1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
鼠标悬停在表格某一列中任意单元格上,便会显示设置好的图片或文字,鼠标离开该单元格,图片或文字消失。如下图所示:

1.3 实现思路
实现方法:
引用 CSS 磁盘文件和 JavaScript 磁盘文件,在一个 Tooltip 功能里面(浮动提示框效果)放置当前单元格要显示的图片,实现悬停单元格便显示图片的效果。
使用 JS 代码添加加载结束事件,设置当鼠标悬浮指定单元格时,出现提示。
单元格提示 JS 接口,请参见:设置单元格提示接口
2. 示例一:对整列添加悬浮图片编辑
2.1 准备模板
1)准备内置模板: %FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\DynamicCol\函数实现动态列.cpt
点击可下载模板:函数实现动态列.cpt
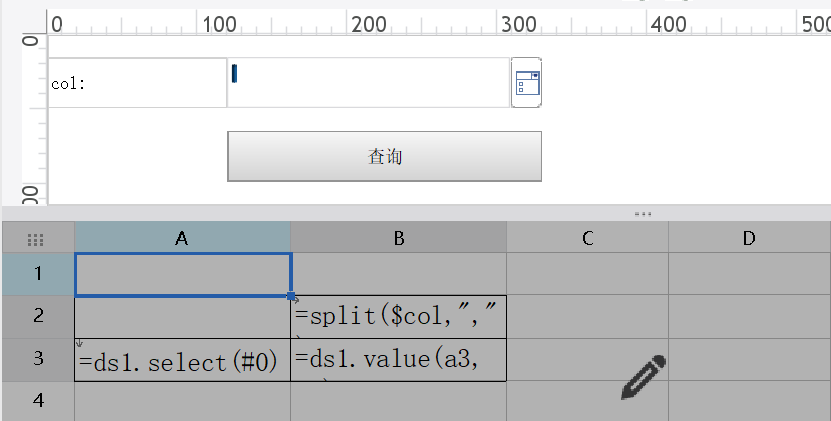
打开模板,模板样式如下图所示,该模板中使用的公式可参考 :使用函数实现动态列

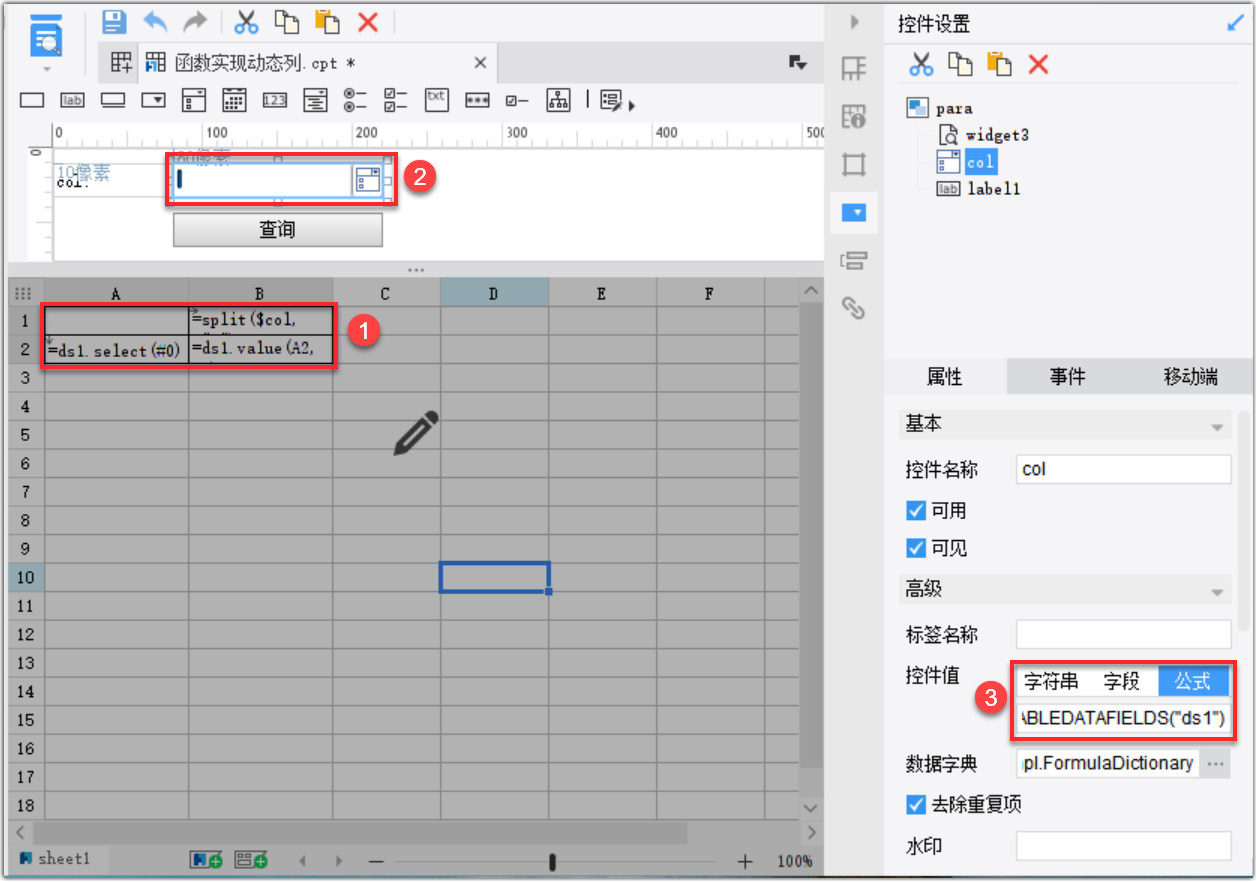
2)删除 A1 单元格所在的空白行,然后在参数面板中选中「下拉复选框」,输入控件值,公式为TABLEDATAFIELDS("ds1")。如下图所示:

2.2 引用文件
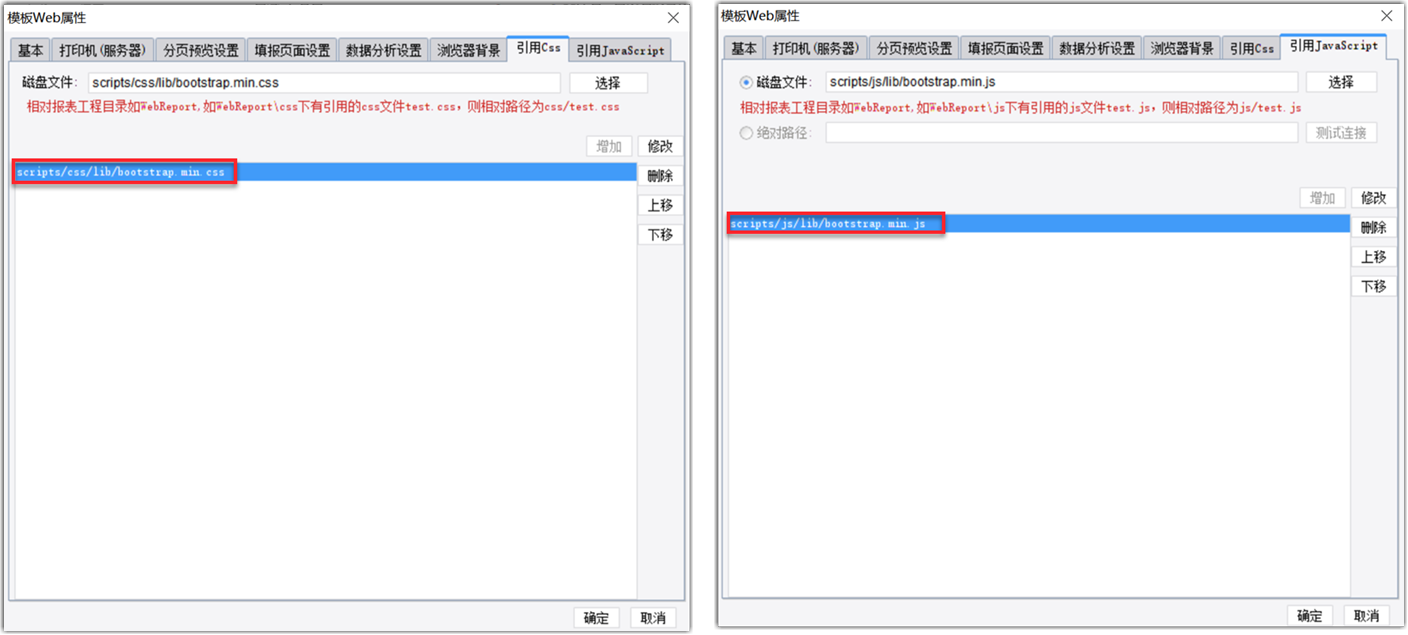
