1. 概述编辑
1.1 预期效果
如 地图钻取,当点击省份时,可以钻取到该省份下的各城市数据。那么普通的图表如何实现这种效果呢?
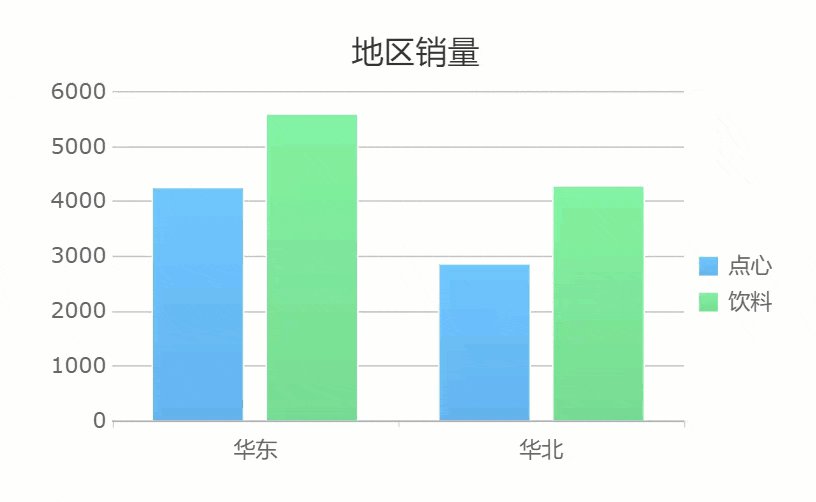
以柱形图为例,预期效果如下:
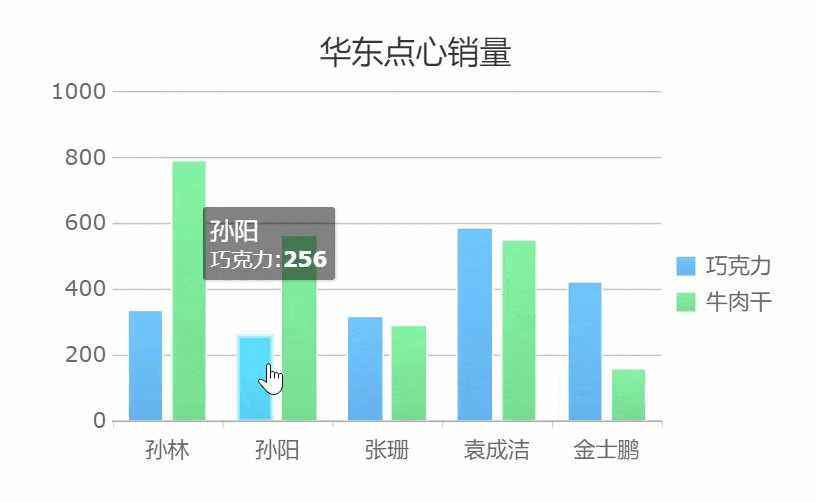
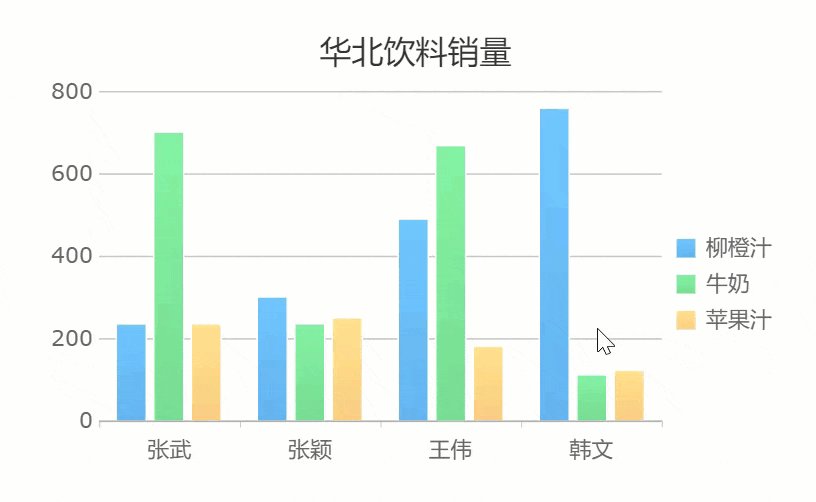
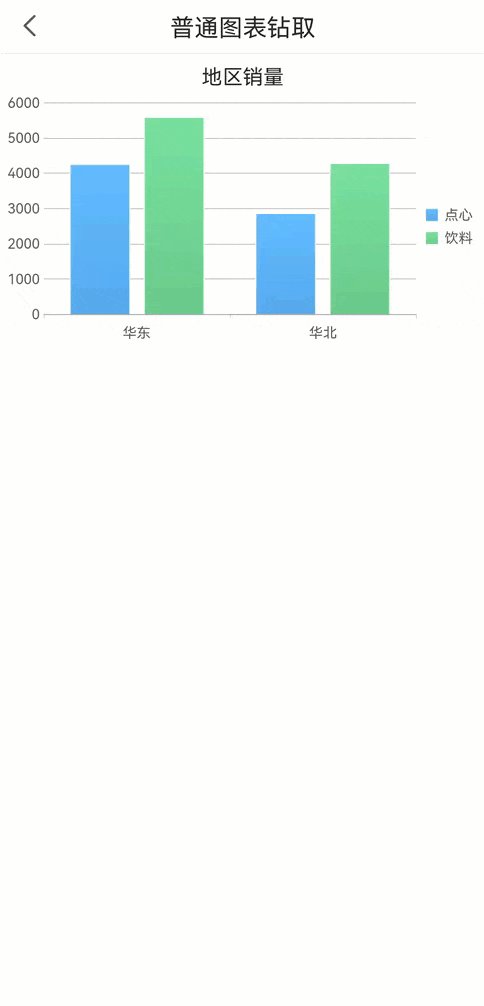
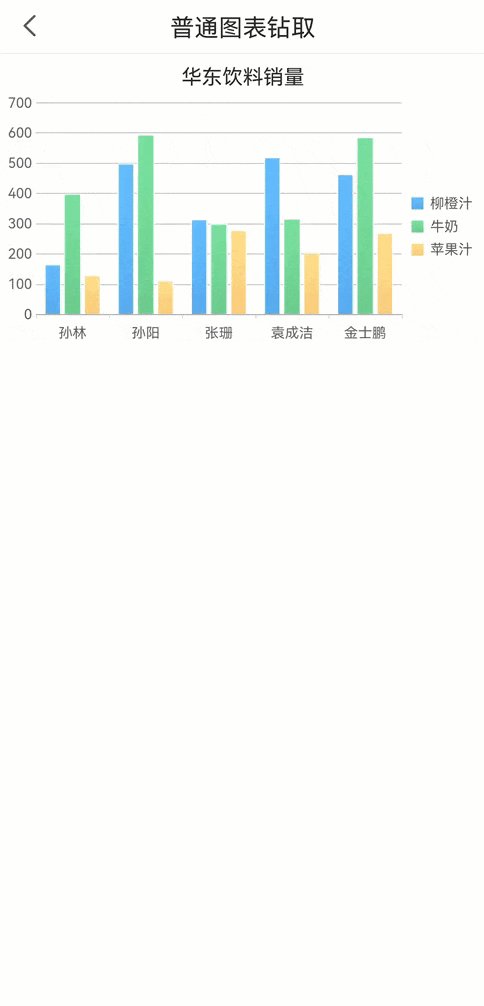
