历史版本2 :JS实现单元格背景圆角 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
为了报表的美观,在实际使用时通常对单元格的背景进行圆角设置,效果如下图:

1.3 实现思路
使用 JS 代码添加加载结束事件,给报表所有单元格设置 15 圆角。
单元格样式相关 JS 接口可参考:设置单元格样式接口
2. 示例编辑
2.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
2.2 添加事件
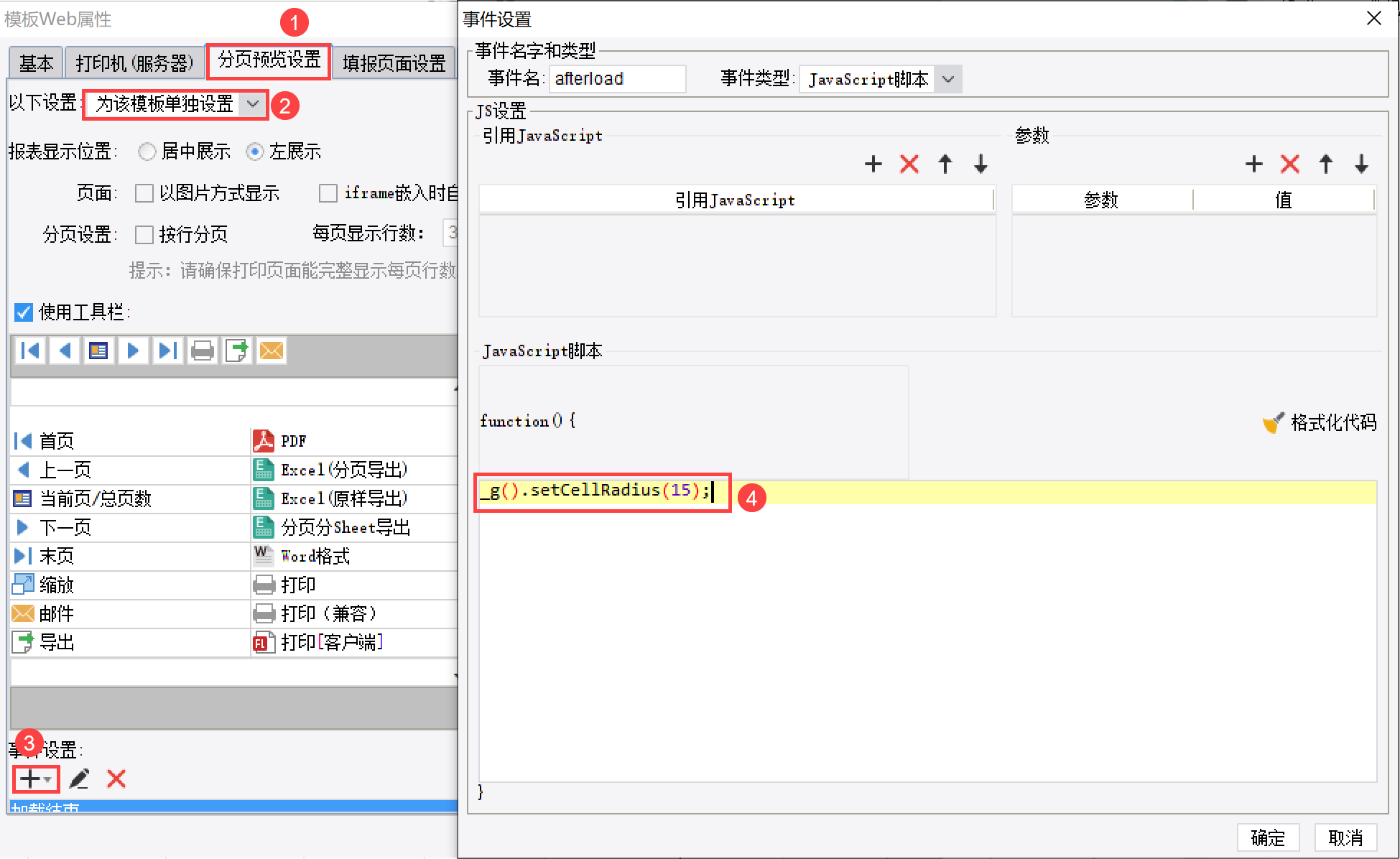
菜单栏点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
_g().setCellRadius(15);
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS示例\单元格圆角.cpt