点击「模板>模板Web属性」,在「引用 Css」文件和「引用 JavaScript」文件 Tab 页下,分别引用 bootstramp 的 js 和 css 文件。如下图所示:
| 引用文件 | 本地路径 |
|---|---|
| bootstrap.min.css | %FR_HOME%\webapps\webroot\scripts\css\lib\bootstrap.min |
| bootstrap.min.js | %FR_HOME%\webapps\webroot\scripts\js\lib\bootstrap.min |

2.3 添加事件
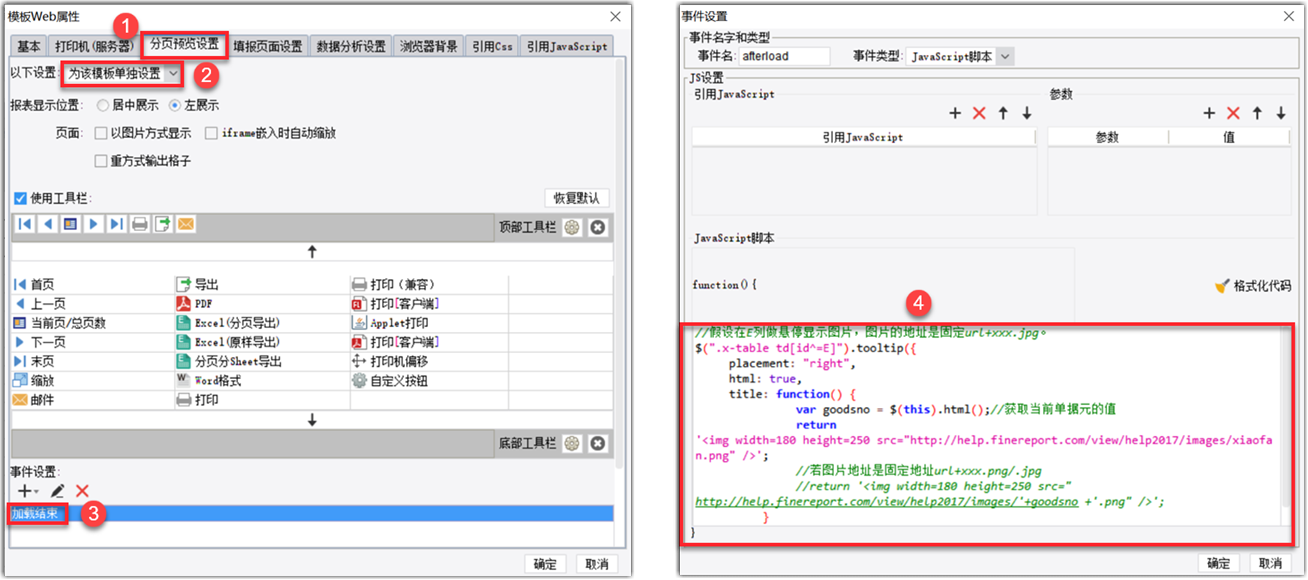
点击「模板>模板Web属性>分页预览设置」,在事件设置中添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
//假设在E列做悬停显示图片,图片的地址是固定url+xxx.jpg。
$(".x-table td[id^=E]").tooltip({
placement: "right",
html: true,
title: function() {
var goodsno = $(this).html();//获取当前单据元的值
return '<img width=180 height=250 src="https://help.fanruan.com/finereport/view/help2017/images/xiaofan.png" />';
//若图片地址是固定地址url+xxx.png/.jpg
//return '<img width=180 height=250 src="https://help.fanruan.com/finereport/view/help2017/images/'+goodsno +'.png" />';
}
});2.4 效果预览
2.4.1 PC 端
保存模板,点击「分页预览」,效果如 1.2 节所示。
2.4.2 移动端
不支持移动端。
3. 示例二:对指定单元格添加悬浮图片编辑
3.1 准备模板
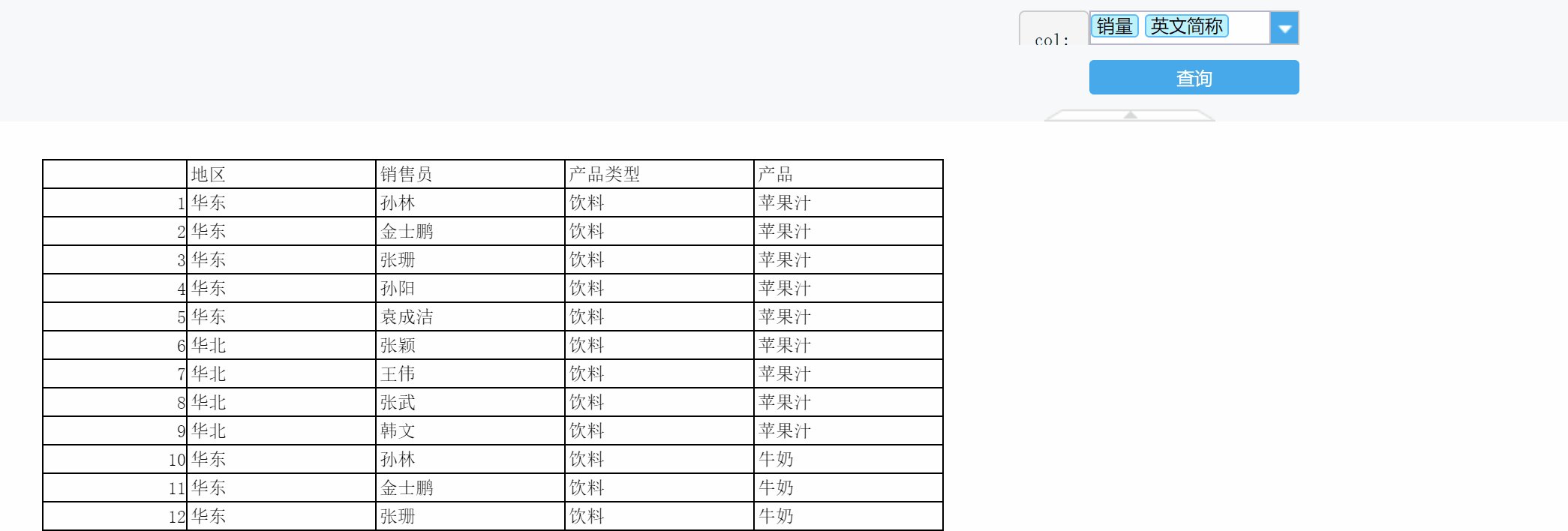
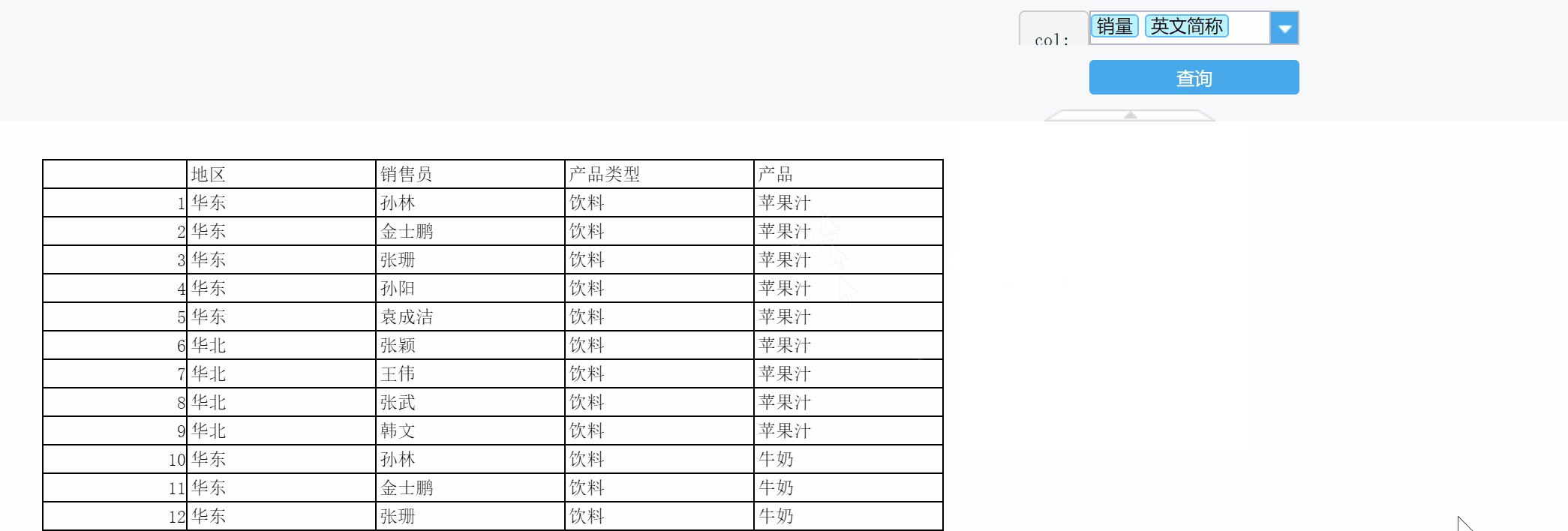
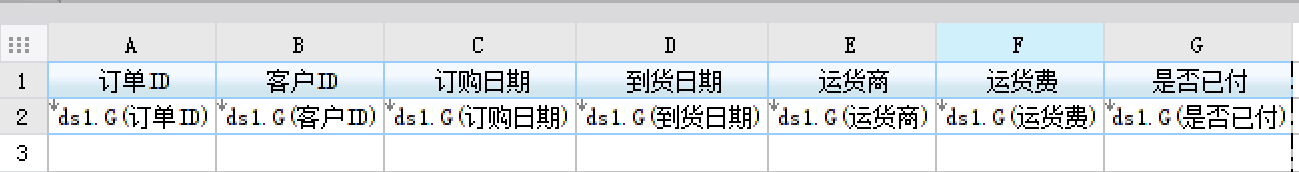
新建模板,SQL语句为:SELECT * FROM [销量],表格设计如下图所示:

3.2 添加事件
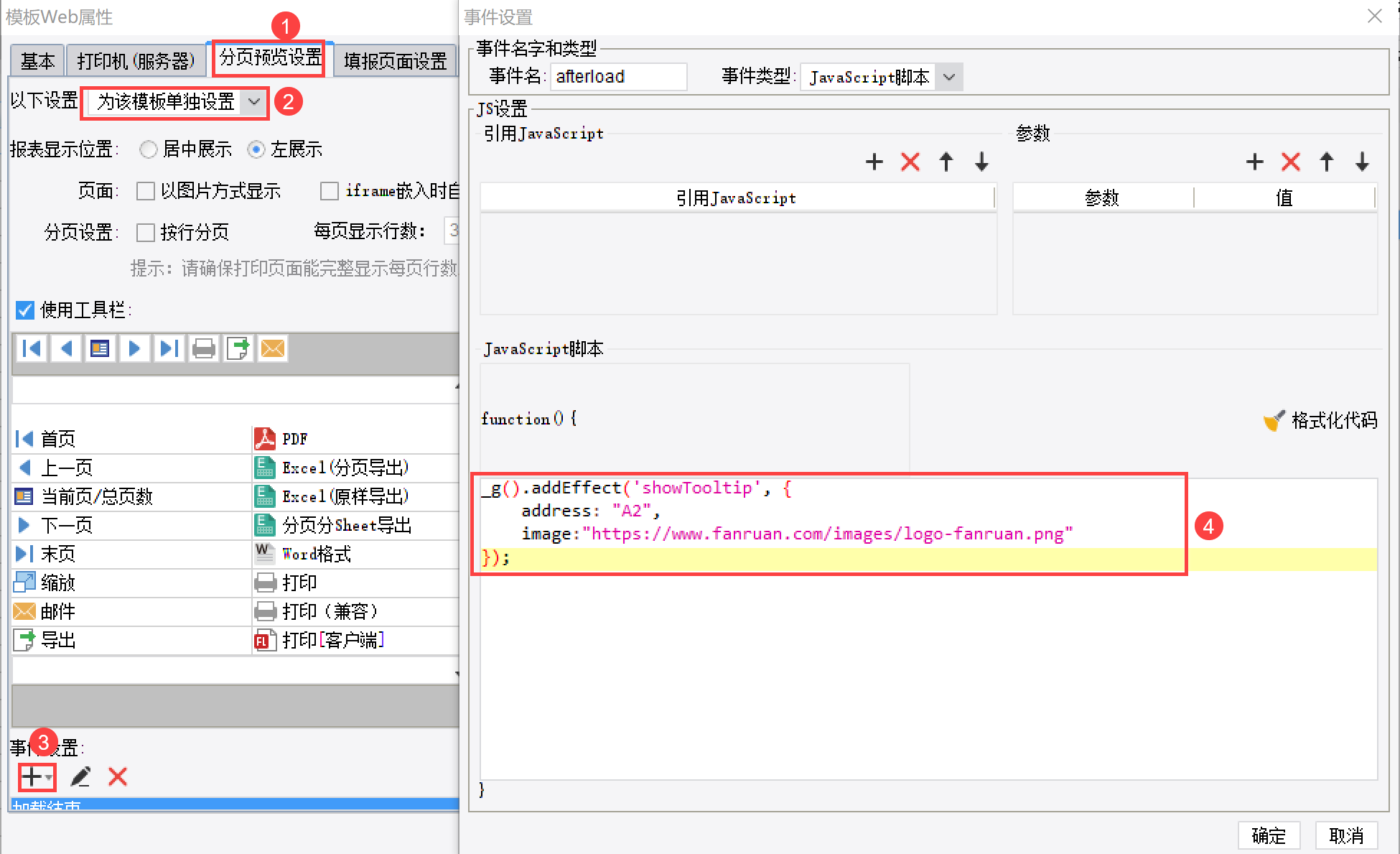
点击「模板>模板Web属性>分页预览设置」,在事件设置中添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
_g().addEffect('showTooltip', {
address: "A2",
image:"https://www.fanruan.com/images/logo-fanruan.png"
});
3.3 效果预览
3.3.1 PC 端
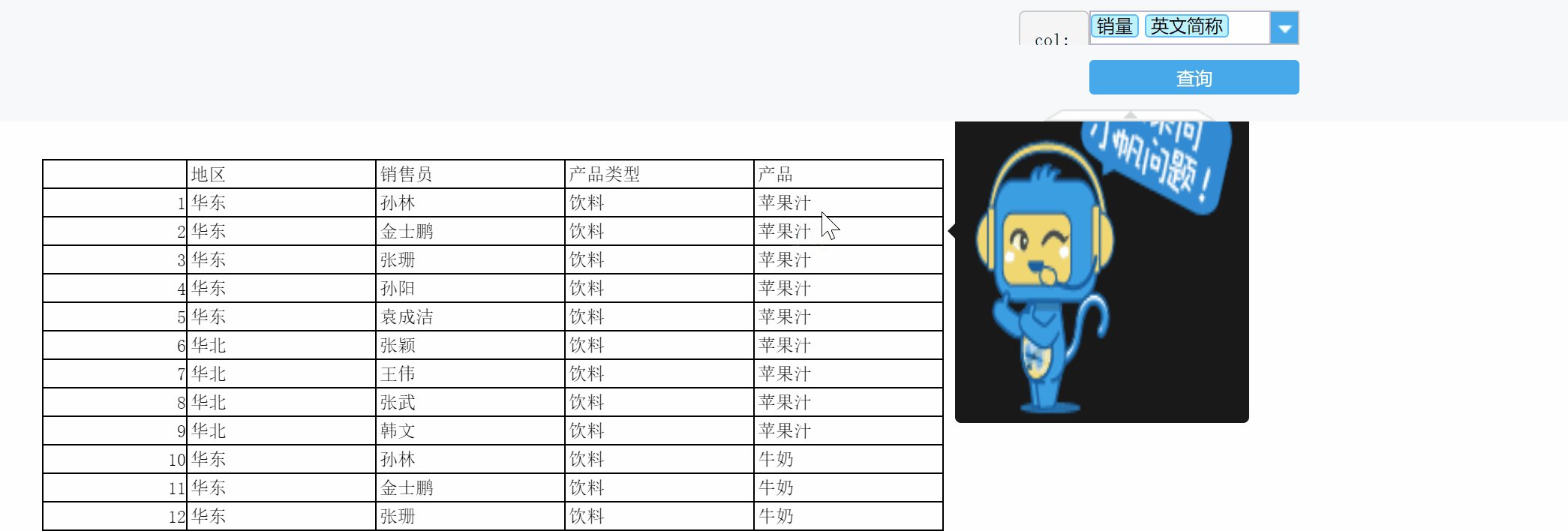
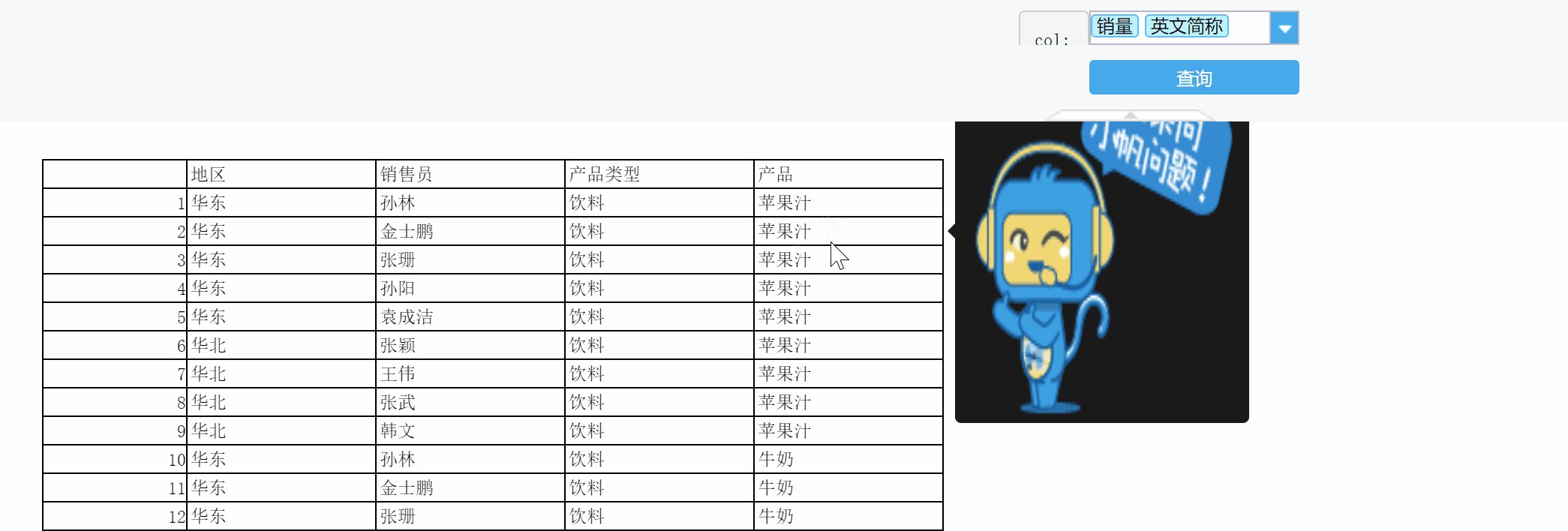
保存模板,点击「分页预览」,鼠标悬浮 A2 单元格显示图片,效果如下图所示:

3.3.2 移动端
不支持移动端。
3.4 模板下载
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS示例\悬停单元格显示图片.cpt
点击下载模板:悬停单元格显示图片.cpt
4. 示例三:对指定单元格添加提示文字编辑
4.1 打开模板
打开示例二的模板。
4.2 添加事件
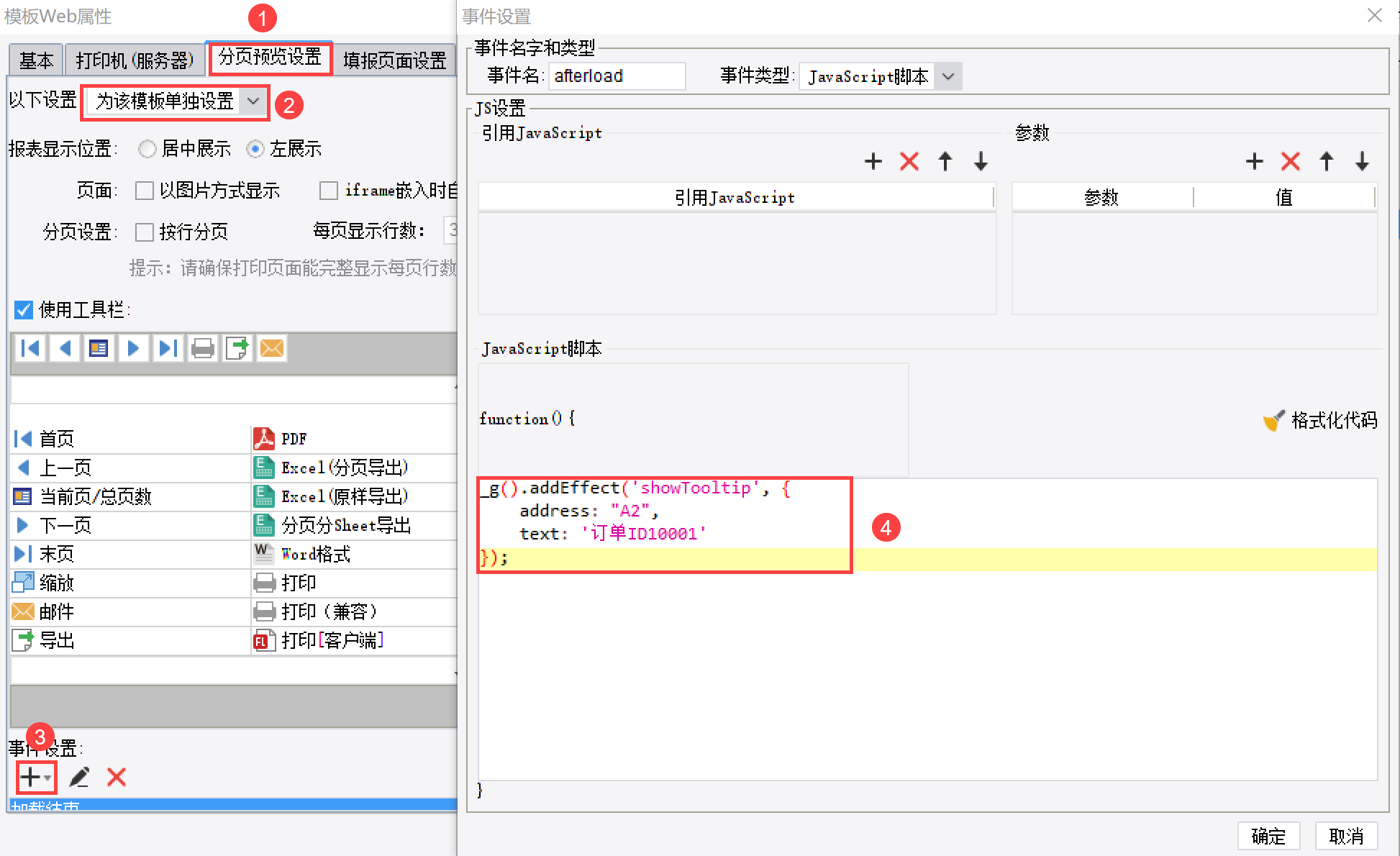