图表初始化时显示「地区销量」,当点击华东的点心数据时,向下钻取华东所有销售员的点心类型销量数据,点击其他柱子同理;
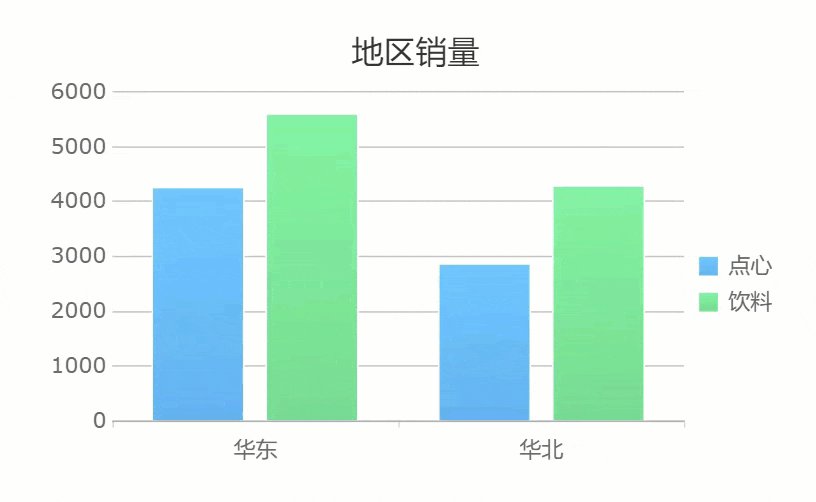
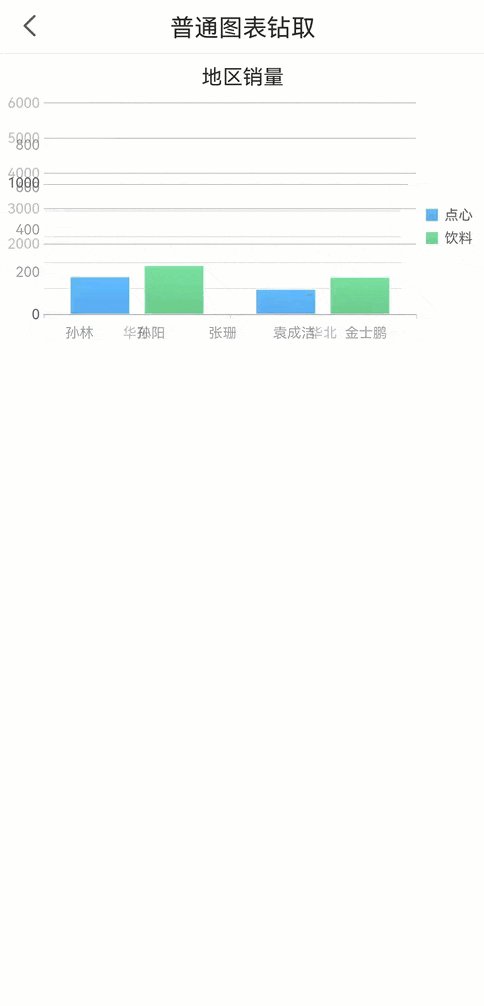
在向下钻取的图表中,点击任意柱子返回上层图表。如下图所示:

1.2 实现思路
在数据集中写动态 SQL 参数,再给图表添加「特效>交互属性>超级链接」实现钻取。
在普通报表和决策报表的报表块中,添加的超级链接是「图表超链-联动单元格」;决策报表图表块添加的超级链接是「当前表单对象」。
