1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
报表展示时,有些数据排序后显示更有层次。例如,订单按运货费降序排列,效果如下图所示:

1.3 实现思路
方案一:直接通过 SQL 语句进行排序,如修改数据集 SQL 语句为:SELECT * FROM 订单 order by 运货费 desc,具体介绍参见文档:详细SQL语法
方案二:通过设置数据列的高级属性来实现排序效果。
方法三:通过设置「单元格属性>扩展>高级」中的「扩展后排序」来实现排序效果。
关于排序方法的详细介绍可参见:排序
2. 方案一:SQL 排序编辑
2.1 数据准备
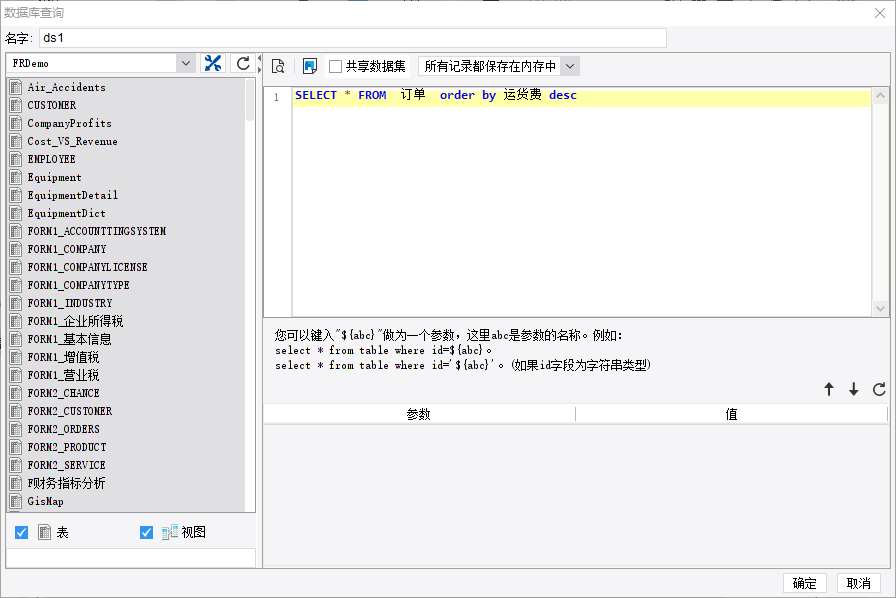
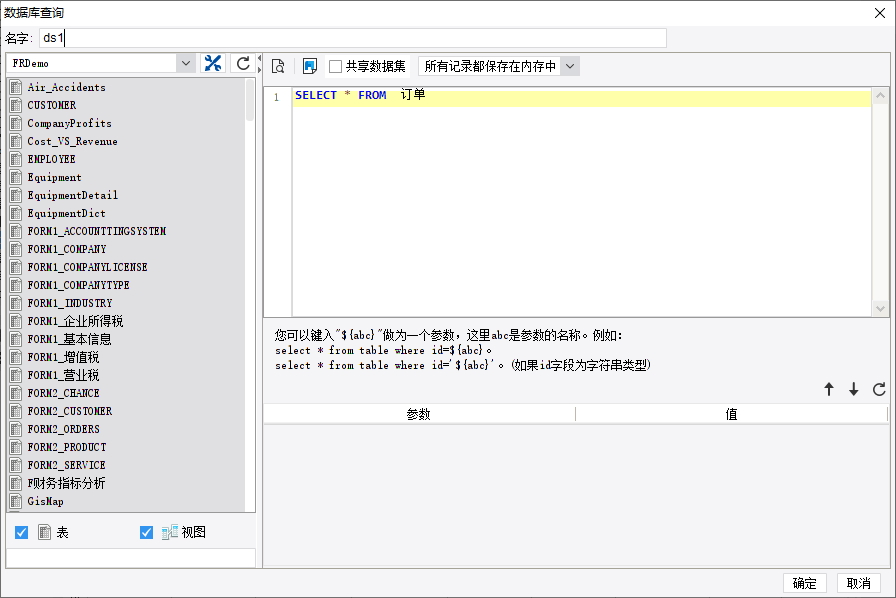
新建数据集 ds1,SQL 语句为:SELECT * FROM 订单 order by 运货费 desc,如下图所示:

2.2 表格设计
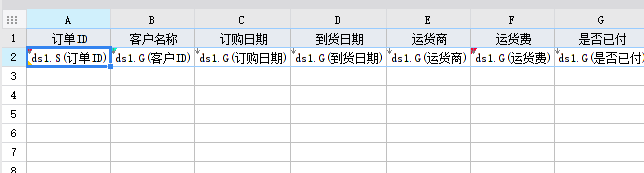
设计表格样式,并将对应的字段拖入到单元格中,如下图所示:

2.3 属性设置
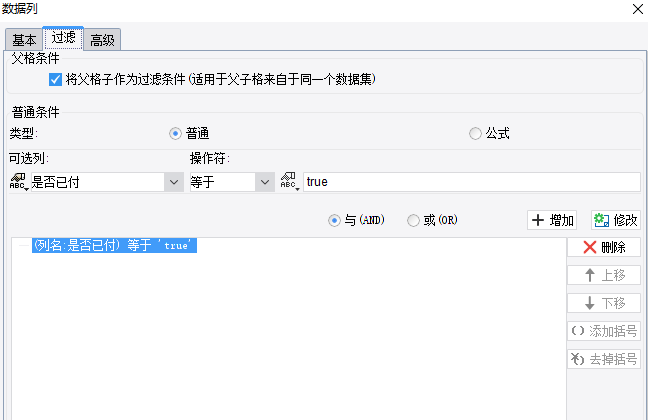
1)选中 A2 单元格进行过滤设置,鼠标双击 A2 单元格,加入过滤条件,如下图所示:

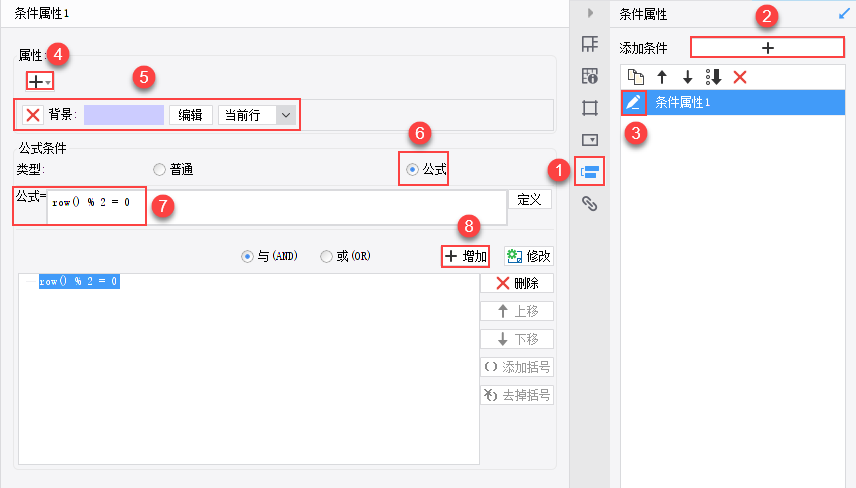
2)给 A2 单元格条件属性,实现隔行变色效果,如下图所示:

注:当满足条件row()%2==0时,给这一行加上背景色。row() 获取当前行号,被 2 整除即偶数行有背景,奇数行没有背景。
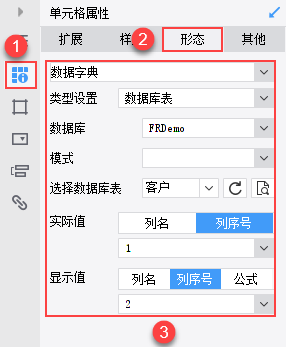
3)选中 B2 单元格,点击「单元格属性>形态」,设置单元格形态属性,如下图所示:

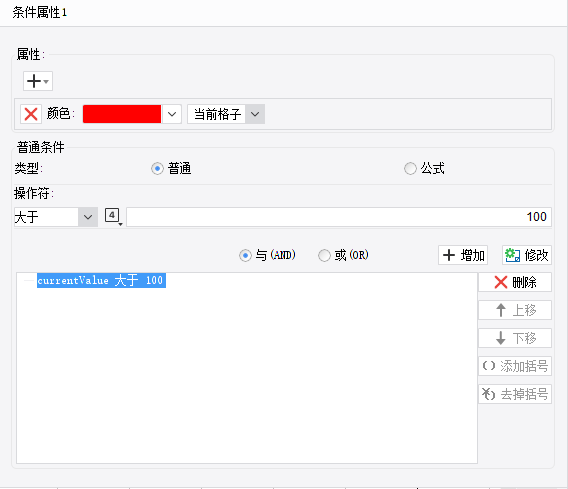
4)给 F2 单元格设置条件属性,将运货费大于 100 的数据红色高亮显示,如下图所示:

2.4 效果预览
2.4.1 PC 端
保存报表,点击「分页预览」,效果如下图所示:

2.4.2 移动端
App 与 HTML5 端效果相同,如下图所示:

3. 方案二:高级属性排序编辑
方案二的表格设计和属性设置都跟方案一相同,同理设置即可。数据准备和排序设置单独介绍:
3.1 数据准备
新建数据集 ds1,SQL 语句为:SELECT * FROM 订单,如下图所示:

3.2 排序设置
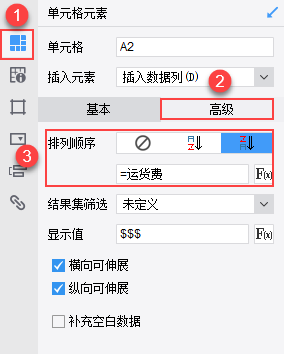
选中 A2 单元格,选择「单元格元素>高级」,排列顺序为降序(↓),公式为运货费。如下图所示:

注1:由于单元格的计算顺序,高级排序需要设置在单元格的父格上。如这里的订单 ID,在取订单 ID 时就根据运货费字段的值进行降序排列。
注:关于高级排序的详细使用方法请参考:高级排序
3.3 效果预览
3.3.1 PC 端
保存报表,点击「分页预览」,效果如下图所示:

3.3.2 移动端
App 与 HTML5 端效果相同,如下图所示:

4. 方法三:扩展后排序编辑
方法三的 SQL语句、表格设置和属性设置与方案二相同,仅单独介绍排序设置。
4.1 排序设置
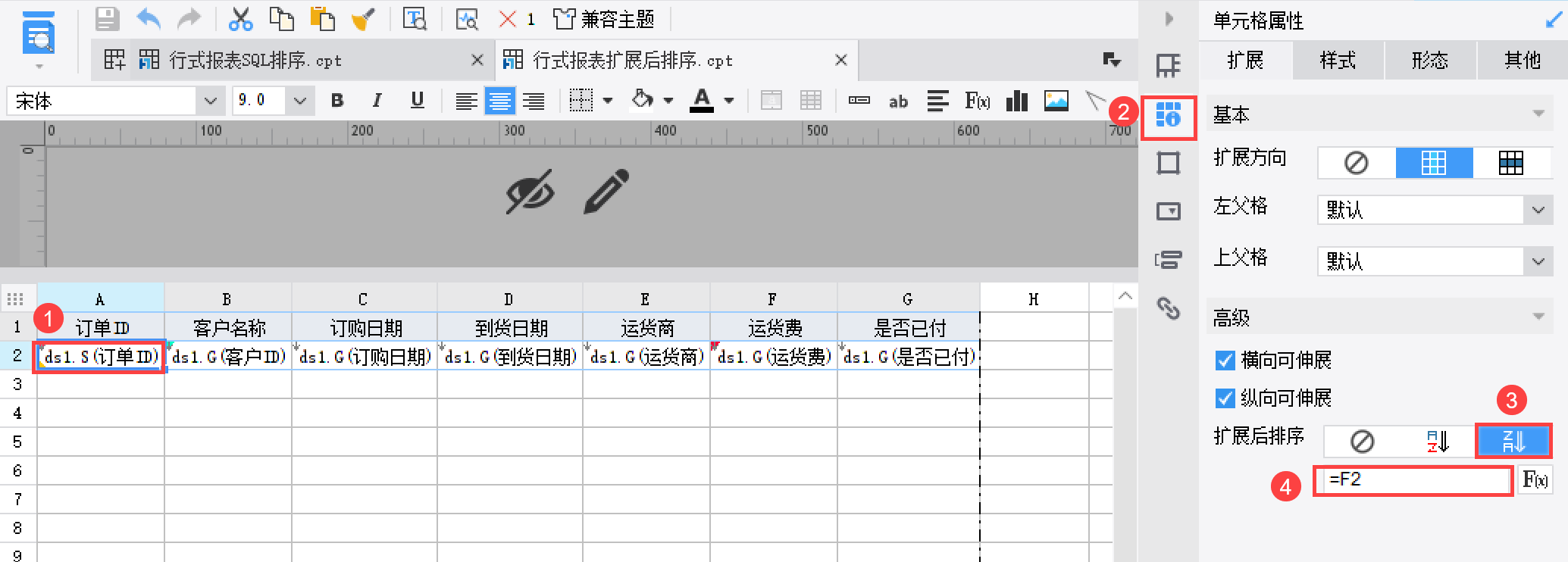
选中 A2 单元格,选择「单元格属性>高级」中的「扩展后排序」,选择降序(↓),公式为:F2 ,如下图所示:

4.2 效果预览
4.2.1 PC 端
保存报表,点击「分页预览」,效果如下图所示:

4.2.2 移动端
App 与 HTML5 端效果相同,如下图所示:

5. 模板下载编辑
1)已完成模板参见:
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\行式报表SQL排序.cpt
点击下载模板:行式报表SQL排序.cpt
2)已完成模板参见:
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\行式报表高级属性排序.cpt
点击下载模板:行式报表高级属性排序.cpt
3)已完成模板参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\行式报表扩展后排序.cpt
点击下载模板:

