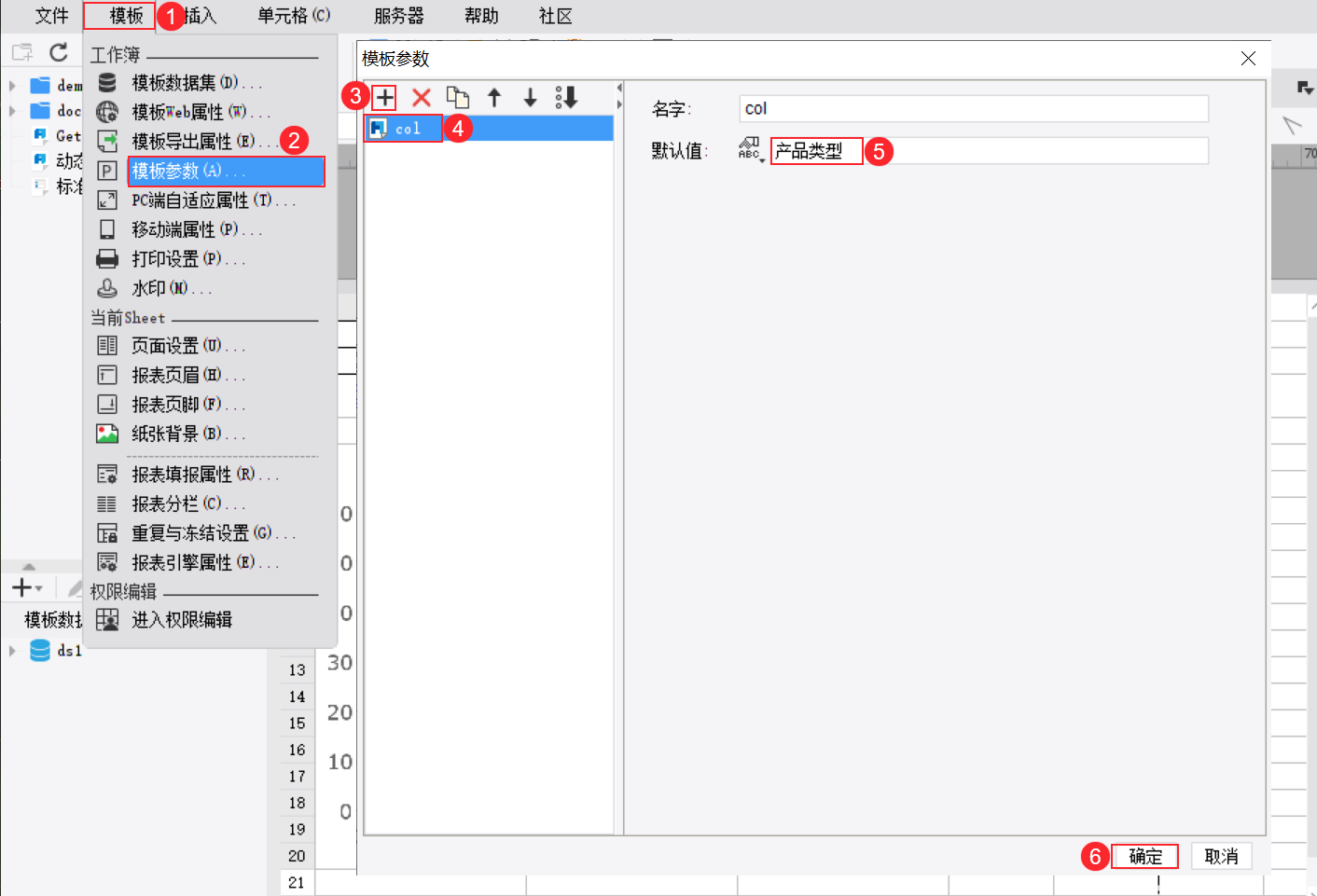
1)点击「模板>模板参数」,添加一个模板参数并重命名为 col,表示列名。设置参数默认值为「产品类型」,那么模板初始化时参数默认为「产品类型」。步骤如下图所示:

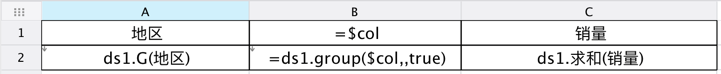
2)单元格设置如下表:
| 单元格 | 内容 | 说明 |
|---|---|---|
| A1 | 普通文本:地区 | - |
| B1 | 公式:=$col | 列名由参数 col 决定 |