2. 示例编辑
2.1 数据准备
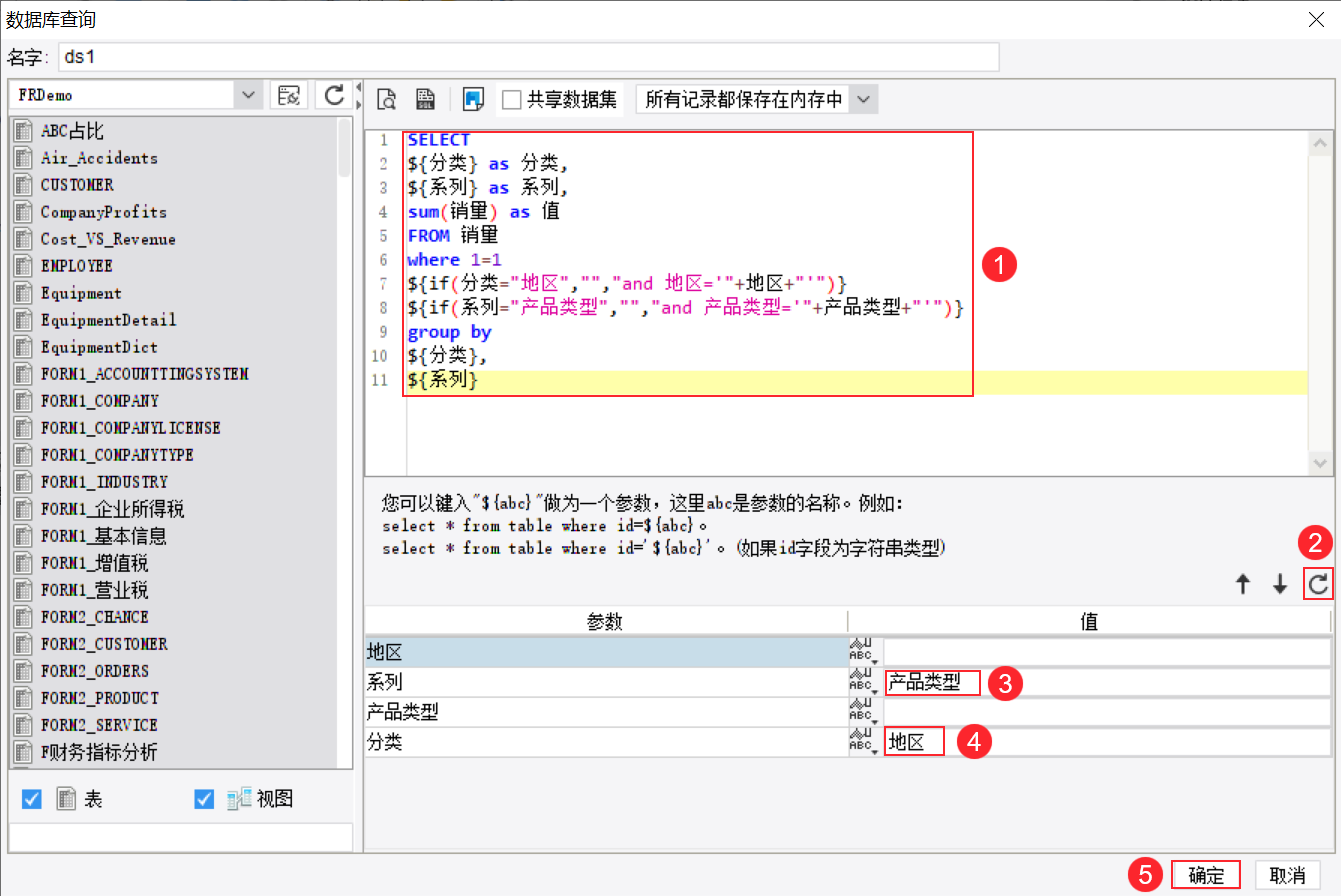
新建普通报表,新建数据库查询 ds1,SQL 语句如下:
SELECT
${分类} as 分类,
${系列} as 系列,
sum(销量) as 值
FROM 销量
where 1=1
${if(分类="地区","","and 地区='"+地区+"'")}
${if(系列="产品类型","","and 产品类型='"+产品类型+"'")}
group by
${分类},
${系列}输入 SQL 语句后,点击下方的刷新按钮,可看到 4 个参数。
