1. 概述编辑
1.1 问题描述
扩展图表单个组件刷新的实现方法跟普通图表有所不同,因而单独拿出来详细介绍下。
1.2 实现思路
JS 实现图表组件刷新时,普通图表采用的是dataRefresh()这个接口,但是扩展图表不支持dataRefresh(),扩展图表可以用dealReloadChartAjax()这个接口实现单个组件刷新。
2. 示例编辑
2.1 数据准备
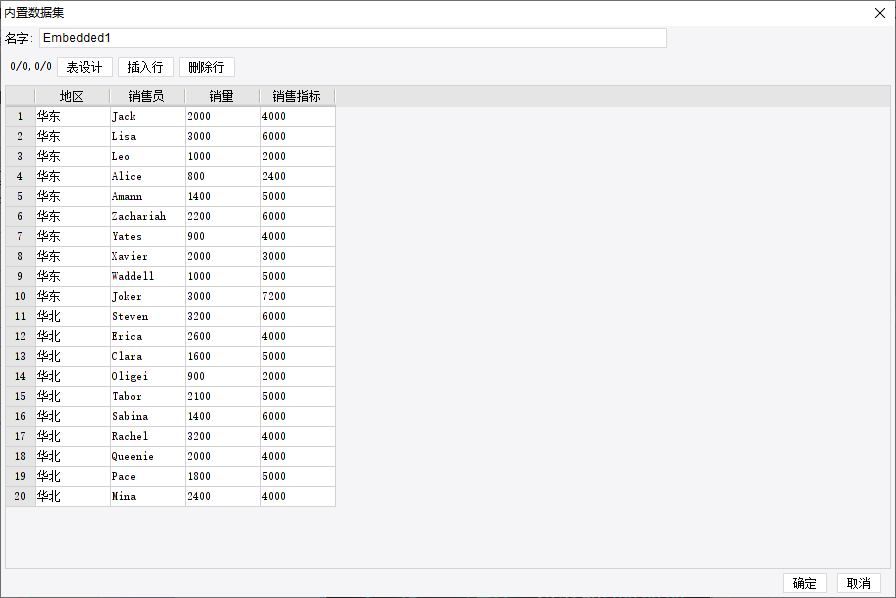
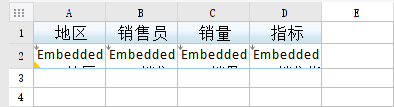
新建一张决策报表,新建内置数据集Embedded1,详细数据如下图所示:

2.2 报表设计
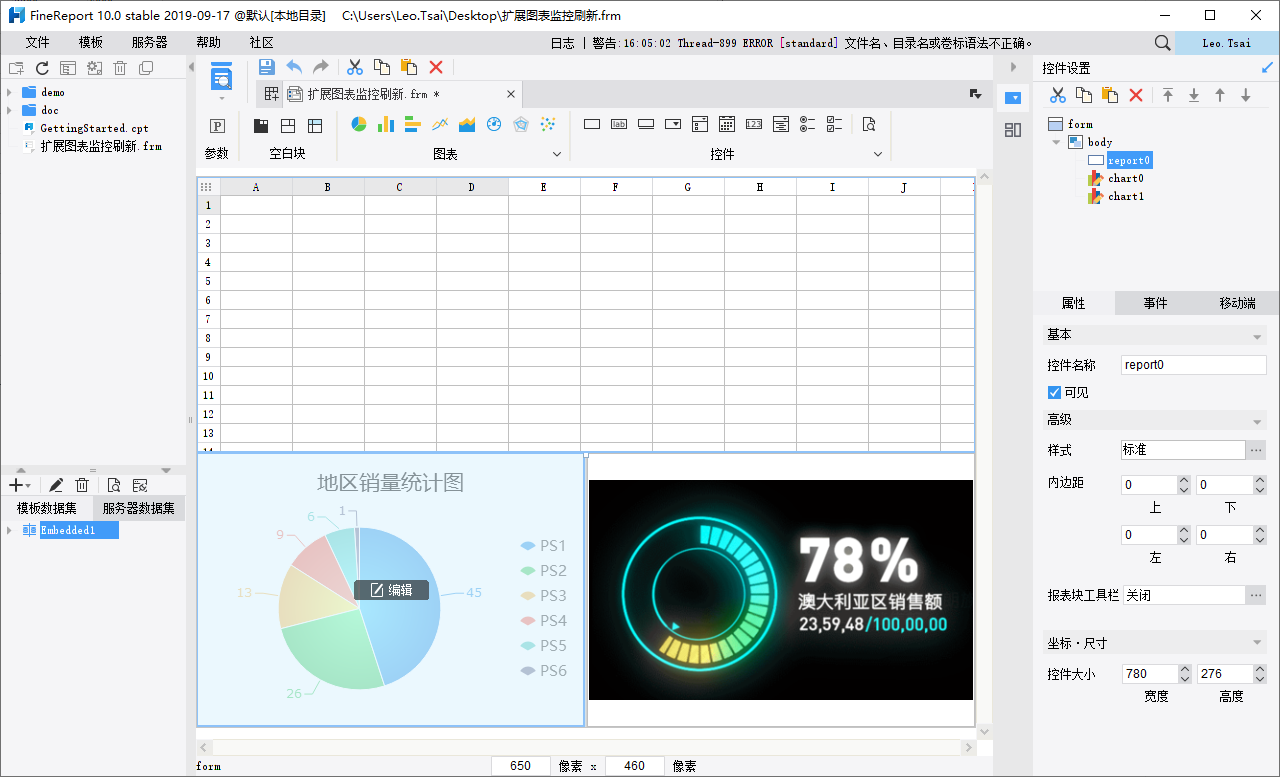
1)将三个组件:报表块report0、饼图chart0、扩展图表-轮播夜光仪表盘chart1分别拖拽到决策报表设计主体中,排版如下图所示:

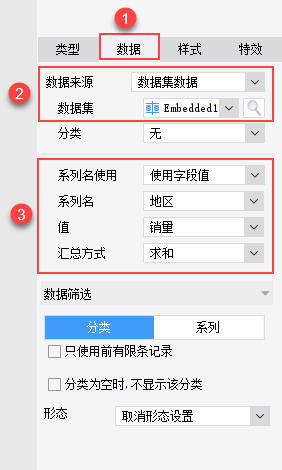
2)饼图chart0属性设置