| C1 | 普通文本:销量 | - |
| A2 | 数据列:地区 | 作为图表的分类轴数据 |
| B2 | 公式:=ds1.group($col,,true) 公式说明:返回 ds1 数据集中 $col 列的值,且相同数据会进行合并,结果为升序排列 | 作为图表的系列,即图例,根据参数 col 动态变化 |
| C2 | 数据列:销量。并设置「单元格元素>基本>数据设置」为汇总求和 | 作为图表的值 |
表格样式如下图所示:
2.2.2 设置动态参数
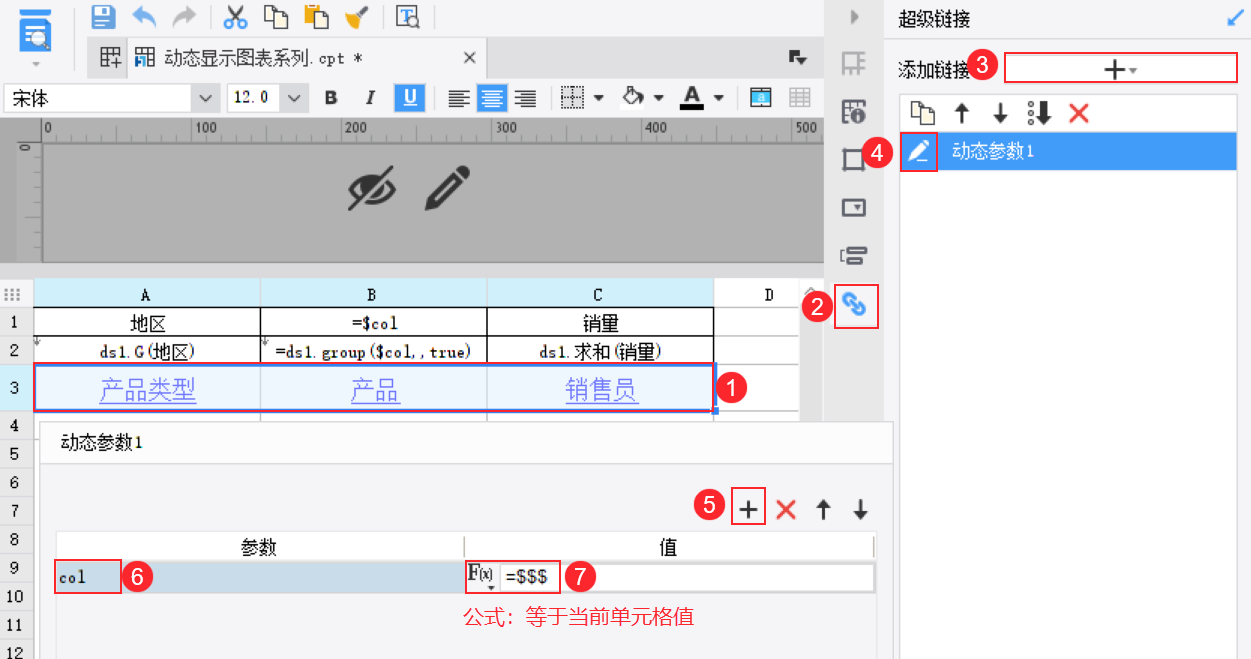
在表格下方的单元格中,输入要作为列名的几个数据列名称:产品类型、产品、销售员。因为要添加的动态参数是一样的,所以可以同时选中三个单元格,点击右侧属性面板超级链接,添加「动态参数」,添加的参数名为 col,参数值为公式 =$$$。
注:点击该超级链接时,被点击的单元格值就传递给参数 col,B1 单元格则会显示该参数的值,B2 单元格则会显示 ds1 数据集中该参数对应的数据列的值。
步骤如下图所示:

2.2.3 插入柱形图
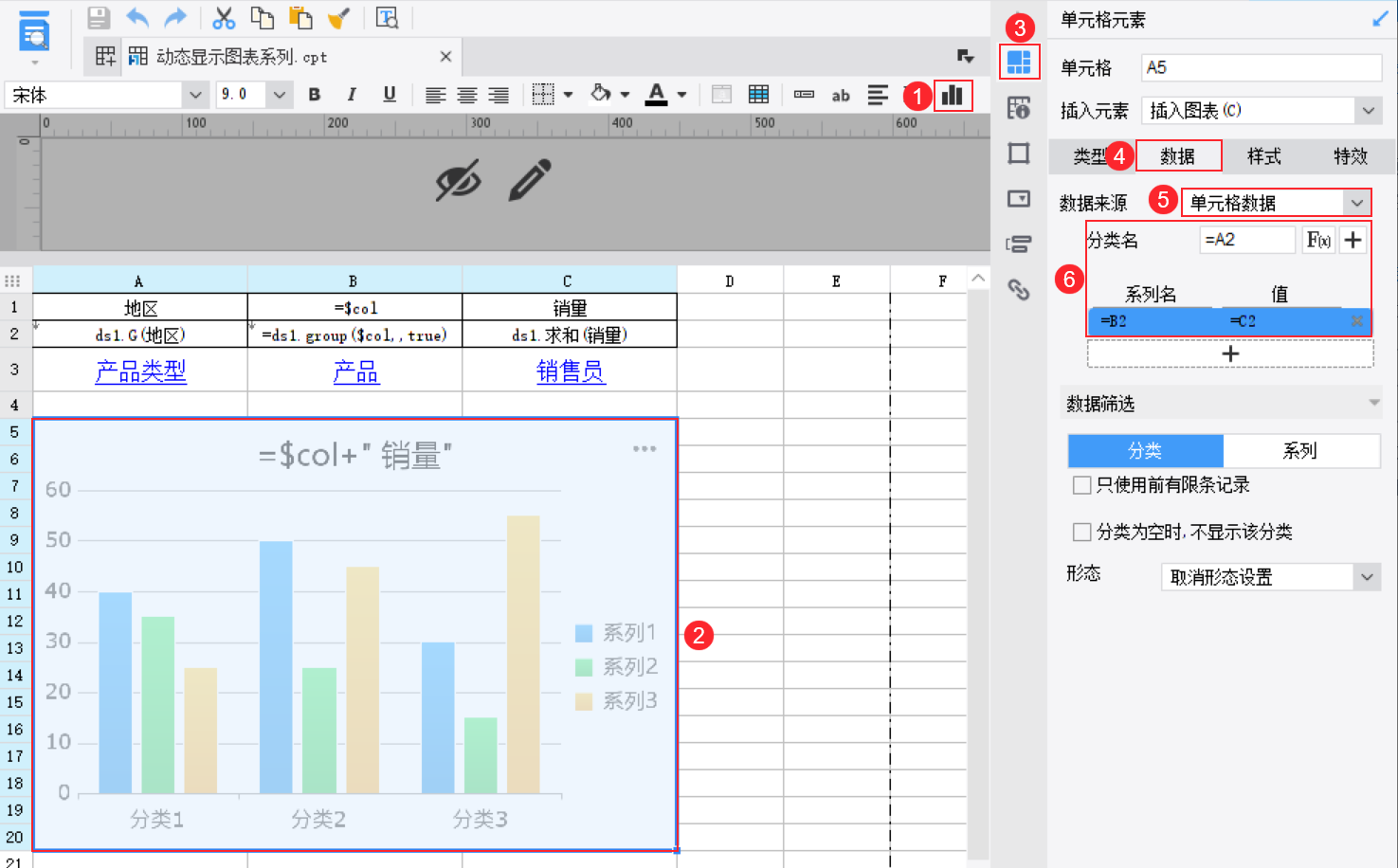
1)在动态参数下方合并一片单元格,插入图表,图表类型为柱形图。图表数据来源为「单元格数据」,分类名为公式 =A2,系列名为公式 =B2,值为公式 =C2。
注:B2 单元格会根据参数变化,故柱形图的系列会根据参数变化。
步骤如下图所示:

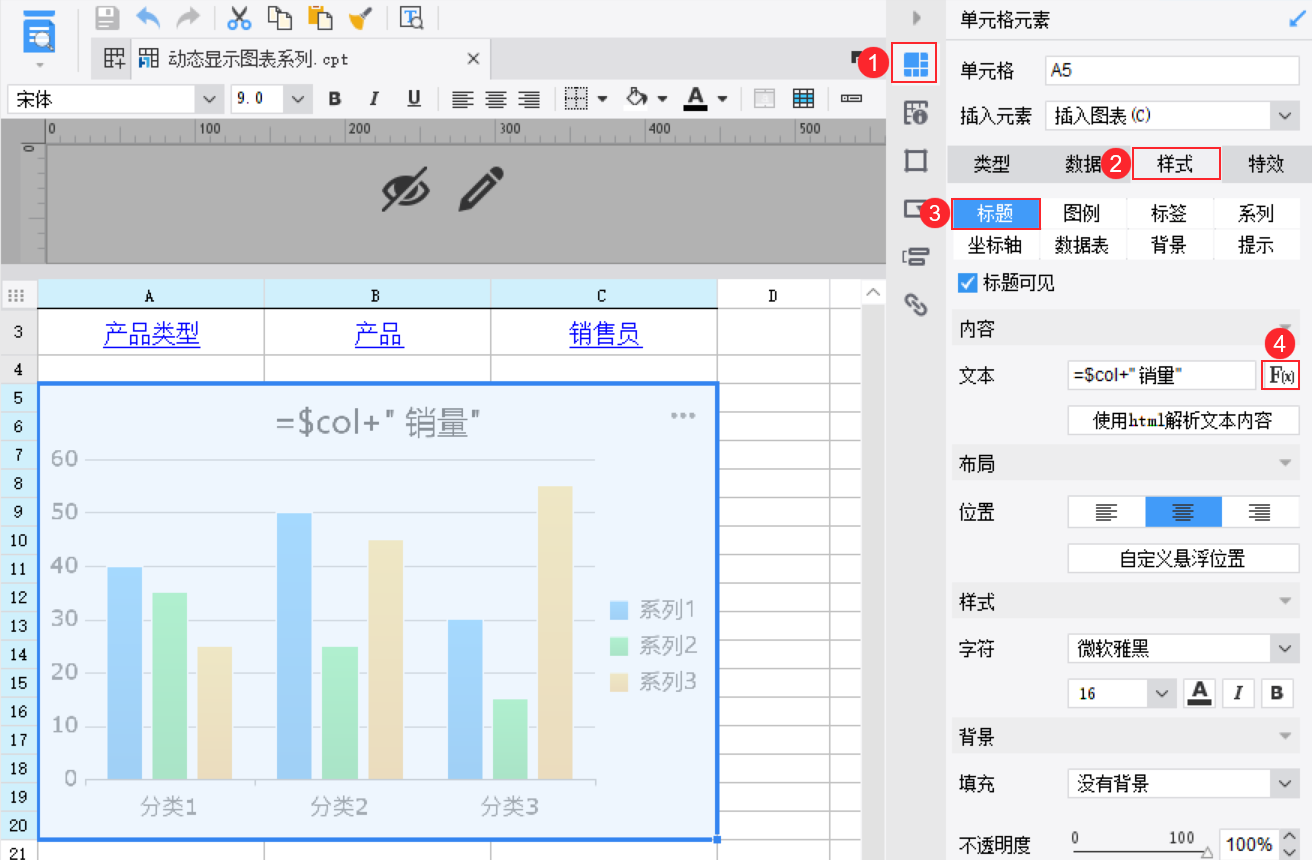
2)设置柱形图标题
选中柱形图,点击「单元格元素>样式>标题」,点击 F(x) ,输入公式 =$col+" 销量"。如下图所示:

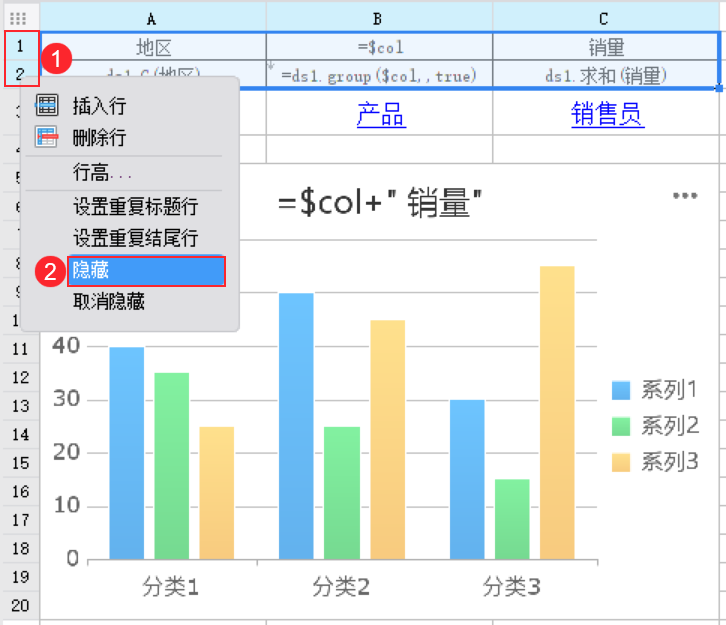
2.2.4 隐藏表格
将表格所在的第一行和第二行选中后,单击鼠标右键,选择隐藏。如下图所示:

2.3 效果预览
2.3.1 PC 端
保存模板,点击「分页预览」,效果如 1.1 节预期效果所示。
2.3.2 移动端
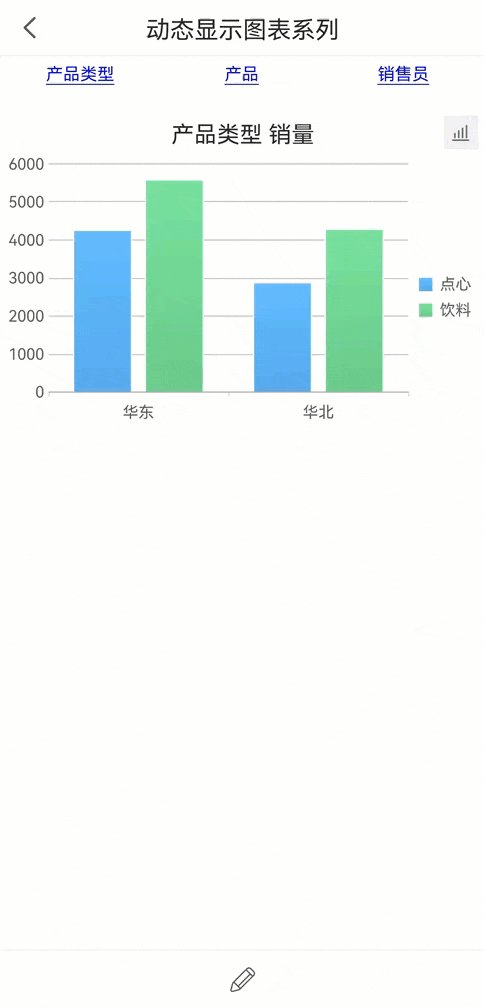
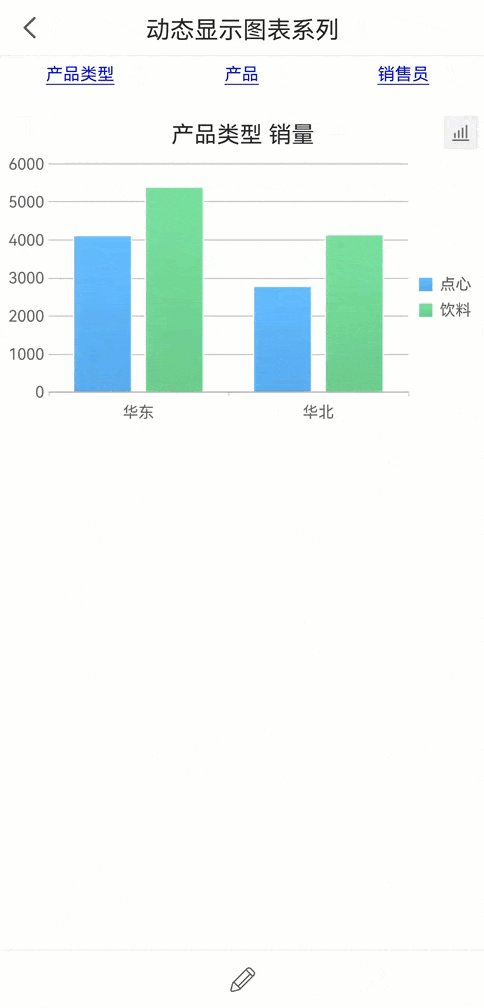
App 端和 HTML5 端均支持,效果如下图所示:

3. 示例扩展编辑
3.1 决策报表中如何设置
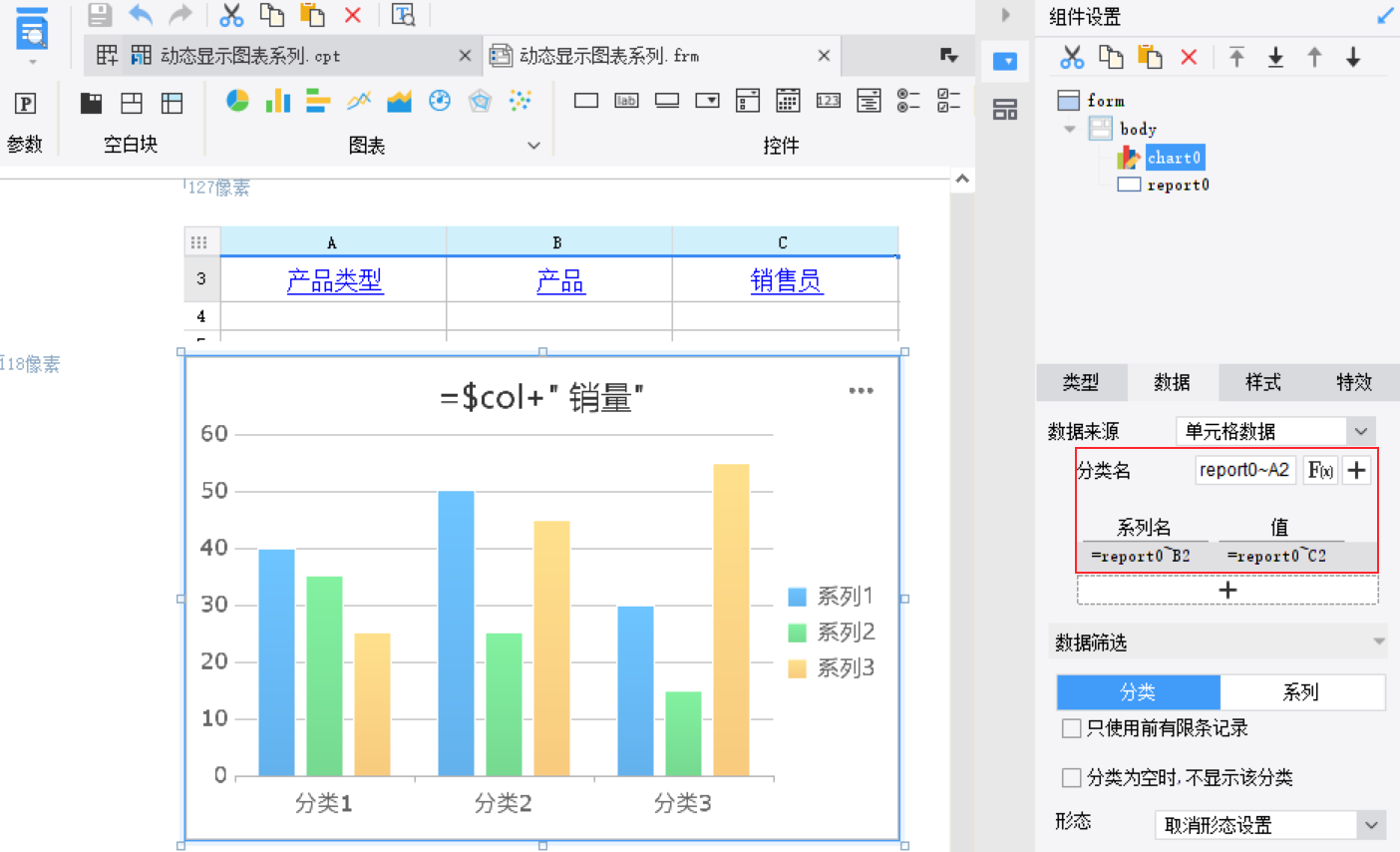
图表和表格均在决策报表的报表块中时,设置和普通报表完全一致。当表格使用报表块,图表在 body 中时,只需要注意图表数据引用单元格时公式需修改为:=report0~单元格。如下图所示:

3.2 分类动态变化如何设置
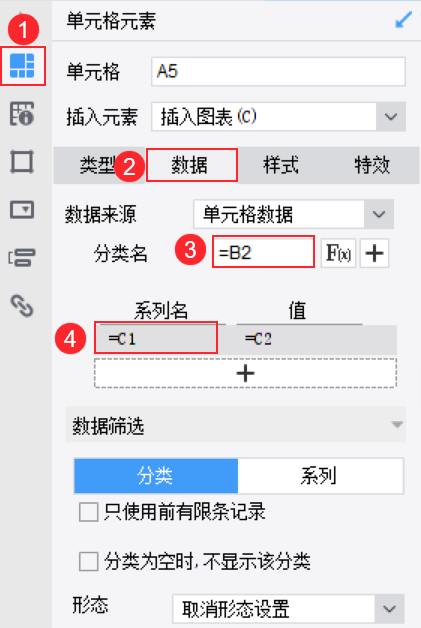
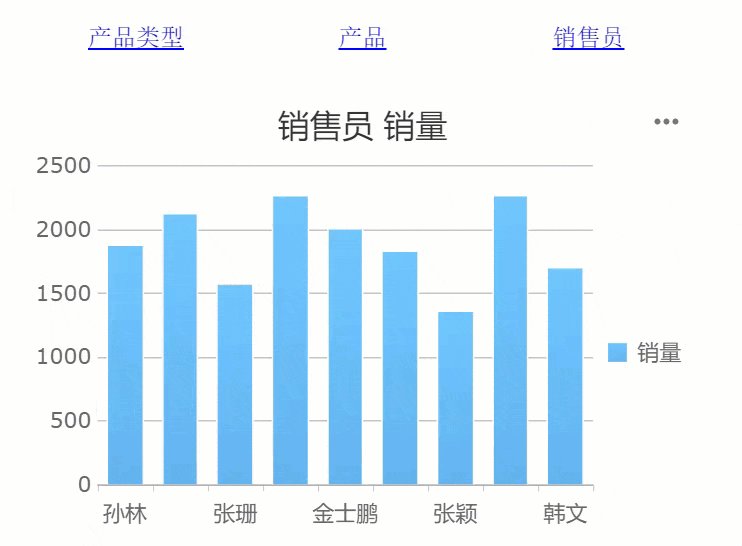
在绑定图表数据时,将分类名的公式设置为动态变化的单元格即可。例如将分类名改为=B2,将系列名改为=C1,即分类名根据参数动态变化,系列名为「销量」。如下图所示:

此时报表预览效果如下图所示:

4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\动态显示图表系列.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\动态显示图表系列.frm
点击下载模板: