1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR | App | HTML5 移动端展现插件 |
|---|---|---|---|
| 10.0 | 2020-04-26 | 10.4.69 | V10.4.69 |
1.2 功能简介
通过 JS 语句,实现点击模板上方汇总数据跳转到下方详细数据的效果。
注1:该方法不支持横屏。
注2:若全屏放大后触发 JS ,退出全屏跳转到对应组件。
注3:点击模板中悬浮窗导航到页面指定位置的方法,可参考:组件快速定位
JS 调用场景如下表所示:
| JS 调用场景 | 具体介绍 |
|---|---|
| 事件 | 控件事件 |
| body 初始化事件 | |
| 超链 | 报表块中单元格超链 |
| body 中图表超链 | |
| 报表块中图表超链 | |
| Tab 块 |
2. 示例编辑
注:决策报表中 body 布局为重布局时才能使用该方法。
2.1 准备模板
在FineReport设计器中打开模板:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\industry\零售集团实时监控-phone.frm
点击下载模板:零售集团实时监控-phone.frm
2.2 添加超链
不同场景下超链 JS 语句不同,如下所示:
单元格中使用超链:_g().options.form.jumpToMark("markName")
表单组件中使用超链:this.options.form.jumpToMark("markName")
注:「markName」可为控件名称、表格组件名称、图表块名称、Tab-tabpane 名称。
2.2.1 报表单元格添加超链
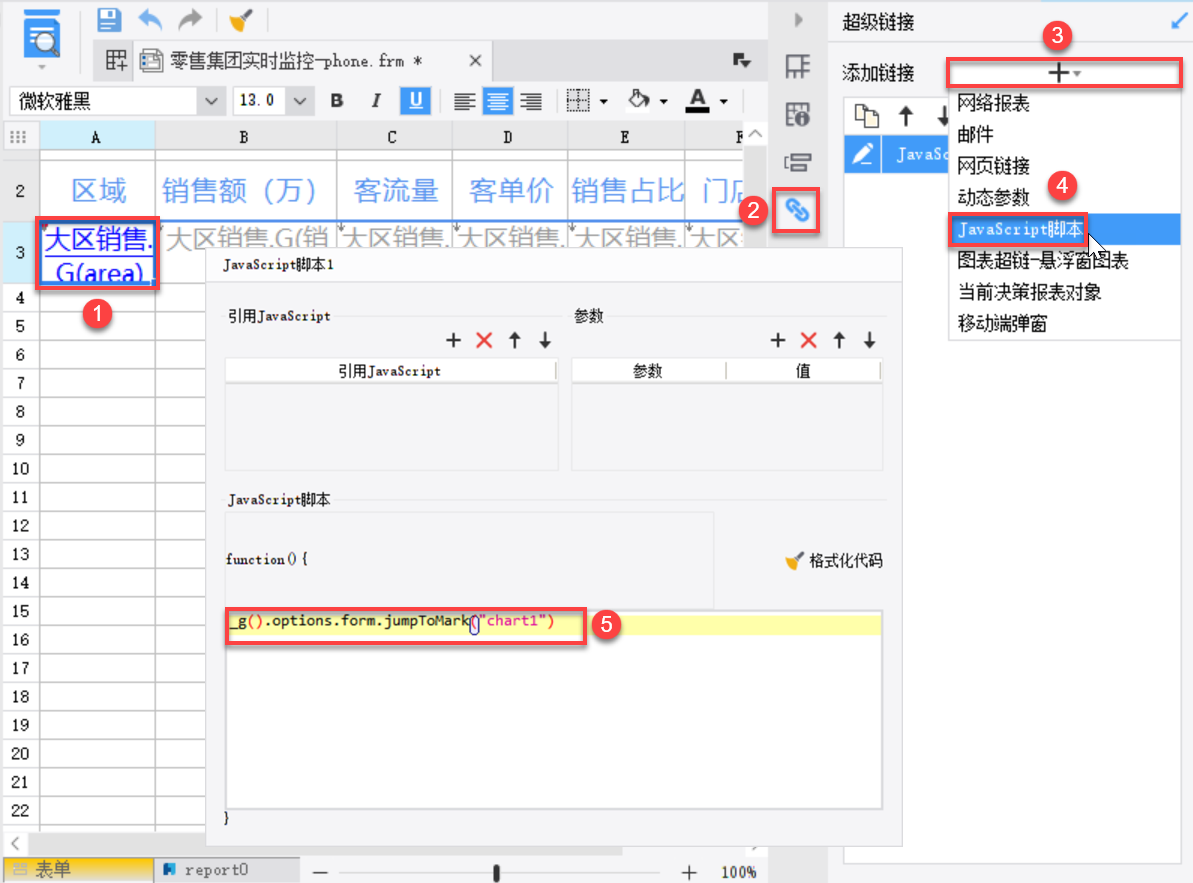
鼠标左键双击report0报表块,选中A3单元格,在右侧属性面板中点击超级链接,选择JavaScript脚本,如下图所示:

JS 代码如下所示:
_g().options.form.jumpToMark("chart1")2.2.2 图表块添加超链
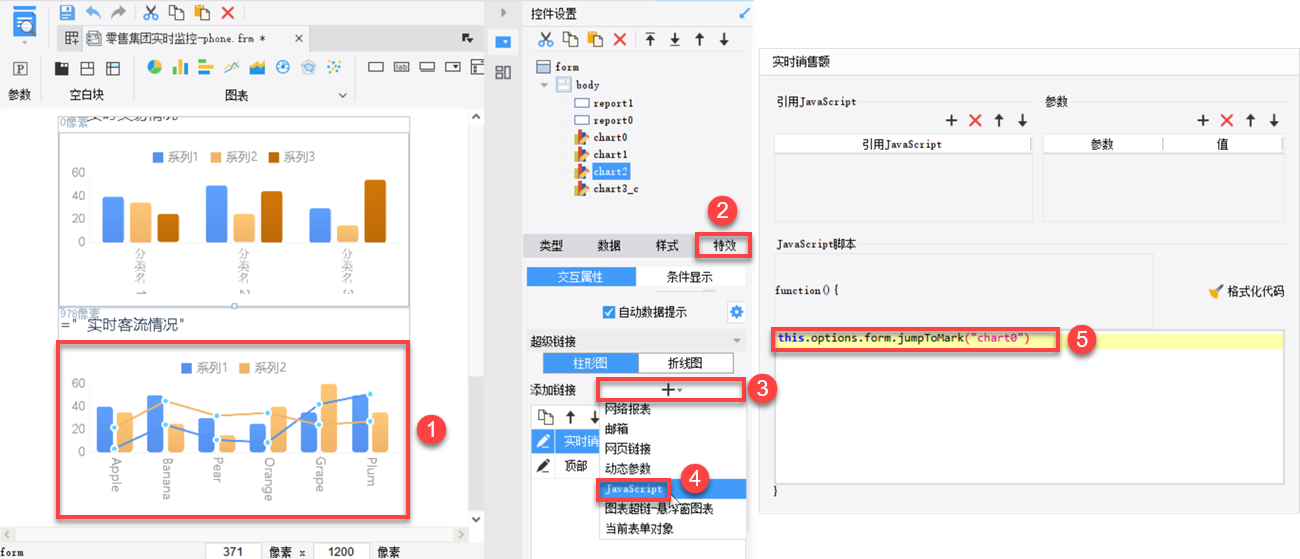
1)双击chart2图表块,点击特效>添加链接,选择JavaScript,如下图所示:

JS 代码如下所示:
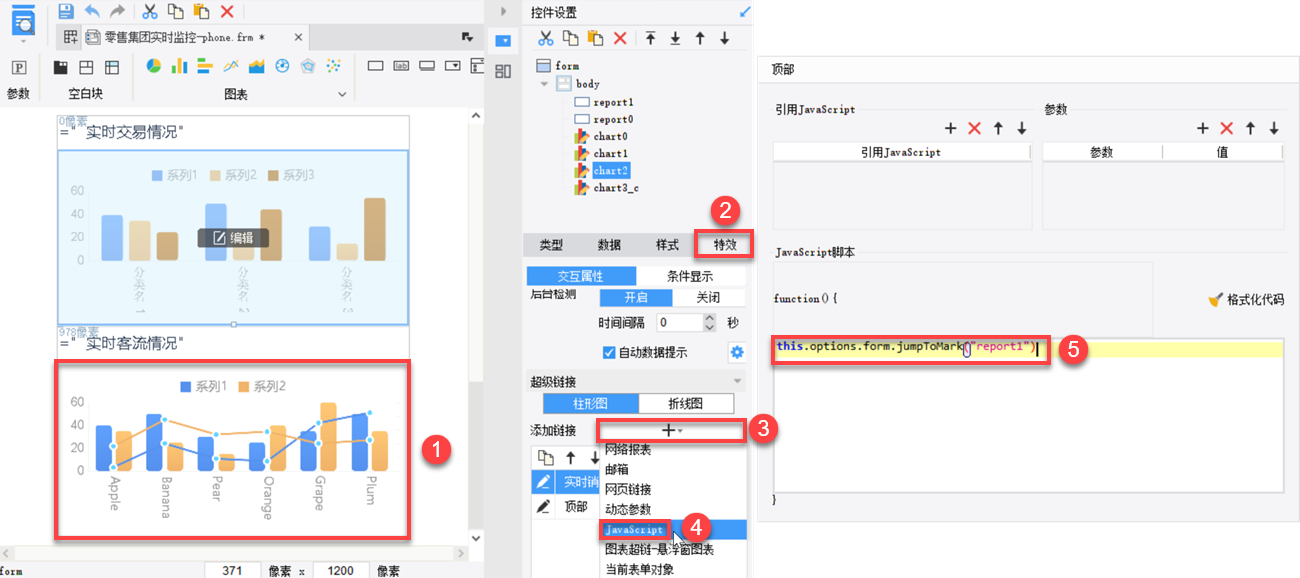
this.options.form.jumpToMark("chart0")2)双击chart2图表块,点击特效>添加链接,选择JavaScript,如下图所示:

JS 代码如下所示:
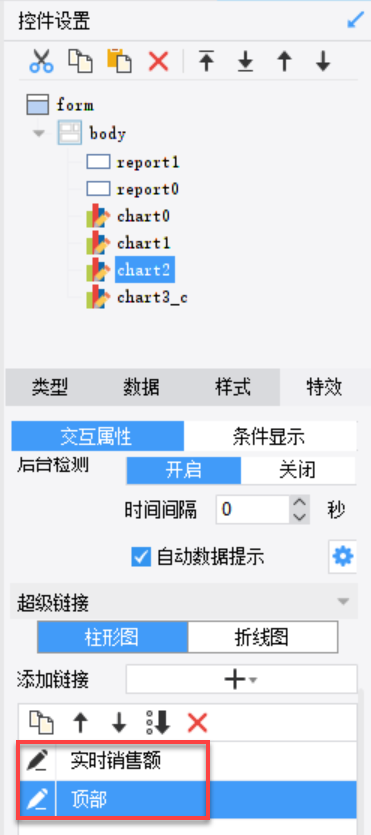
this.options.form.jumpToMark("report1")3)双击所添加的链接名称,将链接名称依次修改为:实时销售额、顶部,如下图所示:

2.3 使用导航
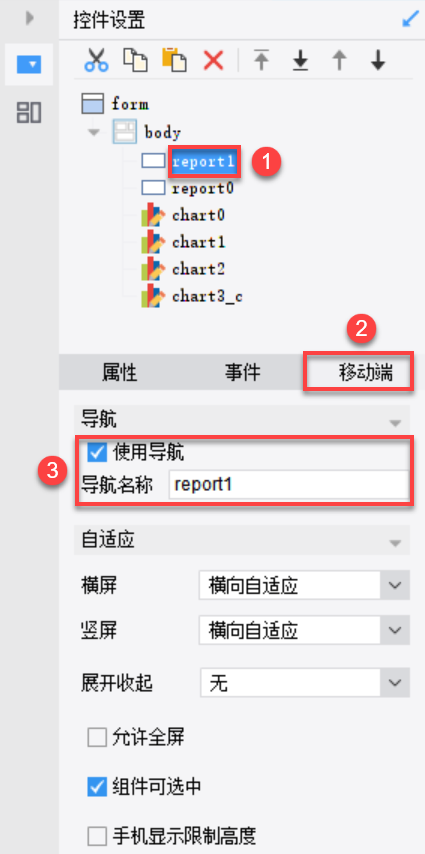
1)选中report1,点击移动端,勾选使用导航按钮,如下图所示:

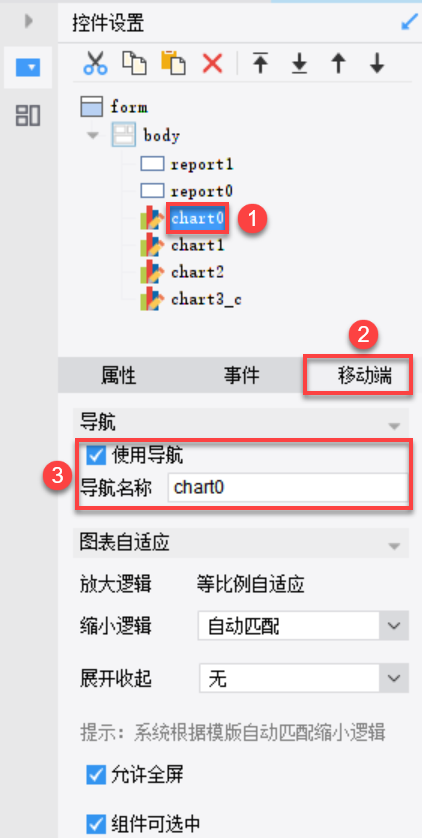
2)选中chart0,点击移动端,勾选使用导航按钮,如下图所示:

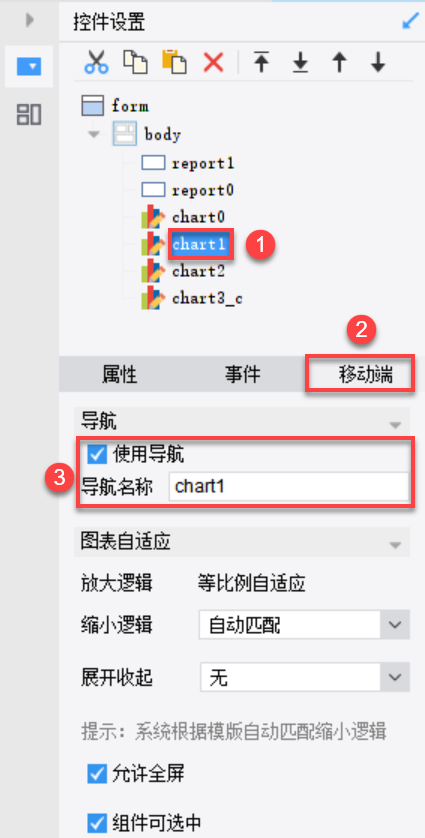
3)选中chart1,点击移动端,勾选使用导航按钮,如下图所示:

2.4 效果查看
以 App 效果为例,如下图所示:

3. 模板下载编辑
点击下载模板:35-JS实现组件快速定位.frm

