1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
在满足一定条件下改变单元格的格式或者显示成不同的值。
如下图所示,单元格背景色间隔显示,运货费大于 100 元时,单元格内容红色预警。

1.3 实现思路
通过对单元格添加条件属性,可以实现该效果。
关于不同条件下显示不同的背景色的方法详细介绍可参见:条件属性
2. 示例编辑
2.1 打开报表
打开报表%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\数据显示格式.cpt
点击下载模板:数据显示格式.cpt
2.2 间隔背景色
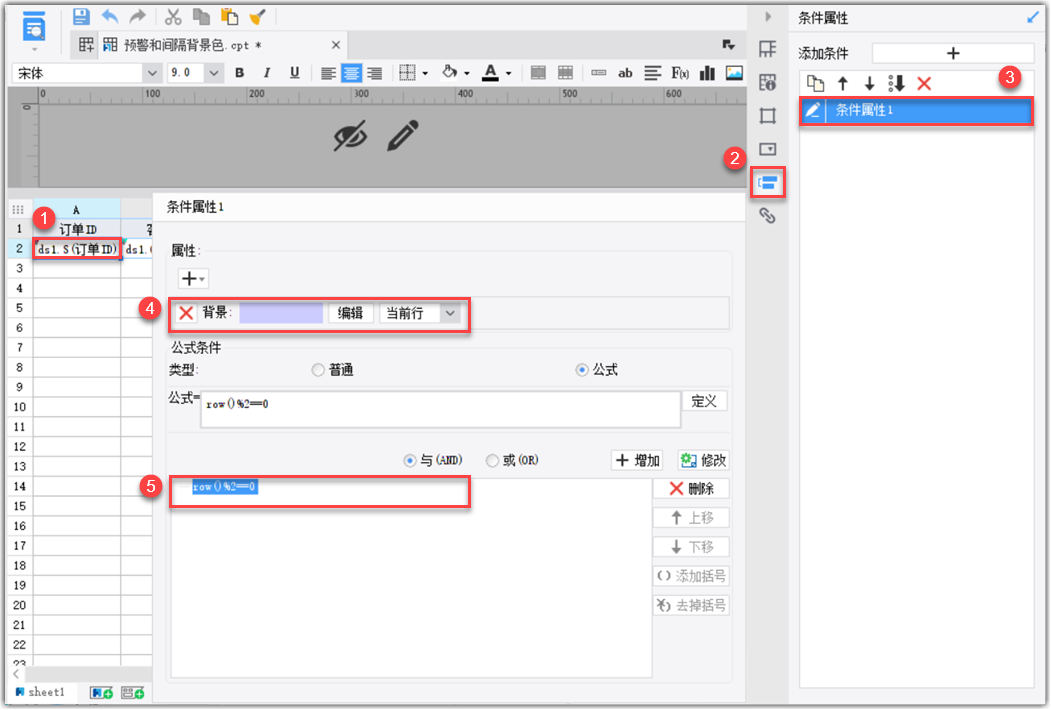
选中 A2 单元格,在右侧属性面板中选择「条件属性」,添加一个条件属性,属性选择「背景」,编辑选择「当前行」,公式类型选择「公式」,添加公式 row()%2==0,row() 为获取当前行号,被 2 整除即偶数行有背景。如下图所示:
注:对于奇数行的背景色,可以再新增一个条件属性,其他不变,公式改为:row()%2==1。
2.3 红色预警
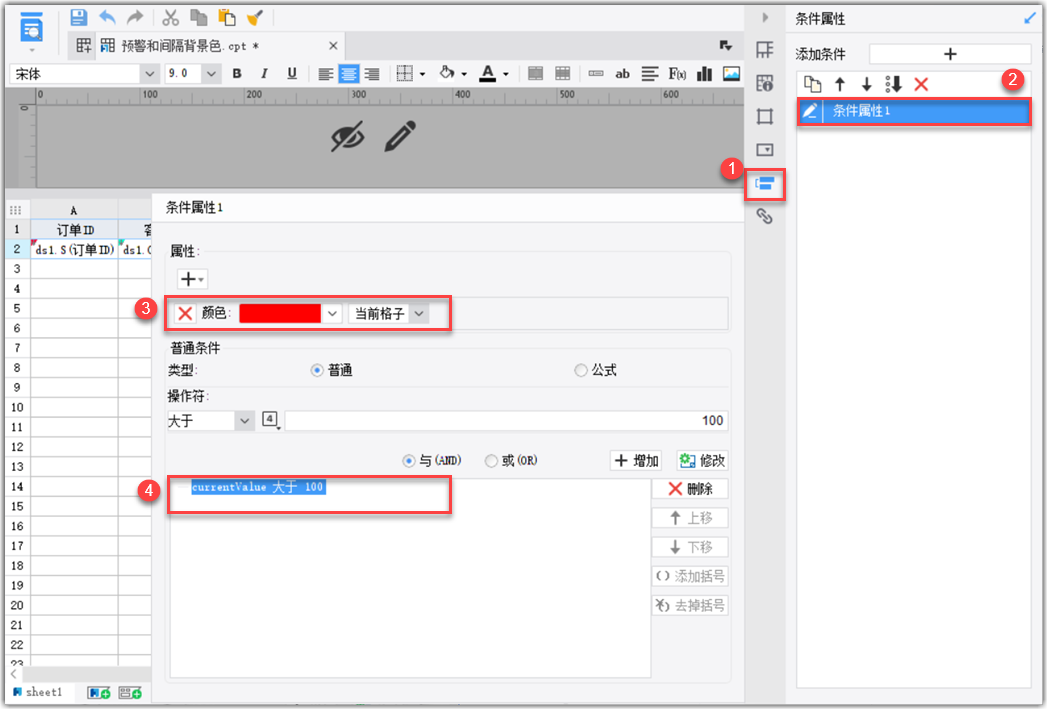
选中 F2 单元格,在右侧属性面板中选择「条件属性」,添加一个条件属性,属性选择「颜色」作用于「当前格子」,公式类型选择「普通」,添加条件>100,字符类型可以选择:字符串、整型、双精度。
当满足条件 currentValue>100,当前运货费大于 100 的单元格内字体颜色修改为红色。如下图所示:

条件属性的作用是对满足条件的数据进行高亮显示如加上背景色等,从而突出显示异常数据,其中新值属性会改变单元格显示值。如需了解更多请点击: 条件属性 。
2.4 效果预览
2.4.1 PC 端
保存模板,点击预览,效果如 1.2 节所示。
2.4.2 移动端
App 与 HTML5 端效果相同,如下图所示:

3. 已完成模板编辑
已完成的模板,可参见%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\预警和间隔背景色.cpt
点击下载模板:预警和间隔背景色.cpt