给参数「系列」设置默认值为字符串:产品类型
给参数「分类」设置默认值为字符串:地区
注:设置默认值是为了初始化时可按地区和产品类型取数并展示,故只有给参数设置默认值之后,才可成功预览数据。否则会提示「数据集配置错误」。
如下图所示:

2.2 设计报表
2.2.1 插入图表
合并一片单元格区域,添加一个柱形图。

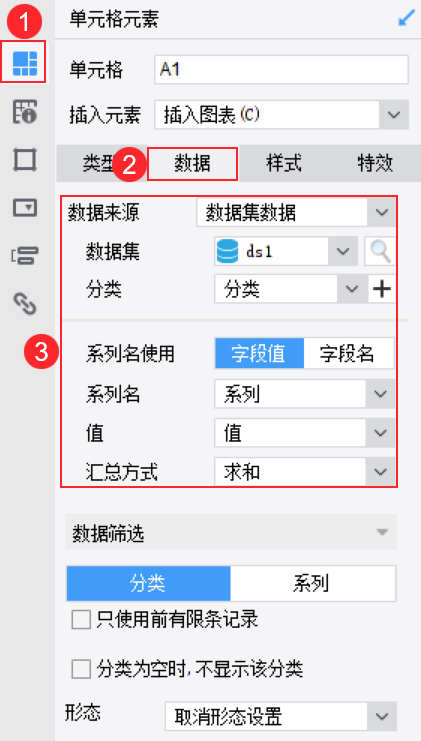
2.2.2 绑定数据
绑定图表数据,如下图所示:

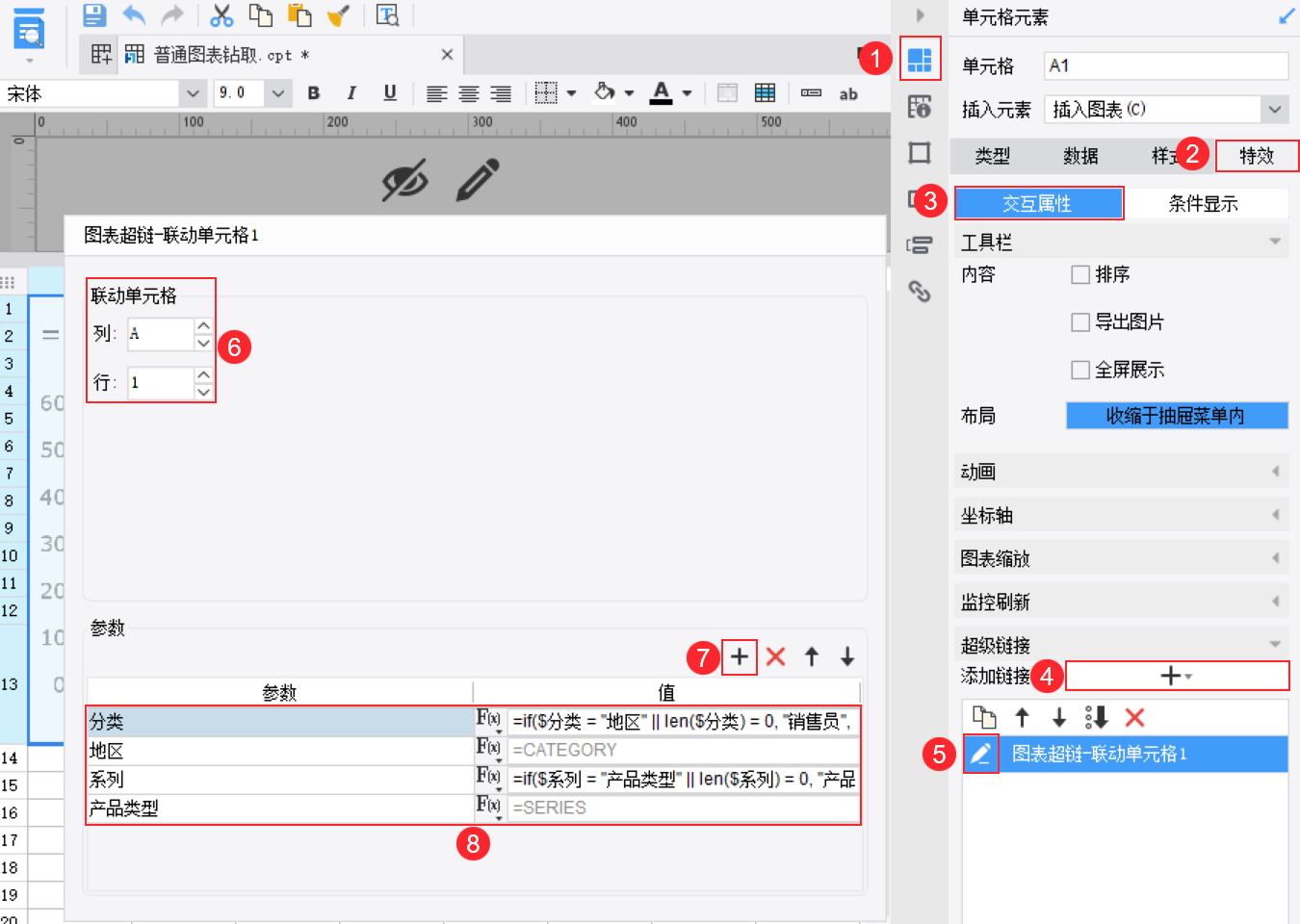
2.2.3 设置图表联动
选择图表「特效>交互属性>超级链接」,添加一个「图表超链-联动单元格」。
注:在决策报表中,图表块则添加「当前表单对象」,报表块与普通报表一致。
1)联动单元格为 A1,即图表所在单元格。
2)添加参数:
| 参数名 | 值类型 | 值 | 说明 |
|---|---|---|---|
| 分类 | 公式 | if($分类 = "地区" || len($分类) = 0, "销售员", "地区") | 图表初始化时,参数为空,即 len()=0 ,此时图表按 SQL 设置的默认值展示图表:分类为地区、系列为产品类型。点击柱子下钻时,参数返回对应的销售员和产品;返回上一层时,参数则返回对应的地区和产品类型 |
| 系列 | 公式 | if($系列 = "产品类型" || len($系列) = 0, "产品", "产品类型") | |
| 地区 | 分类名 | CATEGORY | 选择「值类型」后自动填充「值」 |
| 产品类型 | 系列名称 | SERIES |
如下图所示:

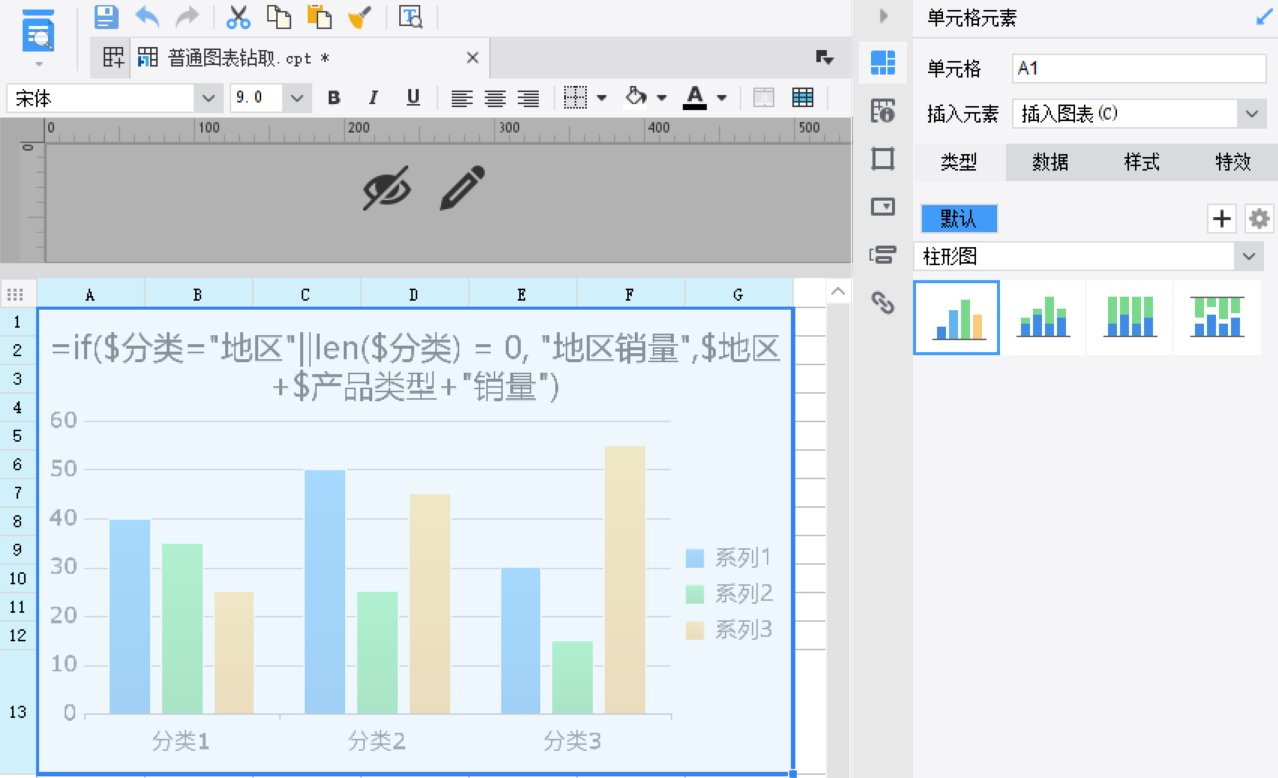
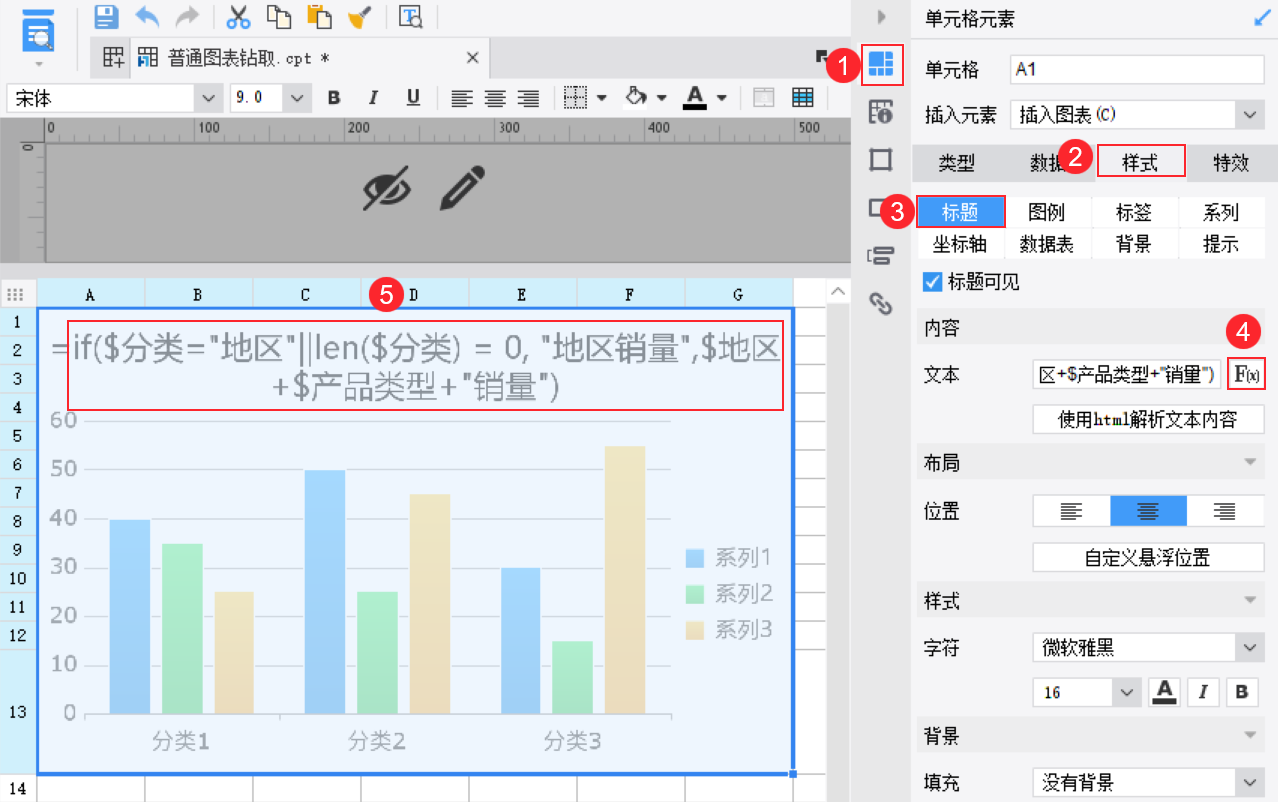
2.2.4 设置标题
标题使用公式:if($分类="地区"||len($分类) = 0, "地区销量",$地区+$产品类型+"销量")。如下图所示:
公式说明:当图表初始化或图表分类为「地区」时,标题为「地区销量」,当图表下钻时,图表分类改变为「销售员」,图表标题为「对应地区+对应产品类型+销量」。

2.3 效果预览
2.3.1 PC 端
保存报表,点击「分页预览」,效果如 1.1 节预期效果所示。
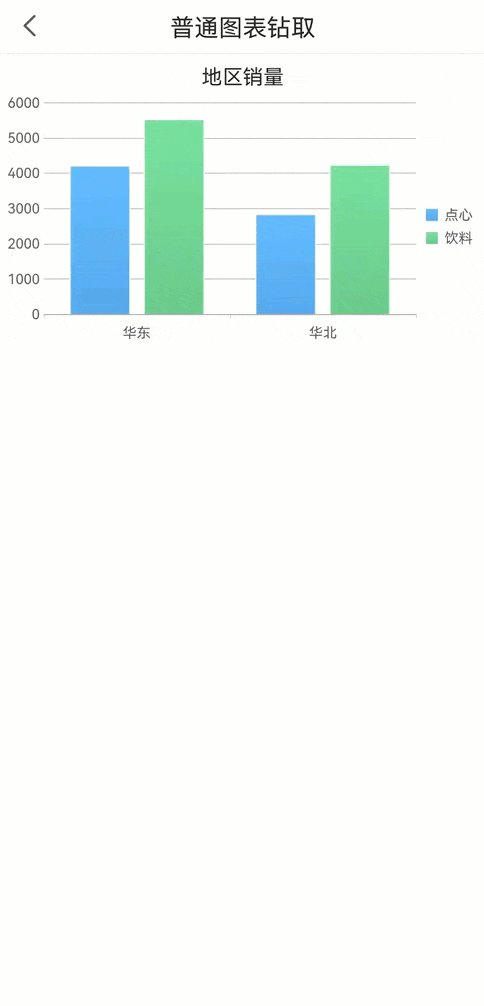
2.3.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\普通图表钻取.cpt
点击下载模板:普通图表钻取.cpt