点击饼图的编辑按钮,在右下方属性面板,如下图绑定内置数据集数据。

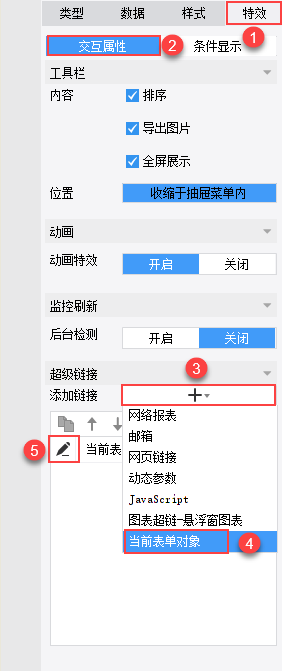
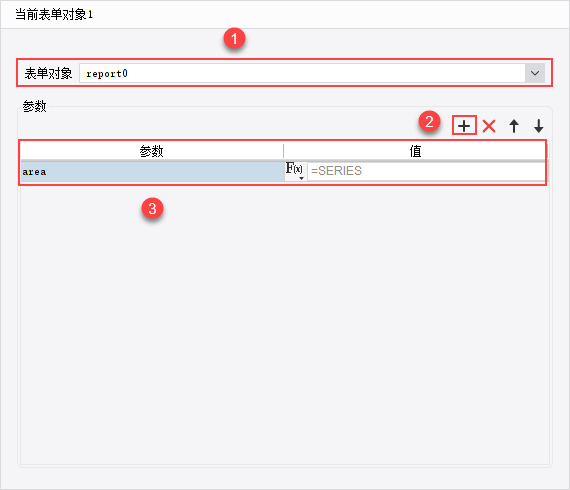
点击特效>交互属性,添加一个当前表单对象的超级链接,点击编辑按钮。

表单对象下拉选择报表块report0,添加一个area参数,其值插入公式SERIES,以便后面的步骤实现点击饼图可以联动报表块,改变报表块的数据。

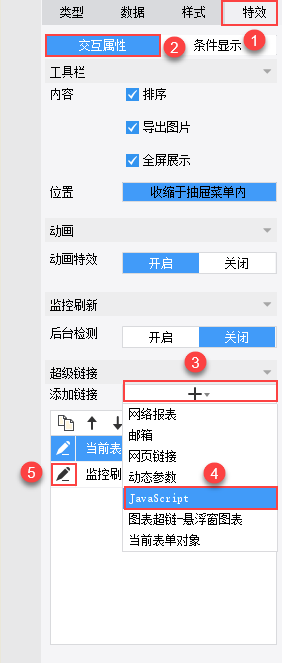
点击特效>交互属性,添加一个JavaScript的超级链接,重命名为监控刷新,点击编辑按钮。

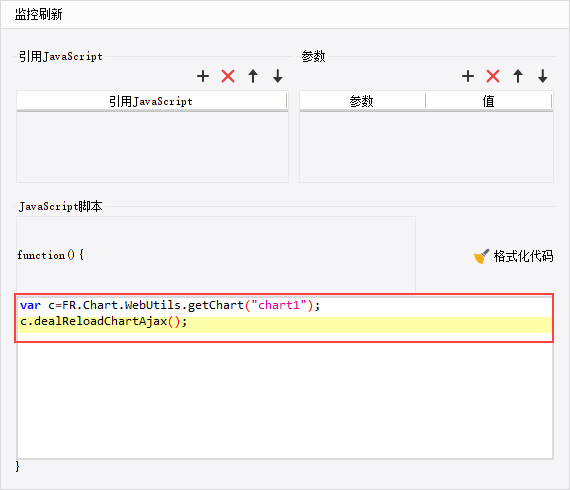
插入如下 JS 代码:
var c=FR.Chart.WebUtils.getChart("chart1");
c.dealReloadChartAjax();
3)报表块report0设计
如下图设计报表块样式,A2~D2 绑定和标题相同的字段即可。

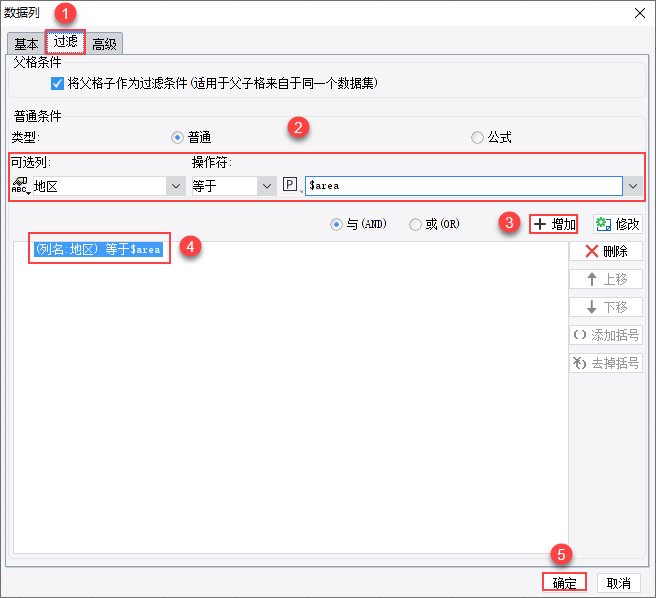