点击「模板>模板Web属性>分页预览设置」,在事件设置中添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
_g().addEffect('showTooltip', {
address: "A2",
text: '订单ID10001'
});
4.3 效果预览
4.3.1 PC 端
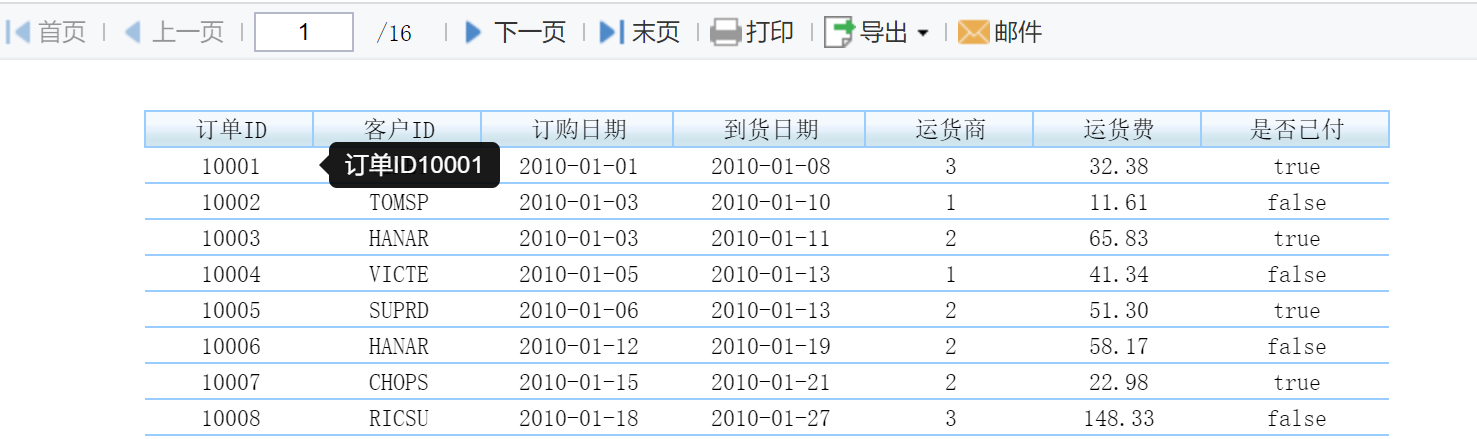
保存模板,点击「分页预览」,鼠标悬浮 A2 单元格显示提示文字,效果如下图所示:

4.3.2 移动端
不支持移动端。
4.4 模板下载
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS示例\悬停单元格显示提示文字.cpt

