历史版本6 :跑马灯接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
startMarquee编辑
| 方法 | startMarquee(opt) | 开启跑马灯效果 |
|---|---|---|
| 参数 | opt: { offset: number; interval: number; stopOnHover: boolean; to: string } | 滚动效果属性,json 格式 offset:每次滚动的距离,默认为 5px,单位为 px interval:间隔时长,默认为 0.1s,单位为 s stopOnHover:鼠标悬停时是否暂停,默认为 true
to:滚动的方向,支持向上和向左,默认向上
|
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report,实现默认的跑马灯效果(每 0.1s 滚动 5 px,鼠标悬停时暂停) 示例2:普通报表中实现默认的跑马灯效果 示例3:决策报表中给 report0 报表块添加默认的跑马灯效果 注:代码添加在「初始化后」事件中时,建议添加一个延迟函数,否则可能会因为报表块对象没有完全创建而发生错误。示例如下: 示例4:普通报表中实现每 0.3s 滚动 2 px,鼠标悬停时不暂停 示例5:决策报表中 report0 报表块实现每 0.3s 滚动 2 px,鼠标悬停时不暂停 | |
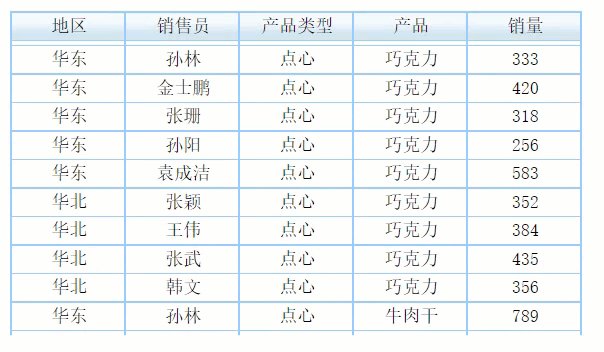
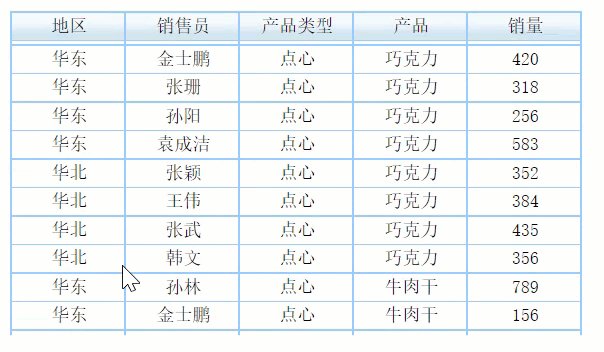
| 应用示例 | 报表块实现默认的跑马灯效果,鼠标悬浮时停止滚动: 点击可下载模板:开启跑马灯.frm
| |
| 移动端 | 不支持移动端 | |
stopMarquee编辑
| 方法 | stopMarquee() | 关闭跑马灯效果 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report,关闭通过 startMarquee() 设置的跑马灯效果 示例2:普通报表中关闭通过 startMarquee() 设置的跑马灯效果 示例3:决策报表中关闭 report0 报表块的跑马灯效果 | |
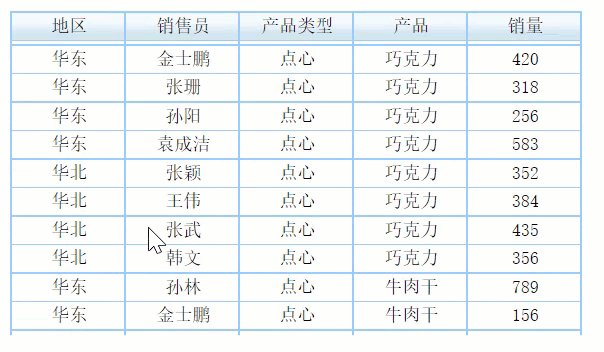
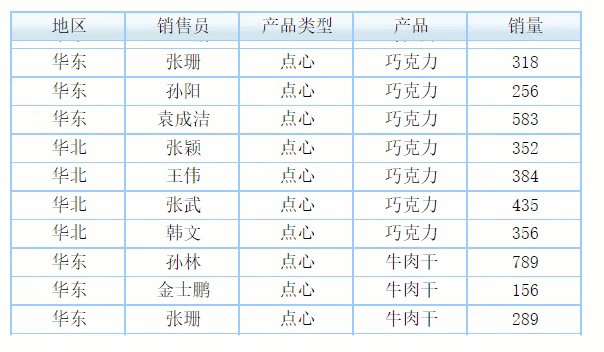
| 应用示例 | 报表块实现跑马灯效果,点击「关闭」按钮关闭跑马灯效果: 点击可下载模板:关闭跑马灯.frm
| |
| 移动端 | 不支持移动端 | |