双击 A 2单元格,添加一个过滤条件,地区字段绑定饼图中的参数$area,如下图所示:

4)扩展图表-轮播夜光仪表盘chart1属性设置
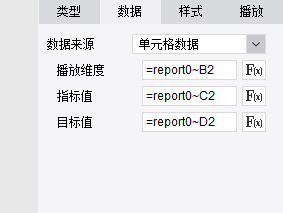
仪表盘绑定报表块中的单元格数据,插入公式如下:
播放维度:report0~B2
指标值:report0~C2
目标值:report0~D2

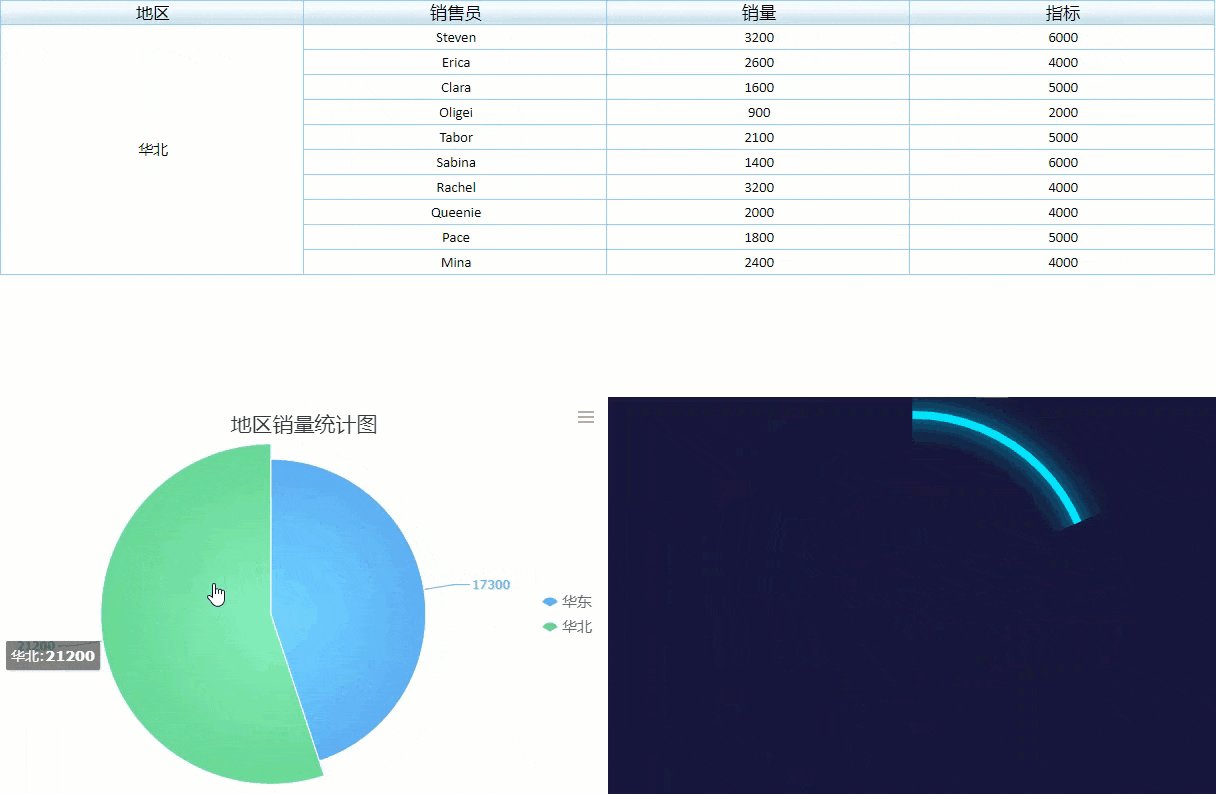
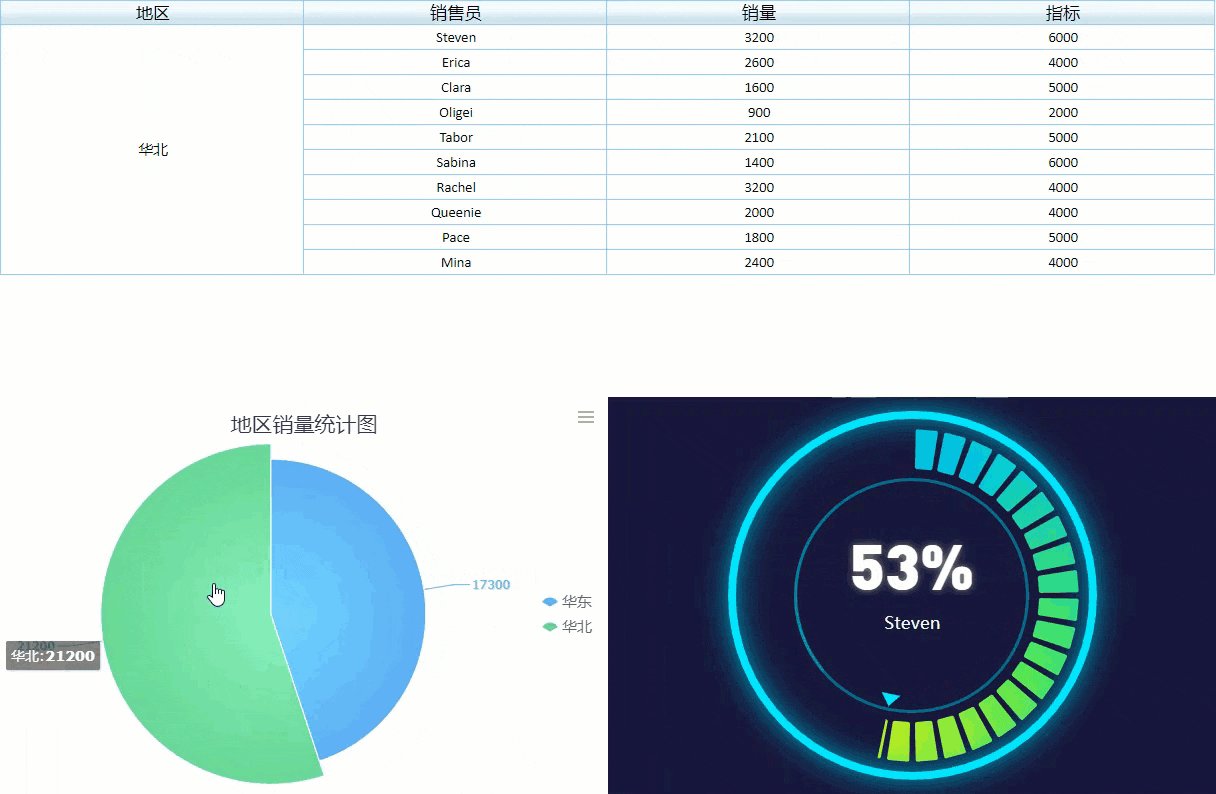
2.3 效果预览
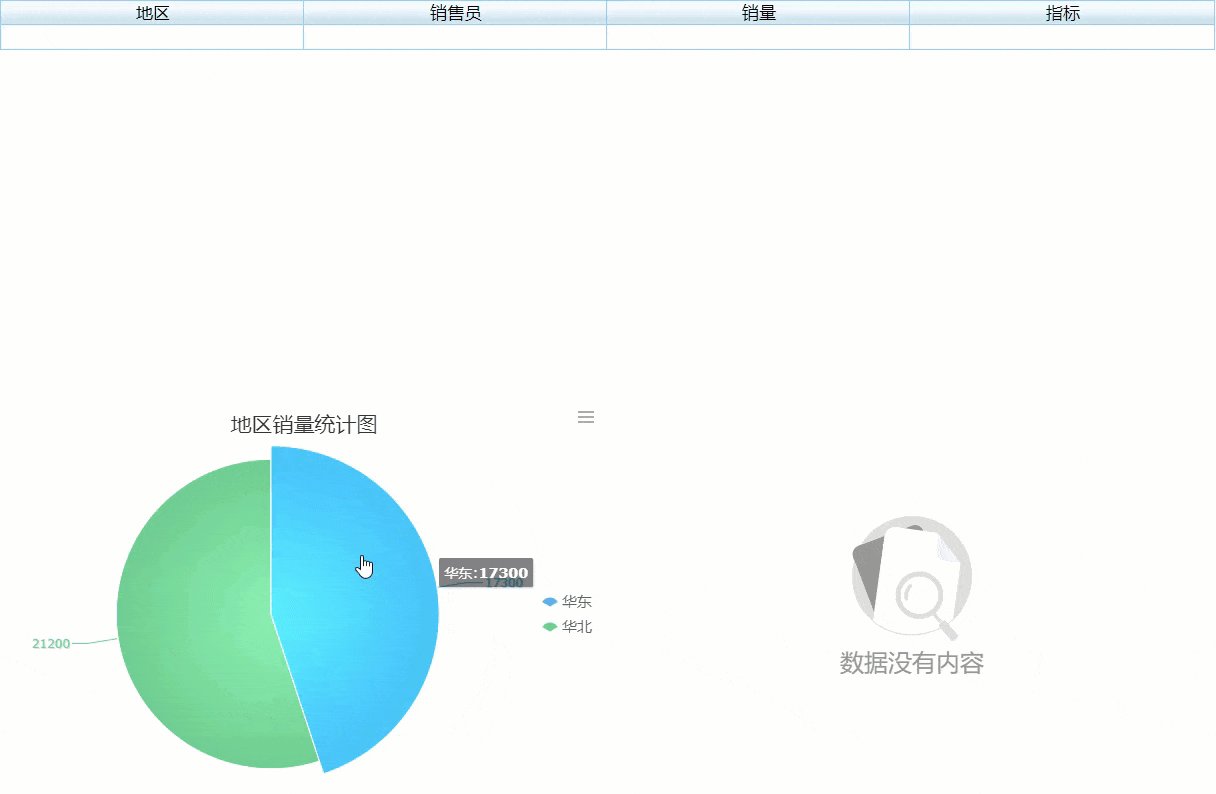
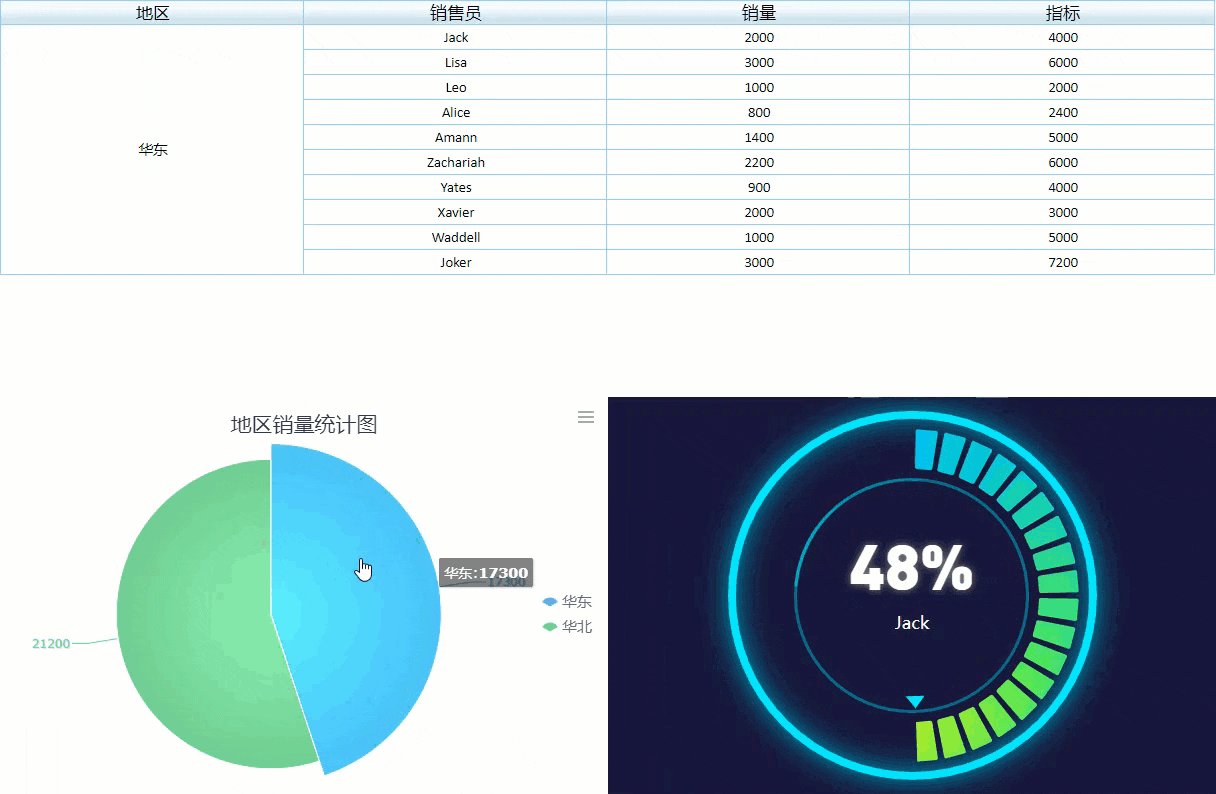
报表决策报表,点击PC端预览,组件刷新效果如下图所示:

注:不支持移动端预览。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\扩展图表监控刷新.frm
点击下载模板:扩展图表监控刷新.frm

